Comment la microcopie améliore l'image de marque et l'expérience utilisateur
Publié: 2016-07-15Rédiger un texte solide pour votre site Web, votre blog et votre newsletter est essentiel pour établir votre marque. La copie du site Web est votre plus grand atout pour avoir un impact direct sur les clients potentiels qui visitent votre site Web et les persuader de continuer à se renseigner sur votre entreprise. Une copie plus longue permet une explication vivante de votre produit ou service, mais il y a aussi un besoin de copie dans la navigation sur le site Web. Cet ajout vous permet d'améliorer l'expérience utilisateur (UX) ainsi que de fournir une opportunité subtile mais puissante de créer une voix de marque unique.
La microcopie est le texte que les développeurs et les rédacteurs oublient souvent de prendre en compte lors de la création d'un nouveau site Web. Vous pouvez trouver des microcopies dans les étiquettes de navigation, les champs de formulaire, le texte d'instruction, les boutons d'appel à l'action (CTA) et de nombreuses autres subtilités de votre site Web. Généralement une réflexion après coup dans la production de sites Web, ces courtes rafales d'informations peuvent aider à atténuer les erreurs des utilisateurs et à transformer un UX négatif tel qu'un message d'erreur en une expérience positive de création de marque. Ironiquement, les plus petits morceaux de copie peuvent avoir le plus grand impact.
Restez direct
C'est ce qu'on appelle la microcopie pour une raison. Assurez-vous que votre langage est sans ambiguïté et aussi direct que possible. Il est rarement nécessaire d'utiliser plusieurs phrases pour guider l'utilisateur dans une seule tâche. Écrire pour les gens signifie que les étiquettes doivent être rédigées dans un langage simple, sans jargon technique. Dites à l'utilisateur ce qu'il doit faire en étiquetant les boutons avec l'action que l'utilisateur effectue en cliquant. 
Aide lorsque l'utilisateur a mal
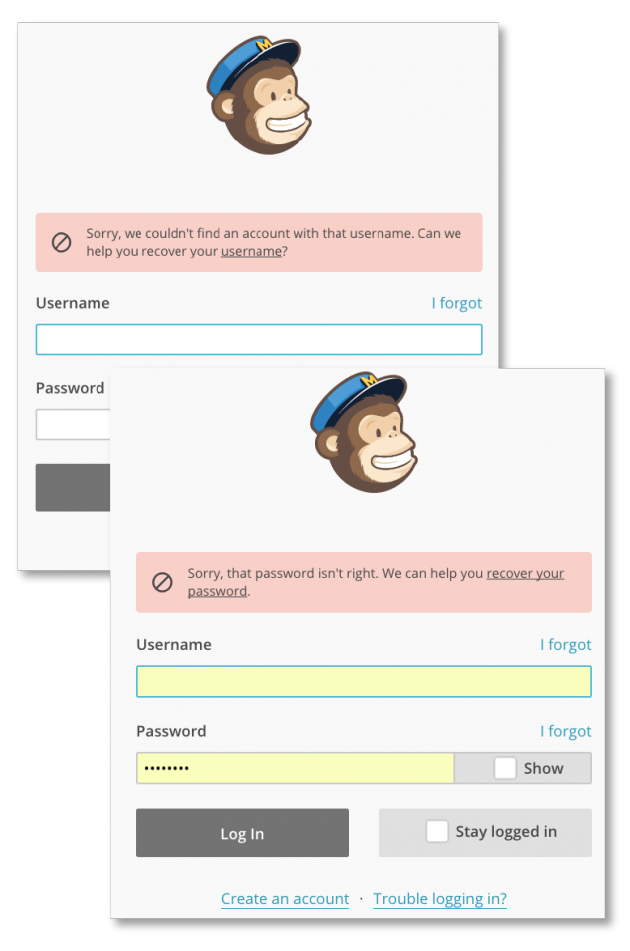
Si l'utilisateur rencontre un problème (de sa propre initiative ou du site Web), il sera utile de savoir exactement ce qui s'est passé et comment résoudre le problème . Si l'utilisateur ne peut pas se connecter, il sait déjà qu'il y a un problème, mais sans conseils de récupération de compte, un message d'erreur peut être frustrant ou perçu comme une raillerie.

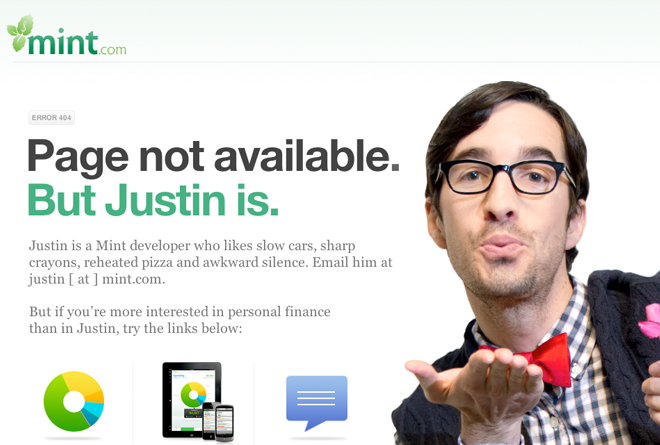
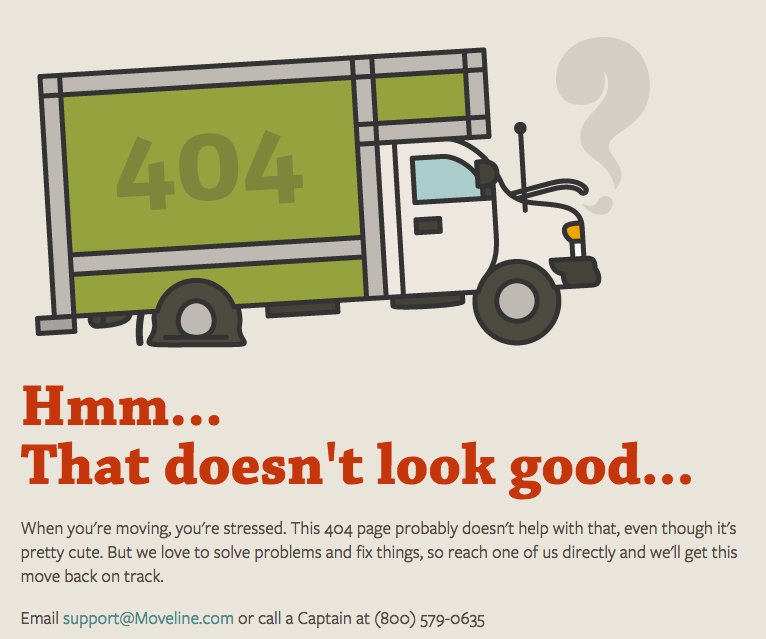
Les messages d'erreur sont une opportunité étonnamment puissante d'établir la voix de votre marque. Par exemple, vous trouvez un message d'erreur 404 lorsqu'une page Web n'est pas disponible. Cela peut être soit un élément raté et frustrant de l'UX de votre site Web, soit une opportunité de marque pour éclairer la perception de l'utilisateur du hoquet mineur.

Dites toujours à l'utilisateur ce qui ne va pas et comment résoudre le problème. Au lieu de "Le site Web que vous recherchez est introuvable", utilisez l'humour, la confusion partagée, la sympathie ou d'autres tactiques émotionnelles pour vous connecter avec l'utilisateur.

Évitez la copie excessive de la marque sur :
- La navigation
– Formulaires et étiquettes de champs
– Texte d'instruction
– Texte de sélection (listes déroulantes)
- Boutons
Tenez compte de la voix de votre marque dans :
– Messagerie de confirmation
- Récompenses
– 404pages
– Erreurs de serveur
– Messagerie d'erreur
La clarté est essentielle dans la première liste car c'est lorsque l'utilisateur tente d'agir et d'accomplir quelque chose sur votre site Web. Des plaisanteries de marque déroutantes peuvent éloigner l'utilisateur.
La deuxième liste est le résultat de l'action. À ce stade, vous n'avez besoin de rien de la part de l'utilisateur. En dehors des conseils de base, vous pouvez importer autant de votre voix de marque que vous le souhaitez.
Apprenez à connaître votre utilisateur
Chaque industrie a une certaine quantité de terminologie interne qui est étrangère au consommateur moyen. Cela peut se faufiler dans la navigation ou l'étiquetage de votre site Web sans que vous réalisiez à quel point cela peut être déroutant pour l'utilisateur. Vous devriez déjà effectuer des tests d'utilisabilité, et si vous ne le faites pas, il existe de nombreux articles en ligne détaillant cette opportunité manquée.
En supposant que vous testiez déjà votre site Web, vous vous êtes probablement concentré sur l'expression faciale de l'utilisateur et sur la façon dont l'utilisateur interagit avec votre site Web. Cependant, au lieu de simplement regarder, assurez-vous d'écouter - et de prendre des notes - les mots spécifiques de l'utilisateur. Cela devrait être simple puisque vous leur avez dit de réfléchir à voix haute. Écoutez l'inflexion de la voix de l'utilisateur lorsqu'il lit la microcopie, avait-il un ton curieux lorsqu'il lisait les étiquettes de navigation ?
Tout comme un enquêteur peut juger un candidat en fonction de son interaction avec la secrétaire, écoutez votre testeur avant et pendant le test d'utilisabilité. Remarquez quels mots sont utilisés pour exprimer la frustration ou le plaisir. Vous serez surpris de tout ce que vous pouvez apprendre sur un utilisateur et sa langue à partir de simples commentaires en dehors du test officiel.

Réduire les soupçons
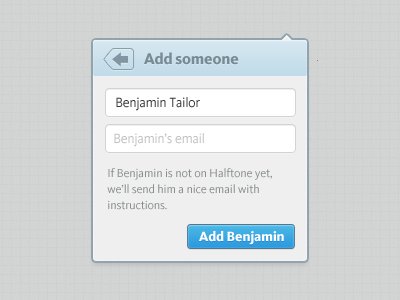
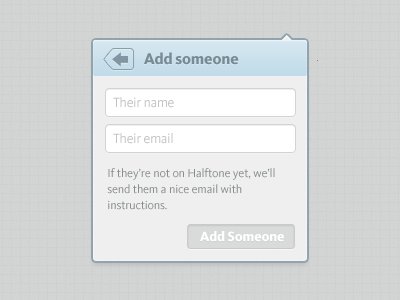
La microcopie peut aider à surmonter les doutes qu'un utilisateur peut avoir concernant l'enregistrement, l'abonnement ou l'achat de votre produit ou service. Vous devez anticiper la question d'un utilisateur avant qu'elle ne soit posée.
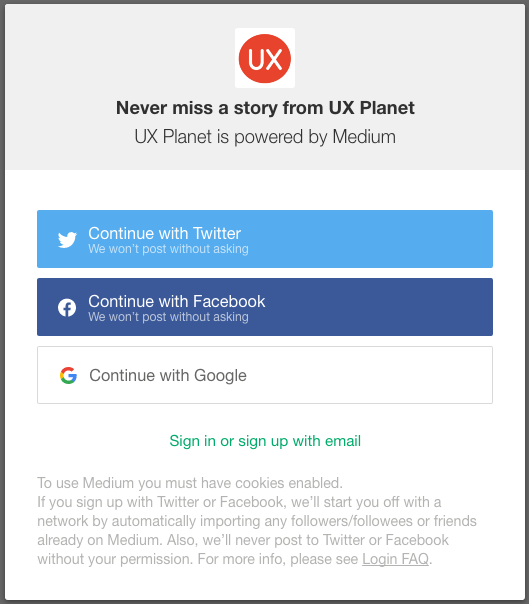
Peur de spam
Les bons spécialistes du marketing accordent plus d'importance à la confiance des consommateurs qu'aux abonnés des médias sociaux. Bien que cela devrait aller de soi, de nombreux utilisateurs ont été dupés en libérant le contrôle de leur compte ou ont vu des messages automatisés spammés sous les comptes de leurs amis.

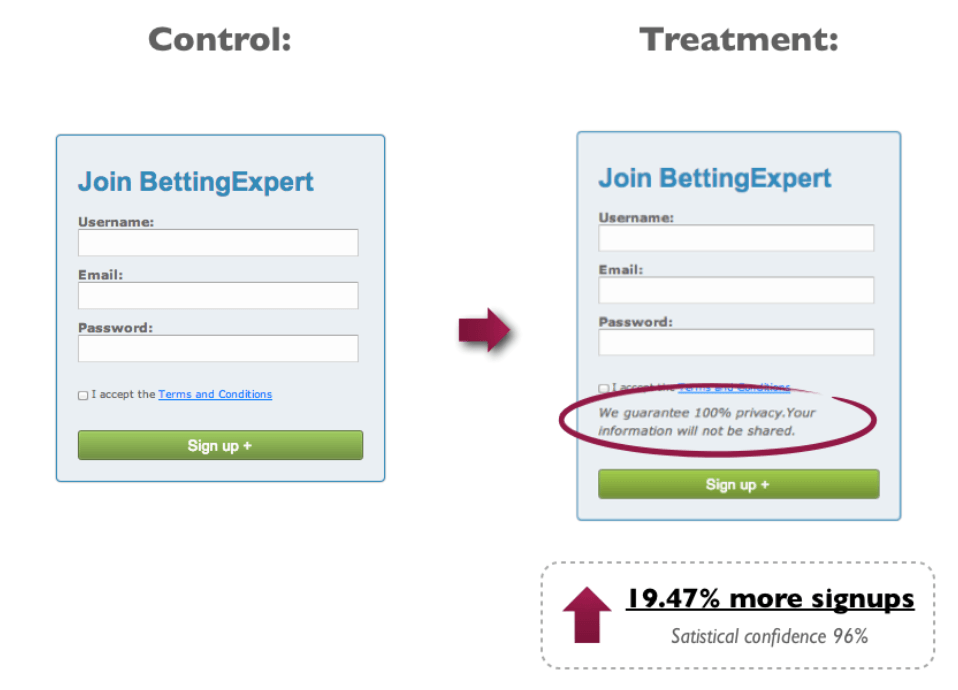
Si vous demandez à l'utilisateur son e-mail pour s'inscrire à une newsletter, faites-lui savoir que vous éviterez d'envoyer des spams dans sa boîte de réception. Le même principe s'applique à la vente de leurs coordonnées, tant que vous sauvegardez cette réclamation avec vos actions (ou leur absence dans cet exemple).

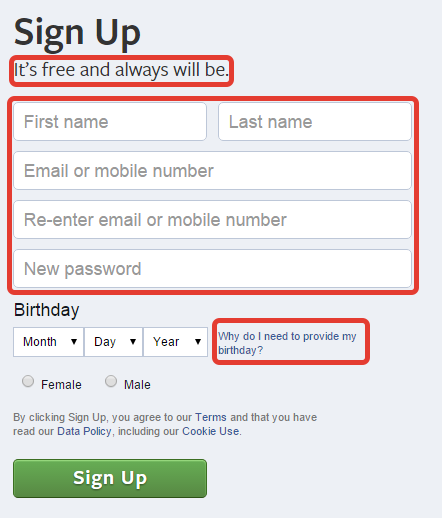
Cette information est-elle vraiment nécessaire ?
Facebook s'attaque de front aux préoccupations des utilisateurs dans ce formulaire d'inscription. En vous informant à l'avance que le service est gratuit (et le sera toujours), les inquiétudes des utilisateurs peuvent être atténuées, peut-être avant même qu'elles ne se développent. Il explique également pourquoi le formulaire demande votre date de naissance. Ceux-ci neutralisent toutes les craintes potentielles de l'utilisateur, ainsi que réduisent les problèmes d'entrée potentiels que l'utilisateur peut rencontrer.

Petits changements et grand impact
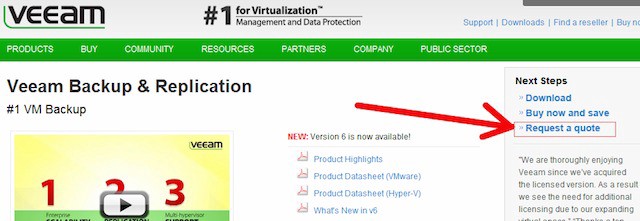
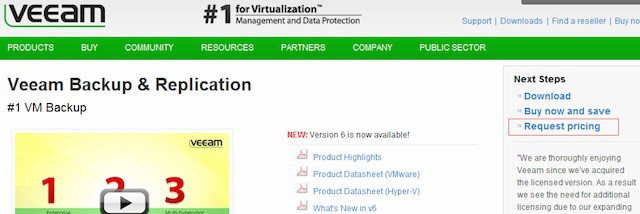
Vous ne devriez jamais être entièrement satisfait de votre site Web car si vous l'êtes, vous passez à côté d'un potentiel encore plus grand. Les tests d'utilisabilité évaluent les aspects de votre site Web qui sont clairement compris et ceux qui déroutent l'utilisateur. Comme expliqué sur UXPlanet.org, Veeam a continué à remarquer que les utilisateurs demandaient un prix via l'enquête en ligne.

Lorsqu'ils ont testé le changement de la microcopie de "Demander un devis" à "Demander une tarification", Veeam a remarqué une augmentation de 161,66 % des clics sur leur formulaire de génération de leads.

Les tests d'utilisabilité sont un excellent moyen de détecter les problèmes flagrants de la conception UX de votre site Web, mais pour une analyse plus fréquente, appliquez des tests A/B. Cela vous permettra d'augmenter constamment l'efficacité de votre site Web. Une microcopie bien rédigée guide l'utilisateur vers sa destination de manière agréable et/ou intuitive, tandis qu'une microcopie médiocre peut frustrer et embrouiller l'utilisateur. Si vous cherchez à mettre à jour votre site Web, contactez l'équipe de rédacteurs de 1Digital Agency spécialisée dans le marketing de contenu et la rédaction de sites Web. Ne vous laissez pas tromper par la taille de la microcopie, car elle peut faire ou défaire l'UX de votre site Web.
