Page Experience et Core Web Vitals : un guide rapide pour le CRO et le référencement
Publié: 2021-03-23Page Experience et Core Web Vitals : un guide rapide pour le CRO et le référencement
Résumé : préparez-vous ! Core Web Vitals de Google arrive en mai 2021 !
Par Alexandre Svensson 9 minutes
Core Web Vitals est la tentative de Google de mesurer et de récompenser une bonne expérience utilisateur avec de meilleurs classements .
Les efforts précédents de Google pour récompenser une bonne UX :
- Qui optimise l'expérience utilisateur
- Métriques typiques pour une bonne expérience utilisateur
- Google peut-il mesurer la satisfaction d'un site Web ?
- Autres facteurs d'utilisabilité et d'expérience de page que Google peut voir
Votre guide sur Core Web Vitals :
- Que sont les Core Web Vitals ?
- Quels sont les seuils que les sites Web doivent respecter pour Core Web Vitals ?
- Ces changements sont-ils bons pour UX et CRO ?
- Que puis-je faire pour améliorer l'expérience de la page ?
Ce n'est pas la première incursion de Google dans l'expérience utilisateur (UX), et ce ne sera probablement pas la dernière. Cela dit, il est utile de comprendre en quoi cela diffère de leurs efforts précédents pour récompenser une bonne UX, et de voir si cela peut aboutir à des plans pour augmenter à la fois le CRO et le SEO pour votre site Web.
Plongeons dedans.

En relation : Apprendre Google Analytics 4 : votre guide pour vous familiariser avec GA4
Experts CRO et SEO : qui optimise l'expérience utilisateur ?
Une bonne expérience utilisateur, pendant un certain temps, a été principalement l'apanage des analystes de conversion et des professionnels de l'utilisabilité Web. Les experts en optimisation pour les moteurs de recherche (SEO), du moins traditionnellement, ont géré l'augmentation de la taille de l'audience. Pendant ce temps, les experts en optimisation du taux de conversion (CRO) ont élaboré une stratégie pour faciliter la vie de ce public.
Un expert en conversion "traditionnel" serait...
- gérer des outils comme VWO et Optimizely pour exécuter des tests fractionnés ou multivariés ,
- gérer les sondages sur le site Web pour voir quelles sont les plus grandes faiblesses du site, et
- exécutez des exercices UX comme des tests d'utilisabilité et des tris de cartes pour optimiser l'expérience.
Un professionnel de la recherche "traditionnel" serait...
- gérer des outils comme Google Search Console et Moz pour vérifier la santé du site ,
- faire une recherche de mots -clés pour voir quels sont les principaux termes de recherche à cibler, et
- exécuter des projets de création de contenu pour attirer davantage de personnes sur le site Web.
Au fil du temps, ces lignes se sont estompées .
Google a commencé à mesurer des éléments tels que le pogo-sticking, la qualité du contenu et la convivialité pour les mobiles - ce sont des mesures de l'utilisabilité du Web qui affectent les classements de recherche . Les référenceurs devaient acquérir des compétences UX et les professionnels de la conversion devaient acquérir des compétences en optimisation de la recherche.
Core Web Vitals est la prochaine tentative de Google d'un système de récompense systématique pour les sites qui ont une bonne expérience utilisateur, et l'optimisation peut provenir à la fois des professionnels du CRO et du SEO.

Connexe : Google Analytics essentiel : la configuration et les rapports dont les spécialistes du marketing en ligne ont besoin
Quelles sont les métriques typiques pour une bonne expérience utilisateur ?
Pour les sites Web qui exécutent des tests d'utilisabilité, de bonnes mesures existent pour la notation UX :
- Le taux de réussite des tâches est le pourcentage de personnes pouvant effectuer une tâche sur site.
- Le temps sur la tâche est le temps moyen qu'il faut à un participant pour effectuer une tâche donnée.
Pour les sites qui ont des enquêtes Web, de bonnes mesures de la voix du client (VoC) existent pour la convivialité perçue :
- La satisfaction est la mesure qualitative que les utilisateurs donnent à un site Web pour évaluer dans quelle mesure ils sont satisfaits de l'expérience.
- L'échelle d'utilisabilité du système (SUS) et le Net Promoter Score (NPS) sont des variantes plus détaillées d'un « score UX » qui peuvent être utilisées pour les benchmarks.
Ce ne sont là que quelques-unes des métriques largement utilisées qui sont des proxys utiles pour une bonne expérience utilisateur.
La chose à retenir avec Google et ses araignées essayant de "mesurer" l'expérience utilisateur, c'est qu'il n'a accès à aucune de ces données .
Google peut-il mesurer la satisfaction d'un site Web ?
Malgré l'immense quantité de données de Google provenant de milliards de recherches par jour, les araignées qui explorent votre site Web et les serveurs qui traitent les demandes de recherche ont de réelles limites en matière d'expérience utilisateur.
Google ne peut pas exécuter d'enquêtes de satisfaction pour tous les sites Web existants. Il ne peut pas non plus exécuter de tests d'utilisabilité sur ces sites.
Le moteur de recherche ne peut pas mesurer la satisfaction, le taux de réussite ou le temps consacré à la tâche.
Pour l'expérience utilisateur, Google doit s'appuyer sur ce que les araignées peuvent "voir" lors de l'exploration de votre site et sur le comportement lié à la page de résultats du moteur de recherche. Par le passé, cela se traduisait par des métriques quelque peu corrélées à une bonne expérience utilisateur :
Pogo-collage
Si un utilisateur clique sur votre site à partir de Google, puis revient directement à la page de résultats du moteur de recherche , Google considère cela comme un indicateur que l'utilisateur n'a pas trouvé ce dont il avait besoin. (Considérez-le comme un cousin légèrement inférieur mais évolutif du taux de réussite des tâches.)
Panda
Google a tenté de récompenser les sites Web avec un contenu significatif et de punir les fermes de contenu en évaluant le contenu de qualité, ce qui correspond en quelque sorte à une bonne UX.
Ce sont les premières tentatives pour récompenser une bonne expérience utilisateur avec de meilleurs classements. Mais ils laissent pas mal de choses sur la table – il y a quelques choses que les araignées de Google peuvent encore vérifier qui sont possibles à explorer et liées de manière directionnelle à une bonne UX.

Quels sont les autres facteurs d'utilisabilité et d'expérience de page que Google peut voir ?
En plus de Panda et du pogo-sticking, les araignées de Google peuvent interpréter certaines choses en fonction de la configuration des sites Web :
Convivialité mobile
Si un visiteur accède à un site Web sur mobile et que le site ne s'affiche pas correctement, Google « punit » le site avec un classement inférieur.
Navigation sûre
Google utilise une "boîte de pénalité" pour les sites contenant des logiciels malveillants, des téléchargements nuisibles et des pages trompeuses. Les webmasters peuvent résoudre les problèmes et demander à Google de vérifier que le problème a disparu, mais si Google détecte qu'il existe des pages dangereuses, il y aura une pénalité de classement.
HTTPS
Le moteur de recherche contribue à accélérer l'adoption de https en récompensant les sites sécurisés avec de meilleurs classements.
Aucun interstitiel intrusif
Si un site affiche des fenêtres contextuelles immédiatement après l'arrivée d'un visiteur et masque le contenu principal dans le processus, Google considérera cela comme un succès UX et attribuera des classements inférieurs au site.
Ce sont les tentatives actuelles du moteur de recherche pour récompenser une bonne UX, mais ils publient un autre facteur de classement cette année : Core Web Vitals.
Développez votre entreprise de manière exponentielle grâce à une expertise éprouvée en optimisation du taux de conversion.Abonnez-vous à l'e-mail hebdomadaire de SiteTuners |
Que sont les Core Web Vitals ?
Google a besoin d'une « carte » d'une bonne expérience utilisateur, même s'il ne peut pas voir le « territoire » réel.
Étant donné que Google ne peut pas voir si un utilisateur est frustré ou non par un site, le moteur de recherche utilise le pogo-stick comme proxy pour l'expérience Web. Parce qu'il ne peut pas voir comment vous réagissez à la version mobile d'un site, il utilise la façon dont votre site s'affiche sur les appareils mobiles comme proxy pour l'expérience mobile.
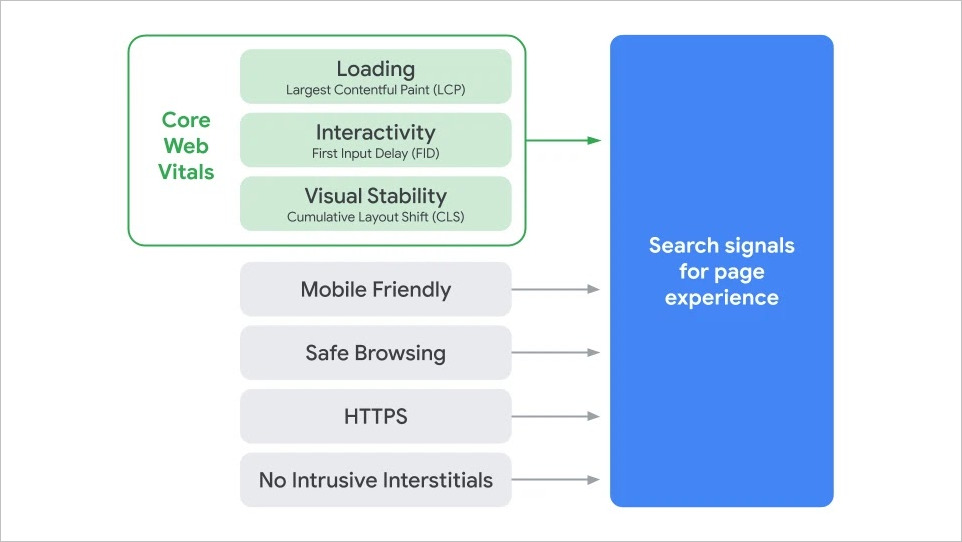
Les Core Web Vitals fonctionnent sur le même principe :
- Google ne peut pas voir à quel point l'utilisateur est satisfait de la vitesse de chargement du site , il utilise donc le Largest Contentful Paint (LCP) comme proxy.
- Il ne peut pas voir si vous aimez l' interactivité du site, il utilise donc le premier délai d'entrée (FID) comme proxy.
- Il ne peut pas voir si vous trouvez le site suffisamment stable pour vos besoins, il utilise donc Cumulative Layout Shift (CLS) comme proxy.
Les Core Web Vitals sont des mesures évolutives qui peuvent servir de proxy pour une bonne expérience utilisateur que les araignées de Google peuvent explorer, mesurer et comprendre.

Image du blog Google Search Central
Vitesse de chargement : Qu'est-ce que le Largest Content Paint ou LCP ?
Le Largest Content Paint ou LCP est la rapidité avec laquelle vous pouvez charger le contenu au-dessus de la ligne de flottaison . Si tous les éléments qui peuplent le premier écran qu'un utilisateur voit sans défilement se chargent en 2,5 secondes ou moins, il dépassera les seuils de Google pour LCP. Cela est vrai même s'il faut 6 à 10 secondes pour que la page entière se charge.
La théorie de fonctionnement est qu'il s'agit de la vitesse de page « ressentie » . Un utilisateur ne se soucie pas de savoir si plus d'éléments se chargent sous le pli, mais il se souciera s'il faut un certain temps pour que ce premier écran soit rempli.
Il existe une variété de facteurs qui peuvent affecter la rapidité avec laquelle vous pouvez charger du contenu au-dessus de la ligne de flottaison, des temps de réponse du serveur à la présence ou non d'un réseau de déploiement de contenu (CDN) et à la réduction de votre CSS.
Interactivité : qu'est-ce que le premier délai d'entrée ou FID ?
Le premier délai d'entrée ou FID est la rapidité avec laquelle la page chargée devient interactive . Les éléments chargés sur la page peuvent mettre un certain temps à devenir cliquables en fonction de votre configuration. Google récompensera donc les sites qui rendent les éléments interactifs en 100 millisecondes .
La théorie de fonctionnement est que si les utilisateurs cliquent sur quelque chose qui semble interactif et que rien ne se passe, les visiteurs seront frustrés par le site car il n'est pas réactif.
Certains des facteurs qui affectent le FID sont la quantité de javascript utilisé et s'il y a ou non une tonne de données qui doivent être traitées côté client, par opposition à traitées sur le serveur.
Stabilité visuelle : qu'est-ce que le changement de mise en page cumulé ou CLS ?
Cumulative Layout Shift ou CLS est une tentative de mesurer la stabilité d'un site . Les éléments peuvent souvent se déplacer lorsque les visiteurs essaient de cliquer sur des éléments ou de traiter des informations qui se trouvent sur une page. Google s'attend à ce que les propriétaires de sites Web minimisent la quantité d'éléments qui se déplacent après le chargement.
La théorie de fonctionnement est que si un utilisateur est sur le point de cliquer sur quelque chose et que cela bouge, ou si le visiteur lit une phrase particulière et qu'elle est repoussée, ce "changement de mise en page" est ennuyeux pour l'utilisateur.
Certains des facteurs qui ont un impact sur le CLS sont les images, le contenu intégré, les iframes sans dimensions et le contenu injecté dynamiquement.
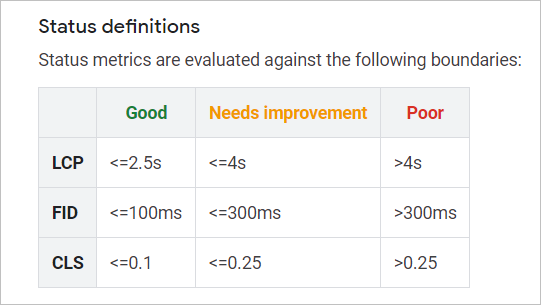
Quels sont les seuils que les sites Web doivent respecter pour Core Web Vitals ?
Voici les limites publiées pour LCP, FID et CLS :

Image du centre d'aide de la Search Console
Ces changements sont-ils bons pour UX et CRO ?
À un niveau élevé, de bons scores Core Web Vitals seront également bons pour votre expérience utilisateur et vos conversions. Il existe une tonne de recherches qui soutiennent la relation entre le temps de chargement de la page et des mesures telles que les rebonds et les conversions, par exemple.
À un niveau détaillé, cela variera un peu.
Facteurs à considérer
En fonction de votre budget annuel, il peut être préférable pour vos conversions de dépenser de l'argent dans un tri de carte pour votre navigation que dans une licence pour un CDN afin d'améliorer le temps de chargement de votre page et LCP.
En fonction de la taille de vos ressources de développement , il peut s'avérer plus judicieux d'investir du temps pour corriger l'expérience de votre panier d'achat que de revoir la segmentation javascript pour améliorer le FID.
Mais en général, travailler sur les aspects de l'expérience utilisateur qui se recoupent avec Core Web Vitals aura tendance à être une bonne chose.
Considérez-le comme une aubaine supplémentaire pour certains types de projets lorsque vous élaborez des plans. Si vous êtes hésitant à propos d'un projet de vitesse de page vous apportant des conversions supplémentaires mais coûtant à l'entreprise quelques sprints de temps de développement, le fait de bénéficier du classement de LCP en plus des gains de conversion peut vous inciter à prioriser ce projet.
Et Google tentant de récompenser une bonne UX, bien qu'ils n'aient pas de données qualitatives directes sur les tests d'utilisabilité d'un site et les scores de la voix du client, est un changement bienvenu dans l'ordre des choses.
Que puis-je faire pour améliorer l'expérience de la page ?
Si vous connaissez Google Search Console, vous pouvez l'utiliser pour vérifier vos métriques Core Web Vitals, pour au moins commencer à voir où Google perçoit votre site Web comme étant fort ou faible. Une fois que vous voyez quelles sont les plus grandes lacunes, vous pouvez commencer à formuler un plan d'attaque.
Si vous avez quelques pages clés, PageSpeed Insights peut être un bon point de départ. Il vous donnera vos scores pour LCP, FID et CLS, puis suggérera des améliorations particulières pour des projets potentiels, comme la minification javascript, le report du chargement des images au-dessus du pli ou des images sans dimensions, selon votre page.
Si vous avez besoin d'informations plus détaillées sur les types de projets qui affectent LCP, FID et CLS, le site Web Vitals est une excellente ressource.
En général, vous voudrez vous assurer que vous avez au moins quelques projets au fil du temps qui affectent le temps de chargement, l'interactivité et la stabilité visuelle au-dessus de la ligne de flottaison. À l'avenir, ces types de projets auront tendance à améliorer à la fois vos conversions et votre classement sur Google.
Rassembler le tout : à qui appartiennent les principaux éléments vitaux Web et l'expérience de la page ?
Il existe encore pas mal de différences entre les professionnels du SEO traditionnels et les spécialistes UX ou CRO. Cela dit, peu importe de quel côté améliore l'expérience de la page - quel que soit le département qui fait le travail, l'impact sera une aubaine à la fois pour le trafic global des moteurs de recherche ainsi que pour les taux de satisfaction et de conversion.
Que vous vous considériez comme un professionnel du référencement ou de l'expérience utilisateur, il est temps de maîtriser Core Web Vitals et Page Experience.
Abonnez-vous à l'e-mail hebdomadaire de SiteTunersDéveloppez votre entreprise de manière exponentielle grâce à une expertise éprouvée en optimisation du taux de conversion. Obtenez des stratégies, des techniques et des offres hebdomadaires |
