Qu'est-ce qu'une application Shopify et comment en créer une
Publié: 2022-07-29L'une des questions que nous recevons souvent lorsque nous discutons avec des développeurs ou des responsables techniques de ce que nous faisons est la suivante : qu'est-ce qu'une application Shopify exactement et quels outils et technologies sont nécessaires pour en créer une ? Une autre question fréquemment posée est la suivante : est-ce un problème si je n'ai aucune expérience dans la création d'applications Shopify ?
Répondons à ces questions en élaborant sur divers aspects technologiques du développement d'applications Shopify.
Comparaison entre une application Shopify et une application Web
Notre point de vue sur ce sujet est qu'une application Shopify fonctionne à peu près comme une application Web standard, mais est fortement connectée à la plate-forme Shopify via une API. Cela a plusieurs implications :
- Pour créer une application Shopify, vous pouvez utiliser les mêmes technologies que pour les applications Web. Vous n'êtes pas limité à une technologie spécifique (bien que l'utilisation d'une technologie spécifique puisse vous faciliter la vie, nous y reviendrons plus tard).
- Habituellement, vous devez construire à la fois le backend et le frontend.
- Vous êtes responsable de l'hébergement et du fonctionnement de l'application.
- Une fois la demande approuvée par Shopify, le processus de publication est également entièrement sous votre contrôle.
Du point de vue du commerçant, nous pouvons dire que Shopify est un logiciel en tant que service (SaaS), ainsi que des applications Shopify. Cela signifie qu'un marchand n'a besoin d'interagir avec aucun type de code pour installer votre application.
Composants de l'application Shopify
Nous identifions trois composants logiques qu'une application Shopify possède généralement :
- Administrateur marchand
- Traitement Webhook
- Application orientée client (interface utilisateur vitrine)
Parmi ces trois, le dernier n'est pas nécessairement requis. Cela dépend de la fonctionnalité que vous souhaitez fournir aux marchands. Par exemple, notre application Candy Rack comprend les trois composants, tandis que Loyal ne comprend que les deux premières parties.
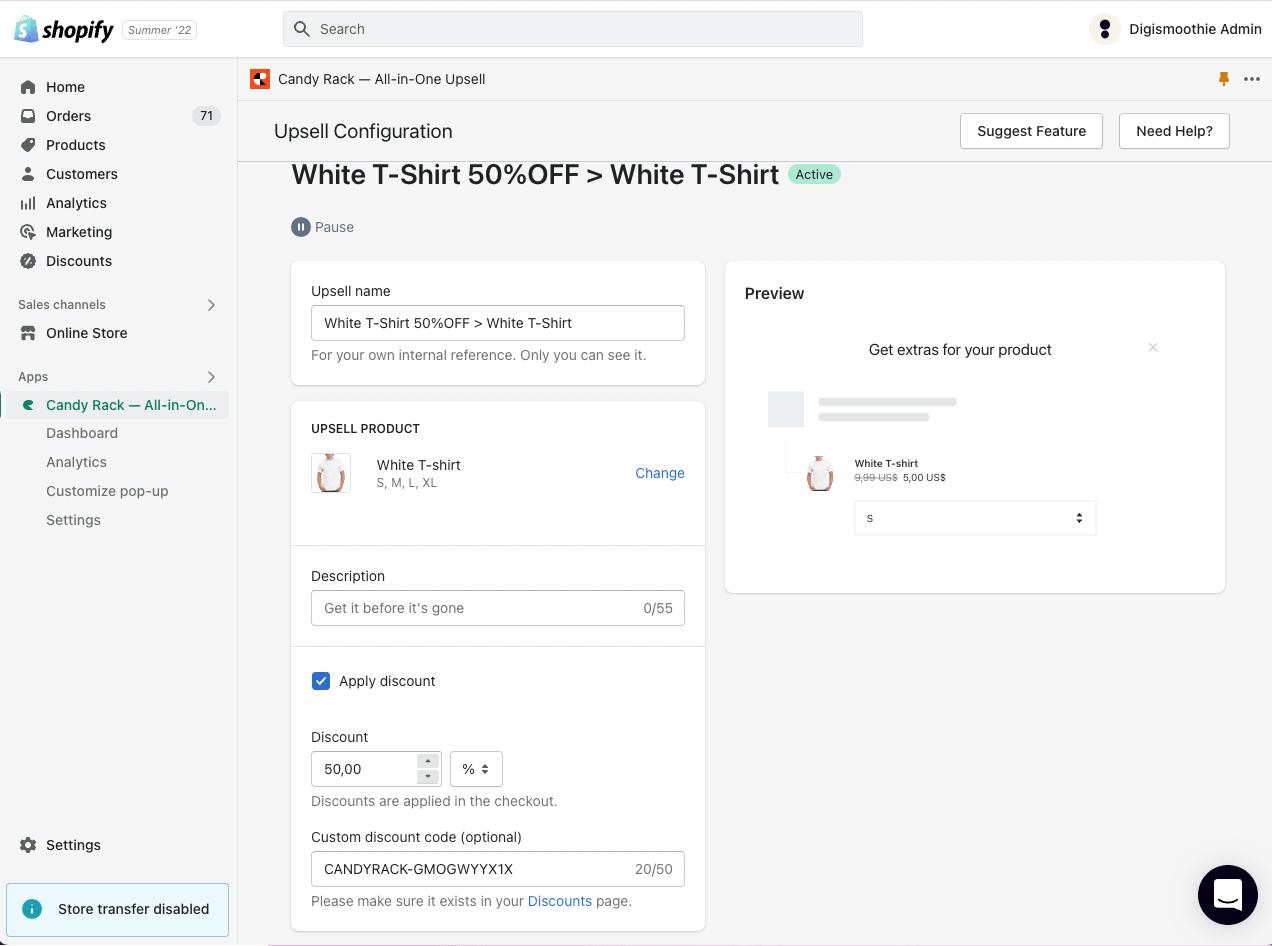
Administrateur marchand
L'administrateur du marchand est un tableau de bord où un marchand installe et configure l'application. Shopify recommande de servir l'administrateur du marchand dans l'interface Shopify (appelée application intégrée). Cela signifie que vous intégrez l'application dans l'administration Shopify à l'aide d'iframe.
Les applications embarquées présentent plusieurs limitations :
- En raison du fonctionnement de l'authentification, vous êtes plus ou moins limité à l'architecture d'application d'une seule page (bien que des solutions de contournement partielles soient possibles à l'aide de Turbolinks ou Inertia.js).
- Il peut être efficace d'utiliser React pour l'écriture frontale car il existe des bibliothèques fournies par Shopify : la bibliothèque d'interface utilisateur Polaris s'assure que votre UX est cohérente avec le reste de l'administrateur Shopify et App Bridge agit comme un pont frontal qui fournit des données contextuelles Shopify à votre application. s'exécutant dans l'iframe.
L'administrateur du marchand est également le premier point de contact entre votre application et un marchand, et c'est l'endroit où le processus d'installation est géré. L'installation signifie essentiellement l'obtention des autorisations pour accéder aux données du magasin du marchand via OAuth.
C'est également la partie de l'application où vous vous occupez de la facturation au cas où votre application ne serait pas gratuite.

Traitement Webhook
Les webhooks sont la façon dont Shopify informe votre application de divers événements se produisant dans les magasins où il est installé : par exemple, la création d'une nouvelle commande ou la mise à jour d'un produit. Vous décidez à quels événements vous allez vous inscrire.
La logique métier qui doit être exécutée en fonction de l'événement reçu doit être définitivement gérée par les travailleurs en arrière-plan. Sinon, vous pouvez facilement surcharger votre application. Vous pouvez également envisager de déléguer la réception d'événements en dehors de votre application.
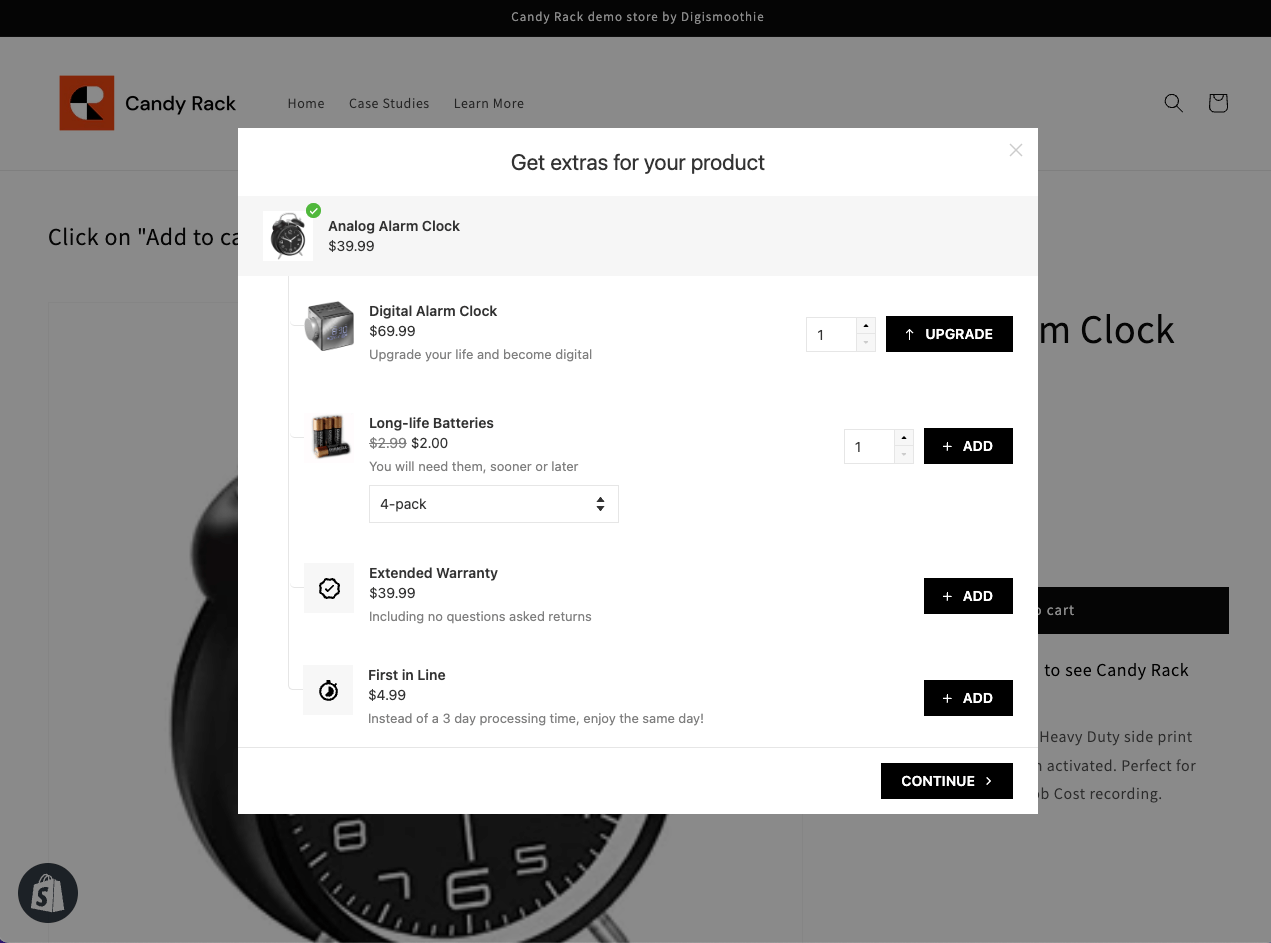
Application orientée client (interface utilisateur vitrine)
Dans le cas où votre application étend la boutique Shopify (ce qui signifie qu'elle apporte de nouvelles fonctionnalités aux clients du magasin), vous devez « l'insérer » dans la boutique avant. Pour ce faire, vous devez indiquer à Shopify via une API d'injecter votre ressource JavaScript dans le magasin avant. Il existe deux méthodes les plus populaires pour cela : la balise de script et le bloc App Embed. Il est également possible d'étendre le thème de la vitrine directement avec certains composants visuels à l'aide de blocs d'application (également appelés sections d'application).

Le développement de l'application orientée client peut être la partie la plus difficile de l'ensemble du processus. Habituellement, vous étendez ou même remplacez le comportement par défaut du magasin avant. Ce faisant, vous devez vous assurer que cela fonctionne sur différents thèmes Shopify, avec différents paramètres de magasin, et de manière à ne rien casser dans une situation imprévue. En plus de cela, il peut toujours y avoir d'autres applications tierces interférant avec votre application.
L'interface utilisateur du magasin avant est également l'endroit où vous devez faire attention aux performances et à la taille de votre application.

L'évolution du développement de l'application Shopify
Bien que je vous ai déjà dit que la création d'une application Shopify est essentiellement le développement d'applications Web, cette affirmation n'est en fait que partiellement vraie. En 2021, Shopify a introduit le concept d'extensions de paiement. Avant cela, il n'était pas possible d'étendre les fonctionnalités de la caisse avec une application Shopify. Dans cet aspect, l'expérience du développeur est différente de celle d'une application Web car elle se produit dans un environnement très limité (par exemple, vous ne pouvez utiliser qu'un ensemble spécifié de composants React pré-préparés), et les processus de construction et de publication sont gérés par Shopify.
Il est possible qu'à l'avenir, Shopify s'oriente vers cette approche dans d'autres domaines pour avoir plus de contrôle sur les applications tierces. En conséquence, le développement d'applications Shopify s'éloignera davantage du développement d'applications Web.
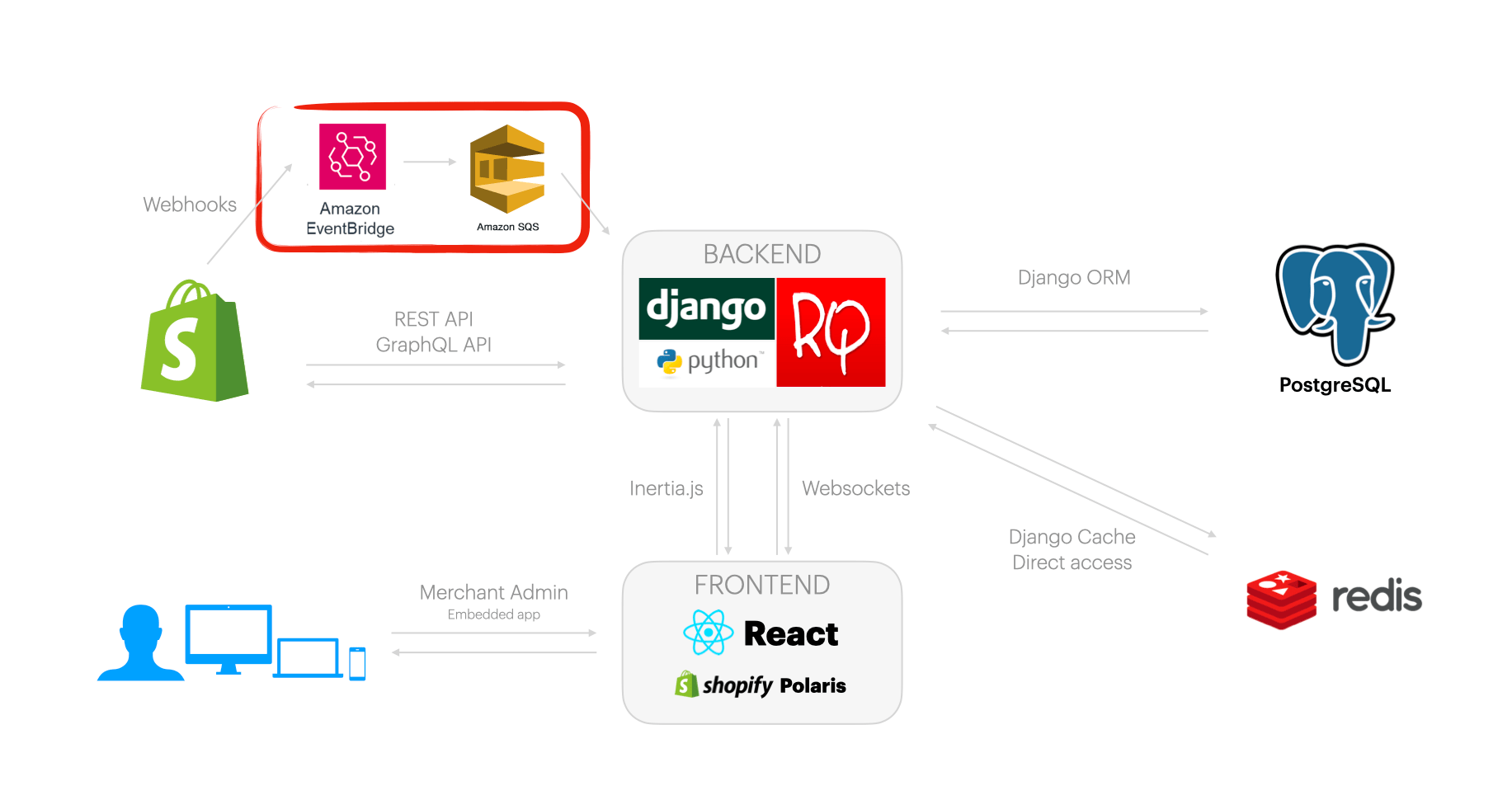
Pile technologique Digismoothie
Vous pouvez en savoir plus sur les technologies que nous utilisons dans cet article.

Conclusion
J'espère que vous avez appris ce que signifie créer une application Shopify d'un point de vue technique et quelles technologies peuvent être utilisées.
Enfin, revenons à la question posée au début. Est-ce un problème pour un ingénieur ayant une formation en développement web de rejoindre une équipe qui travaille sur les applications Shopify ? Je dirais certainement pas. Si un ingénieur a une bonne compréhension des concepts et des technologies utilisés dans le développement d'applications Web modernes, il peut intervenir très rapidement. La connaissance des écosystèmes et des API Shopify viendra étape par étape.
