Comment optimiser les images pour WordPress ?
Publié: 2023-08-18WordPress est une plate-forme de site Web populaire qui s'appuie fortement sur les images pour transmettre des messages et engager les visiteurs. Cependant, les fichiers image volumineux peuvent considérablement ralentir le temps de chargement d'un site Web, entraînant une mauvaise expérience utilisateur et un classement réduit des moteurs de recherche. L'optimisation des images pour WordPress afin d'augmenter les performances et d'améliorer l'expérience utilisateur est essentielle pour éviter ces problèmes.
Les moteurs de recherche comme Google utilisent la reconnaissance d'image pour déterminer la pertinence d'une page. Les moteurs de recherche s'appuient sur l'expertise des webmasters pour développer les meilleures techniques d'optimisation des images. L'optimisation des images pour les pages de résultats des moteurs de recherche nécessite des compétences techniques et non techniques.
L'utilisation d'images sur les sites est normale et même recommandée car, la plupart du temps, les utilisateurs sont amenés à lire davantage et à explorer le site. Nous pouvons également utiliser des images pour améliorer la position de certaines pages dans les résultats de recherche organiques du moteur de recherche et pour recevoir du trafic vers des services tels que Google Images.
- Meilleurs plugins SEO pour les blogs WordPress
- Meilleurs thèmes WordPress optimisés pour le référencement et un meilleur classement
Dans cet article, nous allons vous montrer comment optimiser les images pour le Web pour des performances Web plus rapides sans perte de qualité.
Table des matières
Points clés à retenir
- L'optimisation des images pour WordPress est cruciale pour améliorer la vitesse du site et l'expérience utilisateur.
- Les meilleures pratiques incluent le choix du bon format d'image, l'utilisation de techniques de compression et l'utilisation de plugins d'optimisation d'image.
- La compression d'image est essentielle pour réduire la taille de l'image, ce qui a un impact significatif sur le temps de chargement et les performances globales.
Pourquoi optimiser les images pour le site WordPress ?
L'optimisation des images est un aspect crucial du maintien d'un site Web WordPress performant. En réduisant la taille de fichier de vos images grâce à des techniques de compression, vous pouvez améliorer considérablement la vitesse de votre site, ce qui est essentiel pour offrir une expérience utilisateur positive.
Lorsque votre site WordPress prend moins de temps à se charger, les visiteurs l'abandonneront probablement. Cette perte de trafic peut finalement entraîner une réduction des revenus et une réussite globale. En optimisant vos images, vous pouvez augmenter les performances de votre site Web, ce qui est essentiel pour maintenir l'engagement et la satisfaction des visiteurs.
L'optimisation des images est un aspect crucial de l'amélioration des performances et de l'expérience utilisateur de votre site Web WordPress. Dans le paysage numérique d'aujourd'hui, où le contenu visuel joue un rôle important dans l'engagement des utilisateurs, il est essentiel de s'assurer que vos images sont visuellement attrayantes et optimisées pour la vitesse et l'efficacité.
Cet article vous a aidé à apprendre à optimiser vos images dans WordPress. Examinons les raisons pour lesquelles l'optimisation des images revêt une immense importance pour votre site WordPress :
1. Amélioration de la vitesse de chargement des pages
- Les images optimisées contribuent à accélérer les temps de chargement, à réduire les taux de rebond et à maintenir l'engagement des utilisateurs.
- Google considère la vitesse de la page comme un facteur de classement, influençant les performances de référencement de votre site.
- Des pages de chargement plus rapides entraînent une meilleure satisfaction des utilisateurs et une plus grande probabilité de conversions.
2. Bande passante et conservation des ressources du serveur
- Des images bien optimisées consomment moins de bande passante, ce qui rend votre site plus accessible aux utilisateurs ayant des vitesses Internet variables.
- La charge réduite du serveur en raison de la taille réduite des images permet d'éviter les plantages lors des pics de trafic et garantit une expérience utilisateur fluide.
3. Réactivité mobile
- Des images optimisées sont cruciales pour une conception réactive, garantissant que votre site s'affiche et fonctionne bien sur divers appareils.
- Les utilisateurs mobiles bénéficient d'un chargement plus rapide des pages sur leurs appareils, une partie importante du trafic Web.
4. Amélioration du référencement et des classements de recherche
- Les moteurs de recherche tiennent compte de la vitesse de chargement des pages, de l'expérience utilisateur et de la convivialité mobile lors du classement des sites Web.
- Les images optimisées contribuent à une expérience utilisateur positive, améliorant indirectement le classement de votre site dans les moteurs de recherche.
5. Engagement et rétention des utilisateurs
- Des images de haute qualité attirent l'attention des utilisateurs et améliorent l'engagement avec votre contenu.
- Un chargement plus rapide entraîne des taux de rebond plus faibles, encourageant les visiteurs à explorer davantage votre site.
6. Partage sur les réseaux sociaux
- Les images optimisées se chargent rapidement lorsqu'elles sont partagées sur les plateformes de médias sociaux, garantissant que votre contenu est remarqué et partagé plus fréquemment.
- Une expérience utilisateur améliorée augmente la probabilité de partages et d'engagement sur les réseaux sociaux.
7. Conformité à l'accessibilité
Des images optimisées avec un texte alternatif approprié améliorent l'accessibilité pour les utilisateurs malvoyants, rendant votre site plus inclusif.
8. Efficacité de stockage
Les tailles de fichier image plus petites permettent d'économiser de l'espace de stockage sur votre serveur, ce qui réduit les coûts d'hébergement et vous permet d'héberger davantage de contenu.
9. Pérenniser votre site
À mesure que la technologie progresse, les images optimisées restent pertinentes et adaptables aux nouveaux appareils et résolutions d'écran.
10. Réseaux de diffusion de contenu (CDN)
- Les CDN fournissent du contenu mis en cache, y compris des images, à partir de serveurs géographiquement plus proches des utilisateurs, améliorant encore les temps de chargement.
- Des images optimisées sont essentielles pour une intégration transparente avec les CDN, maximisant leurs avantages.
L'intégration de l'optimisation des images dans le processus de développement de votre site WordPress est une décision stratégique qui améliore les performances, l'expérience utilisateur et le référencement.
En réduisant les temps de chargement, en préservant les ressources et en améliorant la réactivité mobile, vous pouvez créer une expérience de navigation transparente et attrayante pour vos visiteurs.
N'oubliez pas que chaque octet enregistré sur l'optimisation des images contribue à un site Web plus rapide, plus accessible et plus performant.
Meilleures pratiques pour optimiser les images dans WordPress
WordPress a une fonction intégrée pour optimiser les images pour les moteurs de recherche. Cela se fait en téléchargeant l'image sur WordPress, en vérifiant sa taille et en l'optimisant. Cependant, il y a certaines choses que vous pouvez faire pour optimiser vos images pour un meilleur classement dans Google.
L'optimisation de vos images est essentielle pour améliorer la vitesse et les performances globales de votre site WordPress. En suivant ces meilleures pratiques, vous pouvez vous assurer que vos images sont optimisées efficacement.
Voici quelques suggestions simples et faciles à mettre en œuvre pour améliorer le référencement des images afin de générer plus de trafic à partir des images Google.
1. Nom et description appropriés de l'image
Il serait utile de se souvenir de quelques éléments lors de l'utilisation de noms et de descriptions d'images appropriés pour un meilleur référencement des images sur WordPress.
- La première chose à faire est de vous assurer que le nom de votre image est unique et descriptif. Cela aidera Google à indexer et à classer vos images plus haut dans les pages de résultats des moteurs de recherche (SERP). Par exemple, si vous avez une image appelée "bateau_1.jpg", assurez-vous que le nom du fichier inclut "bateau" afin que les gens sachent quelle photo ils veulent.
- Cela aidera les gens à comprendre l'image et pourquoi ils pourraient vouloir l'utiliser sur leur site Web ou leur blog. Par exemple, si vous avez une image d'un bateau, incluez des informations sur la taille du bateau, sa couleur et toute autre caractéristique qui pourrait être pertinente.
- Enfin, assurez-vous d'inclure une bonne description pour chacune de vos images. Cela donnera aux gens une meilleure compréhension de l'image et les aidera à la différencier des autres images de votre site WordPress.
Lorsque vous téléchargez une image sur votre site WordPress, vous devez inclure les informations suivantes dans le nom et la description du fichier :
- Le nom du fichier (sans l'extension .jpg)
- Les dimensions de l'image en pixels
- Le type de fichier (JPEG, PNG, GIF ou BMP)
- L'URL de l'image
- Si vous utilisez un plug-in qui fournit des fonctionnalités de gestion d'images, assurez-vous que le plug-in inclut également ces informations. Sinon, vous pouvez le saisir manuellement.
Utilisez toujours un nom pour l'image qui soit significatif et pertinent. Évitez d'utiliser des noms génériques tels que Image 2.jpg ou IMG003.jpg car ces noms ne profitent pas à l'optimisation des moteurs de recherche.
Le fichier nommé Optimize-images.jpg vous aide à obtenir un classement dans Google Images lorsque quelqu'un recherche l'expression "Optimisation des images".
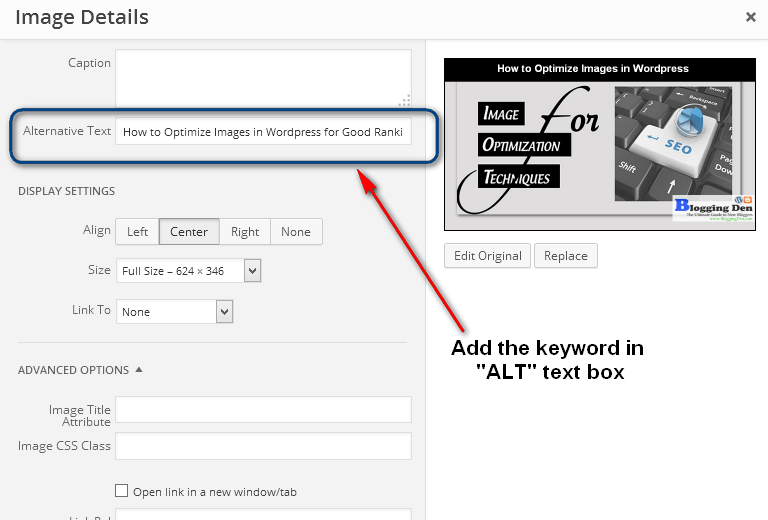
2. Écrivez toujours un bon texte alternatif
Concernant les blogs, il existe deux types de texte : le texte ALT et le HTML. Lorsque les gens veulent pouvoir lire votre blog sur un appareil mobile, ils ont besoin du texte dans leur langue maternelle. Généralement, ils ne peuvent le faire qu'en téléchargeant des images de votre blog (ou, plus probablement, d'un site Web entier). Étant donné que ces images sont d'énormes fichiers qui occupent beaucoup d'espace, la plupart des blogueurs choisissent de ne pas les utiliser à cause de cela.
Un propriétaire de site Web est responsable de s'assurer que les liens textuels sur son site fonctionnent correctement. Nous savons tous que les liens de contenu incluent des images ainsi que du texte. Cependant, si vous utilisez une balise ALT pour le référencement d'image sur un blog WordPress, l'attribut alt ne doit pas être utilisé uniquement pour l'image. Vous pouvez également l'utiliser comme lien vers la page de votre site où se trouve l'image.

Avoir un attribut « alt » est toujours fondamental. Matt Cutts en a expliqué l'importance dans une vidéo qu'il a réalisée il y a quelque temps.
3. Utilisez des descriptions et des titres appropriés
Il existe de nombreuses façons d'augmenter le classement de vos images. Cependant, créer des descriptions et des titres de haute qualité est l'un des moyens les plus efficaces. Les descriptions et les titres servent de résumé du contenu, ce qui permettra aux gens de mieux comprendre de quoi parlent vos images. Ils aident également à améliorer les résultats de la recherche d'images et aident à déterminer ce que les gens recherchent.
Le titre et la description de votre image sont les deux éléments les plus importants à prendre en compte lors de la création d'une stratégie de référencement d'image. Le titre est une brève description de l'image que vous souhaitez afficher dans les résultats des moteurs de recherche, tandis que la description est une explication détaillée de votre image. L'importance des descriptions et des titres dans le référencement d'images ne peut être surestimée.
Les balises de description sont l'un des moyens les plus efficaces de le faire, tandis que les titres sont un autre moyen efficace de décrire votre contenu et d'attirer vos lecteurs. Vous pouvez utiliser des descriptions et des titres sur votre site, mais vous devez savoir quand et comment les utiliser. .
L'interface utilisateur de WordPress est facile à utiliser car vous pouvez ajouter un titre et une description à une image que vous téléchargez. En fournissant des informations descriptives, vous pouvez aider Google à comprendre de quoi parle l'image.
4. Image de cohérence dans le contexte
Il existe plusieurs façons d'utiliser l'image Coherence dans le contexte pour un meilleur référencement d'image dans WordPress.
- La première consiste à inclure un lien vers la source de l'image sur votre site Web. Cela contribuera à améliorer le classement général de votre site Web dans les moteurs de recherche, car Google considère un contenu de qualité comme un facteur affectant le classement d'un site Web.
- Une autre façon d'utiliser l'image Coherence dans le contexte d'un meilleur référencement d'image sur WordPress consiste à l'utiliser dans le cadre de l'en-tête ou du pied de page de votre blog. Cela contribuera à augmenter les taux de clics (CTR) et les taux d'engagement, car les internautes seront plus susceptibles de visiter votre site s'ils voient des images de haute qualité sur chaque page.
- Enfin, vous pouvez utiliser des images Coherence dans vos publications et pages pour créer une expérience engageante et visuellement attrayante pour vos lecteurs. Cela les aidera à rester plus longtemps sur votre site et à faire plus d'achats dans votre magasin, ce qui est finalement ce que vous voulez !
Tout comme le nom de l'image et le texte ALT, Google utilise également le contenu de la page pour déterminer son image. Connectez donc les images et le contenu pour obtenir les meilleurs résultats dans les SERP.
Il existe plusieurs façons d'utiliser l'image Coherence dans le contexte pour un meilleur référencement d'image dans WordPress.
- Vous pouvez ajouter l'image d'arrière-plan à n'importe quel article ou page. Cela contribuera à améliorer la visibilité de l'image et facilitera son indexation par les moteurs de recherche.
- Vous pouvez utiliser le plugin Coherence pour créer des vignettes et des index personnalisés pour vos images. Cela aidera à améliorer leur classement dans les pages de résultats des moteurs de recherche (SERP).
- Vous pouvez également utiliser Coherence dans le cadre de votre stratégie de contenu pour créer des ressources visuelles de haute qualité pouvant être utilisées sur votre site Web, votre blog ou vos profils de réseaux sociaux.
- Choisissez le bon format d'image
Le choix du format d'image peut avoir un impact significatif sur la taille et la qualité de vos images. JPEG et PNG sont les deux formats les plus couramment utilisés pour les sites Web WordPress. Le JPEG convient aux photographies et aux images avec de nombreuses couleurs, tandis que le PNG est idéal pour les images avec des arrière-plans transparents ou du texte, car il offre une meilleure qualité d'image. Il est important de considérer le type d'image et son utilisation prévue avant de décider du format.
5. Utilisez des techniques de compression
Les techniques de compression peuvent réduire la taille de fichier de vos images sans compromettre la qualité. Il existe deux types de techniques de compression : sans perte et avec perte. La compression sans perte préserve toutes les données d'image, tandis que la compression avec perte supprime certaines données pour obtenir une taille de fichier plus petite. L'utilisation de techniques de compression appropriées peut avoir un impact significatif sur les temps de chargement de votre site.
6. Optimiser la qualité des images
Il y a quelques choses que vous pouvez faire pour améliorer la vitesse de chargement des images pour un meilleur référencement des images dans WordPress.
- Assurez-vous que vos images sont de haute qualité et optimisées pour le référencement. Cela signifie qu'ils doivent être suffisamment volumineux pour être visibles sur une page, avoir des tailles de fichier appropriées et être sous-titrés. Cela signifie que vous devez éviter d'utiliser des images à faible résolution qui entraîneront une mauvaise qualité d'image lorsqu'elles seront affichées sur des sites Web ou des blogs.
- Assurez-vous que vos images sont utilisées correctement dans vos messages. Les images ne doivent pas être utilisées comme seule source de contenu sur une page, mais doivent plutôt être utilisées pour compléter le texte et fournir un contexte visuel. Les images sont correctement étiquetées avec des mots-clés et d'autres métadonnées afin que les moteurs de recherche puissent les trouver facilement. Ces métadonnées incluent le nom du fichier, la taille du fichier, les dimensions et le(s) mot(s)-clé(s) que vous souhaitez cibler.
- Utilisez les balises alt et title pour indexer et trouver vos images sur les moteurs de recherche.
- Enfin, assurez-vous que vos images sont hébergées sur un serveur sécurisé où les moteurs de recherche peuvent y accéder sans être affectés par des virus ou autres logiciels malveillants.
La qualité d'image est essentielle ; essayez constamment d'utiliser des images claires, colorées et visuellement riches, pour obtenir de meilleurs classements et les SERP de Google.
7. Utilisez des plugins d'optimisation pour les images
Les plugins wordpress d'optimisation d'image peuvent simplifier et automatiser l'optimisation de vos images. Ces plugins utilisent des techniques de compression avancées pour réduire la taille du fichier des images tout en conservant leur qualité. Les plugins populaires pour l'optimisation d'image incluent Imagify, Smush et ShortPixel.

En suivant ces meilleures pratiques, vous pouvez assurer une optimisation optimale des images pour votre site WordPress, en améliorant la vitesse du site, l'expérience utilisateur et les performances globales.
8. Taille et format des images
La taille et le format des images que vous utilisez sur votre site WordPress peuvent avoir un impact significatif sur le référencement des images de votre site Web.
Assurez-vous que toutes vos images sont dans une résolution suffisamment élevée pour que Google les affiche correctement, mais suffisamment basse pour qu'elles ne prennent pas trop de place sur votre site Web.
Vous voulez également vous assurer que les images sont au bon format pour que Google les indexe correctement. Vous pouvez utiliser l'outil Google Image Search pour voir quels formats sont pris en charge par Google et lesquels donneront les meilleurs résultats dans les moteurs de recherche.
Il n'y a pas de réponse unique à cette question, car la taille et le format des images pour un meilleur référencement des images varient en fonction du thème ou du plugin que vous utilisez. Le plugin Smush est une excellente compression d'image pour les blogs WordPress.
Cependant, certaines directives générales qui peuvent aider incluent :
- Les images doivent être dimensionnées à une résolution d'au moins 300 dpi.
- Les images doivent être placées dans le bon répertoire (généralement wp-content/uploads) et nommées en fonction de l'extension de fichier (JPG, JPEG, PNG). Je recommande d'utiliser le format ".PNG" pour un chargement facile. C'est parce que ce format peut avoir une bonne qualité et une taille acceptable.
- Évitez d'utiliser des PNG transparents ou semi-transparents, car ils peuvent causer des problèmes d'indexation des moteurs de recherche.
- Utilisez des légendes si nécessaire pour fournir des informations supplémentaires sur une image.
Vous pouvez utiliser des outils comme Smush. ou le "enregistrer pour le Web" dans Photoshop pour optimiser la taille de l'image.
Conseil : utilisez le service TinyPNG pour vous aider à compresser vos PNG de grande à petite taille et faciles à charger.
Comprendre la compression d'image et son importance
La compression d'image réduit la taille d'un fichier image sans compromettre sa qualité de manière significative. Il s'agit d'un aspect crucial de l'optimisation des images et a un impact direct sur le temps de chargement du site et les performances globales.
- Les fichiers image volumineux peuvent ralentir votre site Web, contribuant ainsi à une mauvaise expérience utilisateur. Lorsqu'une image est correctement compressée, la taille de son fichier est réduite, ce qui entraîne des temps de chargement plus rapides. Cela peut considérablement améliorer la vitesse et les performances de votre site, le rendant plus convivial et accessible à votre public.
- Il existe différentes techniques pour compresser les images, y compris la compression sans perte et avec perte. La compression sans perte préserve la qualité d'une image tout en réduisant sa taille de fichier, tandis que la compression avec perte implique de sacrifier une partie de la qualité de l'image pour obtenir une réduction plus significative de la taille du fichier.
- L'utilisation efficace des techniques et des outils de compression d'images est essentielle pour optimiser le site et garantir aux visiteurs une expérience utilisateur agréable.
Choisir le bon format d'image pour WordPress
Lors du téléchargement d'images sur votre site WordPress, il est essentiel de choisir le bon format pour équilibrer la qualité de l'image et la taille du fichier. Cette section traite de deux des formats les plus populaires pour les images Web, PNG et JPEG, et propose des conseils sur lesquels utiliser et quand.
un. Format d'image PNG
Le format d'image PNG (Portable Network Graphics) est un format de compression sans perte qui prend en charge la transparence et une haute qualité d'image, ce qui le rend idéal pour les graphiques et les logos. Les fichiers PNG sont souvent plus volumineux que les fichiers JPEG, ce qui les rend plus lents à charger. Il est recommandé d'utiliser des PNG pour les images qui nécessitent un arrière-plan transparent ou lorsque votre image contient du texte ou des éléments graphiques avec des lignes ou des bords nets.
b. Format d'image JPEG
Le format d'image JPEG (Joint Photographic Experts Group) est un format de compression avec perte qui prend en charge des images de haute qualité avec des fichiers de plus petite taille, ce qui les rend plus rapides à charger. Le format JPEG fonctionne bien pour les images photographiques avec des dégradés de couleurs lisses et moins de bords nets. Cependant, les fichiers JPEG ne prennent pas en charge la transparence et peuvent perdre en qualité d'image s'ils sont trop compressés.
Lorsque vous choisissez entre les formats PNG et JPEG, tenez compte du type d'image que vous souhaitez télécharger, si elle nécessite un arrière-plan transparent, du niveau de détail de votre image et de la taille globale du fichier de l'image. Une bonne règle de base consiste à utiliser des PNG pour les graphiques et les logos et des JPEG pour les photographies.
Meilleurs plugins d'optimisation d'image pour WordPress
Lors de l'optimisation des images dans WordPress, l'utilisation de plugins WordPress d'optimisation d'image peut réduire considérablement la taille de l'image sans compromettre la qualité. Plusieurs plugins sont disponibles pour WordPress, chacun avec des fonctionnalités et des avantages uniques. Les plugins sont une alternative ; si vous optimisez vos images avant de les télécharger, vous n'aurez pas besoin d'utiliser un plugin d'optimisation d'image. Voici quelques meilleurs plugins WordPress populaires à considérer :
| Smush | Compression d'images illimitée | Compression avec perte, compression en masse, optimisation d'image WebP | Compresse et optimise les images sans perte de qualité, prend en charge tous les principaux formats d'image, offre un plan gratuit avec une compression d'image illimitée |
| CourtPixel | 100 compressions d'images par mois | Compression d'image illimitée, optimisation d'image WebP, chargement différé | Compresse et optimise les images sans perte de qualité, prend en charge tous les principaux formats d'image, offre un plan gratuit avec 100 compressions d'images par mois ShortPixel vous permet de convertir automatiquement PNG en JPG, de créer des versions WebP de vos images et d'optimiser les fichiers PDF. |
| Module d'optimisation d'image EWWW | Aucune limite de taille de fichier | Smusshing en masse, chargement paresseux, optimisation d'image WebP | Compresse et optimise les images sans perte de qualité, utilise une compression sans perte, offre un plan gratuit sans limite de taille de fichier. Il existe également des options pour la compression avec et sans perte. Le principal avantage est que EWWW n'a pas de limites sur la taille des fichiers ou le nombre d'images téléchargées. |
| Compresser WP | Compression d'images illimitée | Chargement différé, optimisation des images WebP | Compresse et optimise les images sans perte de qualité, utilise une variété de techniques de compression, offre un plan gratuit avec une compression d'image illimitée |
| Imaginer | 200 images par mois | Compression d'image illimitée, optimisation d'image WebP, chargement différé | Compresse et optimise les images sans perte de qualité, utilise la compression sans perte, offre un plan gratuit avec 200 compressions d'images par mois. Imagify est compatible avec WooCommerce, NextGen Gallery et d'autres plugins populaires, ce qui le rend idéal pour les sites avec beaucoup d'images qui doivent être compressées. Imagify est un plugin de compression d'image pour WordPress qui possède le module Paramètres le plus beau de cette liste. |
Le meilleur plugin gratuit d'optimisation d'image WordPress est EWWW Image Optimizer. Si vous souhaitez optimiser, cette méthode vous aide à économiser de l'espace disque sur votre compte d'hébergement WordPress, et elle garantit l'image la plus rapide avec la meilleure qualité puisque vous examinez manuellement chaque image. Dans l'ensemble, toutes ces options d'optimisation d'image WordPress sont excellentes à leur manière et contribueront à accélérer votre site WordPress.
Optimiser les images avec un plugin d'optimisation d'image
Après avoir installé votre plugin d'optimisation d'image préféré, l'optimisation des images devient automatisée. Le plugin compressera et redimensionnera les images lors du téléchargement, garantissant que les images sont optimisées sans compromettre la qualité.
Cependant, certains plugins peuvent nécessiter une configuration supplémentaire pour optimiser les images existantes dans votre médiathèque WordPress.
Le plugin peut vous aider à compresser des images en masse ou à optimiser de nouveaux fichiers lorsque vous les téléchargez sur WordPress. Il est important de noter que même si les plug-ins de compression d'image peuvent réduire considérablement la taille de l'image, ils peuvent ne pas convenir à tous les types de sites Web.
Des techniques d'optimisation manuelle peuvent être nécessaires pour garantir la meilleure qualité et les meilleures performances si vous avez un site Web avec de nombreuses images haute résolution ou des graphiques complexes.
Techniques pour optimiser les images avant de les télécharger sur WordPress
L'optimisation des images pour le Web avant de les télécharger sur WordPress peut réduire considérablement la taille du fichier, améliorer la vitesse du site et améliorer l'expérience utilisateur. Voici quelques techniques pour améliorer la vitesse de chargement des images avant de les télécharger :
un. Redimensionner les images
Une technique courante consiste à redimensionner les images à la taille à laquelle elles seront affichées sur le site Web. Il réduit la taille du fichier et élimine le besoin pour WordPress de redimensionner les images sur votre site.
b. Compresser les images
Une autre technique efficace consiste à compresser les images sans compromettre la qualité. Vous pouvez utiliser un outil de compression d'image tel qu'Adobe Photoshop ou des outils en ligne comme TinyPNG ou Compressor.io pour réduire la taille de l'image tout en maintenant la qualité.
Conseil : visez à maintenir la taille du fichier image en dessous de 100 Ko ou aussi faible que possible sans compromettre la qualité
c. Utiliser des noms de fichiers descriptifs
Fournissez des noms de fichiers descriptifs pour vos images qui reflètent fidèlement leur contenu. Il aide les moteurs de recherche à comprendre l'image et aide les utilisateurs malvoyants qui s'appuient sur des lecteurs d'écran pour accéder à votre contenu.
d. Optimiser le format d'image
Choisir le bon format d'image peut également avoir un impact significatif sur la taille du fichier. Par exemple, JPEG convient mieux aux photographies et aux images complexes, tandis que PNG convient mieux aux graphiques et aux images avec moins de couleurs.
N'oubliez pas que les images JPEG ont tendance à compresser les images et à perdre en qualité, tandis que les images PNG sont plus grandes mais conservent leur qualité. Le format d'image idéal dépendra du contenu et du contexte de l'image.
Conseil de pro : utilisez le format JPEG pour les images complexes et le format PNG pour les images transparentes et les graphiques simples.
En mettant en œuvre ces techniques, vous pouvez réduire considérablement la taille du fichier image et optimiser vos images pour WordPress, en améliorant la vitesse du site et en améliorant l'expérience utilisateur.
Optimiser les images après le téléchargement dans WordPress
Une fois que vous avez téléchargé vos images sur WordPress, vous pouvez toujours utiliser plusieurs techniques pour les optimiser.
- L'un des moyens les plus populaires d'optimiser les images après le téléchargement consiste à utiliser des plugins de compression d'image pour WordPress. Ces plugins peuvent automatiquement compresser et redimensionner vos images sans perte de qualité.
- Un plugin hautement recommandé est le nouvel optimiseur d'image. Ce plugin peut améliorer le référencement à la volée lorsque vous les téléchargez et optimisez vos images existantes. Vous devez le connecter à votre site WordPress et configurer les paramètres. Une fois cela fait, le plugin optimisera automatiquement vos images wordpress en arrière-plan, en veillant à ce qu'elles soient aussi petites que possible sans affecter leur qualité.
- Une autre façon de rendre les images plus visibles après le téléchargement consiste à les redimensionner manuellement. Vous pouvez utiliser un logiciel d'édition comme Adobe Photoshop ou GIMP pour redimensionner vos images à une résolution inférieure. Cela réduira la taille du fichier et accélérera le chargement de l'image.
- De plus, vous pouvez utiliser des techniques de compression telles que la compression avec ou sans perte pour réduire davantage la taille du fichier. La compression avec perte supprime certaines données d'image, tandis que la compression sans perte compresse les données sans perdre aucune information.
Cependant, il est important de noter qu'une compression excessive peut entraîner une diminution de la qualité de l'image. Par conséquent, il est crucial de trouver le bon équilibre entre la taille du fichier et la qualité de l'image.
Le rôle du Lazy Loading dans l'optimisation d'image
Le chargement différé est une technique efficace pour optimiser les images pour WordPress. Il retarde le chargement des images jusqu'à ce qu'elles deviennent visibles sur l'écran de l'utilisateur. Ce faisant, le chargement différé réduit le temps de chargement initial de la page, ce qui accélère le rendu de la page et améliore l'expérience utilisateur.
- Le chargement différé fonctionne en divisant la page en sections plus petites, où seule la section visible charge les images. Lorsque l'utilisateur fait défiler vers le bas, de nouvelles images dans la section visible se chargent et le processus se répète.
- Cette technique permet de conserver la bande passante et de réduire le nombre de requêtes HTTP, ce qui accélère les temps de chargement.
En plus d'améliorer la vitesse du site, le chargement différé est également bénéfique pour l'optimisation du référencement. Les moteurs de recherche donnent la priorité aux sites Web à chargement rapide et les récompensent avec de meilleurs classements de recherche.
En utilisant la technique du lazy load, vous pouvez booster les performances de votre site web et améliorer sa visibilité sur les moteurs de recherche.
Équilibrer la qualité de l'image et la taille du fichier dans WordPress
L'optimisation des images pour votre site WordPress implique de trouver le bon équilibre entre la qualité de l'image et la taille du fichier. Envisagez d'utiliser des techniques de compression et de sélectionner le format d'image approprié pour atteindre cet équilibre.
Il existe deux types de techniques de compression : la compression sans perte et la compression avec perte. La compression sans perte réduit la taille du fichier sans affecter la qualité de l'image, tandis que la compression avec perte réduit la taille du fichier en supprimant certaines données d'image, ce qui entraîne une légère perte de qualité.
La compression sans perte est la meilleure option si le maintien de la meilleure qualité d'image possible est crucial. Cependant, si la réduction de la taille du fichier est la priorité, la compression avec perte convient.
Lorsque vous choisissez un format d'image, tenez compte de l'image elle-même et de son utilisation prévue. Le format PNG est plus adapté aux images avec des arrière-plans transparents, comme les logos. Cependant, le format JPEG est une meilleure option si l'image a beaucoup de couleurs et une large gamme de valeurs tonales.
Vous devez utiliser un plug-in de compression d'image pour équilibrer efficacement la qualité de l'image et la taille du fichier. Ces plugins vous permettent de compresser des images sans compromettre leur qualité. Certaines options populaires incluent ShortPixel, Smush et Imagify.
L'impact de l'optimisation des images sur la vitesse du site WordPress
L'optimisation des images est cruciale pour améliorer la vitesse et les performances de votre site WordPress. La taille et la qualité de vos images peuvent affecter de manière significative le temps de chargement de votre site, l'expérience utilisateur et le classement des moteurs de recherche.
En optimisant vos images, vous pouvez réduire leur taille sans compromettre leur qualité, ce qui se traduit par des temps de chargement de page plus rapides et une expérience utilisateur plus fluide.
En plus de réduire la taille de l'image, le chargement différé peut améliorer la vitesse du site en ne chargeant les images qu'en cas de besoin plutôt qu'en une seule fois. Si votre thème WordPress prend en charge cette fonctionnalité, l'activation du chargement différé est un moyen simple et efficace d'améliorer les performances du site.
Lors de l'optimisation de vos images, il est important de trouver le bon équilibre entre la qualité de l'image et la taille du fichier. L'utilisation de techniques de compression sans perte peut maintenir la qualité de l'image tout en réduisant la taille du fichier, tandis que la compression avec perte peut encore réduire la taille du fichier au prix d'une légère dégradation de la qualité.
L'optimisation de vos images est cruciale pour améliorer la vitesse et l'expérience utilisateur de votre site WordPress. Suivre les meilleures pratiques et utiliser des outils d'optimisation d'image peut améliorer les performances de votre site, satisfaire les visiteurs et améliorer votre classement dans les moteurs de recherche.
Foire aux questions (FAQ)
Comment puis-je optimiser les images pour WordPress afin d'améliorer la vitesse du site ?
L'optimisation des images pour votre site Web WordPress est cruciale pour augmenter la vitesse du site et améliorer l'expérience utilisateur. Voici quelques conseils pour optimiser efficacement vos images :
Pourquoi l'optimisation des images est-elle importante pour mon site WordPress ?
L'optimisation des images améliore considérablement la vitesse du site, l'expérience utilisateur et les performances globales de votre site Web WordPress. En réduisant la taille des fichiers de vos images, vous pouvez assurer des temps de chargement plus rapides et une navigation plus fluide pour vos visiteurs.
Quelles sont les meilleures pratiques pour optimiser les images dans WordPress ?
Lors de l'optimisation des images dans WordPress, il est essentiel de suivre ces bonnes pratiques : – Choisissez le bon format d'image, tel que JPEG ou PNG, en fonction de vos besoins spécifiques. – Utilisez des techniques de compression pour réduire la taille du fichier sans compromettre la qualité de l'image. – Utilisez des plugins d'optimisation d'image pour automatiser le processus d'optimisation et maximiser l'efficacité.
Qu'est-ce que la compression d'image et pourquoi est-elle importante pour optimiser les images ?
La compression d'image fait référence à la réduction de la taille de fichier d'une image sans affecter de manière significative sa qualité visuelle. It is essential for optimizing images, as smaller file sizes lead to faster load times and improved site performance.
How do I choose the right image format for WordPress?
Consider your specific requirements when selecting an image format for WordPress. JPEG is suitable for photographs and complex images, while PNG works well for transparent graphics and images. It's important to balance image quality and file size for optimal performance.
How can image optimization plugins help me in WordPress?
The optimization plugins offer features and benefits that simplify optimizing images in WordPress. They automate tasks such as resizing, compressing, and optimizing images, ensuring optimal performance without compromising quality. Popular plugins like ewww image optimizer can be used to optimize images after uploading them to WordPress.
What techniques can I use to optimize images before uploading them to WordPress?
Before uploading images to WordPress, the following techniques are recommended: – Resize images to the appropriate dimensions for your website. – Compress images without compromising quality. – Use tools or software to maintain image quality while reducing file size.
Final words on optimize images for wordpress
In conclusion, optimizing images for WordPress is crucial for improving site speed, user experience, and overall performance. Following the best practices outlined in this article, such as choosing the right image format, compressing images, and utilizing image optimization plugins, you can significantly boost your site's speed and provide a seamless user experience.
It is also important to balance image quality and file size when optimizing images and consider lazy loading as a technique to enhance site performance further. By prioritizing image optimization, you can ensure that your WordPress site runs efficiently and maintains a competitive edge.
