PWA officiel pour Shopware 6 : Comment rendre vos clients WOW en 2022 ?
Publié: 2021-12-01Contenu
- Définition de PWA et pourquoi l'utiliser ?
- Performances rapides
- Petite taille d'application
- Déconnecté de travail
- Aucune installation, mise à niveau ou publication sur l'App Store n'est nécessaire
- Convivialité SEO
- Compatibilité entre navigateurs et entre appareils
- Développement et maintenance moins chers
- Sécurité
- Avantages de Shopware PWA
- Inconvénients de Shopware PWA
- Exemples d'applications Web progressives et leurs résultats marketing
- AliExpress
- Forbes
- Lancôme
- Qu'est-ce qui rend Shopware PWA unique ?
- Créativité illimitée
- Conçu pour la complexité au niveau de l'entreprise
- Pile technologique
- Intégration rapide
- Vue Storefront : Top vitrine PWA pour Shopware 6
- Qu'est-ce que Vue Storefront ?
- Pourquoi utiliser Vue Storefront comme PWA pour la version 6 de Shopware ?
- Installation de PWA sur Shopware 6
- Pourquoi devriez-vous envisager la mise en œuvre de PWA ?
La frontière entre les sites Web et les applications natives s'estompe pour le commerce électronique mobile. Créer une application mobile pour votre entreprise de commerce électronique puis inciter les utilisateurs à la télécharger n'est plus pertinent. Pourquoi? Parce que les PWA (progressive web apps) sont apparues et qu'elles combinent les avantages des sites Web et des applications natives. Bien que les PWA pour Magento 2 soient apparus plus tôt, les magasins Shopware peuvent déjà être transformés avec succès en PWA. Et avec la sortie du PWA officiel pour Shopware 6, c'est devenu beaucoup plus facile.
Parlons-en Avez-vous un projet en tête?
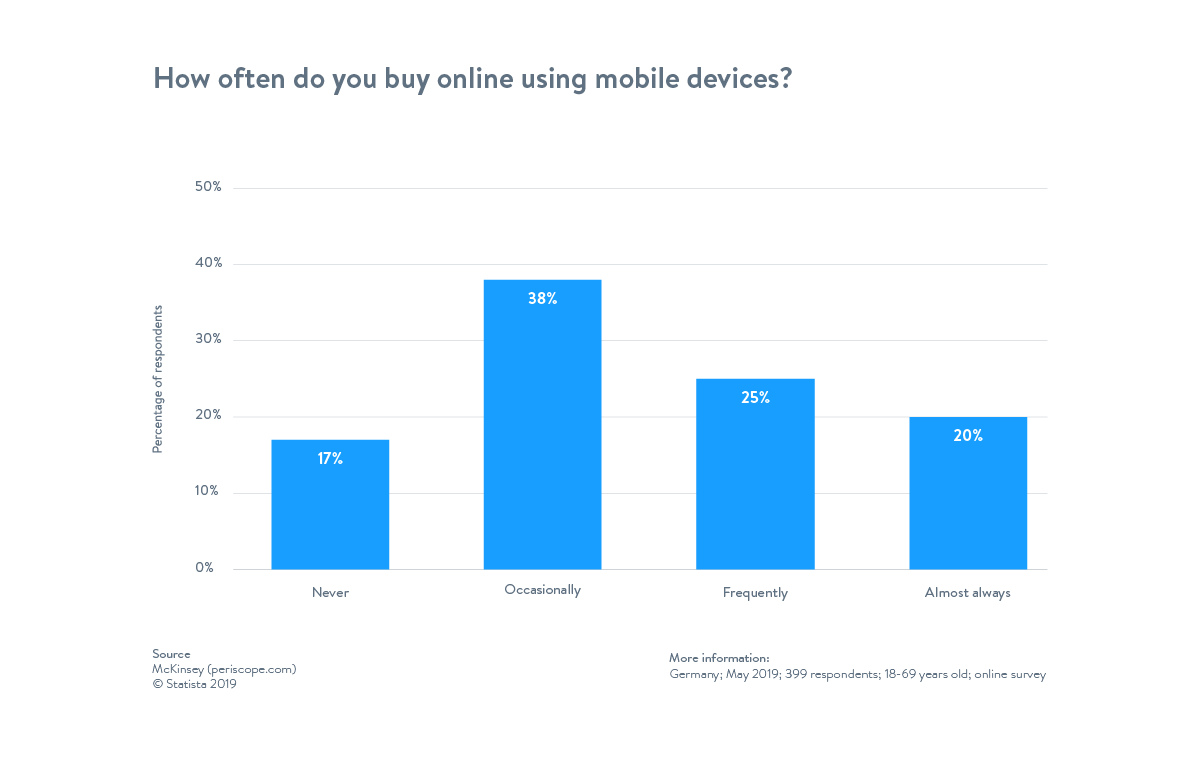
Le nombre de clients mobiles ne cesse d'augmenter. Sur l'image ci-dessous de Statista, vous pouvez voir que 25 % des utilisateurs effectuent fréquemment des achats via des appareils mobiles, tandis que 20 % le font presque toujours. Cependant, si votre site Web de commerce électronique n'est pas adapté aux mobiles, il est peu probable que les clients téléchargent une application native uniquement pour acheter un produit. Pour maximiser vos profits, vous avez besoin d'une technologie qui offre une expérience utilisateur pratique sur chaque appareil.

Source de l'image : Articles de magasin
Dans cet article, nous expliquerons ce qu'est l'application PWA et révélerons les avantages qu'elle apporte à votre entreprise. En outre, nous vous parlerons de la plate-forme PWA la plus éprouvée sur le marché pour la création de front-ends - la Vue Storefront qui sert de PWA native Shopware 6. Ainsi, vous découvrirez les gains de son intégration au site e-commerce Shopware.
Définition de PWA et pourquoi l'utiliser ?
L'application Web progressive est apparue pour la première fois en 2015. Pour faire court, c'est un mélange de sites Web (ou d'applications Web) et d'applications mobiles. Ils combinent les fonctionnalités fournies par les navigateurs Web pour offrir l'expérience native des applications mobiles.
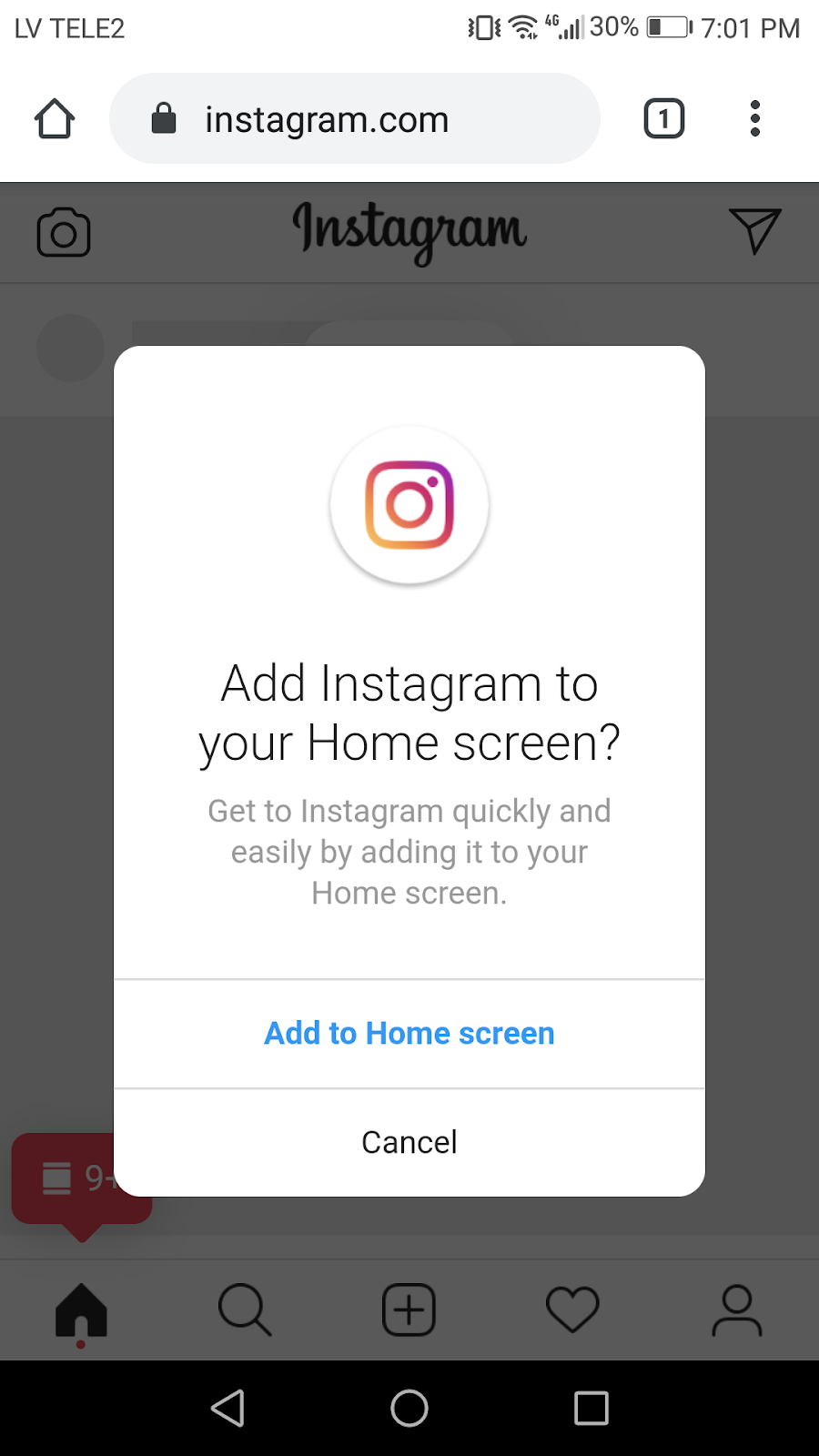
Alors, qu'est-ce que la PWA ? PWA a tous les signes d'un site Web régulier. Ils peuvent être ouverts dans un navigateur sur chaque appareil disposant d'une connexion Internet. Ils ont une URL et peuvent être trouvés dans les moteurs de recherche. Et vous avez probablement déjà vu une PWA auparavant, mais vous ne le saviez pas. Par exemple, saviez-vous qu'Instagram, Tinder ou Pinterest sont désormais des PWA ?
La différence entre les PWA et les sites Web ou applications Web classiques est la suivante. Lorsque vous ouvrez une PWA dans un navigateur mobile, vous avez l'impression d'avoir ouvert une application native. De plus, vous n'avez même pas besoin de télécharger une application pour le faire ! Cependant, une PWA vous proposera de l'ajouter à l'écran d'accueil et donc de l'installer en tant qu'application sur votre appareil. Une fois que vous l'avez fait, il n'y aura pas d'interface utilisateur de navigateur afin que vous puissiez profiter de l'expérience de l'application native.

Source de l'image : Googleusercontent
Les applications PWA offrent de grandes opportunités pour toutes les organisations existantes sur le Web, y compris les magasins de commerce électronique. Allons maintenant plus loin pour en savoir plus sur les avantages des PWA révolutionnaires pour votre entreprise.
Performances rapides
Selon les benchmarks de vitesse de page de Google, 53% des utilisateurs quitteront votre e-Store si son temps de chargement est supérieur à 2 secondes.
En revanche, les PWA sont incroyablement rapides, donc si vous les choisissez, vous pouvez oublier tout souci lié à la vitesse de chargement des pages. En bref, ils utilisent un fichier Service Worker JS supplémentaire pour mettre en cache les données. Par exemple, Vue Storefront, qui est un PWA officiel pour Shopware 6 dont nous parlerons plus loin, a atteint une vitesse de chargement du catalogue de la boutique en ligne de 0,1 seconde.
Petite taille d'application
Les applications natives consomment une quantité décente d'espace disque. Ils peuvent peser plus de 100 mégaoctets. Et nous parions qu'aucun utilisateur n'aime polluer son espace mémoire avec des applications qu'il utilise rarement, par exemple une fois par semaine. C'est pourquoi les utilisateurs suppriment fréquemment les applications aussi rapidement qu'ils les téléchargent. C'est parce que beaucoup d'entre eux veulent utiliser la mémoire de l'appareil pour l'audio, les images, la vidéo et d'autres contenus multimédias.
Les sites Web correctement développés devraient peser peu. Si nous ne prenons pas en compte les vidéos et les images, leur taille peut être inférieure à 100 kilo-octets.
Les PWA résolvent efficacement le problème des applications natives très consommatrices. Ils consomment beaucoup moins d'espace de stockage. Regardons Twitter qui est récemment devenu un PWA.
Taille PWA | Taille de l'application Android | Taille de l'application iOS |
600 Ko | 23,5 Mo | 116,5 Mo |
C'est 39 fois la réduction de taille par rapport à l'application Android et 194 fois par rapport à celle d'iOS.
Déconnecté de travail
Les applications Web progressives peuvent accéder aux données pré-cachées, qu'elles aient ou non une connexion Internet. Ainsi, les utilisateurs peuvent parcourir les produits et les commander hors ligne. Les marchandises commandées sont envoyées au serveur, une fois la connexion Internet rétablie. Cela rend l'expérience utilisateur transparente. Le processus d'achat ne sera pas interrompu en cas de mauvaise connexion Internet ou d'absence de connexion du tout.
Lisez aussi : Suivez ces conseils si vous devez choisir une société de développement Web fiable
Aucune installation, mise à niveau ou publication sur l'App Store n'est nécessaire
La publication de votre application sur les boutiques d'applications populaires est une étape incontournable si vous avez besoin de la rendre accessible au public. Cela prend du temps. À l'inverse, les utilisateurs doivent également télécharger, installer une application et la mettre à jour occasionnellement. Cependant, l'application Web progressive est plutôt une application Web à la base, ce qui vous soulage, vous et vos clients, de tout cela.
Convivialité SEO
Bien que PWA fournisse une interface utilisateur d'application native ainsi que des capacités, il s'agit toujours d'une page Web. Par conséquent, il sera indexé par les moteurs de recherche et pourra être partagé par les utilisateurs. De plus, Google classe plus haut les sites qui ont une vitesse de chargement plus rapide. Ainsi, en incorporant le logiciel PWA dans votre boutique en ligne, plus d'utilisateurs pourront le trouver.
Dinarys est un expert en développement d'activité e-commerce. Si vous avez besoin d'un conseil gratuit sur la mise en œuvre de PWA pour votre entreprise, n'hésitez pas à nous écrire un message.
Compatibilité entre navigateurs et entre appareils
Les applications Web progressives fonctionnent parfaitement sur tous les navigateurs et appareils que vous utilisez - ordinateur de bureau, smartphone, tablette, etc. Tout comme les applications mobiles natives, elles peuvent interagir avec les composants internes de votre appareil, par exemple l'appareil photo, les capteurs GPS, etc.
Lisez aussi : Comment optimiser la page de paiement pour augmenter vos ventes
Développement et maintenance moins chers
Si vous décidez de développer une application pour iOS et une pour Android, vous devrez dépenser environ deux fois plus. En revanche, la technologie PWA utilise une seule base de code mais fonctionne à la fois sur Android et iOS.
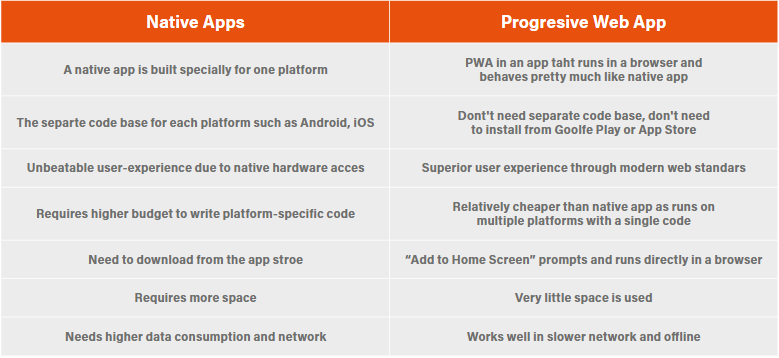
Pour résumer les différences entre les PWA et les applications natives, regardez l'image ci-dessous :

Les différences entre les applications Web natives et progressives
Sécurité
Les applications Web progressives, par défaut, doivent être servies à partir de serveurs certifiés SSL, en utilisant le protocole HTTPS. C'est le seul moyen de faire fonctionner les Service Workers et nous ne pouvons être sûrs que via HTTPS que les données transmises entre le navigateur et les API sont cryptées de manière sécurisée. Avec l'application Web progressive Shopware, vous obtiendrez le plus haut niveau de sécurité, car toutes les données sont transmises via HTTPS. Ainsi, en utilisant Shopware PWA, vous n'avez pas à vous soucier de la sécurité et de tout.
Parlons-en Avez-vous un projet en tête?
Avantages de Shopware PWA
Alors que les grandes marques mondiales ouvrent avec succès la technologie PWA pour elles-mêmes, les propriétaires d'entreprises du secteur du commerce électronique peuvent se demander comment l'outil peut bénéficier à leurs entreprises. Les applications Web progressives deviennent de plus en plus populaires pour diverses raisons. Les principaux incluent les suivants :
- Fiabilité. Les PWA fonctionnent de manière fluide et efficace, même avec une mauvaise connexion Internet ou hors ligne.
- La rapidité. Les PWA garantissent des performances élevées lors du traitement du contenu. La technologie PWA permet une réaction beaucoup plus rapide aux requêtes des utilisateurs que les sites Web classiques.
- Fidélisation des utilisateurs à long terme. Les PWA fournissent des fonctionnalités essentielles qui répondent efficacement aux besoins des utilisateurs. Les clients peuvent profiter des opportunités avancées et promouvoir leurs activités à long terme.
- Les utilisateurs peuvent télécharger des applications PWA sur leurs smartphones, tablettes, ordinateurs portables ou ordinateurs de bureau. Presque tous les systèmes d'exploitation prennent en charge PWA.
- Les utilisateurs n'ont pas besoin de télécharger ou d'installer une PWA. Contrairement à une application mobile native, les mises à jour sont également installées automatiquement.
- Les marchands en ligne n'ont pas besoin de dépenser une somme énorme pour les applications mobiles, car un seul PWA peut fonctionner à la fois sur les appareils iOS et Android.
- Par rapport aux applications mobiles natives, les PWA sont de taille assez petite car elles exploitent efficacement la puissance du navigateur. Ainsi, il en résulte une installation rapide, car tous les composants nécessaires sont déjà installés dans le cache lorsque l'utilisateur charge le site Web pour la première fois.
- La stratégie de mise en cache et Service Worker garantissent un accès hors ligne à la ressource.
- Depuis 2019, PWA peut être installé de deux manières : en contournant les magasins d'applications ou via des magasins d'applications tels que Google Play Store, Apple App Store, etc.
- Les notifications contextuelles et l'accès hors ligne, ainsi que toutes les autres fonctionnalités PWA fonctionneront sans installer l'application.
Comme nous l'avons déjà mentionné, PWA est un mélange d'un site Web et d'une application traditionnels. Par conséquent, il offre les avantages combinés des deux systèmes. Les technologies utilisées dans Shopware PWA incluent JavaScript, CSS et HTML. Les sites Web PWA ressemblent à un site typique, mais fonctionnent comme des applications mobiles lorsqu'ils sont ouverts via un navigateur. Il convient de noter qu'un site Web ou une page distincte peut être ajouté à l'écran de n'importe quel appareil, qu'il s'agisse d'un smartphone, d'une tablette ou d'un PC, et activer les notifications push à l'aide de fonctionnalités avancées.
Les fonctions de PWA varient, cependant, elles prennent en charge les fonctionnalités critiques, y compris l'accès hors ligne. Un excellent exemple de cette fonction est Google Docs qui est généralement un service en ligne mais qui peut également être disponible pour des opérations hors ligne.
Les fonctionnalités des applications mobiles sont particulièrement utiles pour les entreprises de commerce électronique, car le nombre croissant d'achats est effectué via des appareils mobiles. Ainsi, 25% des clients utilisent fréquemment des appareils mobiles pour leurs achats. Par conséquent, les commerçants ayant déjà un nombre élevé de ventes via des appareils mobiles ou prévoyant d'étendre ce type de ventes devraient envisager de mettre en œuvre PWA. De plus, PWA serait une solution parfaite si une entreprise de commerce électronique connaît de faibles taux de conversion mobile en raison de problèmes d'utilisabilité.
Inconvénients de Shopware PWA
Voici les problèmes auxquels vous pourriez être confronté après la mise en œuvre de la PWA :
- Actuellement, certains systèmes d'exploitation, navigateurs ou appareils ne prennent en charge que des fonctionnalités PWA partielles.
- Les fonctionnalités hors ligne sont limitées.
- Vous ne pouvez pas tirer pleinement parti d'iOS car la version du système doit être 11.3+. De plus, il existe des restrictions pour des fonctionnalités telles que Siri, les paiements intégrés à l'application, etc.
- PWA augmente parfois la consommation de la batterie.
Exemples d'applications Web progressives et leurs résultats marketing
Voici quelques-uns des résultats d'engagement des utilisateurs des meilleures applications Web progressives créées par des marques célèbres.
AliExpress
AliExpress est une place de marché internationale en ligne. Le nombre de leurs clients mobiles augmente trois fois plus vite que les utilisateurs d'autres appareils. Cette entreprise souhaitait que son site Web interagisse bien avec les utilisateurs et fonctionne aussi rapidement que son application mobile.
A lire également : Comment créer une place de marché de gros en ligne
Ils souhaitaient également utiliser le Web mobile comme outil pour attirer l'attention sur leur application mobile. Plus tard, AliExpress a découvert qu'inciter les utilisateurs à installer l'application mobile est une tâche compliquée et coûteuse. Par conséquent, ils ont trouvé la solution pour développer une PWA multi-navigateurs afin de bénéficier à la fois des avantages des applications mobiles natives et de la large portée offerte par les sites Web.

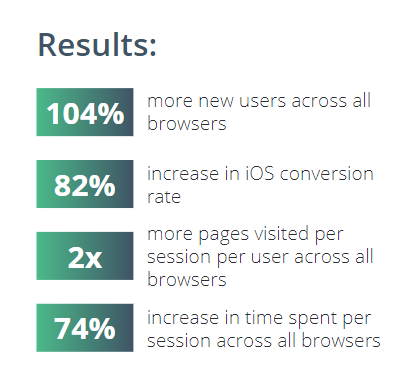
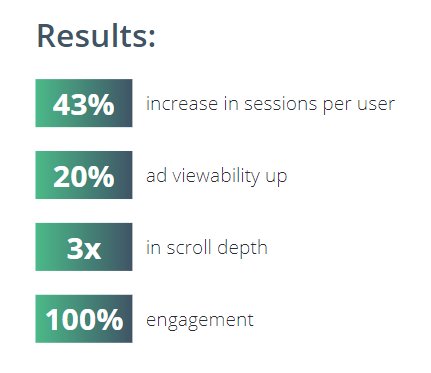
Comme vous pouvez le voir ci-dessous, AliExpress a presque doublé ses taux d'engagement. Ils ont acquis +104 % de nouveaux utilisateurs et amélioré leurs taux de conversion sur iOS de 82 %. En raison de l'amélioration de la convivialité, leurs clients ont également commencé à regarder 2 fois plus de pages par session et à passer 74 % de temps en plus par session.

Source de l'image : Divante
Forbes
Forbes est un magazine économique de renommée mondiale publié toutes les deux semaines. L'entreprise souhaitait développer une PWA pour améliorer la convivialité pour les utilisateurs mobiles. En particulier, ils voulaient que leur site Web fonctionne plus rapidement et offre plus de personnalisation.
Avec l'aide de PWA, Forbes a effectivement atteint les objectifs susmentionnés. Le temps de chargement de leur site Web était de 3 à 12 secondes. Maintenant, ce n'est que 0,8 seconde ! Forbes a également modifié la conception de son site dans un nouveau format qui s'appuie sur la mise en page des histoires de Snapchat.
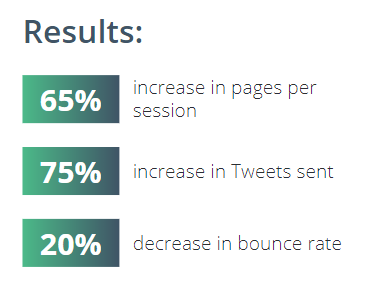
Les résultats après la mise en œuvre d'une PWA n'ont pas attendu longtemps. Leurs utilisateurs ont commencé à visiter Forbes plus souvent et à lire davantage. De plus, les publicités sont devenues plus visibles. Regardez les chiffres dans l'image ci-dessous.

Source de l'image : Divante
Un réseau social mondialement connu souhaitait faire en sorte qu'une PWA réengage les utilisateurs de son site Web sur mobile. Ils devaient implémenter des notifications push et les faire fonctionner comme dans les applications natives. Cela signifie que les utilisateurs peuvent les recevoir même lorsque le navigateur est fermé.
En faisant du site une PWA, leur application a commencé à consommer moins de données grâce à l'utilisation maximale de la mise en cache. De plus, PWA entreprend une optimisation des images pour réduire leur taille et les aider à se charger plus rapidement. Twitter fournit également le mode économiseur de données pour permettre aux utilisateurs de gérer le moment où l'application télécharge des fichiers multimédias. Le réseau social a commencé à fonctionner plus rapidement, à fonctionner dans des conditions de vitesse Internet médiocres et à consommer moins de trafic mobile. La PWA a aidé Twitter à augmenter l'engagement des utilisateurs et à diminuer le taux de rebond.

Source de l'image : Divante
Lancôme
Lancôme est un fabricant et distributeur international de parfums et cosmétiques de luxe en provenance de France. Le nombre de leurs utilisateurs mobiles augmentait régulièrement. Cependant, les taux de conversion sur mobile étaient nettement inférieurs à ceux sur ordinateur. Les clients de Lancome ont été confrontés à de nombreuses nuisances lors du processus d'achat mobile.
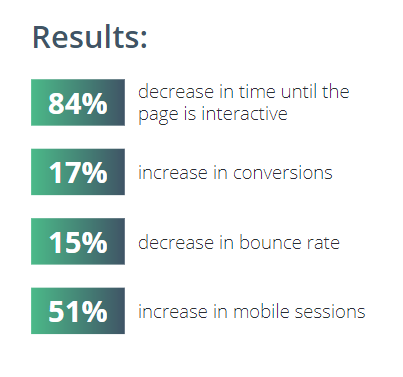
Lancome a décidé de transformer son site en PWA pour améliorer ses taux de conversion et offrir une expérience utilisateur spectaculaire. Voici les résultats qu'ils ont réussi à obtenir :

Source de l'image : Divante
Qu'est-ce qui rend Shopware PWA unique ?
Voici les avantages que vous pourriez tirer de la mise en place de Shopware PWA :
Créativité illimitée
L'interface Shopware PWA est très flexible et a été développée à l'aide d'une puissante bibliothèque d'interfaces utilisateur, permettant des conceptions et des fonctionnalités créatives sans aucune restriction. En utilisant Shopware PWA, vous pouvez créer un design sans vous soucier du backend et améliorer l'expérience utilisateur globale.
Conçu pour la complexité au niveau de l'entreprise
Il y a un besoin de fonctionnalités complexes, avec un temps de chargement de page minimum (moins d'une seconde) et une interface intuitive. Le Shopware PWA a été construit en tenant compte de toutes ces choses et vous permet d'intégrer votre WMS pour le suivi des commandes ou le système PIM pour les produits.
Pile technologique
L'application Vue.js s'exécute au-dessus de Nuxt.js, ce qui rend le développement frontal très convivial. Shopware PWA a été conçu à partir de zéro pour intégrer les dernières technologies frontales et les meilleures pratiques suivies par la communauté Vue.js.
Intégration rapide
Les experts en marketing ou les responsables commerciaux utilisent des outils dans lesquels ils sont à l'aise pour gérer soit le contenu, l'hyper-personnalisation, sur les pages produits, soit le suivi du comportement des utilisateurs tout au long du parcours client. Vous pouvez facilement intégrer ces outils dans Shopware PWA.
Vue Storefront : Top vitrine PWA pour Shopware 6
Vue Storefront est le premier PWA exclusif pour Shopware 6. La solution a été créée dans le framework Web renommé Vue.js. Vous pouvez l'implémenter indépendamment de la plate-forme et créer un lien vers différents backends via l'API. Une description détaillée de la PWA est disponible plus loin dans l'article.
Parlons-en Avez-vous un projet en tête?
Qu'est-ce que Vue Storefront ?
Vue Storefront est un framework PWA open source progressif pour le commerce électronique. Il est destiné à créer une interface utilisateur de boutique en ligne et est compatible avec n'importe quel backend (comme le backend Shopware ou Magento). Puisqu'il apporte tous les avantages de la PWA, il est également utilisé comme un outil pour améliorer l'expérience d'achat et l'engagement des utilisateurs. À partir d'avril 2017, sa popularité augmente rapidement parmi les propriétaires et les développeurs de boutiques en ligne. En raison de la communauté de développement croissante et du code open source, Vue Storefront reçoit des tests et des correctifs de code dans un court délai.
Quelques chiffres sur le projet Vue Storefront :
- Plus de 6000 étoiles sur GitHub.
- A reçu la récompense Produit du jour.
- A reçu le prix "Innovation for e-commerce" à l'Expo de Berlin 2019.
- Plus de 2000 développeurs sur la chaîne Slack.
- Plus de 180 contributeurs actifs dans 18 fuseaux horaires.
- 50+ partenaires officiels.
- Se classe 2e dans les meilleurs référentiels Magento sur GitHub.
- Se classe 7e dans les meilleurs référentiels de commerce électronique sur GitHub.
Vue Storefront est basé sur une architecture de commerce électronique sans tête. Cela signifie que le front-end et le back-end d'une boutique en ligne sont séparés l'un de l'autre. Vue Storefront gère la partie frontale et prend en charge l'intégration avec divers back-ends, notamment Shopware, Magento, Spree, Episerver, Coreshop, etc. L'avantage de l'architecture sans tête est que vous pouvez remplacer le back-end de votre magasin à tout moment. Par exemple, vous pouvez migrer de Magento 1 vers Magento 2, et aucune modification n'est apportée au front-end.
Vue Storefront est la seule vitrine PWA éprouvée sur le marché. Plus de 20 projets PWA pour des marques célèbres ont été développés en l'utilisant. Parmi eux figurent Tally Weijl, Danone Direct, Philip Stein, Klebefieber, Gasto Hero et d'autres.
Vue Storefront peut considérablement augmenter les mesures cruciales du commerce électronique. Voici les indicateurs record que les clients ont atteints en utilisant cette plate-forme PWA :
- Augmentation de 60 % de l'engagement des utilisateurs sur mobile.
- Vitesse de chargement des pages de 0,12 ms lorsqu'il est combiné avec la plate-forme cloud Heroku.
- Vitesse de chargement des pages de 2s même en 2G.
- 90 % de réduction de la taille de l'application par rapport à une application Android native
- Le magasin Vue Storefront avec le plus grand trafic gère plus de 10 millions d'utilisateurs par mois.
- La plus grande base de données connectée à Vue Storefront contient plus d'un million de produits.
Pourquoi utiliser Vue Storefront comme PWA pour la version 6 de Shopware ?
La mise à jour Shopware 6 a été entièrement repensée et a reçu une toute nouvelle base technologique. Les changements sont si drastiques que le fabricant ne peut pas proposer d'outil de migration "en un clic" pour passer de Shopware 5 à Shopware 6.
Parmi les changements majeurs dans les technologies Shopware de la version 6, il y a l'intégration de l'approche API-first. Il simplifie la connexion de logiciels tiers à Shopware pour contrôler et automatise toutes les fonctionnalités de la boutique via diverses API. Par conséquent, la mise à jour de Shopware 6 permet de connecter divers frontaux de boutique en ligne ainsi que des canaux de vente. Et c'est pourquoi Vue Storefront est devenu compatible avec Shopware.
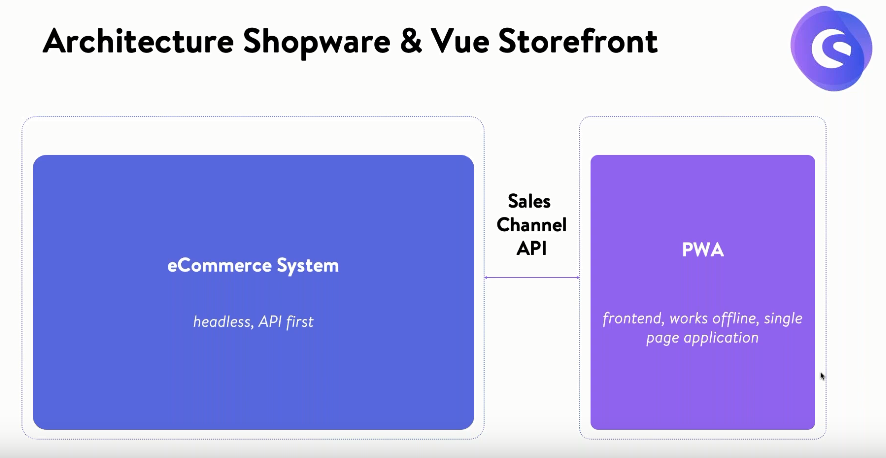
Vue Storefront est une infrastructure d'application Web progressive native pour Shopware 6. Vue Storefront offre une expérience plus transparente pour vous et vos clients par rapport aux autres solutions PWA. Voici quelques détails techniques expliquant pourquoi il est préférable d'utiliser Vue Storefront pour les sites Web Shopware 6 :
Vue Storefront et Shopware utilisent tous deux la même technologie pour leur interface qui est Vue.js. Que nous apporte-t-il ? Une analogie pertinente pour cela est qu'il est toujours plus facile de coopérer si vous parlez la même langue. Ce n'est donc pas seulement le cas en ce qui concerne la communication humaine ordinaire, mais aussi l'interaction de différents composants logiciels. Pour cette raison, l'intégration entre Vue Storefront et Shopware est plus facile et plus stable.
Chaque modification apportée au magasin est automatiquement transférée à la PWA.
Shopware 6 et Vue Storefront proviennent de la même source. Disons que si des problèmes techniques se produisaient avec votre magasin, cela pourrait être causé soit du côté Shopware, soit du côté PWA. Si vous utilisez un PWA externe, tout ce que leurs développeurs peuvent faire est de résoudre le problème de leur côté ou de vous référer au support Shopware. Mais si vous utilisez une PWA native, les développeurs de Shopware peuvent vous fournir une assistance complète pour résoudre les problèmes liés à la fois à leur CMS et à leur PWA.
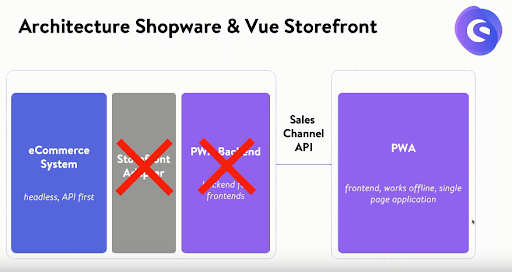
Aucun middleware supplémentaire entre Shopware et PWA. D'autres plates-formes utilisent des adaptateurs pour l'intégration PWA en tant que middleware pour transférer des données entre la PWA et le Shopware CMS.

Source de l'image : Youtube
Cependant, l'avantage de l'intégration native de Shopware avec Vue Storefront est qu'aucun adaptateur middleware n'est nécessaire. Cela se traduit par des performances plus élevées et plus stables et une diminution du risque d'erreurs logicielles.

Source de l'image : Youtube
En conséquence, Shopware et Vue Storefront peuvent communiquer directement.
Installation de PWA sur Shopware 6
Avant de commencer l'installation de Shopware PWA, vous devez configurer la nouvelle version de Shopware 6. Pour terminer le travail, vous aurez besoin de la dernière version de npm & yarn.
Avant de commencer le processus d'installation, assurez-vous que
- shopware/plate-forme s'exécute dans shopware/developmentorshopware/production.
- [email protected]^12est installé.
- le gestionnaire de paquets de fils est installé.
Suivez les étapes ci-dessous pour installer Shopware et PWA sur votre appareil.
Installation d'articles de magasin.
- Assurez-vous que l'instance Shopware 6 fonctionne correctement (de préférence la version 6.2 stable lorsqu'elle est disponible).
- Copiez SwaqShopwarePwa dans votrerépertoirecustom/plugins.
- Initiatebin/console plugin:install --activate SwagShopwarePwa pour installer le plugin.
- Mettez à jour les index en utilisant bin/console dal:refresh:index.
- Dans le panneau d'administration, copiez la clé d'accès à l'API à partir des paramètres de votre canal de vente.
- Assurez-vous que votre domaine est correctement configuré dans les paramètres de votre canal de vente. Il doit inclure l'URL de votre instance PWA (sans domaine approprié, l'enregistrement du client sera impossible dans la v6.2).
Notez que vous pouvez ignorer l'étape de configuration de Shopware si vous avez simplement besoin d'essayer la PWA. Il sera préconfiguré pour utiliser une instance publique.
Installation de PWA.
- Copiez le Shopware-pwa dans un répertoire choisi.
- Lancezyarn dans la racine et puis construisez --types.
- Sortez du projet.
- Créez votre propre répertoire de projet mkdir my-project et allez à l'intérieur de cd my-project.
- Initiatenpx @shopware-pwa/cli initorshopware-pwa initif vous utilisez généralement CLI installé.
- Dév.
- Vous pouvez accéder à votre application sur http://localhost:3000.
Si vous souhaitez exécuter Shopware PWA sur une instance Shopware personnalisée, procédez comme suit :
- Ajoutez un nouveau fichiershopware-pwa.config.js à la racine d'un nouveau projet que vous avez créé.
- Remplissez-le selon vos besoins
module.exports = { shopwareEndpoint : "https://shopware6-demo.vuestorefront.io/", shopwareAccessToken : "SWSCVJJET0RQAXFNBMTDZTV1OQ"}.
- Lancez à nouveau npx @shopware-pwa/cli init(oushopware-pwa init) et puisyarn dev.
Si vous avez besoin de développer Shopware PWA :
- Dans le projet que vous avez créé, exécutezshopware-pwa devinau lieu deyarn dev. Il observera les fichiers et les composants de shopware-pwa/packages/default-theme et apportera instantanément les modifications correspondantes à votre projet.
Pourquoi devriez-vous envisager la mise en œuvre de PWA ?
PWA est l'avenir du développement logiciel. Le fait que de grands acteurs comme Airbnb, Alibaba, Forbes, Twitter soient passés à PWA, prouve son grand potentiel. Chaque entreprise utilisera probablement une PWA. Actuellement, l'intégration d'une PWA est votre chance d'impressionner les clients et de vous démarquer de la concurrence. Vous souhaitez faire partie des premiers à adopter les nouveautés e-commerce ?
Certes, c'est à vous de décider d'investir ou non dans la création d'une PWA. Par conséquent, nous pouvons garantir que les avantages de la PWA dépassent largement les dépenses de mise en œuvre de cette technologie. Finalement, vous obtenez une application incroyablement rapide, légère et sécurisée. En outre, le développement PWA remplace le besoin de développer un site Web, des applications iOS et Android.
Le seul problème est que la mise en œuvre de PWA pour Shopware 6, Magento ou d'autres CMS est une tâche complexe qui nécessite beaucoup de codage. Mais il y a une solution !
Chez Dinarys, nous avons une solide expertise dans le développement de sites de commerce électronique, y compris la création d'applications Web progressives. Clutch, une plateforme d'avis clients, nous a désignés parmi les meilleurs développeurs Web en 2019. Si vous souhaitez développer un PWA, un site de commerce électronique ou le repenser, n'hésitez pas à nous envoyer un message.
