Configuration d'images réactives dans Drupal 9 - Un guide étape par étape
Publié: 2022-07-26Début 2010, Jason Grigsby a souligné qu'il ne suffisait pas de définir simplement un pourcentage de largeur sur les images et qu'il fallait redimensionner ces images pour une meilleure expérience utilisateur (src). Selon lui, vous pouvez économiser plus de 75 % du poids de ces images si vous diffusez les images de la bonne taille sur un écran plus petit. Depuis, le débat sur les images réactives a évolué vers la recherche de la meilleure solution pour rendre des images parfaites et réactives sans aucun problème.
Drupal 9 fait un travail fabuleux en offrant des solutions prêtes à l'emploi pour les images réactives (depuis Drupal 8). En savoir plus sur le fonctionnement des images réactives dans Drupal 9 et apprendre à les mettre en œuvre à l'aide d'un processus simple étape par étape.

Images réactives dans Drupal 9
Lorsque vous êtes confus, laissez le navigateur s'en charger. Et c'est exactement ce que Drupal 9 vous aide à faire avec l'aide du module Breakpoints et du module Responsive images.
Mais d'abord, que sont les points d'arrêt ? Pour pouvoir fournir la taille d'image la plus optimale pour un appareil, vous devez définir différentes tailles d'écran en CSS, appelées points d'arrêt. Bien sûr, vous ne pouvez pas tous les couvrir, mais vous devez spécifier des tailles approximatives et raisonnables qui pourraient couvrir la plupart des appareils.
Le module Breakpoint est dans le noyau Drupal 9 et a une hauteur et une largeur préconfigurées de différentes fenêtres disponibles avec les thèmes intégrés, vous pouvez également ajouter vos propres points d'arrêt dans le fichier yml des points d'arrêt de vos thèmes personnalisés.
Le module d'image réactive de Drupal 9 utilise une balise d'image pour rendre une image réactive sans faille basée sur le point d'arrêt de l'image d'origine. Le module Picture qui était auparavant dans Drupal 7 est maintenant le nouveau module Responsive Images dans Drupal 9.
Le problème
L'un des problèmes majeurs avec les images dans le développement Web est que les navigateurs ne savent rien des images et n'ont aucune idée de la taille des images rendues par rapport à une fenêtre d'affichage de différents écrans jusqu'à ce que le CSS et les Javascripts soient chargés.
Cependant, le navigateur peut connaître l'environnement dans lequel les images sont rendues, ce qui inclut la taille de la fenêtre d'affichage et la résolution de l'écran.
La solution
Comme mentionné précédemment, les images réactives utilisent l'élément image qui a essentiellement des tailles et des attributs srcset qui jouent un rôle majeur dans la notification au navigateur de choisir les meilleures images en fonction des sélections de style d'image.
Drupal 9 a fait un excellent travail en fournissant le module d'images réactives dans le noyau. Cela aidera le navigateur à télécharger des images de plus petite taille pour les appareils avec une résolution d'écran inférieure, ce qui se traduira par un meilleur temps de chargement du site Web et de meilleures performances.
Étapes à reproduire
- Activez les images réactives et le module de point d'arrêt.
- Configurez les points d'arrêt pour le thème de vos projets.
- Configurer des styles d'image pour les images réactives
- Création d'un style d'image réactif pour votre thème
- Attribuez le style d'image réactif à un champ d'image.
Étape 1 : Activer les images réactives et le module de point d'arrêt
Étant donné que les deux modules font partie du noyau Drupal 9, vous n'aurez pas besoin de les installer ou d'ajouter un autre module. Il vous suffit d'activer le module Images responsives puisque le module breakpoint sera installé avec le profil standard. Sinon, activez le module de point d'arrêt.
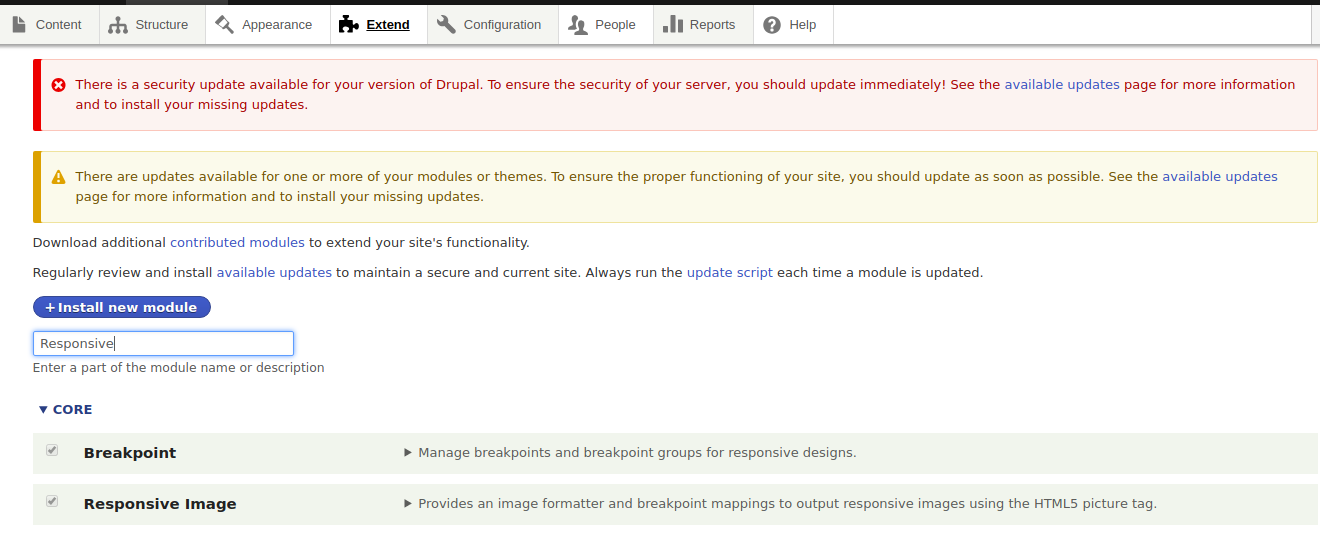
Pour activer les modules, allez dans Admin-> Extensions, sélectionnez les modules et activez-les.

Étape 2 : Configurez les points d'arrêt pour le thème de votre projet
La configuration des points d'arrêt du thème est la partie la plus importante de la création d'un site Web réactif dans Drupal 9.
comminfo.phone: label: phone mediaQuery: '(max-width: 767px)' weight: 0 multipliers: -1x -2x comminfo.tablet: label: tablet mediaQuery: '(min-width: 768px) and (max-width: 1024px)' weight: 1 multipliers: -1x -2x comminfo.desktop: label: desktop mediaQuery: '(min-width: 1025px) and (max-width: 1250px)' weight: 2 multipliers: -1x comminfo.lg-desktop: label: lg-desktop mediaQuery: '(min-width: 1251px)' weight: 3 multipliers: -1x Si vous utilisez un thème principal comme Bartik, Seven, Umami ou Claro, vous aurez déjà le fichier de points d'arrêt et vous n'aurez pas à en créer un nouveau.
Cependant, si vous utilisez un thème personnalisé pour votre projet, il est important que vous définissiez les points d'arrêt dans le fichier "yourthemename.breakpoints.yml" , qui se trouve dans le répertoire de votre thème, généralement dans "/themes/custom/ votre nom de thème" .

Chaque point d'arrêt affectera les images à une requête multimédia. Par exemple, les images rendues sur les mobiles peuvent être plus petites, c'est-à-dire avec une largeur inférieure à 768 px, alors que les écrans moyens auront une largeur comprise entre 768 px et 1024 px.
Chaque point d'arrêt aura :
- label : est le label valide donné pour le point d'arrêt.
- mediaQuery : la fenêtre dans laquelle les images sont rendues.
- poids : Pour l'ordre d'affichage.
- multiplicateurs : une mesure de la résolution de l'appareil de la fenêtre d'affichage. Normalement, 1x sera utilisé pour les tailles standard et 2x pour l'affichage de la rétine.
Étape 3 : Configurer les styles d'image pour les images réactives
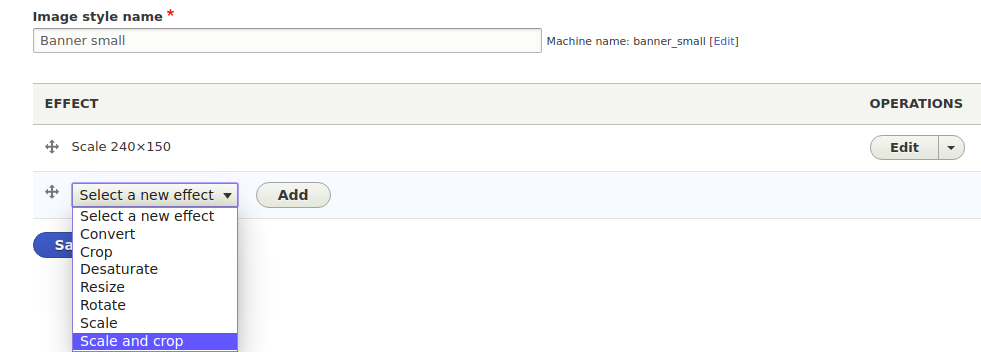
Créons maintenant un style d'image pour chacun des points d'arrêt. Vous pouvez configurer vos propres styles d'image dans Admin -> Config -> Media -> Image-styles .
Cliquez sur 'Ajouter un style d'image'. Donnez un nom valide pour votre style d'image et utilisez l'effet Échelle et recadrage qui fournira des images recadrées. Si les images sont étirées, ajoutez plusieurs styles d'image pour différentes fenêtres.

Étape 4 : Créer un style d'image responsive pour votre thème
C'est là que vous fournissez plusieurs options de style d'image au navigateur et laissez le navigateur choisir le meilleur du lot.


Pour créer un nouveau style d'image responsive Drupal 9, accédez à :
Home -> Admin -> Config-> Media-> Responsive-image-style et cliquez sur 'Ajouter une image responsive'.
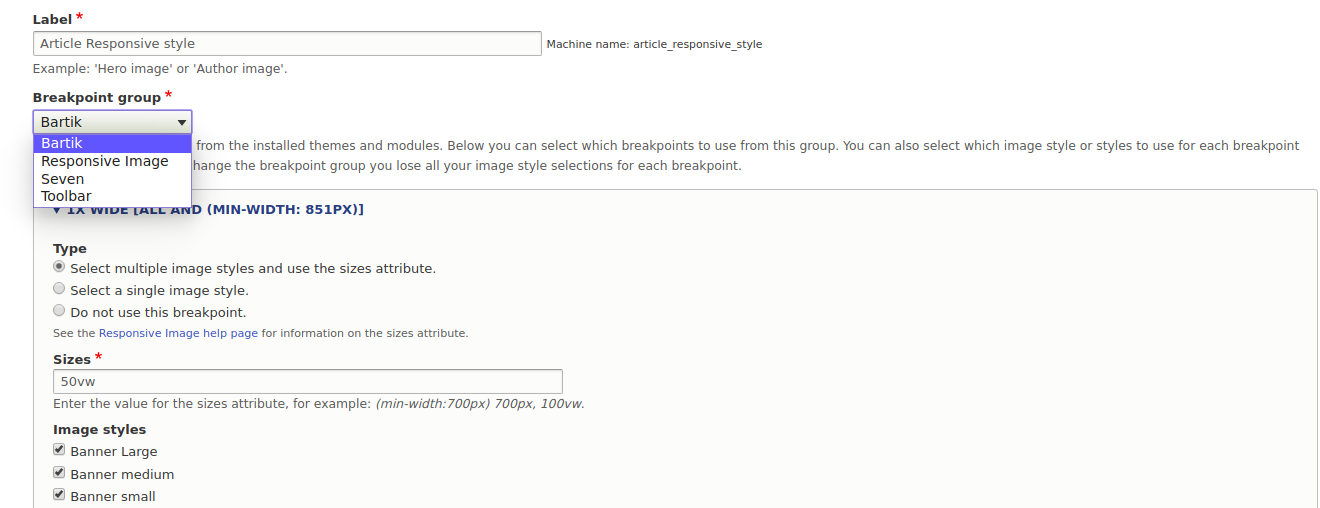
Donnez un nom valide pour votre style d'image responsive puis sélectionnez le groupe de points d'arrêt (choisissez votre thème). Ensuite, attribuez les styles d'image aux points d'arrêt répertoriés.
Il existe plusieurs options pour les configurations de style d'image.
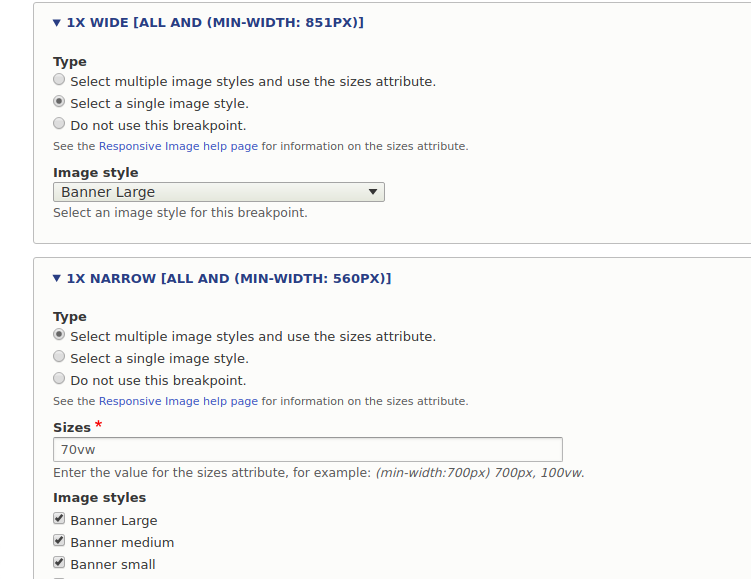
- Choisissez le style d'image unique : où vous pouvez sélectionner un style d'image unique qui sera rendu sur l'écran particulier
- Choisissez le style d'image multiple : où vous pouvez sélectionner le style d'image multiple et également spécifier la largeur de la fenêtre d'affichage pour le style d'image
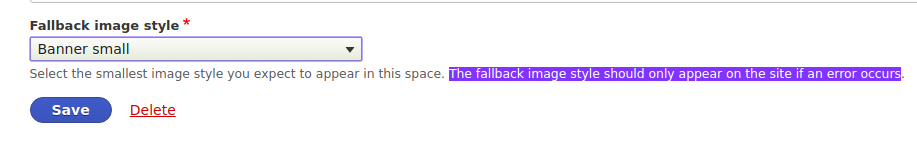
À la fin, il existe une option pour sélectionner un style d'image de secours . Le style d'image de secours ne doit apparaître sur le site qu'en cas d'erreur.

Étape 5 : Attribuez le style d'image responsive à un champ d'image
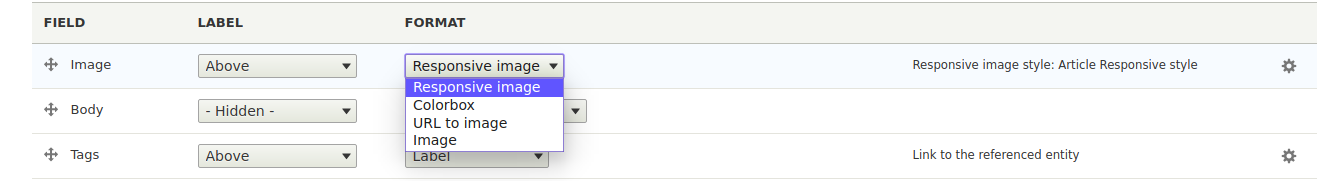
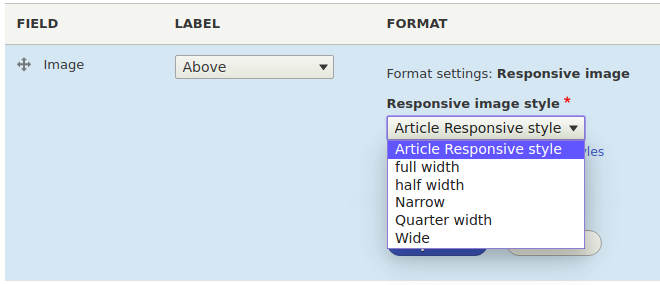
Une fois toutes les configurations effectuées, passez au champ image en ajoutant le style d'image responsive. Pour ce faire, allez dans la section Gérer l'affichage du champ et sélectionnez le style d'image responsive que nous avons créé précédemment.
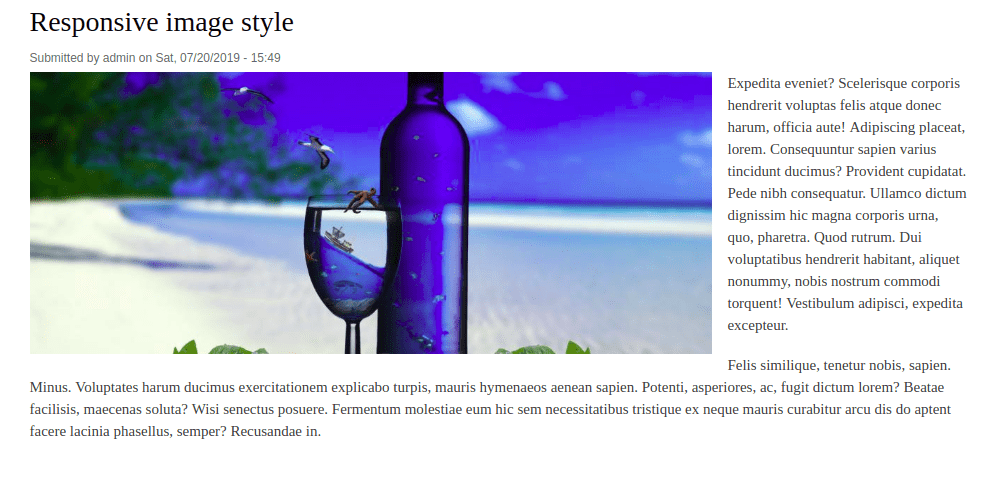
Ajoutez maintenant du contenu et vérifiez les résultats sur la page avec un style d'image réactif.


Résultats finaux
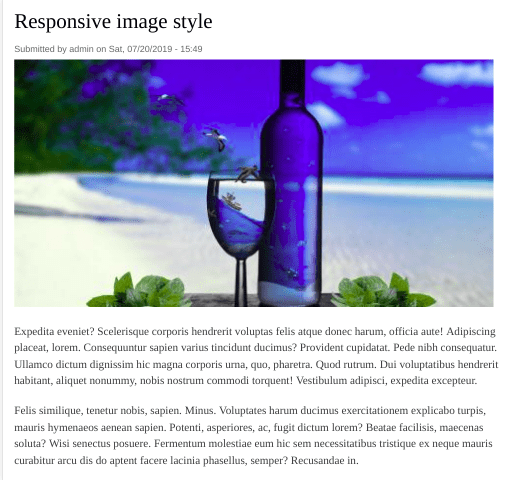
 Image d'une largeur minimale de 1024 pixels (pour les gros appareils).
Image d'une largeur minimale de 1024 pixels (pour les gros appareils).

Image d'une largeur minimale de 768 pixels (pour les appareils moyens).

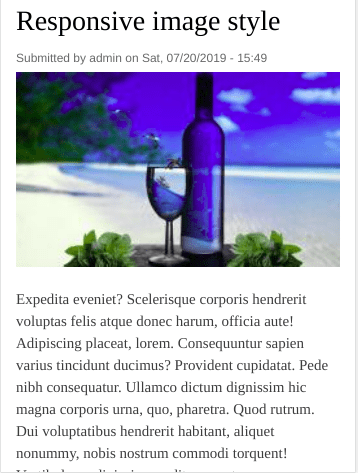
Image à une largeur maximale de 767 pixels (pour les petits appareils).
Dernières pensées
L'optimisation des images a été un défi majeur pour les sites Web qui souhaitent être plus réactifs. Vous devez soit abandonner la qualité de l'image, soit augmenter le temps de chargement de la page. Mais avec le module Drupal 9 Responsive Images et le module Breakpoints (maintenant dans le noyau !), vous pouvez désormais mettre à l'échelle ou recadrer des images à n'importe quel point d'arrêt pour différentes résolutions.
Êtes-vous à la recherche d'une société de développement Drupal éprouvée pour créer des sites Web Drupal réactifs impressionnants ? Nous serions ravis de vous aider ! Parlez-nous aujourd'hui.
