Comment faire correspondre correctement les champs Shopify avec les attributs Google Shopping
Publié: 2022-09-01Faire correspondre les champs Shopify avec les attributs Google Shopping
Pourquoi optimiser votre flux ?
Champs Shopify vs attributs de flux Google Shopping
Attributs requis
- SKU ou variant_id → ID
- Titre, global_title_tag ou combinaison d'attributs → Titre
- Body_html ou global_description_tag → Description
- URL ou variant_url → Lien
- Images → lien_image
- Prix → Prix
- Vendeur → Marque
- Code-barres ou UPC → GTIN
- DFW_availability ou règles basées sur la quantité → Disponibilité
Attributs facultatifs
Conclusion
Pourquoi optimiser votre flux ?
Le succès avec Google Shopping commence par votre flux de produits. La raison pour laquelle l'optimisation de votre flux joue un rôle si important dans vos annonces est qu'il contient toutes les informations sur vos produits et vous permet de le configurer de manière à ce que Google puisse facilement le lire et le comprendre.
Parce que Google "lit" votre flux de données, il doit être structuré de manière digeste. Ensuite, Google peut donner un sens à cela et faire correspondre vos annonces aux requêtes de recherche les plus pertinentes et les plus appropriées. Lorsque votre flux de produits parle la langue de Google, vos annonces seront plus performantes. Cela empêchera également vos annonces d'être immédiatement refusées ou la suspension de votre compte en raison d'erreurs ou de violations de données.
Des informations non valides ou insuffisantes dans votre flux de données peuvent en fait entraîner une perte de ventes. Même si tous les champs obligatoires sont remplis et corrects, vos annonces peuvent toujours ne pas s'afficher pour les recherches qu'elles devraient.
En relation : 5 hacks avancés pour Google et Facebook pour les propriétaires de magasins Shopify
Retour en haut de page ou 
Champs Shopify vs attributs de flux Google Shopping
Sur différentes plates-formes, les attributs de flux seront appelés par différents noms, ce qui peut parfois prêter à confusion. Dans certains cas, comme avec 'URL' et 'Lien', il est facile de dire qu'ils signifient la même chose, mais souvent la connexion entre les champs Shopify et les attributs de flux Shopping peut être un bon casse-tête. La même idée générale est là, mais vous devez savoir ce que vous recherchez. C'est facilité grâce à l'optimisation du flux puisque vous pouvez réutiliser votre flux et l'adapter à n'importe quel canal.
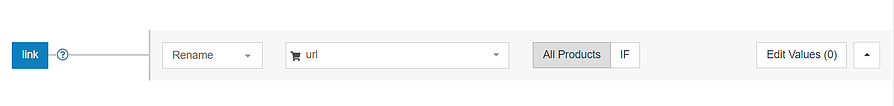
Lorsque vous cartographiez votre flux, chaque canal aura un ensemble de champs obligatoires. Mais c'est une bonne idée d'ajouter autant de champs optionnels que possible. Ils ne feront que rendre vos annonces plus pertinentes pour les recherches. Dans cet article, nous nous concentrerons sur la correspondance des données produit Shopify avec les attributs de flux Google Shopping - de la bonne manière. Pour ce faire, vous devrez principalement utiliser la règle de renommage. Les attributs dans les cases bleues sont les noms de Google Shopping, ceux du menu déroulant proviennent des données importées de Shopify.
Revenir en haut de la page ou Télécharger le manuel ultime de Google Merchant Center
Attributs requis
SKU ou variant_id → ID
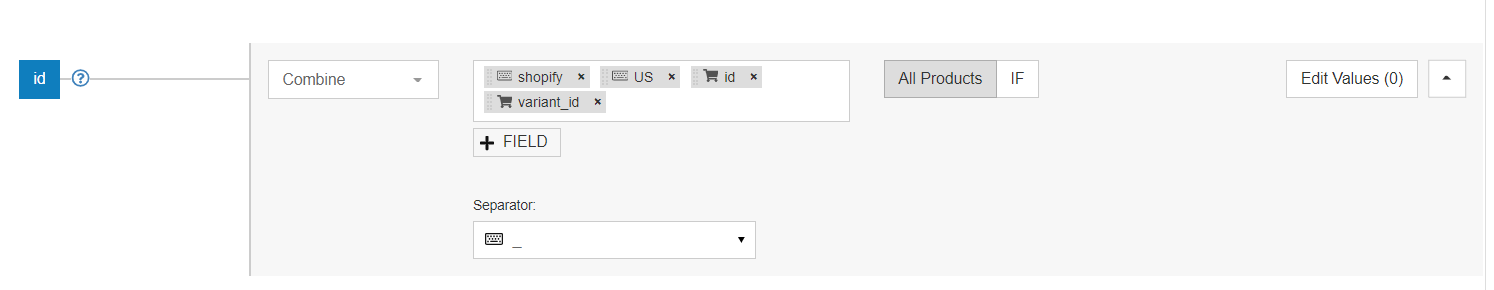
Les identifiants de produit sont des identifiants uniques. Celui-ci peut sembler une évidence, mais le défi peut survenir si vous avez déjà utilisé l'une des applications natives de Shopify pour répertorier vos produits sur Google Shopping. Dans de tels cas, il est probable que les identifiants d'articles soumis à votre compte Google Merchant Center aient été automatiquement structurés en tant qu'identifiant shopify_{2-letter-country-code}_id_variant.
Par exemple. shopify_US_12345678_123456789
La modification de vos identifiants de produit Google Shopping après avoir déjà lancé des campagnes réinitialise l'historique des transactions d'articles et ce qui l'accompagne - le niveau de qualité (QS) de l'annonce. Mais, pas de soucis ! Garder la structure précédente n'est pas un problème. Vous pouvez facilement recréer cette structure à l'aide de la règle de combinaison de DataFeedWatch et conserver les mêmes identifiants. Ce n'est pas obligatoire, mais vous pourrez conserver l'historique de vos transactions intact.

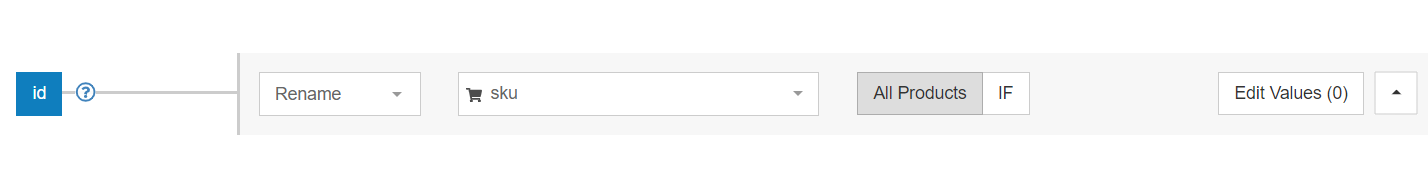
Dans d'autres cas, vous pouvez simplement faire correspondre l'attribut ID avec SKU (tant qu'il est unique et disponible pour chaque produit) ou variant_ID dans votre flux Shopify.
Pourquoi opter pour SKU ?
De nombreux annonceurs disposent d'un système interne établi pour les SKU qui les aide à distinguer rapidement les produits. Par exemple, vous avez peut-être décidé que tous vos produits de la catégorie Vêtements se verraient attribuer un SKU commençant par « AA », tandis que les articles correspondant à la catégorie Maison et décoration peuvent être identifiés par « BB » dans le SKU.
Si cela vous ressemble, vous souhaiterez peut-être utiliser les codes SKU comme identifiants d'articles pour pouvoir déterminer facilement les performances de chaque article dans l'interface Google Ads. Et simplifiez la gestion des campagnes d'achat au niveau du produit (utile si vous avez un catalogue de produits plus petit).

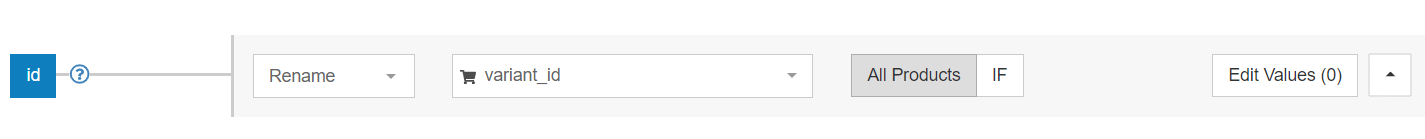
Pourquoi opter pour variant_id ?
Variant_ID est une valeur sûre car ce champ est automatiquement généré par Shopify pour tous vos produits. Cela signifie qu'il est toujours rempli et qu'il contient une valeur unique pour chaque élément, y compris toutes ses variantes.

Dans l'ensemble, l'identifiant de l'élément n'aura pas d'impact sur les performances de vos annonces. Pour bien faire les choses, vous devez utiliser une valeur unique pour chaque produit, parent ou enfant, et le tour est joué !
Retour en haut de page ou 
Titre, global_title_tag ou combinaison d'attributs → Titre
Titre
Celui-ci est assez intuitif, vous pouvez faire correspondre votre champ de titre Shopify avec l'attribut de titre de Google Shopping si vous souhaitez les conserver tous de la même manière. Cependant, si vous souhaitez modifier votre titre tel qu'il était dans votre boutique Shopify, vous pouvez également le faire. Avec Shopify, chaque produit ne peut avoir qu'un seul titre. Mais Shopify propose également l'utilisation de champs méta.
Global_title_tag
Disons que les titres de vos produits Shopify conviennent parfaitement à votre magasin tels qu'ils sont, mais ne sont pas tout à fait là où ils devraient être pour concurrencer sur Google. Global_title_tag est un champ méta où vous pouvez conserver une version alternative du nom du produit - une version plus adaptée au référencement et/ou à vos annonces shopping. Cette version pourrait être utilisée pour votre flux d'achats.
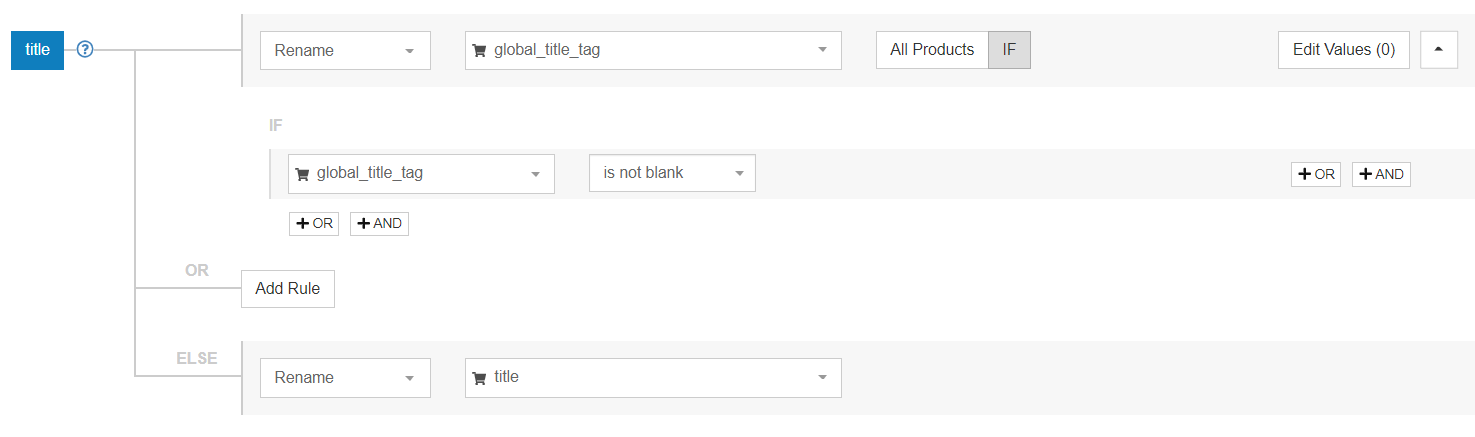
Et si vous n'avez 'global_title_tag' disponible que pour une partie de votre catalogue ?
Vous pouvez toujours configurer des règles qui donneront la priorité à ce champ chaque fois qu'il est disponible, mais qui utiliseront par défaut vos titres habituels si un produit donné n'a pas de global_title_tag attribué.

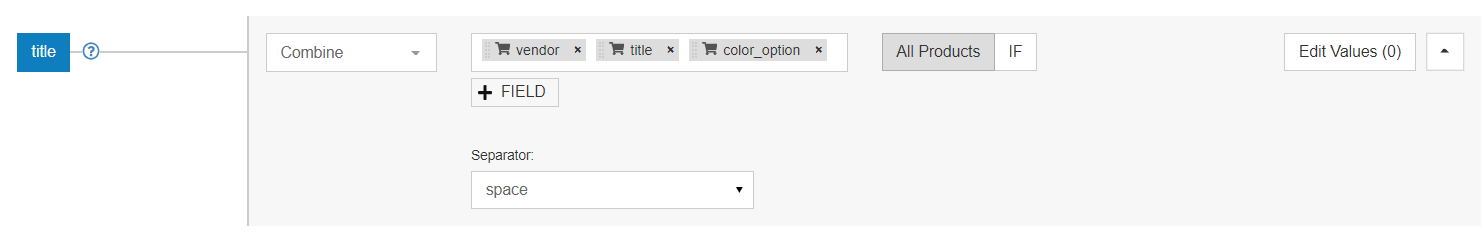
Combinaison d'attributs
Une autre façon de s'assurer que les bonnes informations sont soumises dans les titres de vos produits dans votre flux. Étant donné que vous ne pouvez pas définir de mots clés pour les campagnes Shopping, vous devez en inclure autant que possible dans votre titre. Commencez par les informations les plus importantes et assurez-vous qu'elles incluent le nom du produit, la marque et d'autres détails spécifiques au produit. Vous pouvez utiliser toutes les données de votre boutique Shopify pour créer de nouveaux titres pour vos annonces Google Shopping.

En savoir plus sur la façon de créer des titres convaincants pour vos annonces shopping dans notre autre article.
Retour en haut de page ou 
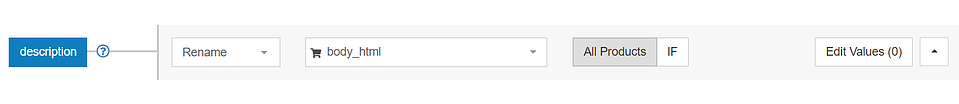
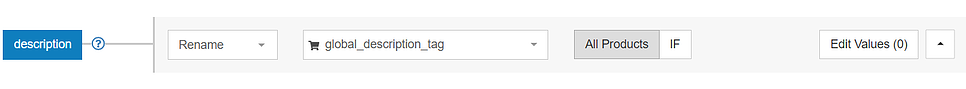
Body_html ou global_description_tag → Description
Il y a une différence entre body_html et global_description_tag. Body_html, qui est le champ de description par défaut de Shopify, inclut des balises HTML, mais toutes les balises ne seront pas converties dans un format lisible.
Le global_description_tag, d'autre part, est souvent utilisé par les détaillants pour créer une description alternative optimisée pour le référencement. Ce n'est peut-être pas toujours dans les données brutes importées de Shopify, car il s'agit d'un champ méta supplémentaire. Si vous avez utilisé ce champ pour vos produits dans Shopify, cela pourrait être un bon choix pour votre flux Google Shopping.
Remarque : Si vous êtes un utilisateur de DataFeedWatch, vous n'avez pas à vous soucier des balises html qui gâchent l'expérience d'achat des clients potentiels. Le modèle de flux Google Shopping dans DataFeedWatch est configuré de manière à supprimer automatiquement les balises html de 'body_html' si vous choisissez d'utiliser ce champ.
<!--SPLIT--></p> <ul> <li>Exemple de description</li>
va devenir
Exemple de description


Retour en haut de page ou 
URL ou variant_url → Lien
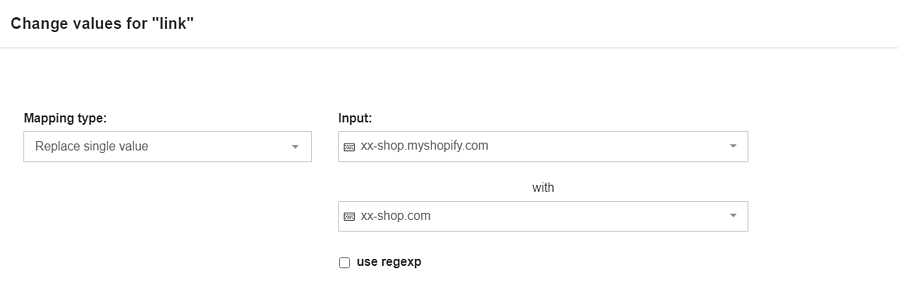
Bien qu'apparemment simple, cet attribut peut causer quelques problèmes si vous ne faites pas attention. Mais heureusement, vous pouvez l'attraper avant que cela n'arrive. Il est possible que votre URL dans Shopify et celle dans Google Merchant Center (GMC) ne soient pas exactement les mêmes. La raison en est que les URL Shopify contiennent toujours "myshopify" dans le lien de la boutique, tandis que le domaine revendiqué dans le GMC est souvent une version simplifiée de l'URL complète.
Par exemple:
Shopify xx-shop.myshopify.com
Google Merchant Center xx-shop.com
C'est pourquoi il est judicieux de vérifier si l'URL du domaine que vous envoyez est la bonne. S'ils ne correspondent pas, Google renverra une erreur.
Lorsque vous envoyez l'URL du domaine à DataFeedWatch, le modèle Google Shopping ajuste automatiquement l'URL si vous avez soumis le domaine vérifié par Google Merchant Center lors de l'ajout du canal dans DataFeedWatch. Si vous n'avez pas renseigné le domaine GMC revendiqué dans les paramètres de la chaîne, vous pouvez le corriger rapidement en utilisant la règle de remplacement.


Pour être certain que les acheteurs sont dirigés vers la page de destination de la variante sur laquelle ils ont cliqué et non vers le produit par défaut, utilisez variant_url au lieu de l'URL. Cela garantit que leur voyage se déroule sans heurts et vous éviterez également toute erreur de non-concordance des prix. Ceci est très utile dans les situations où les variantes ont des prix différents, comme un modèle de téléphone avec plusieurs options de stockage.
Retour en haut de page ou 
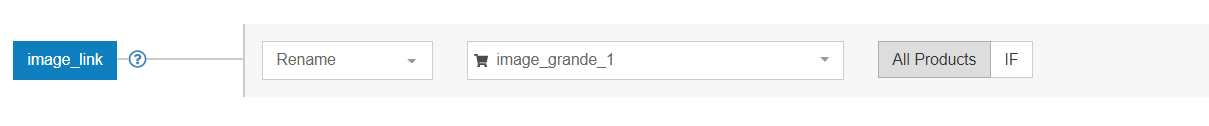
Images → lien_image
Il est courant que les marchands oublient d'utiliser leurs variant_images et utilisent l'image par défaut à la place. Mais si vous avez des variantes d'images, il est recommandé de les utiliser quand vous le pouvez. Surtout pour les produits avec de nombreuses couleurs différentes, par exemple.
Il est préférable d'utiliser la plus grande version possible de vos images. Assurez-vous qu'ils respectent les exigences de taille d'image de Google afin qu'ils soient approuvés. Cela dépend aussi du type de produit que vous vendez.
Les images non vestimentaires doivent mesurer au moins 100 x 100 pixels, tandis que les images vestimentaires doivent mesurer au moins 250 x 250. Toute image ne peut pas dépasser 64 mégapixels et aucun fichier ne doit dépasser 16 Mo.
Parmi les champs Shopify, 'image_1' et 'image_grande_1' représentent généralement la plus grande version de votre image par défaut de la page produit.


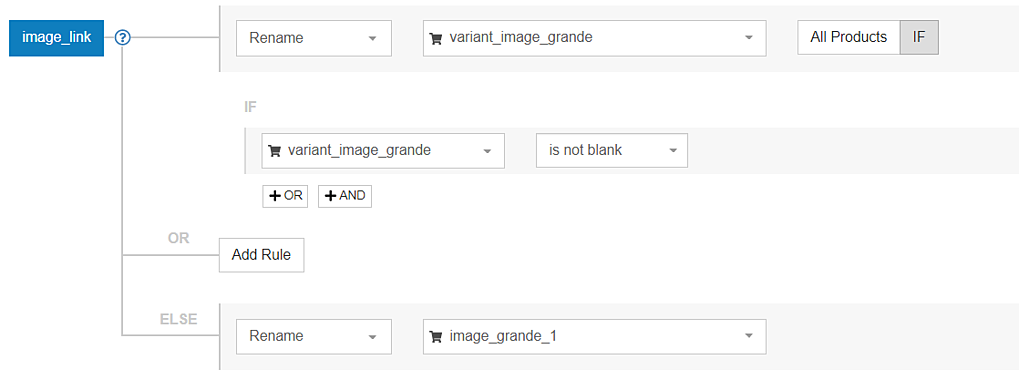
Si vous annoncez des variantes, par analogie, vous opterez pour "variant_image_grande". Assurez-vous simplement de mettre en place un filet de sécurité au cas où tous vos produits n'auraient pas une image variante. La règle pourrait ressembler à ceci :

Conseil de pro : l'utilisation d'images de style de vie sur Google Shopping peut être particulièrement bénéfique pour les détaillants de vêtements. Consultez notre article précédent pour savoir comment configurer des images de style de vie dans votre flux.
Retour en haut de page ou 
Prix → Prix
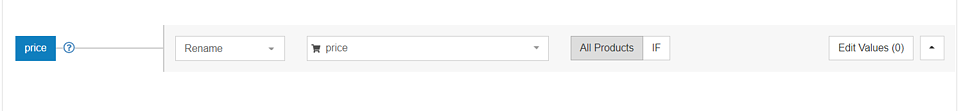
La cartographie de votre règle de prix est assez simple si vous ne prévoyez pas d'avoir des promotions ou des remises actives. Si tel est le cas, vous pouvez utiliser la règle de renommage et cela ressemblera simplement à ceci :

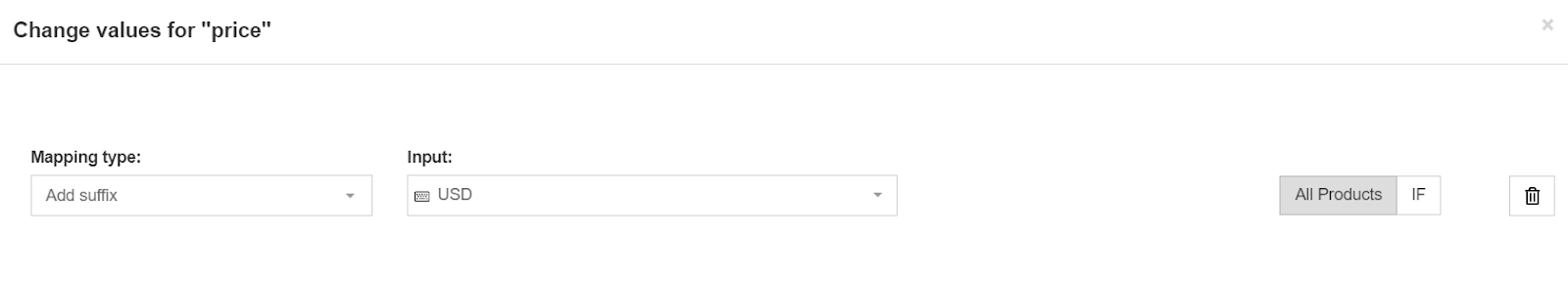
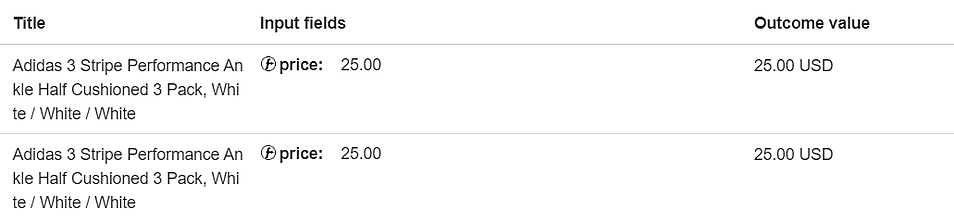
Après cela, vous pouvez cliquer sur "Modifier les valeurs" pour ajouter la devise à vos prix pour Google.


Prix de vente
Si toutefois, vous savez que vous allez avoir des prix réduits, cela peut devenir un peu plus compliqué. Mais ne vous en faites pas, nous verrons ce que vous devez faire ensemble.
La confusion vient du fait que Shopify a une configuration de tarification très particulière par rapport aux autres plateformes. Lorsqu'une remise est disponible, le prix normal du produit "saute" du champ de prix au champ "compare_at_price". En même temps, le champ 'prix' est renseigné avec le prix réduit.
Visualisons-le de manière plus claire :
Exemple | "Prix" dans Shopify | 'Comparer_au_prix' dans Shopify | Prix actuel en vigueur |
Produit A | 20 $ | - | 20 $ |
Produit A | 10 $ | 20 $ | 10 $ |
En soumettant price et sale_price, vous avez la possibilité d'afficher des prix barrés.

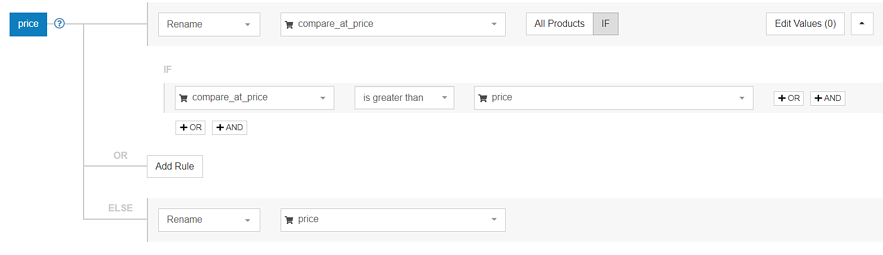
Alors, à quoi ressemblerait la règle si vous souhaitiez fournir à Google à la fois le prix normal et le prix réduit ?
Dans ce cas, vous devrez utiliser 2 attributs de prix dans votre flux d'achat :
- Prix (enverra le prix normal du produit à Google) : voici à quoi la règle devrait ressembler :

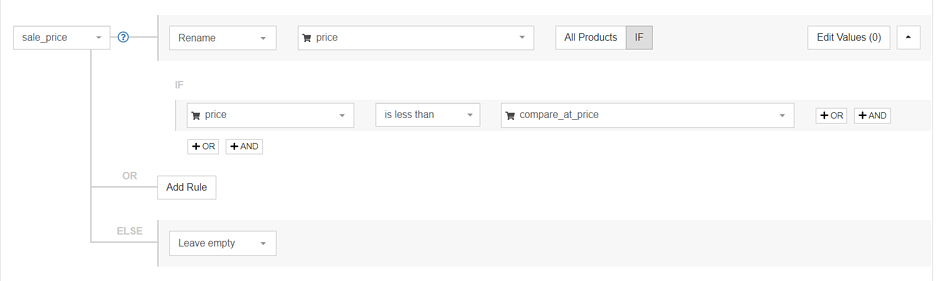
2. Sale_price (enverra le prix réduit à Google) - voici à quoi la règle devrait ressembler :

Le prix actuel figurera toujours dans le champ du prix, qu'il s'agisse du prix réduit ou du prix d'origine. Donc, si vous ne vous souciez pas de faire savoir à Google ou à vos clients qu'une promotion est en cours, vous pouvez simplement renommer le prix en prix et tout va bien.
Retour en haut de page ou 
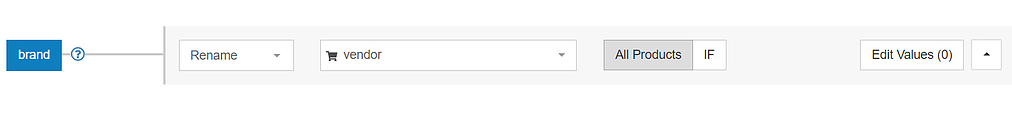
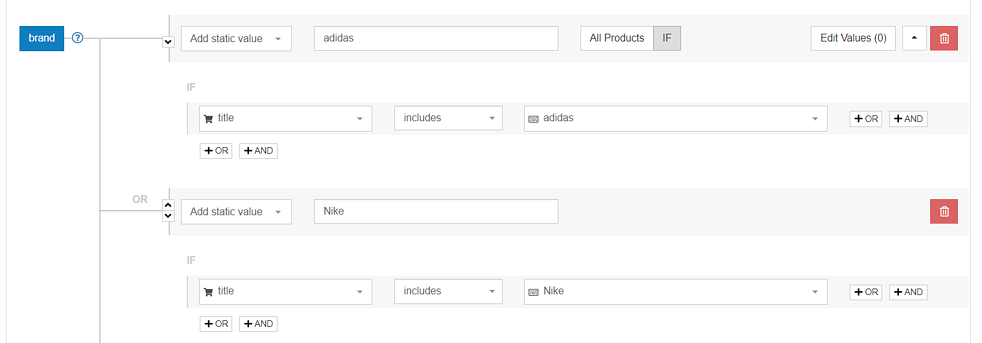
Vendeur → Marque
Une autre utilisation simple de la règle de renommage. Désormais, chaque valeur répertoriée en tant que fournisseur dans votre flux Shopify sera répertoriée en tant que marque dans votre flux Google Shopping.

Voici d'autres façons courantes d'attribuer une marque dans votre flux d'achat :
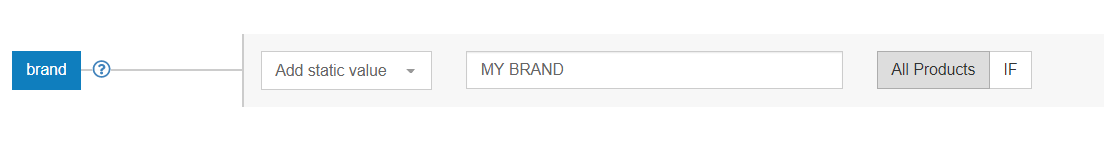
- Ajouter votre marque comme valeur statique
Peut-être souhaitez-vous envoyer votre nom de marque en tant que marque à Google Shopping, alors que vous avez plusieurs fournisseurs dans le champ fournisseur. Il existe une solution simple :

- Extraction d'informations sur la marque à partir d'un autre attribut de flux
Si vous conservez les informations sur la marque dans les titres ou les descriptions de vos produits (body_html), mais que vous n'avez pas rempli le champ de votre fournisseur dans Shopify, vous pouvez toujours extraire les données avec une règle rapide :

Retour en haut de page ou 
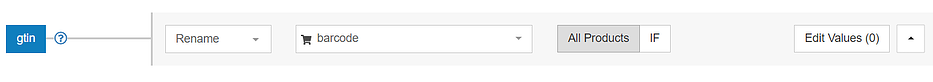
Code-barres ou UPC → GTIN
Le choix dépend de l'emplacement de vos GTINS dans votre boutique Shopify. Le code-barres est plus courant, mais vous pouvez également voir votre numéro d'article commercial mondial (GTIN) situé dans un champ appelé "UPC" (code de produit universel) à la place.

Connexe : Comment obtenir des GTIN pour vos produits
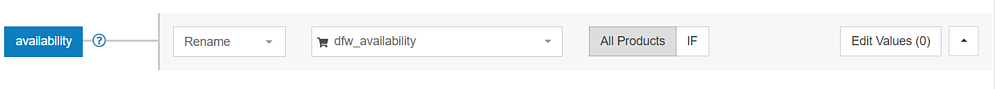
DFW_availability ou règles basées sur la quantité → Disponibilité
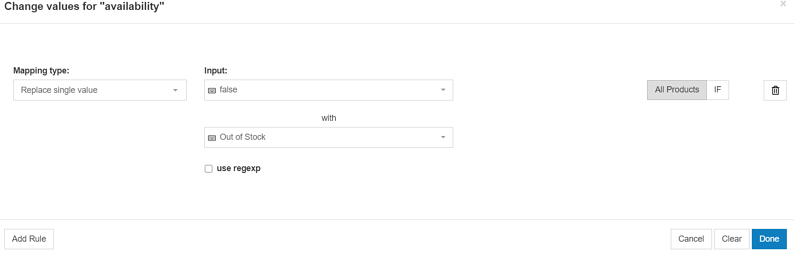
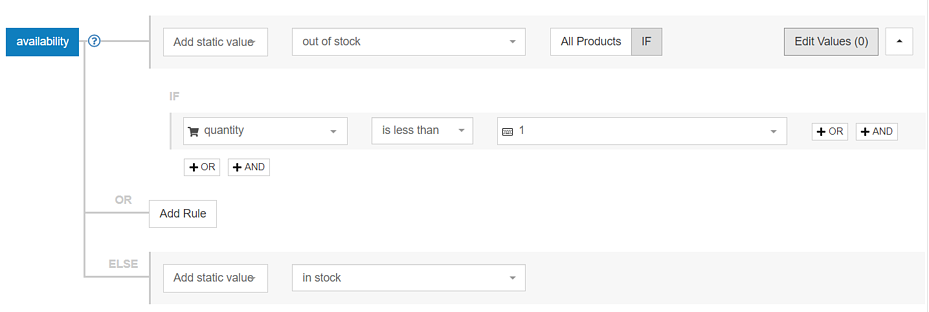
Dans Google Shopping, vous ne pouvez choisir qu'entre trois valeurs prédéfinies pour définir la disponibilité : en stock, en rupture de stock et en précommande. Entrer autre chose que ces trois ou rien du tout peut entraîner le refus de votre produit.
Si vous constatez que vos informations de disponibilité ont été étiquetées différemment dans votre boutique Shopify (par exemple, « vrai » ou « faux »), vous pouvez rapidement les inverser. Choisissez simplement l'option "Modifier les valeurs" dans l'attribut "Disponibilité" et remplacez les valeurs

Une autre option consiste à utiliser dfw_availability qui est un champ généré automatiquement dans DataFeedWatch. Il marquera vos produits comme « en stock » ou « en rupture de stock » en fonction des informations sur les produits reçues de votre boutique Shopify.

Enfin, vous pouvez étiqueter vos produits comme « en stock » ou « hors stock » en utilisant vos données de quantité. Voici à quoi pourrait ressembler la règle dans DataFeedWatch :

Retour en haut de page ou 
Attributs facultatifs
Type de produit → Type de produit
Pour mieux organiser votre inventaire, utilisez product_type. Avec les campagnes Google Shopping, product_type vous permettra de créer votre propre classification pour vos produits que l'attribut google_product_category ne vous permet pas d'utiliser.
Dans Shopify, vous pouvez les utiliser lors du filtrage de vos produits lorsque vous êtes connecté à votre compte administrateur ou comme condition pour créer une collection automatisée.
Si la taxonomie de Google ne couvrait pas tout à fait les produits spécifiques que vous avez, l'utilisation de l'attribut product_type est un excellent moyen d'être plus précis.
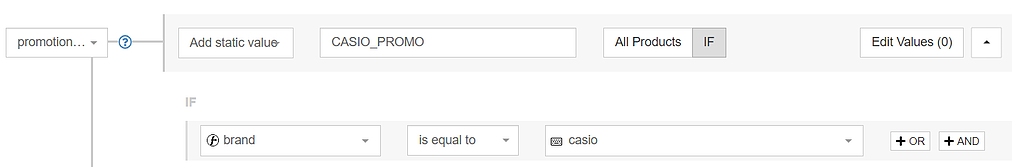
ID_promotion
Il s'agit d'un code d'identification unique que vous choisissez pour vos promotions afin de suivre les ventes réalisées grâce à celles-ci. Ils ne doivent pas contenir d'espaces ou de symboles dans le texte. Vous pouvez créer un identifiant promotionnel lorsque vous souhaitez appliquer une promotion à une certaine marque, des articles de saison, etc.

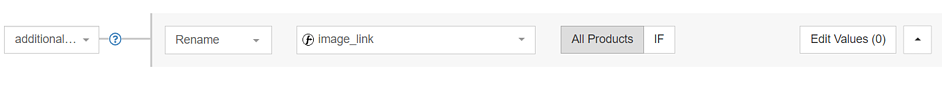
lien_image_supplémentaire
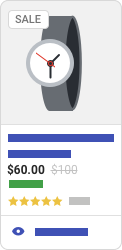
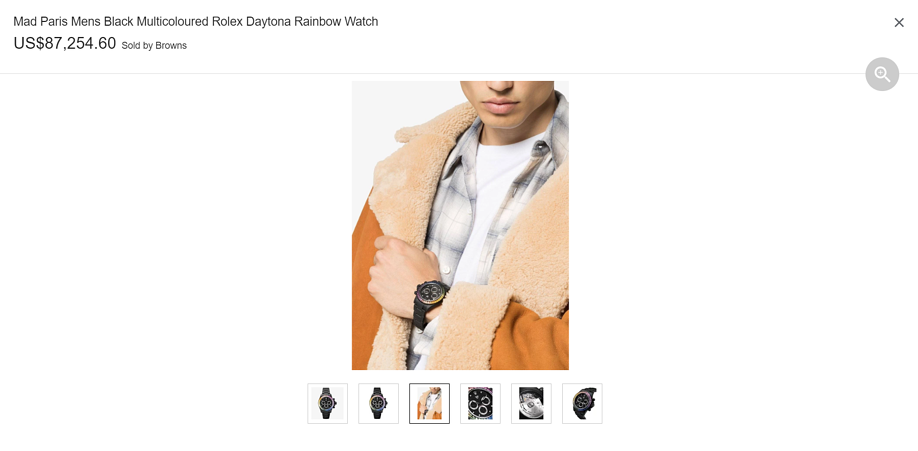
L'optimisation de vos images pour Google Shopping peut améliorer vos annonces. Si vous avez plusieurs images pour vos produits, utilisez-les. Restons sur notre exemple de montre (on peut rêver un peu avec celle-ci).

Ce carrousel d'images peut apparaître dans l'onglet Shopping lorsque vous avez plusieurs images pour un produit. C'est une bonne idée si vous avez différents angles de votre article ou même une image de style de vie comme montré ici. Vous pouvez ajouter à nouveau ce champ pour chaque photo supplémentaire que vous avez.

Grammes → Poids d'expédition
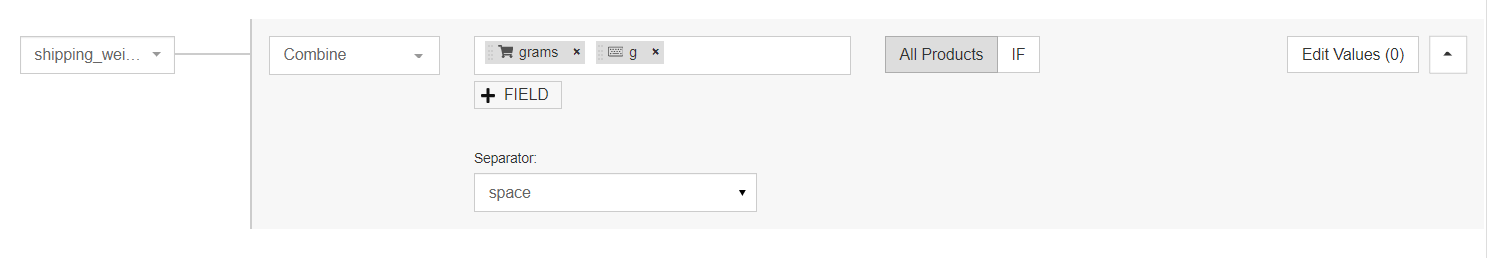
Voici un autre exemple de tout n'étant pas ce qu'il semble au premier abord. Si vos frais de livraison dépendent du poids des produits que vous vendez, vous devrez ajouter le champ shipping_weight. L'attribut lui-même est appelé "grammes" dans Shopify, mais ne vous y trompez pas. L'unité de mesure téléchargée ne sera pas toujours en grammes et souvent seule la valeur du poids est téléchargée mais pas l'unité.
Google a des exigences spécifiques sur la façon dont le poids d'expédition est étiqueté, vous n'aurez donc qu'à ajouter ces informations. Un moyen rapide de trouver dans quelle unité le poids du produit est mesuré est de se diriger vers "Shop Products" dans DataFeedWatch. Personnalisez vos colonnes pour afficher shipping_weight et voir à quoi ressemblent les chiffres.

Il est assez sûr de dire que 1100,0 pour une paire de leggings est mesuré en grammes. Vous pouvez donc maintenant revenir à votre mappage et créer votre règle.

S'il avait été mesuré en kilos ou en livres, nous aurions tapé cette unité à la place.
Revenir en haut de la page ou Télécharger le manuel ultime de Google Merchant Center
Conclusion
Avec ces informations à portée de main, vous êtes prêt à vous attaquer à l'interprétation de la relation entre les champs Shopify et les attributs Google Shopping.
L'optimisation de votre flux de produits est une étape essentielle pour vendre sur n'importe quel canal, en particulier Google Shopping. Prendre les données de votre compte Shopify et les traduire en un flux Google Shopping vous donne une longueur d'avance car vous disposez déjà de la plupart des informations dont vous avez besoin. C'est juste une question de création de règles et de mappage. L'utilisation d'une solution d'optimisation de flux comme DataFeedWatch dans ce processus vous fera gagner du temps, de l'argent et vous aidera également à maintenir le processus automatisé à l'avenir.
En savoir plus sur la façon d'augmenter les ventes de votre boutique Shopify :
- Une introduction à l'optimisation d'un flux de produits Shopify - Augmenter les ventes
- Comment créer facilement une stratégie multicanal avec Shopify
- Stratégies à fort impact pour générer du trafic vers votre boutique Shopify
- 5 hacks éprouvés pour Google et Facebook pour les propriétaires de magasins Shopify