Qu'est-ce que Shopify Hydrogen et pourquoi devriez-vous vous en soucier 2022 ?
Publié: 2022-04-22Table des matières
Au cours des dernières années, le commerce sans tête est devenu une tendance prédominante du commerce électronique qui devrait changer le fonctionnement du commerce en ligne. Shopify, l'une des principales plates-formes de commerce électronique SaaS actuelles, a fait passer le commerce sans tête au niveau supérieur avec Shopify Hydrogen - sa dernière technologie.
Dans cet article, nous découvrirons pourquoi Shopify Hydrogen va changer la donne dans le commerce sans tête, et comment les marchands Shopify peuvent grandement bénéficier de cette dernière technologie Shopify.
=> Lire la suite : Meilleurs exemples de boutique Shopify sans tête
Le commerce sans tête avant Shopify Hydrogen
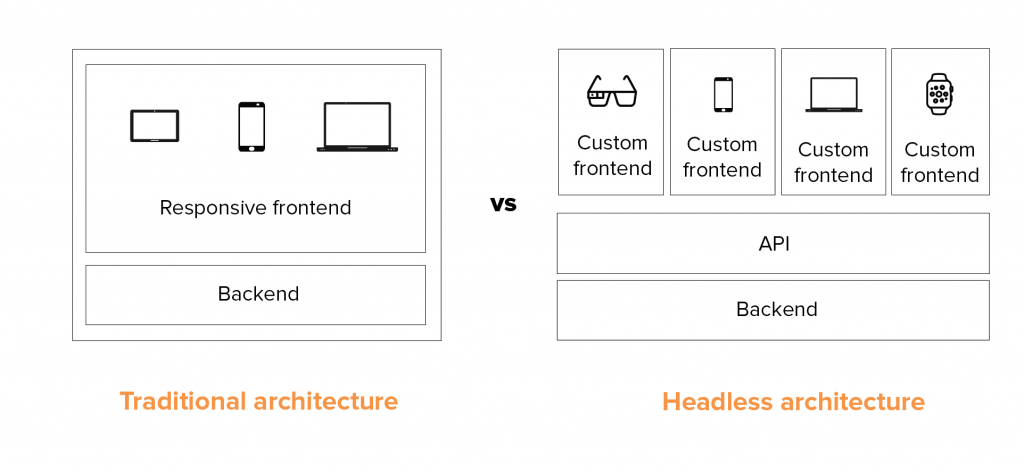
Le commerce sans tête fait référence à l'infrastructure dans laquelle le front-end de votre boutique en ligne est découplé du back-end. Pour comprendre simplement, le commerce sans tête vous permet de séparer la couche vitrine (la "tête") de la plate-forme de commerce électronique elle-même (pour la rendre "sans tête").
Mais pourquoi voulons-nous séparer l'interface du site Web de sa plate-forme ? Parce qu'il nous donne la plus grande flexibilité pour offrir une expérience d'achat rapide, fluide, cohérente et personnalisée à l'aise.
Avec l'architecture traditionnelle, la vitrine et le backend sont étroitement connectés et fonctionnent généralement comme un système unique, ce qui limite notre conception et ses fonctionnalités. Pendant ce temps, l'approche sans tête permet à deux couches séparées de fonctionner indépendamment et de communiquer via des API. Par conséquent, vous avez la pleine capacité de personnaliser une expérience d'achat transparente et unique tout en gardant votre backend existant intact.

Si vous débutez dans cette technologie, nous vous recommandons quelques articles complets pour mieux comprendre le commerce sans tête :
- Qu'est-ce que le commerce sans tête ?
- 15 meilleurs exemples de commerce sans tête
Il a toujours été possible de créer un magasin sans tête en utilisant Shopify comme plate-forme de commerce électronique en utilisant StorefrontAPI. Cependant, aller sans tête ne vient pas sans défis. C'est généralement plus coûteux et chronophage avec une variété de tâches compliquées qui doivent être accomplies. De plus, cela nécessite plus de temps et d'efforts pour la maintenance, ce qui n'est peut-être pas une bonne approche pour les marchands Shopify qui dirigent une petite entreprise en pleine croissance.
Shopify Hydrogen est la solution parfaite pour éliminer toutes ces complexités et ces coûts supplémentaires qui vont de pair avec le développement d'un magasin sans tête Shopify dans le passé. Il n'est pas nécessaire de s'appuyer sur des intégrations tierces, des systèmes externes ou des technologies supplémentaires pour personnaliser votre vitrine Shopify. Shopify souhaite qu'Hydrogen offre "des expériences d'achat personnalisées et dynamiques alimentées par la plate-forme et les API de Shopify". C'est pourquoi cette dernière technologie Shopify est considérée comme l'avenir du développement sans tête.
Qu'est-ce que Shopify Hydrogen
Nous pensons que l'avenir du commerce sur le Web est rapide, personnel et dynamique - et Hydrogen reflète la façon dont nous voyons cette vision prendre vie.
Shopify Unir 2021
Shopify Hydrogen est un cadre basé sur React pour créer la vitrine personnalisée de Shopify. Il comprend toute la structure, les composants et les outils dont les développeurs ont besoin pour démarrer, construire rapidement et offrir la meilleure expérience utilisateur personnalisée.

L'objectif ultime d'Hydrogen est de vous donner plus de flexibilité et de temps pour créer et personnaliser votre boutique Shopify sans limitations frontales ni intégration de logiciels externes. Pendant ce temps, toutes les fonctionnalités de commerce backend alimentées par Shopify fonctionnent toujours sans aucune interruption. Grâce à cela, votre boutique Shopify peut atteindre une approche sans tête sans l'agitation et la complication de l'intégration tierce.
Hydrogen est l'approche recommandée et avisée de Shopify pour offrir une expérience utilisateur rapide, les meilleures capacités marchandes de leur catégorie et une excellente expérience de développeur. C'est l'intersection entre le commerce, l'UX et le codage.
Pour le moment, Hydrogen est entièrement open source, et vous pouvez aider à construire Hydrogen en l'essayant et en envoyant des commentaires pour l'améliorer.
Comment fonctionne Shopify Hydrogen
Travaillant avec des millions de marchands dans le monde, l'équipe de développeurs Shopify a réalisé que le commerce électronique nécessitait une expérience utilisateur rapide et transparente qui reste personnalisée et contextualisée en même temps.
Bien que cette approche semble prometteuse, elle pose un énorme défi aux développeurs qui sont coincés entre l'application de plusieurs technologies pour une expérience commerciale fantastique et la garantie des performances du site. Hydrogen atténue ce problème en introduisant un cadre avec une variété de technologies qui vous permettent de créer des expériences de commerce dynamiques sans renoncer à la vitesse du site.
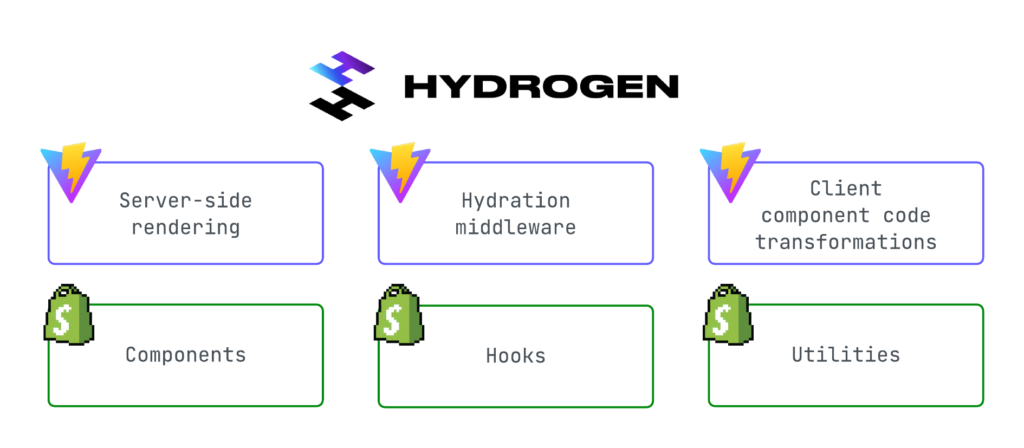
Hydrogen comprend un environnement de démarrage rapide avec des composants spécifiques au commerce et des outils de développement prêts à être utilisés :
- Framework Hydrogen : Il existe un plugin Vite qui offre un rendu côté serveur (SSR), un middleware d'hydratation et des transformations de code de composant client.
- Composants de l'interface utilisateur Hydrogen : composants, crochets et utilitaires qui prennent en charge les fonctionnalités et les concepts qui existent déjà dans Shopify.

Le cadre Hydrogen agit comme des blocs de construction qui vous permettent d'atteindre un équilibre entre des expériences commerciales exceptionnelles et l'expérience utilisateur. La fourniture de ces capacités a obligé Hydrogen à utiliser le potentiel le plus élevé de React et Vite, ainsi qu'à accorder une attention particulière au développement de composants et d'outils de développement optimisés.
De plus, Shopify vous aide à gagner du temps sur l'échafaudage et la configuration de la conception de la vitrine Shopify en incluant un modèle de démarrage qui permet de démarrer votre vitrine en quelques minutes. Comme ce modèle traite la structure de fichiers de base d'un projet déjà intégré à une boutique Shopify, vous pouvez ignorer la configuration et commencer à personnaliser votre vitrine en un rien de temps.
Outre le modèle de démarrage, Hydrogen accélère le processus de développement de la vitrine avec tous les composants d'interface utilisateur inclus qui sont construits autour des modèles de données Shopify. Ces éléments peuvent être intégrés directement à l'API Storefront pour interagir avec les API Shopify ou toute autre source de données tierce.
TL; DR : Shopify Hydrogen aide les commerçants à tirer parti de l'expérience commerciale avec son cadre et à accélérer le processus de développement de la vitrine grâce à ses composants d'interface utilisateur prêts à l'emploi. Ainsi, vous pouvez créer des expériences commerciales dynamiques sans renoncer aux performances du site.
Vous êtes déjà tombé amoureux de Shopify Hydrogen ? Laissez-nous doter votre boutique Shopify d'une approche sans tête Hydrogen.
Shopify Hydrogène vs Liquide
- Liquid : un langage de modèle écrit en Ruby et créé par Shopify. C'est l'épine dorsale de tous les thèmes Shopify et est utilisé pour charger du contenu dynamique sur les pages du magasin.
- Hydrogen : un cadre pour construire la vitrine sans tête de Shopify.
Bien que de nombreux développeurs se réfèrent souvent au langage de modèle et au framework de manière interchangeable, il existe en fait quelques différences subtiles entre les deux.

Un framework est un ensemble d'outils et de composants prêts à l'emploi pour créer des applications.
Pendant ce temps, un langage de modèle est utilisé pour créer des pages Web qui combinent un contenu statique, qui est le même sur plusieurs pages, et un contenu dynamique, qui change d'une page à l'autre. Les modèles se concentrent sur des fonctionnalités prédéterminées et ont moins d'options de personnalisation par rapport à un cadre.
Pensez-y de cette façon : un modèle est comme une peinture par numéros et un cadre ressemble plus à un ensemble LEGO.
Dans le cas de Shopify, grâce au langage de modèle, il est possible de réutiliser les éléments statiques qui définissent la mise en page d'une page Web, tout en migrant dynamiquement les données d'une boutique Shopify vers la page. En combinant Liquid avec d'autres langages de modèles, tels que HTML, CSS, JavaScript, vous pouvez créer et personnaliser un thème Shopify.
Hydrogen comprend toute la structure, les composants et les outils nécessaires pour créer des vitrines Shopify personnalisées. Avec son cadre et ses composants d'interface utilisateur, Hydrogen vous aide à créer des vitrines personnalisées qui peuvent offrir la meilleure expérience utilisateur.
Comme Liquid nécessite des éléments statiques et non statiques pour créer un thème, on peut voir que Liquid pose certaines limitations sur la personnalisation et les performances de la vitrine. De plus, la création et la personnalisation d'un thème à l'aide de Liquid prennent du temps. Par conséquent, Hydrogen sert de solution de nouvelle génération pour les vitrines basées sur Shopify, grâce à ses possibilités infinies pour créer une UX et une UI de site Web uniques. Il est prévu que Hydrogen soit développé pour remplacer Liquid dans le développement de la vitrine Shopify.
Pour le moment, Liquid et Hydrogen sont entièrement open-source sur GitHub pour que tout le monde puisse les télécharger et les essayer.
Pourquoi aller sans tête avec Shopify Hydrogen
1. Optimiser les performances du site
L'un des avantages évidents de suivre l'approche sans tête avec Shopify Hydrogen est l'excellente performance du site, en particulier la vitesse du site.
En séparant le frontend de son backend, vous acquérez la possibilité de déverrouiller une vitesse de chargement de page ultra-rapide, tout en conservant tout le contenu dynamique et les fonctionnalités du backend. Passer à Shopify Hydrogen peut vous aider à réduire la vitesse de chargement de la page de quelques secondes à quelques millisecondes, tirant ainsi parti des Core Web Vitals du magasin.
En bref, la solution sans tête de Shopify vous permet de fournir un contenu entièrement personnalisé et dynamique qui peut être personnalisé en temps opportun sans ralentir le serveur et la vitesse de votre site. Ainsi, vous pouvez satisfaire tous les visiteurs et clients venant dans votre magasin.
2. Meilleure capacité à évoluer
Un autre problème courant qui va souvent de pair avec l'optimisation de la vitesse du site est l'évolutivité. Avant Hydrogen, les développeurs avaient du mal à déterminer le compromis entre la vitesse et l'expérience du site en matière d'optimisation du site.
Tout développeur chevronné reconnaîtra le fait qu'il peut être simple de fournir une expérience d'achat hautement interactive et personnalisée avec une performance Web ultra-rapide si le trafic est relativement faible. Cependant, à mesure que votre magasin évolue, le site est incapable de gérer un nouvel afflux de visiteurs chaque jour, ce qui entraîne des problèmes de vitesse et de mauvaises performances du site.
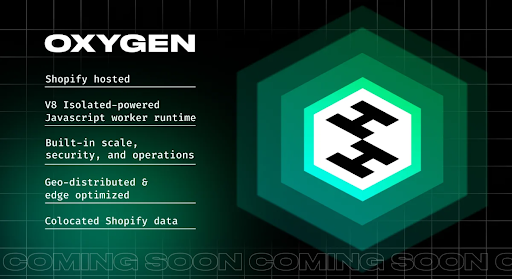
Maintenant, Shopify Hydrogen a résolu ce problème depuis sa racine avec Shopify Oxygen - la solution d'hébergement globale pour les vitrines Hydrogen qui sera lancée en 2022. Vous n'avez pas besoin de compter sur des services d'hébergement tiers puisque votre boutique Shopify sera hébergée directement sur Oxygène.
Shopify a investi massivement dans la structure mondiale d'Oxygen avec plus de 100 emplacements de serveurs dans le monde. Oxygen garantit que vos clients bénéficieront toujours d'un chargement instantané en magasin, quel que soit leur emplacement. Cette infrastructure à venir permet une communication rapide entre le contenu dynamique de la vitrine et les structures commerciales, laissant les problèmes de vitesse et d'évolutivité une histoire du passé.

Shopify affirme qu'Oxygen est le moyen le plus rapide de déployer des expériences commerciales soutenues par Shopify. La combinaison de l'hydrogène et de l'oxygène ouvre la voie au commerce sans tête moderne dans un avenir proche.
3. Plus de liberté de conception
Comme Hydrogen suit une approche sans tête qui sépare la vitrine de votre site Shopify du backend contenant toutes les données et fonctionnalités du site, il offre plus de flexibilité et de liberté pour créer et personnaliser votre vitrine comme vous le souhaitez. La capacité de conception avec Shopify Hydrogen est infinie et vous pouvez créer des conceptions UX/UI uniques pour offrir une expérience d'achat personnalisée et dynamique aux visiteurs.
L'utilisation d'un outil de création de page spécialisé dans les vitrines Hydrogen peut rendre le processus de conception encore plus rapide et plus fluide. Les marchands Shopify peuvent simplement faire glisser et déposer la mise en page à partir de zéro, ou utiliser des modèles et des blocs prédéfinis pour créer des pages sans aucune compétence en matière de codage ou de conception.

De plus, comme les frontaux et les back-ends de votre site Shopify communiquent via l'API, vous pouvez apporter librement des modifications à la conception du front-end sans vous soucier de compliquer ou de casser les fonctions du back-end, ce qui se produit généralement avec le commerce traditionnel.
Personnalisez sans effort vos pages existantes et créez votre vitrine Shopify avec Tapita Page Builder. Aucune compétence en codage ou en conception n'est nécessaire.
4. Expérience commerciale exceptionnelle
Bien que le marketing personnalisé pour les activités de commerce électronique ne soit pas quelque chose de nouveau (prenez les recommandations de produits Amazon comme exemple populaire), ce n'est pas une approche courante que les magasins sans tête peuvent facilement adopter.
Shopify Hydrogen avec des flexibilités frontales et un CMS séparé introduit une solution simple et légère que n'importe quel magasin Shopify peut utiliser. Vous avez un contrôle total sur la conception de la vitrine et la gestion du contenu pour personnaliser les vitrines personnalisées afin de satisfaire les clients. De plus, la combinaison de l'hydrogène et de l'oxygène garantit une vitesse de chargement des pages d'une milliseconde tout en maintenant des performances Web stables.
Une excellente expérience commerciale ne doit pas viser uniquement à satisfaire les clients, mais équilibrer soigneusement l'expérience client et la capacité du magasin. Shopify Hydrogen vous aide à aborder une expérience commerciale exceptionnelle qui peut satisfaire à la fois les performances du magasin et l'expérience client.
5. Développement rapide
En utilisant le cadre de base et les composants d'interface utilisateur prêts à l'emploi, Shopify Hydrogen pourrait accélérer le développement frontal tout en offrant aux marchands une capacité de conception infinie. En outre, Hydrogen aide à réduire toute la complexité qui accompagne souvent les intégrations et les logiciels tiers nécessaires pour créer une vitrine personnalisée dans le passé.
Ainsi, Shopify Hydrogen est l'une des voies les plus rapides que les magasins Shopify peuvent adopter pour obtenir les meilleures fonctionnalités de commerce sans tête sans le processus de développement long, complexe et coûteux.
Limites de Shopify Hydrogène
Comme Shopify Hydrogen n'est disponible que dans l'aperçu du développeur, nous ne pouvons pas encore dire grand-chose sur ce développement sans tête alimenté par Shopify. Pour le moment, Hydrogen ne peut être utilisé que pour construire des vitrines Shopify. Tous les autres types de vitrines personnalisées, y compris les applications mobiles, les jeux vidéo et les appareils intelligents, ne sont actuellement pas pris en charge. Nous mettrons régulièrement à jour cette dernière technologie Shopify pour vous informer des autres limitations et inconvénients potentiels.
Aller sans tête avec SimiCart aujourd'hui
Bien qu'il existe de nombreuses approches du commerce sans tête, Shopify Hydrogen change définitivement la donne et nous pouvons nous attendre à beaucoup plus à l'avenir. Bien qu'il ne remplacera pas Liquid de sitôt, suivre la dernière tendance technologique peut vous donner une longueur d'avance sur vos concurrents.
Si vous souhaitez disposer d'une capacité de conception illimitée, d'une vitesse de page ultra-rapide et d'un contrôle total sur la vitrine pour offrir une excellente expérience de commerce, Shopify sans tête est certainement la voie à suivre. Laissez-nous vous aider à doter votre boutique Shopify d'un commerce sans tête.
