Comment créer une fenêtre contextuelle d'activation en plusieurs étapes dans WordPress
Publié: 2021-09-18Vous recherchez le bon plugin pour créer une fenêtre contextuelle d'activation en plusieurs étapes sur votre site Web/blog WordPress ?
Essayez Adoric !
Adoric est l'un des meilleurs plugins de formulaire d'inscription pour WordPress qui vous permet de créer facilement une fenêtre contextuelle en plusieurs étapes.
Dans cet article, vous apprendrez à en créer un sur votre site Web. Ne vous inquiétez pas, c'est un tutoriel facile à suivre.
Mais d'abord, qu'est-ce qu'une fenêtre contextuelle en plusieurs étapes et pourquoi en auriez-vous besoin ?
Qu'est-ce qu'une fenêtre contextuelle d'activation en plusieurs étapes ?
En termes simples, un opt-in en plusieurs étapes est un type de popup d'opt-in qui est divisé en plusieurs étapes - généralement 2 à 3.
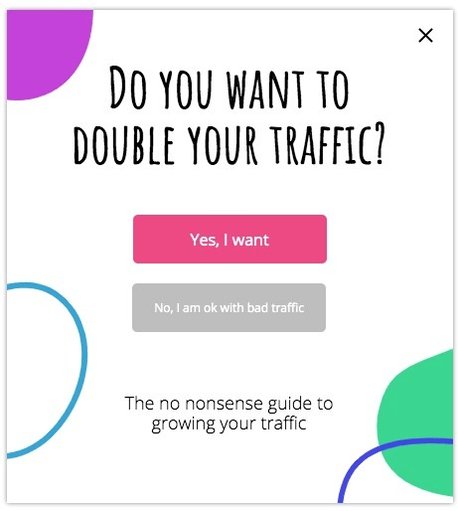
Habituellement, à la première étape, on peut demander aux visiteurs s'ils sont intéressés par une offre. S'ils ont cliqué sur oui, la prochaine invite contextuelle pourrait demander leurs e-mails/numéros de téléphone.
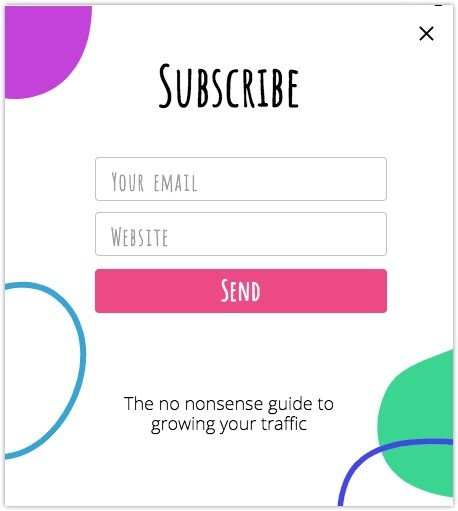
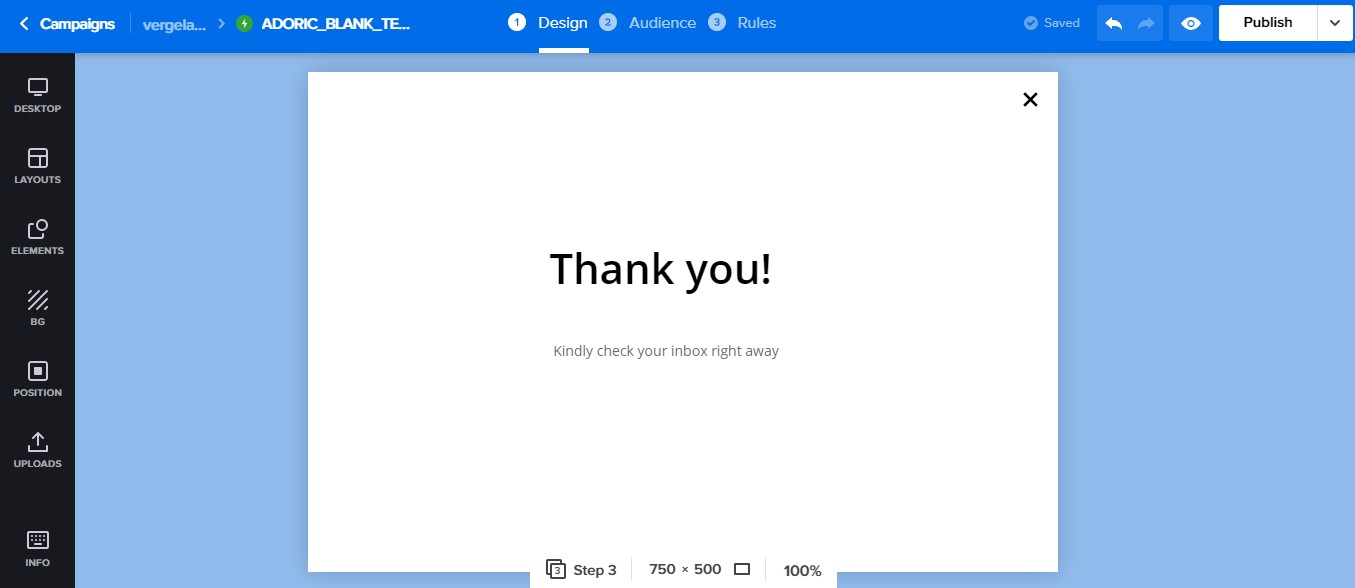
Enfin, à l'étape 3, une fenêtre contextuelle « Merci » apparaîtrait peut-être pour remercier les visiteurs d'avoir abandonné leurs e-mails.
Avoir l'idée ?
Cette illustration vous aidera certainement à avoir une meilleure idée de ce qu'est une fenêtre contextuelle à plusieurs étapes.

Gardez à l'esprit que les fenêtres contextuelles à plusieurs étapes portent plusieurs noms : fenêtre contextuelle en 2 étapes, fenêtre contextuelle Oui/Non, etc.
Pourquoi utiliser une fenêtre contextuelle d'inscription en plusieurs étapes ?
Alors, pourquoi prendre le stress de créer une fenêtre contextuelle en plusieurs étapes alors que vous auriez pu simplement opter pour la fenêtre contextuelle régulière en une étape ?
Eh bien, il y a un certain nombre de raisons.
Premièrement, si vous avez un long formulaire d'inscription que vous souhaitez que vos visiteurs remplissent, le diviser en plusieurs étapes aidera à réduire la fatigue du formulaire.
Avez-vous déjà entendu parler de la fatigue de forme ? Cela se produit lorsque les utilisateurs sont fatigués et épuisés de remplir un formulaire d'inscription plutôt long.
Deuxièmement, une fenêtre contextuelle d'activation en plusieurs étapes peut vraiment aider à augmenter votre taux de conversion. Mais comment est-ce possible ?
Selon les conclusions de Bluma Zeigarnik, psychologue, les gens ont tendance à se souvenir plus facilement des tâches inachevées que des tâches terminées. En tant que tels, ils verront très probablement à travers n'importe quelle tâche qu'ils ont volontairement commencée.
En clair, une fois que les utilisateurs commenceront à interagir avec votre formulaire en plusieurs étapes, ils le termineront probablement. Cela signifie de meilleures conversions pour vous.
Comment créer une fenêtre contextuelle d'activation en plusieurs étapes dans WordPress
À présent, espérons-le, vous savez ce qu'est une fenêtre contextuelle à plusieurs étapes et pourquoi en avoir une est nécessaire.
Ensuite, je vais vous montrer les étapes pour en créer un dans WordPress à l'aide d'Adoric.
Pour vous faciliter la tâche de suivre ce didacticiel, j'ai divisé les étapes en 2 grandes catégories :
- Installez et activez Adoric sur votre site WordPress
- Créer et publier le popup en plusieurs étapes
Attachez-vous !
Installez et activez Adoric sur votre site WordPress
Étape 1 : Installez et activez Adoric
La première étape pour créer une fenêtre contextuelle en plusieurs étapes consiste à installer et à activer le plugin Adoric sur votre site Web WordPress.
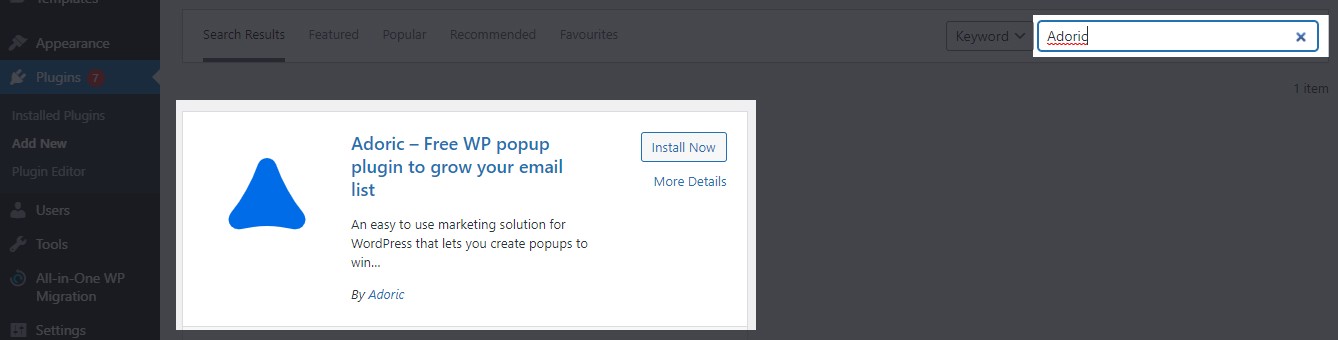
Pour ce faire, connectez-vous au tableau de bord de votre site Web, accédez à Plugins >> Ajouter un nouveau . Recherchez Adoric. Lorsque vous l'avez trouvé, installez-le et activez-le.

Lorsque vous avez terminé l'activation, passez à l'étape suivante.
Étape #2 : Créez un compte gratuit
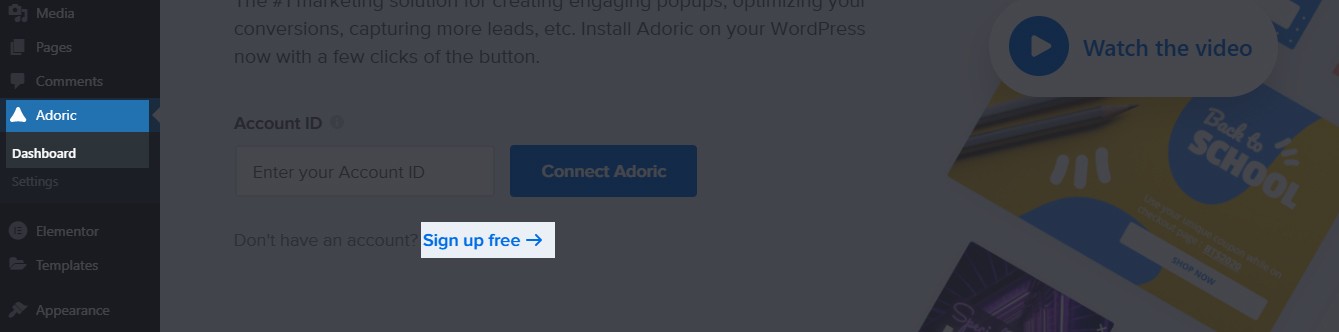
Pour qu'Adoric fonctionne correctement sur votre site WordPress, vous devez créer un compte. Pour ce faire, à partir de votre tableau de bord WordPress, accédez à Adoric >> Tableau de bord.
Cliquez ensuite sur le lien Inscription gratuite .

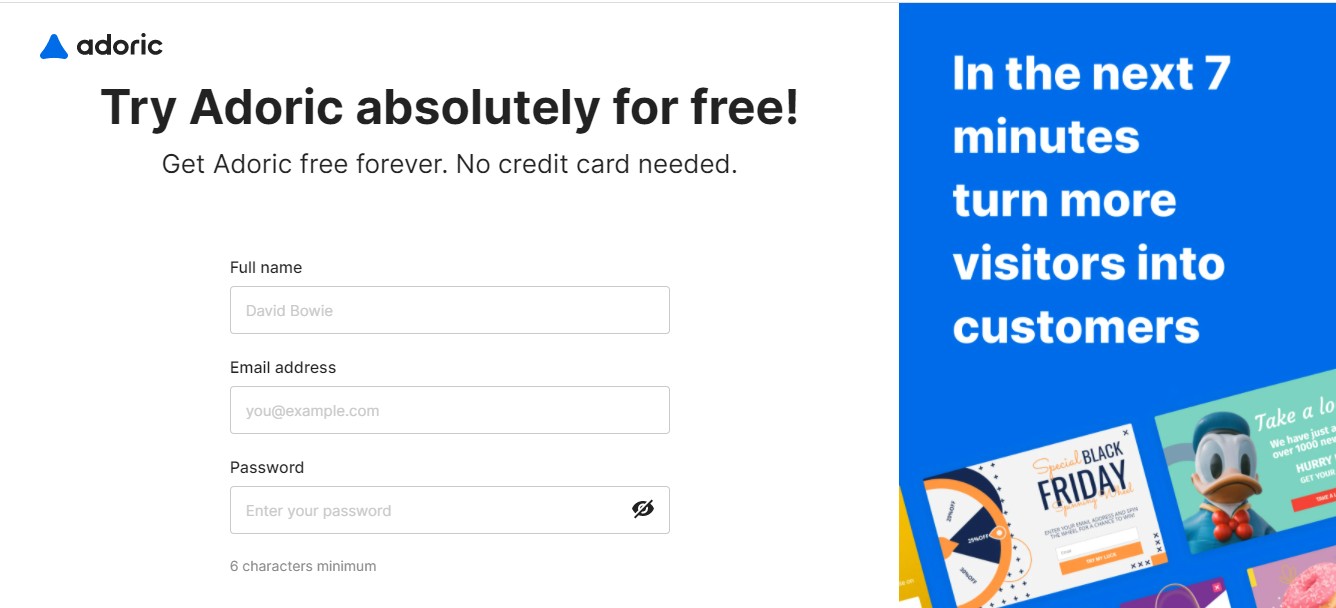
En cliquant, vous serez dirigé vers la page d'abonnement.

Remplissez votre nom, votre adresse e-mail et définissez un mot de passe sur votre compte. Continuez ensuite le processus d'inscription jusqu'à ce que l'on vous demande de fournir les détails du domaine de votre site Web.
Assurez-vous que l'URL de votre site Web est correctement saisie et continuez.
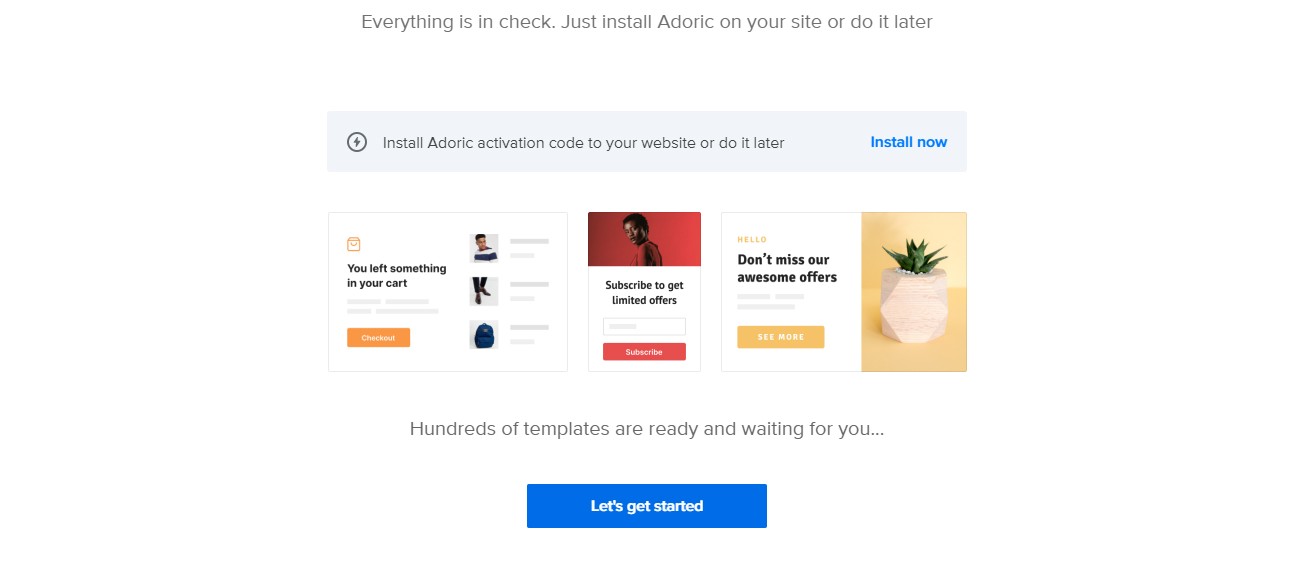
Si tout s'est bien passé, vous devriez voir cette page :

Cliquez ensuite sur le bouton Commençons .
Étape #3 : Connectez Adoric à votre WordPress
Après avoir créé un compte gratuit avec Adoric, ce qui suit est de le lier à votre site WordPress.
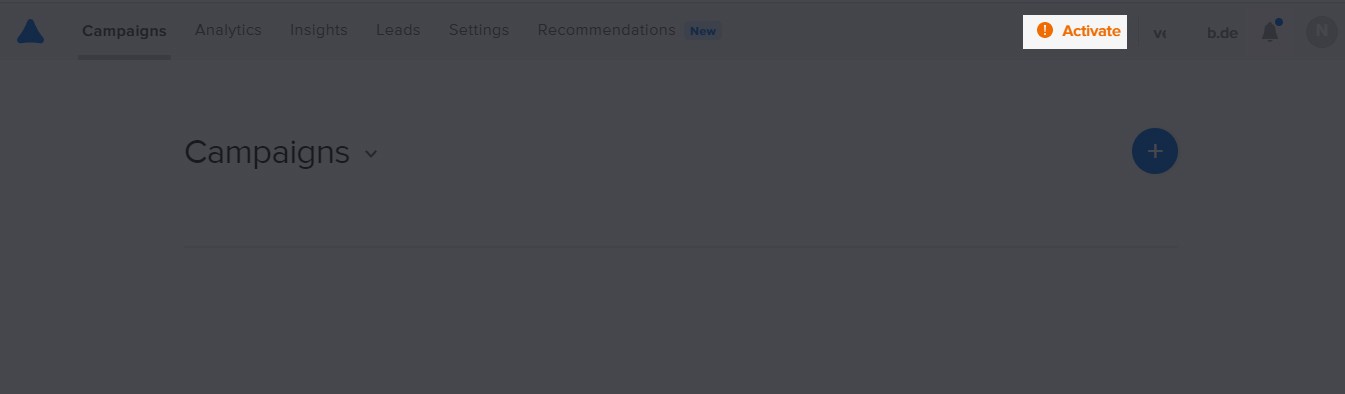
Pour ce faire, depuis le tableau de bord de votre compte Adoric, cliquez sur le lien Activer comme suit :

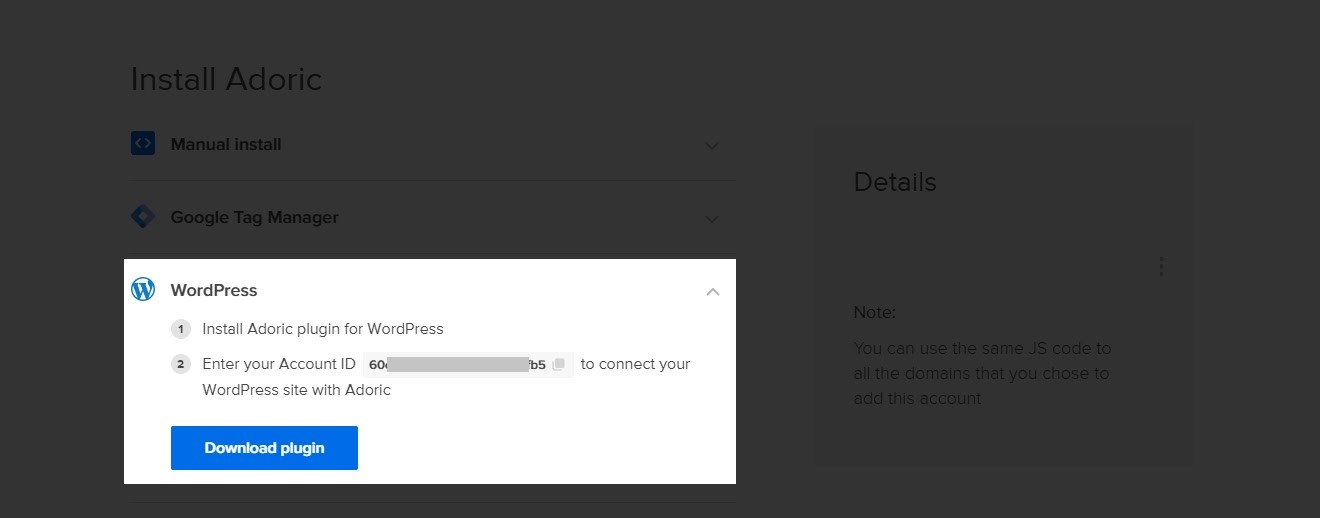
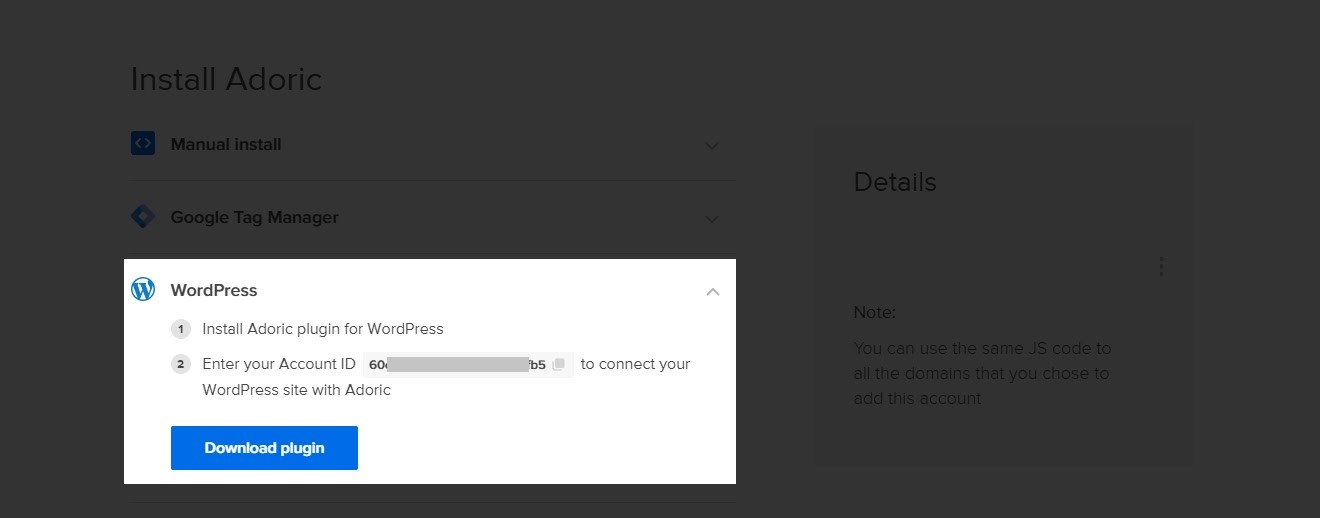
Cela fera apparaître la page d'activation du plugin. Sur cette page, cliquez sur le menu déroulant WordPress , puis copiez votre identifiant de compte.

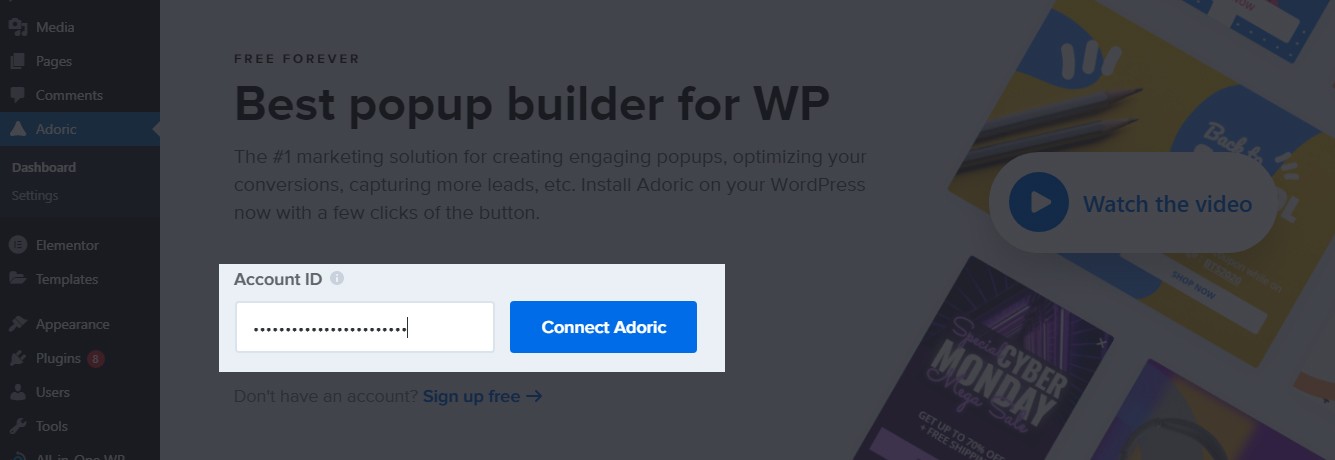
Avec l'ID copié, retournez à votre tableau de bord WordPress une fois de plus, et accédez à nouveau à Adoric >> Tableau de bord
Collez l'ID copié, puis appuyez sur le bouton Connect Adoric .

Une fois votre compte connecté, il est temps de commencer à créer le popup en plusieurs étapes.
Créer et publier la fenêtre contextuelle en plusieurs étapes
Voici les étapes pour créer et publier une fenêtre contextuelle en plusieurs étapes sur WordPress
Étape 1 : créer une fenêtre contextuelle
Après avoir lié WordPress à votre compte Adoric, voici le moment où vous commencez à créer votre popup.
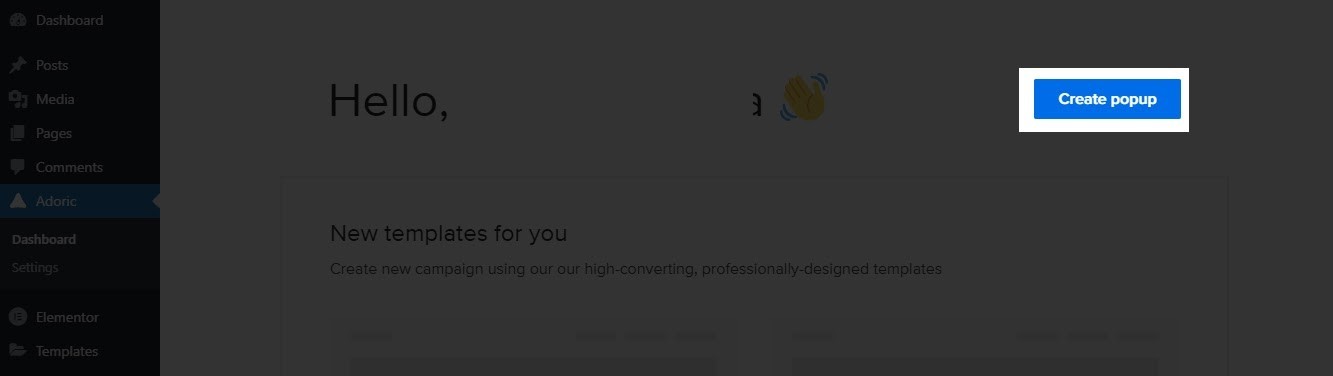
Pour ce faire, cliquez simplement sur le bouton Créer une fenêtre contextuelle comme suit :



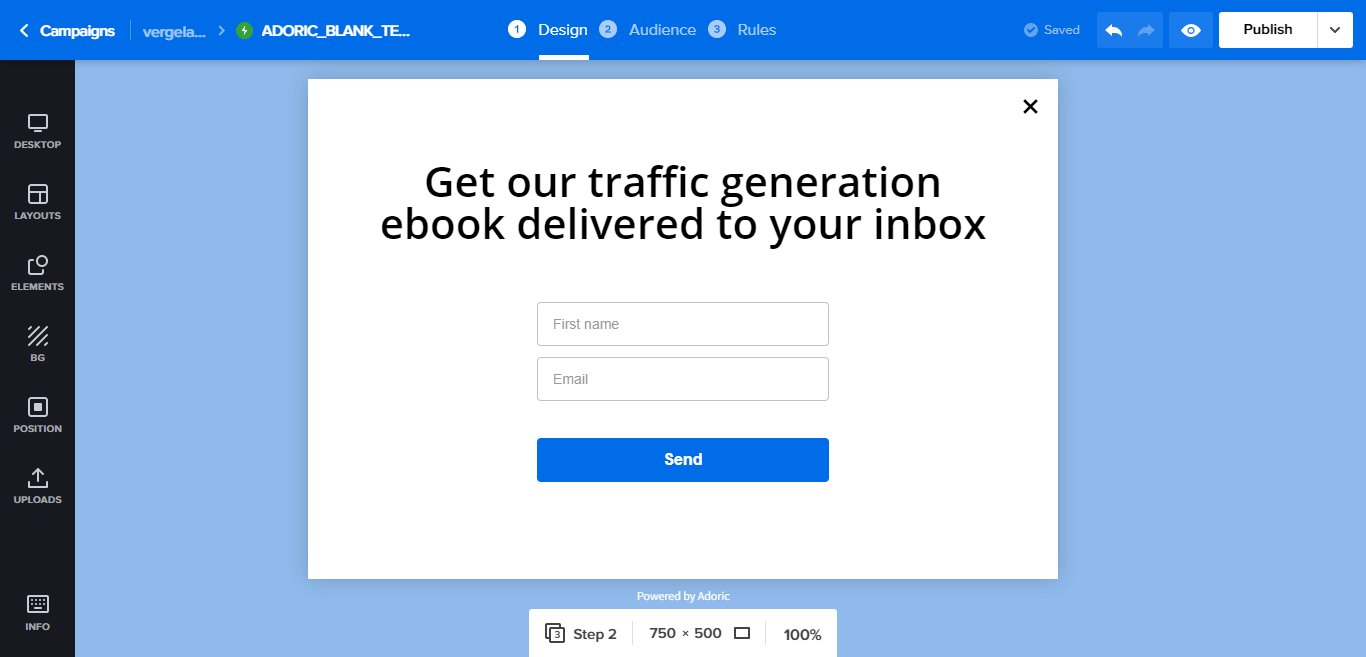
En cliquant, vous serez dirigé vers l'éditeur de conception d'Adoric. C'est là que vous allez créer le popup en plusieurs étapes que vous cherchez à créer.
Maintenant, vous pouvez recommencer à zéro pour créer le popup. Mais ce serait long et quelque peu fastidieux.
Ainsi, il est préférable d'amorcer le processus avec l'un de nos modèles.
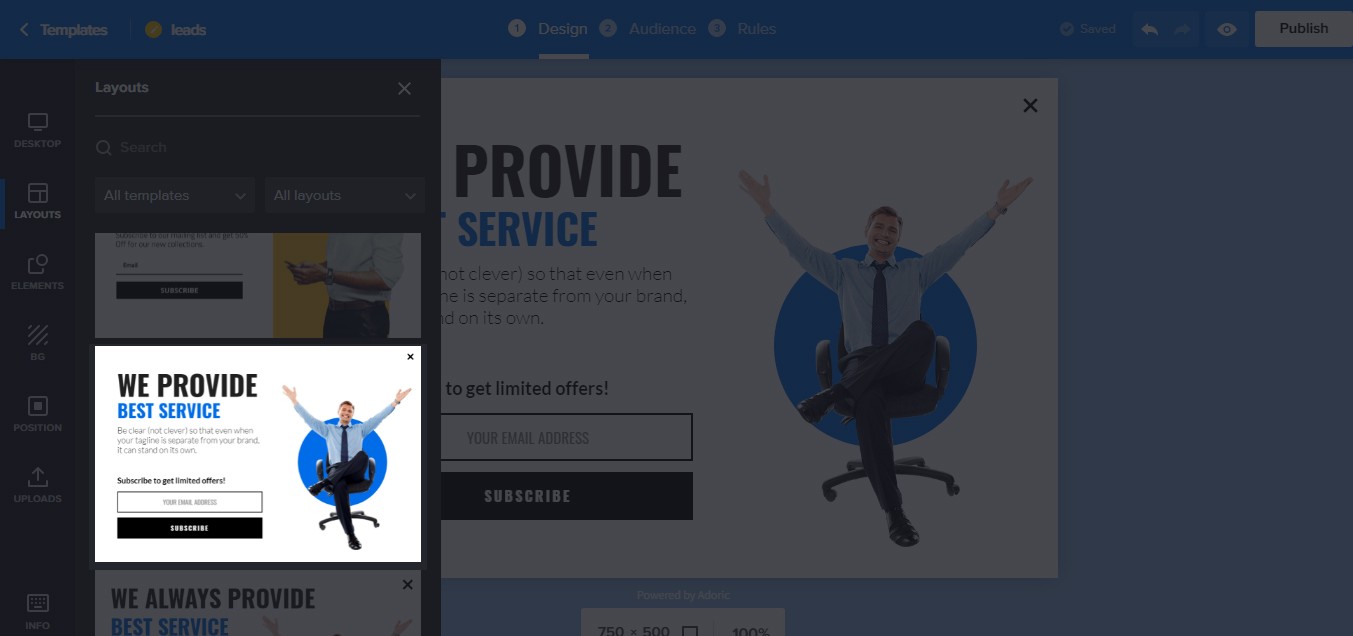
Pour choisir un modèle, cliquez sur l'onglet Dispositions dans le volet de gauche

Après cela, faites défiler les modèles disponibles jusqu'à ce que vous trouviez celui que vous aimez.
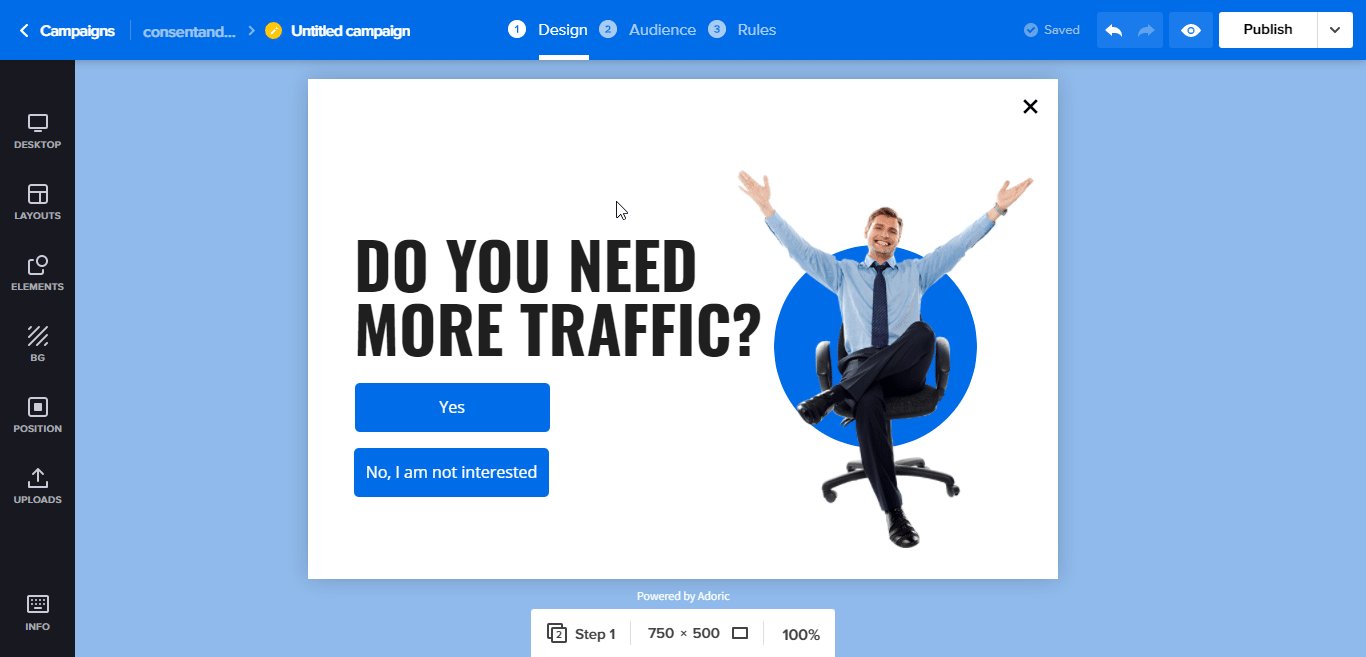
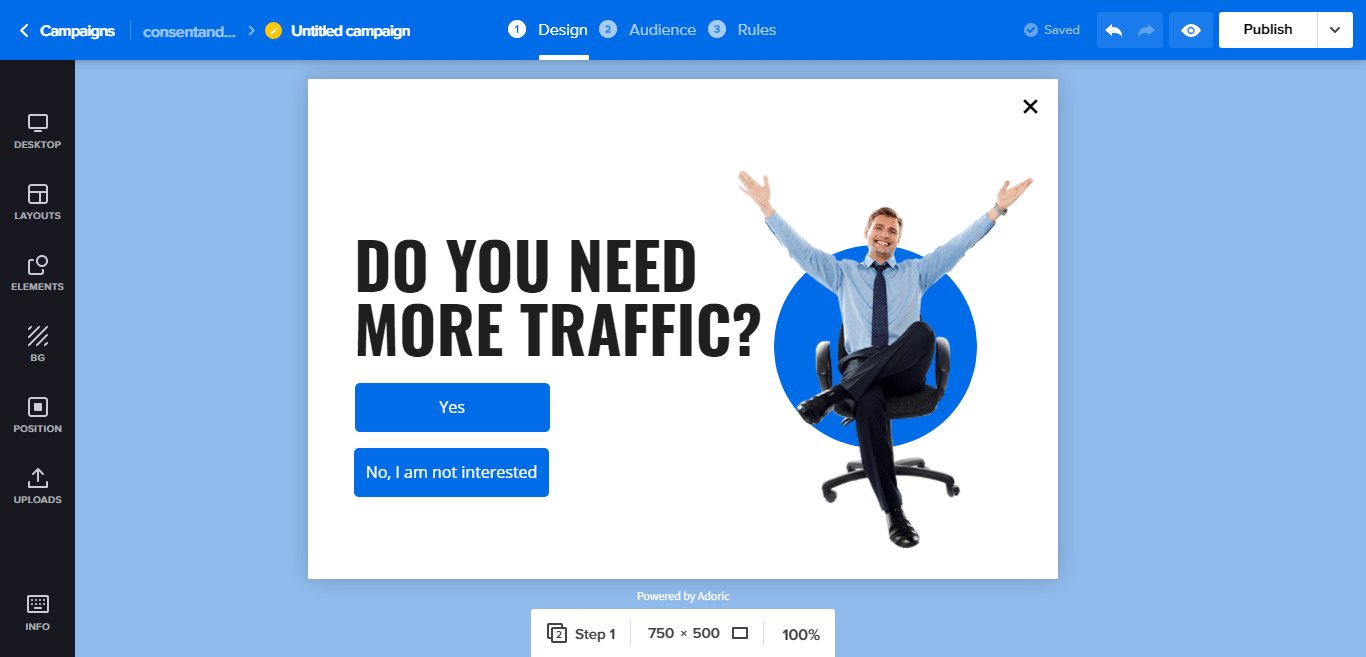
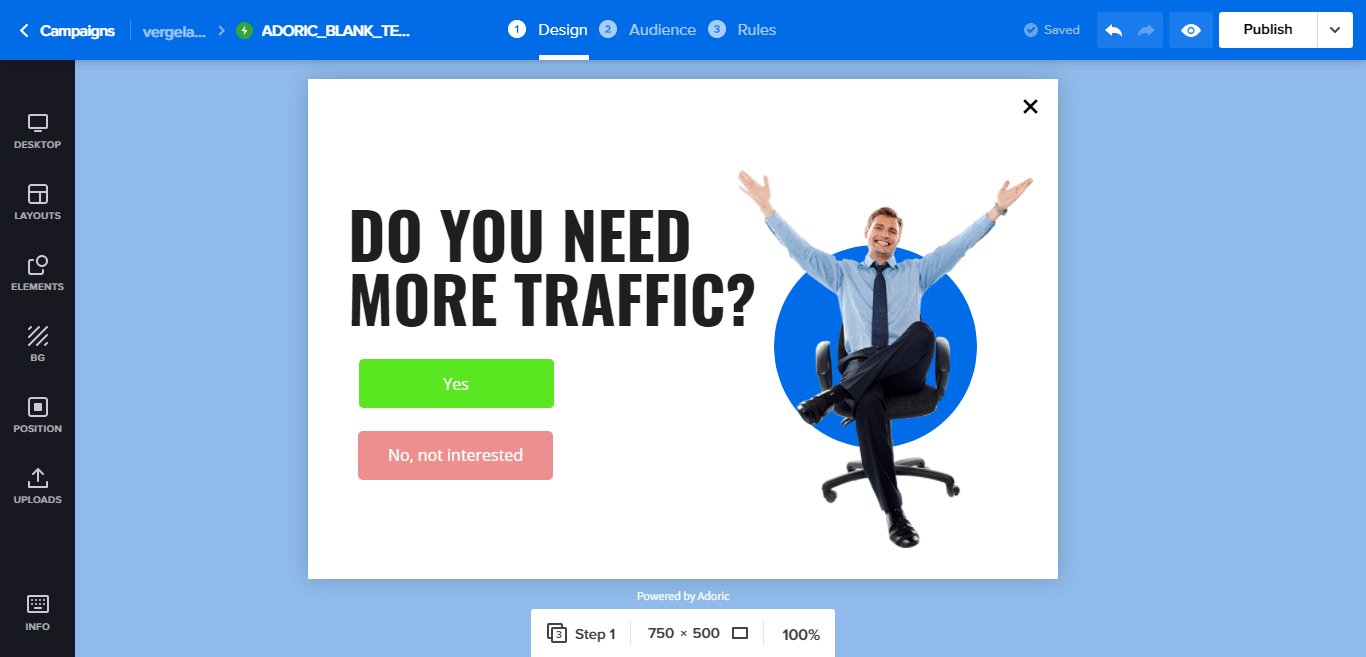
Voici celui que je vais utiliser pour ce tutoriel :

La prochaine chose à faire maintenant est de modifier et de peaufiner le modèle. Pour ce faire, sélectionnez n'importe quel élément du modèle contextuel en cliquant dessus. Apportez ensuite les modifications que vous jugez nécessaires.

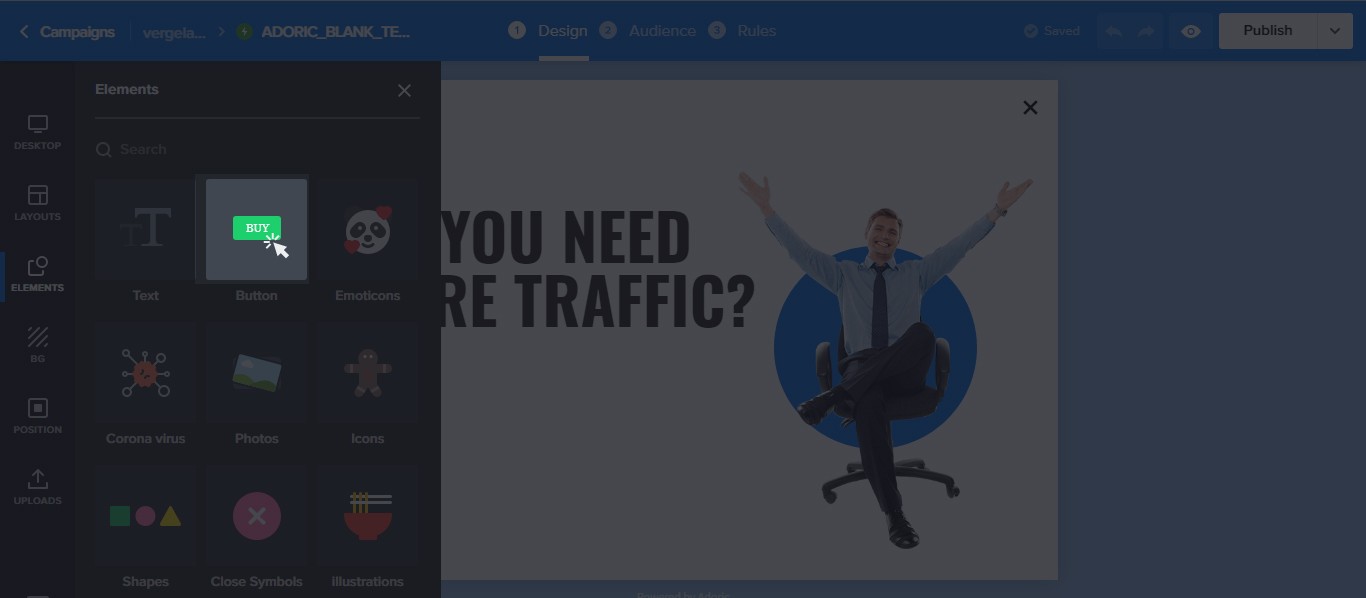
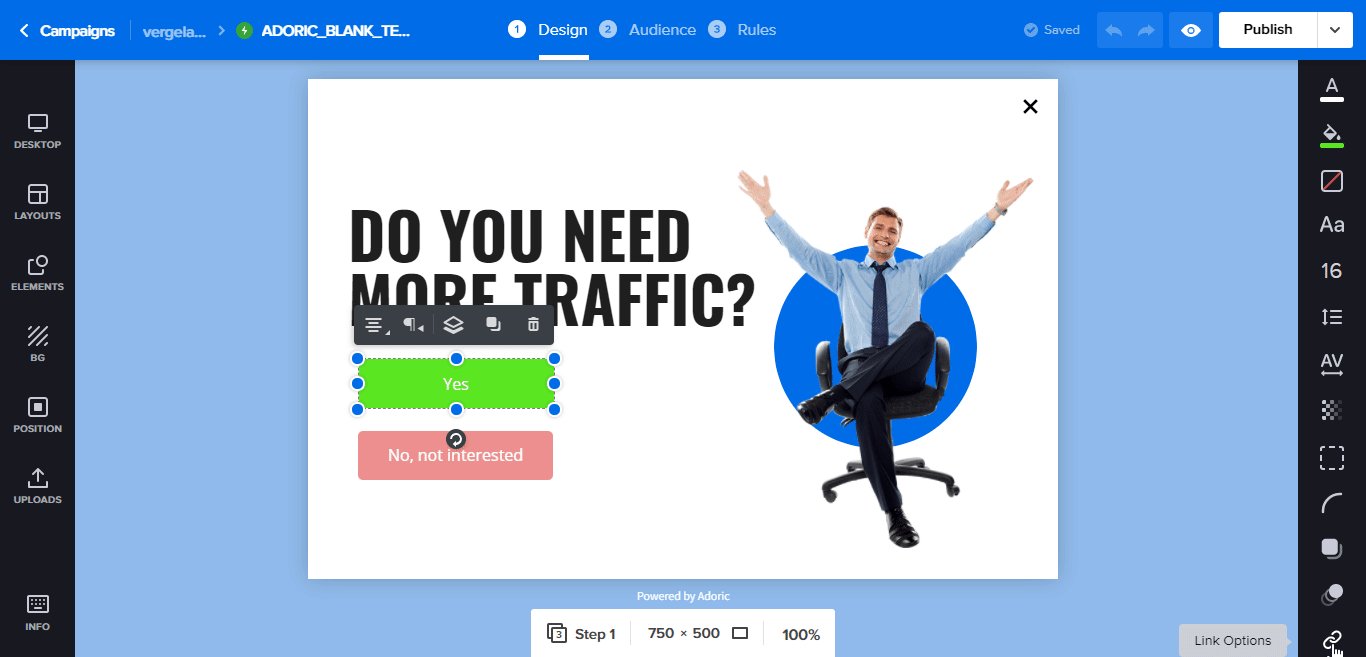
Après cela, ajoutez un CTA à la fenêtre contextuelle. Dans ce cas, j'ajouterai deux boutons : l'un un bouton Oui et l'autre un bouton Non .
Pour ce faire, cliquez simplement sur l'onglet Éléments qui se trouve également dans le volet de gauche. Lorsque vous l'avez fait, cliquez sur l'élément Button . Lorsque vous cliquez, un bouton se dépose automatiquement sur le canevas de conception.

Insérez deux boutons et nommez-les « Oui » et « Non, pas intéressé » .

Personnalisez ensuite les boutons comme vous le souhaitez en modifiant la couleur, la police et la position.
Maintenant, l'idée est que lorsque les utilisateurs cliquent sur le bouton Oui , ils sont redirigés vers l'étape suivante. Mais s'ils cliquent sur Non , la fenêtre contextuelle se ferme automatiquement.
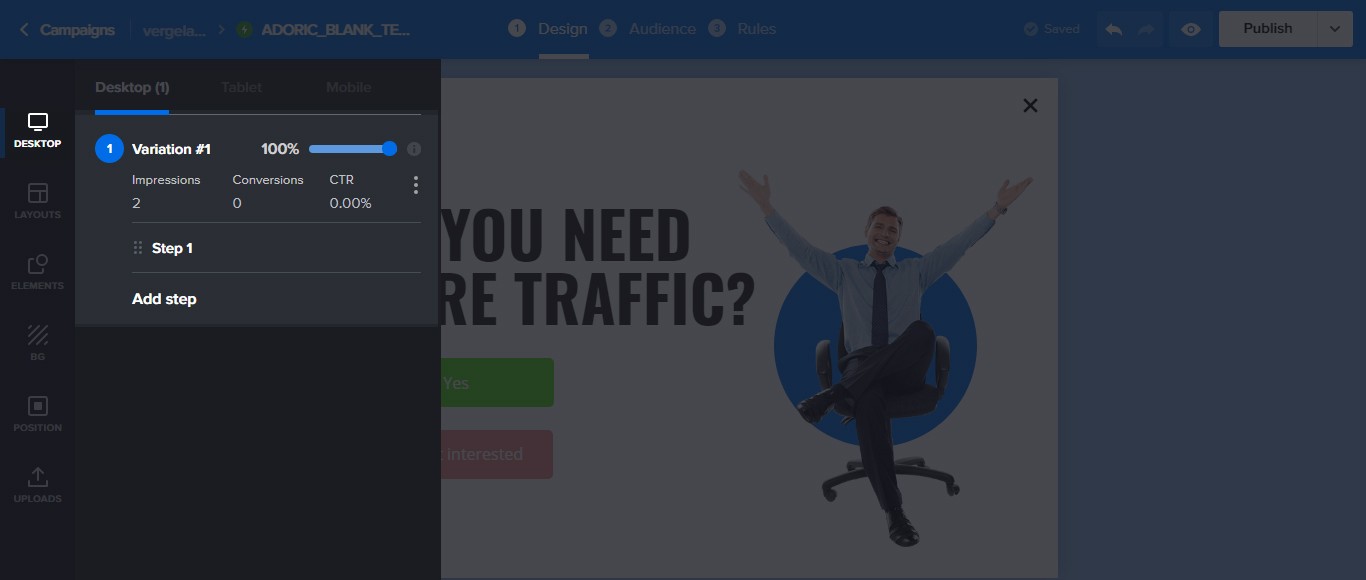
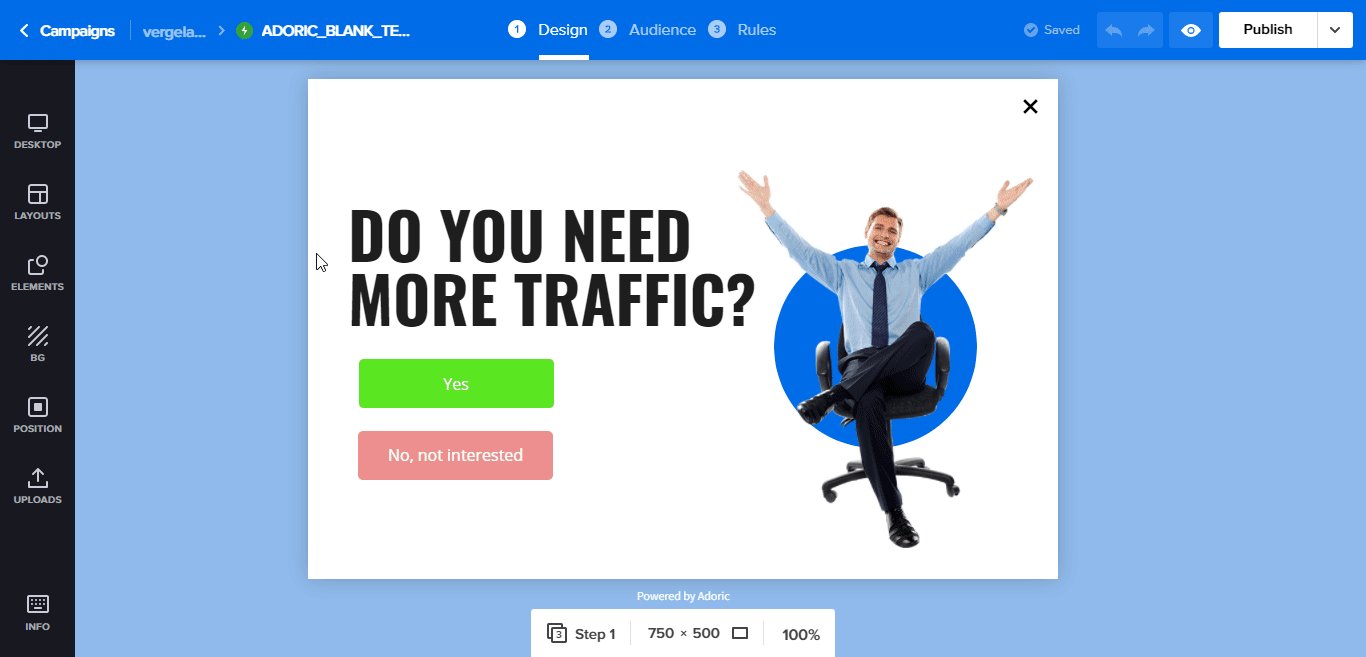
Étape 2 : Fermez la fenêtre contextuelle lorsque quelqu'un clique sur Non
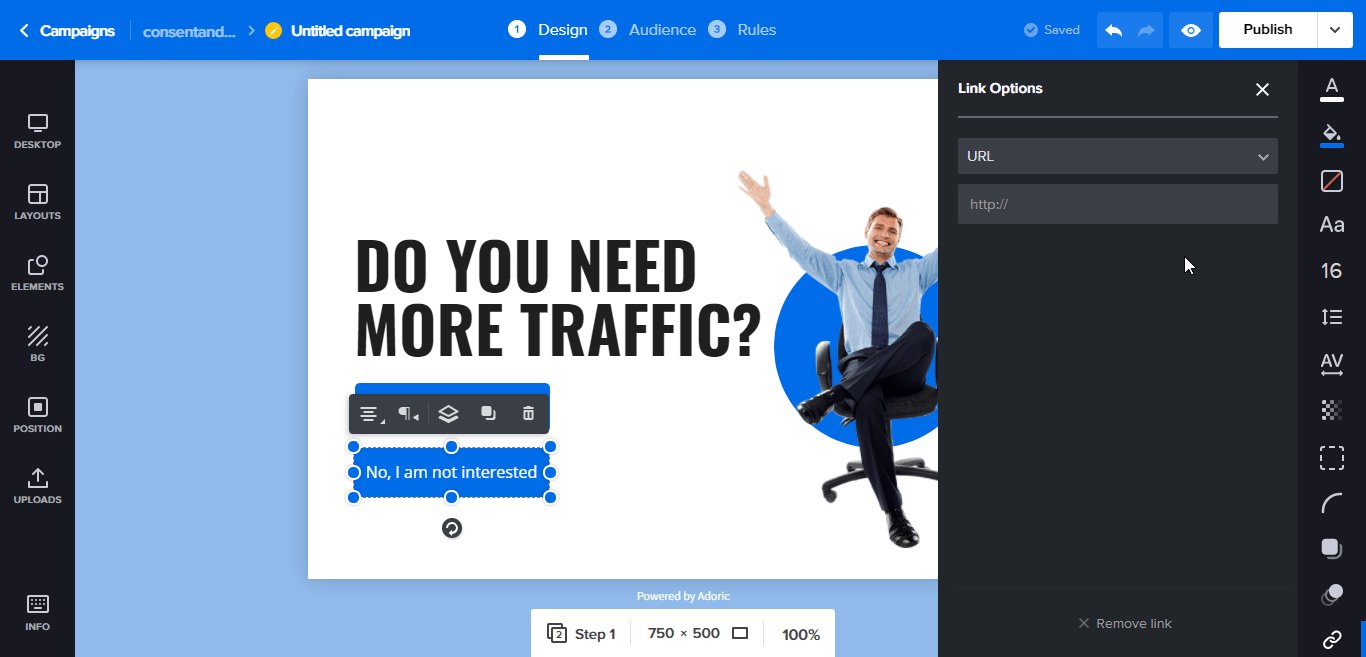
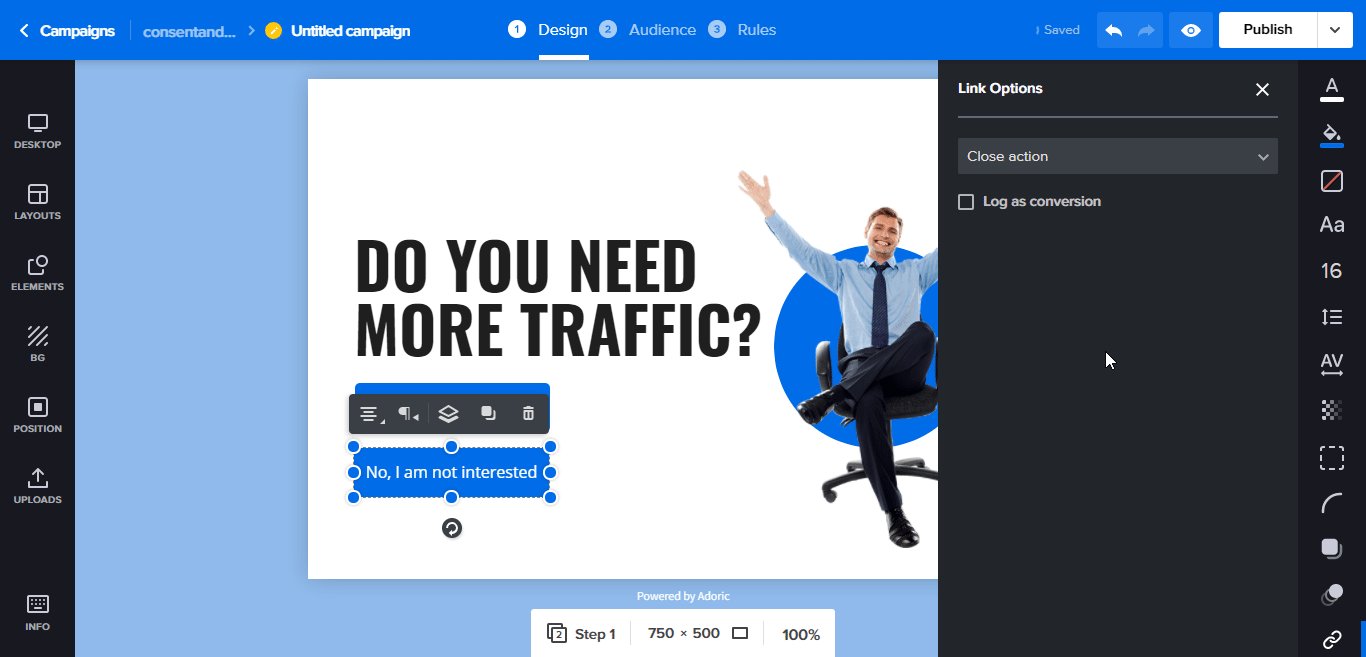
Sélectionnez le bouton Non en cliquant dessus. Ensuite, cliquez sur Actions liées , puis définissez-la sur Actions de fermeture.

Étape 3 : Ajoutez des étapes à votre fenêtre contextuelle
Pour ajouter une étape à votre fenêtre contextuelle, accédez au Bureau , puis cliquez sur Ajouter une étape.

Au clic, une étape supplémentaire sera ajoutée au popup que vous venez de créer, et elle sera nommée Étape 2 .
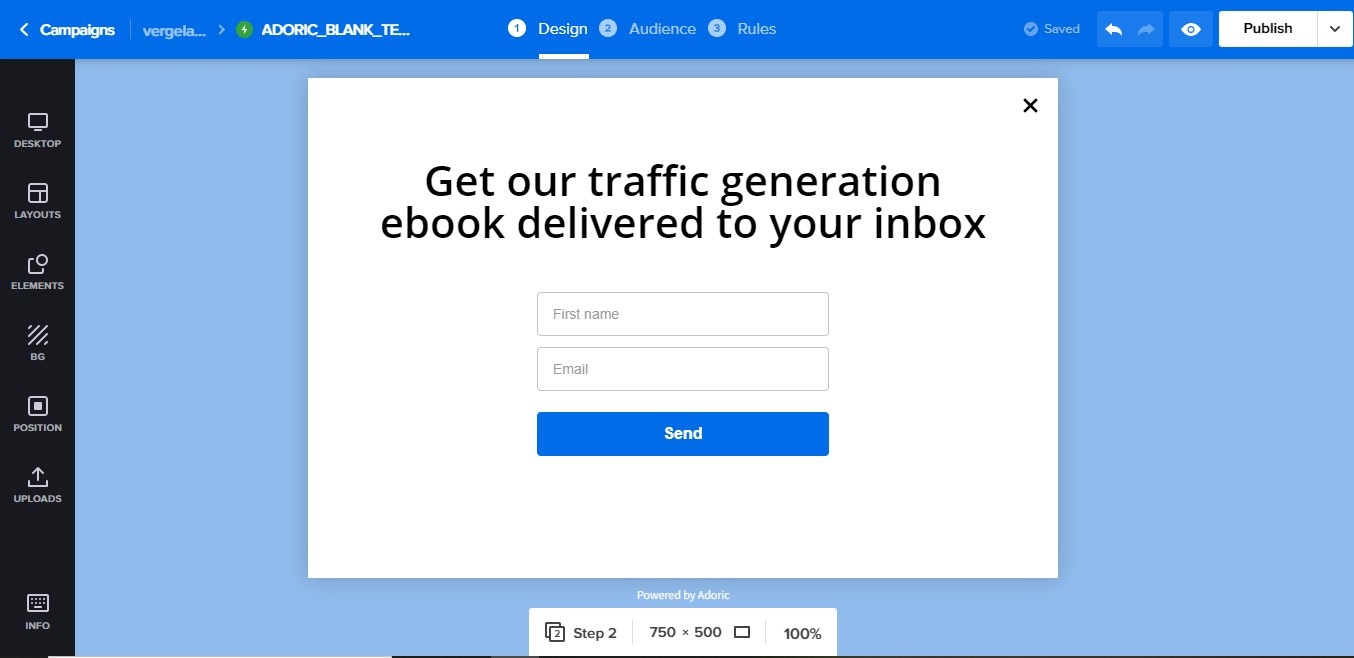
L'étape ajoutée ressemblera exactement à la conception initiale. Ce que vous voudrez faire maintenant, c'est le modifier et ajouter un formulaire d'inscription.

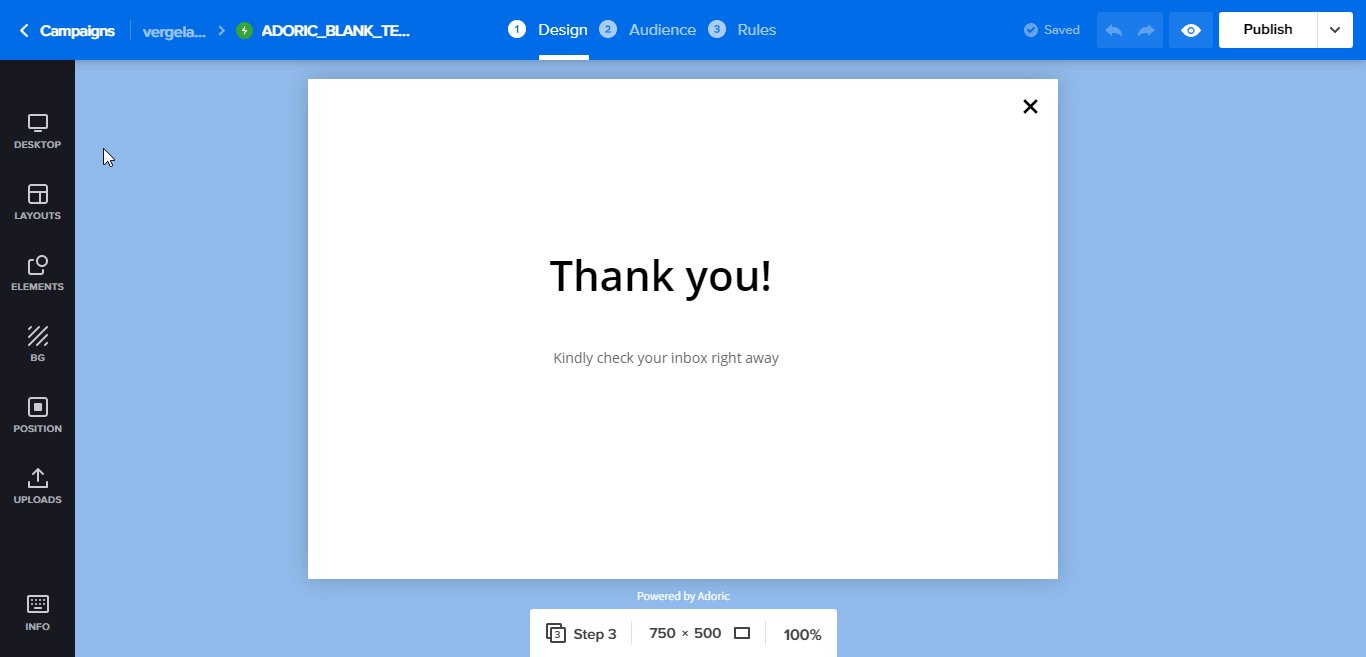
Voici à quoi ressemble mon popup Step 2 à la fin.

Lorsque vous avez terminé, ajoutez la troisième étape à votre popup. Ce sera la fenêtre contextuelle « Merci ». J'entends par là où vous pouvez remercier vos visiteurs d'avoir déposé leur courrier électronique.
Comme vous l'avez fait auparavant, ajoutez une autre étape à la fenêtre contextuelle, puis une note de remerciement.

Étape 4: Liez toutes les étapes
Avec toutes les étapes prêtes, la prochaine chose que vous voudrez faire maintenant est de les connecter toutes.
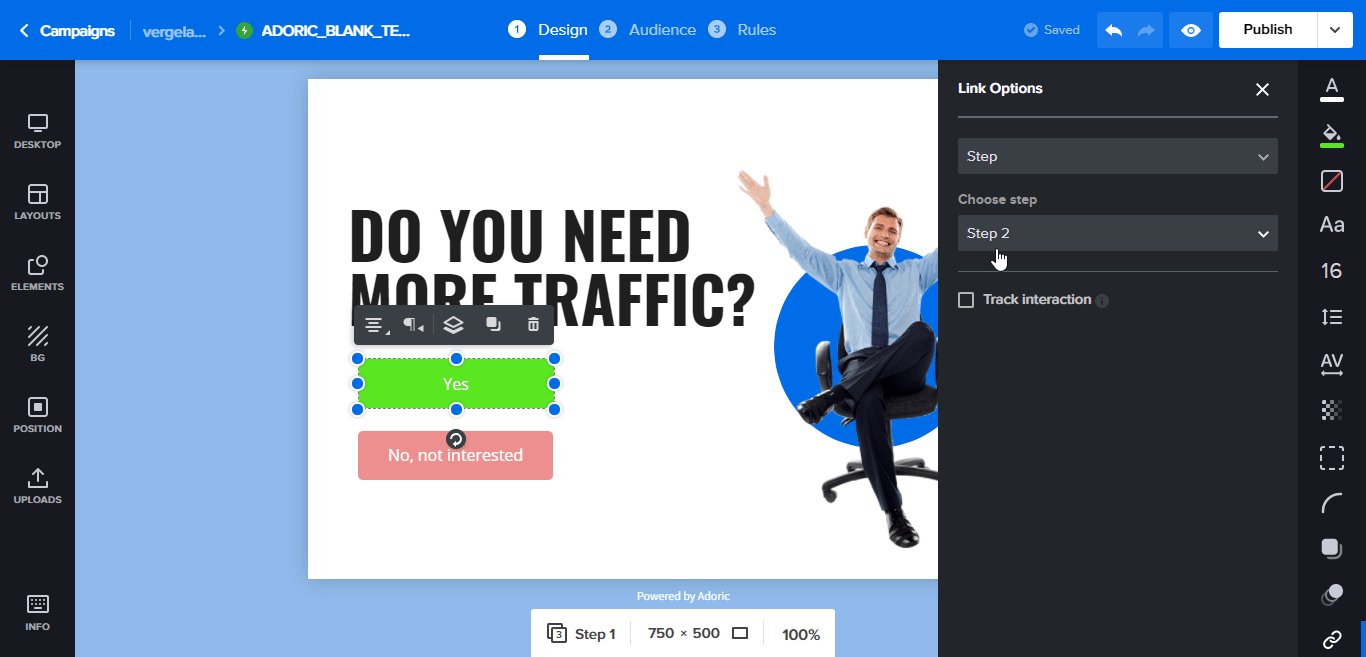
Pour ce faire, ouvrez la toute première fenêtre contextuelle ( étape 1) , sélectionnez le bouton « Oui » et dans les options de lien, choisissez Étape . Assurez-vous qu'il est défini sur l' étape 2.

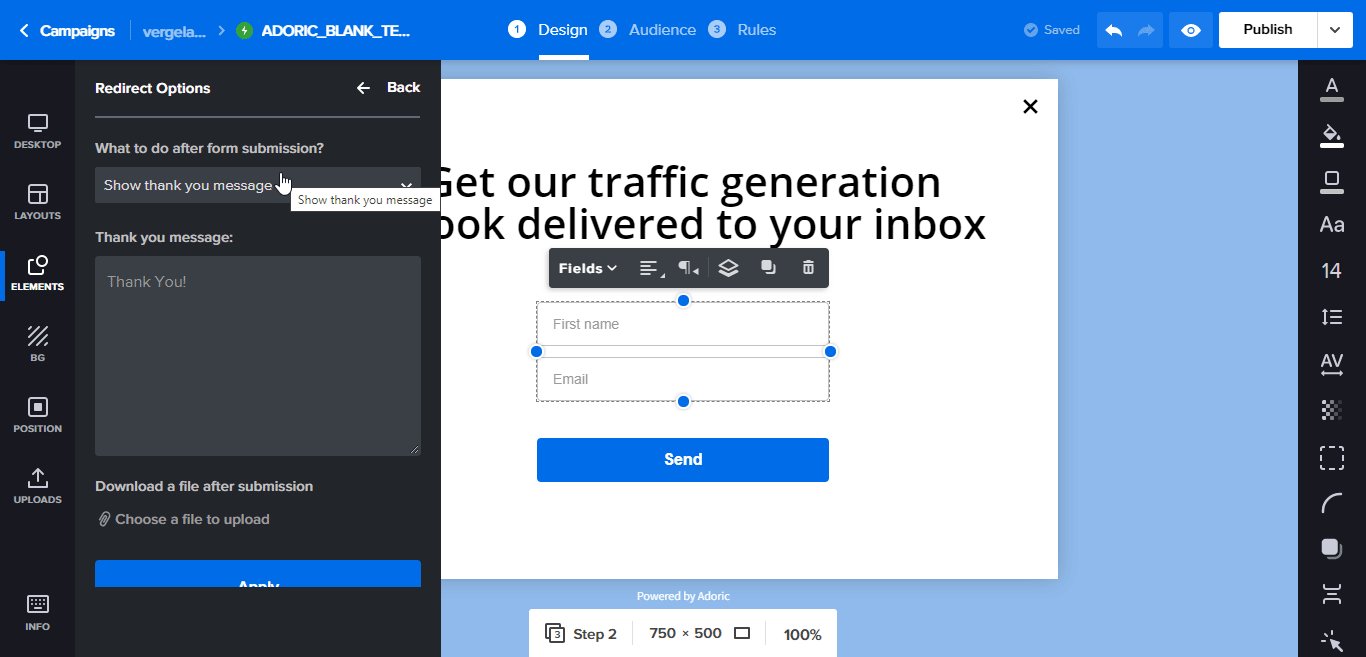
Ensuite, ouvrez la fenêtre contextuelle Étape 2 . Cliquez sur le formulaire d'inscription, suivi de Rediriger .
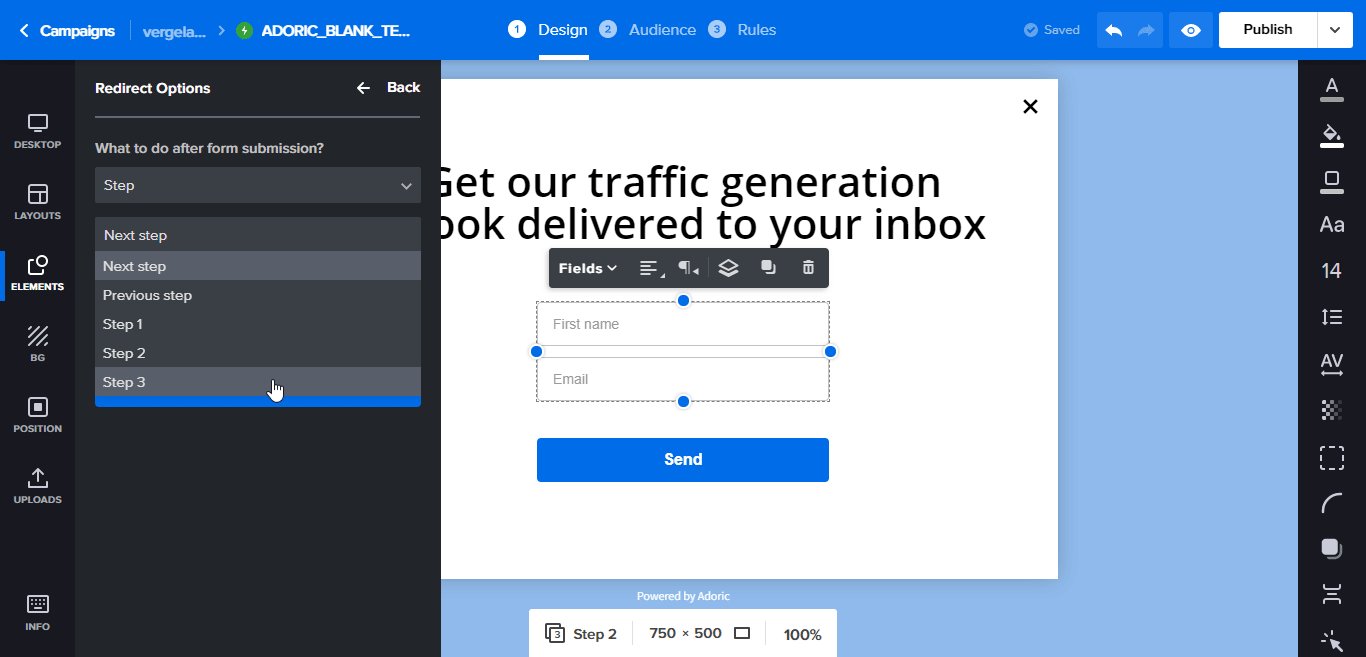
Il vous sera demandé de choisir ce qui se passe lorsque le bouton de soumission a été cliqué. Réglez - le sur Étape , puis sélectionnez Étape 3 .
Lorsque vous avez terminé, appuyez sur le bouton Appliquer .

Étape #5 : Publiez votre popup d'inscription en plusieurs étapes
À ce stade, votre popup en plusieurs étapes est prête. Il ne reste plus qu'à le publier. Cliquez simplement sur le bouton Publier en haut à droite pour le faire. Et boum, le popup est en direct sur votre site Web.
Paramètres additionnels
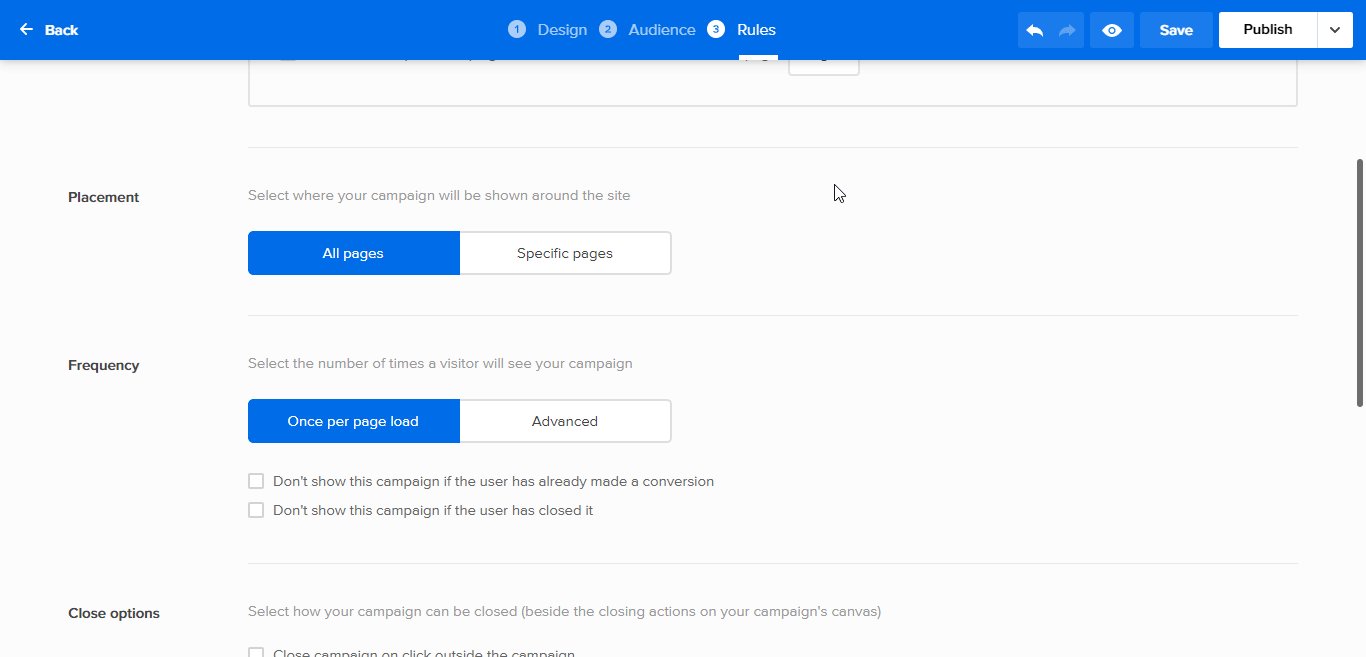
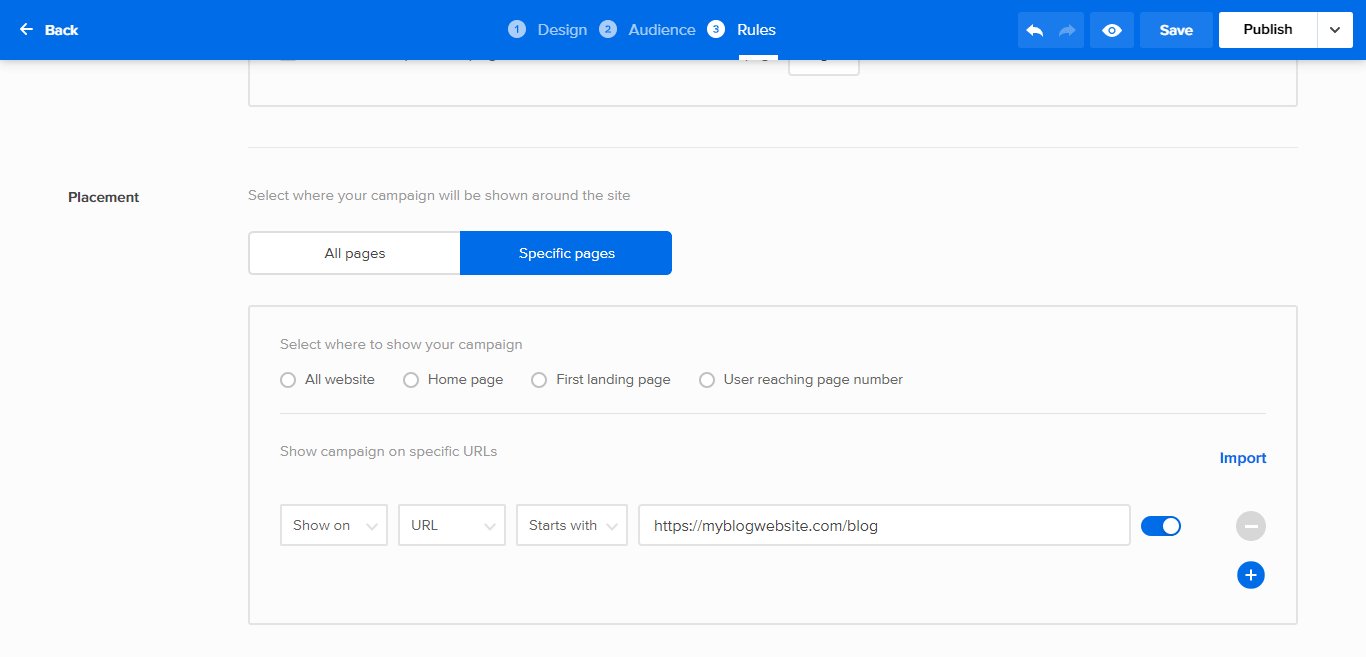
Par défaut, la fenêtre contextuelle publiée apparaîtra sur chaque page de votre site Web. Vous pourriez ne pas vouloir ça.
Heureusement, avec la fonction de déclenchement et de ciblage d'Adoric, vous pouvez le faire apparaître sur une page spécifique.
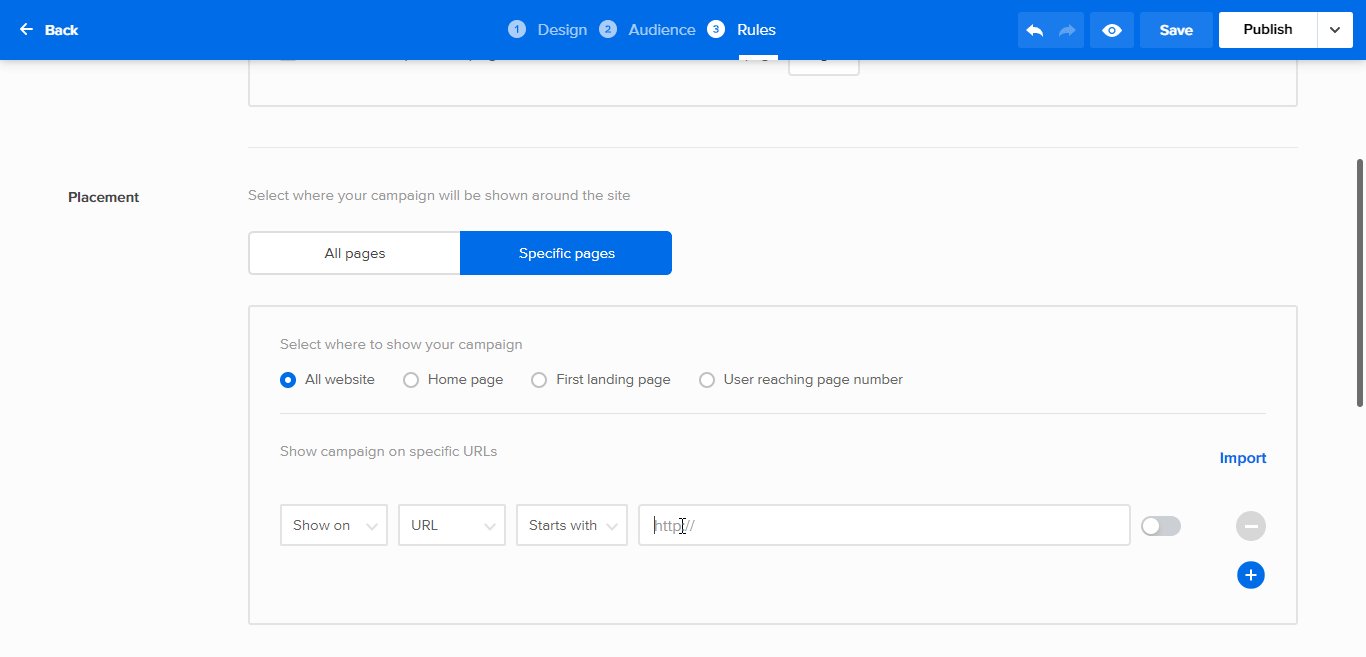
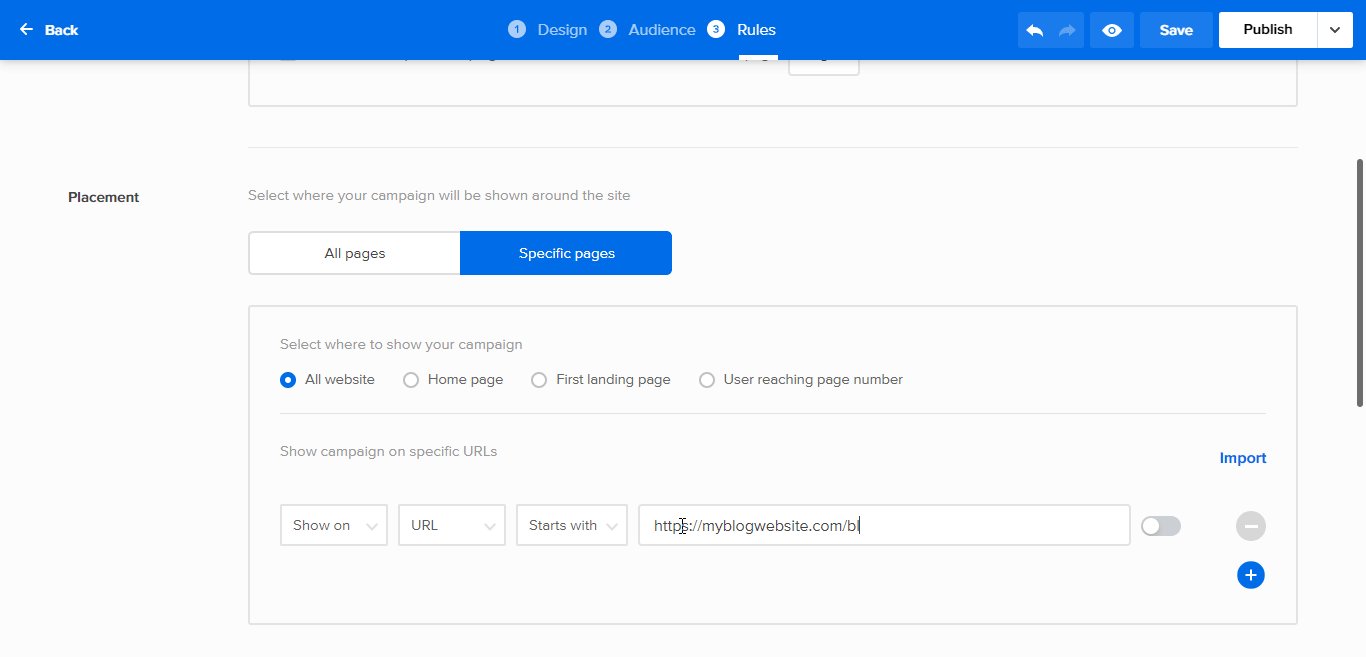
Pour ce faire, cliquez sur l'onglet Règles en haut, faites défiler jusqu'à Placement , cliquez sur le bouton Page spécifique et suivez les instructions ci-dessous.

De plus, vous pouvez même faire apparaître la fenêtre contextuelle lorsqu'un visiteur tente de quitter votre site Web en utilisant notre technologie d'intention de sortie.
Cela vous aidera à augmenter votre taux de conversion et d'adhésion.
Conclusion
Alors voilà; étapes faciles pour ajouter une fenêtre contextuelle d'activation en plusieurs étapes à votre site Web WordPress. J'espère que vous l'avez trouvé perspicace.
Prêt à emmener Adoric faire un tour ? Inscrivez-vous pour un compte gratuit tout de suite.
Essayez Adoric gratuitement
