Comment augmenter les vues de votre site Web par utilisateur
Publié: 2022-08-04Vous avez passé des semaines à créer un excellent contenu pour votre site Web.
Les visiteurs atterrissent sur les bonnes pages, mais ils restent bloqués.
Ils partent .
Ils ne convertissent pas .
Vous souhaitez augmenter le nombre de pages qu'ils visitent, mais vous ne savez pas par où commencer.
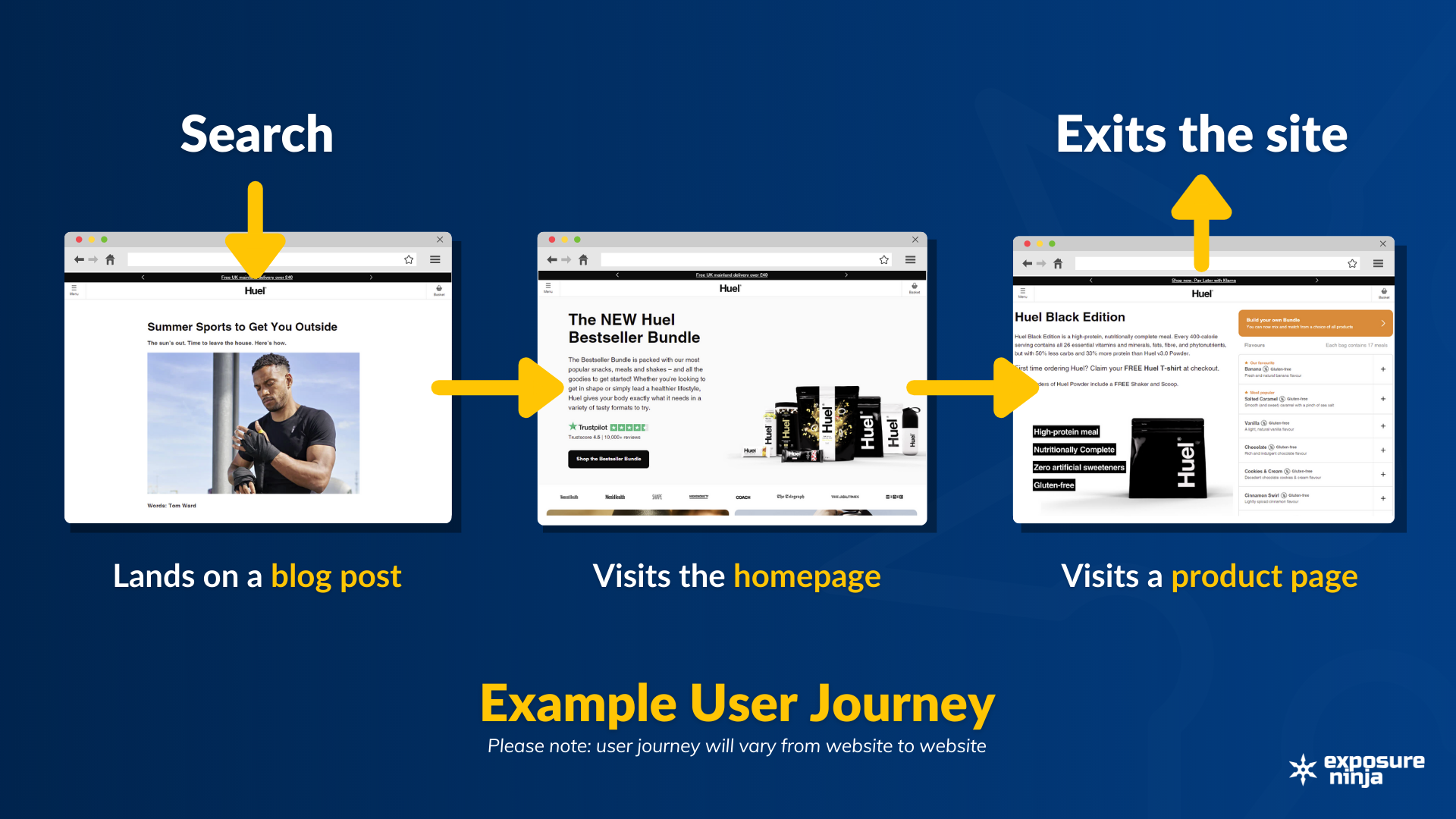
Ce guide expliquera différentes tactiques que vous pouvez utiliser pour déplacer les visiteurs sur votre site Web, les faire descendre dans l'entonnoir de vente et vers une conversion.
Nous nous concentrerons sur la métrique des vues par utilisateur dans Google Analytics 4. Si vous savez déjà où trouver cette métrique et pourquoi elle est importante, vous pouvez cliquer ici pour passer directement aux conseils.
Que sont les vues par utilisateur dans Google Analytics 4 ?
Les vues par utilisateur sont une mesure de Google Analytics 4 qui vous indique le nombre moyen de pages Web ou d'écrans d'applications mobiles consultés par utilisateur.
Si votre moyenne de vues par utilisateur est de trois, cela signifie que les visiteurs visitent en moyenne trois pages lorsqu'ils visitent votre site Web.
Pourquoi augmenter les vues de votre site Web par utilisateur ?
Vous vous demandez peut-être « À quoi ça sert ? ». Il existe plusieurs raisons pour lesquelles augmenter le nombre de pages que vos visiteurs visitent est une décision positive à prendre.
- Construire une connexion de marque. Plus les visiteurs passent de temps sur votre site Web, consommant un contenu différent, plus ils auront d'affinité pour votre marque.
- L'optimisation des moteurs de recherche. Google utilise de nombreux signaux pour décider du classement de vos pages dans les résultats de recherche. L'un de ces signaux est le temps que les visiteurs passent sur votre site Web. Si Google voit que les visiteurs lisent plusieurs pages de votre site Web, c'est un signe qu'il est de haute qualité.
En fin de compte, vous souhaitez emmener votre utilisateur dans un voyage autour de votre site Web. Il existe des facteurs externes qui rendent difficile de toujours amener l'utilisateur à rester sur le chemin que vous souhaitez, mais il existe plusieurs tactiques que vous pouvez utiliser pour les déplacer sur votre site avec le moins de friction.

Où trouver les vues moyennes de votre site Web par utilisateur
Vous pouvez trouver les vues de votre site Web par utilisateur dans le rapport Pages et écrans de Google Analytics 4. Si vous n'êtes pas encore passé à Google Analytics 4, vous pouvez consulter notre guide du débutant qui vous explique la configuration de Google Analytics 4. pas à pas.
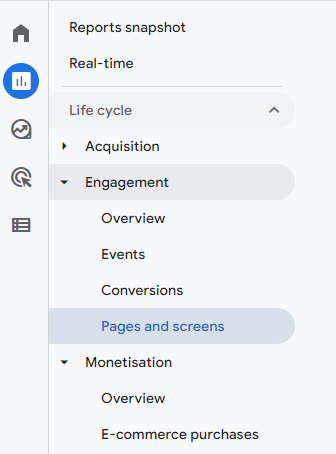
Pour trouver le rapport Pages et écrans, accédez aux rapports, puis ouvrez le menu déroulant Cycle de vie. Ouvrez le menu déroulant Engagement et sélectionnez Pages et écrans.

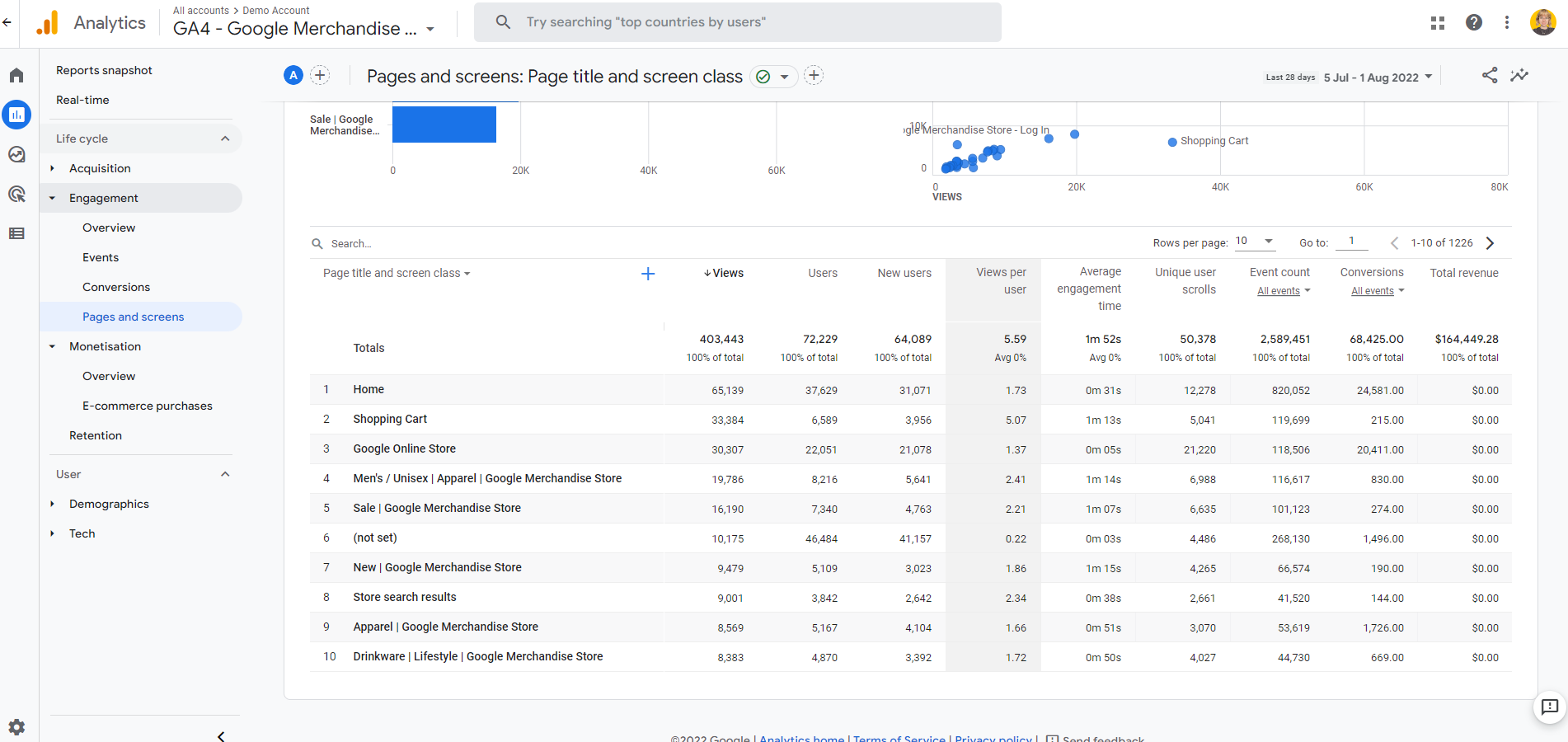
Faites défiler vers le bas du rapport Pages et écrans, où se trouve un tableau. Ici, vous pouvez voir les vues moyennes par utilisateur sur l'ensemble de votre site Web, ainsi que sur des pages individuelles.

Connaître le nombre moyen de vues par utilisateur pour une page spécifique peut être utile, car cela vous indique le contenu de votre site Web que vos utilisateurs consultent. Si vous avez un article de blog que les utilisateurs visitent souvent, vous souhaiterez peut-être reproduire le format pour d'autres blogs à l'avenir.

Accédez au sommet de Google gratuitement
Comment augmenter les vues du site Web par utilisateur
Il existe trois stratégies principales que vous pouvez utiliser pour augmenter le nombre de vues de votre site Web par utilisateur.
- Identifier les points de blocage
- Améliorer l'expérience utilisateur
- Créer du contenu de pilier
Nous vous suggérons de les parcourir dans l'ordre, car l'identification des zones où les utilisateurs sont " bloqués " sur votre site Web vous aidera à améliorer votre conception et votre expérience utilisateur, et cela informera le format de votre contenu.
1. Identifiez les points de blocage
Si vous obtenez du trafic vers votre site Web mais que vous avez du mal à amener les visiteurs à se déplacer vers d'autres pages, il se peut qu'il y ait des zones de votre site Web où ils sont « bloqués ».
Cela peut être dû à des incitations à l'action faibles ou à une navigation difficile à comprendre.
Il se peut que vous ayez de très bons CTA, mais ils sont trop bas sur votre page.
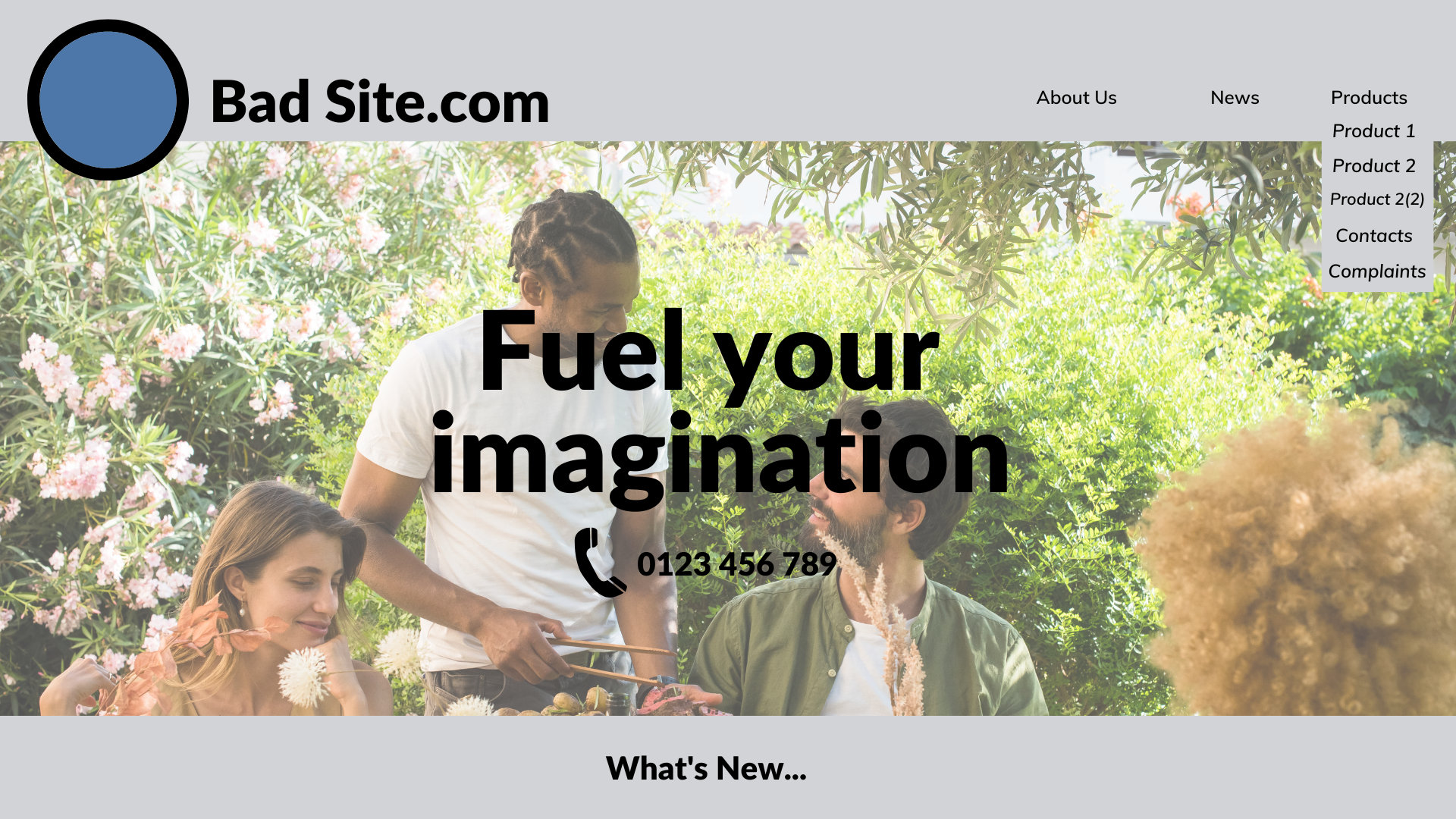
Jetons un coup d'œil à un exemple de mauvais site Web. Nous avons créé cette maquette, il n'y a donc aucune ombre vers un site Web en particulier.

Pourquoi un utilisateur peut-il rester bloqué sur cette page d'accueil ?
- Il n'y a pas d'appel à l'action
- On ne sait pas ce que l'entreprise vend
- Les produits passent au second plan dans la carte
- Le menu est difficile à lire et n'a pas beaucoup de sens
Si cela ressemble à un tas d'éléments aléatoires jetés ensemble, c'est parce que c'est le cas. Nous rencontrons des sites Web comme celui-ci tous les jours - pas de prochaine étape claire, pas d'offre claire de produits ou de services, et aucun avantage à choisir cette marque par rapport à ses concurrents.
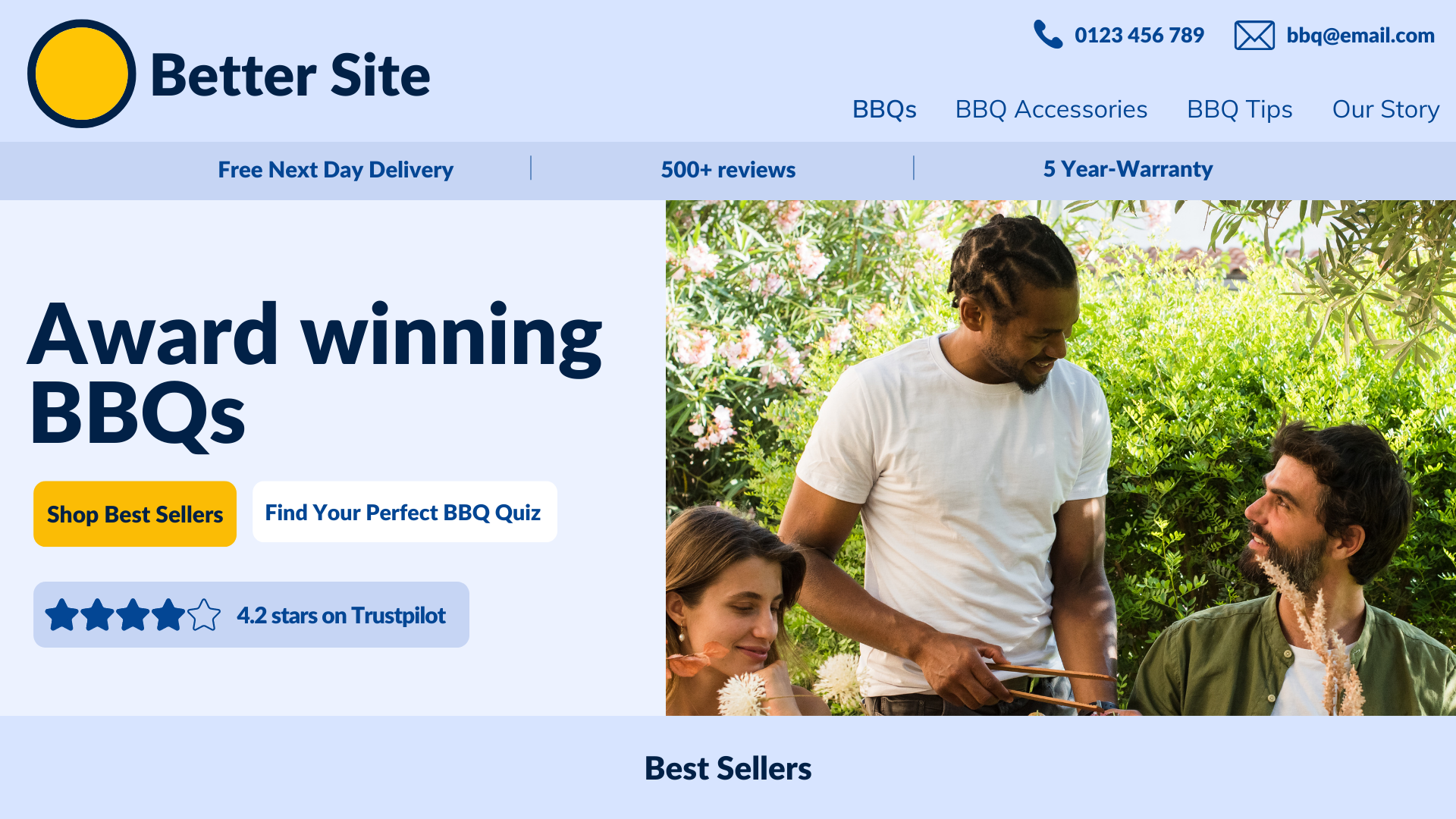
Alors, à quoi ressemble un bon site ?

Qu'est-ce qui, sur ce site Web, inciterait les visiteurs à passer à une autre page ?
- En-tête H1 qui leur dit exactement ce que fait l'entreprise, afin qu'ils ne partent pas immédiatement
- Menu facile à lire, classé par importance
- Appels à l'action clairs pour ceux qui sont prêts à acheter et ceux qui ne savent pas quel produit leur convient
Chacun de ces éléments permet aux visiteurs de passer plus facilement à l'étape suivante, qu'il s'agisse de naviguer vers une autre page via le menu ou de suivre un appel à l'action.
Les mêmes règles s'appliquent à chaque page de votre site Web, des pages de produits aux articles de blog.
Assurez-vous que votre menu est visible et cohérent sur chaque page, et que tout votre contenu inclut des liens internes et des appels à l'action, le cas échéant. Nous aborderons la puissance des liens internes et des appels à l'action plus loin dans ce guide.
Il existe plusieurs façons d'identifier les endroits où les visiteurs restent bloqués sur votre site.
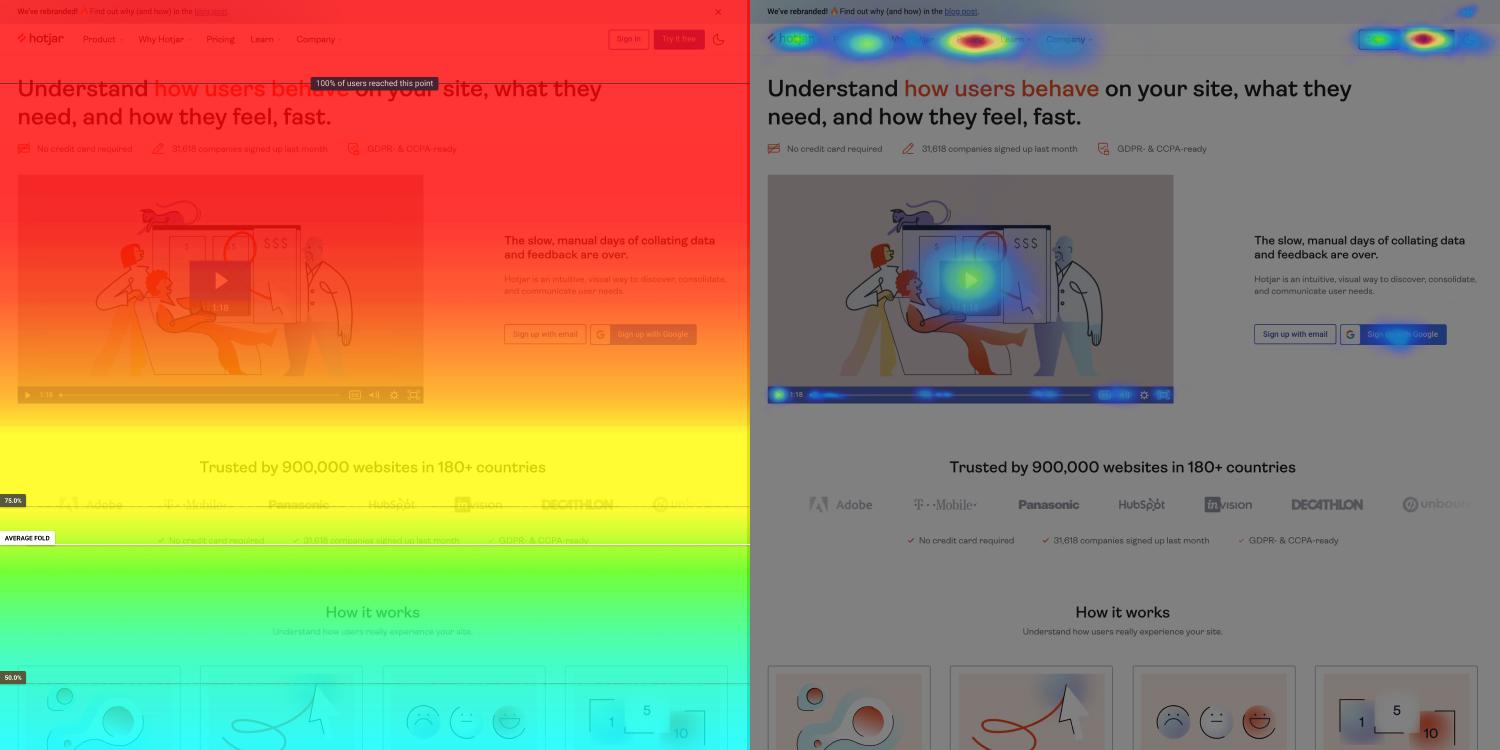
Vous pouvez installer un logiciel de cartographie thermique sur votre site Web, tel que hotjar, pour voir comment les utilisateurs interagissent avec votre site.

Source de l'image : hotjar
Vous pouvez payer des personnes pour visiter votre site et évaluer leur expérience. C'est bien d'avoir un regard extérieur, car ils voient souvent les choses différemment de ceux qui sont proches ou immergés dans la marque.
Vous pouvez également utiliser des rapports personnalisés dans Google Analytics 4 pour suivre les parcours des utilisateurs.
Comment afficher le parcours d'un utilisateur dans Google Analytics 4
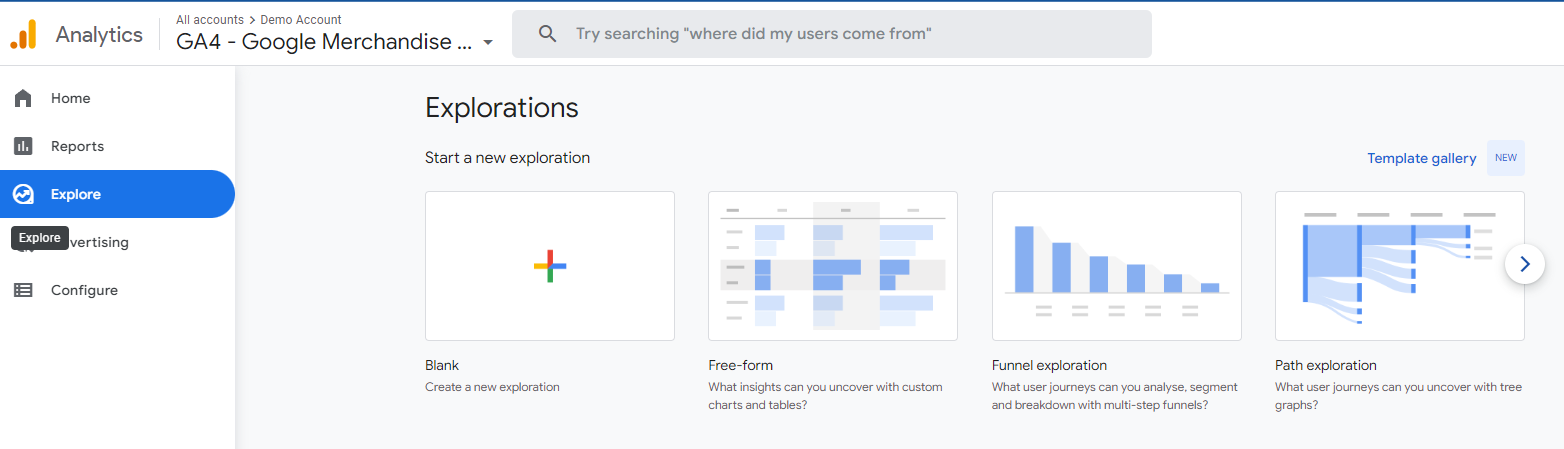
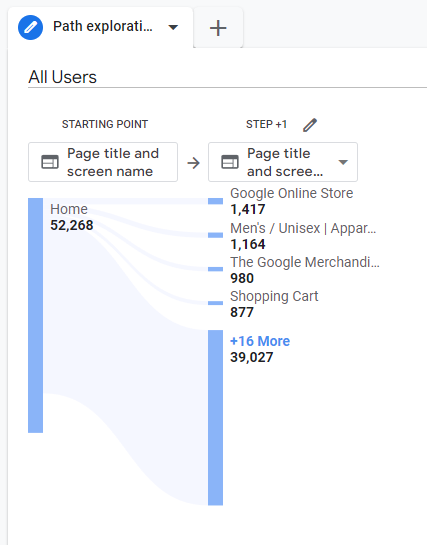
Pour suivre les parcours des utilisateurs dans Google Analytics 4, rendez-vous dans la section Explorer et créez une nouvelle exploration de chemin.

En faisant glisser et en déposant le type de nœud « titre de la page et écran » dans la zone de point de départ, vous pourrez voir où les gens vont après votre page d'accueil, ou toute autre page de votre site.

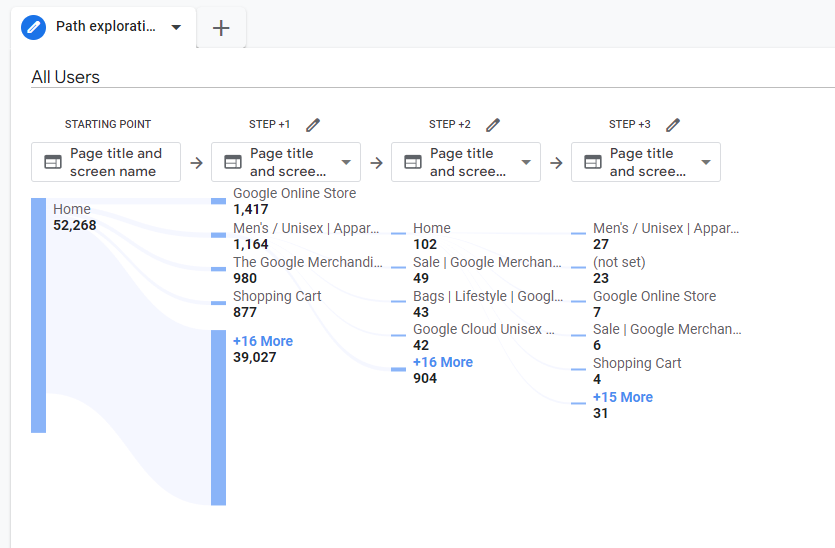
Si le Google Merchandise Store essayait d'inciter davantage de visiteurs de la page d'accueil à visiter les produits de la page de catégorie Homme/Unisexe, il pourrait développer ce chemin et voir le comportement qui se produit après avoir visité la page de catégorie Homme/Unisexe.

Nous pouvons voir qu'une majorité de visiteurs ( 102 ) retournent à la page d'accueil après avoir visité la page Homme/Unisexe, ce qui pourrait indiquer que la page de catégorie doit être optimisée et que de nombreux visiteurs ne trouvent pas ce dont ils ont besoin sur cette page, alors ne passer à une page de produit.
Comprendre l'ordre dans lequel vos utilisateurs visitent vos pages et où ils se dirigent ou non au lieu de se convertir peut vous aider à comprendre les zones de votre site Web qui doivent être améliorées.
Si vous souhaitez augmenter les conversions et votre vue moyenne par utilisateur, vous pouvez le faire en ajoutant un champ de recherche à votre site Web. Vous pouvez ensuite utiliser le champ de recherche non seulement pour suivre ce que les gens recherchent, mais aussi pour les aider à trouver ce qu'ils recherchent s'ils ne l'ont pas trouvé sur la page sur laquelle ils se trouvent actuellement.
En ajoutant un champ de recherche au bas de vos pages de catégorie, les utilisateurs peuvent rechercher un élément qu'ils n'ont pas trouvé. Cela signifie qu'au lieu de penser que vous ne le vendez pas et de quitter votre site Web, le visiteur trouvera le produit qu'il recherche et deviendra un client.
Vous pouvez également utiliser Google Analytics pour suivre ce que les visiteurs recherchent et vous assurer que ces produits sont visibles sur les pages de produits. Il se peut que les visiteurs recherchent souvent un produit, mais aient du mal à le trouver, d'où la raison pour laquelle il ne réalise pas les ventes nécessaires pour que vous puissiez l'identifier comme un produit populaire.
2. Améliorer l'expérience utilisateur
Si les visiteurs sont « bloqués » sur certaines pages de votre site, il est probable que vous deviez apporter des modifications. Il peut s'agir de la conception globale de votre site Web, de votre navigation ou des pages de votre site.
Conception de site Web
Si votre site Web est difficile à consulter, les utilisateurs auront du mal à identifier où aller ensuite, ou peuvent même partir tout de suite.
Cela peut être dû à un manque d'appel à l'action, à un trop grand nombre d'appels à l'action, à une mauvaise conception en ce qui concerne les couleurs et les images, ou à un site Web surchargé.

Vous n'obtenez pas assez de trafic ?
Vous ne convertissez pas assez de prospects ?
Obtenez un examen gratuit de votre marketing et de votre site Web par notre équipe d'experts en marketing numérique, d'une valeur de 197 £.
Oh, avons-nous dit que c'était GRATUIT ?
La navigation
Il peut être tentant d'« innover » avec votre barre de menus, mais c'est l'un des principaux moyens par lesquels les utilisateurs se déplacent d'une page à l'autre de votre site Web. Votre menu doit d'abord répertorier le produit ou le service le plus important, afin que les utilisateurs puissent trouver immédiatement ce dont ils ont besoin.
Disons que vous êtes un cabinet d'avocats. Lequel de ces menus aurait plus de sens ?
A. Accueil – Notre histoire – Connexion client – Guides juridiques – Services juridiques
B. Accueil – Services juridiques – Guides juridiques – Notre histoire – Connexion client
Le menu B est bien plus efficace. Les services sont au premier plan , suivis du contenu du blog. La connexion client se retrouve à l'extrême droite, là où les utilisateurs s'attendent souvent à ce que la connexion se trouve.
Le menu de votre site Web n'est pas le seul moyen pour les utilisateurs de naviguer sur votre site. Les liens internes peuvent aider à augmenter le nombre de vues de votre site Web par utilisateur en dirigeant les visiteurs vers des endroits de votre site où ils peuvent en savoir plus sur un sujet spécifique.
Liaison interne
Les liens internes aident vos visiteurs à naviguer sur votre site Web à partir de votre contenu.
Si vous écrivez une page de produit et mentionnez d'autres produits, créez un lien vers eux .
Si vous rédigez un guide et mentionnez un autre sujet sur lequel vous avez déjà écrit, créez un lien vers celui-ci .
C'est un excellent moyen de promouvoir l'ancien contenu, ainsi que de donner à votre public plus d'informations sur un sujet sans avoir besoin de tout inclure dans un guide géant impossible à lire.
Vous pouvez également créer un élément de contenu pilier, puis utiliser des liens internes pour diriger les utilisateurs vers des éléments de contenu plus détaillés et spécifiques.
3. Créer du contenu pilier
Le contenu pilier est un élément de contenu étoffé qui renvoie à un contenu plus petit et plus spécifique.
Un exemple de contenu de pilier pour un courtier en hypothèques pourrait être "Comment acheter votre première maison" . Cet article de blog comprendrait toutes les étapes à suivre pour acheter votre première maison.
Certaines de ces étapes nécessitent plus d'explications et de détails que d'autres, vous pouvez donc créer des articles de blog individuels détaillant ces étapes.
Des exemples pourraient être :
- "Comment trouver un courtier en hypothèques"
- "Comment calculer votre acompte"
- "Meilleurs comptes d'épargne pour les premiers acheteurs".
Vous créez ensuite un lien vers ce contenu dans le pilier, donnant aux lecteurs la possibilité d'en savoir plus sur cette étape ou ce sujet s'ils le souhaitent, ou de continuer à lire.
Pour cette raison, le contenu des piliers peut entraîner plusieurs pages vues sur votre site, car certains lecteurs visiteront ces autres pages pour en savoir plus.
Le contenu du pilier n'est pas une excuse pour donner la moitié des conseils juste pour que vous puissiez créer un lien vers une autre page - gardez à l'esprit que le temps passé sur une page aide également à améliorer cette page dans les classements de recherche. Vous voulez également offrir à vos visiteurs une bonne expérience utilisateur – s'ils réalisent qu'ils ont besoin de se déplacer sans cesse vers une nouvelle page pour obtenir plus d'informations, ils perdront rapidement tout intérêt .
Ce guide que vous lisez en ce moment est un élément de contenu pilier pour notre blog, "Guide du débutant sur Google Analytics 4". Le guide original est très détaillé, mais étant un guide pour débutants, il n'était pas juste d'inclure autant d'informations dans ce seul guide.

Accédez au sommet de Google gratuitement
Comment créer du contenu pilier
La rédaction de contenu de pilier est similaire à la rédaction de tout autre blog, mais avec un peu plus de détails. Considérez le contenu des piliers comme le guide ultime d'un sujet, avec des liens vers un contenu plus détaillé sur votre site pour ceux qui souhaitent approfondir leurs connaissances.
Il existe plusieurs façons de vous assurer que le contenu de votre pilier est le meilleur possible.
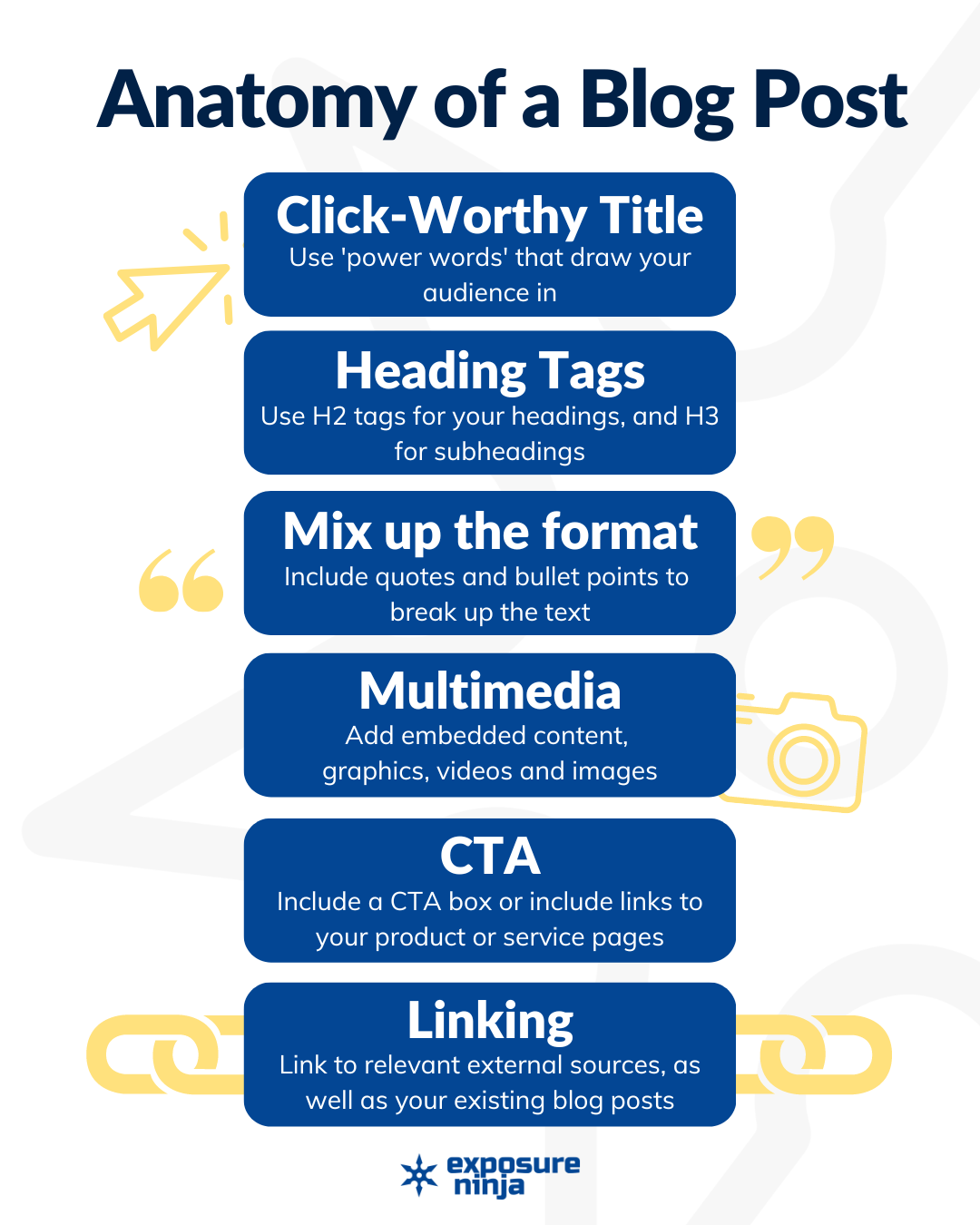
Titre digne d'un clic
Effectuez une recherche de mots-clés pour vous assurer qu'il existe un public pour votre élément de contenu pilier, puis utilisez ce mot-clé dans votre titre. Placez le mot-clé aussi près que possible du début du titre, mais assurez-vous qu'il a toujours du sens.
Il est préférable d'avoir un titre qui a du sens, sur lequel les gens cliqueront réellement, plutôt qu'un titre qui n'est écrit que pour attirer les robots de Google.
Balises d'en-tête
Écrire vos titres avant d'écrire le contenu de votre pilier vous donnera une structure à partir de laquelle travailler. Nous vous recommandons de saisir votre mot-clé ou votre titre dans un moteur de recherche, puis d'utiliser la méthode Skyscraper pour trouver l'inspiration pour vos propres titres. Vous pouvez voir un sujet que vous ne pensiez pas couvrir ou voir qu'un sujet que vous alliez couvrir est obsolète.
Une fois que vous avez choisi ces titres, identifiez ceux qui sont des titres à l'aide de la balise H2 et ceux qui sont des sous-titres à l'aide de la balise H3.
L'utilisation de différentes tailles de titre tout au long de votre article de blog aidera à garder votre lecteur engagé. Cela permet également de garder l'attention des lecteurs qui parcourent le contenu de la section qu'ils recherchent.
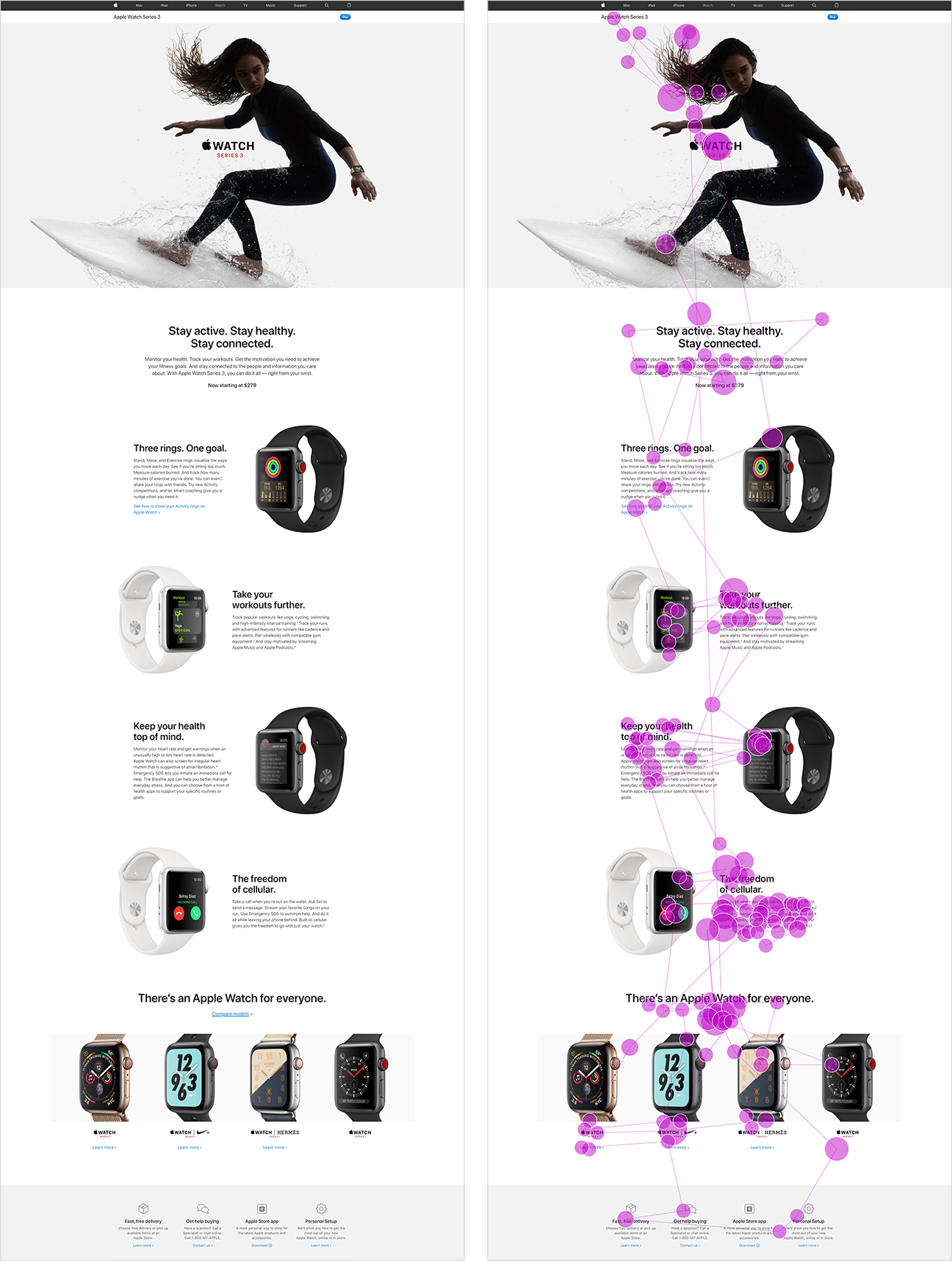
Voici un exemple de la façon dont un utilisateur scanne une page sur le site Web d'Apple, à partir d'une étude sur la façon dont les gens lisent en ligne par le groupe Nielsen Norman.

Source de l'image : Groupe NN
Ceci est particulièrement utile lorsqu'il s'agit de contenu de pilier avec des sections qui renvoient à des articles de blog plus détaillés - les visiteurs qui scannent trouveront la section qu'ils veulent, verront qu'ils peuvent obtenir encore plus d'informations sur une autre page et s'y diriger, augmentant ainsi le nombre de pages qu'ils consultent.
Mélangez le format
Le contenu du pilier est souvent long, et mélanger le format de votre message peut aider à garder l'attention de votre lecteur.
- Utilisez le texte en gras ou en italique avec parcimonie pour mettre l'accent sur certains mots ou expressions.
- Si vous faites une liste, utilisez des puces ou des chiffres pour la distinguer du reste du texte et créer un intérêt visuel.
- Incluez des citations d'experts et de professionnels pour ajouter de la crédibilité et diviser le texte.
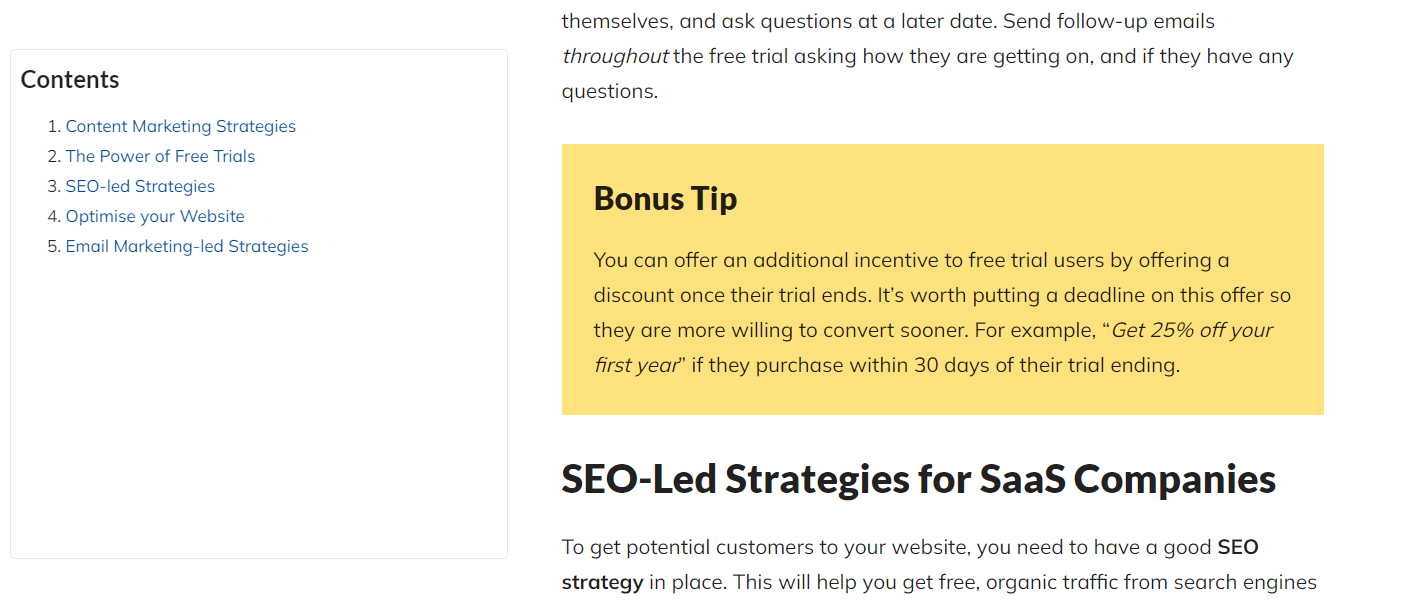
Voici un exemple de devis contextuel. Il attire l'attention sur la citation elle-même en agrandissant le texte et en ajoutant des guillemets plus définis »
Un autre élément visuel que vous pouvez ajouter au contenu de votre pilier est une Johnson Box .
Les boîtes de Johnson sont utilisées pour mettre en évidence un paragraphe d'information. Non seulement ils décomposent le reste de la copie, mais ils font prendre conscience au lecteur qu'il s'agit d'une section importante.
Ils sont le plus souvent considérés comme une boîte derrière le texte d'une page Web, qui est d'une couleur différente de l'arrière-plan. Le texte écrit ici est à l'intérieur d'une boîte Johnson. Vous pouvez également voir un exemple dans la capture d'écran ci-dessous.

Les boîtes Johnson fonctionnent bien dans le contenu des piliers car vous pouvez les utiliser pour diriger les lecteurs vers un autre élément de contenu. Comme pour les autres éléments visuels, utilisez-les avec parcimonie.
Multimédia
Le contenu du pilier bénéficie énormément des éléments multimédias. Le contenu du pilier va souvent dans beaucoup de détails, et certaines idées seront mieux expliquées avec une vidéo ou une infographie.
Les images aident également à garder vos lecteurs engagés, ajoutant un intérêt visuel à votre article de blog.
Lorsque vous créez des ramifications de votre contenu pilier pour expliquer certains aspects plus en détail, vous pouvez potentiellement réutiliser les éléments multimédias de votre contenu pilier, ce qui vous fait gagner du temps.
Appels à l'action
L'ajout d'appels à l'action pertinents peut aider à convertir les clients, ce qui implique souvent de passer à une autre page du site, ce qui augmente le nombre moyen de pages vues par utilisateur.
Il est important que ces appels à l'action soient pertinents. S'ils ne correspondent pas à votre contenu ou s'ils demandent quelque chose au lecteur qui ne correspond pas au stade de l'entonnoir auquel ils se trouvent, ils l'ignoreront et ne verront pas pourquoi c'est pertinent pour eux.
Selon le sujet du contenu de votre pilier, il est probable que vous ne ferez pas la promotion de CTA qui essaient d'obtenir une vente de votre client, mais vous voudrez peut-être proposer un guide téléchargeable ou une liste de contrôle, ou utiliser le CTA pour les diriger vers un autre guide détaillé relatif au contenu de votre pilier.
Mise en relation
Les liens internes sont une partie importante du contenu de votre pilier. Tout au long du guide, vous souhaitez créer des liens vers des guides plus détaillés sur les différents aspects de ce sujet. Il est probable que vous écriviez d'abord le contenu du pilier, puis que vous travailliez à y ajouter les guides plus détaillés plus tard, en les reliant une fois qu'ils sont terminés.

Le contenu du pilier est également « permanent » , ce qui signifie qu'il continuera à fonctionner pour vous longtemps après sa publication. Il vaut la peine de revoir le contenu de votre pilier tous les 6 à 12 mois pour vous assurer que le contenu est toujours pertinent.
Résumé - Comment augmenter les vues de votre site Web par utilisateur
L'augmentation du nombre de vues de votre site Web par utilisateur présente de nombreux avantages, notamment l'amélioration des classements de recherche et l'établissement d'une relation avec vos clients existants ou futurs.
Les principaux moyens d'améliorer vos vues par utilisateur sont les suivants :
- Identifier les points de blocage
- Améliorer l'expérience utilisateur
- Création de contenu de pilier
N'oubliez pas de passer à Google Analytics 4 avant juillet 2023.
Si vous le laissez jusqu'à la dernière minute, vous perdrez toutes vos données historiques. Il est préférable de le configurer maintenant et d'avoir une année de données, même si vous ne voulez pas faire le pas tout de suite. Découvrez comment configurer Google Analytics 4 dans notre guide du débutant.
Que lire ensuite
- Découvrez comment garder les visiteurs sur votre site Web plus longtemps pour augmenter le temps d'engagement moyen de votre site Web.
- Incitez vos visiteurs à revenir sur votre site Web en apprenant comment augmenter les sessions engagées par utilisateur sur votre site.
- Créez du contenu que les visiteurs veulent réellement lire et qui vous placera au sommet de Google.
