Optimisation de la vitesse de Magento 2 : la recherche prouve que la fonctionnalité par défaut est suffisante
Publié: 2019-07-05Table des matières
- Introduction
- Environnement de test
- Chapitre 1. Installation de Magento et configuration du serveur
- GzipComment
- Minifier Js et CSS
- Fusionner Js et fusionner CSS
- Offre groupée JS
- Ensemble JS avancé
- HTTP/2
- Déplacer le code JS en bas de la page
- Réduire Html
- Chapitre 2. Outils supplémentaires
- Extensions tierces : Minify/Merge JS/CSS/HTML | Offre groupée JS
- Diminuer la taille de l'image
- Image de chargement paresseux
- Au lieu des derniers mots
- À propos de Bundle JS
- AMPLI PS
Introduction
Selon Statista, le nombre d'utilisateurs de téléphones mobiles dans le monde devrait franchir la barre des cinq milliards en 2019. À cet égard, Google accorde la plus haute importance à la vitesse de chargement des sites sur les appareils mobiles. Ce paramètre influence sans aucun doute le classement des résultats de recherche. De plus, le temps de chargement rapide du site Web augmente la conversion à mesure que les sites évitent de perdre des utilisateurs hospitalisés.
Dans la première partie de cet article, nous allons essayer de comprendre et de montrer s'il est possible d'accélérer le temps de chargement des pages Magento 2 en utilisant des moyens standards ou non et, surtout, de définir l'efficacité de ces moyens.
Dans la deuxième partie, nous donnerons un aperçu de l'efficacité des solutions et des approches tierces.
Environnement de test
Toutes les mesures seront effectuées dans Chrome Audit avec la limitation 'Pour appareil mobile avec simulation Fast 3G' :

Magento 2.3.1 déplié dans le conteneur Docker sera utilisé dans la revue. Cela nous permettra d'isoler les ressources.
Nous mesurerons les performances en mode production avec le cache intégré entièrement activé.
Les tests seront effectués sur trois pages du site : principale, produit et catégorie. Pour chacune de ces pages, nous effectuerons trois vérifications d'audit. Un résultat de test moyen sera sélectionné.
Comme nous n'effectuerons pas de test de charge ― alors que le temps de chargement des pages côté client dans un navigateur sera principalement couvert dans cet article ― les versions MySQL et PHP ne seront pas spécifiées. Ce n'est pas le résultat dans l'absolu mais la différence de performances entre les différentes configurations qui nous intéressera au premier chef.
Comment est-il possible d'accélérer le temps de chargement des pages en utilisant les moyens standard de Magento et du serveur ?
Surtout, cela peut être réalisé en réduisant soit la taille des données envoyées, soit le nombre de requêtes. Lisez la suite pour des informations plus détaillées.
Chapitre 1. Installation de Magento et configuration du serveur
GzipComment
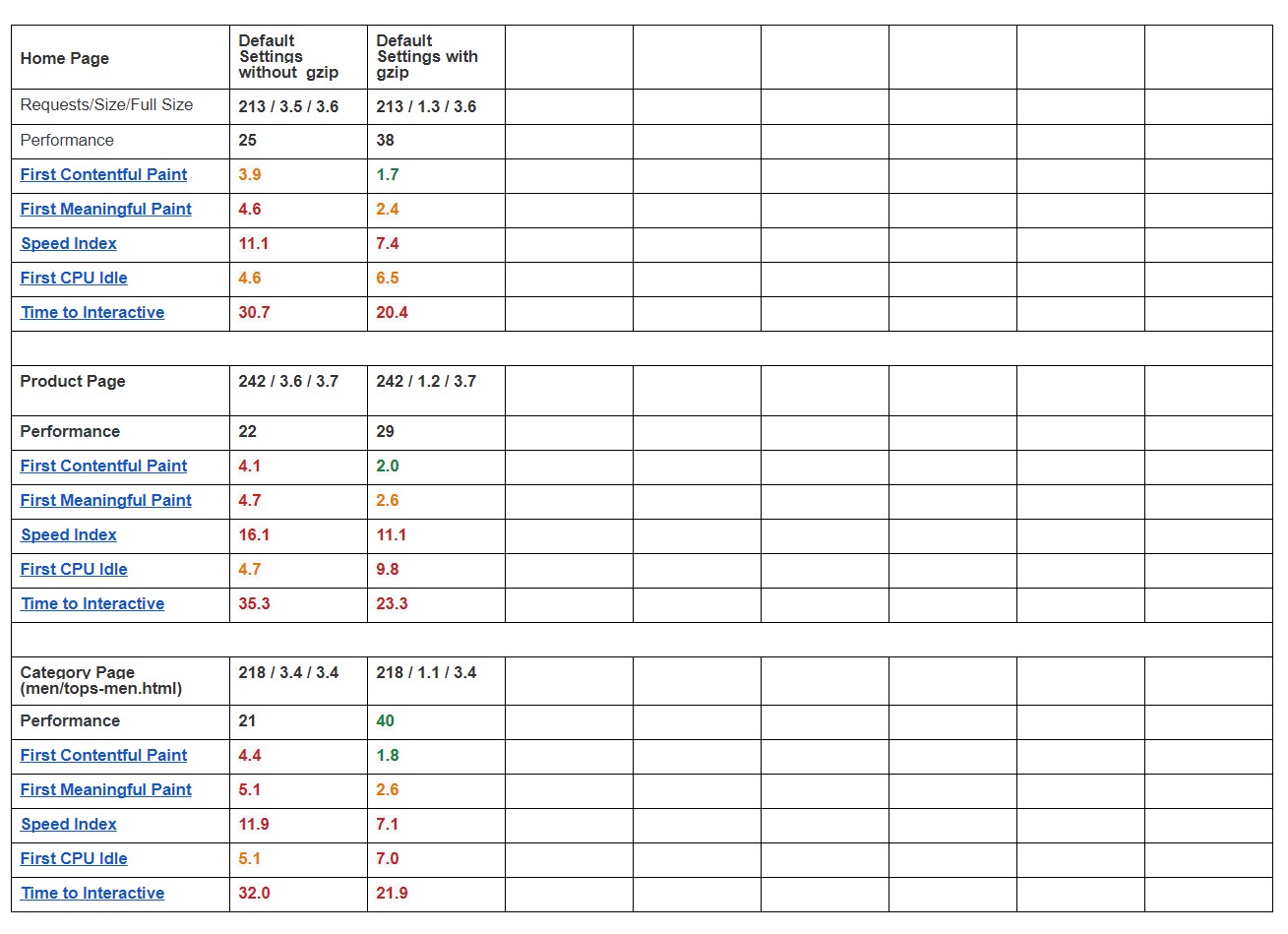
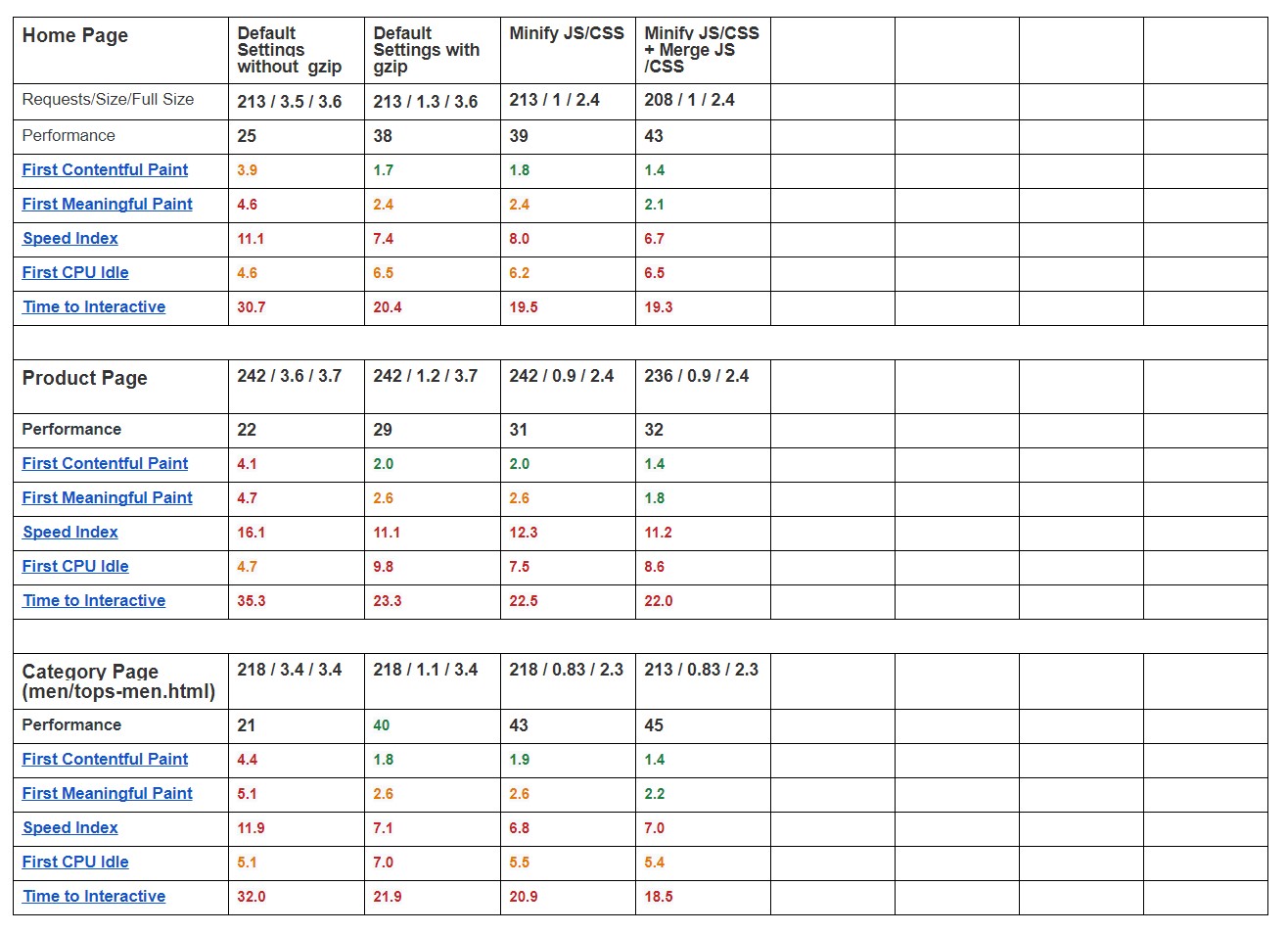
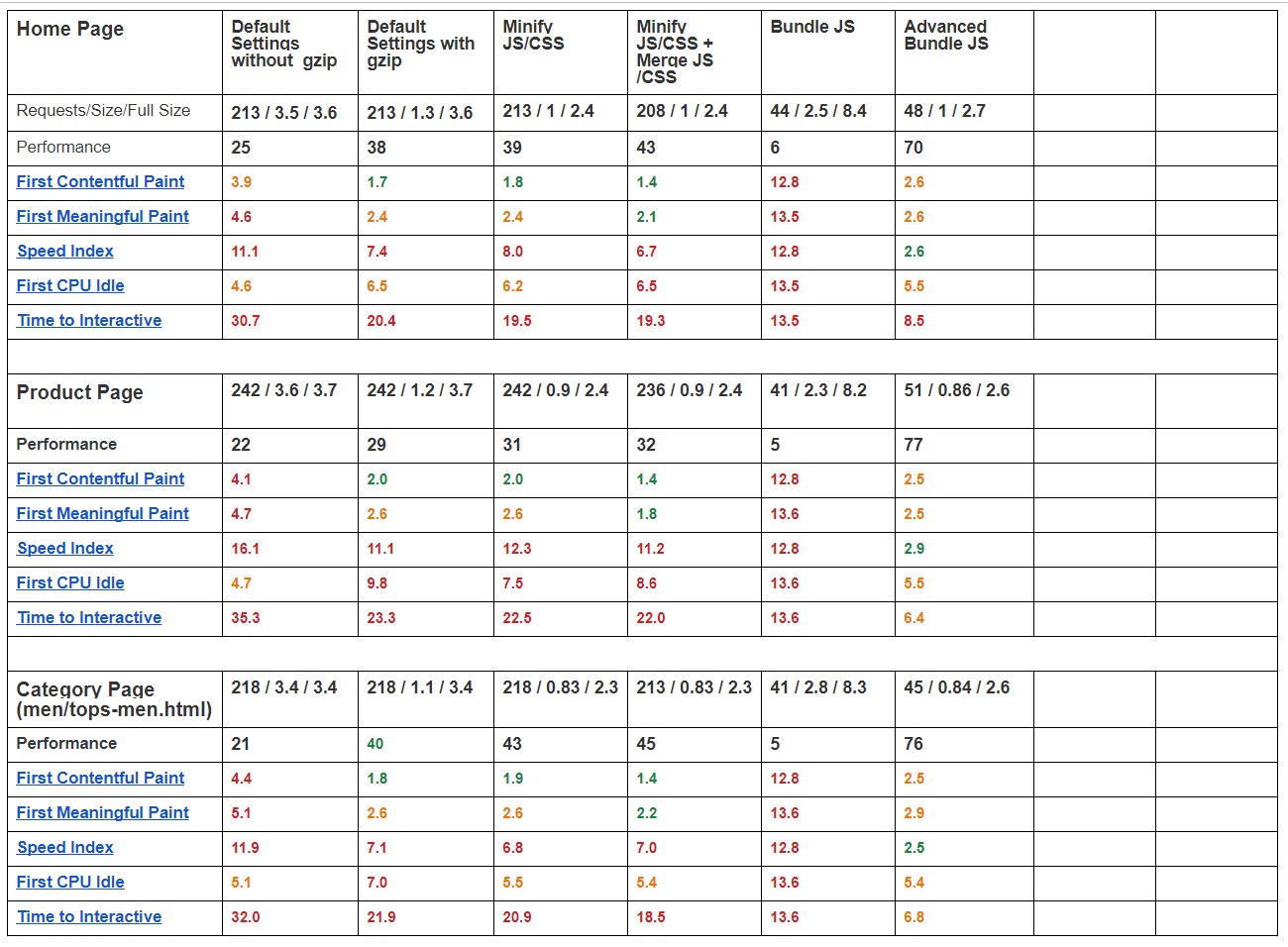
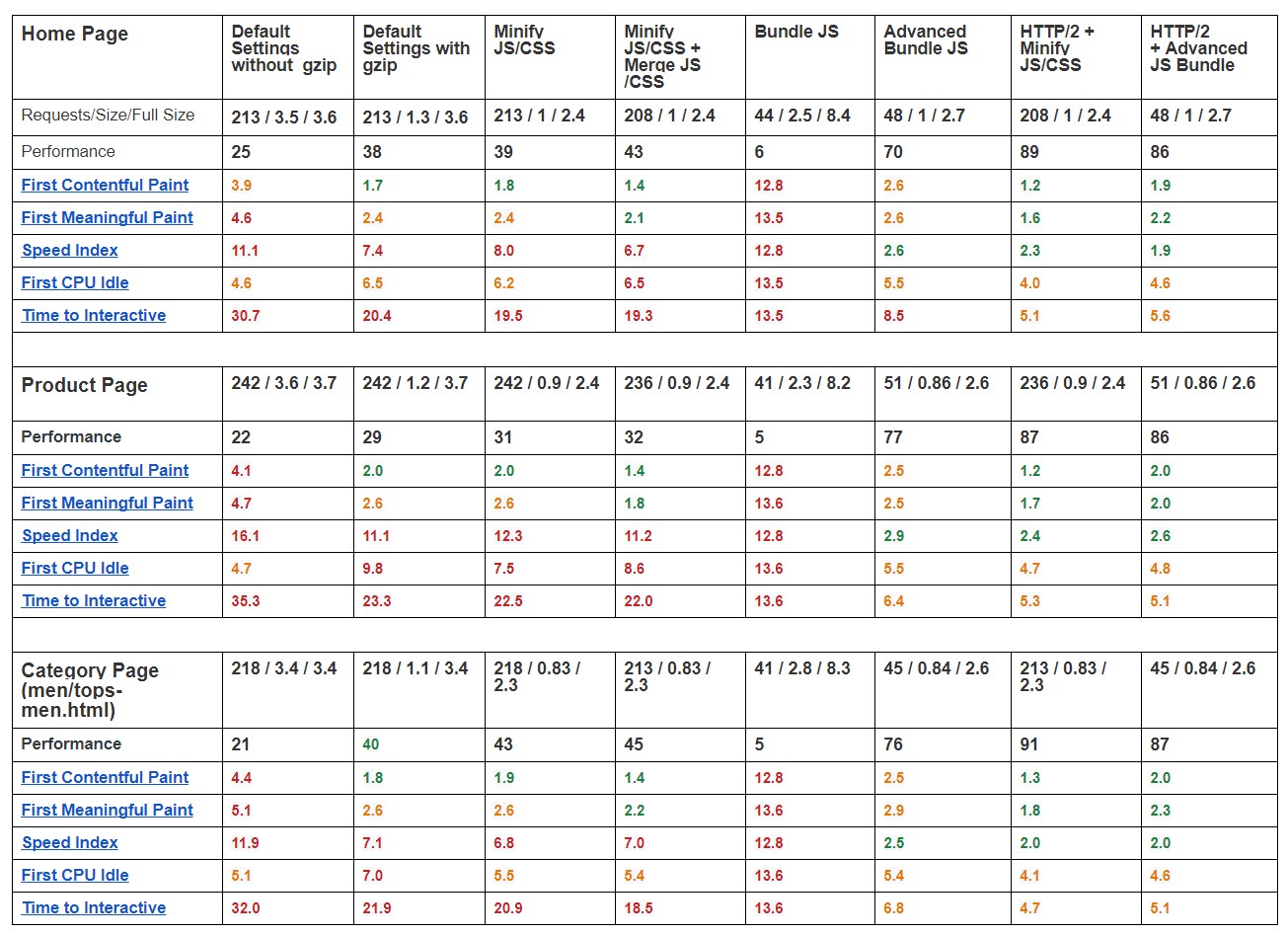
Comme on peut le voir dans le tableau ci-dessous, la première chose à faire et la plus critique ― vous avez raison, cela n'a aucun rapport avec la configuration de Magento ― est d'activer la compression sur le serveur. Le volume de données est le facteur clé qui détermine la vitesse de chargement dans les réseaux mobiles lents. Lorsque la compression est activée, un site est représenté beaucoup plus rapidement. L'inconvénient inévitable inclut une augmentation du paramètre First CPU Idle à la suite du déballage côté serveur.
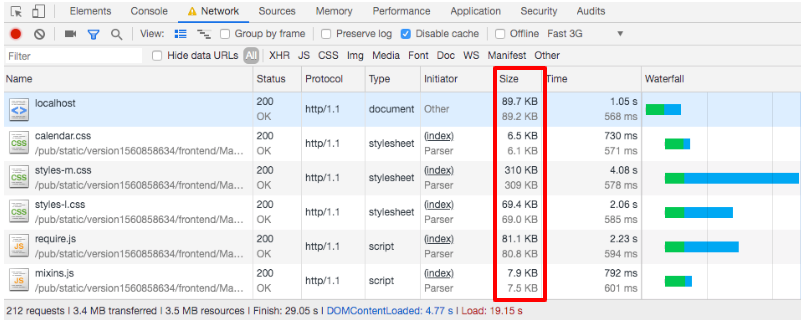
Sans Gzip :

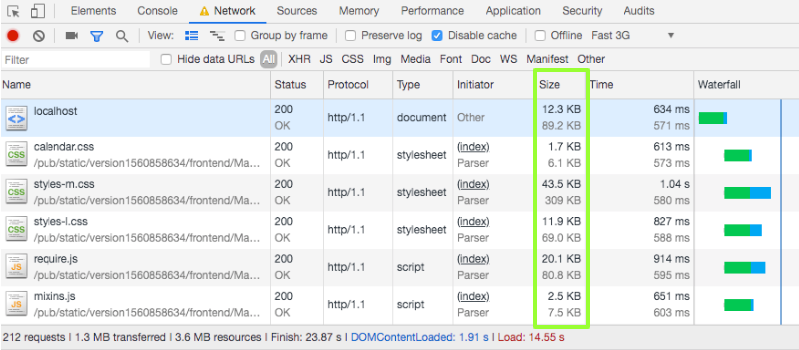
Avec Gzip activé :


Minifier Js et CSS
Et si on essayait de réduire encore plus la taille des données transmises ? En premier lieu, activons Minify Js et Minify CSS. Ensuite, faites une comparaison.
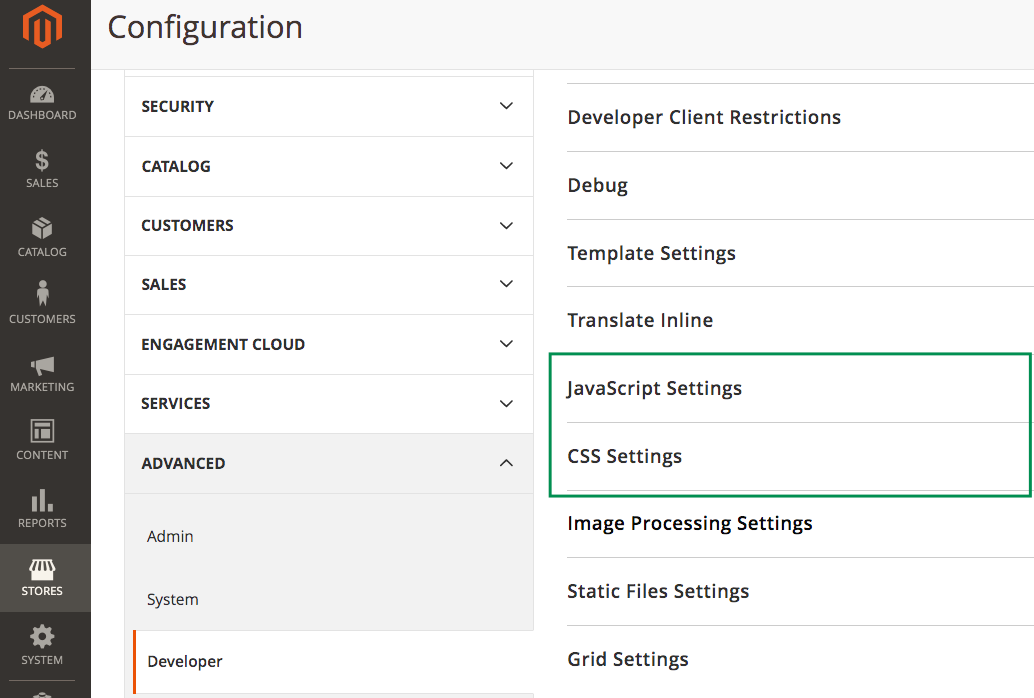
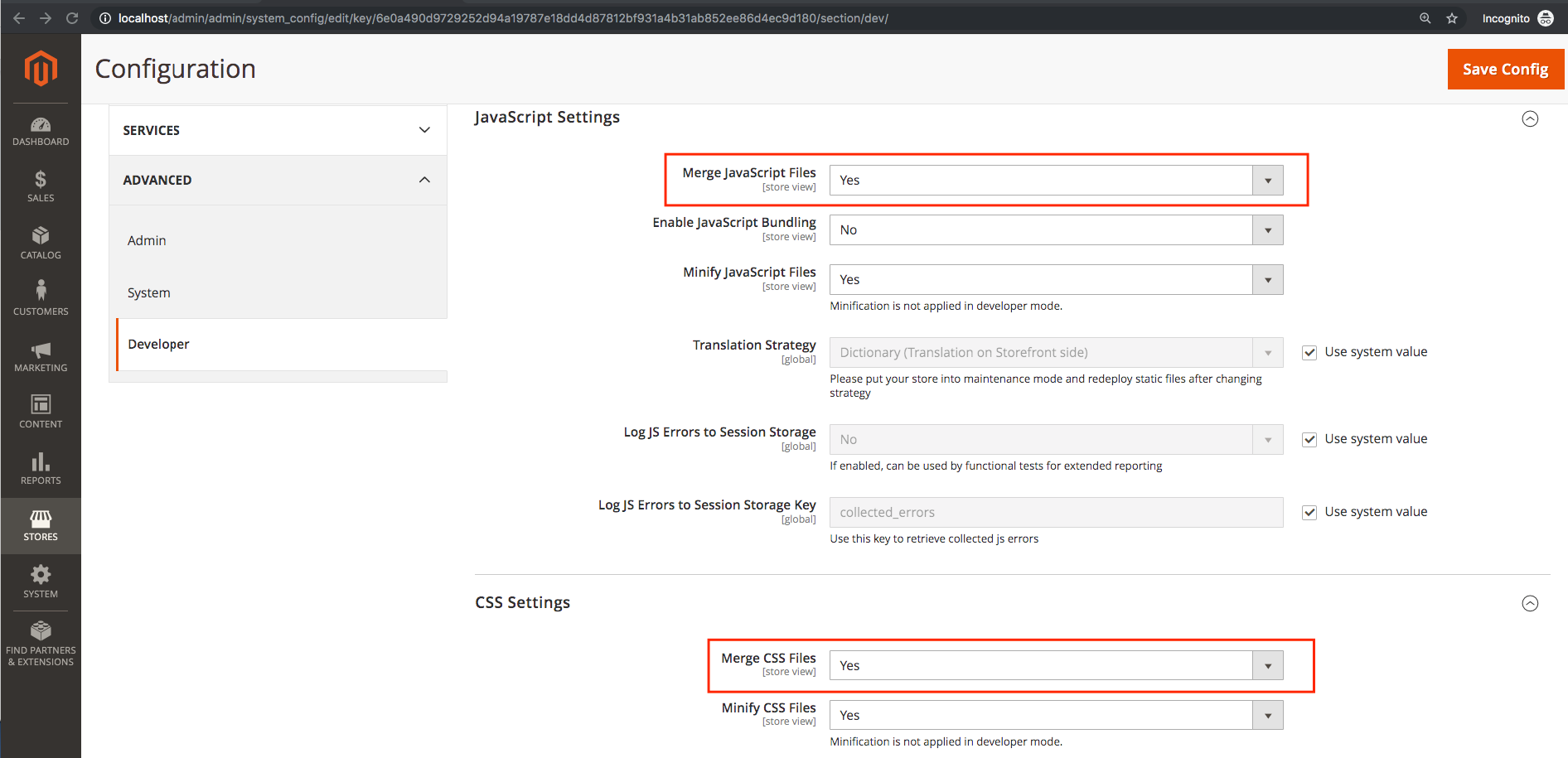
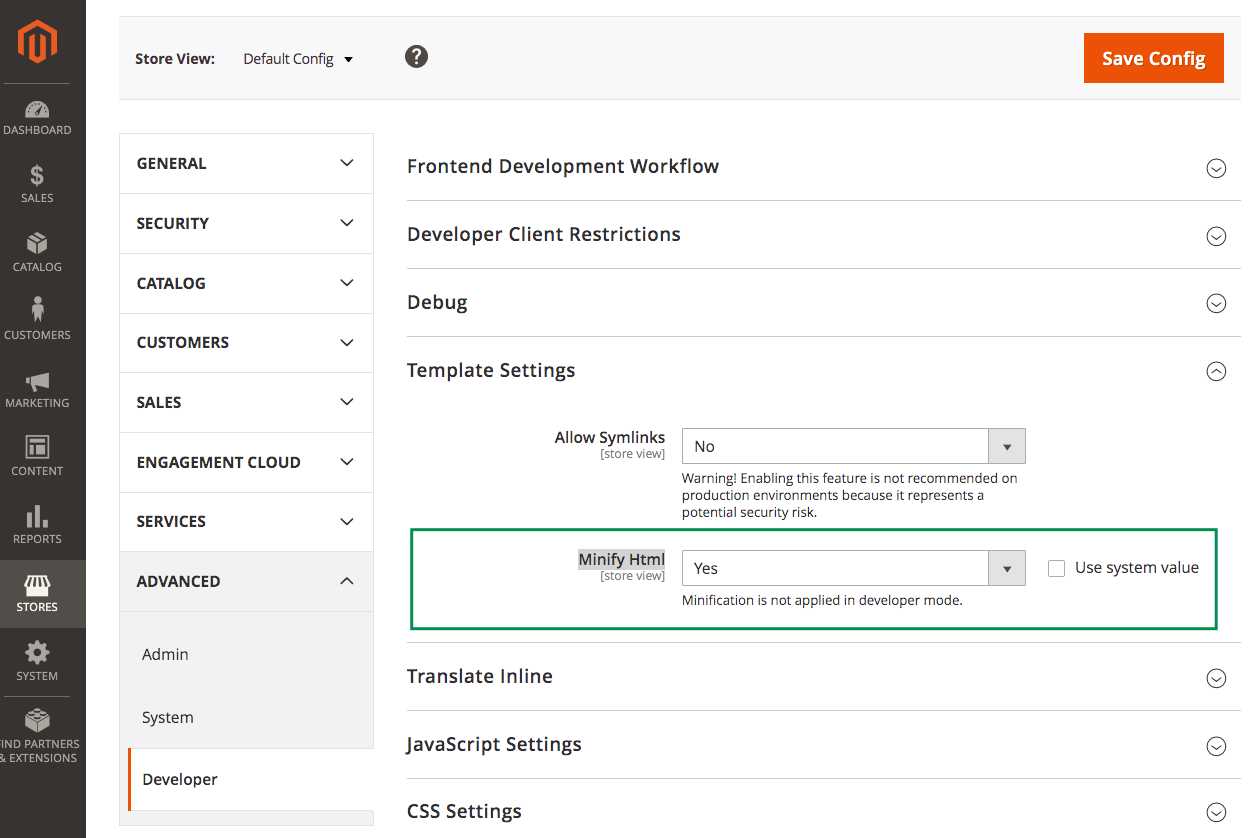
Toutes les configurations liées à l'optimisation se trouvent dans Stores -> Configuration -> Développeur :

L'onglet est uniquement disponible en mode développeur . En mode production , assurez-vous de passer d'abord en mode développeur à l'aide de la commande suivante :
> bin/magento deploy:mode:set developer Ensuite, vous pourrez voir la section Développeur, effectuer les modifications de configuration nécessaires, vider le cache et repasser en mode production :
> bin/magento deploy:mode:set production Ensuite, le déploiement du contenu statique a lieu.
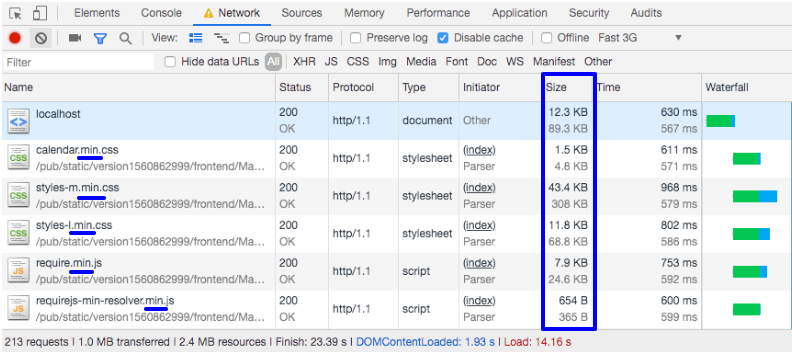
Le suffixe min est ajouté aux fichiers js/css :

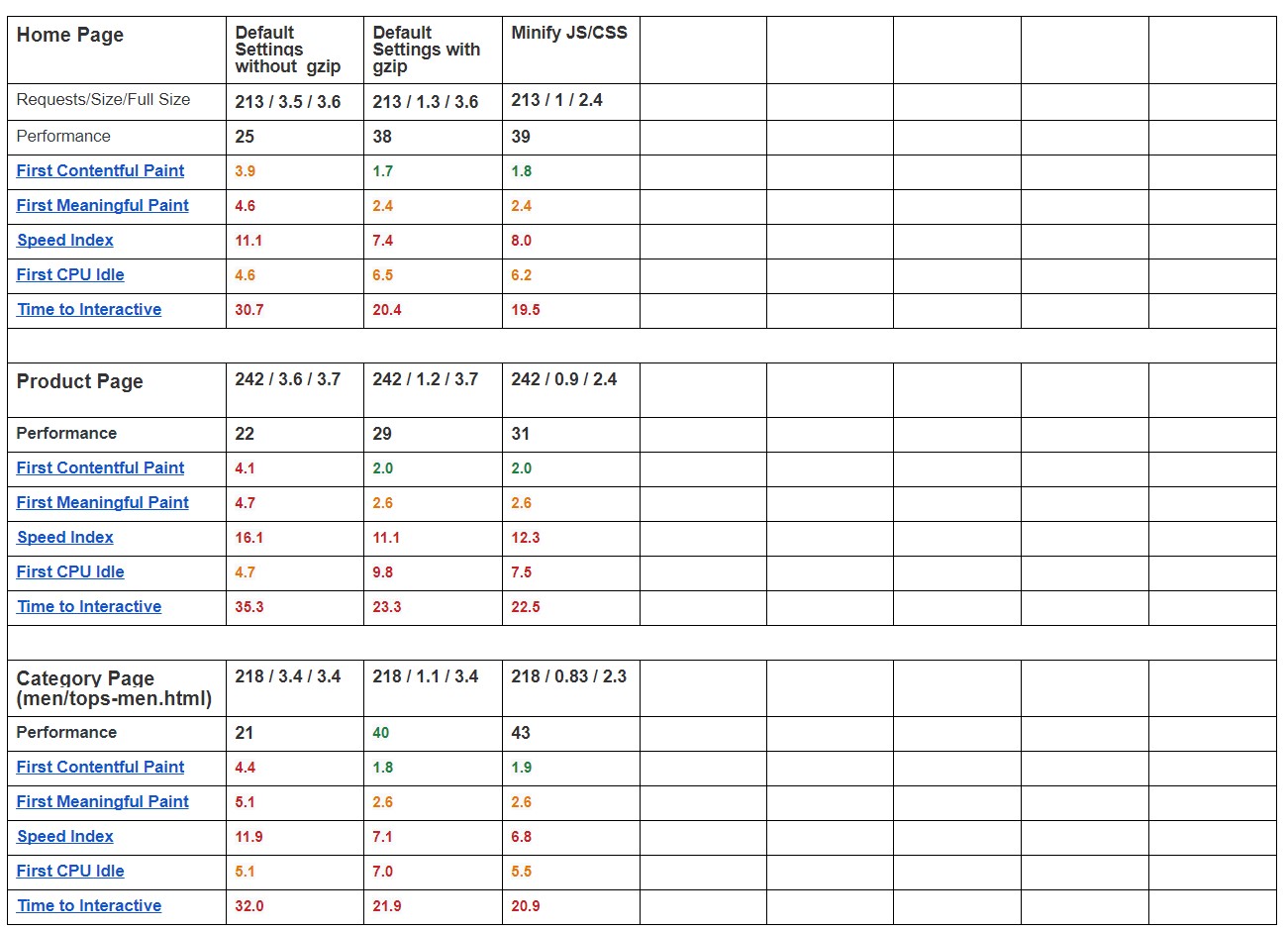
Le volume de données a en effet diminué ! Pour la page d'accueil, 1 Mo au lieu de 1,3 Mo a été transféré.
Si vous pensez que cela a amélioré nos paramètres d'un tiers, vous vous trompez. La situation s'est améliorée, mais pas de manière significative.
Nous l'avons fait tourner encore et encore, mais les résultats étaient stables, c'est-à-dire que malgré le fait qu'il y ait eu certaines améliorations, elles n'étaient pas proportionnelles à la diminution du volume de données transmises.

Fusionner Js et fusionner CSS
Maintenant, il serait logique de supposer que d'autres améliorations doivent être liées à la diminution du nombre de requêtes plutôt qu'aux volumes de données.
Essayons et activons les configurations Merge Js et Merge CSS.
Notez que Magento lui-même décrit cette fonctionnalité comme obsolète :
"Nous ne recommandons pas d'utiliser des paramètres obsolètes tels que la fusion de fichiers JS et CSS, car ils ont été conçus uniquement pour JS chargé de manière synchrone dans la section HEAD de la page. L'utilisation de cette technique peut entraîner un regroupement et nécessiter un fonctionnement incorrect de la logique JS.'
Néanmoins, essayons:


Les changements dans le nombre de demandes ne sont pas impressionnants, n'est-ce pas ?
Bien que des paramètres tels que "First Contentful Paint" et "First Meaningful Paint" aient été améliorés, il y a certainement de la place pour des améliorations.
Offre groupée JS
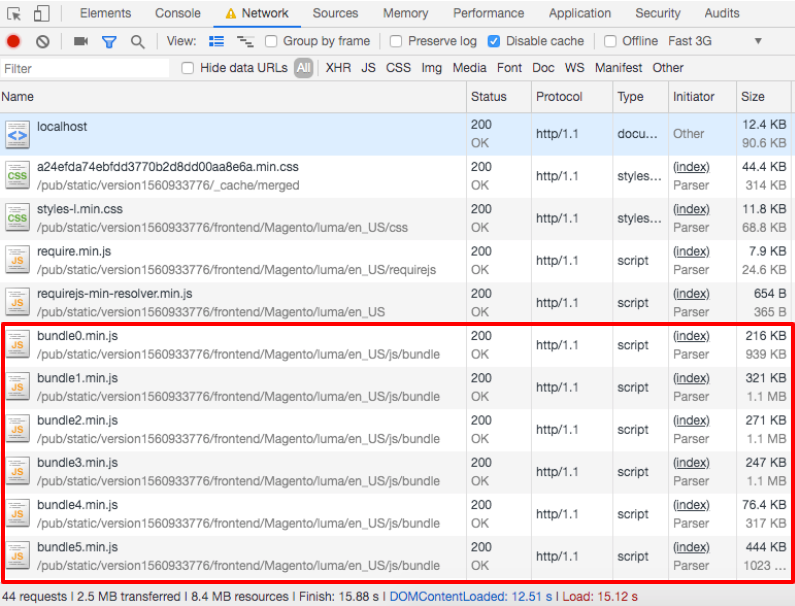
Essayons la technologie JS Bundle, où les fichiers js sont regroupés en fonction d'une taille fixe. Cela nous permet de gérer le nombre de requêtes alors qu'un volume global de données reste inchangé.


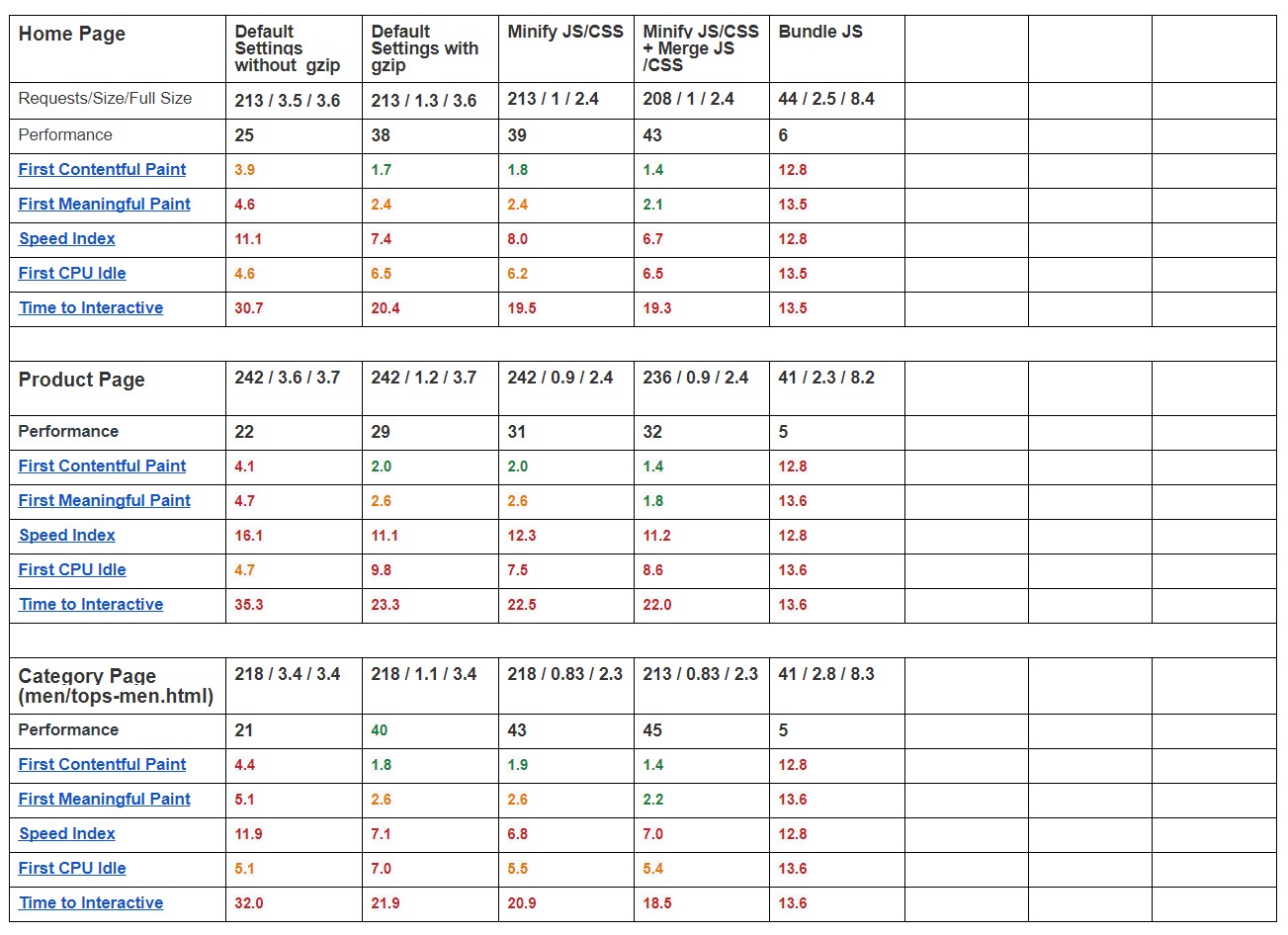
Les résultats sont décevants. Le fait est que le mécanisme intégré de Magento collecte les js-bundles pour tous les sites, c'est-à-dire que pratiquement tous les js seront collectés tout au long de n'importe quelle page. Cela conduira à une forte augmentation du volume de pages.
Oui, vous pouvez exclure certains fichiers js des bundles (certains d'entre eux sont exclus par défaut). Cependant, vous ne pouvez pas le faire pour une page spécifique.
Magento ne recommande pas non plus d'activer Bundle JS en mode production. On dirait que c'est une deuxième option qui est disponible, mais en fait - pas vraiment.
Ensemble JS avancé
Magento reconnaît les difficultés avec Bundles JS mais propose d'éviter de les résoudre par vous-même. Dans le guide officiel, vous trouverez un exemple sur la façon dont il est possible de regrouper uniquement les fichiers js requis sur une page actuelle. Oui, c'est un peu plus difficile que de changer un paramètre dans la config. Pour Advanced Bundle, vous devrez utiliser Nodejs, Require JS, Phantom JS. Bien sûr, ce n'est pas une solution toute faite. Mais après avoir testé le mécanisme proposé, nous aurons une idée de la façon dont Advanced Bundle peut accélérer le temps de chargement des pages, d'un point de vue théorique.
Le mécanisme proposé fonctionne en mode manuel et non pas à l' intérieur mais à l' extérieur du cadre. Les outils spéciaux analysent les fichiers js qui sont chargés sur les pages et les rassemblent dans un bundle, soit général, soit spécifique au bundle TYPE de page.
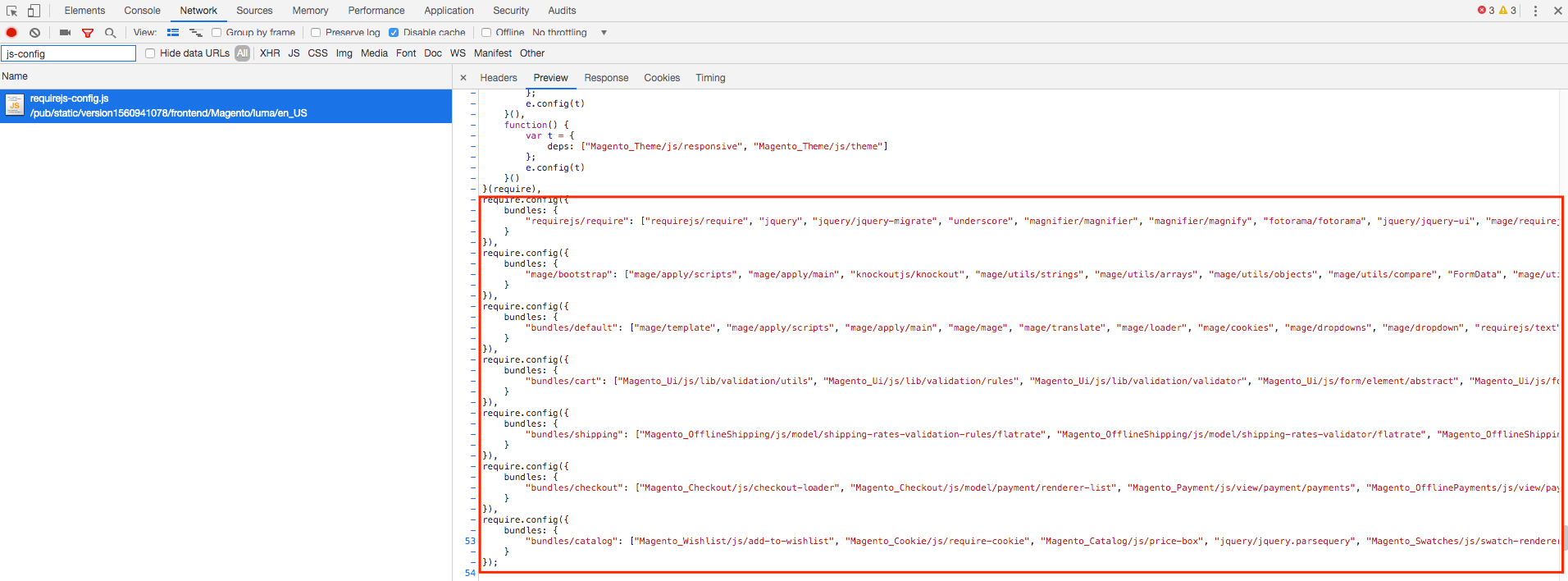
En fin de compte, les bundles collectés sont écrits en require js et chargés par celui-ci sur une page :

Sur chaque type de page (naturellement, pour lequel un bundle a été collecté), un bundle spécifique est chargé. Ce serait un exemple pour la page d'accueil :


Il semblerait qu'après avoir réduit le nombre de requêtes, les données supplémentaires ne soient pas chargées et les performances doivent augmenter de manière significative… Mais le temps critique pour le SEO First Contentful Paint et First Meaningful Paint a également considérablement augmenté. Ça a du sens. Tant que le fichier bundle n'est pas chargé, aucun suivi n'aura lieu.
________________
On dirait que nous avons fait de notre mieux, ou pas ? Je suppose qu'il est grand temps de passer à autre chose et d'essayer les technologies actuelles.
HTTP/2
Désactivons Bundle JS dans Magento et activons HTTP/2 sur le serveur.
Dans notre cas, c'est juste nginx. Ce que nous avons fait, c'est changer quelques lignes ― ajout du support http2 pour le port 443.
listen 80; listen 443 ssl http2; server_name md201.local; ssl_certificate /etc/nginx/ssl-certificates/md201.local/localhost.crt; ssl_certificate_key /etc/nginx/ssl-certificates/md201.local/localhost.key; Pour les tests dans Chrome, nous devrons ajouter le certificat auto-signé à la Trusted Root Authority (MacOS dans notre cas).
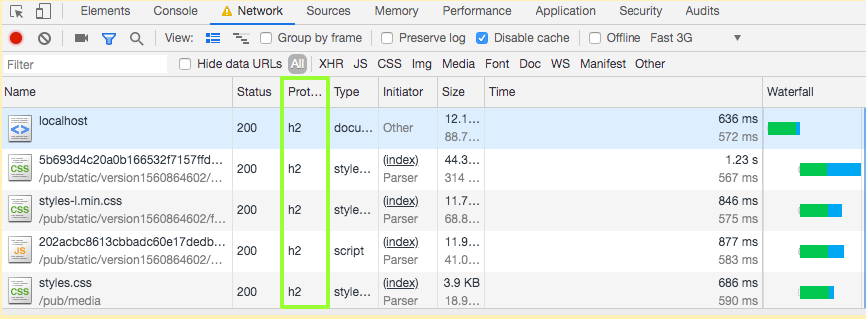
Voici à quoi ressemble la connexion HTTP/2 :

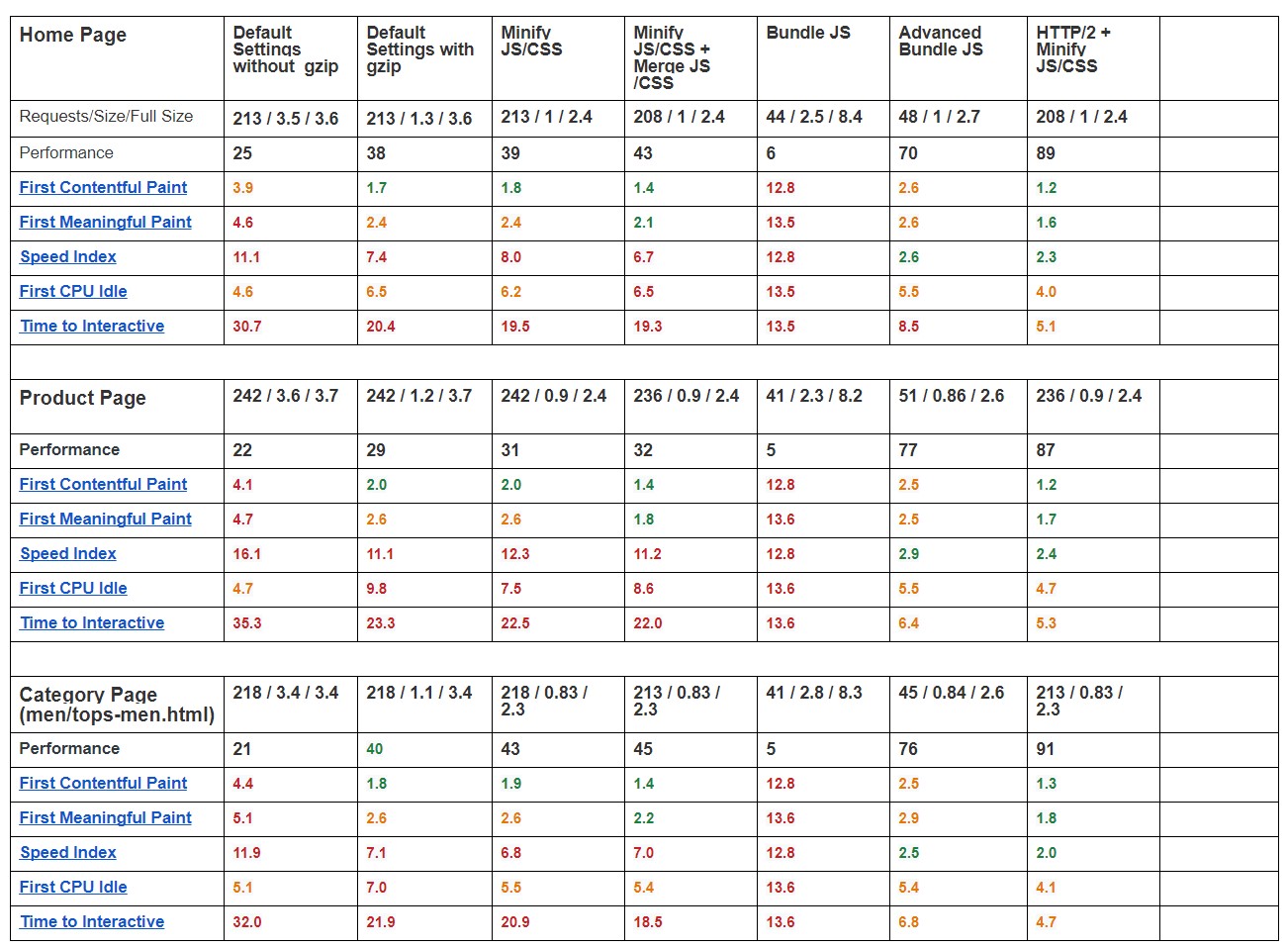
Cela a amélioré tous les paramètres sans aucune exception ! Tout dépend des fonctionnalités de la technologie HTTP/2.

Diminution des délais d'accès pour accélérer le temps de chargement des pages, notamment par :
- compression des données dans les en-têtes HTTP,
- utilisation des puch-technologies côté serveur,
- demande de convoyage,
- résolution du blocage des protocoles de tête de ligne HTTP 1.0/1.1,
- multiplexant de nombreuses requêtes dans une connexion TCP.
Avec HTTP/2, un grand nombre de requêtes ne sera pas un problème car aucune connexion TCP ne s'ouvre pour chaque requête.
HTTP/2 est pris en charge par les versions à jour de nginx et apache dans la majorité des navigateurs actuels : https://caniuse.com/#search=http2
À cet égard, vous pouvez vous poser la question suivante : et si nous combinions Advanced JS Bundle et HTTP/2 ?
Théoriquement, cela n'accélérera pas le temps de chargement des pages car HTTP/2 n'a pas d'avantages significatifs dans le chargement de fichiers js volumineux. Mais pour le savoir avec certitude, vérifions-le.


Comme nous le voyons, l'utilisation d'Advanced Bundle JS dans une connexion HTTP/2 n'améliore pas la vitesse.
Une tentative d'affiner les bundles est un processus qui prend du temps. Il nécessite que les bundles soient régénérés après chaque mise à jour de Magento ou d'une extension tierce (qui ajoute JS sur le front-end), ainsi qu'après l'ajout de nouveaux types de produits qui connectent leur js spécifique ou qui n'utilisent pas le js d'un autre produit les types. Fondamentalement, il y a plus de nuances à considérer. À mon avis, passer à Bundle JS ne donnera pas de résultats significatifs si vous avez la possibilité d'utiliser HTTP/2.
Quels autres moyens d'optimisation de la vitesse existent ? Est-il possible de rendre le temps de chargement des pages encore plus rapide ?
_______________
Déplacer le code JS en bas de la page
Honnêtement, nous avions prévu de revoir ces moyens d'optimisation de fournisseurs tiers, mais alors que cet article était en cours de création, Magento 2.3.2 a été publié. Cette fonctionnalité a été ajoutée à la nouvelle version (et désactivée par défaut).
Lorsqu'il est activé, certains fichiers js sont transférés de la section <head> à la fin de </body>, ce qui devrait accélérer le début de la visualisation du site en théorie.
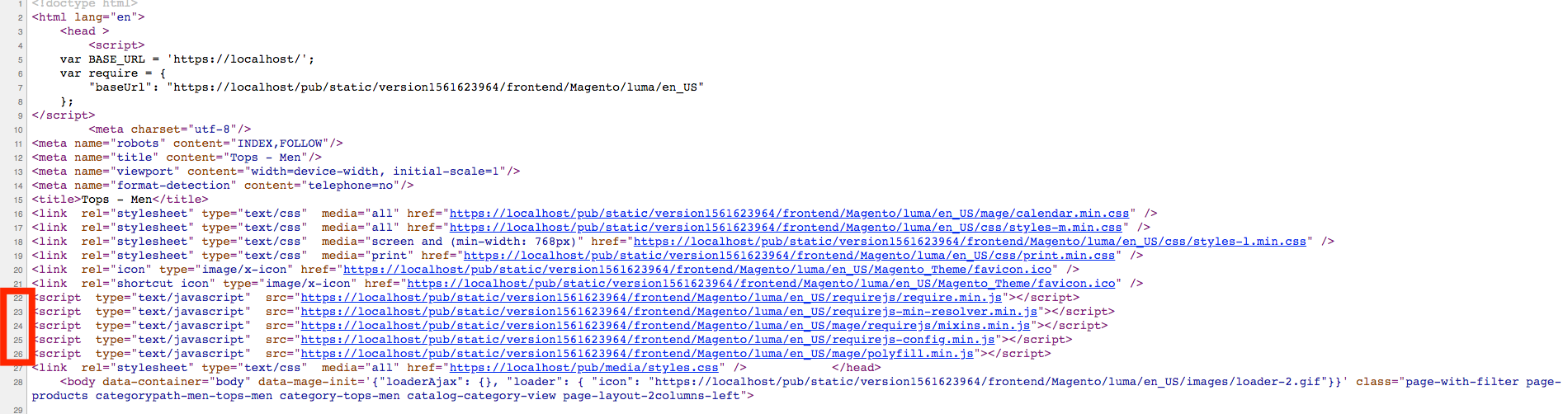
C'est ce que nous avions au départ :

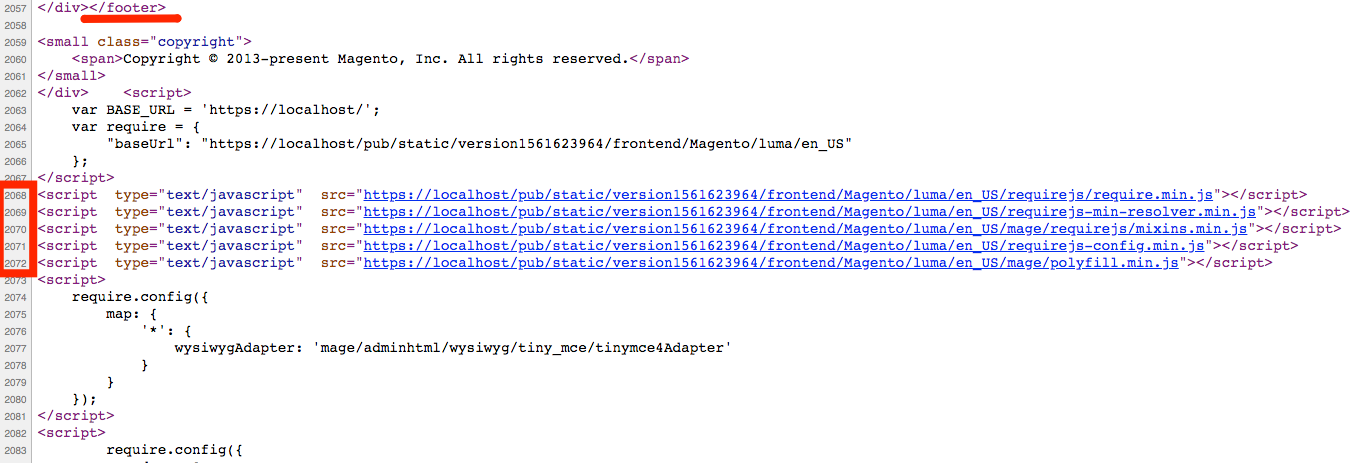
Voici ce que nous avons après l'avoir activé :

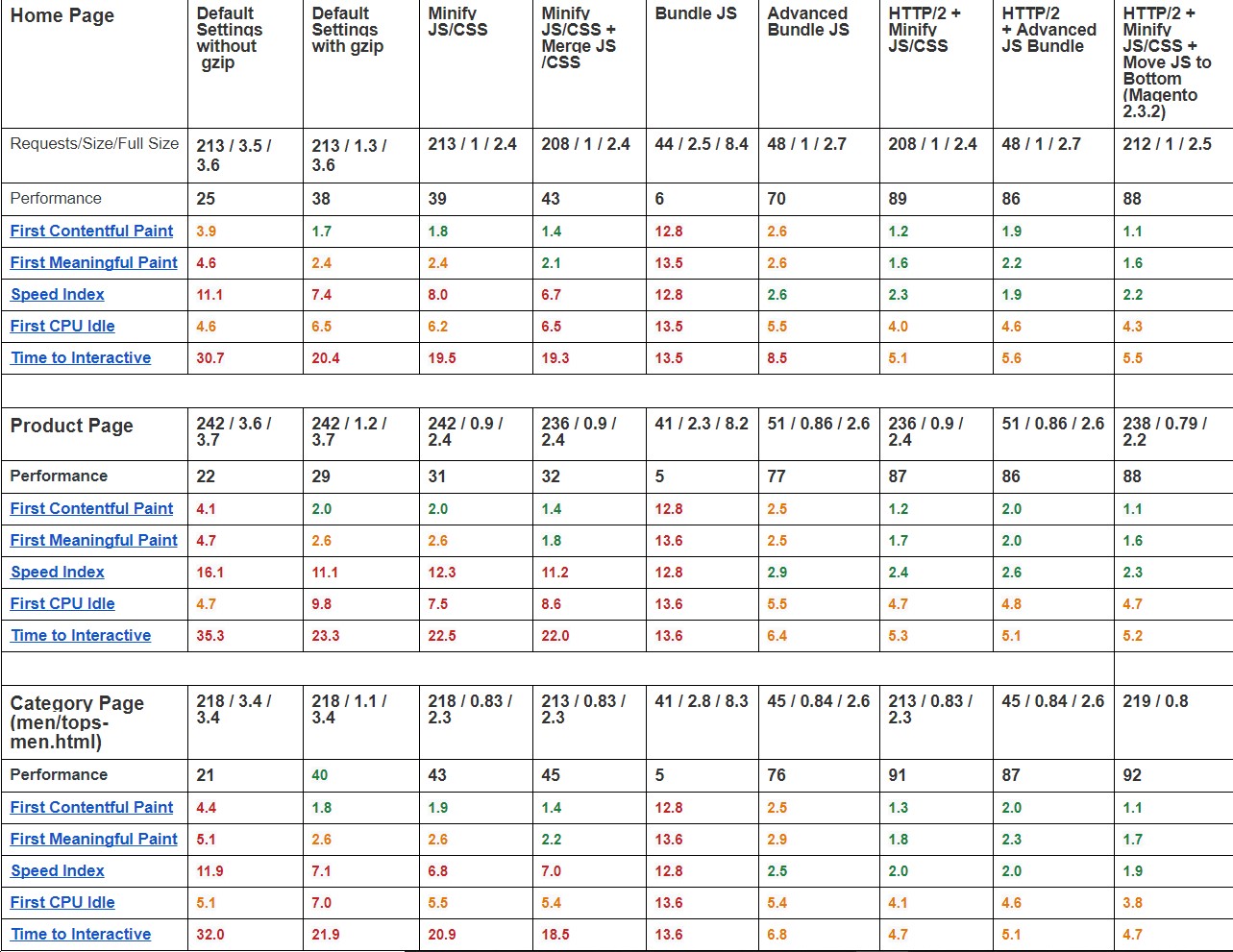
Pour exécuter de tels tests, nous avons dû mettre à jour notre version de Magento vers la 2.3. La quantité et la taille des fichiers connectés ont été modifiées. Par conséquent, les résultats des tests peuvent être approximatifs. Pour comprendre comment la version de Magento elle-même a influencé les résultats, nous avons comparé les versions M2.3.1 et M2.3.2 avec la combinaison HTTP/2 + Minify JS/CSS en premier ― et les résultats obtenus étaient pratiquement égaux, ce qui ne dépasse pas l'incertitude de mesure.

Comme nous pouvons le voir, First Contentful Paint et First Meaningful Paint ont été améliorés dans tous les cas de 10 à 15 %.
Parmi tous les moyens d'optimisation de la vitesse de Magento, les variantes suivantes semblent être en tête :
Gzip + Minify JS/CSS + HTTP/2 + Déplacer le code JS en bas de la page
Considérons-le comme un point de départ et allons plus loin. Auparavant, nous avons joué avec des configurations qui concernent uniquement JS/CSS. Ainsi, certains aspects peuvent être améliorés.
Réduire Html
La configuration peut être trouvée ici:

Partie HTML de la page d'accueil ― 89 Ko avant et 88,7 après HTML Minify / avec compression sur le serveur ― 12,2 contre 12,1 Ko.
Partie HTML de la page catégorie ― 155 Ko avant et 100 après HTML Minify / avec compression sur le serveur ― 16,8 contre 15,2 Ko.
Partie HTML de la page produit ― 80 Ko avant et 67 après HTML Minify / avec compression sur le serveur ― 15 contre 14,1 Ko.
Comme la compression côté serveur est utilisée, une différence de 1 à 2 Ko n'est pas critique et fait partie des inconvénients de l'audit.
Chapitre 2. Outils supplémentaires
Extensions tierces : Minify/Merge JS/CSS/HTML | Offre groupée JS
En attendant, il n'y a pas grand intérêt à opter pour des solutions tierces pour JS/CSS/HTML et bundle JS. Même si vous obtenez des résultats de compression supplémentaires, ils seront limités à une part d'un pour cent sur le front-end. En retour, vous obtiendrez une ou plusieurs extensions Magento supplémentaires dans le système. Le fait de leur présence et du fonctionnement de leurs algorithmes nécessite des ressources supplémentaires, ainsi qu'augmente le risque de défaillance du système en général. Si vous n'êtes pas sûr que le bénéfice potentiel l'emporte sur les risques associés, il est recommandé de se retirer de leur utilisation .
Si vous connaissez une solution tierce qui améliore considérablement la vitesse de chargement grâce à la compression et au regroupement, nous vous encourageons à la partager dans les commentaires ou à nous en informer directement à [email protected] . Nous nous ferons un plaisir de l'étudier
Maintenant, essayons d'apporter des améliorations en utilisant des moyens qui ne sont pas disponibles dans Magento par défaut.
Diminuer la taille de l'image
L'utilisation d'images sur le Web est toujours un compromis entre la qualité et la taille du fichier image.
Notre principale préoccupation est la réduction de la taille de l'image sans perte de qualité. Eh bien, en utilisant la fonctionnalité par défaut de Magento, il est effectivement possible de réduire la taille de l'image. Mais la qualité des images en souffrira considérablement.
Diminuons la taille des images standard, que Magento a converties et redimensionnées en fonction des configurations, c'est-à-dire que nous nous intéressons principalement aux images qui se trouvent dans magento_root_directory/pub/media/catalog/product/cache.
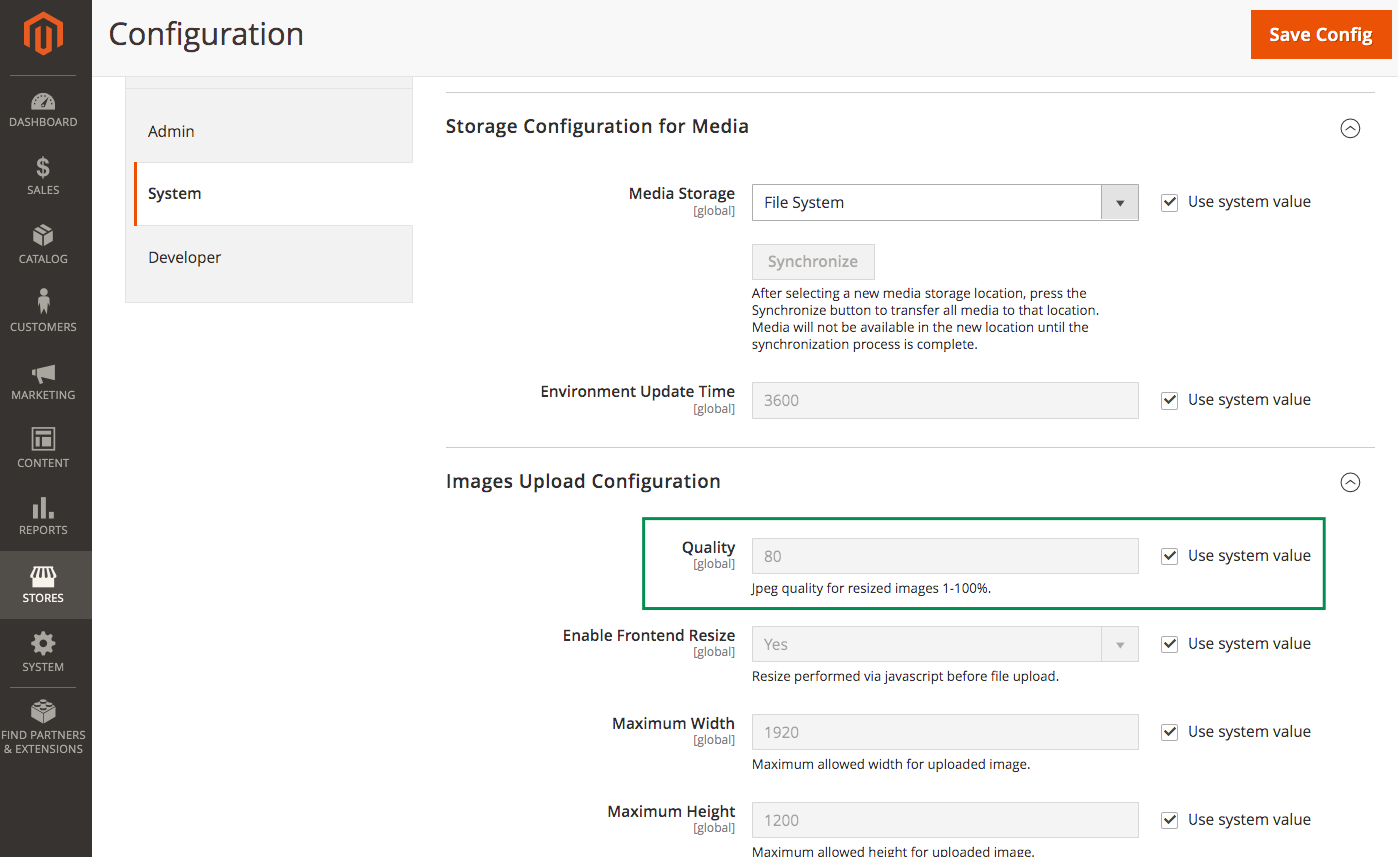
Les configurations de Magento peuvent être trouvées ici :

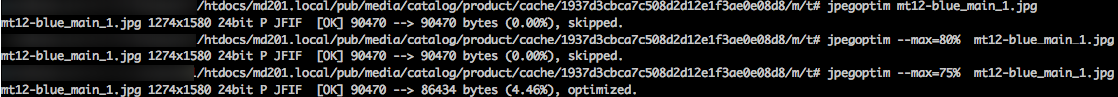
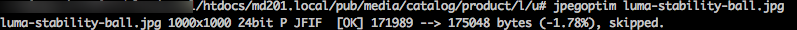
Pour commencer, essayons de le faire manuellement et utilisons l'utilitaire jpegoptim. Plusieurs modules visant à accélérer Magento (y compris les modules payants) sont alimentés par cet utilitaire.
Aucun résultat pour les images du cache, sauf si nous réduisons la qualité de l'image :

Il semble y avoir quelque chose de mal à ce sujet. À des fins de test, nous l'avons appliqué à l'image d'origine, qui n'est en fait pas affichée sur la page. Nous avons réussi à obtenir certains résultats, bien qu'insignifiants :

Et si vous optiez pour des solutions automatisées ?
Essayons l'optimiseur d'image gratuit suivant : https://github.com/justbetter/magento2-image-optimizer.
Nous avons installé tous les utilitaires proposés qui sont utilisés par l'extension :
- JpegOptim
- Optimisation
- Pngquant 2
- SVGO
- Gifsicle
Les paramètres de compression d'image ont été définis sur 80 pour JPEG. Cela correspond aux paramètres par défaut de Magento. Ensuite, nous avons exécuté l'optimisation pour tous les répertoires de médias .

La taille complète du répertoire multimédia avant la compression est de 353 Mo, après ― 340,1 Mo
La taille du répertoire media/catalog/product/cache est de 194,7 Mo et n'a pas changé après la compression.
Nous avons trouvé les solutions pratiques et utiles, surtout si vous ne préparez pas les images avant de les télécharger sur votre site.
Cependant, lorsqu'il s'agit de réduire la taille globale de l'image sur les pages de produits et de catégories, aucune amélioration significative n'a été obtenue.
Probablement, d'autres formats d'image sont principalement utilisés dans votre cas. Ainsi, les résultats pourraient être encore plus significatifs.
Nous ne présentons intentionnellement pas le format d'image webp ici car les navigateurs Apple ne prennent pas en charge ce format : https://caniuse.com/#feat=webp.
____________________
D'accord, si nous ne pouvons pas réduire de manière significative la taille du fichier image, essayons de les télécharger uniquement pour la zone visible.
Image de chargement paresseux
Essayons la première solution tierce GRATUITE que nous rencontrons ― Magento 2 Lazy Loading.
Comme précédemment, nous avons effectué un audit sur les produits, les catégories et les pages d'accueil.
Aucun changement significatif n'a été réalisé. Les variations sont comprises dans l'incertitude de mesure.
C'est probablement parce que les exemples de pages de données sont assez légers et que toutes les images principales sont situées directement dans la zone visible.
La description des produits ne contient pas d'images. La catégorie n'a pas du tout de description.
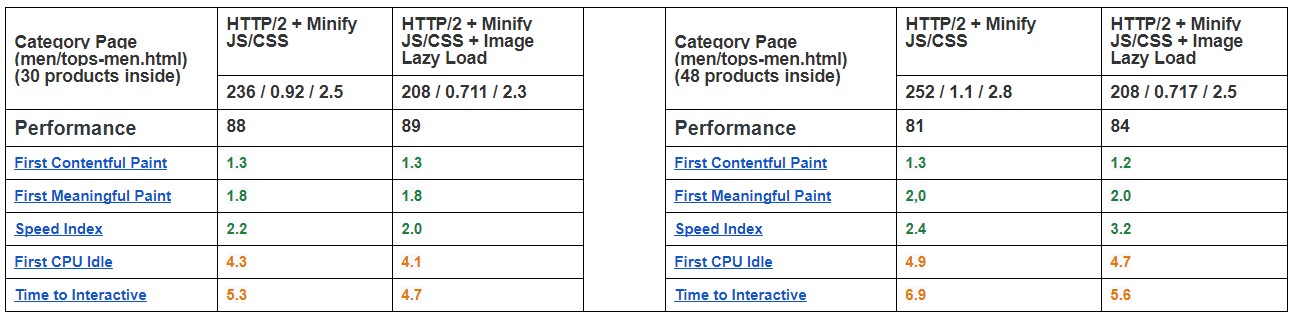
Faisons-le de la manière la plus simple et augmentons simplement le nombre de produits (y compris le nombre d'images de chargement) sur la page de catégorie dans le téléavertisseur - d'abord de 9 à 30, puis jusqu'à 48 et listez les résultats.

Les résultats sont évidents. Plus vos images sont grandes (en quantité et en taille) dans la zone de site Web invisible au chargement initial, plus les avantages sont importants. La fonctionnalité est certainement utile du point de vue de l'optimisation, bien qu'elle présente certains inconvénients en termes de convivialité.
_________________
Au lieu des derniers mots
Nous avons passé en revue les fonctionnalités standard de Magento et certaines solutions tierces permettant d'optimiser les performances de chargement des pages.
Malgré les recherches, nous avons du mal à tirer des conclusions définitives car tous les sites Web sont uniques et ont leurs propres particularités. Ainsi, il existe toujours un certain niveau de probabilité que les solutions qui fonctionnent pour un site n'aient aucun effet sur les autres.
Cependant, les fonctionnalités les plus utiles qui ont un effet significatif sont Gzip + Minify JS/CSS + HTTP/2 + Image Lazy Loading par défaut de Magento.
À propos de Bundle JS
Ainsi, les versions avancées de cet ensemble de développeurs d'extensions tiers ne permettront guère d'augmenter de manière significative la vitesse de chargement sans un réglage personnalisé supplémentaire du site.
Il y a sûrement plus de moyens à essayer qui peuvent aider à augmenter le temps de chargement. Cependant, beaucoup d'entre eux ne sont pas des solutions universelles. Par exemple, la corrélation des visiteurs du site de différents pays à travers le monde et l'emplacement physique du serveur/des serveurs importent également. Il est logique de transférer le site vers un serveur, à partir duquel le transfert de données sera plus rapide pour la majorité des utilisateurs du site/d'utiliser CDN pour les fichiers statiques. Si les visiteurs du site proviennent principalement d'une région, vous pouvez essayer de mettre en cache des fichiers statiques à l'aide de Varnish : https://devdocs.magento.com/guides/v2.3/config-guide/varnish/config-varnish-magento.html# cache-static-files.
En fin de compte, un moyen qui change essentiellement la situation et rend votre site au maximum rapide sur les appareils mobiles utilise la technologie AMP.
AMPLI PS
(https://amp.dev/about/websites)
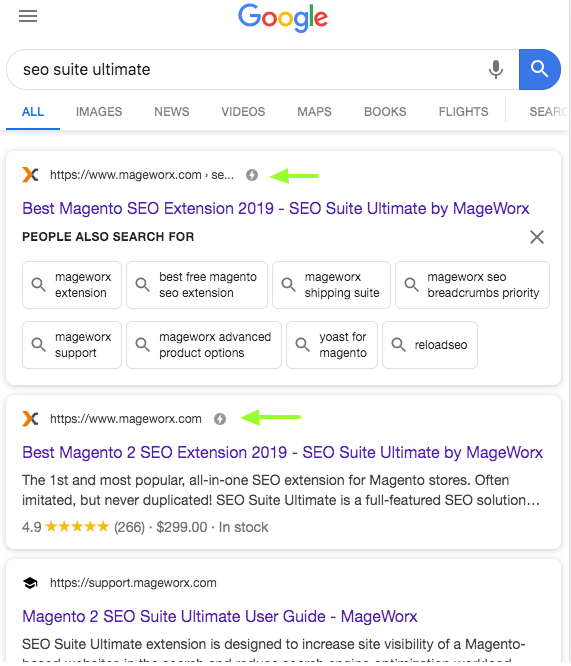
Pour les appareils portables, à partir de Google SERP, un utilisateur n'accédera pas à votre site mais à sa version en cache qui est stockée sur les serveurs de Google. La charge initiale sera aussi rapide que l'éclair. Ces sites Web sont naturellement indiqués par un éclair dans le SERP.

Cette technologie n'est pas simpliste et suppose d'utiliser uniquement ses propres bibliothèques js d'ampli. De plus, vous avez la possibilité d'avoir une version de pages distinctes qui n'est en aucun cas liée à votre thème actuel.
Cela peut être un choix difficile à faire. D'une part, il s'agit d'améliorer la vitesse de chargement et les conversions. D'autre part, ce sont les limitations imposées par la technologie AMP, c'est-à-dire que vous pouvez utiliser js et HTML uniquement à partir des bibliothèques AMP. En conséquence, la fonctionnalité est limitée.
