Introduction à NestJS [+6 ressources d'apprentissage]
Publié: 2023-01-06NestJS est un framework Node.js progressif pour la création d'applications côté serveur évolutives, efficaces et fiables.
NestJS a été conçu pour éliminer les bases de code désorganisées. Sa structure modulaire facilite l'organisation du code en différents modules.
NestJS est construit sur Typescript et utilise ExpressJS sous le capot. NestJS est apprécié des développeurs qui souhaitent tirer parti de la puissance de vérification de type de TypeScript. NestJS combine différents aspects de la programmation réactive fonctionnelle (FRP), de la programmation orientée objet (POO) et de la programmation fonctionnelle (FP).
Pourquoi Nest JS ?

NestJS est adapté aux débutants car il possède une bonne structure et des outils d'interface de ligne de commande (CLI) faciles à utiliser. Les développeurs peuvent ainsi échafauder une nouvelle fonctionnalité avec une seule commande tout en utilisant ce framework Node.js.
NestJS fournit le module, le service, le contrôleur et la pile de tests pour vous aider à démarrer. Vous pouvez également miser sur les nombreux modèles et modèles disponibles pour faciliter votre parcours de développement.
La courbe d'apprentissage de NestJS sera facile pour ceux qui connaissent les boucles, la syntaxe et les conditions en JavaScript et Angular.
Fonctionnalités de NestJS

Construit sur Tapuscrit
NestJS est construit sur Typescript, un exposant de JavaScript. Typescript offre une meilleure expérience de développement car vous n'avez pas à vérifier manuellement les erreurs chaque fois que vous modifiez quelque chose dans le code. Typescript offre essentiellement toutes les fonctionnalités de JavaScript, mais est également livré avec quelques fonctionnalités supplémentaires.
Conteneur d'injection de dépendance
L'injection de dépendances sépare l'initialisation des objets que la classe utilise de la classe elle-même. Dans un tel cas, la classe est appelée 'client' tandis que les dépendances de classe sont appelées 'services'. Cette DI intégrée dans NestJS rend les applications plus efficaces et modulaires.
Interface de ligne de commande puissante (CLI)
Vous pouvez initialiser, développer et maintenir toutes vos applications NestJS à l'aide de NestCLI. Il y a beaucoup de choses que vous pouvez faire à l'aide de la CLI Nest, telles que ;
- Échafaudage du projet
- Servir le projet en mode développement
- Créer et regrouper l'application pour la distribution de la production
Modularisation
Chaque application NestJS comporte au moins un module. Le module 'root' est le plus basique. Dans une application NestJS typique, chaque partie logique de l'application vivra dans la même limite de domaine (module). Un tel paramètre facilite l'organisation des composants lorsqu'une application aura plusieurs modules avec un ensemble de fonctionnalités étroitement liées.
Tests unitaires
Les tests automatisés présentent de nombreux avantages. Cependant, le processus de mise en place de tels tests peut être beaucoup plus impliquant. NestJS dispose de diverses fonctionnalités pour aider les équipes à créer et automatiser des tests. L'avantage de NestJS est qu'il peut être utilisé avec divers outils de test. Le système d'injection de dépendance Nest est mis à disposition lors des tests pour se moquer facilement des composants.
Base de données agonistique
Vous pouvez facilement intégrer n'importe quelle base de données SQL ou NoSQL en fonction de vos besoins et de vos préférences lorsque vous travaillez avec NestJS. Connecter NestJS à une base de données est très simple, car il vous suffit de charger un pilote Node.js approprié.
Prise en charge de diverses bibliothèques
NestJS est compatible avec divers outils, ce qui accélère le développement d'applications. Ce framework prend en charge la journalisation, la validation, la mise en cache, WebSockets, TypeORM, Mongoose et GraphQL sans configuration supplémentaire.
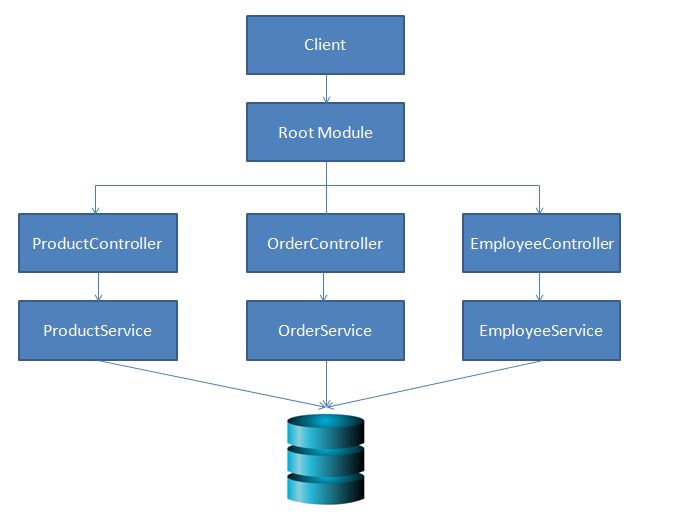
Architecture et flux de travail de NestJS
NestJS a une architecture à 3 couches composée de contrôleurs, de fournisseurs et de modules. Les développeurs peuvent ainsi créer un code propre qui ne se chevauche pas.

Contrôleurs
Les contrôleurs dans NestJS servent de pont entre les demandes et les réponses des clients. Le mécanisme de routage dirige toujours la demande vers un contrôleur approprié chaque fois qu'une demande HTTP est effectuée. Le framework utilise des décorateurs et des classes pour créer des contrôleurs. Chaque méthode de classe est ensuite mappée sur des routes pour recevoir une requête spécifique.
Fournisseurs
Les fournisseurs peuvent être décrits comme les fondamentaux de NestJS. Les fournisseurs sont injectés en tant que dépendances et créent des relations entre divers objets. Les classes dans NestJS, telles que les assistants, les services ou les référentiels, peuvent être traitées comme des fournisseurs une fois que le décorateur `@Injectable()` a été ajouté. Ces fournisseurs peuvent également être injectés dans une classe via le constructeur, et NestJS résoudra les dépendances.
Modules
Un module dans NestJS rassemble un ensemble de fonctionnalités étroitement liées. Chaque application NestJS possède un module racine utilisé comme point d'entrée. L'utilisation de plusieurs modules est fortement conseillée si vous souhaitez avoir un code organisé et facile à lire. Le décorateur `@Module()` de Nest définit un module et fournit également des informations telles que les dépendances, les contrôleurs et les fournisseurs associés à ce module.
Premiers pas avec NestJS
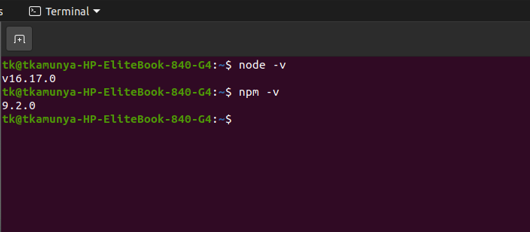
Assurez-vous que Node.js et npm sont installés. Vous avez besoin d'un environnement d'exécution et Node.js est parfait pour cette configuration. Vous avez besoin de la version >= 12, sauf pour la v13. Vous pouvez vérifier si Node.js et npm sont installés via ces commandes ;
node -v npm -vSi les deux sont installés, vous obtiendrez une sortie proche de celle-ci

Si vous ne les avez pas, installez-les via la page officielle. Heureusement, Node.js et npm sont installés ensemble.
- Installez l'interface de ligne de commande Nest. Utilisez les commandes suivantes pour définir la CLI et le projet ;
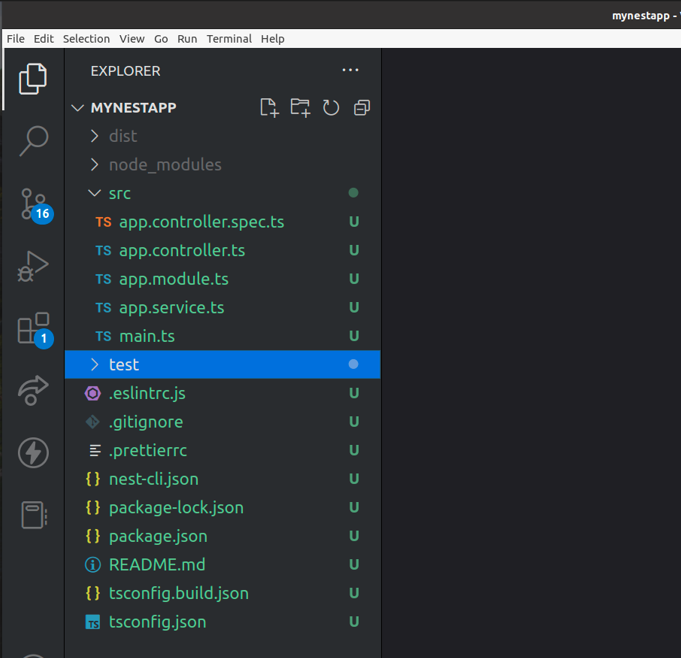
npm i -g @nestjs/cli nest new project-nameNous choisissons le nom du projet comme mynestapp à des fins de démonstration. NestJS vous donne la possibilité de travailler avec Typescript ou Vanilla JavaScript. Sélectionnez ce qui vous convient et appuyez sur Entrée. Une fois l'application échafaudée, la structure de fichiers sera configurée et le dossier 'src' viendra avec plusieurs fichiers de base, comme indiqué dans cette capture d'écran

- Exécutez l'application/votre premier monde hello
Une fois l'installation terminée, exécutez ces commandes pour lancer le serveur de développement

cd mynestapp npm run startTapez http://localhost:3000/ sur votre navigateur et votre premier "Hello World" sur NestJs devrait s'afficher
NestJS : Avantages
- Facile à apprendre . Il est facile de maîtriser NestJS, surtout si vous êtes d'Angular ou avez une compréhension générale de JavaScript. Une documentation détaillée facilite également la maîtrise de l'utilisation de ce puissant framework.
- Souple . Vous pouvez construire beaucoup de choses en utilisant NestJS. Vous pouvez créer des applications MVC, des applications GraphQL, des API RESTful et des sockets Web à l'aide de ce framework Node.js.
- Livré avec des milliers de modules . Les modules pris en charge par la communauté permettent aux développeurs de structurer facilement différentes fonctionnalités tout en créant des applications côté serveur.
- Développement rapide et bonne architecture . Vous n'avez pas besoin de tout créer à partir de zéro lorsque vous travaillez avec NestJS. Cependant, le même framework a une architecture solide pour faciliter la compréhension de votre code.
NestJS : Inconvénients
- Pas favorable à ceux qui ont des arrière-plans TypeScript et Angular . NestJS emprunte beaucoup à l'architecture angulaire, et ceux qui n'ont pas ces connaissances peuvent prendre du temps pour comprendre la syntaxe et la structure.
- Manque dans certains domaines . NestJS est encore jeune et peut ne pas rivaliser favorablement avec certains frameworks établis basés sur Python et GO.
Entreprises utilisant NestJS
#1. Adidas
Adidas, un fabricant de chaussures et designer, fait partie des entreprises qui utilisent NestJS. Les fonctionnalités étonnantes de NestJS ont dû inciter ce géant de la chaussure à l'utiliser sur son backend.
#2. Capgemini
Capgemini est une multinationale française qui propose des services de conseil, de technologie, d'externalisation et de services professionnels. Cette entreprise utilise NestJS dans sa pile technologique.
#3. Roche
Roche est une entreprise multinationale de soins de santé qui compte deux divisions ; produits pharmaceutiques et diagnostiques. Roche utilise NestJS comme l'une des piles technologiques de son site Web principal.
Ressources d'apprentissage
#1. NestJS zéro à héros

NestJS Zero to Hero enseigne aux développeurs comment créer et déployer des applications back-end d'entreprise à l'aide de Typescript et Node.js. Le cours enseigne comment créer des API, l'autorisation et l'authentification, les applications Nest de test unitaire et TypeORM pour l'interaction avec la base de données, entre autres choses.
#2. NestJS : le guide complet du développeur

Ce cours enseigne aux développeurs comment créer des API backend à l'aide de Nest, TypeScript et TypeORM. Ce guide complet contient tout ce dont vous avez besoin pour configurer le codage, les tests et le déploiement de votre application NestJS. Vous obtiendrez également une compréhension des coulisses du framework Web NestJS.
#3. Maître NestJS

Master NestJS enseigne comment développer des applications Node.js de niveau entreprise à l'aide de TypeScript. Le cours enseigne la validation et la sérialisation des données, le fonctionnement des jetons JWT, l'utilisation de NestCLI et l'abstraction de base de données moderne, parmi bien d'autres choses.
#4. NestJs en pratique (avec MongoDB)

NestJS en pratique enseigne tout ce dont vous avez besoin pour en savoir plus sur NestJS, depuis les modules, les contrôleurs, les services de garde, les canaux et le middleware. Le cours adopte une approche basée sur des projets où vous codez et hébergez votre code sur GitHub avec des fichiers zip téléchargeables pour chaque section.
#5. Nest.js : un framework Node.js progressif
Ce livre présente NestJS aux développeurs et explique comment tirer parti de JavaScript et de TypeScript. Le livre a été conçu dans un format pratique pour vous permettre de configurer et d'exécuter votre application NestJS en un rien de temps.
| Aperçu | Produit | Notation | Prix | |
|---|---|---|---|---|
 | Nest.js : un framework Node.js progressif | 24,99 $ | Acheter sur Amazon |
#6. Pratique Nest.js : développer des applications Web MVC propres
Le livre Nest.js pratique utilise une approche basée sur des projets pour créer une application de boutique en ligne qui utilise diverses fonctionnalités NestJS. Le livre comprend de courtes discussions, des conseils et des phrases utiles lors de la création de votre application NestJS.
| Aperçu | Produit | Notation | Prix | |
|---|---|---|---|---|
 | Pratique Nest.js : développer des applications Web MVC propres | 16,99 $ | Acheter sur Amazon |
Conclusion
En plus d'être un framework Node.js puissant, NestJS est également l'un des frameworks Typescript les plus populaires pour les applications côté serveur aujourd'hui. Le fait qu'il offre les meilleures pratiques de codage et une architecture de développement standard a attiré de nombreux ingénieurs qui souhaitent se concentrer sur la construction d'une logique métier lors de la création d'applications.
