Métachamps Shopify : tout ce que vous devez savoir sur Shopify 2.0
Publié: 2022-08-16Les marchands Shopify disposent désormais d'une variété d'options pour améliorer la conception de leur boutique et l'expérience d'achat de leurs clients grâce à la nouvelle version de la boutique Shopify, connue sous le nom de boutique en ligne 2.0. Vous pouvez créer vos propres mises en page Web pour les articles, les collections, les blogs, etc. en tant que propriétaire de boutique. En outre, vous pouvez définir vos propres méta-champs pour afficher un matériel de magasin unique.
Vous découvrirez comment créer des champs méta Shopify et afficher les valeurs des champs méta dans votre boutique dans cet article. De plus, découvrez comment afficher des photos sur votre site à l'aide des métachamps Shopify.
>>> A lire aussi :
Blog Shopify : le moyen efficace et économique de promouvoir votre boutique Shopify de manière organique
Emplacements Shopify : comment les créer et les utiliser pour gérer l'inventaire de votre boutique Shopify
Comment créer et désactiver le mode de paiement manuel pour votre boutique Shopify
Qu'est-ce qu'un métachamp ?
Les champs méta ou champs personnalisés vous permettent de personnaliser les fonctions et l'apparence afin d'afficher plus d'informations sur votre boutique en ligne. Vous pouvez afficher des informations personnalisées de plusieurs façons ou utiliser des champs méta pour le suivi interne.
Par exemple, vous pouvez ajouter un manuel pdf que les clients peuvent télécharger pour vos produits, ou vous pouvez mentionner les origines du produit. C'est à ce moment que vous devez utiliser des champs méta pour ces éléments.
Pour créer un produit de champs méta, vous devez fournir les données nécessaires ci-dessous.
- Un espace de noms est une collection de champs méta utilisés pour éviter les conflits.
- Clé : Le nom du métachamp.
- Valeur - La valeur allouée à chaque produit est affichée dans l'interface.
- Pour aider les utilisateurs à comprendre l'importance des champs méta, fournissez une description (facultatif).
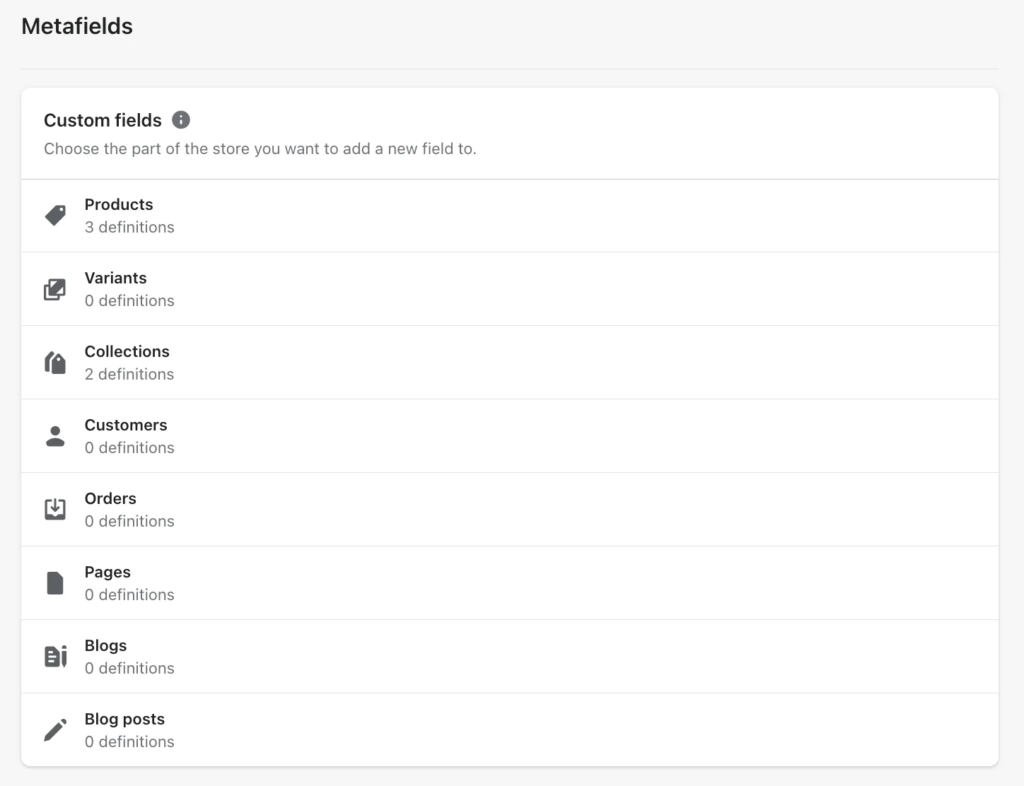
Champs personnalisés de Metafield
1. Métachamps de produits Shopify

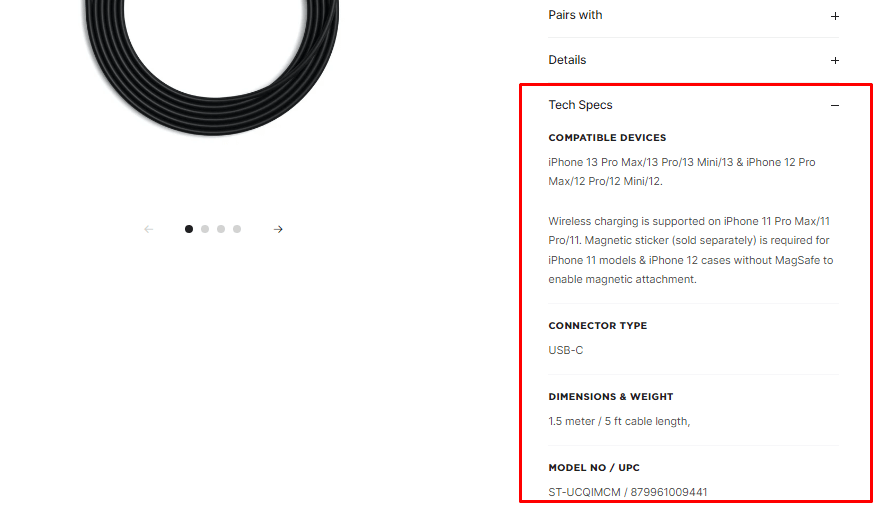
Shopify Product Metafields est le plus courant car les vendeurs peuvent afficher plus de détails sur chaque produit sur la page du produit.
Par exemple, l'utilisation correcte des champs méta peut vous permettre d'afficher des spécifications techniques comme cette boutique électronique :
2. Métachamps de variantes de Shopify

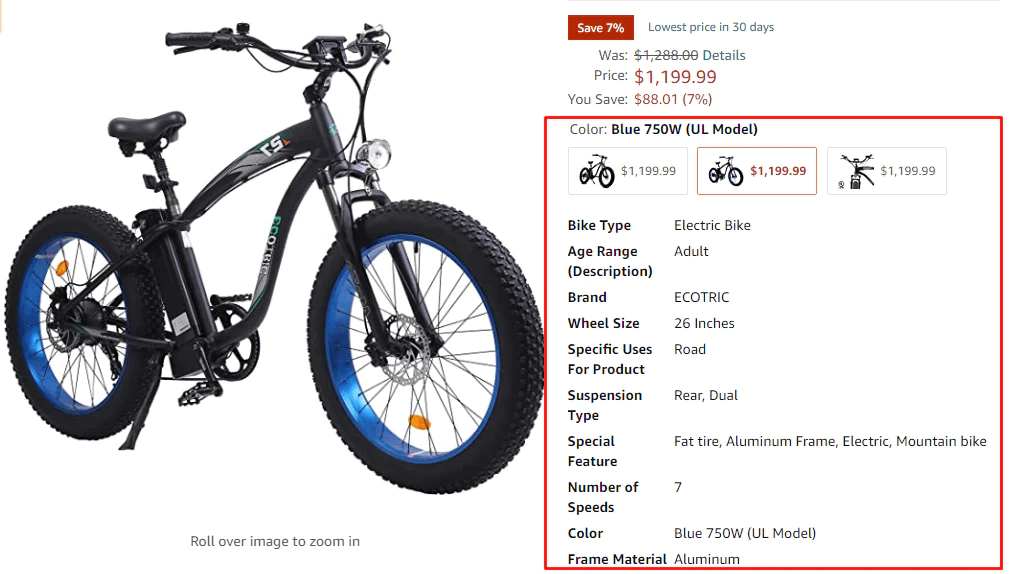
Les fournisseurs de Shopify peuvent ajouter des détails supplémentaires pour chaque version de produit à l'aide des métachamps de variante de Shopify.
Dans l'image ci-dessous, les caractéristiques de la chaise changeront en fonction de la variation de couleur.
3. Métachamps de collection Shopify

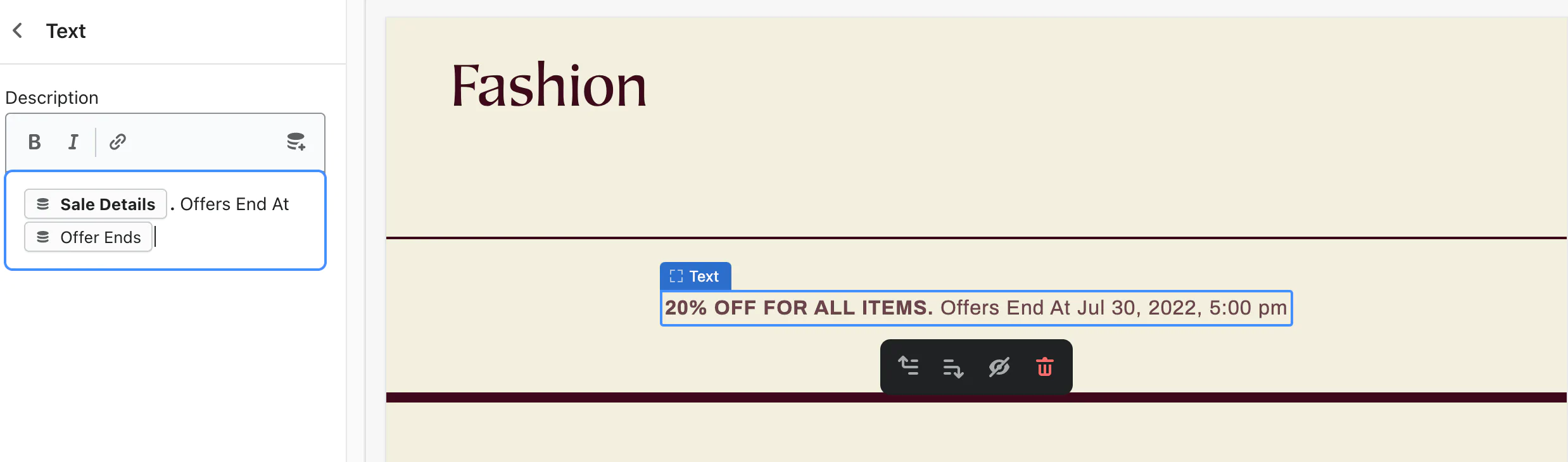
Avec le type de champs méta récemment annoncé, les détaillants peuvent devenir plus créatifs avec leurs sites de collecte.
Les détails supplémentaires d'une promotion de vente en sont une belle illustration. Pour générer un sentiment d'urgence, vous pouvez ajouter une définition de champs méta pour les informations de vente et une autre pour le compte à rebours.
4. Métachamps client Shopify

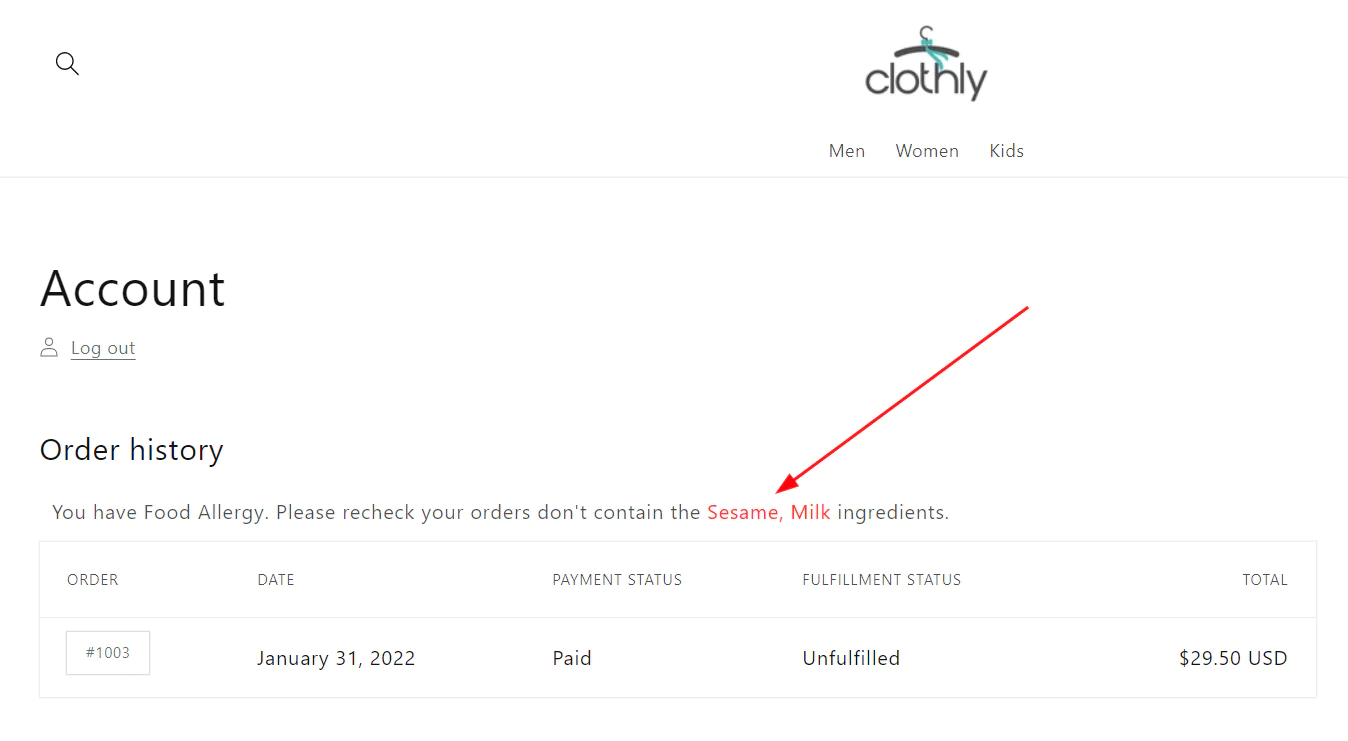
Vous pouvez créer des segments de clientèle basés sur des détails client uniques et spécifiques à l'aide de champs méta pour les informations client.
Utilisez les segments de clientèle suivants basés sur des champs méta comme filtres :
- Envoyez des e-mails personnalisés à des groupes de clients, tels que ceux qui ont récemment consulté un certain produit.
- Il convient de rappeler aux clients d'évaluer leurs commandes en voyant des rappels sur les sites de compte.
- Créez des couches de fidélité pour diviser les remises.
5. Métachamps de commande Shopify
Vous pouvez désormais utiliser Shopify Order Metafields à la place d'un logiciel tiers dans toutes ces situations et plus encore.
La version la plus récente de la boutique en ligne 2.0 vous permet de créer des champs méta pour les pages Shopify, les blogs Shopify et les articles de blog Shopify.

Liste des champs méta

Pour le dire simplement, il s'agit d'une mise à niveau puisque Shopify permet désormais aux champs méta de contenir une liste de valeurs plutôt qu'une valeur unique comme ils le faisaient auparavant. Mais tous les types de contenu ne sont pas compatibles avec cette mise à jour.
La couleur, la date/date et l'heure, la dimension, le poids, le volume, le nombre, l'évaluation, la référence du produit, la référence du fichier, la référence de la page, l'URL et le texte font partie des catégories de contenu de métachamp Shopify qui prennent des valeurs de liste.
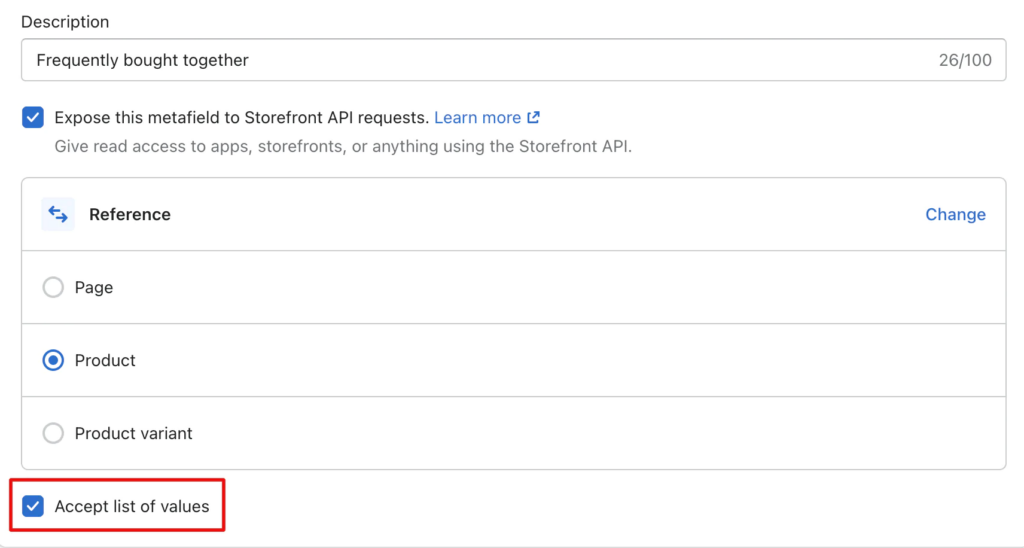
Lors de la sélection des types de contenu autorisés, une petite case à cocher pour la liste de valeurs suivante apparaîtra.

Les listes de métachamps peuvent être utilisées à de nombreuses fins efficaces, notamment :
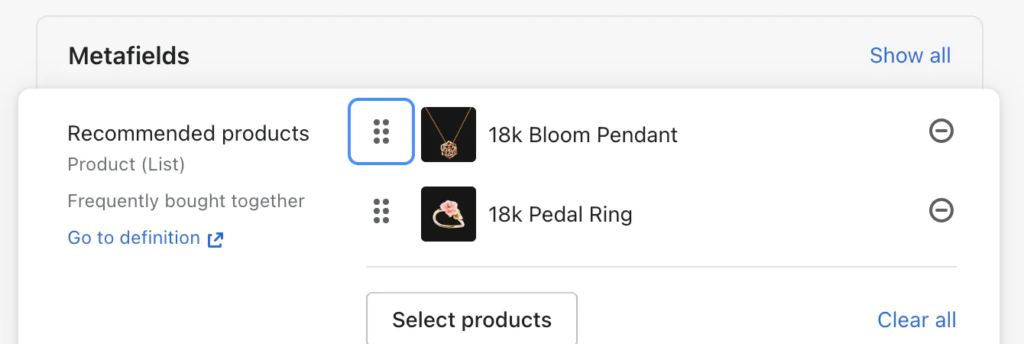
- Utilisez les champs méta de référence de produit pour ajouter une section Fréquemment achetés ensemble à la page Produit pour effectuer des ventes incitatives et croisées.
- Inclure des sections bien connues comme les pages de taille et de politique avec des champs méta pour les références de page
- À l'aide des métachamps de texte, créez une liste d'ingrédients pour une recette.
- Insérez des fichiers vitaux dans des champs méta de référence de fichier pour que les clients puissent les télécharger.
Limite de métachamp
Shopify permet désormais aux entreprises d'établir jusqu'à 200 définitions de métachamps.
Il n'y avait que 100 définitions de métachamps que les entreprises Shopify pouvaient ajouter lors de son lancement. Shopify vient d'augmenter le plafond à 200.
Nous pensons que cette quantité suffira pour les PME. Pour enregistrer et gérer vos champs méta, vous aurez peut-être besoin d'un outil tiers si vous gérez un mégastore avec un inventaire important.
Comment utiliser les champs méta dans Shopify
Étape 1 : Créer la définition du champ méta
Suivez les étapes ci-dessous pour créer un champ méta à l'aide de la configuration de Shopify :
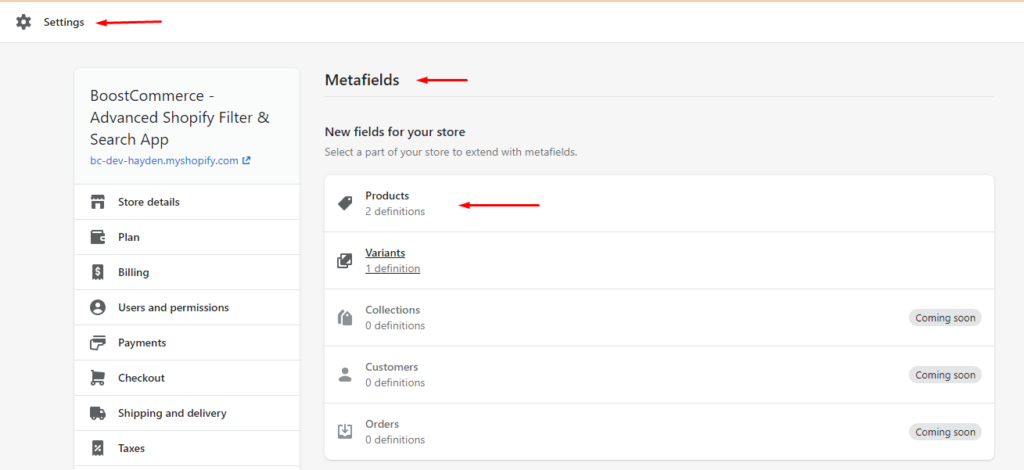
- Sélectionnez Paramètres > Métachamps .
- Sélectionnez le type de champs méta . Nous allons démontrer le type de métachamps « Produits » dans ce guide.

- Sélectionnez Ajouter une définition .
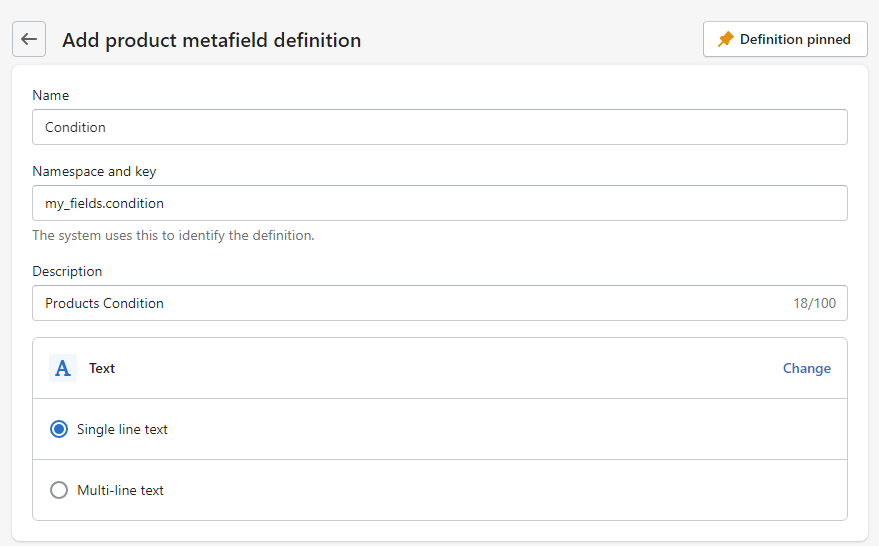
- Sélectionnez le type de contenu et indiquez le nom, les espaces de noms et la clé . La description n'est pas obligatoire.
Espace de noms et clé : comme mentionné précédemment, l'espace de noms fonctionne comme le nom du dossier et la clé est le nom des métachamps. Mettez un point (") entre ces deux éléments.
Peu importe le nom, l'espace de noms ou la clé que vous sélectionnez, rien ne changera. Son seul but est de vous accompagner dans la gestion et la différenciation des autres métachamps.
L'espace de noms « mes champs » et la clé « condition » sont utilisés dans l'exemple ci-dessous.
Le format et la valeur des champs méta sont déterminés par le type de contenu. Pour cette illustration, nous optons pour le format « texte ». D'autres choix de configuration sont disponibles pour chaque format, mais ils ne sont pas obligatoires.


5. Cliquez sur Enregistrer pour terminer la création d'une seule définition de champ méta.
Noter:
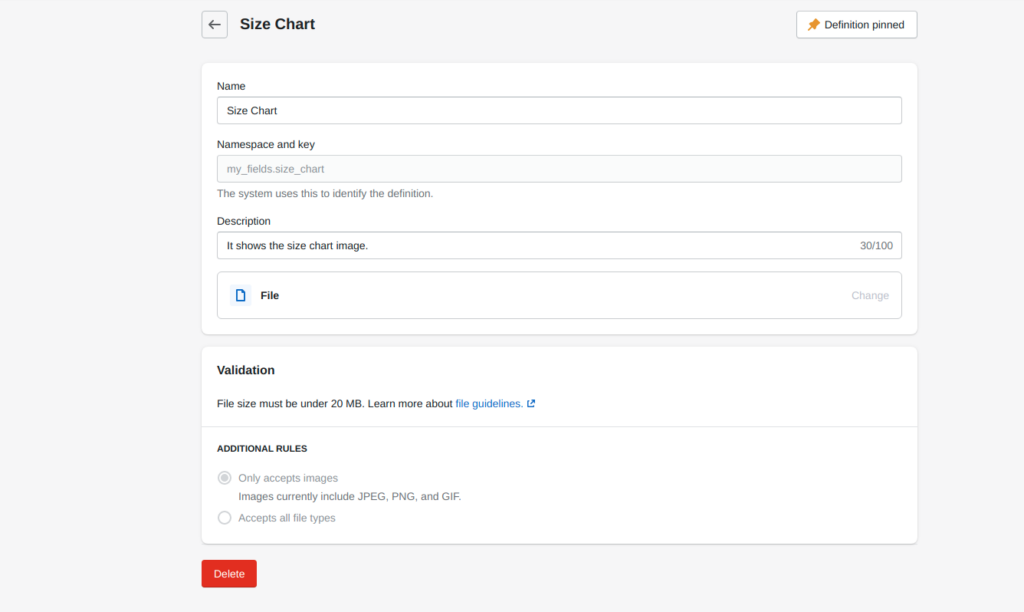
Pour que le champ méta fonctionne correctement sur Shopify, vous devez l'épingler (coin supérieur droit dans l'image ci-dessus). Il est déjà épinglé lorsque vous en créez un nouveau.
Si vous utilisez une application Shopify Metafield d'un tiers, vous pouvez ajouter de nouvelles définitions pour les champs méta directement depuis le tableau de bord de l'application.
Étape 2 : Ajoutez de la valeur au champ méta dans les paramètres du produit
Les métachamps nouvellement formés dans chaque produit doivent maintenant être améliorés. Il existe deux méthodes pour le faire :
- Ajouter des champs méta séparément
- Ajouter des champs méta en masse
Ajouter des champs méta séparément
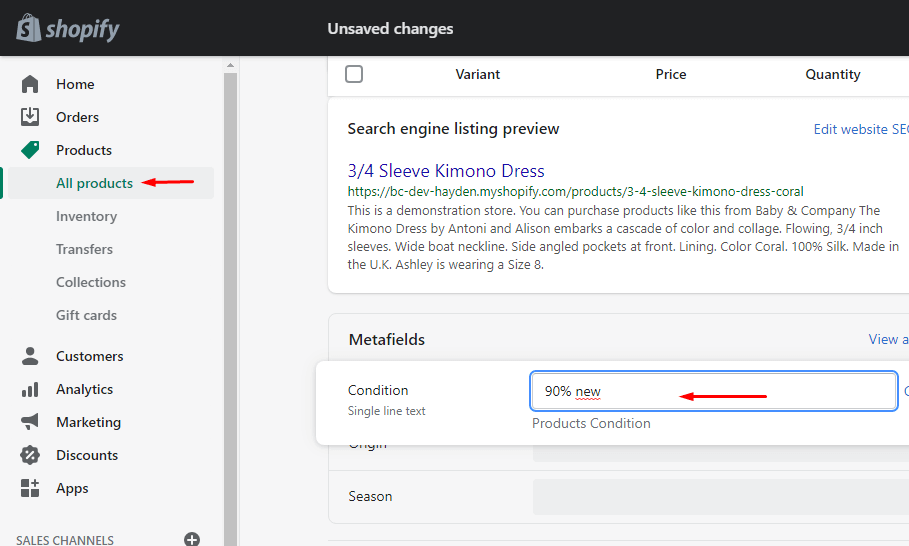
1. Dans l'administration Shopify, sélectionnez Produits > Tous les articles > sélectionnez les produits auxquels vous souhaitez ajouter des champs méta pour plus d'informations.
2. Localisez la section " Metafields " sur la page des paramètres du produit en faisant défiler vers le bas.
3. Ajoutez la valeur aux métachamps .

Cependant, cette solution peut prendre beaucoup de temps si vous devez ajouter un champ méta à des milliers de marchandises. Nous vous guiderons donc tout au long du processus d'ajout de champs méta en masse.
Ajouter des champs méta en masse
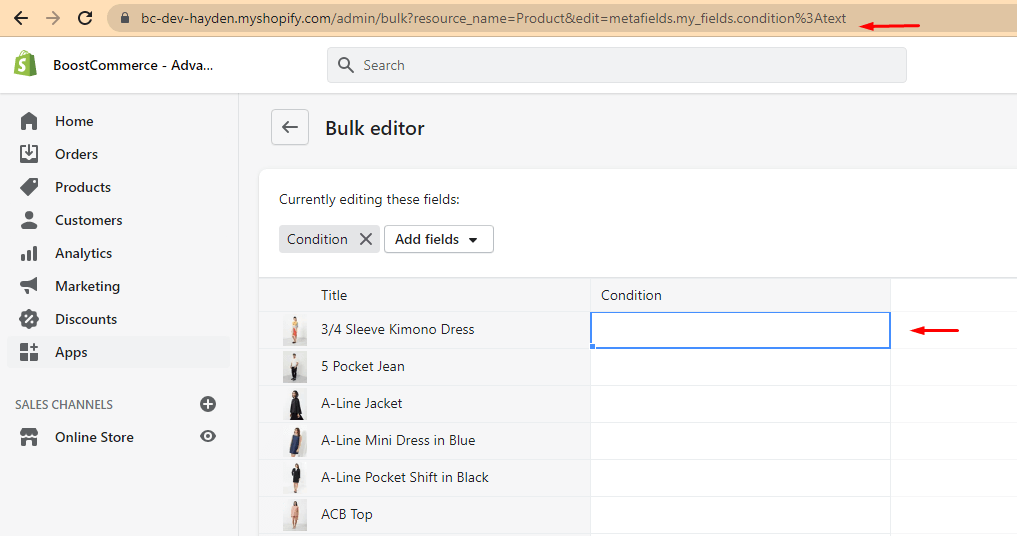
- Commencez par saisir le format d'URL suivant dans votre navigateur :
store-name.myshopify.com/admin/bulk?resource_name=Product&edit=metafields. {namespace}.{key} : {vaule_format}
Vous devez modifier {namespace}.{key}:{vaule_format} conformément à l'espace de nom et à la spécification de clé du champ méta que vous souhaitez mettre à jour. La spécification de champ méta que vous venez de créer peut être utilisée pour dériver toutes ces connaissances.
Conformément à l'illustration précédente, nous devons saisir l'URL suivante afin de modifier le champ méta « Condition » en masse :
store-name.myshopify.com/admin/bulk?resource_name=Product&edit=metafields. my_fields.condition:text
2. Vous verrez la page de l' éditeur en bloc (qui n'est pas disponible avec l'approche conventionnelle) après avoir saisi l'URL. Vous pouvez désormais ajouter des données à plusieurs éléments à la fois.

C'est beaucoup plus rapide que d'aller à chaque produit et d'ajouter de la valeur séparément, même si vous devez toujours remplir la valeur de chaque article.
Une application Shopify peut également être utilisée pour modifier en bloc les métachamps.
Par exemple, Metafields Guru fournira une assistance d'édition gratuite pour les 1000 premiers produits. Avant de choisir d'acheter une application, vous devez tenir compte du coût et de l'utilité pour votre entreprise, car l'édition en bloc est une fonction premium dans chaque application.
L'utilisation de ces applications est plus judicieuse si vous avez besoin de modifier plusieurs fois des métachamps en masse ou si vous avez plus de 1000 biens.
Étape 3 : affichez les champs méta sur votre boutique Shopify
Avec le lancement de la boutique en ligne 2.0, les fournisseurs de Shopify peuvent désormais afficher les champs méta dans le front-end de deux manières :
- Adapter les éditeurs de thème (uniquement disponible pour les thèmes de la boutique en ligne 2.0)
- Ajouter du code aux thèmes (disponible pour toutes les versions de thème)
Affichage des champs méta du produit en ajoutant du code aux thèmes
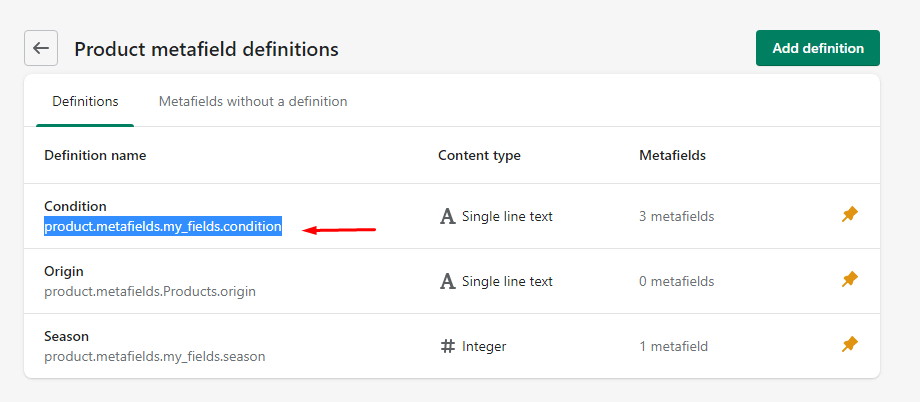
1. Revenez à la page Metafields Setting , copiez ou enregistrez cette ligne pour une utilisation ultérieure.

2. Ouvrez la boutique en ligne > Thèmes > Actions > Modifier les codes
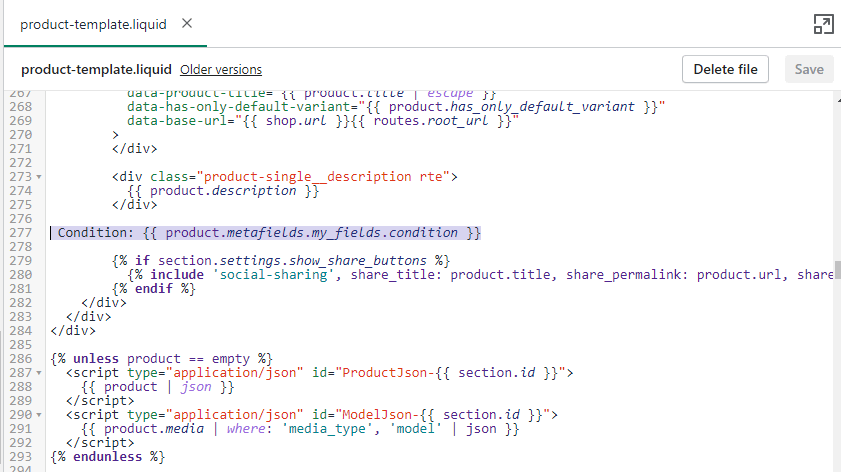
3. Dans les dossiers Section , recherchez product-template.liquid
4. Ajoutez le code similaire à celui ci-dessous :

Condition: {{ product.metafields.my_fields.condition }}
5. Appuyez sur Enregistrer et consultez n'importe quelle page de produit pour voir les résultats.
Suppression des métachamps Shopify 2.0
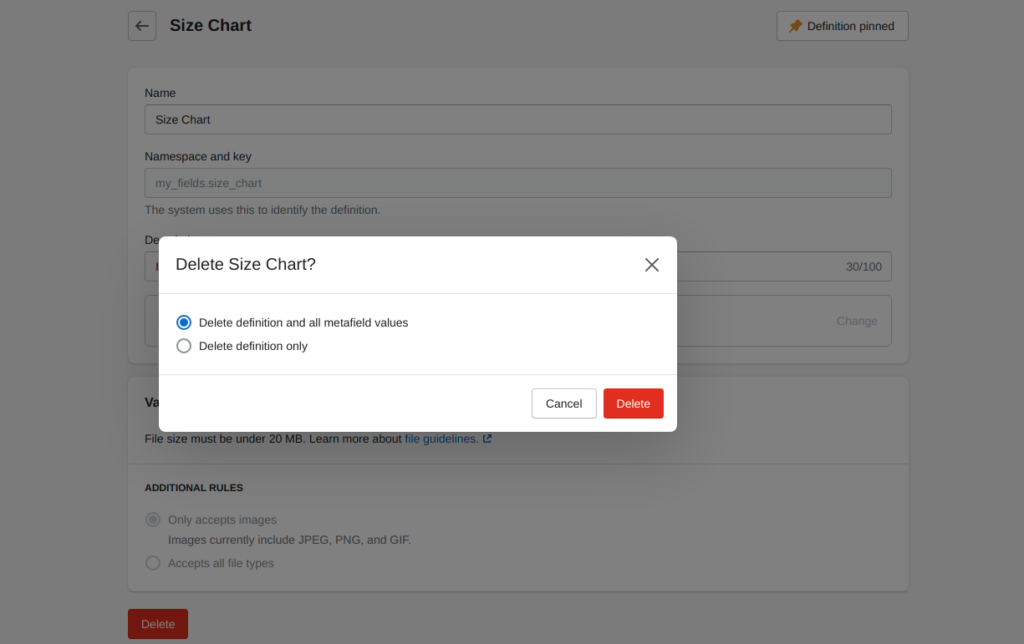
Vous pouvez supprimer un champ méta de votre boutique s'il n'est plus utilisé. Les métachamps Shopify 2.0 peuvent être supprimés rapidement et facilement de deux manières :
Supprimer la définition et toutes les valeurs de champ méta
Vous pourrez le faire pour supprimer le champ méta et toutes ses valeurs associées. Pour vous assurer qu'il n'est lié à aucun bloc ou section de votre thème actuel, vous devez vérifier avant de sélectionner cette option pour supprimer votre champ méta.
Supprimer la définition uniquement

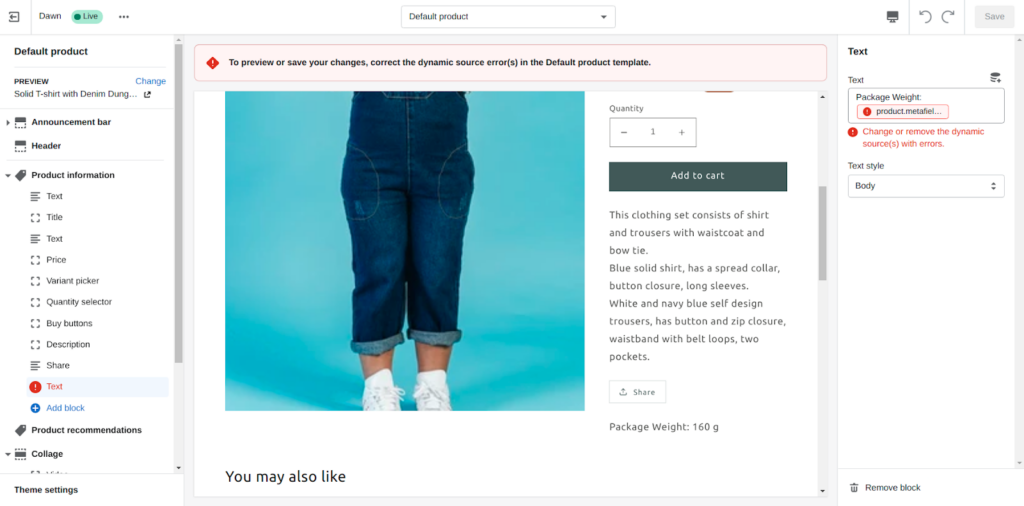
La valeur de la définition du champ méta sera toujours là sur la boutique en ligne même lorsque vous la supprimerez de votre boutique. Vous pouvez découvrir des erreurs dans votre éditeur de thème après avoir utilisé cette option pour supprimer les définitions de métachamps.
Si vous avez d'autres erreurs de champ méta dans votre boutique Shopify, vous pourrez peut-être découvrir une solution dans le guide de correction des erreurs de champ méta ou vous pourrez peut-être trouver d'autres moyens de recevoir une assistance pour les problèmes.
Étapes pour supprimer les champs méta de votre boutique
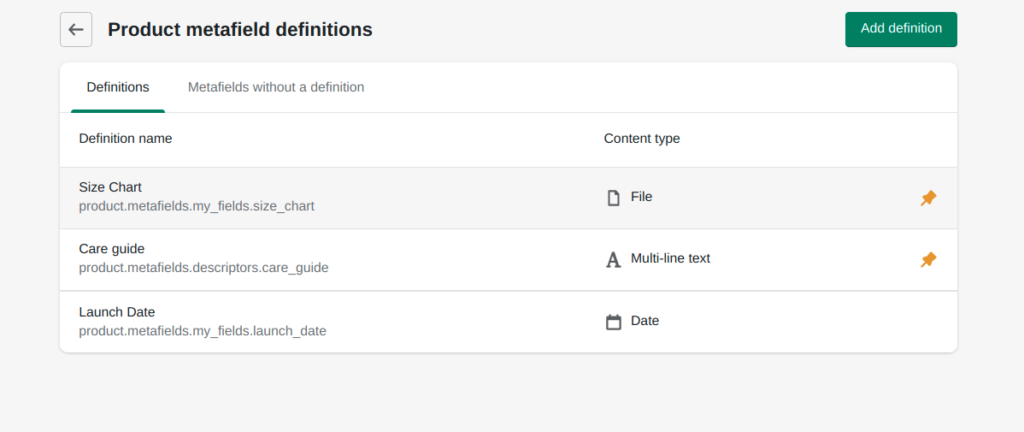
- Étape 1 : Accédez à Paramètres > Métachamps dans votre interface administrateur Shopify.
- Étape 2 : Sélectionnez le champ méta, tel que Tableau des tailles , que vous souhaitez supprimer de votre boutique Shopify.

- Étape 3 : Appuyez sur le bouton Supprimer .

- Étape 4 : Choisissez Supprimer la définition et toutes les valeurs de champ méta dans les options de suppression.

- Étape 5 : Supprimez définitivement le champ méta de votre boutique.
Derniers mots
Il peut être difficile d'apprendre à utiliser les champs méta dans Shopify. Cependant, si vous le faites correctement, cela peut vous aider dans de nombreux domaines cruciaux de votre site de commerce électronique, tels que l'administration des produits, la fourniture de plus d'informations et l'utilisation de filtres et de recherche. Nous espérons qu'après avoir lu cet article, vous comprenez maintenant comment utiliser les champs méta de Shopify. En plus d'offrir des publications informatives sur Shopify, nous fournissons d'excellents services de personnalisation Shopify , y compris . Magesolution - par AHT Tech JSC a aidé des centaines d'entreprises à construire et à modifier leurs magasins Shopify pour répondre aux exigences élevées de leurs clients. N'hésitez pas à NOUS CONTACTER dès maintenant !
