Ionic vs React Native : Quel est le meilleur pour le développement d'applications mobiles
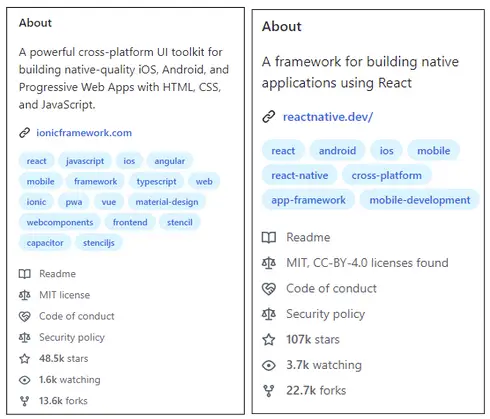
Publié: 2023-02-01Voici ce que vous verrez si vous recherchezIonic et React Nativesur GitHub…

React Native est évidemment plus populaire. Il a plus d'étoiles, plus de fourches et plus de gens le regardent.
Mais les données d'AppBrain révèlent que 3 % de toutes les applications sont créées à l'aide d'Ionic. Le pourcentage pour React Native n'est que de 1,3%. Ainsi, alors que ce dernier est plus populaire, le premier est plus largement utilisé. Maintenant, les développeurs ont leurs propres raisons de choisir l'une ou l'autre technologie.
Facilité d'apprentissage de la langue. Expérience préalable avec des technologies similaires. Les avantages monétaires associés à l'emploi. Mais en tant que propriétaire d'entreprise, il peut être difficile pour vous d'en choisir un. Ionic et React Native ont leurs avantages. Et ils ne sont pas non plus sans leur juste part d'inconvénients. Donc, en tant que personne qui ne parle pas couramment la technologie, comment décidez-vous lequel choisir pour vos besoinsde développement d'applications mobiles ?
Lancez-vous simplement une pièce et laissez-vous les Lords décider pour vous ? Non. Voici une comparaison détaillée à vérifier. Pas de jargon technique. Juste une simple comparaison pour vous aider à décider ce qui convient le mieux à votre entreprise. Continuer à lire.
Avant de passer à la comparaison directe, examinons les bases des deux technologies multiplateformes .
Introduction à Ionique

Ionic est un framework multiplateforme pour la création d'applications mobiles hybridesavec HTML, CSS et JavaScript.
Principales caractéristiques d'Ionic
Les principales caractéristiques d'Ionic en tant quetechnologie de développement d'applications mobiles multiplateformes incluent
- Basé sur AngularJS. Il permet aux développeurs d'utiliser des technologies Web qu'ils connaissent déjà pour le développement d'applications mobiles.
- Utilise Cordova ou Capacitor pour empaqueter l'application dans un wrapper natif. Il permet ensuite d'accéder aux fonctionnalités natives de l'appareil telles que l'appareil photo et le GPS.
- Il est open source et gratuit à utiliser.
- Comprend des composants d'interface utilisateur conçus pour fonctionner sur plusieurs plates-formes. Ainsi, les développeurs peuvent créer des applications avec une apparence cohérente.
- Vaste et active communauté de développeurs qui contribuent au projet et fournissent un support aux utilisateurs.
- Les applications sont aussi rapides que les applications natives. C'est particulièrement le cas lorsque Ionic est utilisé avec des outils comme Capacitor, qui optimise l'application pour chaque plate-forme.
Introduction à React Native

React Native est un framework permettant de créer des applications mobiles natives à l'aide de JavaScript.Il est basé sur la bibliothèque JavaScript React, développée par Facebook.
Fonctionnalités clés de React Native
- Utilise JavaScript et la bibliothèque React au lieu d'utiliser des langages spécifiques à la plate-forme tels que Swift (pour iOS) ou Java (pour Android).
- Les applications sont en fait des applications natives. Cela signifie qu'ils sont construits en utilisant les mêmes langues que les applications préinstallées sur un appareil. Cela rend les applications React Native plus "natives" pour les utilisateurs, car elles ont le même aspect et la même sensation que les autres applications sur l'appareil.
- Il est open source et gratuit à utiliser. Et il est constamment amélioré et mis à jour par la communauté.
- Permet de créer des composants d'interface utilisateur réutilisables, ce qui peut économiser du temps et des efforts lors de la création d'une application.
- Prend en charge le rechargement à chaud. Cela signifie que les développeurs peuvent apporter des modifications au code et voir les mises à jour en temps réel, sans recharger manuellement l'application.
- Communauté de développeurs importante et active, ce qui signifie qu'il existe une multitude de ressources et de support disponibles pour les développeurs qui utilisent le framework.
Ionic vs React Native - La comparaison complète
Maintenant que vous connaissez les bases d'Ionic et de React Native, voici une comparaison directe entreIonic et React Native .
Remarque : Nous n'avons pas seulement comparé les principaux aspects techniques.La comparaison est également d'un point de vue commercial. Ainsi, les propriétaires d'entreprise ayant des connaissances technologiques limitées peuvent également tirer parti de cette comparaison pour prendre des décisions.
Paramètre | Ionique | Réagir natif |
Langue | HTML, CSS, Javascript | Javascript uniquement |
Exécution | Les applications sont exécutées en mode Web | Les applications sont compilées en code natif et s'exécutent directement sur l'appareil. |
Performance | Bonne performance surtout lorsqu'il est utilisé avec un condensateur | Meilleures performances car les applications s'exécutent directement sur l'appareil |
Expérience utilisateur | Expérience de type Web lorsque les applications sont rendues en mode Web | Apparence et convivialité natives car les applications sont rendues nativement |
Compatibilité de la plateforme | Compatible avec le Web également, ce qui permet de créer des applications hybrides | Compatible avec les plates-formes mobiles et permet de créer des applications de type natif |
Courbe d'apprentissage | Plus facile pour les développeurs expérimentés avec Angular, HTML, CSS et Javascript | Plus facile pour les développeurs qui ont déjà travaillé avec ReactJS |
Communauté | Communauté active et florissante | Communauté plus établie et plus large |
Réutilisabilité du code | Offre un haut degré de réutilisation du code | Offre un degré encore plus élevé de réutilisation du code car il permet de créer des éléments d'interface utilisateur réutilisables. |
Rechargement à chaud | Non supporté | Prise en charge |
Accès aux fonctionnalités natives | Permet d'accéder aux fonctionnalités natives avec l'utilisation de Cordova ou de condensateur | Permet un accès direct aux fonctionnalités natives via ses API |
Environnement de développement | Utilise un environnement de développement basé sur un navigateur | Nécessite la configuration d'un environnement de développement natif sur des machines locales. |
Débogage | Débogueur basé sur un navigateur | Nécessité d'utiliser des débogueurs spécifiques à la plate-forme. (XCode pour iOS et Android Studio pour Android) |
Déploiement | Les applications ioniques peuvent être déployées dans les magasins d'applications ou même sur le Web | Les applications React Native ne peuvent être déployées que dans les magasins d'applications. |
Personnalisation | Permet de personnaliser l'apparence de leur application en utilisant HTML et CSS | Fournit un ensemble de composants d'interface utilisateur prédéfinis qui peuvent être personnalisés à l'aide de JavaScript |
Documentation | Une documentation détaillée et complète est disponible | La documentation est plus détaillée et à jour en raison d'une plus grande communauté d'utilisateurs actifs |
Plugins tiers | Un vaste écosystème de plugins tiers | Plus d'options grâce à sa plus grande communauté de développeurs |
Tarification | Open source et gratuit mais propose une version payante avec des fonctionnalités et un support supplémentaires. | Une seule version open-source et gratuite |
Taille de l'application | De plus grande taille car ils incluent le runtime Cordova ou Capacitor, qui est nécessaire pour accéder aux fonctionnalités natives de l'appareil. | Léger par rapport aux applications Ionic |
Mise à jour | Complexe pour mettre à jour une application car cela implique de mettre à jour le runtime Cordova ou Capacitor ainsi que le code de l'application. | Plus facile de mettre à jour l'application car seul le code de l'application doit être mis à jour |
Code spécifique à la plateforme | Permet d'écrire du code spécifique à la plate-forme à l'aide d'une fonctionnalité appelée Ionic Native | Ne permet pas d'écrire du code spécifique à la plate-forme |
Animation | S'appuie sur des bibliothèques tierces pour l'animation intégrée à l'application | A une animation intégrée qui permet de créer des animations fluides |
Coiffant | Utilise CSS pour le style | Utilise une combinaison de JavaScript et JSX pour le style |
En fonction du type de ressources dont vous disposez et de vos besoins spécifiques en matière de développement d'applications mobiles multiplateformes, vous pouvez choisir Ionic ou React Native.

Pour une prise de décision rapide, cependant, vous pouvez vous fier aux pointeurs ci-dessous pour choisir entre React Native et Ionic .
Utilisez Ionic pour le développement d'applications mobiles lorsque
1. Vous souhaitez créer une application hybride.
Cela peut être utile si vous souhaitez créer une application accessible depuis un navigateur ainsi que depuis un appareil mobile.
2. Vous avez des experts en technologie Web à bord
Ionic utilise HTML, CSS et JavaScript, ce peut donc être un meilleur choix si vous avez des développeurs familiarisés avec ces technologies.
3. Besoin d'une apparence personnalisée pour votre application
Ionic permet de personnaliser l'apparence de votre application en utilisant HTML et CSS.
Utilisez React Native pour le développement d'applications mobiles lorsque
1. Vous souhaitez créer une application native
React Native permet de créer une application native en utilisant les mêmes langues que les applications préinstallées sur un appareil. Cela peut offrir une meilleure expérience utilisateur.
2. Vous avez besoin des meilleures performances
Les applications React Native sont compilées en code natif, elles ont donc généralement de meilleures performances.
3. Vous souhaitez réutiliser le code
Si vous embauchez un développeur React Native, il peut créer des composants d'interface utilisateur réutilisables, ce qui peut vous faire gagner du temps et des efforts lors de la création d'une application.
4. Vous voulez un rechargement à chaud
React Native prend en charge le rechargement à chaud, ce qui permet aux développeurs de voir les modifications du code en temps réel.
Lancez votre projet de développement d'applications multiplateformes
Avec cela, vous connaissez maintenant les bases de React Native et Ionic, ainsi que leurs fonctionnalités, leurs différences et les cas d'utilisation les plus idéaux.
N'attendez plus. Embauchez un développeur React Native ou un développeur Ionic dèsaujourd'hui pour lancer votre projet de développement d'applications mobiles dès aujourd'hui !
