Page de destination Magento 2 : un guide pratique simple (extensions incluses)
Publié: 2022-07-06Plus qu'un mot à la mode, la landing page Magento 2 est une mine d'or et un incontournable si vous souhaitez améliorer votre conversion. Dans cet article, nous passerons en revue le processus de création rapide et sans limites ni contraintes techniques de pages de destination à fort taux de conversion. Vous ne savez pas comment coder ou concevoir ? Pas de soucis. Nous vous avons récupéré !
Contenu
Qu'est-ce que la page de destination Magento 2 ?
Définition
Une page de destination est une page Web autonome conçue spécifiquement pour une campagne de marketing ou de publicité dans le domaine du marketing numérique. C'est la page sur laquelle un visiteur "atterrit" après avoir cliqué sur un lien de courrier électronique, une publicité de Google, Bing, YouTube, Facebook, Instagram, Twitter ou un autre site Web similaire.
Objectif de la page de destination dans Magento
Une page de destination est une représentation numérique hautement ciblée et spécifique au résultat de la lettre de marketing direct. L'objectif est d'engager un utilisateur et de le persuader d'agir en utilisant un contenu ciblé pour stimuler une action souhaitée.
La meilleure option pour améliorer les taux de conversion de vos campagnes marketing et réduire votre coût par prospect ou vente consiste à utiliser des pages de destination en raison de leur focalisation laser.
Types de page de destination Magento 2
Il existe 3 façons de classer une landing page :
- Objectif : capture de prospects, conversion, contact, etc.
- Complexité du CTA : e-mail uniquement, prospects détaillés.
- Apparence : page longue ou courte.
Hubspot a détaillé 13 exemples de landing pages dans les catégories suivantes :
- Presser la page
- Page d'accueil
- Page de capture de prospects
- Page de destination de clic
- Page de destination "Commencer"
- Page de destination "Désabonnement"
- Page de destination des ventes en version longue
- Page de destination de la publicité payante
- 404 Page de destination
- Page de destination "À propos de nous"
- Page "Bientôt disponible"
- Page de tarification
- Page de destination "Merci"
Landing Page Vs Home Page Vs Page Produit : Quelles Sont Les Différences ?
Techniquement, n'importe quelle page peut être une page de destination. Il s'agit du nom standard dans Google Analytics et Ads. Cependant, vous ne pouvez pas traiter toutes les pages de destination de la même manière. Ici, nous nous référons à une page spécifique à une campagne avec un seul appel à l'action et aucune navigation sur le site Web en tant que "page de destination".
Maintenant, clarifions les différences entre une page de destination et d'autres pages.
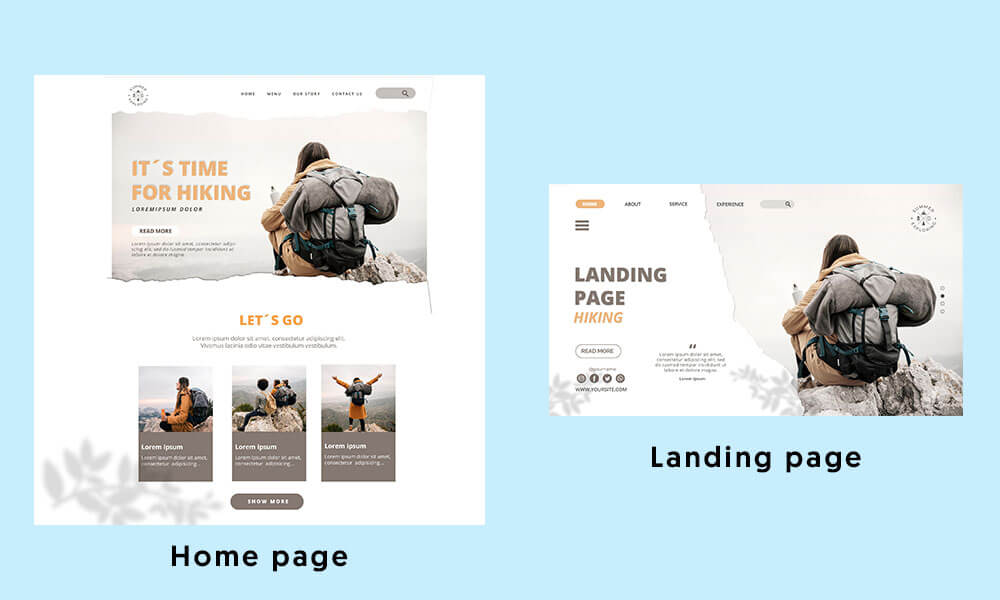
Page de destination vs page d'accueil

Voici un exemple entre une page de destination et une page d'accueil. La page d'accueil est une page d'annuaire avec plusieurs "sorties" que vos visiteurs peuvent explorer. Pendant ce temps, l'atterrissage n'a qu'un seul lien lié à un seul CTA.
Oui, la page d'accueil est magnifique. Il promeut la marque, permet l'exploration des produits et fournit plus de détails sur l'entreprise et ses principes fondamentaux. Un visiteur peut accéder à tout à partir de ce point, y compris la publication sur les babillards électroniques, la lecture des communiqués de presse, la révision des conditions de service et la candidature à des emplois.
Cependant, ils pourraient ne rien acheter. Et c'est l'idée clé.
La page de destination de ce client a une fonction complètement différente. Tout est mis en œuvre pour convertir ces visiteurs en clients, en particulier lorsqu'il est associé à des publicités astucieuses qui mettent en valeur une seule offre. Il convertit mieux le trafic que la marque reçoit déjà. C'est à quel point les pages de destination sont efficaces !
Page de destination vs page produit
Définissons la page produit.
Une page de produit (ou page Web) a pour but d'informer l'utilisateur des informations, généralement concernant un produit et/ou un service. Étant donné que son objectif est de plaire aux masses, le contenu est généralement large. Cela devrait:
- présenter votre entreprise,
- informer votre public sur votre produit,
- et proposer des liens vers d'autres zones de votre site Web pour aider les visiteurs du site à trouver le contenu qu'ils recherchent.
Comme mentionné ci-dessus, une page de destination est beaucoup plus axée sur le laser. Vous souhaitez présenter à l'utilisateur une offre qu'il ne pourra pas refuser après s'être familiarisé avec vos produits ou services. Le composant de votre campagne marketing qui présente cette offre au client directement et sans aucune distraction est votre page de destination.
Pourquoi votre boutique Magento a-t-elle besoin de pages de destination ?
Nous pouvons énumérer tout un article sur les raisons pour lesquelles une page de destination est absolument vitale pour le succès de votre entreprise. Mais restons brefs et simples (tout comme une bonne page de destination devrait l'être.)
Les pages de destination sont le meilleur choix pour améliorer les taux de conversion de vos campagnes marketing et réduire votre coût par prospect ou vente dans les plus brefs délais.
L'optimisation des moteurs de recherche peut prendre très longtemps et la diffusion d'annonces ou de campagnes par e-mail peut être coûteuse. En utilisant des pages de destination, vous augmenterez le taux de conversion de vos visiteurs actuels et ferez un meilleur usage de votre temps et de votre argent.
Guide incontournable pour une page de destination Magento 2 hautement convertible
Règles d'or : la règle des 3 clics n'est pas d'or
La règle des 3 clics est basée sur l'idée que lorsqu'une tâche nécessite plus de trois clics, les utilisateurs seront probablement frustrés et abandonneront. Bien qu'il s'agisse d'une méthode simple pour calculer les coûts d'interaction des tâches importantes de recherche d'informations, son apparente simplicité est également son plus gros défaut.
La règle des 3 clics présente un défaut majeur dans la mesure où aucune donnée n'a été présentée à ce jour pour la soutenir dans aucune étude publiée. Une étude de Joshua Porter l'a réfuté, démontrant que ni l'abandon ni la satisfaction des utilisateurs n'augmentent lorsqu'une tâche nécessite plus de trois clics. Bien qu'il soit crucial de maintenir les coûts d'interaction au minimum, la situation est plus complexe que le simple suivi des clics et l'établissement d'un nombre maximum comme ligne directrice générale.
Copie tueuse : le pain et le beurre de votre page de destination
Comprendre la structure d'une page de destination et respecter ces directives vous aidera à augmenter les taux de conversion. Après cela, vous pouvez trouver des moyens inventifs et originaux de maximiser votre objectif final pour la page de destination.
Une proposition de vente unique
Le grésillement qui distingue votre bien ou service de la concurrence est votre proposition de vente unique. Cela explique la requête persistante, "Qu'est-ce qui rend cette offre si spéciale?" Ne vous laissez pas trop emporter par l'idée d'être « unique ». Considérez votre USP comme la façon dont vous positionnez votre offre comme distincte de la concurrence (et mieux !).
Pour que les visiteurs de vos pages de destination comprennent ce qui rend votre produit ou service attrayant, cette proposition doit être communiquée succinctement.
Titre principal
Un bon titre doit parfaire ces 3 tâches :
- Expliquez quel produit/service vous faites
- Accrochez les clients avec leur plus grande objection
- Sécurisez votre produit comme LA solution
En-têtes de support
Vous pouvez être plus précis dans les en-têtes H3 et H4 de votre page de destination. Décrivez le produit. Démontrez comment il génère la valeur mentionnée dans votre titre.
Voici 2 axes principaux :
- Il peut servir de continuation directe du titre, complétant l'idée. (Cependant, votre titre devrait pouvoir être autonome).
- Cela pourrait également ajouter de la valeur ou délivrer un message différent et persuasif tout en restant pertinent pour votre titre.
Déclarations de renforcement
Celui-ci est facultatif.
Cette déclaration est une phrase de clôture qui prend en charge votre USP. Ici, vous offrez à votre visiteur une dernière opportunité de conversion. Faites en sorte que cela compte, car c'est votre chance de briller et le point culminant du récit que vous racontez à propos de votre offre.
Une conclusion convaincante pourrait ajouter un sentiment d'urgence ou rappeler au visiteur le but initial de sa visite. Pour éviter d'avoir à revenir en arrière sur une page de destination, celle-ci doit également répéter votre appel à l'action.
La preuve sociale
La preuve sociale donne aux clients la valeur que vous promettez, un coup de pouce instantané de crédibilité. Donc, deux fonctions principales de la preuve sociale : établir la confiance et inspirer l'action.
Ainsi, la preuve sociale peut apparaître de plusieurs manières sur une landing page :
- Témoignages de clients
- Une étude de cas (ou des liens vers des études de cas)
- Témoignages vidéo ou interviews
- Logos des entreprises clientes
- Évaluation des résultats de sites Web d'évaluation tels que Yelp, Amazon ou Capterra
Meilleure stimulation visuelle
L'image ou la vidéo principale
Vous découvrirez que le langage fleuri et les images arbitraires de personnes se serrant la main ne vous aident pas beaucoup. Plus important encore, vous découvrirez comment votre client pense et le langage que vous devez utiliser pour le persuader.
Affichez votre produit dans toute sa splendeur éblouissante. L'idée est de s'approcher au plus près de la réalité.
Idéalement, le contenu visuel de votre page de destination doit décrire le contexte d'utilisation. Cela pourrait être votre application phare, exécutée sur un appareil contemporain élégant, si vous êtes en charge d'une entreprise SaaS. Ou, si vous travaillez dans le commerce électronique, quelqu'un pourrait souffler une grosse bulle de votre chewing-gum végétalien.
Bouton CTA
Faire le prochain pas est simple grâce à votre CTA.
S'inscrire, Démarrer l'essai et d'autres boutons ont tendance à mettre l'accent sur l'action. Voici trois CTA plus efficaces.
- Appel à la valeur : généralement, les boutons qui donnent la priorité à la « valeur » par rapport à « l'action » fonctionnent mieux. La clé est de tenir la promesse faite dans votre titre.
- Effacez les hésitations des clients : s'ils n'ont pas le temps, démarrez *x* dans 3 minutes . Si le prix est une préoccupation - Aussi bas que $ * y * pour commencer .
- Capturer le prospect : pour simplifier au maximum l'inscription, associez la capture d'e-mails à votre CTA. Vous pouvez collecter le reste avec le suivi du marketing par e-mail.
Espace négatif
L'espace négatif pour l'espace blanc est la région d'un site Web utilisée pour mettre en évidence ou attirer l'attention sur un élément particulier.
Parce qu'il n'y a rien d'autre à regarder à proximité, la conception graphique de l'espace blanc oblige les gens à se concentrer sur des composants spécifiques de la page de destination post-clic. Presque n'importe où sur une page de destination peut utiliser un espace blanc pour que tout se démarque et attire l'attention de votre visiteur.
Page de destination optimisée pour le référencement et l'interface utilisateur UX
Un contenu approfondi et pertinent qui répond à la demande d'un utilisateur sur un sujet ciblé est l'objectif du référencement. Cette stratégie vise à augmenter le classement de la page dans les moteurs de recherche afin qu'elle puisse attirer plus de clients potentiels.
L'objectif principal de l'UX est de simplifier au maximum la navigation de l'utilisateur sur la page et de trouver ce dont il a besoin. UX se concentre sur la fourniture à l'utilisateur d'une ressource utile et peut prendre en charge les conversions sur le site.
Pour faire simple, l'UX se préoccupe de ravir l'utilisateur, tandis que le SEO consiste à rendre les moteurs de recherche heureux. Vous devez trouver un équilibre ici.
Le contenu de votre site Web doit être un succès auprès des moteurs de recherche et des visiteurs humains pour réussir. Gardez à l'esprit que fournir un contenu complet et pertinent est toujours au cœur de la rédaction SEO en ce qui concerne le contenu de la page. Mais cela n'enlève pas la nécessité qu'il soit engageant et convivial.

Comment créer une page de destination à l'aide de Magento Landing Page Builder ?
Créer des pages riches en contenu avec des mises en page uniques qui améliorent votre narration visuelle et augmente l'engagement et la fidélité des clients est simple avec Magento Landing Page Builder.
Dans la version 2.3.1 d'Adobe Commerce, les outils avancés de Page Builder ont été dévoilés. Les fonctionnalités fondamentales de Page Builder sont désormais accessibles dans Magento Open Source à partir de la version 2.4.3.
Voici les 7 étapes que vous devez suivre pour créer une page de destination avec cet outil de support.
Étape 1 : Créer une page simple

- Accédez à Contenu > Éléments > Pages .
- Cliquez sur Ajouter une nouvelle page et :
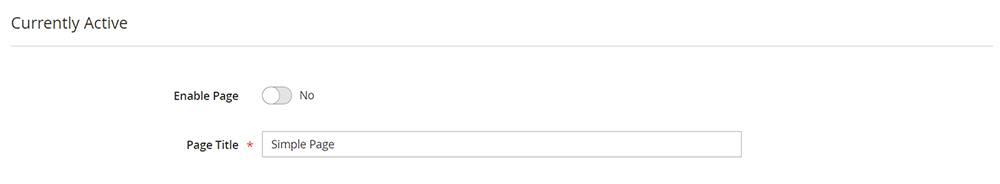
- Définissez Activer la page sur Non - nous ne voulons pas que la page apparaisse pour les clients pour le moment.
- Entrez le titre de la page
- Développez la section Conception . La mise en page est définie sur Page — Pleine largeur par défaut. En plus des cinq options de mise en page standard. Des mises en page pleine largeur pour les pages, les catégories et les produits sont ajoutées par Page Builder.
- Définissez Nouveau thème sur Magento Luma si les exemples de données sont disponibles. Sinon, vous pouvez sélectionner un autre thème dans la liste ou le laisser vide pour utiliser le thème par défaut. Le thème par défaut de la page peut être remplacé par un thème différent à l'aide du paramètre Nouveau thème.
- Cliquez sur Enregistrer .
Étape 2 : Créer et définir une ligne
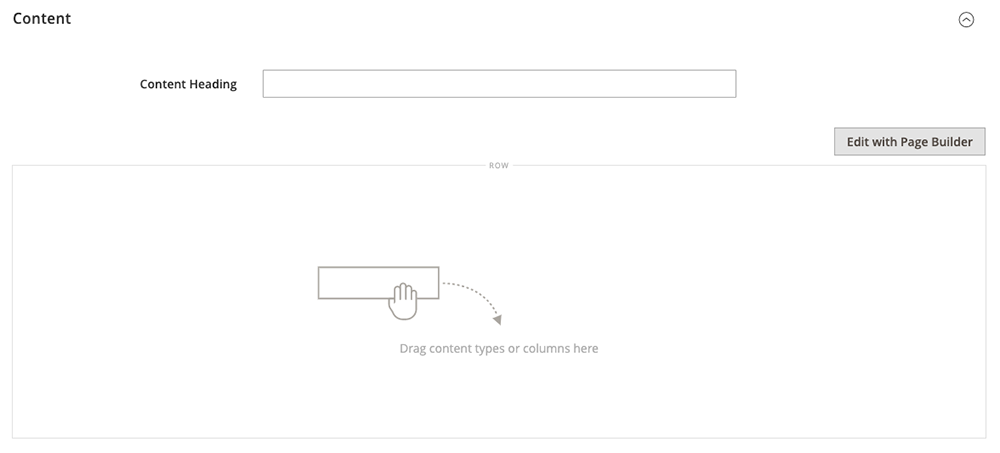
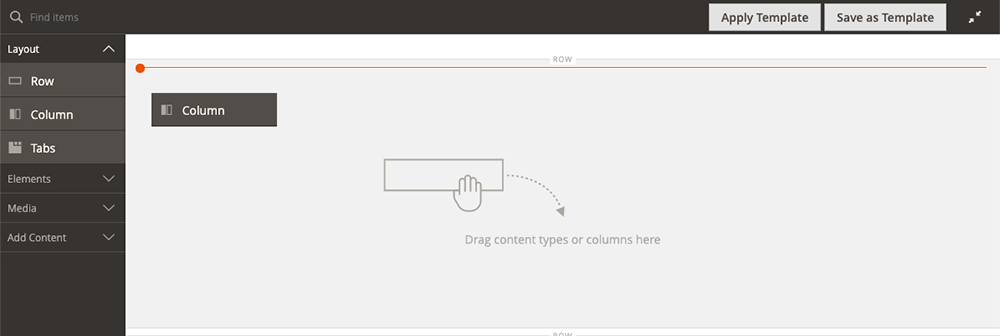
- Développez la section Contenu . Vous avez maintenant l'aperçu d'une ligne vide.

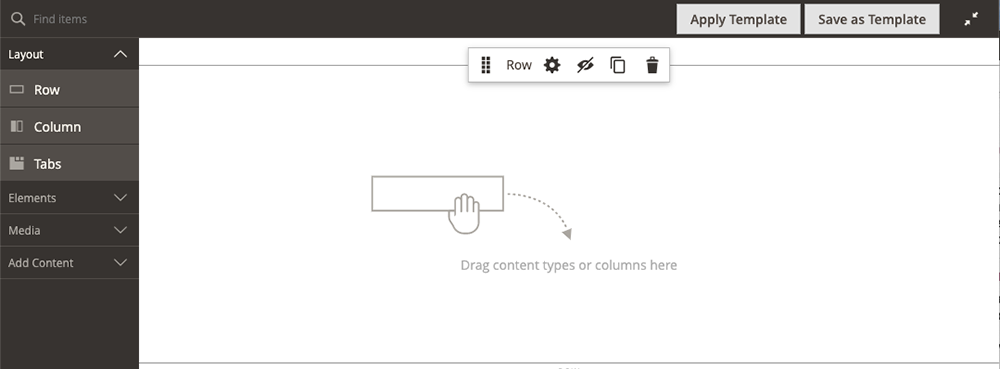
2. Choisissez Modifier avec Page Builder . Le panneau à gauche de l'espace de travail développé de Page Builder contient les outils de contenu que vous pouvez utiliser pour créer votre contenu dans l'étape.
3. Survolez une ligne vide pour faire apparaître la boîte à outils. Chaque conteneur de contenu possède une boîte à outils qui contient un ensemble similaire d'options.

4. Cliquez sur Paramètres dans la boîte à outils Ligne
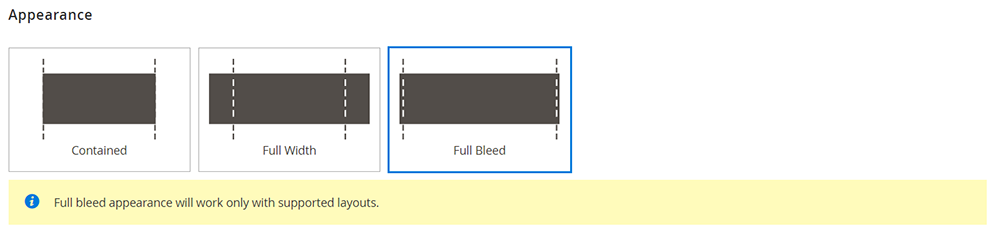
5. Sous Apparence , cliquez sur Pleine page . Full Bleed étend les bordures gauche et droite de la zone de contenu et de l'arrière-plan de la ligne sur toute la largeur de la page.

6. Faites défiler jusqu'à la section Avancé et assurez-vous que tous les paramètres de marges et de remplissage sont définis sur 0. Cette option garantit que la bannière s'étend sur toute la largeur de la ligne.
7 . Faites défiler vers le haut et cliquez sur Enregistrer.
Étape 3 : Créer une bannière
1. Développez Média dans le panneau Générateur de page et faites glisser un espace réservé Bannière sur la scène.
2. Survolez le conteneur de la bannière pour afficher la boîte à outils.
3. Choisissez l'icône Paramètres à côté de la boîte à outils Bannière et choisissez l'apparence souhaitée.
4. Ajoutez l'image d'arrière-plan.
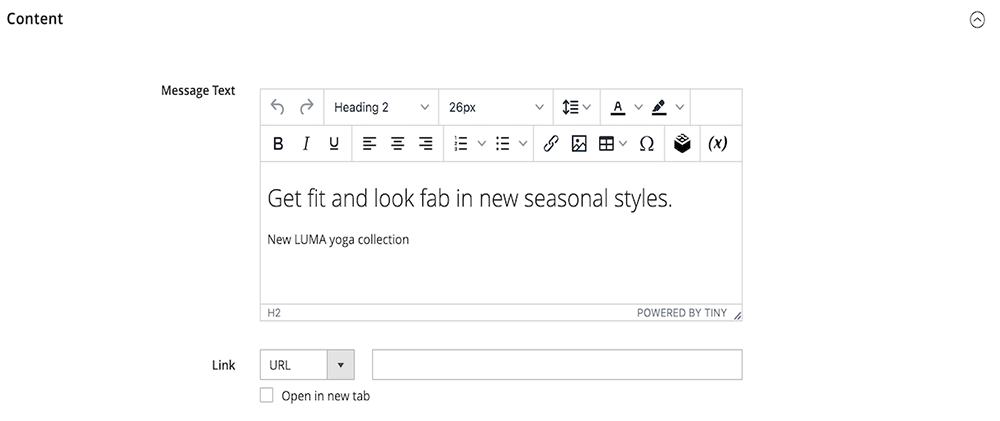
5. Créez du texte et appliquez-lui le format.
6. Notez que votre texte est visible dans la zone Texte du message . Le texte peut être saisi et modifié soit sur la scène, soit dans la section Contenu des paramètres de la bannière.

7. Définissez le lien et le bouton de la bannière dans la section Contenu :
- Définissez Lien sur Catégorie, puis sélectionnez pour afficher l'arborescence des catégories.
- En tant que catégorie liée, sélectionnez Nouveautés.
- Modifiez le paramètre Afficher le bouton sur Toujours.
- Entrez "Acheter maintenant" comme texte qui apparaît sur le bouton dans Texte du bouton .
- Acceptez la valeur par défaut principale pour Type de bouton .
- Le format du bouton est déterminé par le style de bouton du thème actuel.
8. Dans le coin supérieur droit de la scène, cliquez sur Fermer le plein écran pour revenir à la page d'aperçu.
9. Enregistrez et mettez à jour le cache dans Cache Management si nécessaire.
Étape 4 : Créer des colonnes
1. Faites glisser un espace réservé Colonne vers la ligne supérieure de la scène dans la section Disposition du panneau Générateur de page.

2. Survolez le conteneur de la première colonne pour afficher la boîte à outils, puis sélectionnez Paramètres.
3. Faites défiler jusqu'à la section Avancé et assurez-vous que toutes les valeurs Marges et remplissage sont définies sur 0.
4. Revenez à l'espace de travail Page Builder en revenant en haut de la page et en cliquant sur Enregistrer.
Étape 5 : réorganiser les lignes et les colonnes
Une fois toutes les conceptions terminées, la dernière étape consiste à réorganiser les lignes pour qu'elles correspondent à l'exemple de page simple d'origine. La première ligne doit être déplacée vers le bas pour correspondre à l'exemple d'origine, et la dernière ligne doit être déplacée vers le haut.
Maintenez enfoncé le bouton de la souris sur l'icône Déplacer pendant que vous faites glisser la ligne en dessous de la ligne directrice rouge au bas de la page, en vous assurant que tout le contenu de la ligne est sélectionné.
Étape 6 : SEO-preuve de la page
Le domaine suivant dans la création de votre page avec le constructeur de pages de destination Magento est le référencement. Dans Search Engine Optimization , saisissez :
- La clé URL
- Méta-titre
- Méta-mots clés
- Meta Description.
Étape 7 : Choisissez le niveau de la page de destination
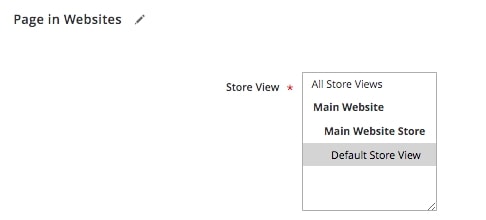
Sélectionnez une vue dans l'onglet Sites Web. Définissez le classement de votre page de destination dans la section Hiérarchie.

Maintenant, enregistrez et activez votre page à tout moment !
Ce processus peut prendre du temps, c'est pourquoi nous serions ravis de vous fournir une liste d'aides qui vous faciliteront la tâche.
Top 5 des extensions de page de destination Magento 2 recommandées
1. Extension de page de destination Mageworx Magento

Le nouveau module permet aux commerçants de créer des pages de destination uniques et optimisées pour le référencement pour leurs boutiques en ligne Magento 2. En conséquence, les propriétaires de magasins disposent désormais d'un outil pour convertir davantage de visiteurs de leur magasin en clients.
Fonctionnalités clés :
- Pages de destination personnalisées pour diverses campagnes de marketing.
- Pages avec optimisation SEO.
- Le plan de site XML de Mageworx comprend des pages de destination.
- Conception à la demande.
- Conditions de contenu étendues de la page de destination.
Prix : 149 $
Idéal pour : Cette extension de création de pages de destination Magento 2 est parfaite pour les petits et moyens sites Web Magento de niveau débutant.
2. Pages de destination Amasty Magento 2

L'extension Amasty Landing Pages Magento 2 est une solution polyvalente et conviviale, vous pouvez donc commencer à créer immédiatement de superbes pages de destination. Le module permet aux gestionnaires de boutiques en ligne d'inclure un contenu unique, d'ajouter des balises méta personnalisées, de générer des URL conviviales pour Google, et bien plus encore.
Fonctionnalités clés :
- Options pour une optimisation complète du référencement
- Faites des pages séparées pour mettre en évidence les offres spéciales.
- Gérez efficacement vos pages de destination.
- Intégration complète du sitemap
- Importation/exportation de la page de destination
- Prise en charge de plusieurs magasins
Prix : 149$/la première année puis 95$/an.
Idéal pour : Les débutants en conception de sites Web. Plus adapté aux moyennes et grandes entreprises.
3. Extension de page de destination Magento 2 par Magezon

L'extension Magento 2 Page Builder de Magezone est un moyen meilleur et plus simple de créer des sites Web de commerce électronique. Même si vous n'avez aucune expérience en matière de codage, Landing Pages by Magezon fournit tout ce dont vous avez besoin pour créer des pages Web personnalisées et de haute qualité.
Fonctionnalités clés :
- Modèles préfabriqués.
- Il y a de nombreux éléments.
- Prise en charge du cache, API développeur et CSS personnalisé.
- Personnalisez les mises en page pour chaque appareil, en vous concentrant sur deux polices et une bibliothèque d'icônes.
- Hautement compatible.
Prix : 119 $
Idéal pour : les marchands Magento avec un niveau débutant en conception de sites Web. Adapté aux PME.
4. Construire par Aheadworks

Le module comprend un éditeur visuel pratique par glisser-déposer, une bibliothèque de modèles de mise en page prêts à l'emploi et une large gamme de widgets de contenu. Sans aucune connaissance en matière de codage, vous pouvez utiliser l'ensemble d'outils du module pour créer diverses conceptions de page à partir de zéro ou pour modifier la mise en page de modèles préconfigurés.
Fonctionnalités clés :
- Plus de 40 modèles prêts à l'emploi
- 70 widgets thématiques pour les réseaux sociaux
- Prise en charge du HTML/CSS/JS personnalisé
- Finder simplifie la recherche de widgets.
Prix : 29,90 $/mois ou 299,00 $/an
Idéal pour : Adapté aux débutants avec prise en charge de l'interface et de la conception Web au niveau avancé avec un code personnalisé autorisé.
5. Pages de destination par Makarovsoft

Bien que la démo ne soit pas disponible actuellement, nous pouvons voir sur la capture d'écran que Landing Page by Makarovsoft est simple à configurer. Les fonctionnalités sont à un prix raisonnable. Envisagez d'autres extensions de page de destination Magento 2 sur la liste si vous souhaitez des fonctionnalités plus avancées.
Principales caractéristiques:
- Améliorez le référencement de votre boutique en donnant à chaque page son URL et ses méta-informations.
- Créez autant de pages de destination que vous le souhaitez.
- Afficher la sélection de produits sur les pages cms ou au-dessus de la catégorie de produits
- Augmentez votre taux de conversion des ventes. Permettez à vos clients de voir exactement ce qu'ils désirent.
- Créez une structure de fil d'Ariane unique pour chaque page de destination.
Prix : 69 $
Idéal pour : Construire et lancer une simple page de destination conviviale pour Magento 2.
Conclusion
Nous espérons que cet article vous a fourni un aperçu général de la page de destination de Magento 2 et de la manière dont vous pouvez en déployer une avec succès dans votre magasin. Outre l'option de bricolage, vous pouvez sélectionner l'extension la mieux adaptée pour raccourcir la période de création avec notre recommandation.
Une autre façon de faire est de réserver une consultation avec Tigren, notre équipe est toujours prête à soutenir votre vision.
