6 raisons pour lesquelles PWA est l'avenir du commerce électronique
Publié: 2022-05-30Depuis l'émergence des Progressive Web Apps (PWA) en 2015, des entreprises comme Twitter, Uber, Instagram et Lancome ont tiré les avantages les plus significatifs de cette technologie. Avec un mélange d'expérience utilisateur très engageante et une nouvelle base d'utilisateurs, les PWA ont des coûts de développement minimes.
Le géant du commerce électronique Alibaba a signalé une augmentation de 76 % du nombre total de conversions sur tous les navigateurs. De plus, la marque a utilisé une fonctionnalité appelée « Ajouter à l'écran d'accueil », qui a entraîné une augmentation de 300 % du taux d'engagement des visiteurs fréquents.
En tant que propriétaire d'une boutique de commerce électronique, si vous souhaitez profiter de nombreux avantages de la technologie PWA comme les géants du commerce électronique comme Alibaba, alors vous êtes au bon endroit. Dans cet article, nous aborderons PWA, ses avantages et pourquoi PWA est la future technologie pour les magasins de commerce électronique.
Plongeons dedans.
Qu'est-ce qu'une PWA ?
Une application Web progressive est un type de logiciel d'application construit à l'aide de technologies Web telles que HTML, CSS, JavaScript et WebAssembly. Il a la sensation et la fonctionnalité d'une application native réelle. Mais attendez! Vous devez réfléchir à ce que signifient les applications natives ? Il s'agit d'une application logicielle construite dans un langage de programmation spécifique pour une plate-forme d'appareil particulière, iOS ou Android.
De plus, les développeurs utilisent également des générateurs de sites statiques tels que Gatsby ou VuePress pour lancer des vitrines PWA très engageantes. Et ces frameworks peuvent facilement être connectés aux plateformes de commerce électronique sur le backend.
Après avoir introduit PWA, Twitter pourrait offrir une expérience robuste avec un chargement instantané, un engagement des utilisateurs et une consommation de données réduite. C'est ce que Twitter a vécu après l'introduction des PWA, selon un rapport de Google :
- 65 % d'augmentation du nombre de pages par session
- Diminution de 20 % du taux de rebond
- 75 % d'augmentation des Tweets envoyés

En termes simples, les PWA sont :
Vite
Les clients partent lorsque le site Web est lent. En conséquence, les entreprises peuvent rater une énorme opportunité de ventes potentielles. Les PWA se chargent extrêmement rapidement. Il répond également rapidement aux interactions des utilisateurs. Par conséquent, l'amélioration des performances d'un site Web ou d'une application affecte positivement les conversions, l'expérience utilisateur et les taux de rétention.
Fiable
Ils se chargent instantanément, quelle que soit la vitesse du réseau. En outre, ils éliminent la dépendance à une connexion réseau. Il garantit également une expérience utilisateur instantanée et fiable, malgré des connexions Internet inadéquates ou inexistantes.
Pour aller de l'avant, apprenons-en plus sur les fonctionnalités de PWA.
Les PWA s'exécutent dans le navigateur mais offrent aux utilisateurs l'expérience d'une application native grâce à des fonctionnalités clés telles que :
- Notifications push : elles ne peuvent garder vos clients intéressés et motivés par vos produits et services de commerce électronique que si elles sont utilisées dans le cadre d'une stratégie de messagerie.
- Adaptabilité et compatibilité avec les navigateurs : ils sont conçus pour s'adapter à tous les types d'écrans. Quel que soit l'endroit où l'utilisateur y accède, une PWA est adaptable à tous les types d'appareils tels que les ordinateurs de bureau, les tablettes, les mobiles, etc.
- Découverte et installation facile : ces applications peuvent être partagées via une URL ; par conséquent, ils sont faciles à trouver. L'installation est simple et consiste à visiter un site et à l'ajouter à l'écran d'accueil d'un appareil.
- Interface de type application : elle possède des fonctionnalités telles que l'imitation de la navigation et des interactions des applications natives.
- Auto-mises à jour : Capable de se mettre à jour automatiquement, afin que les applications restent à jour.
- Sécurité : ces applications sont diffusées via HTTP, de sorte que les utilisateurs non autorisés ne peuvent pas accéder à leur contenu.
Avantages de l'utilisation de PWA avec une boutique de commerce électronique
Selon le rapport, le commerce Web mobile devrait générer 44,2 % de toutes les ventes totales de commerce électronique de détail d'ici 2025. En termes simples, la part mobile du commerce électronique augmente rapidement.
Indéniablement, les entreprises recherchent les meilleurs moyens d'obtenir leur part du marché du commerce électronique mobile.
Avec les PWA, il est désormais possible pour les entreprises d'obtenir les mêmes fonctionnalités avec les PWA.
Rapidité & accessibilité
Voici quelques statistiques vitales :
- 53% des acheteurs en ligne s'attendent à ce que les pages de commerce électronique se chargent en 3 secondes ou moins.
- 21 % des consommateurs déclarent que les pages à chargement lent sont leur principale source d'insatisfaction lors de leurs achats en ligne.
Sans aucun doute, une vitesse de chargement rapide est essentielle et les PWA sont conçues pour des expériences utilisateur fluides et rapides. Les applications fonctionnent même hors ligne ou avec une connexion Internet lente.
Meilleures conversions
Les PWA offrent une meilleure expérience utilisateur aux clients, et une meilleure expérience utilisateur signifie des taux de conversion et des taux d'interaction plus élevés. Par exemple, Alibaba a vu une augmentation de 76 % des conversions sur différents navigateurs après l'introduction des PWA.
Coût et temps de développement réduits
Une application native nécessite du développement et de la maintenance. Pour toucher le même public, il est essentiel de créer à la fois des applications Android et Apple iOS.
Comment ça marche avec le commerce électronique ?
Vous avez maintenant découvert quelques-uns des avantages importants de l'utilisation de la vitrine PWA avec votre boutique de commerce électronique. Voici des exemples de PWA à prendre en compte :
Gatsby

Un framework populaire, Gatsby, est utilisé pour créer des sites PWA statiques avec React. Avec une excellente documentation et une solide communauté de développeurs, Gatsby est le choix ultime pour développer des applications de commerce électronique. Il permet aux développeurs de créer rapidement des sites Web et des applications.
Vue vitrine

L'une des PWA indépendantes de la plate-forme à la croissance la plus rapide, Vue Storefront, peut être utilisée avec la plupart des plates-formes de commerce électronique comme BigCommerce. Vue Storefront connaît une popularité croissante avec un nombre croissant d'étoiles sur Github. De plus, la chaîne Vue Storefront Slack compte plus de 1200 membres.
Déité

Plate-forme PWA populaire, Deity est une plate-forme orientée micro-services. Il est basé sur l'approche modulaire pour résoudre les exigences PWA de l'entreprise. Par conséquent, il peut être exploité avec différentes interfaces.
Deity Falcon permet aux entreprises de toutes tailles d'offrir des expériences Web et mobiles évolutives et robustes à leurs utilisateurs.
Raisons : pourquoi la PWA est-elle l'avenir du commerce électronique ?
Environ la moitié du trafic Web dans le monde provient de téléphones mobiles. Au quatrième trimestre 2021, les appareils mobiles ont généré 54,4 % du trafic mondial sur les sites Web, selon Statista. Ces chiffres sont essentiels pour que les commerçants offrent la meilleure expérience d'achat pour engager leur public.
Alors que le trafic mobile augmente, les conversions ne le sont pas. Avec l'émergence de milliers de sites de commerce électronique qui n'adoptent pas cette technologie, cela peut signifier passer à côté d'opportunités rares et passionnantes de devancer la concurrence.

Voici les principales raisons que vous devez prendre en compte si vous attendez avec impatience un nouveau magasin de commerce électronique :
1. Boostez l'engagement des utilisateurs avec les notifications push
PWA offre des fonctionnalités telles que l'envoi de notifications push aux appareils mobiles similaires à une application native. En conséquence, les entreprises peuvent atteindre leur public là où elles disposent le plus de ces appareils mobiles. De cette façon, ils peuvent créer des expériences utilisateur très engageantes.
Avec les notifications instantanées et les petits messages, les marques ont un impact significatif sur l'audience. Cela leur permet également d'attirer leur attention. Si nous le comparons au marketing traditionnel, comme les e-mails, ils apparaissent directement sur le téléphone d'une personne. En conséquence, ils se démarquent également de la foule.
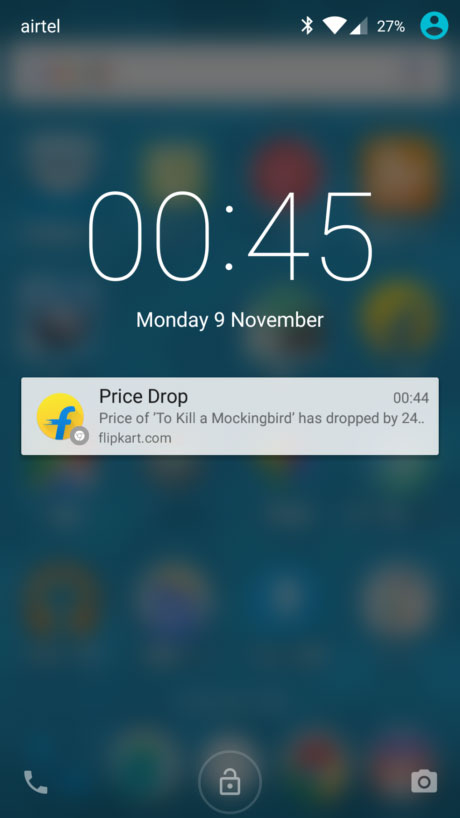
Les notifications push des PWA sont plus que de simples messages texte. Il comprend un ou deux boutons call-to-action et référence un produit ou service avec une image promotionnelle.

De plus, selon le rapport de Google, Lancome a vu une augmentation de ses taux de conversion via les notifications push après avoir créé une application Web progressive, de 8 % à 12 %.

2. Réduction des coûts de développement et des délais de mise sur le marché
PWA élimine le besoin de développement, de maintenance et de commercialisation de toute plate-forme autre que le site Web PWA. Étant donné que PWA est livré avec des solutions prêtes à l'emploi, cela coûte moins cher que les solutions personnalisées. La réduction de la consommation de ressources en est la principale raison. Les solutions prêtes à l'emploi raccourcissent le processus et se préparent à différentes technologies.
En termes simples, les PWA offrent une opportunité unique de servir tous les canaux à partir d'une seule plate-forme, qui est construite, maintenue et entretenue par une seule équipe. Les services de développement d'applications Web progressives réduisent considérablement les coûts et les délais de mise sur le marché tout en offrant la même expérience utilisateur et les mêmes capacités à tous les clients.
3. Améliore le référencement
Étant donné que PWA est basé sur le Web et que tout est détectable par les moteurs de recherche, le contenu d'une PWA peut être facilement partagé et classé par Google et Bing. En revanche, les applications natives ne sont pas autorisées à être explorées par les robots des moteurs de recherche. Les PWA offrent des avantages tels que des temps de chargement ultra-rapides, des taux de rebond réduits, une utilisation minimale des données et des expériences très engageantes. Il est devenu le booster par défaut pour les classements SEO. Si cela est fait correctement, Google classera une PWA bien conçue plus haut que n'importe quel site Web ordinaire.
En matière de référencement technique, les PWA sont la meilleure option. Ils utilisent la flexibilité de JavaScript, ce qui signifie que Google considère la page publiée unique comme un site JavaScript. Par conséquent, Google explore les sites PWA comme il explore les sites AJAX ou JavaScript. Cependant, la capacité des moteurs de recherche à détecter correctement le crawl a toujours été médiocre. Heureusement, il n'y a rien à craindre avec les PWA. Ainsi, les PWA avec une architecture exemplaire obtiennent les meilleurs classements SEO qu'elles méritent.
4. Ajouter à l'écran d'accueil (A2HS)
Comme nous l'avons déjà mentionné, les PWA offrent une expérience utilisateur très attrayante avec les mêmes fonctionnalités que les applications natives. De plus, ils peuvent être installés sur l'écran d'accueil, ce qui les rend directement accessibles aux utilisateurs.
Les PWA ont déjà rendu le processus de téléchargement aussi simple que de visiter un lien Web et d'accepter une invite. La fonction d'ajout à l'écran d'accueil donne le même résultat que le téléchargement à partir d'une boutique d'applications, mais sans passer par le processus de la boutique d'applications. Une fois la PWA installée sur l'écran d'accueil, aucune autre mise à jour n'est requise. Ces applications se mettent automatiquement à jour en arrière-plan et garantissent aux clients de toujours voir le contenu le plus récent.
Selon le rapport de Google, Flipkart a vu 60% des clients qui avaient désinstallé leur application native revenir pour utiliser le Flipkart PWA. Il a été prouvé que les installations rapides avec PWA font une différence sur l'engagement et le succès des utilisateurs.
5. Chargement rapide et performances instantanées
La mise en cache est l'une des fonctionnalités importantes des PWA par rapport aux applications natives. Cette fonctionnalité le rend rapide en stockant les éléments répétitifs et peut ensuite les injecter dans le navigateur. Cela crée un site de commerce électronique plus convivial et charge les pages rapidement.
Les internautes exigent toujours une excellente vitesse, en particulier avec l'essor de l'utilisation du mobile-first et de l'utilisation en ligne mobile. Selon une étude, 53 % des visiteurs quittent un site Web après 3 secondes de chargement de page.
De plus, les PWA offrent des expériences utilisateur extrêmement fluides et rapides. Ils peuvent se charger en seulement 1 seconde, créant une véritable expérience de vitesse instantanée et engageant l'utilisateur dès le début.
De plus, les PWA utilisent beaucoup moins d'espace disque à la fois sur le serveur et sur les appareils des utilisateurs. De plus, il offre des avantages tels que des temps de chargement plus rapides, moins d'utilisation des données et moins d'espace de stockage.
Par exemple, la PWA de BookMyShow prend moins de 3 secondes à se charger et a vu ses taux de conversion augmenter de plus de 80 %. La PWA est 54 fois plus petite qu'une application Android et 180 fois plus petite qu'une application iOS.
6. Moins de consommation de données
Même sur une connexion Internet lente, les PWA se chargent plus rapidement. Il exploite de nouvelles API Web ouvertes pour offrir une expérience Web mobile qui utilise moins de données mais se charge rapidement. Ainsi, il engage les utilisateurs de plusieurs façons.
Emballer
La vie de chacun dépend fortement des téléphones portables dans presque tous les aspects. Tout a progressivement changé, de la façon dont nous passons notre temps à surfer sur Internet et sur les appareils à la façon dont nous achetons. Aujourd'hui, les principales demandes des utilisateurs sont : une expérience utilisateur attrayante, une vitesse de chargement élevée, un accès instantané à l'information et l'indépendance du réseau.
Nous ne pouvons pas ignorer que les PWA offrent une expérience utilisateur immersive et des résultats réussis. Par exemple, les Goliath comme Alibaba, Flipkart et Twitter utilisent les PWA pour dominer le marché.
Démarrer avec les PWA peut toujours être un excellent choix pour les magasins de commerce électronique nouvellement lancés ou anciens.
Que vous optiez pour une PWA à part entière ou que vous choisissiez la fonction "ajouter à l'écran d'accueil" ou plus, l'adoption d'une PWA devrait être une priorité absolue, quelle que soit la taille de l'entreprise.
Quoi de plus? Avec un investissement minimal, toute entreprise peut connaître un changement radical de son public cible et de ses taux de conversion. Enfin, vous pouvez commencer à partager de meilleurs résultats.
Une équipe de développeurs d'applications Web progressives qualifiés d'une société de développement frontale professionnelle et digne de confiance peut aider votre entreprise de commerce électronique à améliorer l'engagement des utilisateurs et les revenus de plus de 300 % grâce à des services de développement d'applications Web progressives. En outre, vous pouvez offrir une expérience d'application immersive pendant que les utilisateurs visitent votre site Web.
Si vous souhaitez partager vos réflexions, idées ou suggestions sur ce sujet, veuillez commenter ci-dessous.
