Expérience PWA : une meilleure solution pour les utilisateurs Web et d'applications
Publié: 2022-05-27PWA est un sujet fréquent lorsque les entreprises et les développeurs parlent d'améliorer la qualité du site Web et d'offrir une meilleure expérience utilisateur. Si vous vous demandez ce qui fait que l'expérience PWA surpasse les sites Web et les applications mobiles classiques, cet article vous montrera les vues les plus spécifiques.
Contenu
Qu'est-ce que la PWA ?
PWA est l'abréviation de Progressive Web Application. Les développeurs utilisent la technologie Web moderne pour créer la PWA afin qu'elle ait des fonctionnalités similaires à celles d'une application tout en conservant le cœur du Web. PWA est accessible sur plusieurs appareils et l'expérience qu'il offre est exceptionnelle.
Expérience sur des sites Web réguliers

Au fil des ans, les technologies de développement Web se sont développées, de sorte que l'expérience sur les sites Web ordinaires est assez bonne sur le bureau. Sur les mobiles, ils offrent une expérience décente.
1. Le Web est le plus courant pour les internautes
Indépendamment des autres types de croissance technologique, le Web reste la plate-forme d'accès à Internet la plus populaire pour les utilisateurs. Les utilisateurs accèdent au Web sur leurs mobiles, ordinateurs de bureau et plusieurs appareils.
Selon Statista, le mobile représente la moitié du trafic Web dans le monde. Au quatrième trimestre 2021, les mobiles ont généré 54,4 % du trafic mondial sur les sites Web. Les ordinateurs de bureau ont généré 28,9 % des visites.
2. Meilleur UI & UX sur les "vues grand écran"
Un site Web peut offrir la meilleure qualité lorsqu'il est accessible sur des appareils avec des affichages grand écran, en particulier des ordinateurs de bureau/portables. Les utilisateurs peuvent facilement naviguer sur le Web sans trop se déplacer ni zoomer.
Cependant, l'UX est différente sur mobile. Selon la conception Web, les éléments peuvent être mal placés s'ils ne sont pas réactifs, ce qui entraîne une expérience ennuyeuse pour les utilisateurs.
3. Nécessité d'un navigateur Web
Que ce soit sur ordinateur ou sur mobile, le site Web doit également dépendre du navigateur Web pour y accéder. Et les navigateurs dépendent de la plate-forme d'exploitation d'un appareil, cela affectera également l'expérience sur un site Web.
4. L'effet de la vitesse du site Web
La vitesse du site Web a un impact significatif sur la satisfaction des utilisateurs. Un site Web rapide attirera plus de visites. La vitesse moyenne de chargement des pages Web est de 10,3 secondes sur ordinateur et de 27,3 secondes sur mobile. En moyenne, les sites Web ont mis 87,84 % plus de temps à se charger sur mobile que sur ordinateur.
Cela montre que les utilisateurs ont une expérience meilleure et plus complète sur un ordinateur. C'est pourquoi beaucoup préfèrent accéder aux sites Web sur des ordinateurs de bureau/portables.
Expérience utilisateur sur les applications mobiles
L'expérience utilisateur sur les applications mobiles n'est significative que sous l'influence de :

1. Grandes fonctionnalités des applications mobiles
Les applications mobiles peuvent surmonter les inconvénients des sites Web sur mobile avec :
- Téléchargez et accédez facilement
- Vitesse de chargement rapide, expérience plus fluide
- Interface optimisée pour les téléphones
- Envoyer des notifications pour engager les utilisateurs
2. Non pris en charge sur le bureau
Cependant, la plupart des applications ne peuvent pas être utilisées sur le bureau. L'exception est Apple, dont les utilisateurs peuvent utiliser des applications sur Macbook, mais cela reste gênant. Quant à Android, si vous souhaitez utiliser des applications sur des ordinateurs Windows, vous devez utiliser des émulateurs Android. Cela prend du temps et coûte cher.

Si vous n'avez qu'une application pour votre entreprise, cela peut limiter le nombre de clients que vous pouvez atteindre. Parce qu'après tout, le nombre d'utilisateurs de bureau est toujours plus important que celui des utilisateurs mobiles. Selon les statistiques, 48,88 % du trafic Internet provient d'appareils de bureau ; 47,59% proviennent des smartphones.
3. Téléchargement et mise à jour de l'application
Parfois, le téléchargement d'une application sur l'appareil prend beaucoup de temps, et ce processus peut poser de nombreux problèmes, par exemple une interruption du réseau, des problèmes logiciels, etc.
Cela peut affecter l'expérience utilisateur, car de nombreuses personnes trouvent cela gênant. Par conséquent, le téléchargement facile des applications est également l'un des facteurs essentiels auxquels il faut prêter attention.
Expérience PWA - La solution ultime pour les entreprises
Par rapport aux sites Web et aux applications, l'expérience PWA les dépasse sûrement sur plusieurs appareils.
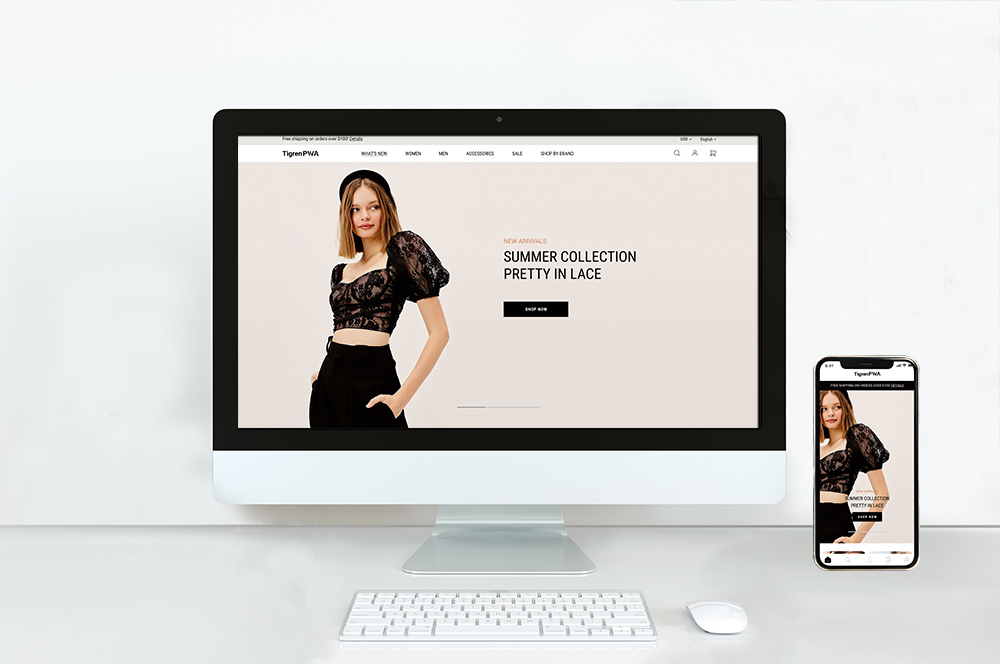
Expérience PWA sur ordinateur
Les performances de PWA sont équivalentes ou même meilleures qu'un site Web standard car la vitesse de chargement de PWA est la vitesse de l'éclair. Cela peut être facilement démontré à travers les exemples d'entreprises adoptant la technologie PWA.
Ils ont récolté de nombreux avantages spécifiques comme suit :
Kubota a lancé son PWA de commerce électronique, ce qui a entraîné une augmentation de 192 % des visites quotidiennes et une croissance de 26 % des visites mensuelles moyennes.
La PWA de Blue augmente le nombre d'utilisateurs actifs mensuels de 154 % et le taux de conversion de 169 %. Les pages se chargent 85 % plus rapidement.
La marque de vêtements George a enregistré une augmentation de 31 % de son taux de conversion. Leur PWA est 3,8 fois plus rapide que l'ancien site.
PWA aide les entreprises à réduire les taux de rebond et à prolonger la durée des sessions. Cela signifie que la PWA offre une bien meilleure expérience utilisateur.
Expérience PWA sur mobile

PWA offre deux options aux utilisateurs. Il est accessible via un navigateur Web ou directement depuis un écran d'accueil mobile pour ceux qui l'ont installé. Les utilisateurs peuvent choisir "ajouter à l'écran d'accueil" pour installer un PWA lorsqu'il demande l'autorisation. Vous pouvez l'utiliser comme une application mobile plus rapide sans perdre de temps à télécharger.
PWA résout les limitations des sites Web classiques et des applications natives. En même temps, il combine les deux pour créer l'UX parfaite.
C'est aussi pourquoi de nombreuses entreprises ont déjà des sites Web et des applications, mais veulent toujours une PWA. Lancôme, BMW, Uber, Starbucks, etc., sont quelques-uns des noms de cette longue liste.
Comment créer une PWA ?
Pour créer une bonne PWA, commencez par poursuivre les objectifs de votre magasin et considérez les solutions existantes. Dans cette étape, vous devez choisir précisément un fournisseur PWA légitime, une entreprise qui peut vous proposer une solution adaptée.
Obtenez la meilleure expérience PWA avec Tigren
Si vous recherchez une société de développement PWA réputée, alors Tigren est le meilleur choix pour vous en ce moment.

Avec plus de 7 ans de développement de PWA, nous avons construit de nombreuses excellentes PWA pour nos clients, qui viennent de diverses industries.
Venez à Tigren, vous n'aurez pas trop à vous soucier du coût et de la qualité du service, car nous proposons une large gamme de services haut de gamme adaptés aux petits et moyens budgets.
Conclusion
Le succès d'une entreprise dépend du service rendu aux utilisateurs. Les applications Web progressives se sont avérées être un formidable outil de résolution de problèmes qui intègre les attentes des consommateurs. Il est donc clair que les Progressive Web Apps sont l'avenir des applications mobiles, offrant l'expérience utilisateur ultime. N'hésitez pas à avoir une PWA pour votre propre entreprise. Contactez Tigren et nous vous aiderons à créer une excellente PWA.
Lire la suite:
Progressive Web App Avantages et inconvénients révélés
Comment utiliser les applications Web progressives ? Un guide simple pour les utilisateurs
Limitations actuelles des applications Web progressives pour les utilisateurs iOS
Fonctionnalités de l'application Web progressive : avantages et inconvénients à connaître
Découvrez l'architecture d'application Web progressive
