Comment créer des pages de pagination optimisées pour le référencement dans votre boutique de commerce électronique basée sur Magento ?
Publié: 2018-10-16La pagination {{pagination-pager}} est probablement l'un des sujets SEO les plus discutés à ce jour. Mettons les points sur les i et croisons les t et apprenons comment votre boutique basée sur Magento peut bénéficier de l'optimisation de la pagination.
Table des matières
- Que signifie la pagination et pourquoi votre site Web en a-t-il besoin ?
- À quoi ressemblent les pages de pagination ?
- Comment optimiser les pages de pagination ?
- Les professionnels du référencement utilisent également d'autres méthodes, notamment :
- Qu'est-ce qu'il faut éviter?
- Scénario #1 : définir rel='canonical' pour pageall
- Scénario #2 : définissez rel='canonical' de toutes les pages de pagination sur la première (principale)
- Scénario #3 : utiliser les attributs rel=”prev” & rel=”next”
- Recommandations Google supplémentaires
- Quel est le moyen facile d'optimiser la pagination dans Magento 2 ?
- Emballer
Que signifie la pagination et pourquoi votre site Web en a-t-il besoin ?

La pagination des pages (alias pagination) consiste à regrouper les pages à l'aide de la numérotation dans une section, une catégorie ou une sous-catégorie du site.
La pagination est généralement introduite à la fois pour améliorer le référencement et éviter les surcharges de données du site, y compris des dizaines et des centaines de milliers de listes de produits. Aucune nouvelle que la vitesse du site Web est un tueur. Ainsi, s'il faut plus de 3 secondes pour charger une page, le client statistique est susceptible d'abandonner votre boutique eCommerce. Eh bien, à moins qu'ils ne soient très fidèles à votre marque (en savoir plus sur l'extension Points de récompense).
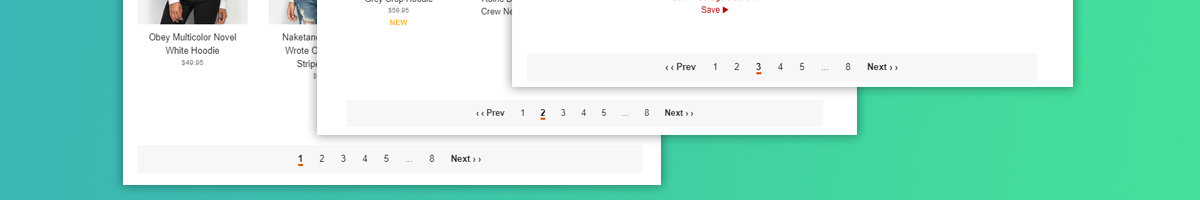
À quoi ressemblent les pages de pagination ?
Normalement, la pagination sur les sites Web de commerce électronique se présente comme suit : 
Comment optimiser les pages de pagination ?
Google recommande d'utiliser l'une de ces options :
- Ne rien faire (Ha! Pas prometteur),
- Définissez rel="canonical" de toutes les pages de pagination - y compris la première - sur la page avec toutes vos offres,
- Appliquez les attributs next, prev pour montrer la relation entre les pages de pagination. Google indique cette option comme prioritaire, en effet.
Les professionnels du référencement utilisent également d'autres méthodes, notamment :
- masquer les pages de pagination à l'aide de <meta name=”robots” content=”noindex, follow” /> ou empêcher leur indexation dans le fichier 'robots.txt' (alors que les robots ne sont pas traités comme des directives),
- sur toutes les pages de pagination, ajoutez rel='canonical' à la première page (principale).
Qu'est-ce qu'il faut éviter?

- Ne restez pas assis! En ce qui concerne la pagination, ne rien faire peut entraîner l'apparition de contenu dupliqué. En conséquence, les pages mal optimisées peuvent être indexées, tandis que les pages critiques pour la promotion seront évitées.
- Masquez toutes les pages de pagination — sauf la première — de l'indexation. Cela peut entraîner une moins bonne visibilité des éléments situés sur la deuxième, la troisième et les pages suivantes.
- Il n'y a aucune garantie à 100% que les robots d'indexation parviendront à scanner les pages de produits, dont les liens se trouvent sur les pages de pagination qui sont cachées de l'indexation. Vous ne devriez envisager cette option que dans le cas où il y a du contenu en double dans votre boutique de commerce électronique et aucune possibilité de rendre ces pages uniques.
Sinon, NON ici aussi !
Les marchands de commerce électronique sont souvent ceux qui ont besoin d'optimiser les pages de pagination de leurs magasins de commerce électronique plus que quiconque. Passons en revue trois scénarios populaires :
Scénario #1 : définir rel='canonical' pour pageall

1. Si vous avez une page qui inclut tous les articles que vous vendez (c'est-à-dire pageall), il est fortement conseillé de définir rel = "canonical" de toutes les pages de pagination (y compris la première) sur cette page.
Par exemple, https://your.ecommerce.store/category/page-5 doit être défini comme <link rel="canonical"href="https://your.ecommerce.store/category/page-all/"> .
Ainsi, vous montrerez aux robots des moteurs de recherche qu'il existe une page sur votre site qui comprend toutes les pages de pagination. Cette page précise doit être indexée.
2. Les textes optimisés doivent être définis sur pageall et non dupliqués sur les pages de pagination. De plus, le temps de chargement de la page doit être optimisé pour ne pas affecter le comportement du client sur la page.
Évidemment, s'il y a des centaines ou des milliers d'articles dans votre catalogue, ce scénario ne conviendra pas à votre entreprise.
Scénario #2 : définissez rel='canonical' de toutes les pages de pagination sur la première (principale)

1. Sur les pages de pagination, il est essentiel de supprimer le paramètre de plage de pages du lien vers le premier s'il est ajouté.
Par exemple, il existe les pages de pagination suivantes :
- votre.ecommerce.store/category/,
- votre.ecommerce.store/category/page-2/,
- votre.ecommerce.store/category/page-3/.
Mais cela dit, lorsque vous revenez de your.ecommerce.store/category/page-2/, your.ecommerce.store/category/page-3/ et d'autres pages vers la première, le lien mènera à your.ecommerce. store/category/page-1/ au lieu de your.ecommerce.store/category/ .
La page your.ecommerce.store/category/page-1/ sera le doublon de your.ecommerce.store/category/ .
Ce que vous devrez faire est de supprimer l'élément 'page-1' des liens vers la page principale, ainsi que de configurer la 'redirection 301' des pages qui ont un tel paramètre vers la première page de catégorie.
2. S'il y a du texte sur les pages de pagination (par exemple, les pages de catégorie), il doit être affiché uniquement sur la page principale, c'est-à-dire sur la première. Sur les autres pages de pagination, le texte ne doit pas être dupliqué. Sinon, il y a de fortes chances qu'une page non pertinente s'affiche sur la requête.

3. Définissez rel = "canonical" de toutes les pages de pagination sur la page de pagination principale. Par exemple, sur your.ecommerce.store/category/page-2/ doit être <link rel=”canonical” href=”your.ecommerce.store/category/” />.
Certains moteurs de recherche recommandent cette méthode alors que Google reste silencieux à ce sujet. Donc, rien sur quoi je puisse mettre le doigt.

Scénario #3 : utiliser les attributs rel=”prev” & rel=”next”

C'est probablement l'une des méthodes les plus efficaces.
Il s'est avéré que les moteurs de recherche sont susceptibles de classer plus haut les pages qui répertorient plus d'offres. En partant du principe que Google a tendance à afficher la page la plus pertinente avec un maximum de choix, cela a du sens. Cependant, la variante pageall ne conviendra pas ici - une telle page est susceptible de se charger lentement.
Ainsi, les attributs next et prev sont définis sur les pages de pagination. Ils sont utilisés pour montrer aux moteurs de recherche que les pages ont un contenu logiquement lié.
De la même manière que pour la configuration rel = "canonical", il est essentiel de supprimer le paramètre de plage de pages du lien vers le premier s'il est ajouté. Le texte doit également être affiché uniquement sur la première page de pagination. rel=”canonical” doit être défini des pages à elles-mêmes, ou pas défini du tout : rel=”next” & rel=”prev” ne dépendent pas de rel=”canonical”. Ils peuvent être utilisés simultanément, ainsi qu'introduits sur les pages de pagination.
Par exemple, si votre boutique de commerce électronique a des pages de pagination, telles que :
- your.ecommerce.store/category/ — première page,
- your.ecommerce.store/category/page-2/ — deuxième page,
- your.ecommerce.store/category/page-3/ — troisième page.
Alors,
- dans <head> sur your.ecommerce.store/category/ , vous devez ajouter < link rel=”next” href=”your.ecommerce.store/category/page-2/ ” / >.
- dans <head> sur your.ecommerce.store/category/page-2/ , vous devez ajouter < link rel=”next” href=”your.ecommerce.store/category/page-3/” / >.
- dans <head> sur y our.ecommerce.store/category/page-3/ , vous devez ajouter <link rel=”prev” href=”your.ecommerce.store/category/page-2/” />.
Ainsi, sur la première page de pagination, seul l'attribut suivant doit être utilisé, et sur le dernier — seul le précédent.
De plus, assurez-vous de générer des balises méta uniques pour les pages de pagination basées sur un tel modèle :
Titre de la page de pagination = [Titre de la page de pagination principale] — le numéro de la page de pagination.
Et enfin, n'oubliez pas de générer des balises méta uniques pour les pages de pagination basées sur le modèle.
Recommandations Google supplémentaires

- rel=”prev” & rel=”next” sont vus par Google comme des attributs référentiels, et non en règle générale,
- si les moteurs de recherche trouvent des erreurs dans les paramètres rel=”prev” ou rel=”next”, une indexation plus poussée de la page et une analyse du contenu seront effectuées sur la base du propre algorithme de Google.
Important! Même si les pages de votre site Web sont chargées à l'aide d'AJAX - c'est-à-dire que les éléments sont affichés après que le client a fait défiler la page vers le bas - il peut toujours y avoir des liens vers les pages de pagination.
Quel est le moyen facile d'optimiser la pagination dans Magento 2 ?
 L'extension SEO Suite Ultimate pour Magento 2 gère tout le travail acharné pour vous et permet de rendre les pages de pagination absolument conviviales pour les moteurs de recherche.
L'extension SEO Suite Ultimate pour Magento 2 gère tout le travail acharné pour vous et permet de rendre les pages de pagination absolument conviviales pour les moteurs de recherche.
Tu pourras:
- activer les URL optimisées pour le référencement pour les pages de pagination,
- définir le format de la clé URL du pager,
- utilisez le paramètre "Pager Var" pour spécifier comment la "page" est définie dans les URL du pager,
- ajouter le numéro de téléavertisseur au méta titre/description (au début ou à la fin).
Par défaut, Magento 2 utilise les paramètres GET pour afficher la pagination dans les URL. Par exemple, voici à quoi ressembleraient les pages de pagination de votre site basé sur Magento : www.your.ecommerce.store.html?p=2. La SEO Suite Ultimate permet d'étendre cette fonctionnalité et de modifier le format de pagination.
1. Pour activer la fonctionnalité, allez dans MAGASINS ⟶ Configuration ⟶ MAGEWORX ⟶ SEO ⟶ SEO URLs et sélectionnez 'Enable for Pager URLs'
2. Un peu plus bas, vous pouvez choisir le format pager :
· -[pager_var][pager_num] (par exemple, your.ecommerce.store/category-p2.html)
· /[pager_var]/[pager_num] (par exemple, your.ecommerce.store/category/p/2.html)
3. Par défaut, pager_var est p. Vous pouvez facilement modifier cette valeur en saisissant votre variante dans le champ Paramètre "Pager Var".
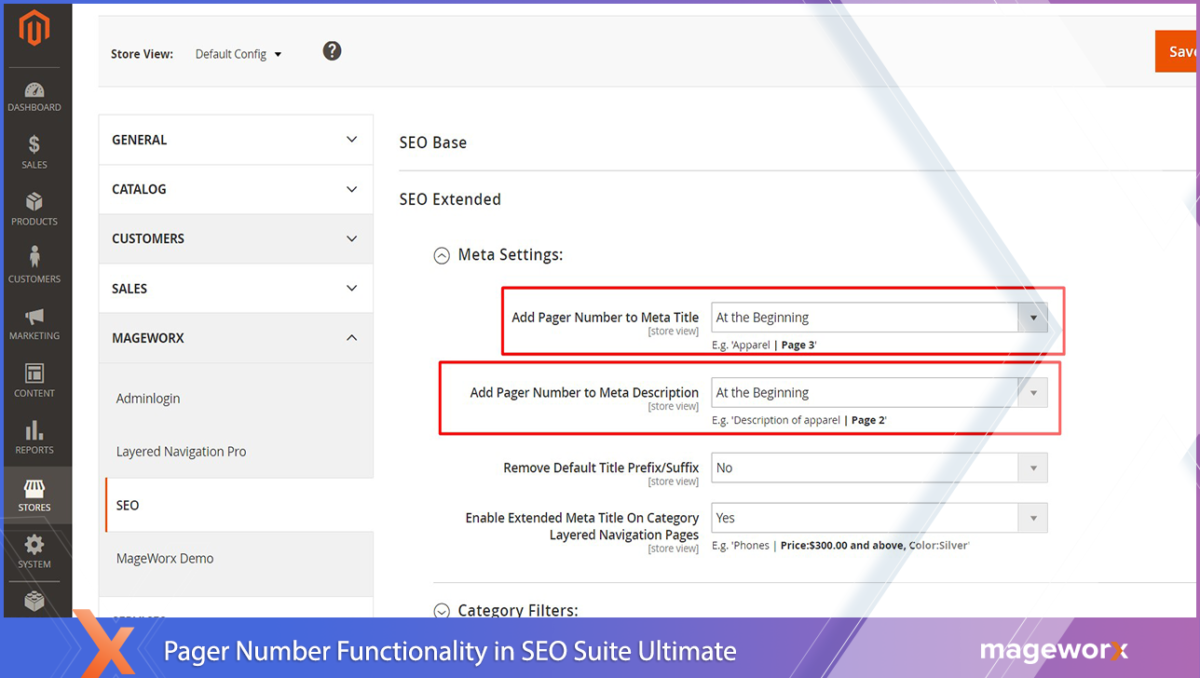
4. De plus, l'extension SEO Suite Ultimate vous permet d'ajouter un numéro de téléavertisseur au méta titre/description, c'est-à-dire de générer des métadonnées uniques. Pour cela, vous aurez besoin de l'onglet SEO Extended (le chemin est le même : STORES ⟶ Configuration ⟶ MAGEWORX ⟶ SEO ⟶ SEO Extended ), et des champs suivants : 
Emballer
Avouons-le : des pages de pagination mal configurées peuvent nuire à votre activité de commerce électronique. Par conséquent, les pages critiques pour les entreprises ne sont pas indexées ou traitées comme étant de mauvaise qualité par les moteurs de recherche. SEO Suite Ultimate pour Magento 2 vient ici à la rescousse. Cela aide à optimiser correctement ces pages, à éviter de perdre le trafic ciblé et (surtout !) à gagner du temps.
