Les 10 meilleurs conseils pour optimiser votre site Web pour les appareils mobiles
Publié: 2022-04-29Dans cet article, nous vous fournirons quelques conseils afin que vous puissiez optimiser facilement votre site Web pour les appareils mobiles. Ce ne serait pas faux si l'on disait que Mobile est maintenant aussi important que l'oxygène l'est maintenant. Vous ne nous croyez pas ? Laissons les chiffres parler pour la proposition que nous venons de faire.
Rien qu'en 2020, plus de 5,19 milliards de personnes possèdent un téléphone portable et plus de 60% de la population mondiale a accès à Internet.
En plus de cela, il existe également une étude qui suggère que plus de 74% des Américains ne se sentent pas à l'aise de laisser leur téléphone chez eux.
Le mobile est devenu une nécessité absolue dans le monde d'aujourd'hui, mais il a également façonné nos vies de manière très inattendue. Partageons quelques faits plus intéressants avec vous.
Plus de 60% des recherches Google sont effectuées via les téléphones mobiles, et si nous parlons d'il y a quelques années, ce pourcentage n'était que la moitié de ce que nous avons maintenant, qui est d'environ 35%.
- Ce qui doit être fait?
- 1. Concevez la structure avec un écran mobile dans votre esprit
- 2. Le menu de navigation doit rester simple
- 3. Le contenu doit correspondre à la couleur
- 4. Le site Web doit être mis en cache
- 5. Le design doit être esthétique
- 6. Utilisez différents outils de test pour vérifier la compatibilité mobile du site Web
- 7. Sélection de l'hébergeur approprié
- 8. Le contenu doit être facilement compréhensible et précis
- 9. Les images doivent être optimisées
- 10. Débarrassez-vous des pop-ups
- Le verdict final
Ce qui doit être fait?

Il est maintenant temps de penser à investir dans un site Web qui a fière allure sur les téléphones mobiles. Pourquoi? Voici la réponse pour vous,
Plus de 60% du trafic du site Web est généré via des appareils mobiles. Parce que sérieusement, qui a le temps d'ouvrir son ordinateur portable, d'ouvrir le système d'exploitation et de cliquer sur le navigateur pour rechercher quelque chose. Alors que la chose peut être faite avec l'utilisation du smartphone d'une manière beaucoup plus simple possible.
Si vous êtes une personne qui dispose d'informations concernant l'informatique, vous devez être conscient du fait qu'il existe une nouvelle politique que Google a introduite appelée mobile-first
De plus en plus d'utilisateurs passent des ordinateurs de bureau ou des grands écrans aux petits écrans et aux appareils mobiles. Ainsi, Google donnera la priorité au site Web, qui est adapté aux mobiles.
Donner la priorité au mobile-first n'est-il pas une bonne option ?
Permettez-moi de partager une étude de cas pour vous. M. Abdul est un homme d'affaires qui avait besoin d'une conception de sites Web et il possède une entreprise liée à l'industrie de la mode avec un accent particulier sur les vêtements. Il a construit son site Web de commerce électronique et il pensait que les gens viendraient, ouvriraient leurs ordinateurs portables et feraient leurs achats à partir du bureau. Mais ce n'était pas le cas.
Le site Web a généré très moins de trafic, les taux de rebond étaient élevés et le site Web a mal performé sur les résultats du moteur de recherche Google. Cela se produit lorsque vous ne donnez pas la priorité à la conception de votre site Web basée sur les smartphones.
Voici quelques conseils pour vous aider à optimiser parfaitement votre site Web pour les appareils mobiles.
Recommandé pour vous : 20 erreurs de conception de logo que vous devriez éviter à tout prix.
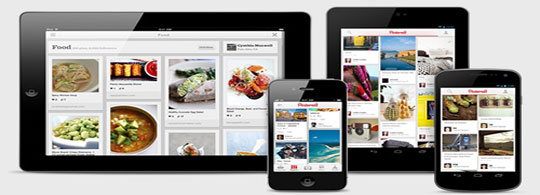
1. Concevez la structure avec un écran mobile dans votre esprit

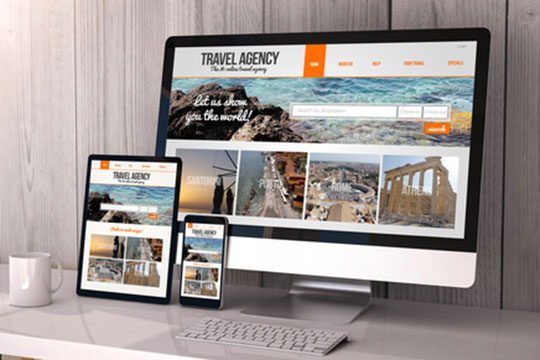
Le premier critère important est que vous ne devez pas garder votre bureau ou vos grands écrans en tête. Mais vous devriez commencer à penser en gardant à l'esprit les téléphones portables et avoir une approche directe des conceptions mobiles d'abord, la principale chose à considérer ici est qu'il y a un très petit espace dans les mobiles et que les choses sont affichées verticalement manière par rapport aux ordinateurs de bureau qui ont leur structure basée sur des conceptions horizontales. Ainsi, lorsque la priorisation est faite, elle doit se faire de manière verticale. S'il y a des images, elles doivent être placées de manière à être facilement visibles pour les utilisateurs de smartphones. L'appel à l'action doit être facilement accessible aux utilisateurs de téléphones mobiles.
2. Le menu de navigation doit rester simple

La deuxième chose qui est importante pour optimiser la conception Web pour les appareils mobiles est que le menu de navigation doit rester simple. Nous avons déjà parlé du fait que les écrans des appareils mobiles sont plutôt plus petits que les ordinateurs de bureau ou les ordinateurs portables. Il est donc extrêmement important que le menu de navigation soit facilement accessible et simplifié. De nombreux développeurs utilisent largement les menus hamburger, ce qui permet à l'utilisateur de sélectionner plus facilement des éléments des menus avec son doigt.
3. Le contenu doit correspondre à la couleur

Un troisième aspect important de l'optimisation de la conception Web pour les écrans mobiles est que le contenu doit correspondre à la couleur. Le contenu disponible sur votre site Web doit être facilement compréhensible et lisible sans effort. Il ne devrait pas y avoir d'éléments visuels gênants sur votre site Web, ou il ne devrait pas y avoir d'utilisation de couleurs vives, ce qui rendrait difficile pour l'utilisateur de lire ce qui a été écrit sur le site Web.
4. Le site Web doit être mis en cache

Le quatrième aspect important est le cache Web. La fonction de cache Web doit être impliquée dans votre site Web. Si vous ne savez pas ce qu'est la mise en cache Web ? Laissez-nous le définir pour vous.

La mise en cache Web est le processus de copie d'une version d'une page qui peut être donnée à l'utilisateur à tout moment.
Lorsque quelqu'un essaie d'ouvrir le site Web, une version copiée ou mise en cache de la page est présentée, qui avait été mise en cache ou chargée lorsque l'utilisateur a ouvert le site Web pour la première fois, plutôt que de donner la version en direct. De cette façon, les performances du site Web sont améliorées et le chargement du site Web prend moins de temps, ce qui devient un gros problème pour les sites Web mobiles. Comme il y a trop de ressources impliquées, un certain temps est nécessaire pour ouvrir le site Web. Si vous n'avez pas beaucoup de mises à jour en cours sur votre site Web, c'est toujours une bonne idée d'incorporer un cache.
5. Le design doit être esthétique

L'esthétique du design est très importante lorsqu'il s'agit d'appareils mobiles. Aujourd'hui, la tendance est aux designs plus sophistiqués plutôt qu'aux modèles traditionnels. Ces conceptions sont propres et précises et contiennent tous les appels à l'action nécessaires. Les gens veulent un beau site Web qui est bien meilleur en termes de performances. Chaque élément doit rester agréable et réactif. le bouton d'images CTA doit être placé de manière appropriée car il y a moins de vitesse lorsqu'il s'agit d'un site Web mobile.
6. Utilisez différents outils de test pour vérifier la compatibilité mobile du site Web

Avant de continuer, il est également important de tester votre site Web sur différents types d'appareils mobiles. Comme vous le savez, il existe des milliers d'appareils Android et de nombreuses versions d'iPhone. Ouvrez votre site Web sur différents smartphones et tablettes et sentez-vous.
- Comment est-il facile à utiliser?
- Le chargement prend-il beaucoup de temps ?
- Comment certains éléments apparaissent-ils sur différents écrans ?
- Le contenu est-il facile à comprendre et à lire ?
- La navigation peut-elle se faire facilement ?
Vous pouvez également utiliser différents outils de test, dont l'un est très célèbre, appelé l'outil de test adapté aux mobiles. Cela vous donnera une toute nouvelle vision de la façon dont votre site Web manque à certains égards en ce qui concerne la réactivité mobile.
Vous aimerez peut-être : SEO et Web Design : comment s'assurer qu'ils vont de pair ?
7. Sélection de l'hébergeur approprié

L'hébergement Web est également très important lorsqu'il s'agit de conceptions mobiles. Vous devez choisir le bon hébergeur pour vous, car si votre site Web n'obtient pas la vitesse et les ressources dont il a besoin, aucune puissance sur terre ne peut empêcher votre site Web de mal fonctionner sur les moteurs de recherche. Lorsqu'il s'agit de conceptions axées sur le mobile, la vitesse devient vraiment importante. Il est vraiment nécessaire de sélectionner un hébergeur qui maintient la vitesse du site Web à jour.
8. Le contenu doit être facilement compréhensible et précis

Le contenu joue un rôle très important lorsqu'il s'agit de conceptions axées sur le mobile. Comme l'espace est très étroit et petit, il devient vraiment difficile à lire pour les différents types d'utilisateurs, vous devez donc redimensionner votre contenu et faire la minimisation nécessaire du texte afin que chaque mot écrit soit parfaitement visible à l'écran.
9. Les images doivent être optimisées

Les images sont l'un des aspects les plus importants du site Web, et les images deviennent l'une des raisons pour lesquelles un site Web prend beaucoup de temps à se charger sur les mobiles. Vous devez optimiser votre site Web correctement et adéquatement; ce point est également important pour les ordinateurs de bureau. L'optimisation de vos images vous aidera également dans le classement du site Web et améliorera l'expérience utilisateur globale. Les images racontent l'histoire que les mots ne peuvent pas. Ils doivent être placés de manière claire pour les utilisateurs. Il ne devrait pas y avoir d'images vagues. De plus, les images doivent être très réactives. Vous pouvez utiliser des images réactives, ce qui signifie que les images s'ajusteront automatiquement en fonction de la taille de l'écran.
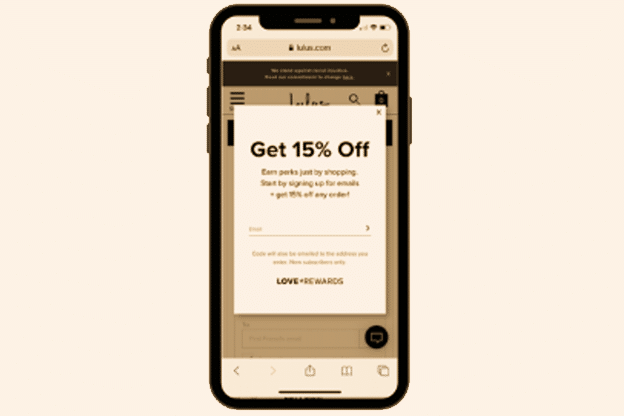
10. Débarrassez-vous des pop-ups

Les pop-ups sont certainement un moyen de faire sortir les gens de votre site Web et entraînent des taux de rebond très élevés. Personne n'aime ouvrir ses écrans mobiles et voir des publicités apparaître jusqu'à son visage. Ce n'est pas très agréable, et cela envoie un message indiquant que votre site Web n'est pas bon pour la conception mobile.
Vous pourriez également aimer : 13 meilleurs logiciels de conception graphique pour Windows (gratuits et payants).
Le verdict final

Par conséquent, on peut désormais considérer que la conception de sites Web concernant la convivialité mobile n'est pas une tâche facile à mener à bien. Mais c'est plutôt une obligation énorme qui incombe aux concepteurs frontaux. Différents types d'outils de test doivent être utilisés pour évaluer la convivialité. De plus, outre les outils, des tests au niveau humain doivent être effectués sur différents appareils pour suivre les tendances du marché et réduire les taux de rebond des appareils mobiles.
Cet article est écrit par Oliver Franklin. Il est stratège de contenu et travaille pour Digital Graphiks, une agence de développement de sites Web de premier plan à Dubaï, aux Émirats arabes unis. Suivez-les : LinkedIn | Facebook.
