Interaction avec la peinture suivante (INP)
Publié: 2023-07-19Alors que le développement Web continue d'évoluer, la mesure des performances du site Web doit faire de même afin de continuer à donner la priorité à l'expérience utilisateur. L'interaction avec Next Paint (INP) est une métrique Core Web Vital qui évalue la réactivité d'une page Web aux interactions des utilisateurs. Il utilise des observations du temps de réponse de toutes les interactions de clic, de pression et de clavier qui se produisent tout au long de la durée de vie de la visite d'un utilisateur sur une page. Les données vitales Web INP finales sont basées sur l'interaction la plus longue, en ignorant les valeurs aberrantes. Google utilisera bientôt INP comme nouvelle mesure Core Web Vital pour la rapidité avec laquelle un site Web traite une interaction utilisateur. Étant donné que Google est le navigateur Web le plus populaire, avec 246 millions d'utilisateurs uniques de Google aux États-Unis, votre site Web doit être optimisé pour son algorithme.

Source : web.dev/inp
Table des matières
Remplacement du FID
Le premier délai d'entrée (FID) devrait être remplacé par Interaction to Next Paint en mars 2024. Étant donné que le FID ne prend en compte que le délai d'entrée de la première interaction, il ne tient pas compte de l'image entière. En fait, le temps nécessaire à l'exécution des gestionnaires d'événements ou le délai de présentation de la trame suivante ne sont même pas pris en compte avec FID.
La transition de FID à INP montre un changement dans la façon dont les performances Web sont mesurées. Au lieu de se concentrer uniquement sur la première interaction, l'efficacité globale du site Web est prise en compte. Étant donné que l'expérience utilisateur ne se termine pas après la première interaction, il est important de reconnaître toutes les interactions ultérieures. Cela demandera aux développeurs Web d'améliorer les performances de manière globale sur l'ensemble du site Web. Des études montrent que la réduction des temps de chargement du site d'un dixième de seconde seulement a entraîné une augmentation de 8,4 % des taux de conversion sur les sites Web de vente au détail.
Comment c'est mesuré
Pour la plupart des sites Web, la valeur Interaction to Next Paint avec la pire latence est signalée. Cependant, pour les sites Web avec un grand nombre d'interactions, des erreurs aléatoires peuvent entraîner un INP anormalement élevé sur un site qui ne répond pas. Pour remédier à ce problème, si le site compte plus de 50 interactions, il ignorera la plus élevée toutes les 50 interactions. Si le site a 50 interactions ou moins, il utilisera la valeur la plus élevée. De plus, à ce stade, il utilisera également le 75e centile de toutes les pages vues comme moyen de supprimer davantage les valeurs aberrantes, ce qui signifie que si 75 % des pages obtiennent un bon score, elles passeront les critères INP. Cela permet une meilleure mesure de la réactivité.
L'INP peut être mesuré sur le terrain et en laboratoire. Il est important de noter, cependant, que les données des utilisateurs réels sur le terrain vous donneront une idée plus complète de la performance.
Sur le terrain
En plus des données vitales Web INP, les données de terrain de Real User Monitoring (RUM) peuvent vous fournir des données importantes qui mettent en évidence quelle interaction spécifique était responsable de la valeur INP elle-même, si l'interaction s'est produite pendant ou après le chargement de la page, le type d'interaction ( cliquez, appuyez sur une touche ou tapez).
De plus, si votre site Web peut être inclus dans le rapport d'expérience utilisateur Chrome, vous pouvez obtenir des données de champ INP de CrUX dans PageSpeed Insights. Les informations présentées incluent une image originale de votre INP et, si possible, des données au niveau de la page. Le principal inconvénient de CrUX est que bien qu'il puisse vous aider à trouver qu'il y a un problème, il ne vous donne pas assez d'informations pour comprendre quel est le problème. Pendant ce temps, RUM peut vous aider à inspecter les détails de la page Web, de l'utilisateur ou des interactions de l'utilisateur qui conduisent à des interactions lentes. Attribuer l'INP à des interactions spécifiques évite les efforts inutiles et les conjectures.
Dans le laboratoire
Les tests en laboratoire devraient idéalement commencer une fois que vos données de terrain concluent que votre site Web a des interactions lentes. Si les données de terrain ne sont pas disponibles, il existe des méthodes pour reproduire les interactions lentes en laboratoire. Par exemple, vous pouvez suivre les flux d'utilisateurs et tester les interactions en cours de route, ou vous pouvez interagir avec la page pendant son chargement, c'est-à-dire lorsque le fil principal est le plus occupé.

Optimisation de votre site Web
L'optimisation de votre site Web pour Interaction to Next Paint lui permettra d'être bien classé sur les SERP. La première étape de l'optimisation consiste à identifier le problème. Effectuez des tests sur le terrain et en laboratoire pour comprendre quelles interactions sur votre site Web sont les plus lentes.

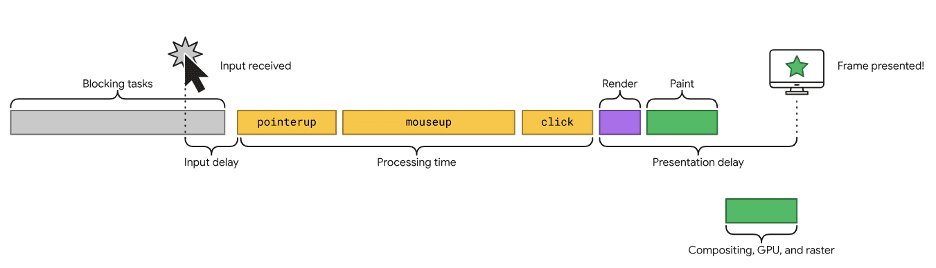
Source : web.dev/inp
Délai d'entrée
Le délai d'entrée commence lorsque l'utilisateur initie une interaction sur une page Web et se termine lorsque l'événement est rappelé pour que l'interaction commence à s'exécuter. La durée d'un délai d'entrée peut dépendre d'autres activités sur la page, telles que le chargement de scripts, l'analyse, la gestion de la récupération, les fonctions de minuterie ou d'autres interactions se chevauchant. Quelle que soit la cause, l'objectif des développeurs Web est de réduire le délai d'entrée pour améliorer les éléments vitaux Web INP.
L'un des principaux moyens de raccourcir le délai d'entrée consiste à réduire la probabilité de longues tâches liées à l'évaluation du script lors du chargement d'une page. Le navigateur doit effectuer plusieurs tâches sous le capot, même après l'exécution de JavaScript, qui sont incontournables, telles que la validation de la syntaxe, la compilation en 1 et 0 pour que la machine comprenne, puis finalement terminer la tâche. Prendre des mesures pour réduire le temps nécessaire à l'exécution de chacune de ces étapes réduira le délai d'entrée.
Rappels d'événement
L'interaction avec les mesures Next Paint ne s'arrête pas au délai d'entrée. L'optimisation des rappels d'événements pour qu'ils s'exécutent rapidement en réponse à l'interaction de l'utilisateur améliorera également les éléments vitaux du Web INP. En général, affecter le moins de travail possible raccourcira le rappel d'événement le plus efficacement possible. Cependant, si la logique d'interaction de votre site Web est trop complexe, vous pouvez essayer de séparer les rappels d'événements pour éviter que le travail agrégé ne devienne une tâche longue qui bloque le thread principal.
Une autre technique de rendement consiste à structurer le code dans le rappel d'événement pour limiter ce qui est exécuté. Bien qu'il s'agisse d'une technique plus avancée, exécuter uniquement la logique nécessaire pour appliquer les mises à jour visuelles et reporter tout le reste à une tâche ultérieure maintient les rappels légers et diminue le temps de rendu.
Une autre chose qui pourrait causer des problèmes de rendu est lorsque les styles d'un élément sont à la fois lus et mis à jour dans la même tâche sans aucune pause entre les deux tâches. Pour éviter ce problème, les développeurs Web doivent d'abord lire les styles, puis mettre en file d'attente l'opération d'écriture à l'aide de la fonction window.requestAnimationFrame, qui permet d'éviter les problèmes de rendu.
Délai de présentation
Le délai de présentation est le temps entre la fin du rappel d'événement et le moment où le navigateur peint l'image suivante. La diminution du délai de présentation améliore considérablement la valeur Interaction to Next Paint.
La réduction de la taille du modèle d'objet de document (DOM) permet à la page de s'afficher rapidement. Le moyen le plus simple de minimiser la taille du DOM consiste à réduire la taille initiale. La réduction de la taille du DOM rend le site Web plus rapide car il y a moins de code à lire pour le navigateur, ce qui signifie également que les mises à jour du DOM peuvent être traitées plus rapidement.
Conclusion
Le remplacement de FID par INP indique un changement important dans le développement Web. Avec 5,18 milliards d'internautes dans le monde, il est clair que les performances des sites Web doivent devenir de plus en plus efficaces. Beaucoup de ces utilisateurs ont également une vitesse Internet inférieure à la moyenne ainsi que des appareils moins performants. C'est la raison pour laquelle Google a publié le rapport Core Web Vitals (CWV) en premier lieu - afin que les sites Web puissent être optimisés afin d'atteindre tous les utilisateurs, pas seulement ceux qui disposent d'une capacité à haut débit. Avec ce passage à l'INP, l'interactivité et l'expérience utilisateur sont désormais prioritaires, car l'optimisation doit désormais aller au-delà du premier délai de saisie.
Les données vitales Web INP sont attribuées en fonction de la pire période de latence sur un site Web, en tenant compte du temps de réponse de toutes les interactions de clic, de pression et de clavier qui se produisent tout au long de la durée de vie de la visite d'un utilisateur sur une page. L'interaction avec Next Paint peut être mesurée de manière plus réaliste sur le terrain ou à des fins plus analytiques en laboratoire. Pour optimiser votre site Web pour l'INP, réduisez le délai d'entrée en réduisant les tâches longues, raccourcissez les rappels d'événements en utilisant des techniques de rendement et en évitant l'écrasement de la mise en page, et réduisez le délai de présentation en minimisant la taille du DOM. Se renseigner sur l'INP, c'est préparer son site web au grand changement à venir en mars 2024.
Pour obtenir de l'aide pour optimiser votre site Web, contactez les experts de Coalition Technologies dès aujourd'hui !
