Conseils pratiques pour réduire la charge de visiteurs et augmenter les conversions
Publié: 2020-04-03
[Note de l'éditeur : cet article a été initialement publié le 5 mai 2014 et a été mis à jour pour inclure une discussion sur les systèmes 1 et 2 de Kahneman, ainsi que d'autres conseils pour réduire la charge des visiteurs du site Web.]
Nous insistons souvent sur le fait que les sites Web doivent éviter d'ajouter une charge cognitive aux utilisateurs pour faciliter leur conversion. Dans ce post, nous parlons des deux modes de fonctionnement du cerveau selon Daniel Kahneman et des différents types de charge utilisateur (et comment les minimiser).
Pour simplifier à l'extrême un point soulevé par le psychologue lauréat du prix Nobel Daniel Kahneman , tous nos cerveaux ont deux modes de fonctionnement .
Il y a le système qui s'active lorsque nous nous brossons les dents, mangeons nos céréales ou montons dans un train. Ce système est rapide, inconscient et automatique. C'est très utile, et c'est en partie la raison pour laquelle nous, en tant qu'espèce, avons survécu aussi longtemps. C'est le mode qui disait à nos ancêtres de courir ou de se cacher lorsqu'ils entendaient des sons suspects et pensaient qu'un prédateur était à proximité. Un processus de réflexion lent, prudent et délibéré les aurait fait manger.
C'est le système 1 .
Il y a aussi le système qui est actif lorsque nous essayons de diviser 328 par 17, en écrivant un essai de 10 pages sur Moby Dick, ou pour utiliser un exemple de marketing en ligne, en écrivant une expression régulière qui empêchera les visites internes de Google Analytics. Ce système est lent, conscient et fortement dépendant de l'effort. Comme le système 1, il est également très utile - nous ne pouvons tout simplement pas l'utiliser tout le temps.
C'est le système 2 .
Notre cerveau échoue souvent lorsqu'il essaie d'utiliser le système 1 pour des tâches complexes ou le système 2 pour des choses qui nécessitent une action immédiate.
Une bizarrerie des modes est que pour les tâches quotidiennes, notre cerveau "préfère" le système 1. Si vous donnez à un cerveau le choix entre une tâche du système 1 et une tâche du système 2 pour les activités quotidiennes, il sera généralement par défaut système 1.
Pour un spécialiste du marketing en ligne, le système 2 est la mort . Les visiteurs ont la possibilité de passer à un autre site Web au lieu d'effectuer des transactions avec vous. Si l'utilisation de votre site donne l'impression de diviser 328 par 17 plutôt que de manger des céréales, les visiteurs se dirigeront probablement vers un site qui ressemble plus à manger des céréales.
Rendre les choses faciles à utiliser est compliqué
Votre travail en tant que spécialiste du marketing consiste à aider vos utilisateurs à accomplir leurs tâches. Vous devez faire en sorte qu'il soit aussi rapide et aussi facile que possible pour vos visiteurs d'accéder à ce dont ils ont besoin.
Cela semble être une chose simple, mais en pratique, cela peut devenir assez compliqué.
Vous pouvez vous simplifier la tâche en comprenant les différents types de choses qui peuvent ajouter de la pression à l'utilisateur :
- La charge visuelle se rapporte à votre conception. Quelle pression mettez-vous sur l'utilisateur pour comprendre visuellement vos pages ?
- La charge du moteur concerne le mouvement. Quelle pression mettez-vous sur vos utilisateurs pour qu'ils utilisent la souris/le pointeur et le clavier/le pavé numérique pour faire quelque chose ?
- La charge cognitive correspond à la quantité de traitement mental nécessaire pour donner un sens à une page. Quelle charge intellectuelle imposez-vous à vos visiteurs pour comprendre ce que vous essayez de dire ?
- La charge de la mémoire se rapporte à la quantité de travail que les utilisateurs doivent effectuer lorsqu'ils se souviennent de quelque chose afin d'utiliser votre site. Combien de pression sur la mémoire de l'utilisateur faut-il pour utiliser votre site ?
Abordons ces types de charge.
Charge visuelle
Le visuel est le moins cher parmi tous les types de charge car les humains disposent de plusieurs machines pour le traitement visuel. Cela dit, vous devez toujours vous assurer de ne pas stresser vos visiteurs. Pour minimiser la charge visuelle, vous devez penser à deux choses :
Affordance
Il devrait être immédiatement évident quels éléments de la page sont interactifs et lesquels ne le sont pas. Ainsi, les boutons doivent donner l'impression qu'ils peuvent être cliqués. En règle générale, les éléments interactifs doivent apparaître et les éléments qui peuvent simplement être lus doivent être atténués.
Lisibilité
Rendez votre site facile à lire.
- Établissez une hiérarchie visuelle claire en utilisant des tailles de police plus grandes pour les sous-titres et les titres.
- Soutenez le comportement de numérisation des utilisateurs Web en présentant les informations sous forme de puces plutôt que de paragraphes.
- Assurez-vous que les styles de police sont cohérents et évitez ceux qui sont trop ornés. Les styles de police trop créatifs peuvent nuire à la lisibilité.
- Faites des tailles de police suffisamment grandes pour votre groupe démographique cible (c'est-à-dire en utilisant des polices plus grandes pour un public plus âgé).
Trop de charge visuelle Exemple
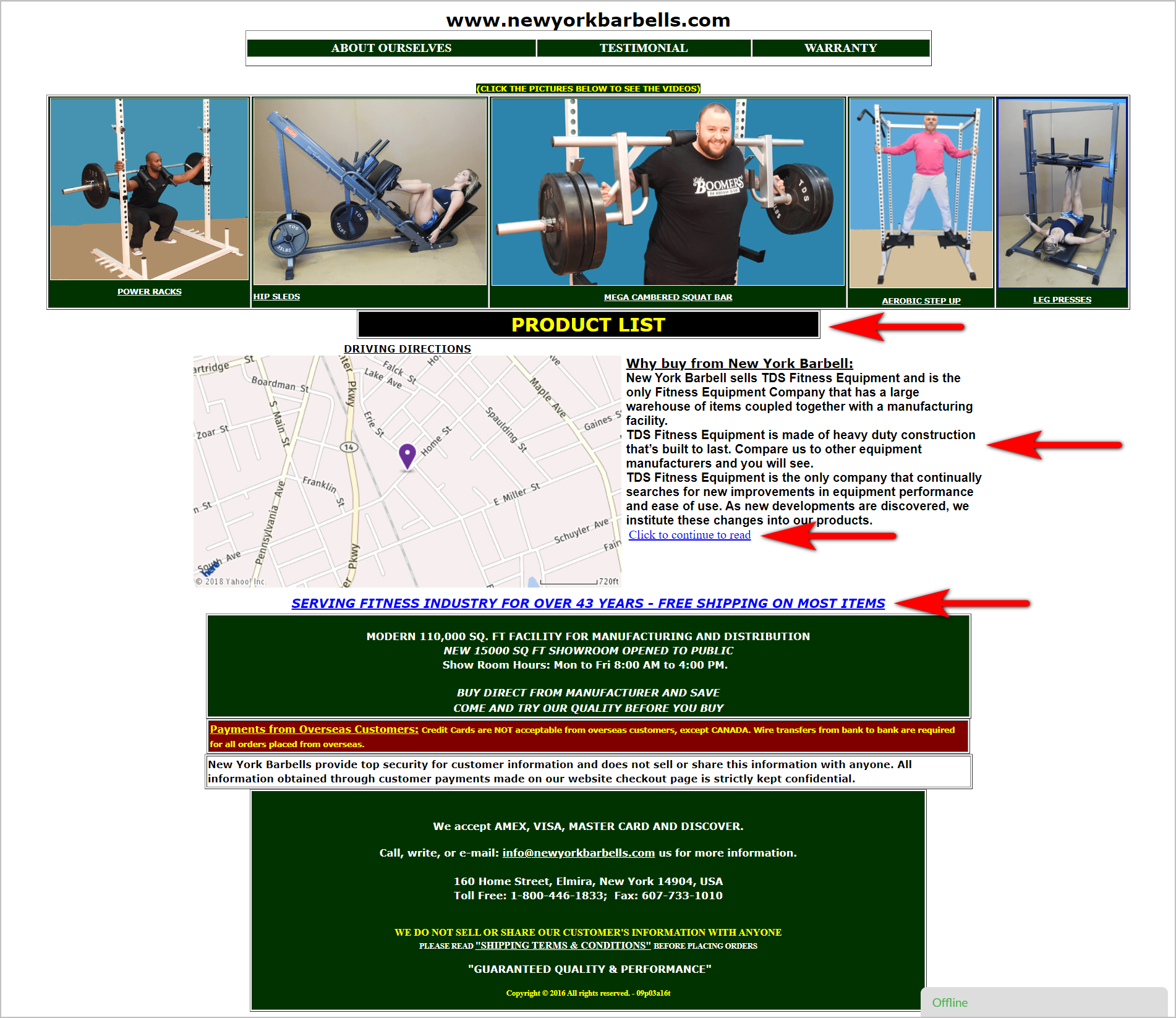
La page d'accueil de NewYorkBarbells.com, par exemple, est vouée à submerger visuellement les utilisateurs (flèches rouges ajoutées pour l'emphase) :

- La page doit être plus disciplinée avec l'utilisation des couleurs et des polices. Il utilise différentes couleurs et types de polices et ne parvient pas à établir une hiérarchie visuelle claire.
- Il n'est pas immédiatement évident quels éléments sont interactifs et lesquels ne le sont pas :
- "Liste de produits", un élément cliquable, manque de signifiants d'affordance et ne ressemble pas à un bouton.
- "Cliquez pour continuer à lire" dans le texte souligné en bleu est cliquable, mais "Serving Fitness Industry…", qui est également un texte souligné en bleu, n'est pas cliquable.
- La page contient beaucoup de texte et ne prend pas en charge le comportement de numérisation des internautes.
Gardez à l'esprit que plus il est facile pour les utilisateurs de numériser et de comprendre immédiatement votre page, plus la charge visuelle que vous imposez aux visiteurs est légère.
Charge du moteur
Lorsque vous réfléchissez à la manière de minimiser la charge du moteur, gardez à l'esprit la loi de Fitts . Il indique que le temps qu'il faut à quelqu'un pour atteindre ce avec quoi il essaie d'interagir est fonction de la taille de la cible et de la distance à la cible .
La cible peut être un bouton sur lequel l'utilisateur essaie de cliquer ou d'appuyer, un champ de formulaire sur lequel il essaie de cliquer ou un menu en accordéon qu'il essaie de développer.
La distance, d'autre part, se rapporte à la distance entre la cible et l'endroit où le pointeur de l'utilisateur (par exemple, le curseur de la souris, le doigt) commence.
Ainsi, les grandes cibles proches du pointeur nécessiteront le moins d'effort, tandis que les petites cibles éloignées imposeront une plus grande charge motrice.
Voici quelques mesures que vous pouvez prendre pour réduire l'effort physique requis des utilisateurs :
- Regroupez les tâches connexes . De cette façon, il ne faut pas beaucoup de travail pour basculer entre les éléments requis pour un ensemble de tâches connexes.
- Augmentez la taille des boutons requis pour les tâches clés. De cette façon, la distance que le pointeur doit parcourir est compensée par la taille de l'appel à l'action (CTA).
Exemple de conservation de la charge du moteur
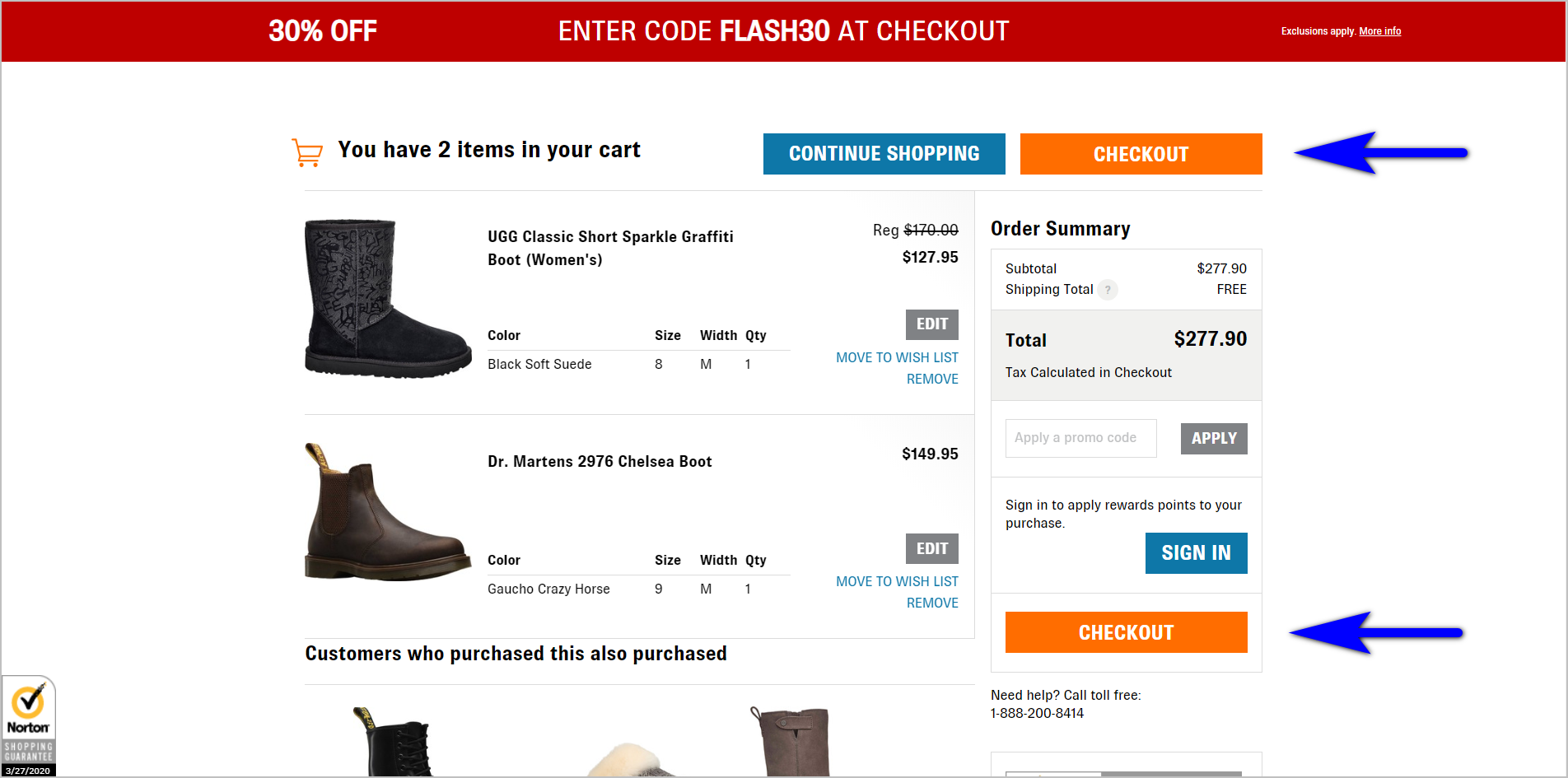
Le panier d'achat de Shoes.com met en évidence le bouton "Commander" et réduit la charge motrice en rendant le bouton répétitif. Que le pointeur commence en haut de la page ou vers le bas de la page (probablement après que l'utilisateur a examiné les articles dans le panier), le pointeur n'est jamais trop loin du bouton CTA.

Gardez à l'esprit que la distance nécessaire aux utilisateurs pour accomplir leurs tâches les dissuade de les terminer. Les utilisateurs ne toléreront qu'une quantité d'espace définie avant d'abandonner. Donc, minimisez la charge du moteur autant que possible.
Ne compliquez pas la tâche des utilisateurs pour trouver ce dont ils ont besoin sur votre site Web. Lisez "5 erreurs de navigation Web qui vous coûtent des conversions"  |
Charge cognitive
La charge cognitive est la quantité de traitement mental nécessaire pour donner un sens à une page. Lorsque vous avez plusieurs points d'alignement ou des emplacements incohérents pour les tâches interactives, la charge cognitive en prend un coup. Vous devez généralement tenir compte des éléments suivants :
Disponibilité
Cela fait référence à la possibilité de découvrir les informations lorsque les utilisateurs en ont besoin. L'idée est de permettre aux visiteurs de repérer facilement ce dont ils ont besoin sur une page. Cela pourrait signifier donner aux éléments qui sont plus couramment utilisés par les visiteurs plus d'emphase ou d'emphase visuelle sur une page.
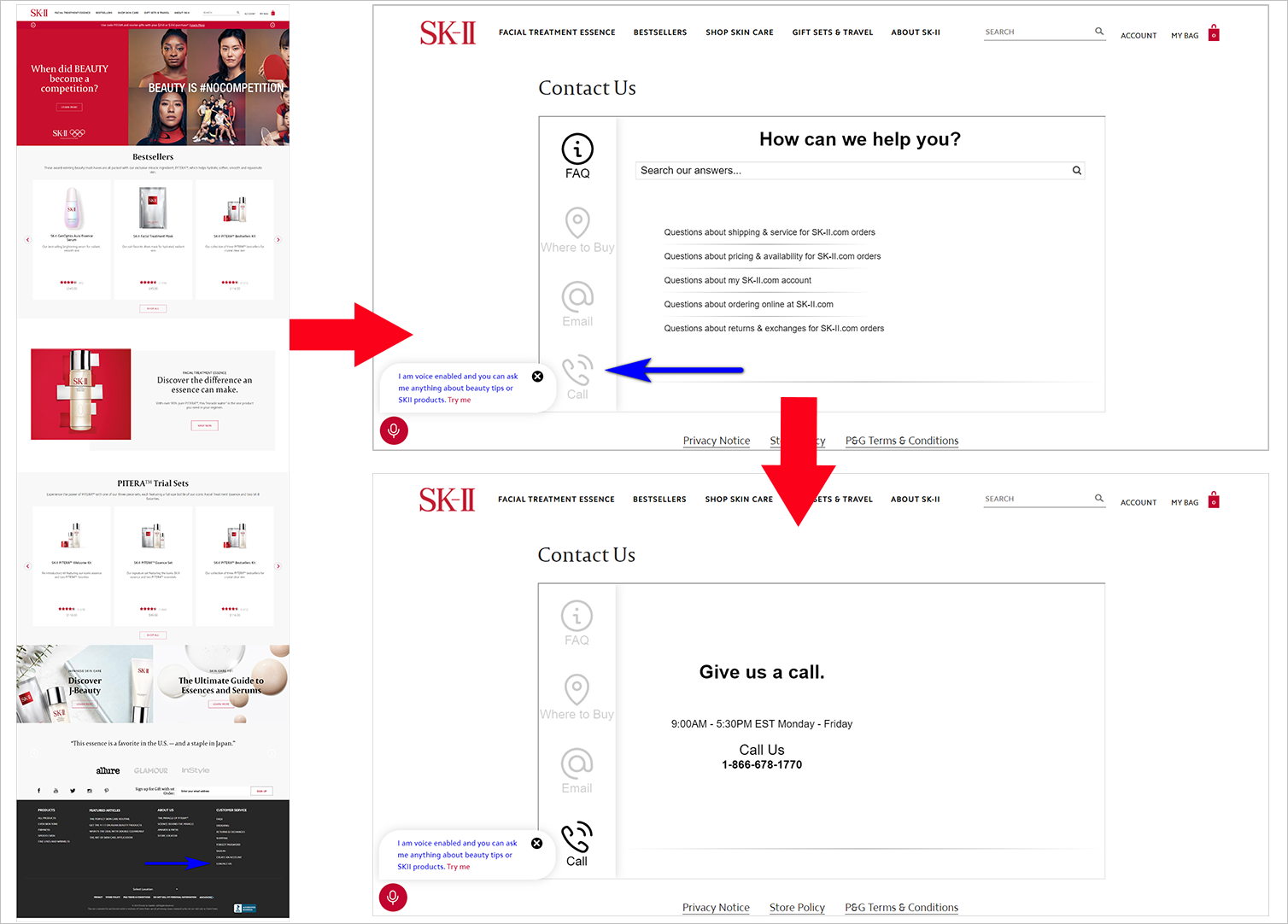
Par exemple, le numéro de téléphone sur SK-II.com peut être difficile à trouver. L'utilisateur devra faire défiler jusqu'au pied de page de la page, cliquer sur "Contactez-nous", puis cliquer sur l'icône "Appeler" (qui manque également de signifiants d'affordance) :

Un autre exemple de problème de disponibilité ou de découvrabilité est lorsque l'utilisateur se demande ce qu'il est censé faire sur la page parce que l'incitation à l'action n'est pas claire ou peu visible. Assurez-vous donc que les éléments de navigation sont visuellement proéminents. N'oubliez pas que si l'utilisateur ne trouve pas quelque chose, cela peut tout aussi bien ne pas exister.
Points d'alignement
Les pages Web semblent plus intimidantes s'il y a plus de points d'alignement, alors respectez-en quelques-uns. Ceci est particulièrement important sur les formulaires. Lorsque deux formulaires ont le même nombre de champs, celui avec le plus de points d'alignement a la charge cognitive la plus lourde.
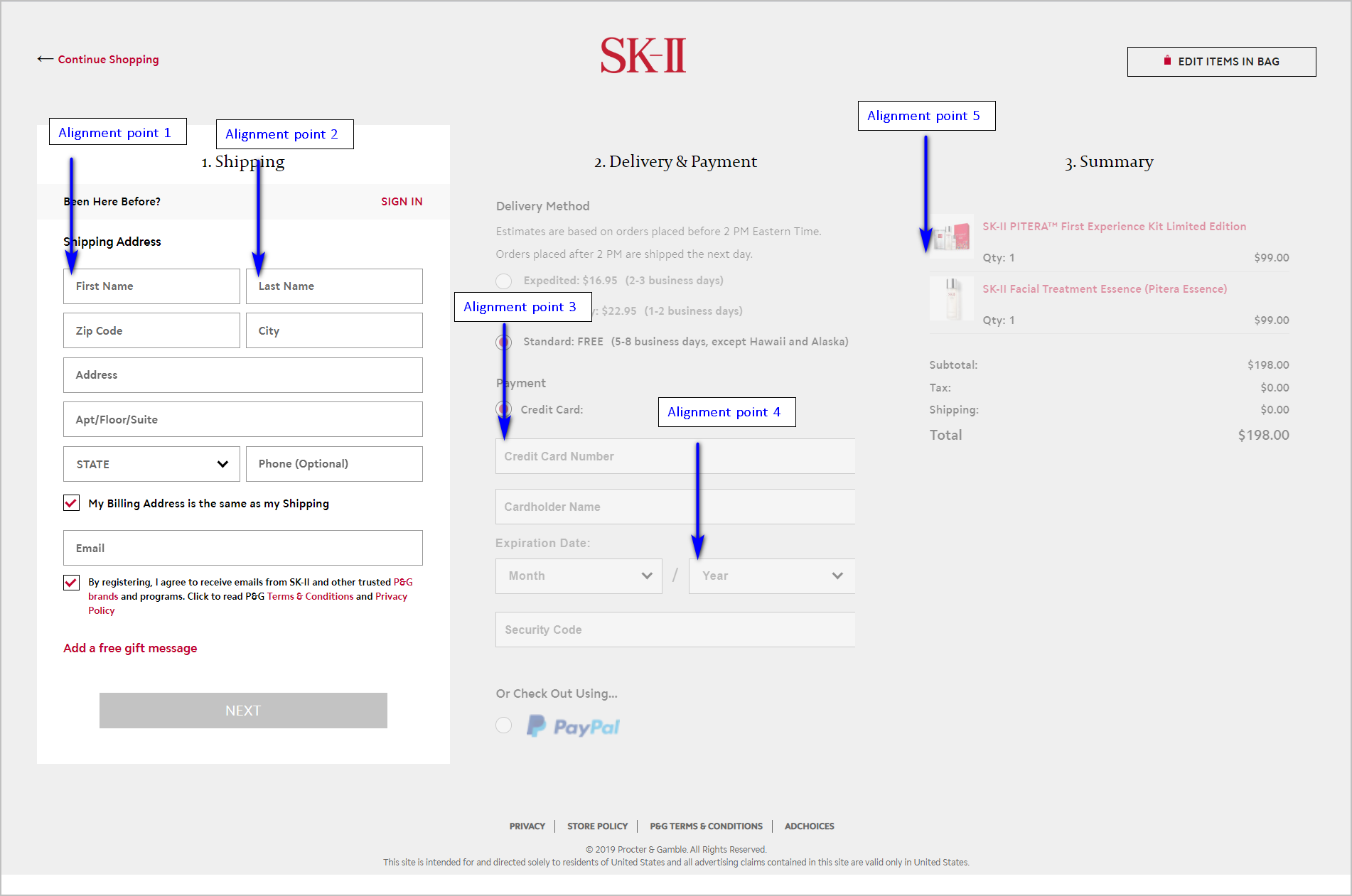
Le formulaire de paiement de SK-II.com, par exemple, comporte plusieurs points d'alignement. Cependant, le site évite une charge cognitive inutile en désactivant d'autres sections de la page jusqu'à ce que l'utilisateur ait terminé la première étape. Sinon, la page apparaîtrait trop lourde :

Cohérence et organisation
Déplacer les mêmes fonctions à différents endroits oblige l'utilisateur à s'arrêter et à réfléchir. Fournir des fonctions très utilisées dans des zones obscures et difficiles à voir oblige l'utilisateur à s'arrêter et à réfléchir. Vous pouvez suivre les conventions du web et éviter les pièges.
Exemple de charge cognitive inutile
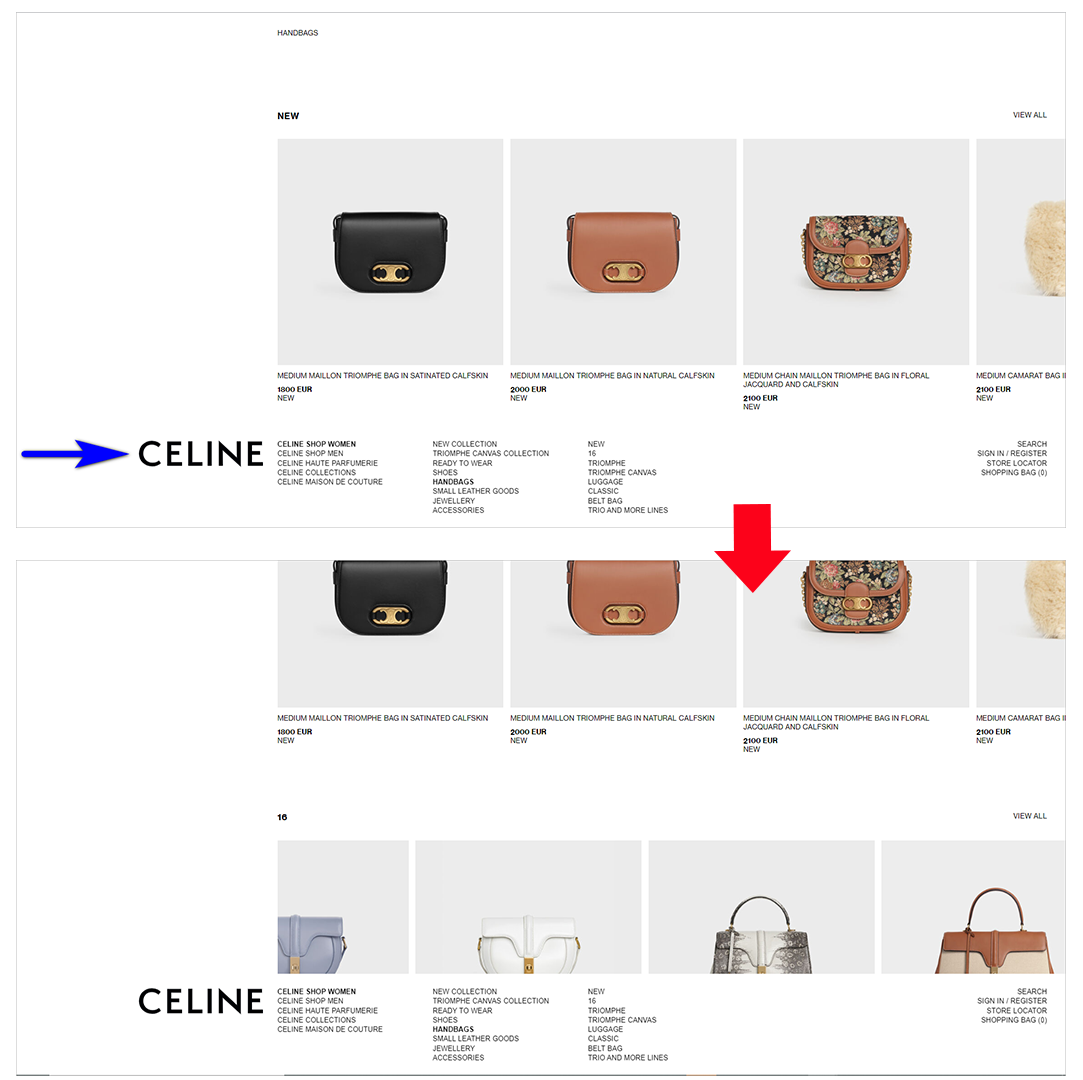
Celine.com, par exemple, demande à ses visiteurs d'apprendre son système en s'écartant fortement des conventions du web :

- Le nom/logo de l'entreprise, qui se trouve généralement dans le coin supérieur gauche de la page (ou au milieu en haut de la page pour les sites de mode), se trouve dans le coin inférieur gauche.
- Les éléments de navigation sont situés en bas. Ce placement non conventionnel des éléments de navigation provoque également un problème de faux fond. Il n'est pas immédiatement évident que les utilisateurs peuvent faire défiler vers le bas pour voir plus de contenu sous le pli.
Retour d'information
Lorsque les utilisateurs interagissent avec quelque chose sur la page, ou lorsqu'une erreur se produit, la page doit fournir des mécanismes pour montrer ce qui s'est passé.
Assurez-vous que les commentaires sont bien visibles, afin que l'utilisateur n'ait pas à les rechercher et à se demander si le site Web a reconnu l'action qu'il vient d'entreprendre.
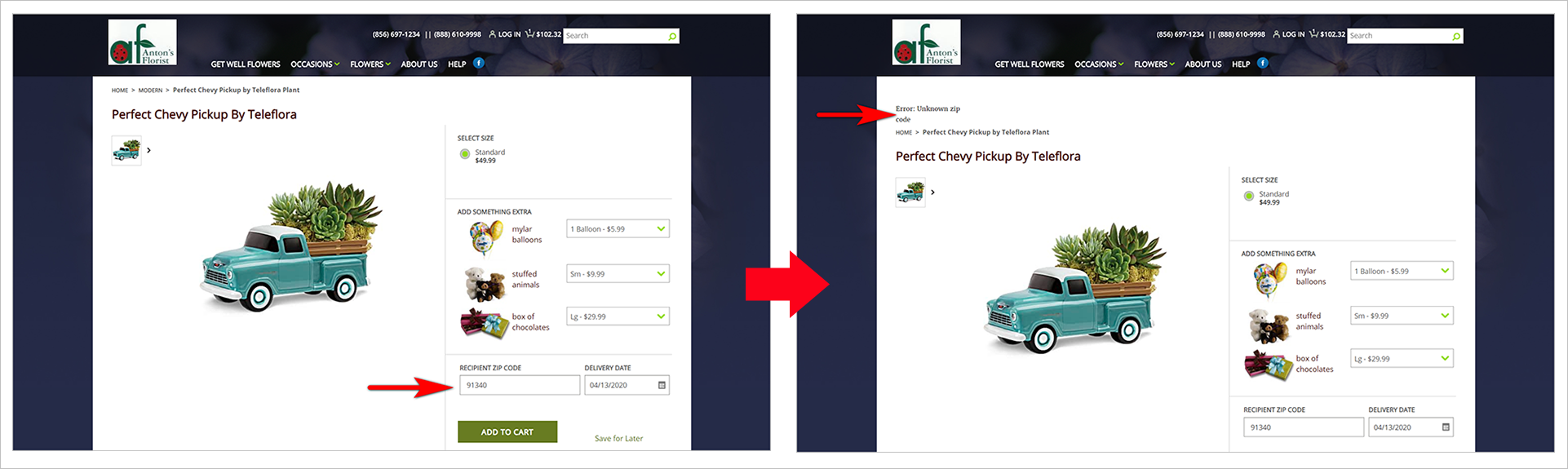
La page de détails du produit d'AntonsFloristNJ.com, par exemple, ne donne pas vraiment de commentaires à l'utilisateur s'il tape un code postal auquel l'entreprise ne répond pas. Une fois que l'utilisateur a cliqué sur "Ajouter au panier", le message "Erreur : code postal inconnu" apparaît au-dessus du fil d'Ariane. Cela ne manquera pas aux utilisateurs car le message est loin du bloc d'action - il semble sans rapport avec l'action que l'utilisateur vient d'entreprendre. Le message d'erreur ressemble également davantage à des scripts internes qu'à du contenu public :

Lors de la conception de vos pages, souvenez-vous du titre du livre de Steve Krug : Don't Make Me Think. Rendez vos pages intuitives et utilisables, afin de demander le moins d'effort mental de la part des utilisateurs.
Charge mémoire
La charge de la mémoire est une contrainte causée par le fait de devoir rappeler des choses pour que quelque chose fonctionne.
Sur les sites Web, une grande partie de cela peut être évitée en rendant les informations disponibles lorsque cela est nécessaire.
Lorsque les visiteurs doivent suivre des instructions pour remplir un formulaire, ces instructions ne doivent pas figurer sur une autre page - elles doivent figurer sur le formulaire lui-même. Lorsque vous avez un assistant avec un ensemble d'étapes, ces étapes doivent être affichées au fur et à mesure que l'utilisateur les suit - le visiteur ne doit pas avoir à mémoriser les étapes d'une autre page.
Si vous avez les compétences techniques pour faire fonctionner le remplissage automatique des formulaires, vous pouvez économiser de la mémoire pour les utilisateurs. Aidez-les avec les champs de formulaire lorsqu'ils commencent à saisir des informations qu'ils ont tendance à utiliser sur plusieurs sites. Faites juste attention à tester cela, afin de ne pas franchir un seuil de facteur effrayant tout en essayant de conserver la charge de la mémoire.
Exemple de conservation de la charge mémoire
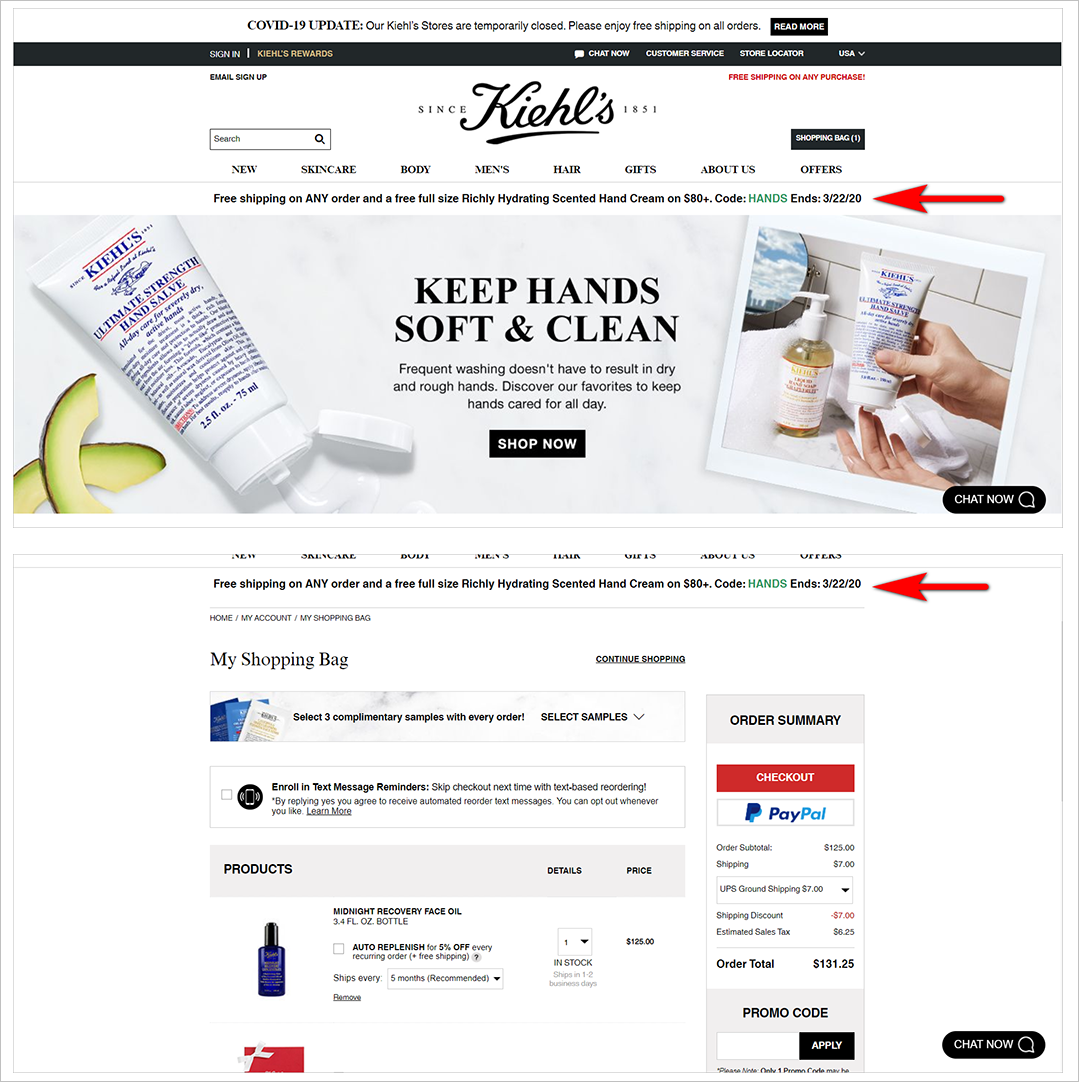
L'affichage du code promotionnel disponible sur la page où l'utilisateur doit le saisir est un moyen d'économiser de la mémoire en ligne. Kiehls.com, par exemple, conserve la bannière de code promotionnel de la page d'accueil au panier. De cette façon, l'utilisateur n'a pas à mémoriser le code ou à revenir à la page d'accueil lorsqu'il a atteint la page du panier :

L'objectif est toujours de minimiser le travail que l'utilisateur doit faire sur votre site. Cela inclut de ne pas leur demander de rappeler trop de choses pour travailler avec votre interface.
Évitez le système 2 dans la mesure du possible
Rappelez-vous : le système 2 est l'endroit où vos conversions vont mourir.
Si vous faites trop réfléchir les visiteurs pour utiliser votre site, les utilisateurs partiront et travailleront avec des sites plus faciles à utiliser.
Souvent, la simple réduction du nombre d'éléments sur vos pages peut faire des merveilles pour les quatre types de charge de visiteurs. Essayez et suivez ces conseils :
- Réduisez le plus possible le texte sur la page.
- Débarrassez-vous des distractions visuelles, en particulier du mouvement.
- Minimisez le nombre de choix disponibles. Présentez les 3 ou 4 choix simples qu'un visiteur peut facilement traiter.
- Suivez les conventions Web et évitez que les utilisateurs apprennent votre système.
Pour aller plus loin et faire en sorte que la charge des visiteurs soit la plus faible possible, vous devez cependant évaluer vos pages les plus utilisées en termes de charge visuelle, motrice, mémorielle et cognitive. Vous ne pouvez pas rendre l'expérience sans friction pour les quatre types de charge, mais vous pouvez prendre des décisions très délibérées lorsque vous comprenez les compromis impliqués.