Toutes les statistiques PWA pour de meilleures informations sur le commerce électronique en 2022
Publié: 2022-02-14Table des matières
L'application Web progressive (PWA) offre de nombreux avantages aux propriétaires de magasins de commerce électronique. De la vitesse de chargement incroyable à l'interface utilisateur / UX de type application native, PWA peut tirer parti des expériences d'achat mobiles de manière significative. Vous êtes nouveau sur PWA et souhaitez en savoir plus sur la façon dont il peut aider votre entreprise à se développer ? Jetez un œil à quelques statistiques sur les performances et les réussites des PWA ici.
Statistiques d'amélioration de la vitesse
PWA tire parti des technologies Web améliorées, qui lui permettent de stocker des données Web dans le cache des appareils des utilisateurs. En conséquence, cela réduit le temps de réponse du serveur et améliore considérablement la vitesse de chargement.
- En moyenne, un site utilisant PWA peut améliorer les performances de vitesse de 63% par rapport à son site mobile précédent. [1]
- Les pages se chargent deux à quatre fois plus vite avec PWA [2]
- Les sites PWA se chargent en 2,75 secondes en moyenne [3]
De loin, voici quelques données impressionnantes concernant les performances de vitesse PWA :
- George.com a vu sa vitesse augmenter de 3,8 x (280 %) en suivant les meilleures pratiques PWA. [4]
- Housing.com a réussi à réduire son temps de chargement de 6s à 1,5s (300%). [5]
La conception Web pour écran mobile fait face à de nombreuses difficultés par rapport à l'écran de bureau. Il y a moins d'espace à utiliser. De plus, tout effet UX compliqué peut alourdir le site, ce qui frustre tous les clients.
PWA, avec ses performances incroyables, donne aux propriétaires de magasins plus de liberté pour concevoir des expériences client de premier ordre pour leurs boutiques mobiles.
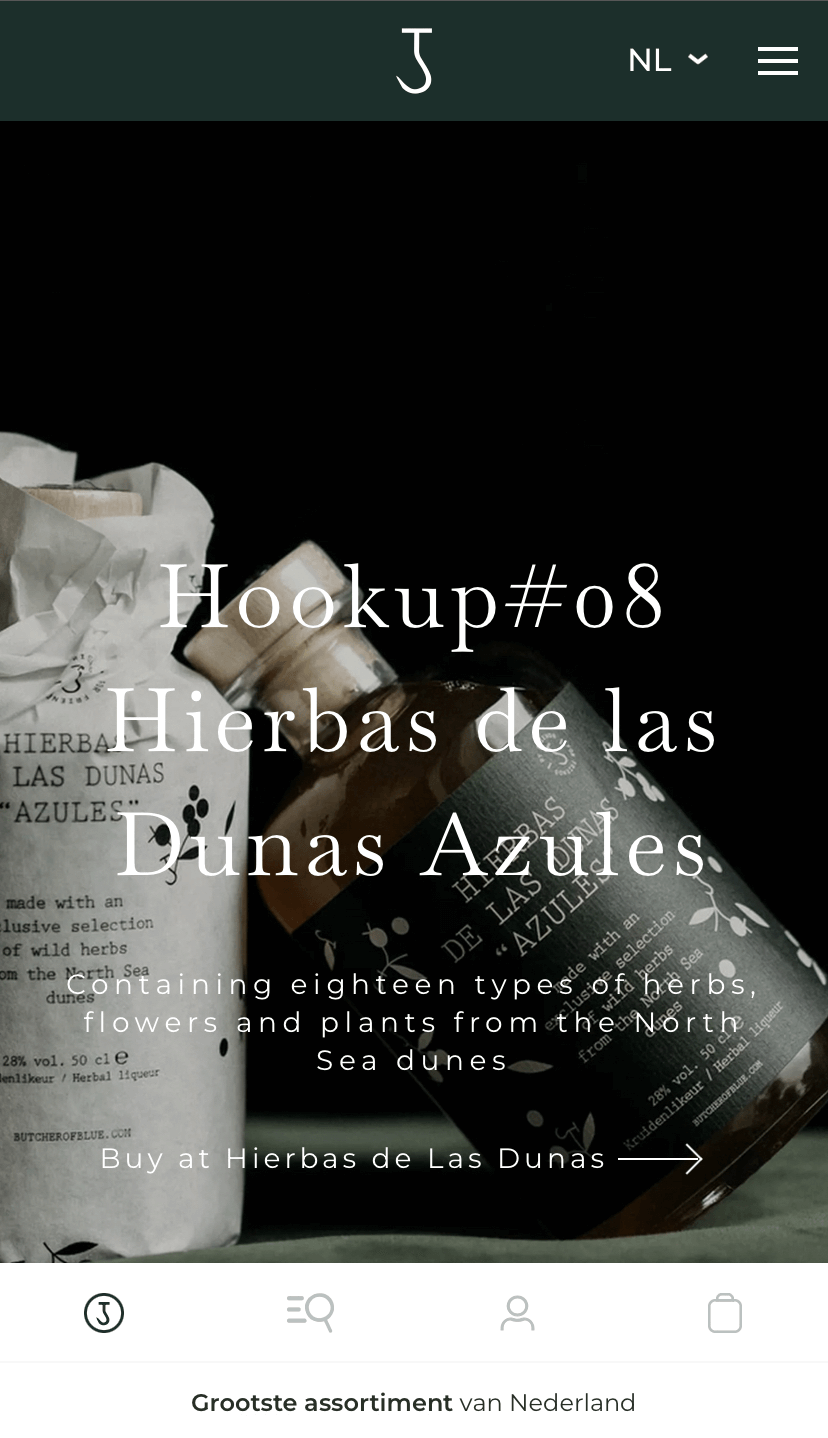
Étude de cas 1 : Boucher de Blue
Butcher of Blue est une marque de vêtements moderne aux Pays-Bas qui adopte la tendance de la durabilité. La marque aspirait non seulement à répondre aux attentes de ses clients, mais aussi à les dépasser. Et PWA est la réponse. L'application Web progressive leur a permis d' accélérer considérablement leur site de 85 % [6] .


En outre, leur site mobile possède des fonctionnalités de type application native, telles que des onglets de navigation inférieurs et un lecteur de codes-barres. PWA permet à ces fonctionnalités de fonctionner correctement sans affecter les performances mobiles du site.
PWA et AMP
AMP (Accelerated Mobile Pages) est une autre initiative d'application Web de Google qui aide les sites à augmenter la vitesse des pages.
PWA, s'il est complété par AMP, se charge encore plus rapidement.
- Le déploiement PWA-AMP de BMW a accéléré leurs pages de 300 % [7]
- Wego - un site de voyage - a réussi à améliorer ses performances de 12s à moins de 1s. [8]
Taille de l'application et statistiques de consommation de données
L'espace de stockage limité sur le téléphone et le long temps de téléchargement des applications sont des raisons courantes pour lesquelles les acheteurs n'installent pas d'applications mobiles. Après tout, s'ils ne sont pas encore vos fidèles fans, ils ne ressentent pas le besoin d'économiser de l'espace téléphonique pour votre application.
Avec PWA, les acheteurs n'ont pas besoin de télécharger quoi que ce soit pour parcourir les produits et effectuer des transactions.
De plus, l'application Web est généralement plus légère que l'application native. Ainsi, lorsqu'ils installent un site PWA sur leur téléphone, cela ne prendra pas beaucoup de place. Ceci est essentiel pour les utilisateurs qui utilisent des téléphones à l'ancienne avec un stockage limité.
De plus, PWA consomme moins de données mobiles, ce qui est économique pour ceux qui l'utilisent pour accéder à Internet. Pensez aux personnes en déplacement comme les voyageurs, les hommes d'affaires ou les passagers du train.
- Le PWA de Petlove est 8 fois plus petit que son application native. [9]
- Le PWA de Bookmyshow est 54 fois plus léger que leur application Android et 180 fois plus léger que leur application iOS. [dix]
- L'application Web de Jumia - une célèbre place de marché en Afrique occupe 25 fois moins d'espace et leurs utilisateurs utilisent 80 % moins de données que leur application native pour la première transaction. [11]
- Le site mobile de Flipkart est 100 fois plus petit que son application Android et 300 fois plus petit que ses homologues IOS. Leurs clients fréquents n'ont également besoin que de 10 Ko pour charger le site. [12]
De plus, un script appelé service worker permet aux sites PWA de fonctionner en mode hors ligne. Par conséquent, c'est une option incroyable pour cibler les clients vivant sous des réseaux Internet médiocres.
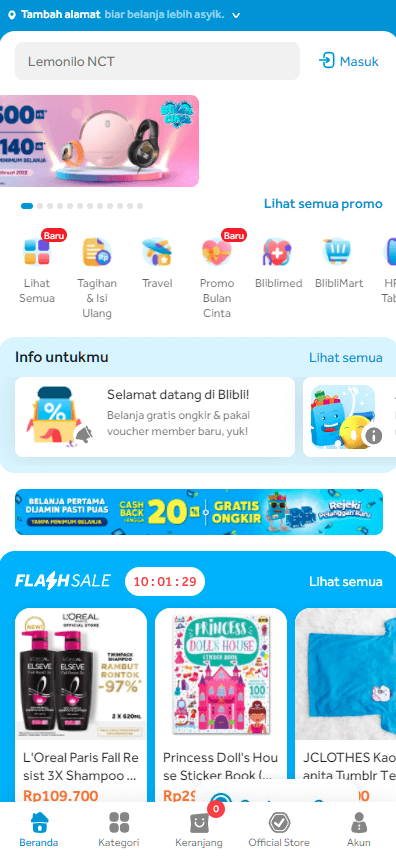
Etude de cas 2 : Blibli

Blibli est un grand marché en Indonésie. Après avoir découvert que 70 % de leurs internautes provenaient d'un mobile, ils ont décidé d'agir.
Voici quelques faits dont ils doivent tenir compte au préalable :
- Un grand nombre de leurs clients sont des personnes de la classe inférieure et moyenne dont les appareils mobiles entrent dans la catégorie bas ou milieu de gamme.
- La connectivité réseau peut être médiocre dans de nombreuses régions d'Indonésie.
- Ils ont une énorme collection de SKU.
Dans ces conditions, PWA est le chemin le plus simple à emprunter pour offrir une expérience m-commerce fluide.
Leur PWA fait moins de 1 Mo , ce qui est 24 fois plus léger que leur application Android. Le temps de chargement de la page, par conséquent, est 3x plus rapide . Par conséquent, cela a entraîné une baisse de 42 % du taux de rebond et une multiplication par 8 du taux de conversion [13]
Statistiques de fréquentation du site
- Le site mobile PWA peut augmenter le trafic organique mensuel de 14 % à 630 % [1]
Comme la plupart des consommateurs utilisent désormais des téléphones pour faire des achats en ligne, les propriétaires de magasins peuvent affiner leurs stratégies de référencement et la conception de l'interface utilisateur/UX mobile pour obtenir un meilleur classement dans les moteurs de recherche.
PWA est très appréciée pour sa vitesse, ses excellentes expériences utilisateur et ses URL optimisées. Par conséquent, une application Web peut aider à améliorer le référencement et à attirer davantage d'acheteurs potentiels.
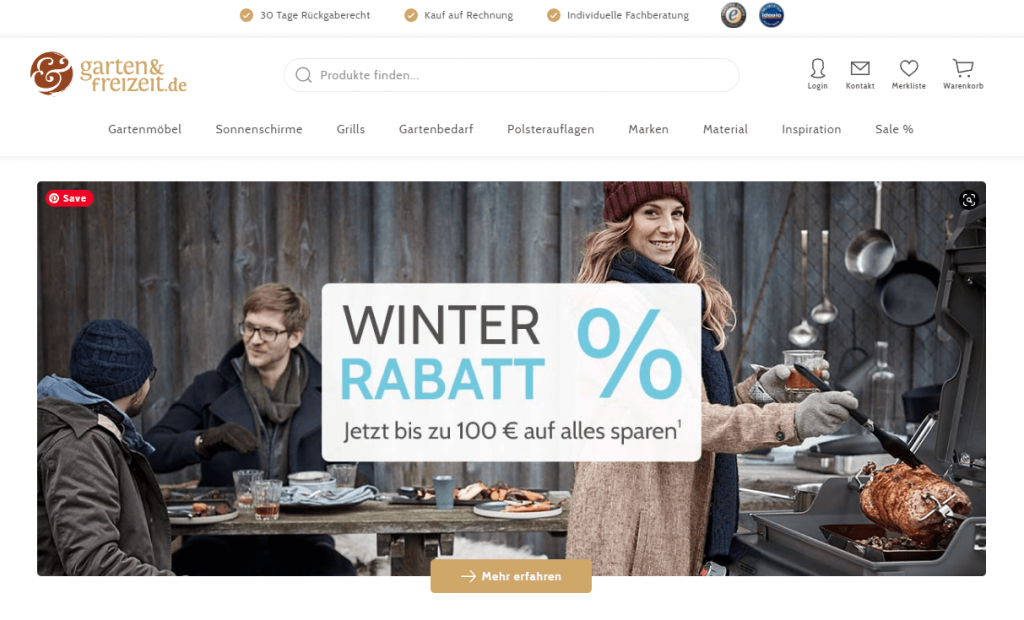
Étude de cas 3 : Garten-und-frezeit

Garten-und-frezeit est un vendeur haut de gamme de meubles et d'équipements de jardin en Allemagne. Ils ont une longue liste de magasins physiques et des ventes annuelles brutes de plus de 60 millions d'euros.
Pour une entreprise à grande échelle, ils ont un grand nombre de 30 000 SKU à gérer. De plus, ils offrent un service client cohérent et personnalisé pour chaque individu.
L'entreprise a relevé le défi de mettre à niveau sa pile technologique pour gérer ces besoins complexes tout en favorisant la croissance.
L'utilisation du modèle sans tête avec une vitrine PWA a donné la puissance et la flexibilité exactes dont ils avaient besoin.
En conséquence, l'entreprise a constaté un changement significatif dans ses données organiques :
- + 350 % d'utilisateurs mensuels actifs
- + 630% de trafic mensuel provenant des recherches organiques [14]
Taux d'engagement
- Après l'installation de PWA, le temps moyen que les utilisateurs passent sur le site augmente de 119 %, tandis que la durée moyenne passée à lire une page augmente de 68,8 %. [1]
- En moyenne, le taux de rebond chute de 37,6 % après la transformation des sites en PWA [1]
- Le nombre de pages vues par session augmente de 133,67% [3]
- Le trafic mobile augmente de 68 % [3]
Les notifications push Web et l'invite "Ajouter à l'écran d'accueil" sont deux armes utiles de PWA pour fidéliser les clients.

- Grâce aux notifications push, Xtra - un détaillant électronique mondial - a obtenu une augmentation de 12 % du taux de clics et une multiplication par 4 de la ré-interaction, ce qui a inévitablement conduit à une augmentation de 100 % des ventes des utilisateurs via le push Web. [15]
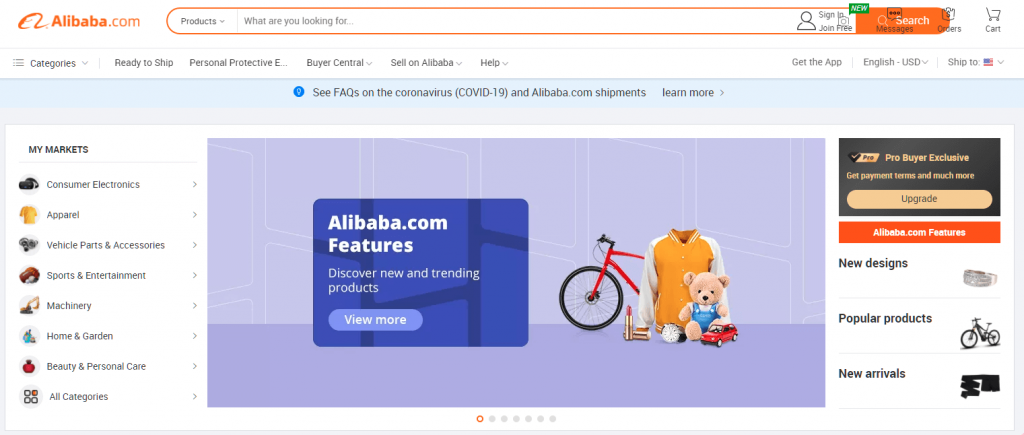
Étude de cas 4 : Alibaba

Alibaba, un empire chinois du commerce électronique, avait déjà une application mobile réussie et un site Web de commerce électronique. À l'origine, ils ont pris PWA pour cibler les nouveaux visiteurs et les transformer en utilisateurs natifs de l'application. Cependant, ils ont rapidement découvert que de nombreux utilisateurs préféreraient l'expérience rapide et sans effort de la navigation sur une PWA.
Pour les utilisateurs d'Android, la marque a utilisé un déclencheur "Ajouter à l'écran d'accueil" pour réengager les nouveaux utilisateurs, ce qui a entraîné une augmentation de 300 % du taux d'engagement des visiteurs fréquents . [16]
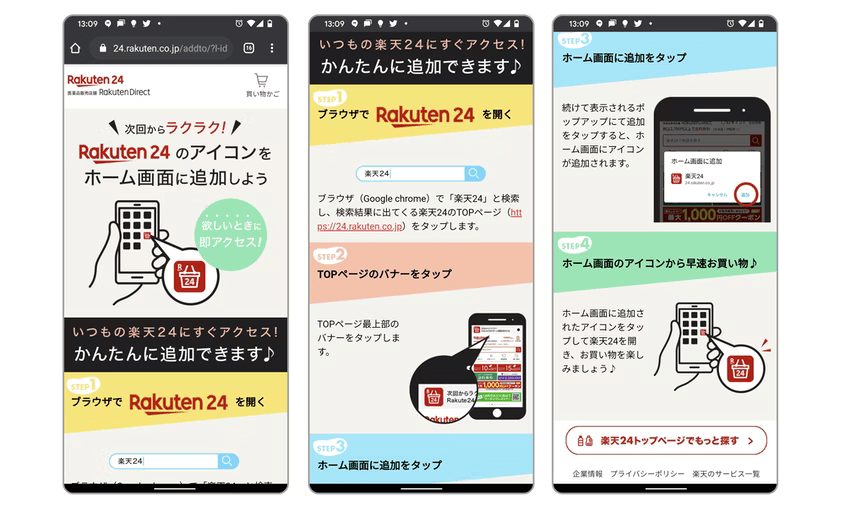
Étude de cas 5 : Rakuten 24
Rakuten 24 est une petite filiale de Rakuten, un géant du commerce électronique au Japon.
À la recherche d'une solution efficace pour les acheteurs mobiles, ils se sont tournés vers PWA. Ce n'est pas une décision surprenante puisque l'application Web a été rapide à déployer tout en étant beaucoup moins chère qu'une application native.
L'une des fonctions PWA sur lesquelles se concentrer était l'installabilité, qui permettait aux utilisateurs d'accéder facilement à leurs applications Web via des écrans d'accueil, tout comme les applications natives. La marque a soigneusement conçu un guide d'utilisation convivial pour installer PWA sur les appareils mobiles.

Cela a entraîné un grand succès pour l'entreprise, comme en témoignent une augmentation de 450 % du taux de rétention et une augmentation de 310 % de la fréquence des visites par utilisateur . [17]
Conversion et revenus
Vitesse, trafic, taux d'engagement, .. tout se résume aux ventes, et en termes de conversion et de revenus, PWA semble apporter beaucoup de bonnes nouvelles.
- La mise en œuvre de PWA peut augmenter le taux de conversion de 93,3 %, le cas le plus réussi atteint un taux de conversion 8 fois supérieur à celui de son site normal. [1]
- Les clients de Mobify constatent généralement une augmentation de 20 % de leurs revenus après le déploiement de la PWA. [2]
- Wonect a enregistré une augmentation de 79 % des revenus du trafic organique et un taux de conversion supérieur de 86 % du trafic organique. [18]
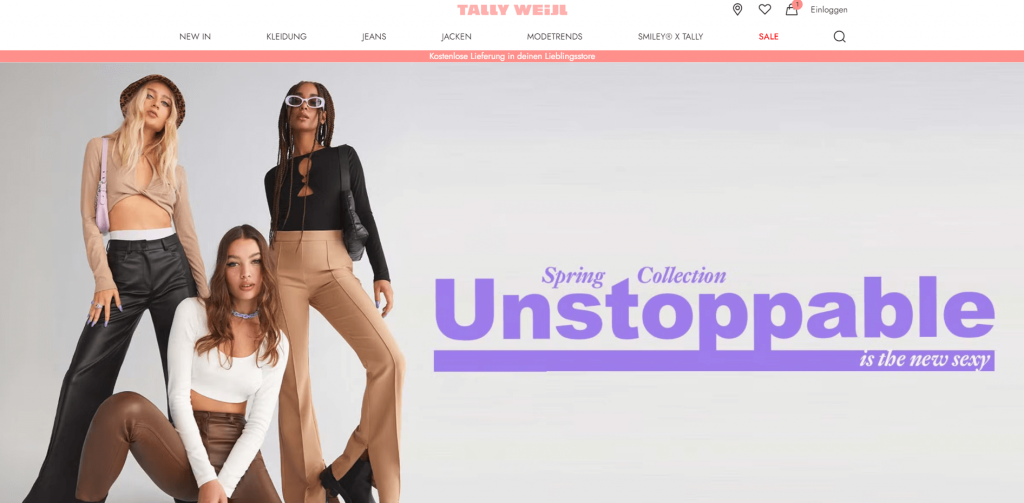
Étude de cas 6 : TALLY WEiJL

À partir d'un petit garage en Suisse en 1984, TALLY WEiJL compte aujourd'hui plus de 50 magasins à travers l'Europe.
Ils ont 14 magasins Magento pour 14 pays dans lesquels ils opèrent. Profitant de la technologie sans tête, la marque de mode a décidé de découpler les 14 frontends de leurs backends. Ensuite, les frontends ont été installés avec PWA et unifiés avec un système backend.
Pourquoi ont-ils fait ça?
PWA a assuré une performance exceptionnelle que chaque client aime. De plus, avec la structure sans tête, l'équipe marketing de TALLY WEiJL n'avait besoin de travailler qu'avec un back-end pour fournir différents contenus promotionnels à de nombreux front-ends.
La marque destinée à la génération Z, dont les goûts et les intérêts peuvent changer brièvement. Par conséquent, en tirant parti des performances, en réduisant les coûts d'exploitation et en gagnant du temps pour un contenu meilleur et plus rapide, ces ajustements leur ont permis de suivre la vitesse de ce groupe de clients.
En conséquence, l'entreprise a constaté :
- +131 % d'augmentation des revenus mobiles [19]
- +140% d'augmentation du taux de conversion [19]
- +131 % d'augmentation du taux de conversion mobile. [19]
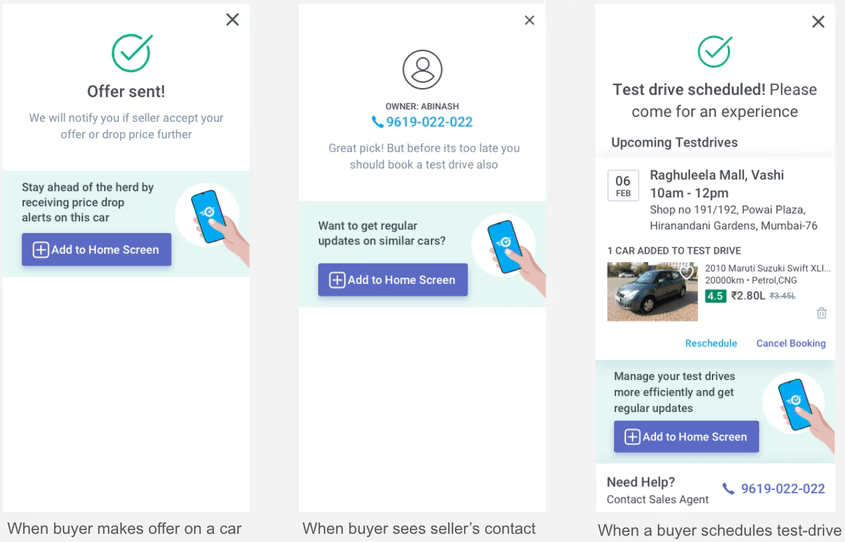
Étude de cas 7 : Truebill
Le cas de Truebill met en évidence l'importance de comprendre les informations sur les clients et comment utiliser PWA pour réduire les coûts et augmenter les revenus.
Truebill, une place de marché multi-fournisseurs pour les voitures d'occasion en Inde, a rapidement compris que "leur site mobile devait bien fonctionner même sous le réseau 2G" en raison de la connexion Internet instable du pays. Ils aspiraient à offrir une expérience de navigation mobile fiable qui surpassait tous les concurrents.
Ainsi, la société adopte l'expérience hors ligne complète de PWA tout en faisant de gros efforts pour l'optimisation de la vitesse de PWA. Les résultats sont une baisse de 44 % du temps de chargement des pages et une augmentation de 26 % des sessions utilisateur . [20]
Mais ce n'est pas tout.
Étant donné que la majorité de leurs clients provenaient d'annonces payantes, la voiture a installé la fonction "Ajouter à l'accueil" pour maximiser les revenus de cette source.
Afin d'éviter le spam, Truebill a utilisé une stratégie de personnalisation intelligente pour promouvoir les bannières d'installation d'applications au bon moment. Ils ont choisi de n'afficher les bannières que sur les pages à fort trafic. Les invites n'apparaissaient également que lorsque les utilisateurs avaient terminé une tâche ou ne prenaient aucune mesure spéciale pour minimiser les interruptions.

Ainsi, la marque enregistre :
- + 61 % d'augmentation des conversions [20]
- + 89 % d'augmentation du rapport revenus/dépenses marketing. [20]
Comme le développement d'une PWA est généralement moins cher et plus fluide que la création d'une application native, avec la bonne stratégie PWA, les propriétaires de magasins peuvent économiser beaucoup de frais de marketing.
Emballer
Nous espérons que ces statistiques PWA pourront vous donner une meilleure idée de ses avantages. De plus, grâce à nos études de cas sélectionnées, vous pouvez apprendre comment utiliser PWA avec succès.
SimiCart est une entreprise technologique de premier plan avec plus de 10 ans d'expertise dans le PWA et le commerce sans tête. Si vous réfléchissez toujours à la manière d'intégrer PWA à votre boutique pour la croissance, n'hésitez pas à nous demander.
Statistiques PWA – Références
[1] Il existe un grand nombre d'histoires de succès pour PWA sur Internet provenant d'entreprises réputées comme Google et Vue Storefronts. L'application Web peut aider chaque entreprise différemment, ce qui se traduit par des données différentes. Ainsi, nous avons rassemblé manuellement toutes les études de cas honorables pour les magasins de commerce électronique et calculé le pourcentage moyen pour vous donner une idée générale des performances des PWA.
[2] Pensez avec Google. "Pourquoi attendre? Une application Web progressive peut générer des revenus mobiles dès maintenant. » 2018.
[3] Appinstute. "Infographie d'application Web progressive", 2017
[4] Développeur Google. "George.com améliore l'expérience client mobile avec une nouvelle application Web progressive", 2018
[5] Tech. Treeboo. "Treebo's PWA - le voyage et l'impact jusqu'à présent", 2018
[6] Vue vitrine. "Butcher of Blue : offrir de la flexibilité et des fonctionnalités UX uniques", 2020
[7] Pensez avec Google. "Le parcours de BMW vers un site Web mobile rapide, fluide et fiable", 2018
[8] Développeur Google. "Wego", 2017
[9] Développeur Google Chrome. « Le nouveau bar des expériences web », 2017
[10] Développeur Google. "La nouvelle application Web progressive de BookMyShow entraîne une augmentation de 80 % des conversions", 2017
[11] Développeur Google. "Jumia voit une augmentation de 33% du taux de conversion, 12x plus d'utilisateurs sur PWA", 2017
[12] Les temps économiques. "Pour Flipkart, cette application génère la moitié de l'acquisition de nouveaux clients dans les zones rurales", 2017
[13] Web.Dev. « La PWA de Blibli génère 10 fois plus de revenus par utilisateur que leur site Web mobile précédent », 2021
[14] Vue vitrine. "Garten-und-Freizeit" PWA comme moyen de stimuler le trafic organique", 2021
[15] Développeur Google. "eXtra Electronique", 2016
[16] Développeur Google. "Alibaba", 2016
[17] Web.Dev. "L'investissement de Rakuten 24 dans PWA augmente la rétention des utilisateurs de 450 %", 2020
[18] Vue vitrine. « Étude de cas Wonect : lancement de PWA sur un marché de portée mondiale », 2020
[19] Vue vitrine. "Le chemin de TALLY WEiJL pour répondre aux attentes en constante évolution de la génération Z", 2021
[20] Web.dev. "Comment Truebill a fait du web son canal de croissance", 2019
