Lancement d'une application de commerce électronique : pensez à PWA d'abord
Publié: 2020-12-14Teneur
- La stratégie de commerce électronique d'abord mobile : augmentation et signes avant-coureurs du déclin
- PWA : pallier les inconvénients des applications natives
- E-commerce PWA First pour Magento
- E-Commerce PWA First pour Shopware
- Conclusion
Le rythme rapide de l'évolution technologique a mis en évidence une caractéristique importante dont nous ne pouvons plus nous passer aujourd'hui : la flexibilité. Pour une personne moyenne, rester numériquement obsolète et rigide signifie être à la traîne de toutes les nouveautés de pointe et manifester une infériorité dans les conversations avec des interlocuteurs plus avancés. C'est écoeurant mais supportable.
Cependant, pour les entrepreneurs, l'oubli ou la négligence des tendances informatiques contemporaines est une question de survie. S'ils ne parviennent pas à se tenir au courant des derniers développements dans le domaine de la haute technologie, il leur sera extrêmement difficile de maintenir leur entreprise à flot dans la concurrence féroce d'aujourd'hui.
Parlons-en Avez-vous un projet en tête?
Le commerce électronique est l'un des domaines où la dépendance aux technologies numériques est lourde, voire absolue, donc le succès dans ce domaine signifie se tenir au courant des développements de pointe. Très souvent, l'avènement d'une nouveauté nécessite une révision totale des approches commerciales et des politiques de vente. L'exemple le plus frappant de telles innovations qui ont changé le visage du commerce électronique a été la propagation des smartphones qui a entraîné la stratégie Mobile First d'acquisition de clients.

Source de l'image : www.freepik.com
La stratégie de commerce électronique d'abord mobile : augmentation et signes avant-coureurs du déclin
À l'aube de l'ère informatique, l'industrie du commerce électronique a pratiqué l'approche Web d'abord pour gagner et fidéliser les clients. Les entreprises ont exploité le créneau potentiel de l'intérêt des consommateurs et ont construit un site et/ou une application Web offrant une solution aux problèmes exposés. Leurs progrès ultérieurs dépendaient d'un marketing et d'une publicité réussis qui exploitaient les e-mails et les médias sociaux. Le facteur crucial de leur succès était une architecture de contenu astucieuse qui a abouti à une indexation Google efficace et à une visibilité SEO élevée.
Cette approche est connue sous le nom d'adoption organique des clients pour laquelle les entreprises s'attendent à une croissance lente mais sûre de leur clientèle sans utiliser d'outils de marketing payants tels que des publications ou des liens boostés. La stratégie du « construisez et ils viendront » semblait particulièrement attrayante car elle ne nécessitait aucun investissement, vous avez donc de nouveaux clients gratuitement.
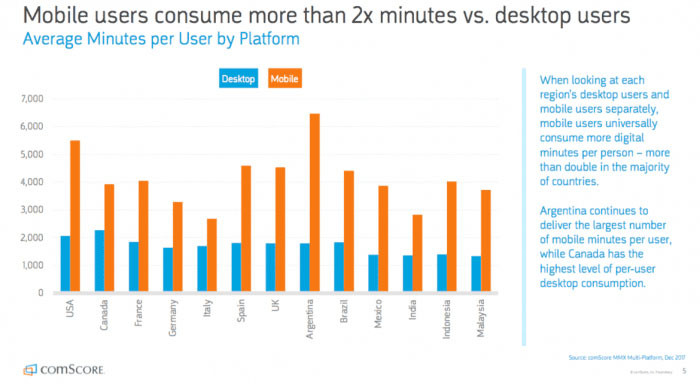
Avec l'avènement des téléphones mobiles, l'approche du web first touchait à sa fin, laissant la place à la méthode de marketing mobile first. À la recherche de biens et de services, les gens ont commencé à utiliser le gadget qui est toujours avec eux au lieu de s'asseoir sur le bureau de leur bureau ou de leur maison lorsqu'ils s'y sont enfin mis.

Source de l'image : www.smartinsights.com
Ajustant leurs voiles marketing au nouveau vent technologique, les entreprises ont réalisé qu'elles devaient désormais payer pour atteindre les clients. Passer au mobile d'abord suppose de créer une application mobile (ce qui est coûteux en soi), puis de l'expédier aux magasins d'applications - également un service payant. Pourtant, voyant l'omniprésence des smartphones et leur constante sophistication, les entreprises sont prêtes à payer du nez pour laisser la communauté mondiale des utilisateurs mobiles profiter de leurs produits.
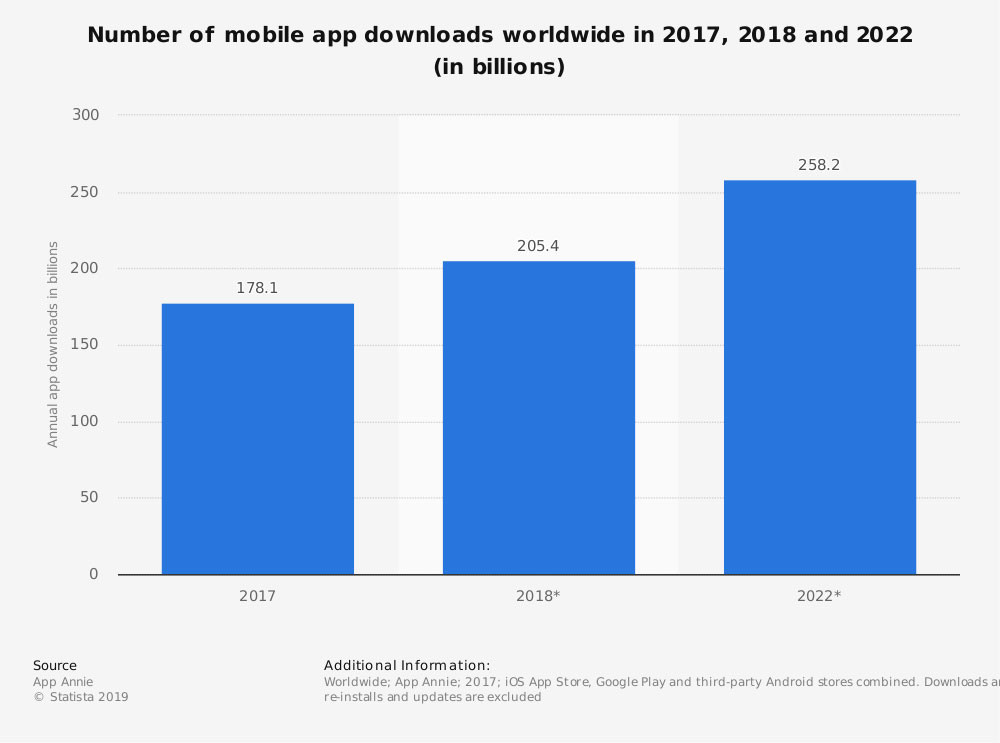
L'adoption de la stratégie d'abord mobile a rendu les applications Web obsolètes, de sorte que de nombreuses entreprises omettent de les créer et optent exclusivement pour les applications mobiles (maintenant appelées applications natives). Ce changement d'orientation impliquait également le changement des techniques de marketing. Désormais, les entreprises doivent fournir une page de destination pour que les utilisateurs puissent télécharger leur application depuis le magasin et l'installer sur leur appareil. De plus, des publicités payantes, des alertes par e-mail, des notifications push et d'autres moyens sont entrés en jeu pour permettre aux fournisseurs de trouver leur public cible et de le fidéliser. Et le public a réagi par le nombre croissant de téléchargements d'applications, qui ont apporté des torrents d'argent dans les coffres des fabricants d'applications et des propriétaires de magasins en ligne. Mais ce qu'il faut retenir, c'est que l'approche mobile first est aussi une approche content first, et donc centrée sur l'utilisateur.

Source de l'image : hackernoon.com
Pourtant, comme le progrès technique a provoqué l'apparition et l'apogée des applications natives, il est responsable de leur déclin potentiel. Étant affinées pour un nombre limité de tailles d'écran, les applications natives se sont avérées totalement mal préparées pour répondre aux attentes des utilisateurs et des fabricants, lorsqu'une pléthore de gadgets avec différentes tailles d'écran ont inondé le marché. La solution au problème est venue avec l'apparition des Progressive Web Apps (PWA) qui sont devenues un mot à la mode dans le monde informatique au cours des cinq dernières années. Alors, qu'est-ce qu'une application PWA ? PWA est une combinaison d'applications natives et Web offrant toutes les fonctionnalités standard telles que les notifications push, le travail hors ligne, etc. Il s'agit d'une technologie qui ajoute des fonctionnalités d'application mobile aux sites Web, ce qui permet aux utilisateurs de charger la page Web rapidement, même avec une faible vitesse de connexion.
PWA : pallier les inconvénients des applications natives
En plus de ne pas pouvoir fonctionner sur des gadgets avec une taille d'écran « hors standard », les applications natives présentent d'autres inconvénients nécessitant un adressage.
Tout d'abord, les applications natives sont conçues en fonction du système d'exploitation de l'appareil sur lequel elles vont être déployées. Puisqu'il existe deux grands systèmes, vous devez choisir si votre application est destinée aux utilisateurs d'Android ou d'Apple, ce qui nécessite des recherches préalables et une comparaison des deux communautés. Si vous décidez que vous avez besoin d'une application à la fois pour Android et iOS, vous devrez créer deux applications au lieu d'une et cela doublera les dépenses qui sont assez importantes même pour créer une application native.
Deuxièmement, la procédure compliquée que doivent suivre les consommateurs pour commencer à utiliser l'application les décourage de le faire régulièrement. Trouver une application dans le magasin, confirmer le désir de l'obtenir, la télécharger et l'installer, accorder à l'application certaines autorisations - tout cela semble trop ennuyeux et long aux personnes de l'âge où la plupart des problèmes sont résolus en un seul clic. Mais même une fois installées, la majorité des applications natives ont tendance à rester en veille dans le téléphone puisque, par exemple, les Américains n'en utilisent qu'une infime partie (moins de dix ans en moyenne). Et si son utilisateur décide de se débarrasser de l'application, cette étape est irrévocable.
Troisièmement, la nature des applications natives les rend totalement non natives du Web. Cela signifie qu'ils restent inaperçus des moteurs de recherche et par conséquent non indexés par Google. La seule façon pour les consommateurs d'en apprendre davantage sur eux est d'inspecter les magasins d'applications alors que la plupart des gens sont habitués à trouver tout ce qu'ils veulent en s'appuyant sur les navigateurs. Il existe certaines façons de rendre l'application native visible pour les moteurs de recherche, mais cela signifie des maux de tête supplémentaires et une expérience Web nécessaire qui manquent généralement aux entreprises axées sur le mobile.

La tâche consistant à marier les applications natives avec les avantages accordés par le trafic Web a été résolue lorsque les PWA sont apparues sur scène. Étant essentiellement un site Web, PWA bénéficie de tous les avantages que sa nature offre. Ils utilisent la même interface utilisateur que le navigateur, ne nécessitent pas d'installation et peuvent être ajoutés à l'écran d'accueil du gadget en un seul clic. Le système d'exploitation de l'appareil n'a pas d'importance car PWA est accessible via n'importe quel smartphone avec une connexion Internet. Ces derniers ne sont même pas nécessaires, car ils peuvent être exécutés en mode hors ligne et fonctionnent parfaitement dans des conditions de couverture Web problématiques. Les pages Web progressives vous permettent de vous connecter au site Web à condition que la PWA ait été visitée au moins une fois auparavant, en mode en ligne. Enfin (et surtout), ils sont peu coûteux à construire, pèsent un peu et affichent une convivialité SEO exceptionnelle.

Source de l'image : www.freepik.com
Les avantages énumérés ont incité de nombreuses entreprises (en particulier les startups) à opter pour la stratégie PWA first qui a toutes les chances d'évincer l'approche mobile first plus établie ou au moins d'être à égalité avec elle. Quand PWA doit-il devenir le point d'ancrage de votre stratégie marketing e-commerce ?
- Le trafic des moteurs de recherche est crucial pour l'expérience de l'application, car son contenu sera principalement accessible via la recherche Google ;
- Vous envisagez le trafic de liens (comme le partage de liens via les réseaux sociaux) comme une méthode vitale d'acquisition de clients ;
- Les fonctionnalités d'application natives uniques (verrouillage intelligent, géofencing, etc.) ne sont pas pertinentes pour l'expérience de votre application.
Ayant une vaste expérience dans les services de développement de commerce électronique, les experts de Dinarys peuvent dessiner le profil d'une entreprise qui bénéficiera le plus du lancement d'une PWA de commerce électronique. En règle générale, si votre entreprise est une startup sur de courts biens communs qui espère un démarrage rapide, PWA est d'abord ce que le médecin a commandé pour vous. Et si vous êtes une entreprise bien établie avec une large clientèle, compléter l'application native déjà fonctionnelle avec PWA est toujours une étape judicieuse en vue d'une expansion future.
Le moyen le plus simple d'obtenir une PWA est de transformer le site de commerce électronique existant en une application Web progressive. Pour être considéré comme PWA, votre site doit avoir :
- HTTPS. Il est appelé à assurer une transmission sécurisée des données ;
- Manifeste d'application Web. Ce fichier JSON contient des métadonnées (icônes, couleurs, polices) nécessaires à l'appareil pour installer une page sur l'écran d'accueil ;
- Travailleurs des services. La fonction de ces proxys JavaScript est de déverrouiller le mode hors ligne, les notifications push et d'autres fonctionnalités.
Ce sont les fonctionnalités universelles qui doivent être implémentées lors de la transformation d'un site Web en PWA ou lors de la création d'un nouveau. De nombreux frameworks proposent des suites logicielles qui contribuent à la création de PWA. Ayant accumulé une expérience considérable dans le travail avec diverses plates-formes, notre société peut recommander les deux plus robustes qui bénéficient d'un large public et d'une grande réputation parmi la communauté informatique - Magento et Shopware.
E-commerce PWA First pour Magento
Magento est l'une des plates-formes les plus populaires pour la création de sites de commerce électronique, il est donc naturel que leur équipe ait pris la nouveauté PWA dans la foulée en lançant son Magento PWA Studio.

Source de l'image : justcoded.com
Cet ensemble d'outils comprend :
- Pack de construction PWA. Une collection d'outils et de bibliothèques utilisées pour créer des PWA.
- Pèlerin. Un ensemble de composants d'interface utilisateur (crochets React) que les développeurs peuvent même étendre et remixer tout en créant une vitrine Magento PWA.
- Serveur Magento partagé. Soutenu par l'équipe Magento, il peut être considéré comme une source d'aide précieuse pour rationaliser et faciliter le développement de la vitrine.
- Définition de réponse d'application Web progressive unifiée (alias UPWARD). Cet élément décrit la livraison et la prise en charge d'une PWA par un serveur Web.
Magento PWA Studio dispose d'une procédure de configuration infaillible qui vous permet de créer une PWA de commerce électronique et de configurer votre environnement local pour la création de PWA. Avec son GraphQL qui empêche la récupération des données déclaratives, cette suite permet la gestion de plusieurs utilisateurs à partir de sources disparates avec un seul back-end. En outre, une communauté mondiale nombreuse dont Magento bénéficie peut toujours prêter main-forte ou fournir des conseils utiles au cas où vous en auriez besoin.
Cependant, une PWA Magento n'est pas exempte de certaines lacunes. Apple étant réticent à approuver l'introduction des PWA, les PWA Magento ne fonctionnent pas hors ligne sur les appareils iOS ; ils ne prennent pas non plus en charge l'envoi de notifications push. La procédure de validation n'est pas non plus à la hauteur. Lors de la création d'un nouveau compte client, les utilisateurs peuvent rencontrer des problèmes avec des mots de passe qui ne répondent pas à des exigences spécifiques. Comme ils ne sont pas informés du problème, la prochaine étape devient incertaine.
Lisez notre revue de Magento PWA pour obtenir plus de détails sur le sujet.
E-Commerce PWA First pour Shopware
Populaire dans les pays germanophones, cette plateforme conquiert une part de marché toujours plus importante, prenant pied auprès des publics européens et américains. Son architecture légère et facilement personnalisable, ainsi que ses vastes possibilités d'évolutivité, constituent une puissante attraction pour un cercle toujours plus large d'entreprises de premier ordre (par exemple, L'Oréal, Segway et Discovery Channel) sans parler des petites entreprises. .
En tant que partenaire officiel de Shopware, Vue Storefront a développé Shopware PWA qui prend entièrement en charge toutes les fonctionnalités de Shopware 6 (pages CMS, configuration automatique du projet, écosystème de plugins). En fait, il s'agit d'une PWA prête à l'emploi qui est livrée dans un ensemble avec Shopware 6. Pour profiter de son lot complet d'interfaces et d'aides, les utilisateurs n'ont pas à apprendre à nommer, à structurer le code ou à interférer de quelque manière que ce soit avec l'architecture back-end.
Deux autres avantages que vous obtenez en transformant votre site Shopware habituel en un PWA méritent une mention spéciale. Premièrement, la plate-forme Shopware ne nécessite aucun middleware pour transférer des données entre le PWA et le CMS Shopware (contrairement aux autres plates-formes qui utilisent des adaptateurs pour l'intégration PWA). Deuxièmement, tous les changements que vous pourriez introduire dans votre boutique en ligne sont automatiquement implémentés dans le PWA.
Opter pour la bonne plateforme est une décision cruciale que vous prenez avant de créer votre PWA. Pourtant, le plus important est le choix du bon développeur qui peut réaliser votre idée. Notre société peut fournir un résultat de premier ordre en créant une PWA de commerce électronique pour n'importe quel secteur. Le produit final ne vous coûtera pas une fortune, mais vous impressionnera par son design exquis et ses fonctionnalités robustes, qui propulseront votre entreprise sur la voie du succès.
Conclusion
La nature dynamique du commerce électronique moderne présente des défis toujours nouveaux pour les entrepreneurs qui y participent. Les opportunités qui s'ouvrent avec l'avènement des développements informatiques de pointe permettent de contourner les récifs et de diriger votre navire commercial vers le havre de paix.
Progressive Web App est l'une de ces nouveautés qui permet aux entreprises de commerce électronique de fournir à leurs clients une expérience d'application de type natif et de profiter de tous les avantages que le trafic Web accorde. Contactez-nous pour discuter de votre futur projet PWA.
