Optimisation d'image Shopify : 8 conseils pour votre boutique
Publié: 2022-06-24Les visuels de commerce électronique définissent souvent les décisions d'achat. Les statistiques montrent que 75 % des acheteurs se fient aux images des produits lorsqu'ils naviguent sur une boutique en ligne. Les recherches d'eBay montrent que les photos génèrent jusqu'à 65 % de conversions supplémentaires.
Il va sans dire que vous devez étayer vos pages produits avec des images de qualité. Mais il reste encore de nombreuses questions concernant l'optimisation des images. Combien devriez-vous en utiliser ? Quelles tailles sont les meilleures ? Les photos peuvent-elles épuiser votre vitesse de chargement ? Comment rendre les images consultables dans Google ? Comment améliorer le référencement sur une boutique Shopify grâce aux images ? Etc.
Dans cet article, nous trouverons des réponses aux questions les plus courantes liées à l'optimisation des images Shopify.
Tout d'abord, Shopify fait beaucoup de gros travaux pour vous :
- Il utilise un CDN pour que les fichiers image soient copiés et distribués entre des serveurs situés à travers le monde, et chaque visiteur du magasin voit une image rendue à partir du serveur le plus proche de lui.
- Il rend les images responsive , ce qui signifie que plusieurs dimensions sont indiquées dans le code, et chaque utilisateur voit une image redimensionnée aux capacités de l'écran de son appareil.
- Il applique automatiquement la compression , économisant des ressources pour un chargement plus rapide des pages.
Toutes ces mesures sont excellentes, mais il existe encore des moyens d'optimiser les images de votre boutique Shopify. Voici les 8 éléments à prendre en compte pour rendre les images de votre magasin attrayantes à la fois pour les clients et les moteurs de recherche.
1. Faites confiance à la compression d'image Shopify ou utilisez d'autres outils lorsque cela ne suffit pas
Les images sont les principaux contributeurs au ralentissement de la vitesse de chargement, tandis que la vitesse est cruciale pour l'expérience utilisateur et le référencement. Pour assurer un chargement rapide des pages, utilisez des outils de compression pour trouver le bon équilibre entre la qualité de l'image et sa taille.
Notez qu'il est préférable d'utiliser les formats PNG ou WebP car ils sont capables d'une compression sans perte, par rapport au JPEG qui perd plus en qualité lorsqu'il est réduit en taille.
Il existe une compression d'image native de Shopify, ce qui signifie qu'après avoir téléchargé un fichier sur votre page, Shopify le compressera automatiquement. C'est pourquoi Shopify recommande de toujours télécharger la meilleure qualité dont vous disposez.
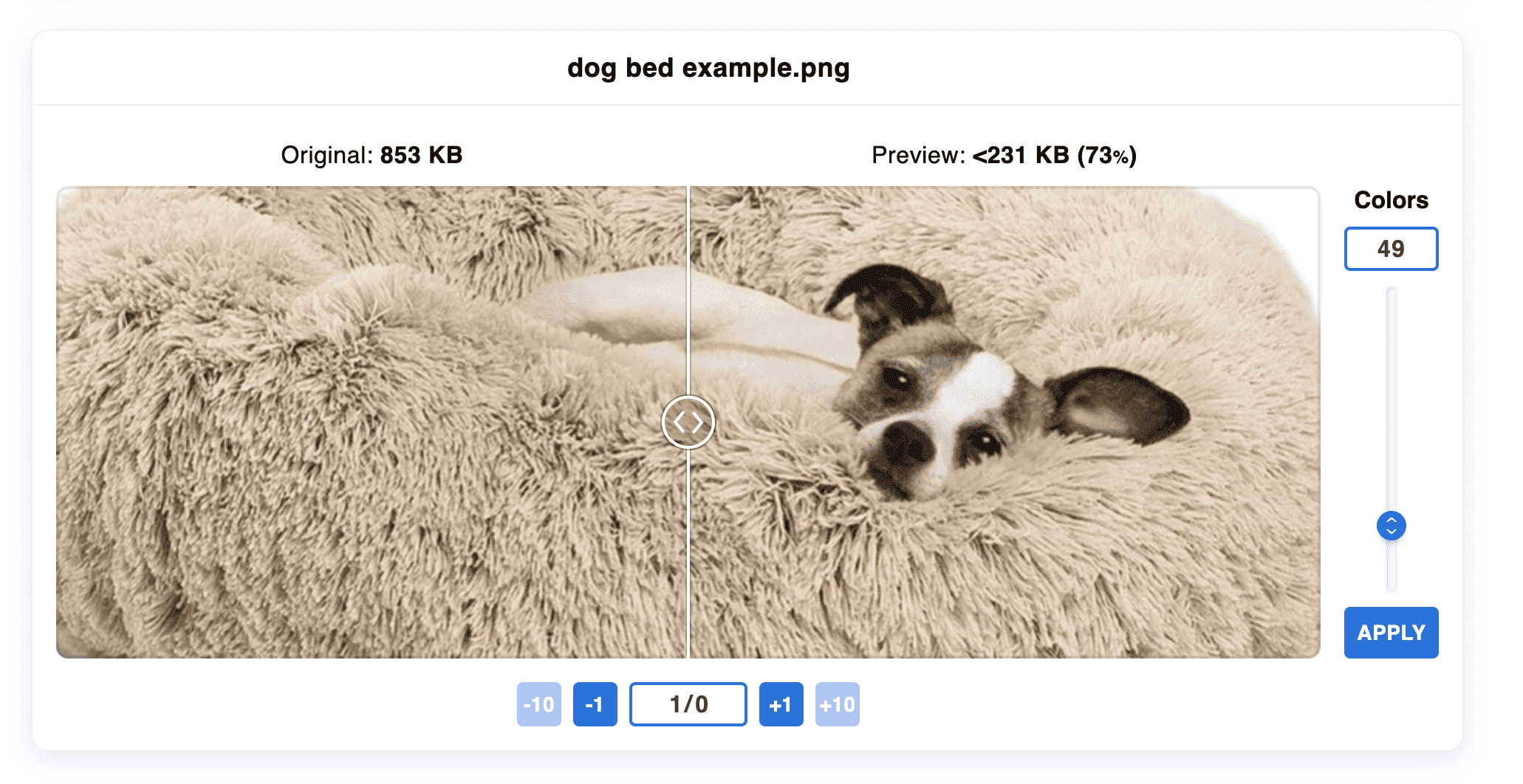
Cependant, Shopify ne fait pas toujours le meilleur travail, ne vous laissant pas le choix du niveau de compression que vous souhaitez obtenir. Parfois, les photos paraissent trop floues, et parfois, au contraire, la compression automatisée ne suffit pas. Les marchands qui cherchent à éviter la compression automatisée ont trouvé une solution pour modifier le code et changer les ratios d'image en "maître".
Si vous n'êtes pas satisfait de la façon dont Shopify affiche les images téléchargées, vous pouvez utiliser cette astuce. Mais n'oubliez pas de compresser vos visuels manuellement. Il existe de nombreux outils pour cela (y compris les applications d'optimisation d'image Shopify), et certains vous permettent d' ajuster le niveau de compression et de comparer le résultat avec l'image d'origine.

Les images décoratives qui ne sont pas liées aux produits peuvent également être lourdes et ralentir le chargement de la page. Assurez-vous également de minimiser leur taille. Parfois, il est préférable d'utiliser un CSS personnalisé plutôt que des images qui servent d'éléments de style colorés.
2. Utilisez des noms de fichiers descriptifs et un texte alternatif
Les noms des fichiers que vous téléchargez sur Shopify sont explorés par les moteurs de recherche, tout comme le texte de vos pages. Vos photos de produits peuvent être nommées par défaut par un appareil photo (comme IMG_421.jpg) - vous devrez modifier ces noms génériques. Le meilleur choix est de combiner un nom de produit et sa marque et/ou modèle : par exemple, Smoothie-Blender-Blendjet-2.
La façon dont vous nommez les images de produits doit correspondre à ce que vous écrivez dans les titres et les en-têtes des pages de produits. L'objectif est de décrire avec précision ce qui est présenté sur la page , ainsi que sur chaque image individuelle. Analysez les termes de recherche que les gens utilisent pour les types de produits que vous vendez et intégrez ces termes dans les noms de fichiers. Mais n'abusez pas des mots clés - écrivez une phrase lisible et simple.
Comment cela vous aidera-t-il ? Des noms de fichiers descriptifs et riches en mots clés vous aideront à vous classer plus haut à la fois dans la recherche régulière et dans Google Images.
Notez que vous ne pouvez pas modifier les noms de fichiers une fois que vous les avez téléchargés. Pour modifier les noms de fichiers d'image Shopify, vous devez les télécharger à nouveau.
Ce qui est plus important pour le référencement, c'est ce que vous spécifiez dans le texte alternatif . Alt est un attribut de la balise img destiné à l'accessibilité : lorsqu'un navigateur ne peut pas ou ne parvient pas à afficher une image, les utilisateurs verront le texte alternatif. Il sert également d'explication pour les utilisateurs malvoyants.
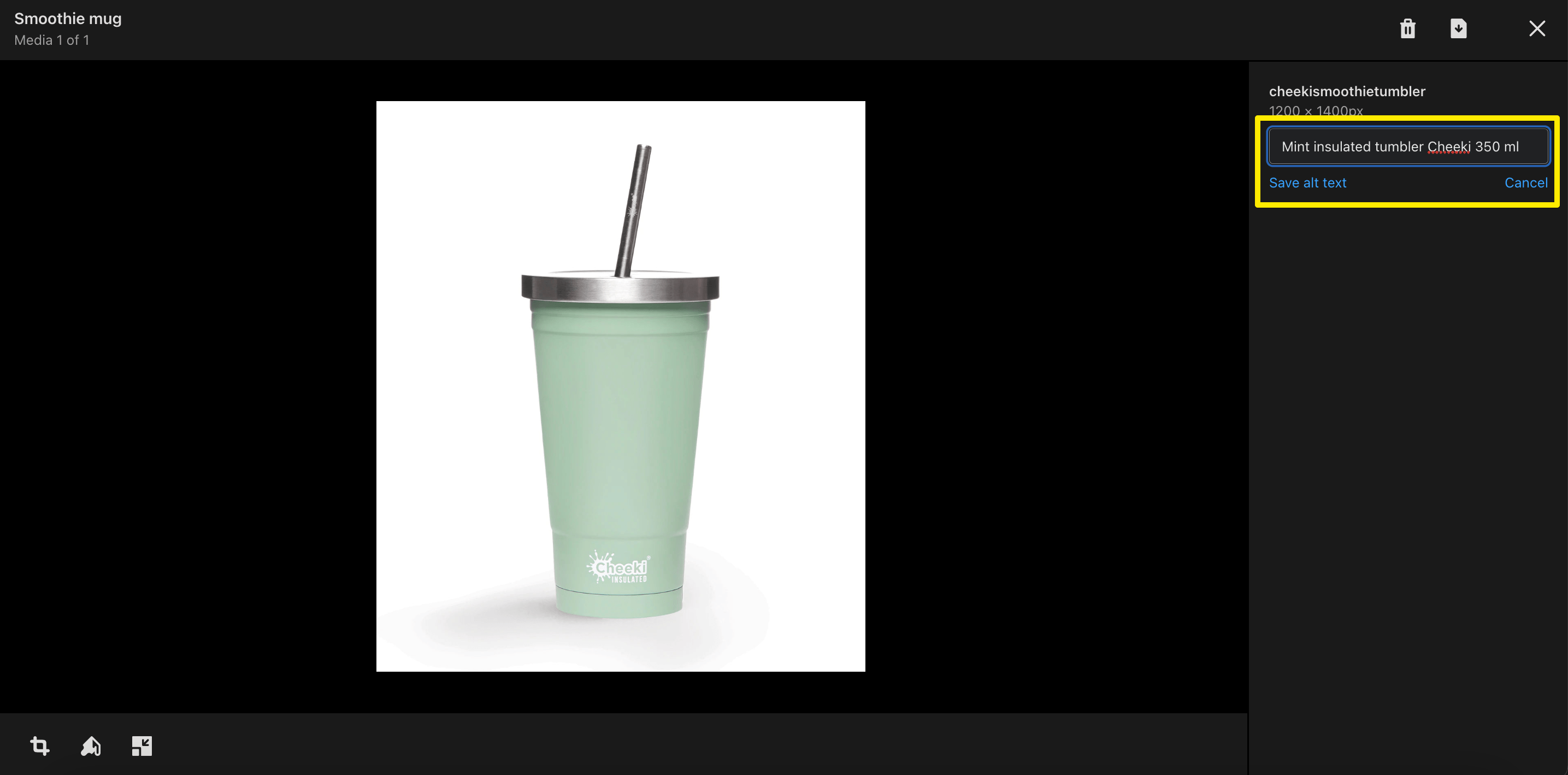
Il est important de remplir le texte alternatif pour chaque image de produit. Suivez les mêmes règles que pour les noms de fichiers : indiquez le type et le modèle de produit sur l'image, mais ne vous contentez pas de copier ce que vous avez déjà dans le titre de la page, le nom de l'image ou ailleurs. Les analystes de Google recommandent de décrire ce qui se trouve sur l'image au lieu de répéter le nom du produit. Aussi, évitez d'utiliser des mots-clés commerciaux ("acheter un parasol").
Shopify facilite l'utilisation du texte alternatif . Dans le panneau d'administration, ouvrez une image dans la section Médias de votre produit et vous verrez le champ alt sur la droite.

Comment cela vous aidera-t-il ? Un texte alternatif utile facilitera le classement de vos images et rendra vos pages plus accessibles.
3. Assurez-vous que vos images Shopify sont réactives
Comme nous l'avons mentionné, Shopify utilise des images réactives qui s'adaptent à l'écran de chaque utilisateur. Mais il se peut que certains thèmes tiers ne prennent pas automatiquement en charge les visuels réactifs. Si vous envisagez de changer votre thème Shopify, faites-y attention lorsque vous en choisissez un.
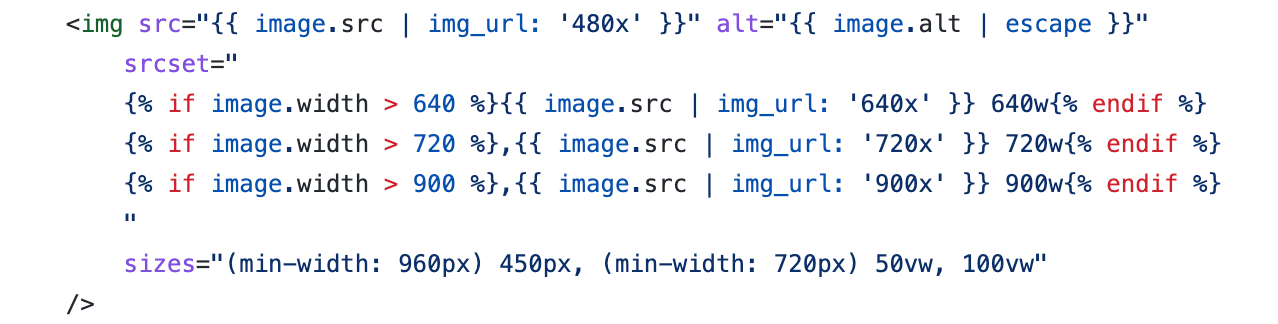
Dans tous les cas, vous pouvez toujours spécifier plusieurs dimensions manuellement. Pour cela, vous devez modifier le code de votre thème et renseigner l'attribut srcset dans la balise img . Cela peut ressembler à ceci :

4. Montrez plusieurs photos de produits et soyez cohérent
Votre objectif avec les photos de produits sur Shopify est d'attirer plus de clients. Ne vous limitez pas à une image par produit - incluez une variété d'images qui montrent les articles sous différents angles et dans des contextes pratiques. De cette façon, vous augmenterez la confiance dans ce que vous vendez et informerez mieux les visiteurs sur les qualités de vos produits.

Une étude des annonces eBay a montré que le fait d'avoir deux images de produits doublait les taux de conversion par rapport à une seule. Mais combien en avez-vous besoin au-dessus de ceux qui? Il n'y a pas de réponse universelle au nombre d'images de produits que vous devriez avoir par page. Vous pouvez exécuter des tests a/b pour voir ce qui convertit le mieux : plus d'images pour présenter les caractéristiques du produit ou moins d'images pour rendre la boutique plus rapide. Vous pouvez également utiliser des cartes thermiques pour voir avec quels types de photos de produits les visiteurs interagissent.
Il en va de même pour les pages de collection : testez le nombre de produits qui y sont affichés. Notez que Shopify fixe la limite maximale à 50.
Lorsque vous utilisez plusieurs images par produit, assurez-vous que les vignettes affichées sur les pages des collections sont cohérentes . Par exemple, cela n'aura pas l'air bien si certains produits sont affichés en vue de face et d'autres en vue arrière. De plus, il semble plus propre lorsque tous les produits présentés sont photographiés dans le même style. De plus, si vous utilisez des vidéos ou des modèles 3D, vous pouvez créer des vignettes avec une image de haute qualité. Sinon, Shopify générera automatiquement ces vignettes.
5. Ajouter des images zoomables
La recherche montre que la possibilité de zoomer sur des images de haute qualité conduit à des taux de conversion 3x (ainsi que la possibilité de voir plusieurs vues et couleurs d'un produit). Il existe plusieurs façons de rendre les photos Shopify zoomables.
Si vous avez des développeurs dans votre équipe ou pouvez embaucher des spécialistes, ils peuvent rapidement ajouter des fonctionnalités de zoom en utilisant JavaScript, en particulier la bibliothèque JS JQuery ou le framework JS Vanilla.
Vous pouvez également choisir une application Shopify pour cela :
- Le zoom pleine page ajoutera des icônes de zoom avant et arrière à vos images, permettant aux utilisateurs de profiter d'une vue plein écran d'un produit. Il coûte 2,99 $ par mois et comprend un essai gratuit de 30 jours.
- Magic Zoom Plus permettra un aperçu du zoom au survol et une vue complète au clic. La licence à vie coûte 69 $, mais l'application peut également facturer des frais mensuels pour des fonctionnalités supplémentaires, telles que la rotation du produit à 360 °.
6. Créer un sitemap d'image
Un plan du site est une liste de toutes les pages du magasin que vous souhaitez voir apparaître dans les résultats de recherche. Comme nous en avons discuté dans notre article sur les sitemaps Shopify, Shopify automatise le processus de création et de formatage, et la seule chose qu'il vous reste à faire est de soumettre un sitemap aux moteurs de recherche. Cependant, vous n'avez pas beaucoup de flexibilité avec un fichier généré par Shopify, et il n'inclut pas d'images.
Il est logique de créer un plan de site d'image séparé . C'est une autre façon d'aider les moteurs de recherche à découvrir vos photos de produits et à bien les classer. Pour créer un tel fichier, vous pouvez utiliser une application comme Image Sitemap.
7. Mettre en œuvre le chargement paresseux
Si vous avez beaucoup d'images sur une boutique Shopify, vous voudrez peut-être les charger de manière asynchrone. La technique de chargement paresseux ne charge pas tout ce que vous avez sur une page tout de suite, mais le fait progressivement, en affichant des éléments de contenu lorsqu'un utilisateur les fait défiler. C'est un excellent économiseur de vitesse de chargement et un booster de référencement , d'autant plus que la mise à jour 2021 Core Web Vitals évalue non pas la vitesse de chargement de la page entière, mais la vitesse à laquelle le premier rendu est prêt (ce qui signifie un contenu au-dessus de la ligne de flottaison).
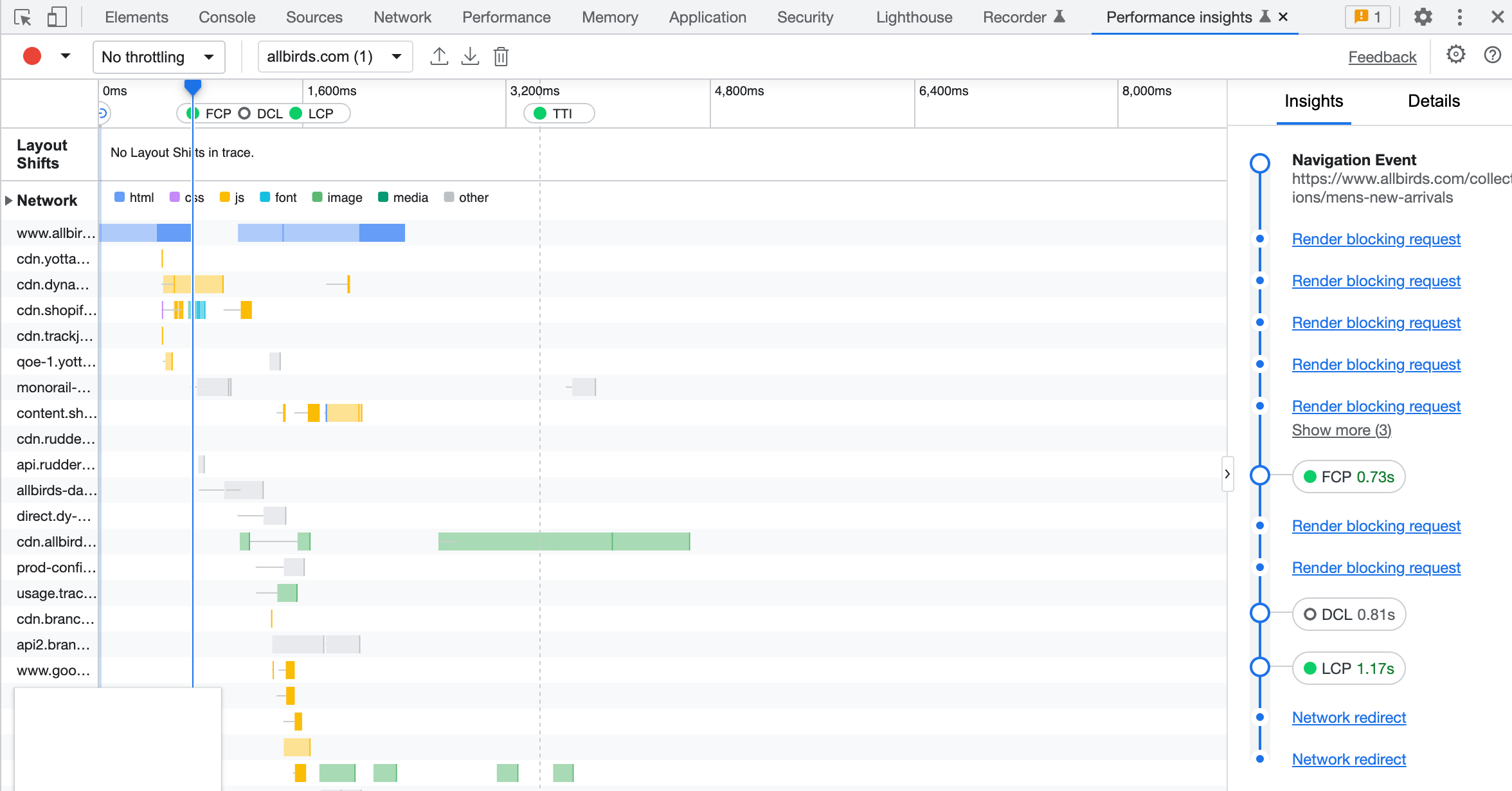
Vous pouvez exécuter une vérification à l'aide de Performance Insights dans Chrome Dev Tools : il visualisera ce qui pourrait bloquer le rendu de la page et combien de temps il faut pour charger le LCP (la plus grande peinture de contenu, ce qui est crucial pour les moteurs de recherche) et pour que la page devienne interactif (voir TTI, temps d'interactivité).

Pour appliquer le chargement paresseux, vous devez insérer loading: 'lazy' dans la balise img . Vous pouvez l'automatiser à l'aide d'applications d'optimisation d'image pour Shopify comme TinyIMG (comprend de nombreuses fonctionnalités de référencement et le préchargement des actifs est disponible dans n'importe quel plan payant) ou Loadify (le chargement paresseux est proposé à 3,99 $ par mois).
8. Envisagez la photographie virtuelle
À mesure que la technologie progresse, la demande d'expériences d'achat innovantes et interactives augmente. Vous ne pouvez pas simplement inclure différentes photographies et vidéos pour montrer les produits sous différents angles et en pratique, vous pouvez également mettre en œuvre la photographie virtuelle.
Qu'est-ce que ça veut dire? Il existe des solutions logicielles qui créeront ou modifieront des images basées sur des conceptions numériques, sans réellement photographier un produit physique. De plus, ils peuvent rendre vos produits en trois dimensions afin que les clients puissent les observer sous différents angles et vivre une expérience plus immersive.
Cela peut être particulièrement utile si votre magasin propose des options de personnalisation à la demande : par exemple, vous vendez des canapés qui peuvent être de différentes couleurs et de formes modifiées. Vous n'avez pas tous les types de canapés possibles prêts à être photographiés, car vous les produisez pour chaque commande individuelle, mais vous pouvez toujours montrer différentes options de forme et de couleur à l'aide d'un logiciel de photographie virtuelle. Découvrez des solutions comme Threekit pour comprendre comment cela pourrait fonctionner pour votre magasin.
Optimisez facilement les images Shopify
En suivant ces recommandations, vous rendrez vos pages plus génératrices de conversions, améliorerez la vitesse de chargement et obtiendrez un meilleur classement dans les recherches régulières et d'images. Vous optez pour l'optimisation manuelle de l'image pour votre boutique Shopify ou décidez de sous-traiter, mais les bons outils et applications de référencement peuvent vous faire gagner beaucoup de temps et amener votre boutique à son existence parfaite plus rapidement.
Si vous recherchez plus de conseils SEO Shopify, consultez notre guide d'optimisation.
