Pinterest PWA : Booster les performances mobiles de la bonne manière
Publié: 2022-06-18Si vous cherchez une solution pour accélérer la croissance de votre entreprise de commerce électronique, vous devez voir des messages vous suggérant d'investir dans le M-commerce et le PWA. Ces suggestions sont basées sur des chiffres réels, sur lesquels vous pouvez compter. De l'augmentation des conversions basées sur les mobiles à l'amélioration des performances du site menant à une meilleure expérience utilisateur, le développement de PWA est un match parfait pour votre stratégie de M-commerce. Pour en savoir plus à ce sujet, nous vous invitons à consulter l'étude de cas d'aujourd'hui sur Pinterest PWA : comment utiliser cette future application Web pour améliorer les performances mobiles et augmenter votre retour sur investissement avec le temps.
Contenu
Un aperçu de Pinterest

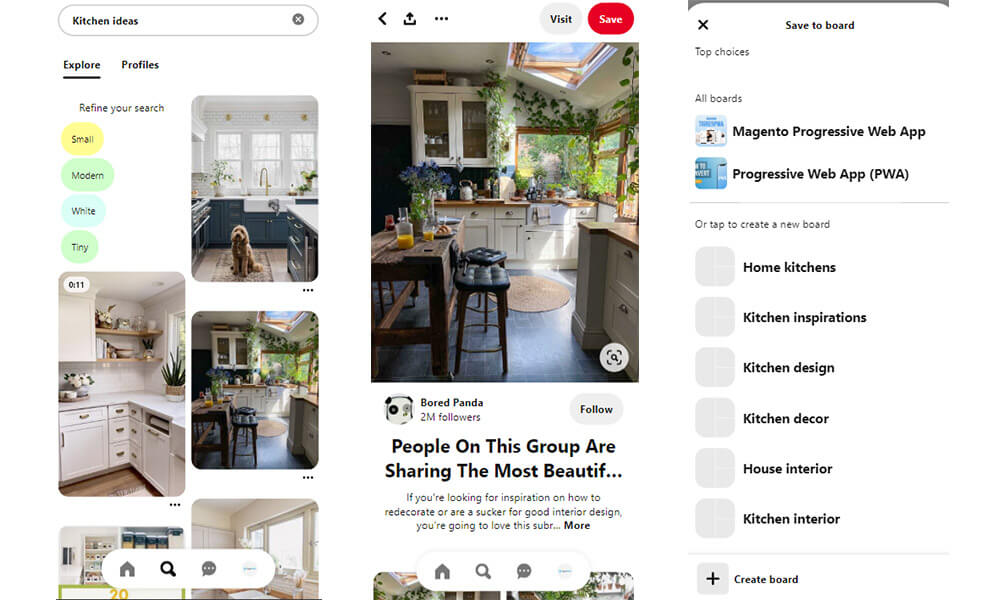
En tant que plate-forme sociale pour les amateurs d'images, les chercheurs d'inspiration et les chercheurs d'idées, Pinterest permet à chacun de se joindre et de s'aventurer à travers ses nombreuses idées de recettes, d'idées de décoration intérieure, d'idées de tenues, de citations stimulantes et d'animaux mignons, et beaucoup plus.
Chaque publication sur Pinterest est appelée une épingle. Il y a des milliards d'épingles sur Pinterest, et cette plate-forme agit comme un moteur de découverte visuelle car les épingles vous obligent à télécharger sous forme de jpg ou png plutôt que de texte. Vous pouvez enregistrer des épingles sur vos tableaux privés ou publics et garder votre inspiration organisée en un seul endroit, de sorte que la prochaine fois, vous puissiez facilement récupérer ce que vous recherchez.
Pinterest a été fondé par Paul Sciarra, Evan Sharp et Ben Silbermann il y a 12 ans. Pinterest se définit comme "le catalogue mondial des idées". Grâce à Pinterest, les gens ont un moyen beaucoup plus simple de trouver des idées même lorsqu'elles n'ont pas encore été nommées.
En réduisant les étapes de la découverte à la conversion, Pinterest est plus susceptible de convertir les navigateurs en prospects et les prospects en ventes plus rapidement que la plupart des sites de médias sociaux. Plus de 433 millions de personnes sont actives sur Pinterest chaque mois, avec environ 10 millions de visiteurs uniques, ce qui en fait l'une des plateformes à la croissance la plus rapide.
Pourquoi Pinterest et PWA s'associent-ils ?
Tout a commencé parce que Pinterest avait un public international à surveiller. Ils se sont donc tournés vers le web mobile. Pinterest était conscient que son application et son site Web n'étaient pas à leur meilleure performance optimisée. Le paysage en ligne prenant de plus en plus d'ampleur, ils devaient faire quelque chose pour se défaire de la concurrence.
La recherche sur leurs utilisateurs Web mobiles non authentiques leur permet de voir le faible pouvoir de conversion de 1 % de leur ancienne et lente expérience Web en inscriptions, connexions ou installations d'applications. Les technologies des applications Web évoluaient rapidement à l'époque, ce qui les entraînait à un écart considérable dans l'amélioration du taux de conversion de leur site.
En 2015, Google a introduit PWA comme une solution pour apporter le plus de valeur aux marchands et aux utilisateurs finaux. Il avait éclairci Pinterest une idée de l'endroit où investir pour une nouvelle expérience Web mobile.
Voici comment PWA pourrait fournir :
- Pour les utilisateurs : PWA cherche à améliorer l'expérience utilisateur à l'échelle mondiale, ce qui signifie que votre site mobile économisera de la bande passante et se chargera rapidement et de manière réactive malgré le fait de vivre dans des endroits où les connexions Internet sont faibles ou le traitement des données limité. Les interactions rapides, fluides et transparentes sur le site font toute la différence, pour un voyage agréable.
- Pour les commerçants : économiser des coûts de développement d'applications en double car PWA s'exécute via un navigateur pour fonctionner sur tous les systèmes d'exploitation. PWA peut agir comme une application native, mais elle peut également offrir aux commerçants la possibilité de présenter les sites mobiles de leurs marques sur la page de résultats des moteurs de recherche, même les meilleurs endroits avec une bonne expérience utilisateur.
Les défis de Pinterest qui favorisent l'intégration PWA
Les données ont montré que 80 % des utilisateurs de Pinterest utilisaient le site sur des navigateurs mobiles au lieu d'une application native. Bien que le taux d'installation de l'application ait augmenté au fil du temps, il s'est accompagné d'un défaut : de nombreux avis négatifs, insatisfaits et frustrés directement liés à leur site Web mobile.
Avec plus de la moitié des utilisateurs non américains, la création d'un excellent site Web mobile avec une bande passante limitée et une vitesse de chargement rapide peut aider les utilisateurs du monde entier à accéder plus facilement à Pinterest. De plus, il y avait un petit pourcentage d'utilisateurs non authentifiés qui passaient à l'application mobile, ce qui n'offrait pas une expérience agréable sur l'application native.
Cependant, l'application a toujours attiré un public plus large avec de plus grandes interactions que le Web mobile. Convertir les utilisateurs d'applications natives vers le Web mobile n'a pas été une tâche facile. Mais Pinterest était plus ambitieux que cela.
Une autre chose est que le précédent site Web mobile de Pinterest nécessitait un minimum de 23 secondes pour commencer à interagir. Les utilisateurs considéraient la présence mobile de Pinterest avant la transformation de 2017 comme « une malédiction maléfique pour le Web mobile ». Plus précisément, plus de 2,5 Mo de JavaScript ont été envoyés pendant suffisamment de temps pour être analysés et compilés avant la mise en place finale du fil principal pour rester interactif.
Les résultats de Pinterest PWA

À propos des fonctions
Pour résoudre le temps d'interaction fatiguant, le nouveau Pinterest PWA a rasé des centaines de son JavaScript, réduisant son bundle de base à 150 Ko par rapport aux 650 Ko initiaux. De plus, ils ont réussi à élever les mesures de performance critiques. Le temps d'interaction nécessite moins de 6 s et la première peinture est apparue après 1,8 s, au lieu de 4,2 s.

De manière générale, le Web mobile est désormais plus léger et réactif. La plate-forme est remplie d'images, mais tous les éléments sont alignés rapidement et de manière vivante. Les transitions de page fonctionnent également bien selon leurs attentes.
Les résultats
La transformation de 2017 a entraîné une augmentation de 103 % du nombre d'utilisateurs actifs hebdomadaires sur le nouveau Web mobile année après année.
Comparaison Pinterest PWA avec l'ancien Web mobile :
- 40 % de temps passé sur site supérieur à 5 minutes
- Augmentation de 44 % des annonces générées par les utilisateurs
- Augmentation de 50 % du taux de clics sur les annonces
- 60 % plus élevé dans les engagements principaux
Comparaison Pinterest PWA avec l'application native :
- 5 % de temps passé sur site supérieur à 5 minutes
- Augmentation de 2 % des annonces générées par les utilisateurs
- Le taux de clics sur les annonces est resté
- Environ 2 à 3 % de plus dans les engagements principaux
Les résultats ont révélé le plus grand secret pour augmenter les bénéfices de la construction d'une présence en ligne et ont confirmé notre conviction qu'une excellente expérience utilisateur entraîne un niveau d'interaction utilisateur impressionnant, augmentant les conversions au fil du temps.
Pinterest PWA se rapproche de l'imitation d'une application native. Par conséquent, il n'y a pas de changements viables dans la fonctionnalité. Cependant, l'utilisation du stockage demande aux utilisateurs iOS 56 Mo et aux utilisateurs Android 9,6 Mo pour offrir la même expérience que PWA, avec moins de charge sur le téléchargement de 150 Ko minifiés et compressés. Tout cela grâce à la fantastique fonctionnalité d'ajout à l'écran d'accueil.
Que pouvez-vous apprendre de la refonte de l'application mobile Pinterest ?
Le nom était "Project Duplo", qui est né de l'inspiration de la simplicité et de l'accessibilité à l'été 2017 lorsqu'une équipe de développeurs de plateformes Web et d'ingénieurs de croissance est née. Lorsqu'ils ont vérifié les performances de l'ancien site pour les mesures, leur site Web mobile peut gérer moins de 10 % des inscriptions, tandis que le site Web pour ordinateur de bureau a fait cinq fois ce montant.
La particularité de ce projet est qu'il n'a fallu que 3 mois aux ingénieurs de Pinterest pour créer, intégrer et lancer le nouveau site mobile, également le plus grand PWA au monde. Alors, comment ont-ils fait ? Rétrospectivement, ils partageaient la même inquiétude d'être les premiers à adopter le point de vue 2 ans après avoir publié le terme Progressive Web App.
Révéler le cadre
La gestion du court laps de temps pour créer et expédier le processus complet de réécriture dans les fonctionnalités de Pinterest est Gestalt. Cette bibliothèque d'interface utilisateur open source les aide à livrer le projet dans un délai d'un trimestre. La suite de composants de Gestalt leur permet de créer un langage de conception unique pour créer de manière cohérente et facile des pages époustouflantes sans toucher au CSS.
Ensuite, une autre suite a été conçue pour le Web mobile uniquement, avec des composants de mise en page spécifiques pour des pages espacées spécifiques. Pour un développement d'interface utilisateur rapide et à l'épreuve des bogues, les limites par défaut de PageContainer doivent exclure FullWidth, à l'exclusion des limites de FixedHeader. Et React 16 a été utilisé pour chaque développement Web qui a eu lieu chez Pinterest.
Ils ont porté une attention particulière à Service Worker car PWA tire sa renommée de l'utilisation conventionnelle des bibliothèques Workbox pour la génération et la gestion. Pinterest donne aujourd'hui la priorité à la stratégie cache-first pour modifier tous les bundles JavaScript ou CSS et l'interface utilisateur de leur shell d'application.
Comment ils ont accéléré la vitesse
Les performances et la vitesse, en particulier, étaient des épicentres de premier plan dans la transformation de Pinterest. Après optimisation, Pinterest avait réduit la taille du fichier JavaScript de 490 Ko à 190 Ko, en procédant à partir du niveau par défaut de fractionnement de code dans la route, puis en incitant à l'utilisation d'un composant <Loader> avec fractionnement de code à partir du niveau du composant.
Compter sur le système de préchargement côté client-serveur fonctionne également car il permet d'accélérer le chargement en améliorant le chargement initial de la page et les modifications de la route côté client.
Pour garantir une expérience rapide mais hautement native, Pinterest s'est appuyé sur le magasin redux normalisé, qui est chargé de modifier les itinéraires en un instant proche en ayant un modèle unique de source de vérité comme une épingle ou l'action des utilisateurs.
Dans une vue concrète, vous ne voyez qu'une épingle avec un contenu limité. Vous le lirez d'abord jusqu'à ce que vous décidiez de cliquer pour plus d'informations. De cette façon, suffisamment de temps pour que les détails soient récupérés sur le serveur. Tout cela est possible car les données Pin sont normalisées pour les masses.
Points clés à retenir
Pinterest PWA a pris les devants dans l'adoption de PWA et a énormément réussi. Ils ont entendu les plaintes de leurs utilisateurs et ont pris les responsabilités appropriées, développant le nouveau Web mobile qui fonctionne et convertit presque ce que les applications natives peuvent apporter.
J'espère que grâce à cette étude de cas inspirante, vous serez ouvert d'esprit pour en savoir plus sur les PVA et essayer de voir comment cela peut vous aider à rester fort et dangereux. Si vous recherchez un expert d'une décennie dans le développement de PWA pour Magento, la plate-forme de commerce électronique la plus performante en ce moment, n'oubliez pas de consulter Tigren.
Pour en savoir plus sur nos solutions premium Magento PWA, contactez Tigren et dites-nous où vous rencontrez des problèmes.

