Intégration de Marketo Webhook avec Drupal : synchronisation des données de prospect de Marketo vers Drupal en temps réel
Publié: 2022-08-09Lorsque l'Association of National Advertisers (ANA) désigne la « personnalisation » comme le « mot marketing de l'année », vous pouvez probablement être sûr qu'il s'agit d'une stratégie qui est là pour rester. Le contenu personnalisé ajoute une touche humaine à l'expérience client, ce qui n'a pas de prix tout au long de son parcours. Ceci est prouvé par des statistiques qui suggèrent que 90% des consommateurs trouvent le contenu personnalisé plus attrayant et s'énervent quand ce n'est pas le cas.
Le géant des logiciels d'automatisation du marketing, Marketo, aide les organisations B2B et B2C à engager et à entretenir des prospects potentiels tout en permettant aux spécialistes du marketing de créer des campagnes marketing personnalisées autour d'eux.
Combiner la puissance de Marketo avec un système de gestion de contenu comme Drupal est l'un des meilleurs moyens de présenter une expérience numérique totalement transparente aux clients.
Avec les modules d'intégration Drupal - Marketo tels que Marketo MA, vous pouvez automatiser la capture, le suivi, le nurturing, la personnalisation, l'analyse et bien plus encore. Désormais, votre site Web Drupal est également connecté à différents services tiers qui auront souvent besoin de données mises à jour sur les prospects de Marketo. Entrez, Webhooks. Dans l'un de nos projets récents, nous avons utilisé des Webhooks pour obtenir des données en temps réel de Marketo afin que le contenu puisse être plus personnalisé pour le client lorsqu'il se connecte. En savoir plus pour en savoir plus sur l'intégration Drupal - Marketo et comment configurer un Webhook pour synchroniser les données Marketo avec Drupal en temps réel.
Configurer Marketo dans Drupal

Avant de passer à la configuration de l'intégration Drupal - Marketo, notez que ce processus suppose que vous avez déjà configuré votre compte Marketo et que vous savez comment fonctionne la plateforme.
Installation du module Marketo MA Drupal
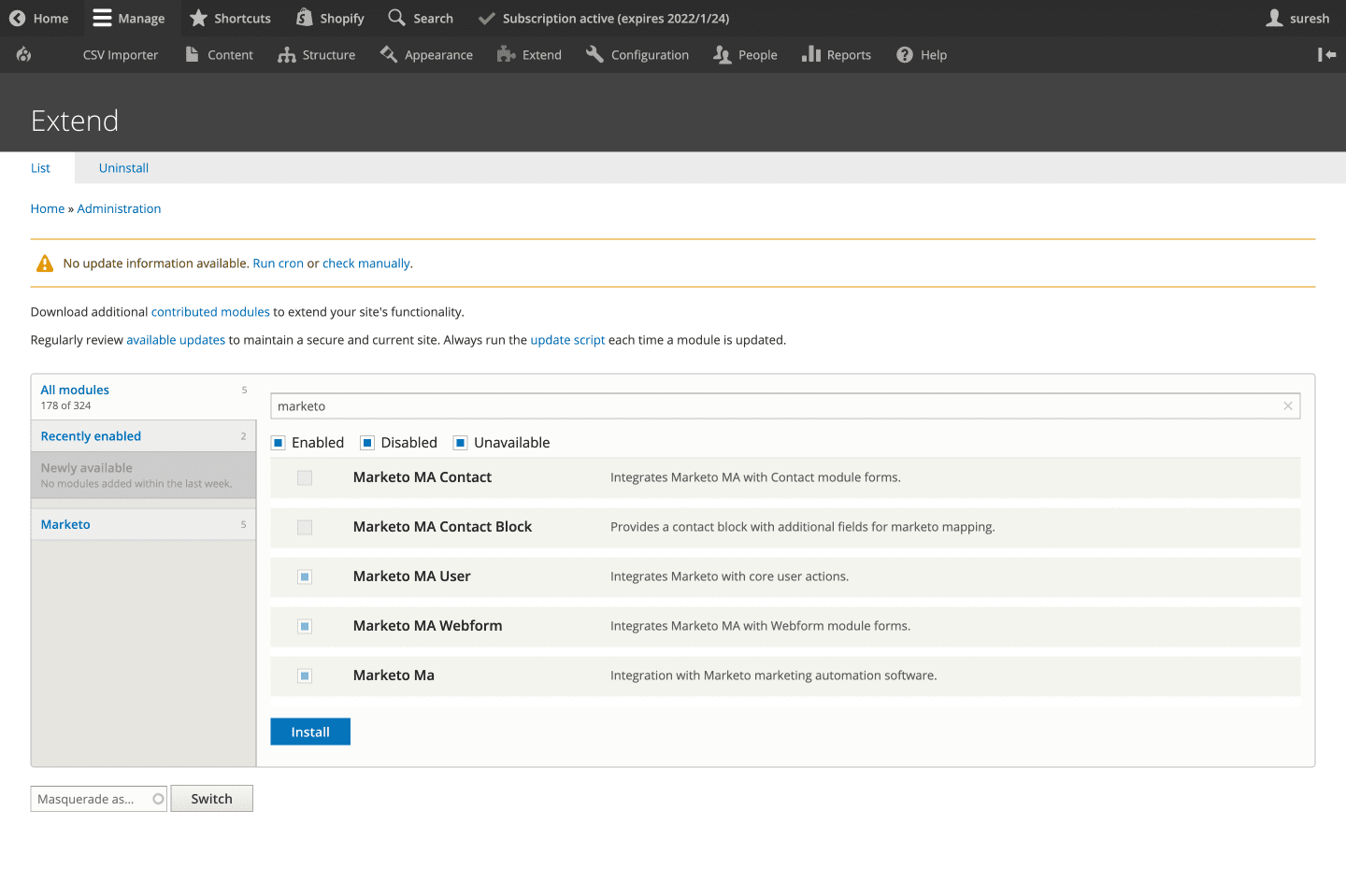
Sur votre configuration d'administrateur Drupal, allons-y et installons le module Marketo MA à partir d'ici. Ensuite, allez dans Étendre et activez les modules suivants (comme indiqué dans la capture d'écran ci-dessous) :
- Utilisateur Marketo MA
- Formulaire Web Marketo MA
- Marketo MA

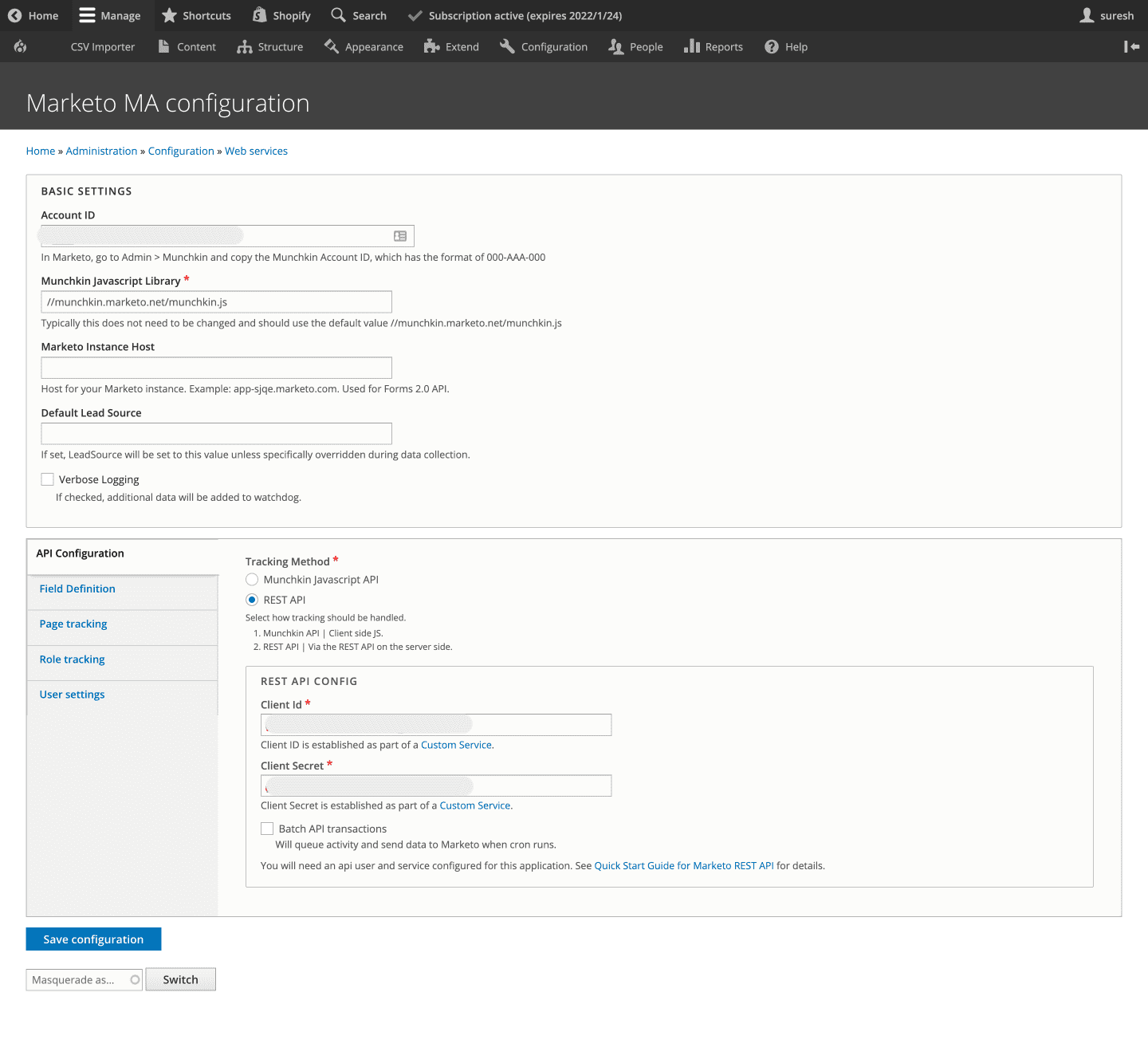
Configuration de l'API
Maintenant, activons votre intégration Marketo en entrant l'ID de compte Marketo et d'autres détails de capture de prospects. Ici, nous allons utiliser la méthode API REST pour suivre les données des prospects au lieu de l'API JavaScript Munchkin. Alors, allez-y et entrez les paramètres de configuration de l'API REST comme l' ID client et le secret client .

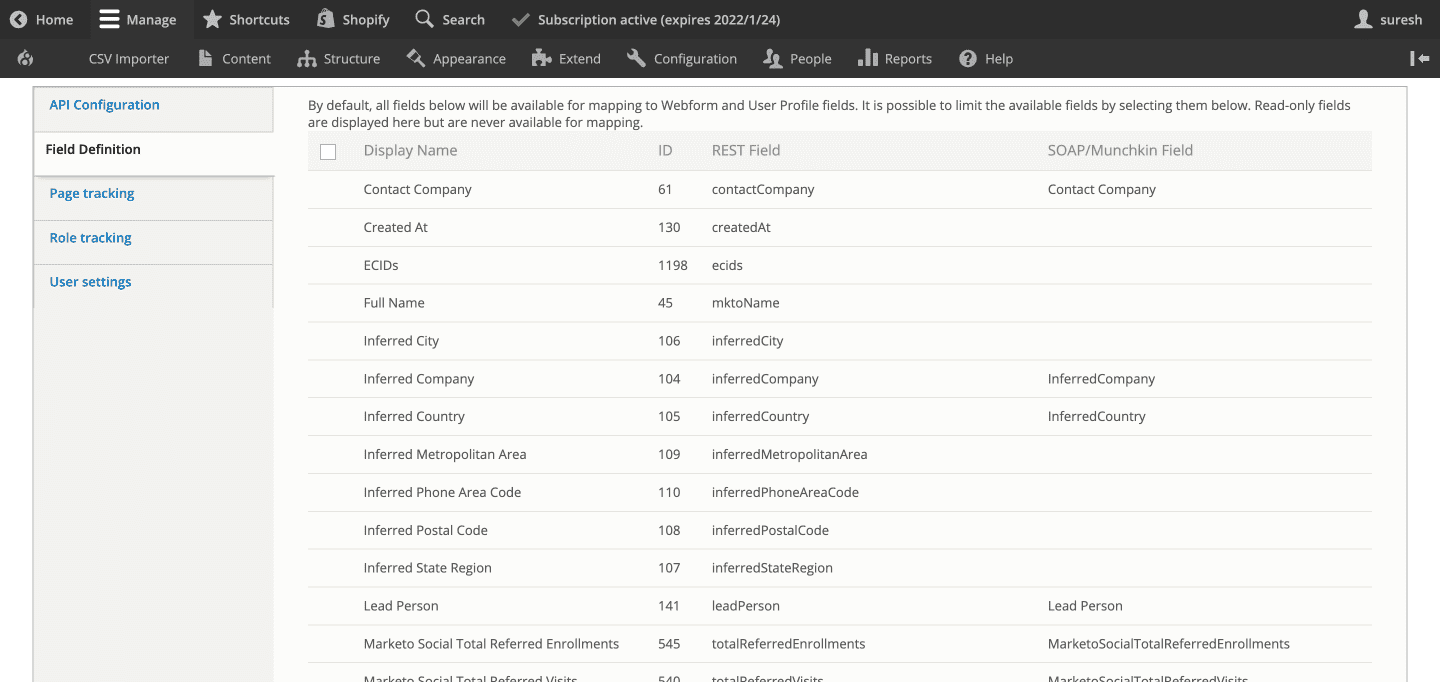
Définition de champ
C'est ici que vous configurez et mappez vos champs d'utilisateur et de formulaire Web aux champs définis dans votre compte Marketo (comme indiqué dans la capture d'écran ci-dessous).

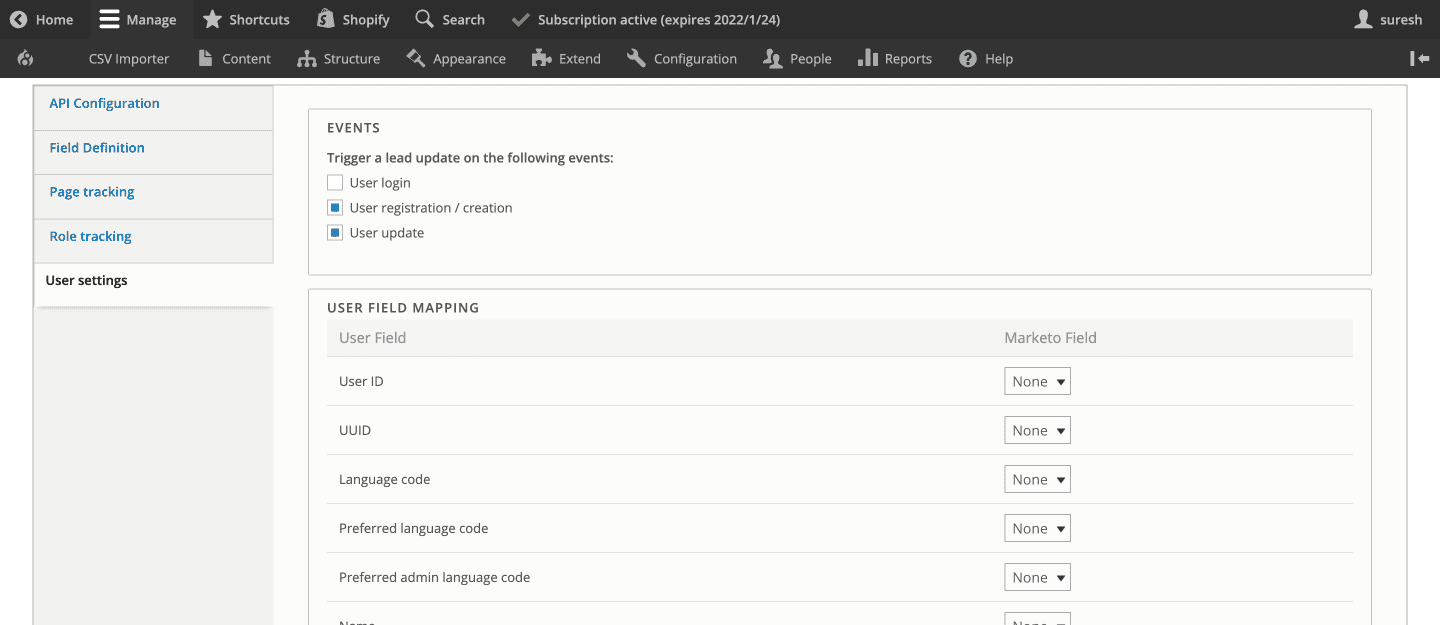
Paramètres utilisateur
Dans cette section, vous pouvez activer un déclencheur pour mettre à jour le prospect dans Marketo lors d'événements tels que la connexion d'un utilisateur, l'enregistrement/la création et la mise à jour du profil de l'utilisateur. Vous pouvez également choisir les champs Utilisateur qui doivent déclencher la mise à jour et le mapper au champ Marketo.

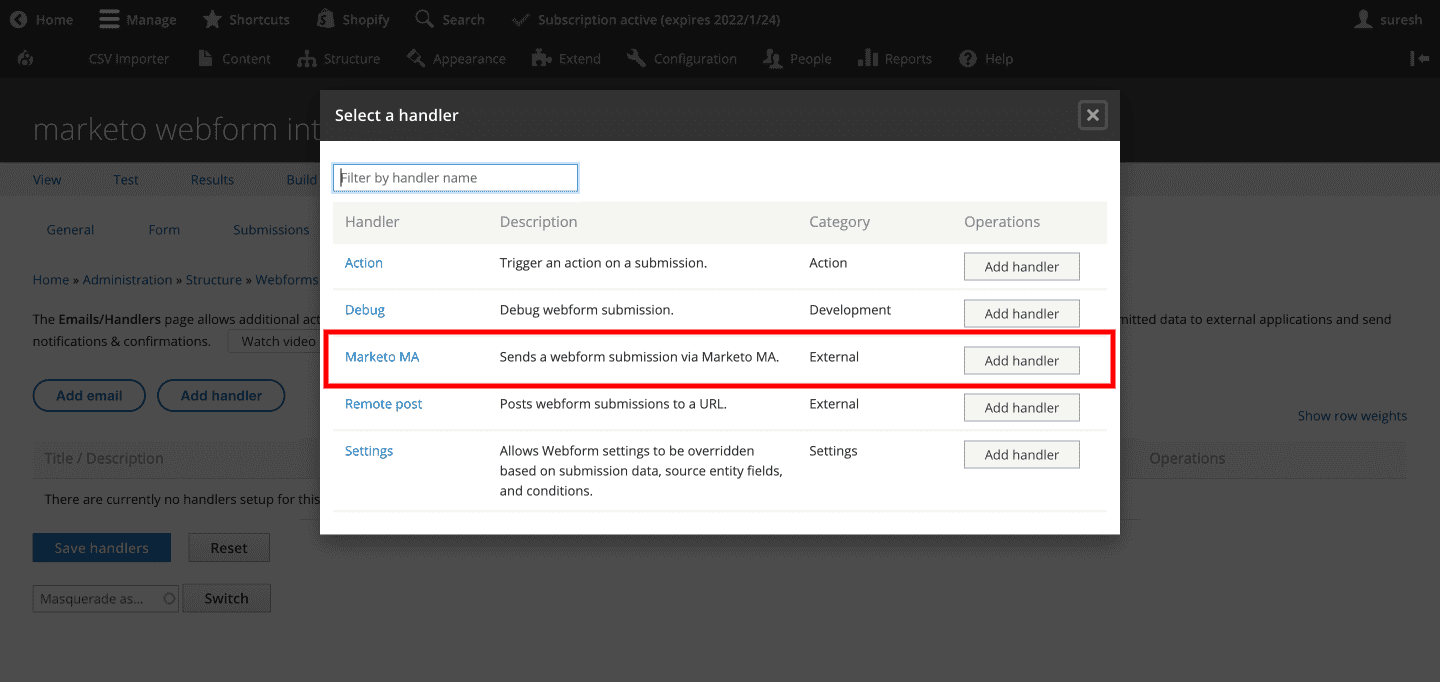
Ajout du gestionnaire de formulaire Web
Sélectionnez maintenant le gestionnaire de formulaire Web Marketo MA pour vous assurer que le prospect est capturé via des formulaires Web et envoyé à Marketo.

Cette configuration vous permettra désormais d'ajouter des fonctionnalités de capture, de suivi et de maturation des prospects sur votre site Drupal. Vous êtes maintenant prêt à envoyer des leads depuis Drupal vers votre plateforme Marketo.
Comment configurer un Webhook pour obtenir des données de prospect mises à jour de Marketo vers Drupal
Vos prospects peuvent provenir de différentes sources. Plusieurs de vos prospects arrivent via le formulaire Web de votre site Web, tandis que d'autres peuvent être saisis directement dans le tableau de bord de Marketo via différents canaux marketing.
Parfois, les données utilisateur capturées et envoyées depuis votre site Drupal peuvent être mises à jour sur le tableau de bord Marketo. Que se passe-t-il lorsque vous avez besoin de données mises à jour en temps réel par Marketo pour personnaliser le contenu Drupal pour cet utilisateur ?
Le cas d'utilisation
Récemment, le site Web Drupal de notre client nous a demandé de créer un Webhook pour ses besoins de personnalisation de contenu. Ils disposent d'un système de connexion unique où leurs utilisateurs peuvent se connecter une fois et accéder à plusieurs zones du site telles que les événements, la connexion des membres et les achats. Désormais, après la connexion, le contenu est personnalisé sur le site Web Drupal en fonction des segmentations de contenu telles que les données démographiques, les niveaux d'emploi, etc. Cela nécessitait que notre site Drupal dispose de données utilisateur mises à jour et synchronisées en temps réel avec leur système Marketo.
Une solution peu réalisable consisterait à effectuer un appel API pour récupérer les données de prospect de Marketo lors de la connexion de l'utilisateur. Cependant, non seulement cette méthode va ralentir le processus, mais elle s'avère également plus coûteuse car les requêtes API sont facturées.
La solution - Webhooks
Les webhooks sont essentiellement des requêtes API déclenchées par des événements spécifiques. Marketo vous permet d'enregistrer des webhooks pour vous connecter à différentes applications tierces. Pour ce cas d'utilisation, nous avons configuré un webhook pour obtenir des données en temps réel de Marketo sur le site Web Drupal. Plongeons-nous dans les étapes suivies pour implémenter des webhooks pour l'intégration Drupal Marketo.
Étape 1 : Créer un module personnalisé et définir une route pour l'API
Tout d'abord, vous devez activer le module HTTP Basic Authentication dans votre configuration Drupal.
marketo_webhook.routing.yml
marketo_webhook.webhook: path: '/webhooks/marketo' options: _auth: [ 'basic_auth' ] requirements: _user_is_logged_in: 'TRUE' defaults: _controller: '\Drupal\marketo_webhook\Controller\MarketoWebhookController::getMarketoLeads' methods: [POST]Étape 2 : Créer un contrôleur pour l'API et stocker les données dans des champs personnalisés
<?php namespace Drupal\marketo_webhook\Controller; use Drupal\Core\Controller\ControllerBase; use Drupal\Core\Entity\EntityTypeManagerInterface; use Symfony\Component\DependencyInjection\ContainerInterface; use Symfony\Component\HttpFoundation\JsonResponse; use Symfony\Component\HttpFoundation\Request; /** * Controller for Marketo Webhook. */ class MarketoWebhookController extends ControllerBase { /** * The entity type manager. * * @var \Drupal\Core\Entity\EntityTypeManagerInterface; */ protected $entityTypeManager; public function __construct(EntityTypeManagerInterface $entityTypeManager) { $this->entityTypeManager = $entityTypeManager; } /** * {@inheritdoc} */ public static function create(ContainerInterface $container) { return new static( $container->get('entity_type.manager') ); } /** * Update user marketo fields. */ public function getMarketoLeads(Request $request) { $payload = json_decode($request->getContent(), TRUE); $payload_log = implode(',', $payload); \Drupal::logger('marketo_webhook')->notice($payload_log); if($payload){ if($payload['mail']){ $users = $this->entityTypeManager->getStorage('user') ->loadByProperties(['mail' => $payload['mail']]); $user = reset($users); if ($user) { if($payload['field_job_function'] != 'NA'){ $user->set('field_job_function',$payload['field_job_function']); } $user->save(); return JsonResponse::create('Success', 200); } } } return JsonResponse::create('Success', 400); } }Étape 3 : Créer l'intégration Webhook et Marketo
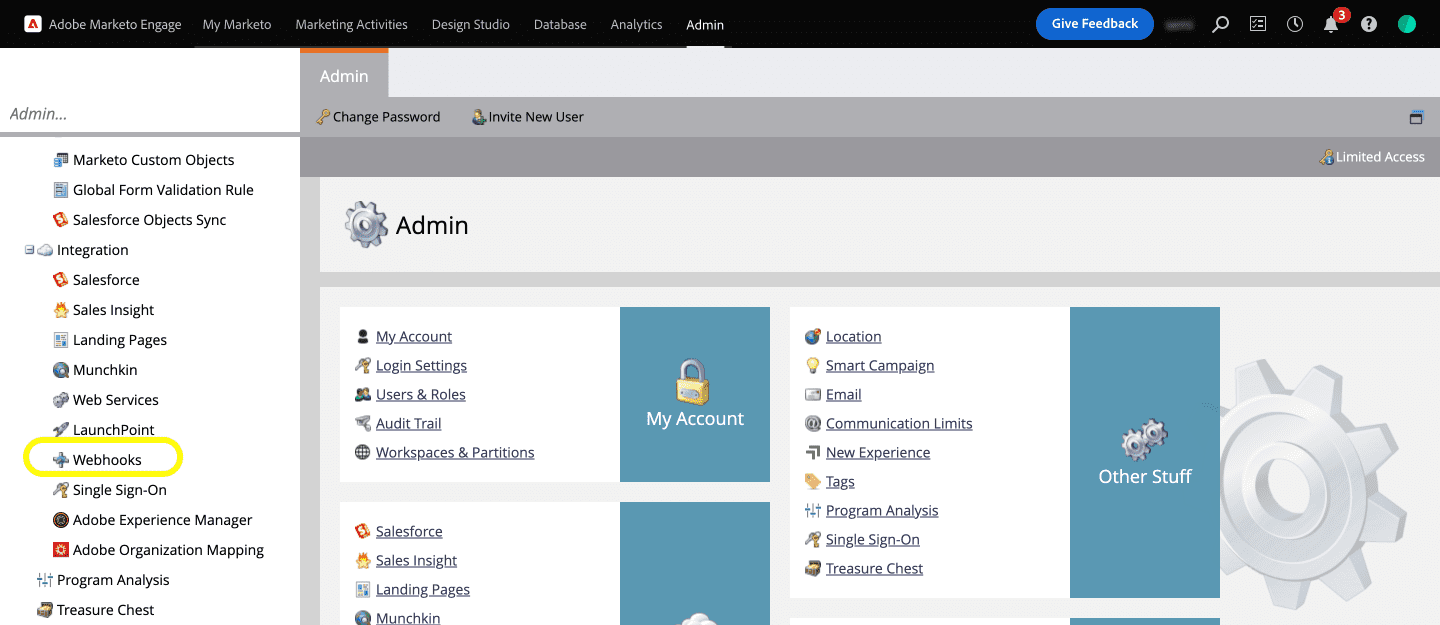
Mais d'abord, vous devrez enregistrer le Webhook. Pour enregistrer le Webhook sur Marketo, commençons par accéder à notre tableau de bord Marketo et cliquez sur l'option Webhooks sous le menu Admin >> Intégration (comme indiqué dans la capture d'écran ci-dessous).


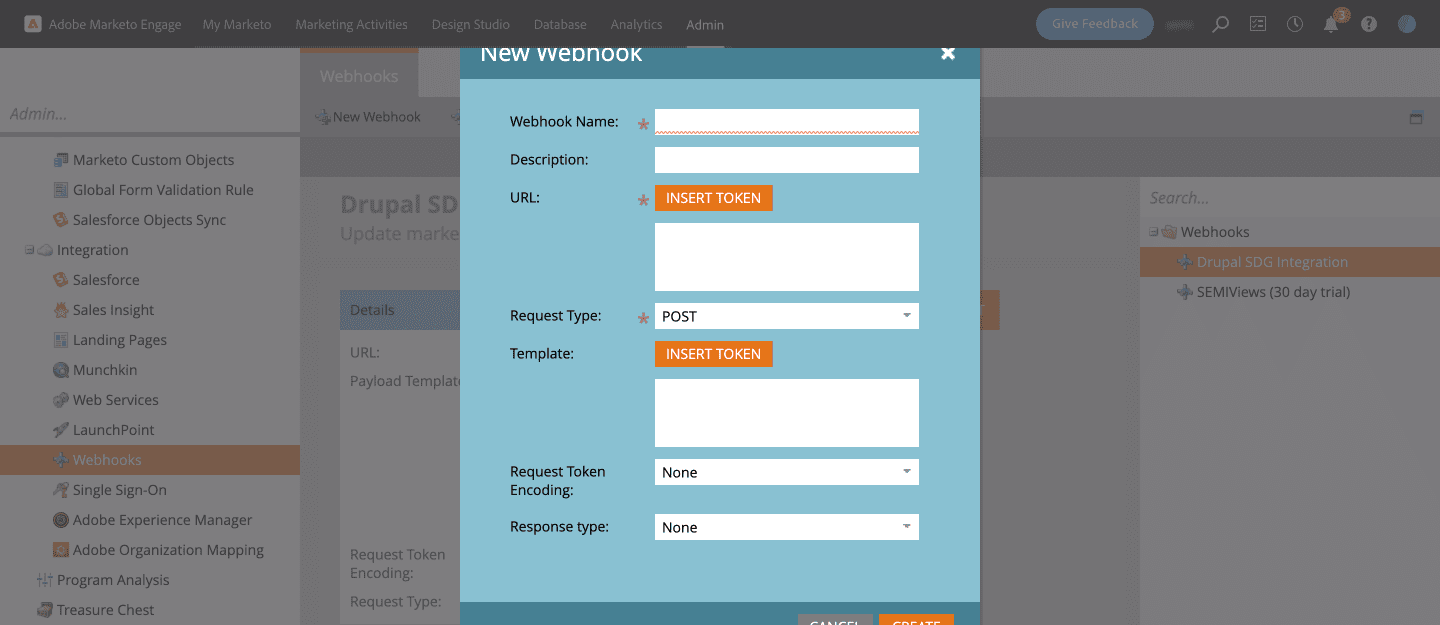
Ensuite, créez un nouveau Webhook qui ouvrira une boîte de dialogue dans laquelle vous pourrez entrer des détails tels que le nom du Webhook, la description, l'URL, le type de demande, le modèle, etc.

Donnez un nom au Webhook et une description facilement compréhensible. Entrez l'URL pour soumettre la demande de service Web.
Par exemple, ici :
https://www.specbee.com/webhooks/marketo est le point de terminaison API pour notre webhook
Ajoutez le nom d'utilisateur et le mot de passe Drupal pour l'authentification de base comme mentionné ci-dessous :
https://nom d'utilisateur :[protégé par e-mail]/webhooks/marketo
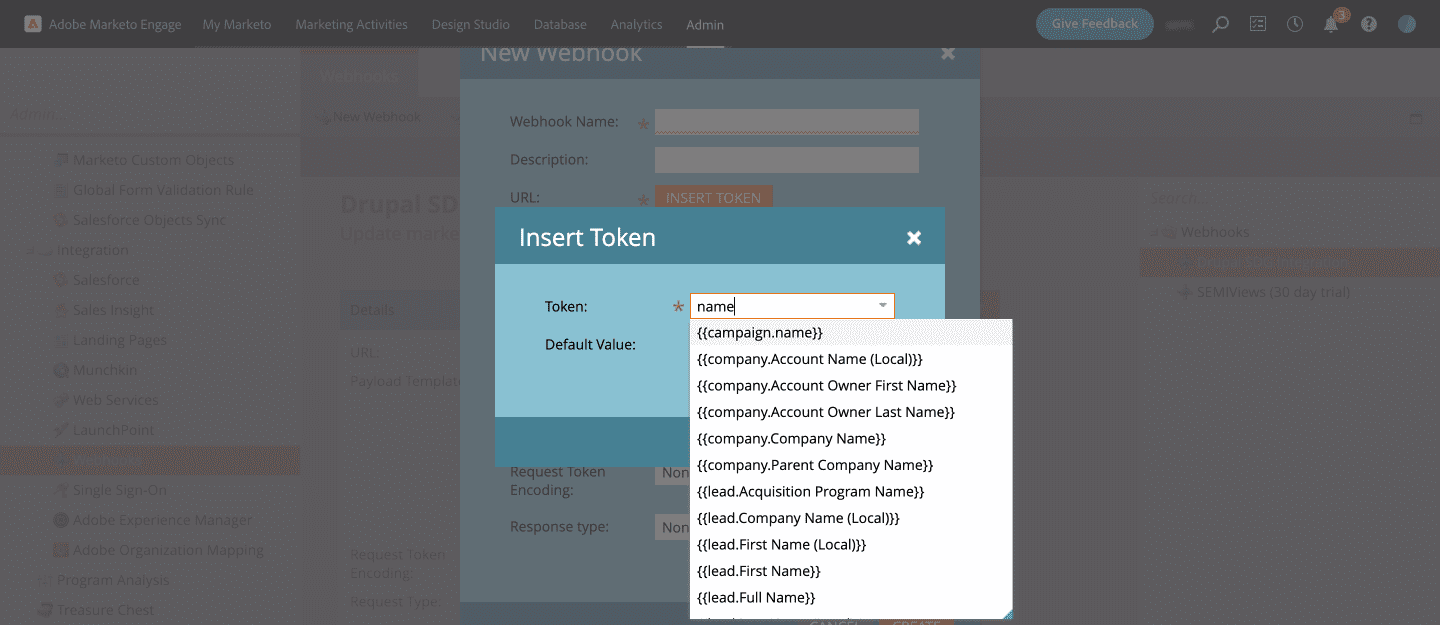
Cliquez sur le bouton Insérer un jeton à côté de Modèle pour ajouter les champs de l'objet Marketo que vous souhaitez transmettre avec la requête.
Par exemple : "field_job_function": "{{lead.Job Function:default=NA}}". Définissez la valeur par défaut sur n'importe quelle clé de votre choix. 'NA' dans notre cas. Cela renverra NA s'il n'y a pas de données.

Étape 4 : Créer une campagne intelligente
Pour créer l'intégration Webhook Marketo, vous devez maintenant configurer une campagne intelligente . Vous pouvez définir vos propres campagnes intelligentes dans Marketo qui exécuteront des programmes Marketo tels que l'appel d'un Webhook, l'envoi d'e-mails après un certain événement, etc. Une configuration de campagne intelligente comporte trois parties : liste intelligente, flux et planification . Vous devrez ajouter le déclencheur au Webhook sous Smart List.
- Sous Activités marketing et dans votre programme, créez une nouvelle campagne intelligente.
- Donnez un nom et une description à la Smart Campaign. Ici, nous l'avons appelé Intégration Drupal .
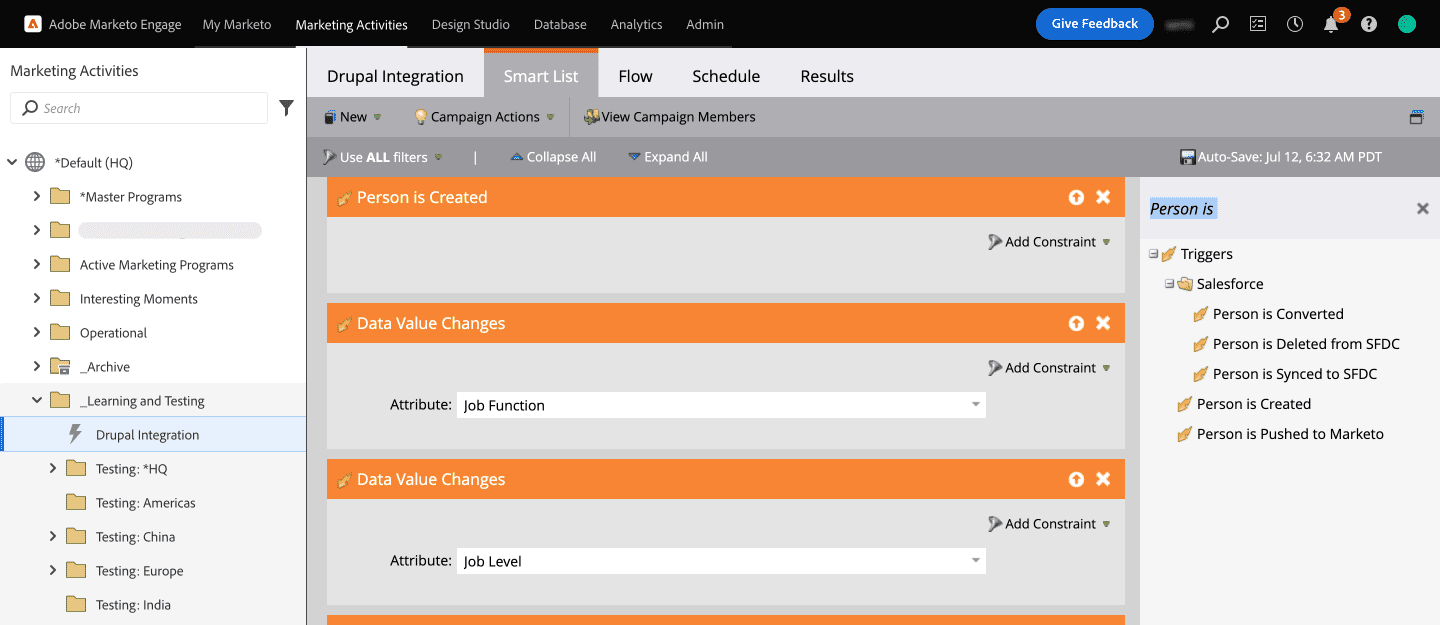
- Sous Smart List, vous trouverez tous les déclencheurs disponibles. Faites glisser et déposez les déclencheurs dont vous avez besoin dans la liste intelligente. Ici, nous avons sélectionné le déclencheur La personne est créée , mais celui-ci ne se déclenchera que lorsqu'un nouveau prospect est créé. Pour résoudre ce problème, ajoutons un autre déclencheur pour les modifications de valeur de données afin qu'il soit déclenché lorsqu'il y a une mise à jour dans les données de prospect.
- Nous avons sélectionné les attributs Job Function et Job Level sous Person pour déclencher le webhook (comme indiqué dans la capture d'écran ci-dessous).

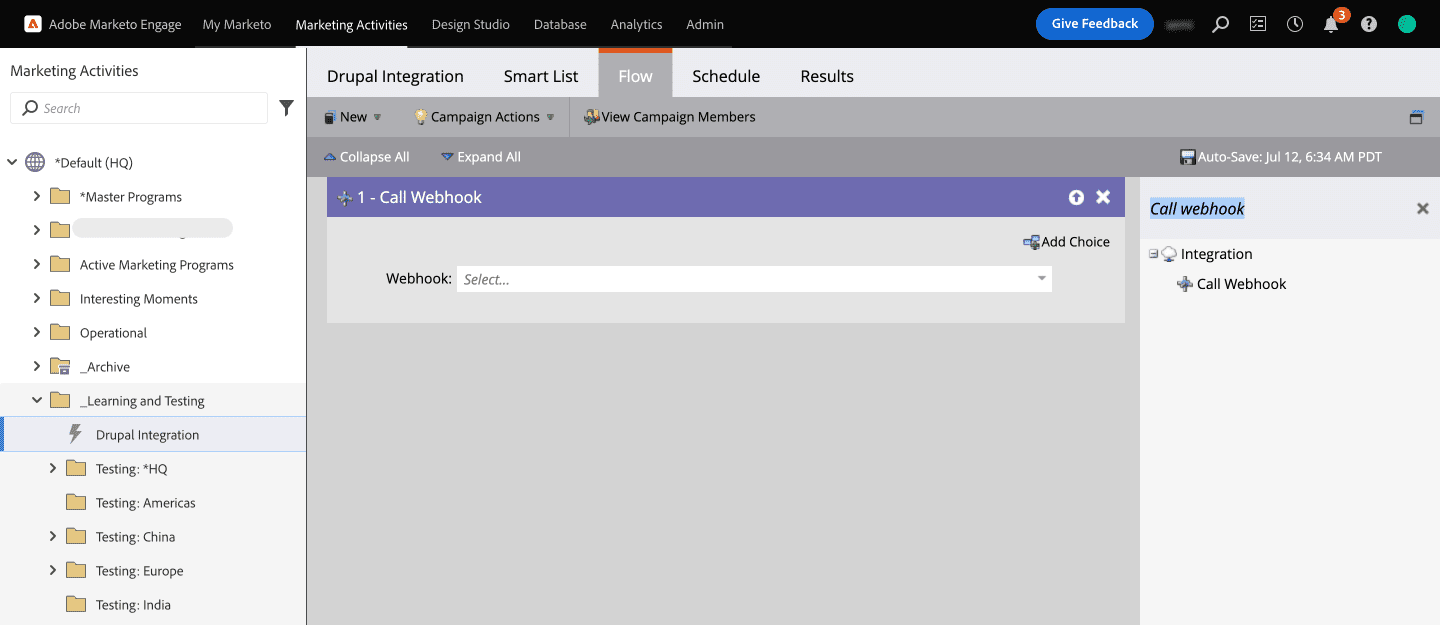
- Maintenant, il est temps d'appeler le Webhook. Cliquez sur Flow et sélectionnez l'action de flux Call Webhook dans le volet de droite et faites-la glisser vers le Flow. Sélectionnez le nom du Webhook que vous avez créé.

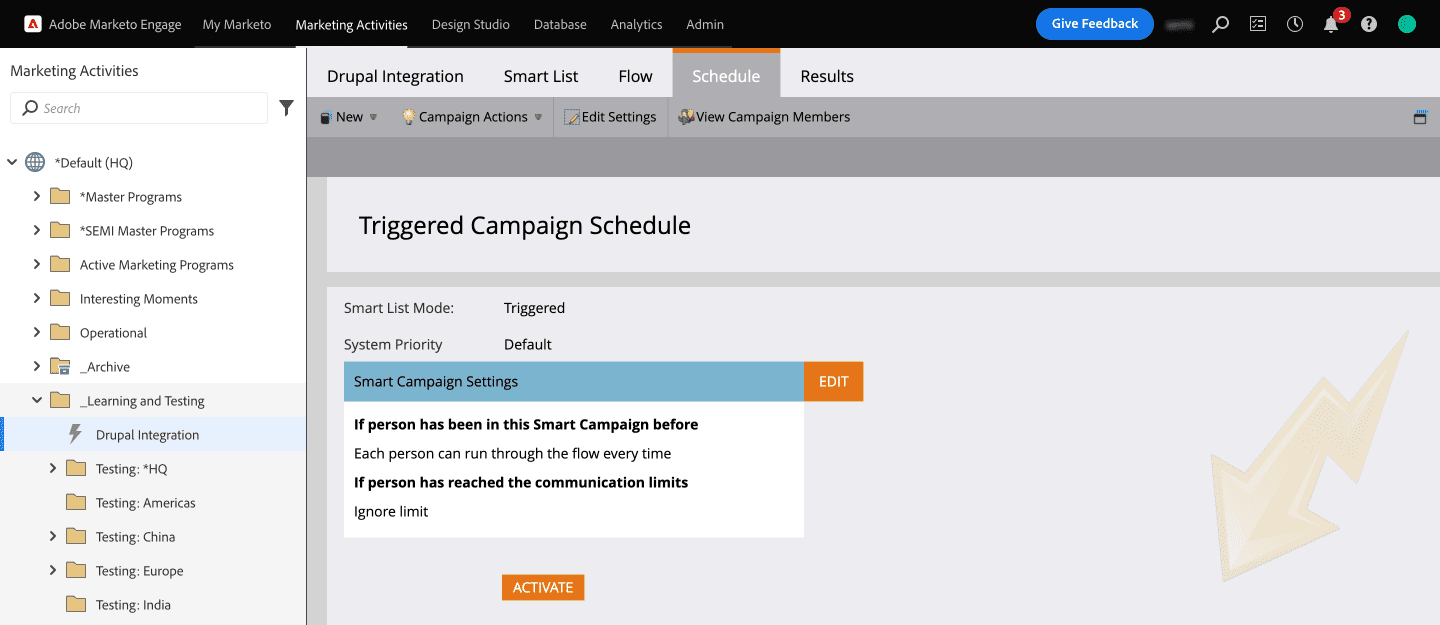
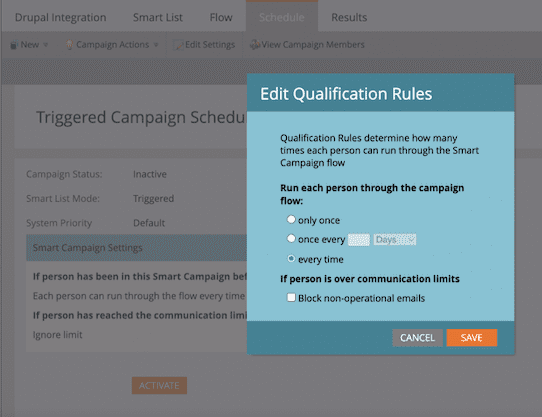
- Maintenant que vous avez créé la campagne pour appeler le Webhook, planifions-la.

- Dans les paramètres de la campagne intelligente, cliquez sur le bouton Modifier pour définir la fréquence à laquelle vous souhaitez que la campagne soit exécutée. Pour notre cas d'utilisation, nous avons sélectionné "à chaque fois" car nous voulions que le webhook se déclenche à chaque fois qu'une donnée de prospect est mise à jour. Enregistrez ce paramètre et cliquez sur ACTIVER.

Étape 5 : Testez-le !
Votre campagne est maintenant prête à être testée. Vous pourrez voir toutes les activités, c'est-à-dire le nombre d'appels au Webhook et d'autres détails sous l'onglet Résultats de la campagne intelligente.
Donc, idéalement, lorsque vous créez un nouveau prospect (Personne) ou mettez à jour le champ Niveau d'emploi ou Fonction d'un prospect existant, il devrait appeler le Webhook et mettre également le prospect à jour dans la base de données de votre site Web Drupal.
Cet article n'aurait pas été possible sans l'aide de Prashanth ! Merci!
Dernières pensées
Les plates-formes d'automatisation du marketing comme Marketo peuvent être un ajout précieux à la stratégie marketing de toute organisation pour aider à engager, nourrir et finalement convertir les prospects. L'utilisation de Drupal comme système de gestion de contenu rationalise ces activités. Dans cet article, en plus de vous montrer comment intégrer Marketo à Drupal, nous avons également expliqué comment configurer des webhooks qui peuvent vous permettre d'obtenir des données de prospect mises à jour de Marketo vers Drupal. Besoin d'aide pour personnaliser les intégrations Drupal avec Marketo ou toute autre application tierce ? Nous serions ravis de vous aider !
