10 façons d'optimiser la vitesse des pages pour le référencement
Publié: 2022-11-15Bien qu'il ne s'agisse que de l'une des nombreuses mesures de référencement sur la page, les temps de chargement lents des pages peuvent affecter négativement le classement d'une page dans les pages de résultats des moteurs de recherche (SERP) et avoir un impact négatif sur l'expérience utilisateur (UX). Voici ce qui peut ralentir vos pages et comment vous pouvez commencer à augmenter la vitesse des pages.
Pourquoi la vitesse des pages est-elle importante pour le référencement ?
La recherche sur les réseaux neuronaux de Google estime que lorsque le temps de chargement de la page passe de 1 seconde à 3 secondes, la probabilité que le visiteur abandonne simplement le site avant la fin du chargement augmente de 32 %. Et plus la page est lente, plus la probabilité qu'un visiteur du site parte par frustration est élevée. Étant donné que Google souhaite que les utilisateurs aient la meilleure expérience possible lors de l'utilisation de la recherche, la vitesse de chargement des pages est un facteur de classement. Cela signifie que si vous voulez bien vous classer pour vos mots clés cibles, vous devez surveiller la vitesse de vos pages. Après avoir investi dans un site Web attrayant avec un contenu de qualité, la dernière chose dont vous avez besoin est une vitesse de chargement lente des pages qui tue votre classement.
Remarque sur la vitesse de la page par rapport à la vitesse du site Web : Alors que la vitesse de la page fait référence à la vitesse d'une page individuelle, la vitesse du site fait référence à la vitesse d'un échantillon de différentes pages sur le site, qui est utilisée pour estimer la vitesse globale du site. Une vitesse de page bien optimisée sur votre site se traduira naturellement par une vitesse globale plus rapide du site.
Alors, comment savoir si la vitesse de chargement de vos pages affecte négativement le référencement de votre site ?
Il existe de nombreux outils que vous pouvez utiliser pour vérifier la vitesse d'une page. À lui seul, Google propose plusieurs outils gratuits tels que Google Search Console, Lighthouse et PageSpeed Insights, qui fournissent tous des informations précieuses sur les vitesses de chargement des pages. Utilisez-les pour voir à quelle vitesse les éléments de la page se chargent. (Voici comment Lighthouse et PageSpeed Insights se décomposent lorsqu'il s'agit de mesurer les performances du site.)
Qu'est-ce qui peut avoir un impact sur la vitesse de la page ?
Plusieurs éléments différents sur la page et hors page peuvent affecter la vitesse de chargement d'une page. Si vous êtes confronté à de longs temps de chargement, recherchez ces coupables possibles.
Fichiers CSS et JavaScript
Les fichiers CSS vous permettent de présenter les images de votre marque sur votre site avec un style et une mise en page uniques, tandis que JavaScript donne vie aux pages Web avec interactivité. Les deux peuvent grandement améliorer l'expérience de navigation sur le Web.
Cependant, utiliser trop de feuilles de style et de scripts sur votre site peut être une recette pour des temps de chargement lents. Et plus ils sont complexes et gourmands en ressources, plus ils auront un impact sur la vitesse de votre page.
JavaScript peut également causer des problèmes de rendu, ce qui rend plus difficile pour les robots de recherche d'explorer et d'indexer correctement une partie du contenu de votre site.
Plugins
Les plugins fournissent une interactivité et des fonctionnalités supplémentaires à une page. Cependant, tout comme avec les scripts, trop de plugins peuvent ralentir le temps de chargement d'une page. De plus, les plugins obsolètes ou mal entretenus peuvent poser un risque de sécurité et entraîner des problèmes de compatibilité. Les plugins moins connus des petites équipes de développement sont particulièrement sujets à ces problèmes.
Grandes images
Les images peuvent grandement améliorer le contenu de votre site, le rendant plus attrayant et engageant. Cependant, l'utilisation de grandes images sur vos pages peut également augmenter le temps de chargement, surtout s'il y en a beaucoup.
Les images non optimisées sont l'un des principaux contributeurs aux temps de chargement lents. Plus la taille du fichier image est grande, plus vous pouvez vous attendre à attendre qu'il se charge. Aux débuts d'Internet, lorsque les vitesses de connexion étaient lentes et que les sites devaient être petits, l'optimisation des images était une étape nécessaire. Maintenant, avec autant d'éléments contribuant au poids de la page sur les sites Web modernes, il peut être facile de l'ignorer.
Popups
Les fenêtres contextuelles sont utiles pour diriger le trafic vers des pages de destination ou pour diffuser des CTA et des offres spéciales. Cependant, ils sont également connus pour ralentir les temps de chargement des pages. Vous devrez déterminer l'efficacité réelle de vos pop-ups et déterminer s'ils valent ou non le ralentissement de la vitesse de chargement des pages.
Vitesse du serveur Web
Lorsqu'une personne visite un site Web, elle ouvre des fichiers à partir d'un serveur distant. Plus le serveur est lent, plus les actifs du site se chargent lentement sur le navigateur du visiteur. Économiser de l'argent sur un pack d'hébergement ou un serveur moins cher peut sembler une bonne idée, mais cela peut en fait causer plus de mal que de bien. Les plans d'hébergement qui manquent de ressources dédiées, ont un temps de réponse du serveur lent ou ont des ressources réparties sur plusieurs serveurs peuvent avoir un impact négatif sur les performances du site Web.
Chaînes de redirection
Les redirections sont un outil très pratique pour déplacer le trafic sur votre site Web, mais chacune amène le navigateur à visiter une page supplémentaire, ce qui prolonge le temps de chargement final de la page. Lorsque les redirections sont liées ensemble dans une chaîne de redirection, le temps de chargement est encore prolongé. Et plus il y a de redirections dans la chaîne, plus la vitesse de chargement globale est lente.
Les chaînes de redirection se produisent souvent par accident lorsque l'architecture d'un site continue de se développer. Les chaînes de redirection peuvent également nuire à l'expérience utilisateur et gaspiller le budget de crawl de votre site. Ainsi, à mesure que votre site continue de se développer, il est judicieux de faire attention aux chaînes de redirection et d'explorer régulièrement votre site pour identifier celles qui pourraient s'être développées.
Quelles sont les mesures de vitesse de page les plus importantes ?
Les tests de vitesse rapportent sur une variété de mesures. Étant donné que Google est le moteur de recherche prédominant et que notre objectif est de bien se classer dans les résultats de recherche, je vais couvrir certaines des mesures que Google utilise pour mesurer la vitesse et les performances du site. Ce ne sont pas les seules mesures de vitesse de page, mais pour nos besoins, ce sont les plus percutantes.
Vitals Web de base
En 2020, Google a publié Core Web Vitals. Cet ensemble de mesures permet aux administrateurs Web de connaître les performances de leur site en termes d'expérience de navigation. Ces mesures sont particulièrement utiles pour identifier comment accélérer le temps de chargement des pages Web.
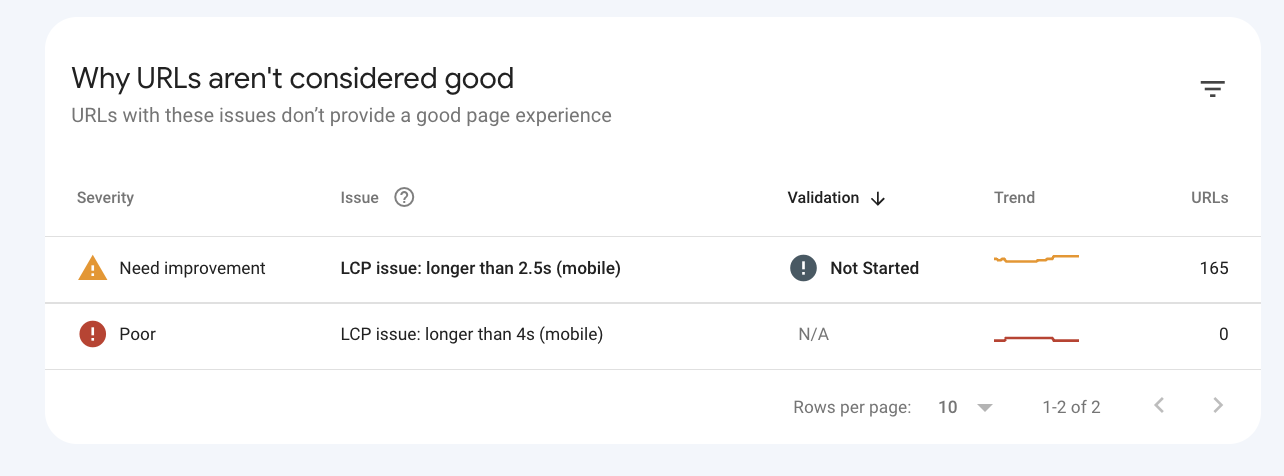
Vous pouvez utiliser Google Search Console pour voir vos rapports Core Web Vitals mobiles et de bureau. Ces rapports affichent les URL qui sont bonnes, doivent être améliorées ou sont médiocres. Si vous avez des URL médiocres ou nécessitant des améliorations, il fournit également une liste des problèmes ainsi que les URL concernées. Cliquez sur le problème pour en savoir plus sur le problème et les URL concernées.

Les données Core Web Vitals de votre site se trouvent dans PageSpeed Insights ou Google Lighthouse.
Dans PageSpeed Insights, vos Core Web Vitals refléteront une expérience utilisateur réelle. Google Lighthouse utilise des données de laboratoire en plus des données utilisateur réelles.
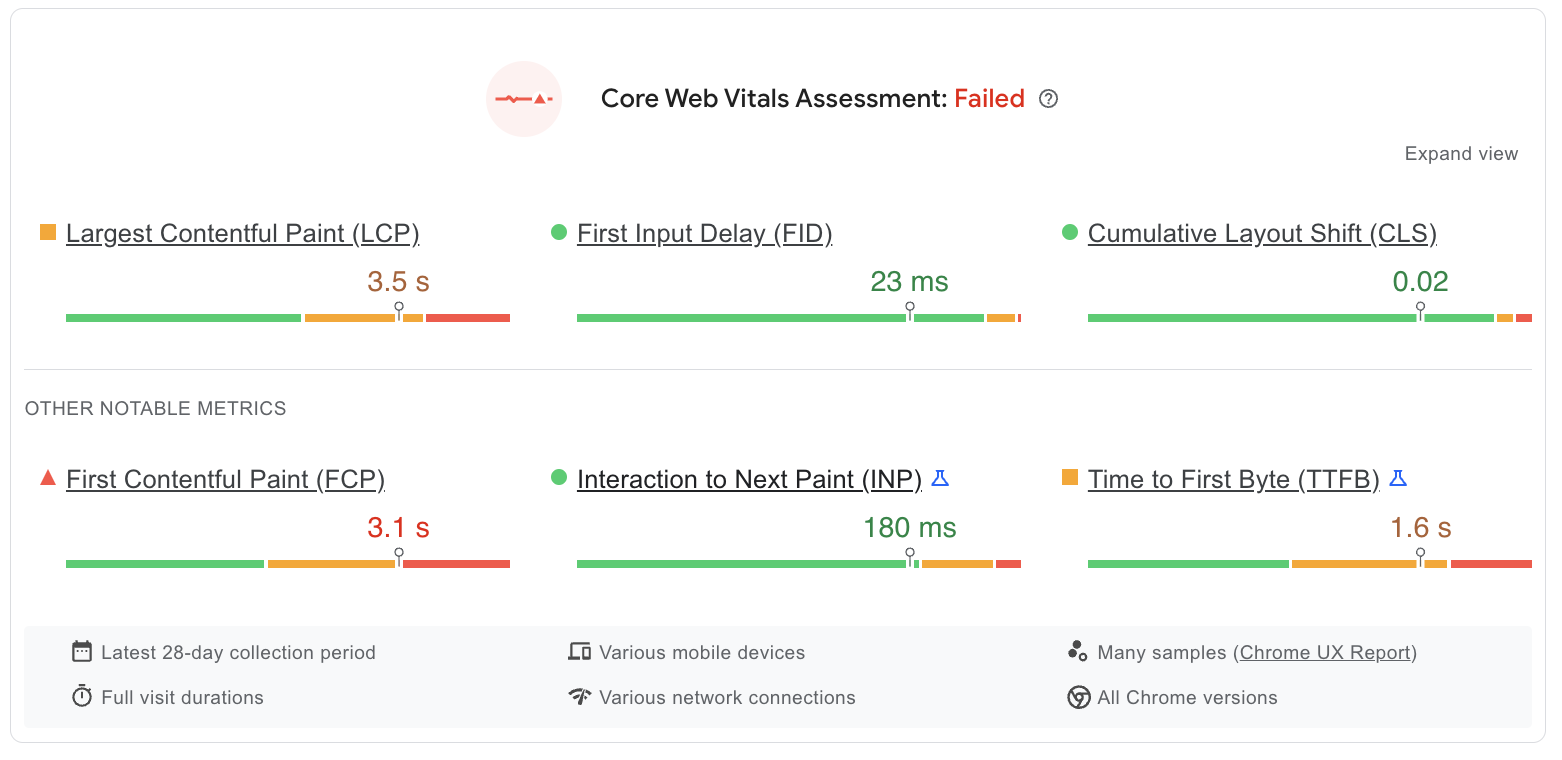
Le haut des rapports PageSpeed Insights affiche vos métriques Core Web Vitals :

- Largest Contentful Paint (LCP) : durée de chargement d'une page. Un LCP idéal est de 2,5 secondes ou moins.
- Premier délai d'entrée (FID) : temps nécessaire pour que les utilisateurs puissent interagir avec votre page. Idéalement, cela devrait être de 100 millisecondes ou moins.
- Décalage de mise en page cumulé (CLS) : combien d'éléments de page se déplacent lors de leur chargement. Cela devrait être de 0,1 ou moins.
- First Contentful Paint (FCP) : Le temps qu'il faut pour qu'un utilisateur puisse voir quelque chose à l'écran. Un score de 1,8 seconde ou moins vous maintiendra dans le vert.
- Interaction to Next Paint (INP) : La durée entre une action de l'utilisateur et la réponse de la page. 200 ms ou moins est considéré comme bon.
- Time to First Byte (TTFP) : La durée entre la requête initiale du navigateur et le moment où il reçoit le premier octet du serveur. Visez 800 ms ou moins.
Cliquez sur l'une des métriques dans PageSpeed Insights pour accéder à la page web.dev correspondante, qui explique plus en détail ce qu'est chaque métrique et pourquoi elle est importante.

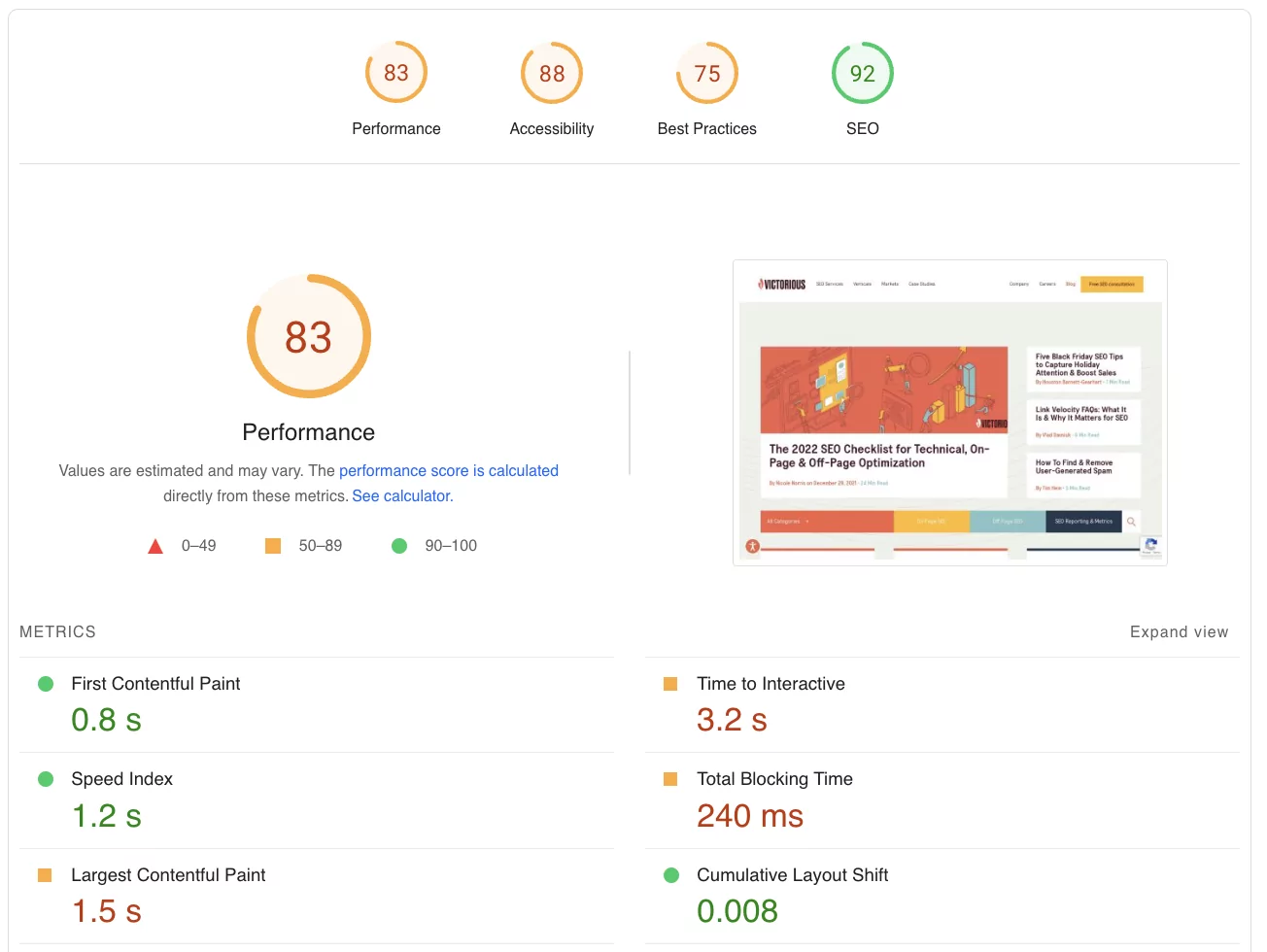
Métriques PageSpeed Insights

Après la section Core Web Vitals, vous trouverez des métriques PageSpeed Index supplémentaires, notamment :
- Indice de vitesse : vitesse d'affichage du contenu lors du chargement de la page. Moins de 3,4 secondes vous maintiendront dans le vert.
- Time to Interactive (TTI) : Le temps nécessaire à une page pour devenir entièrement interactive. Google dit de s'efforcer de moins de 5 secondes.
- Durée totale de blocage : durée pendant laquelle une page est bloquée à l'entrée de l'utilisateur. Le vert ici est inférieur à 200 ms.
Une fois que vous constatez qu'une page fonctionne mal, vous pouvez tenter de résoudre le problème. Voici 10 façons d'optimiser la vitesse des pages.
Comment optimiser la vitesse des pages
1. Compresser et optimiser les images
Lorsque vous souhaitez augmenter les scores de vitesse de votre page, commencez par compresser et optimiser les images. Réduire la taille du fichier image réduit naturellement la taille d'une page et, par conséquent, le temps de chargement.
Il existe une variété d'outils que vous pouvez utiliser pour compresser la taille de vos images, comme TinyPNG ou Attrock. Si vous utilisez WordPress, plusieurs plugins d'optimisation d'image sont disponibles, tels que Smush, EWWW Image Optimizer et Imagify.
L'utilisation du bon type de fichier, le redimensionnement des images et la suppression des GIF peuvent tous contribuer à réduire le poids de la page.
2. Coupez les plugins inutiles
Si votre site WordPress contient plus d'une douzaine de plugins, pensez à ceux qui peuvent être supprimés. Certains plugins sont plus gourmands en ressources que d'autres, vous devrez donc peut-être faire des tests pour déterminer ceux qui ralentissent le plus votre page.
Passez en revue les plugins de votre site, parlez avec d'autres parties prenantes et déterminez ceux qui sont vraiment nécessaires.
Si un plugin fournit une valeur douteuse à votre site Web, ou s'il peut fournir de la valeur à l'avenir mais ne le fait pas pour le moment, le désactiver ou le supprimer peut être judicieux. Considérez également si vous pouvez remplacer plusieurs plugins avec différentes fonctions par un plugin qui fait tout.
3. Nettoyez votre code
Le processus d'optimisation de la vitesse des pages est une bonne occasion d'analyser le code de votre site et de nettoyer les caractères ou les lignes inutiles. Chaque petit morceau de code inutilisé ou inutile que vous supprimez contribuera à accélérer votre site, même si cela peut ne pas être perceptible. Soyez attentif lorsque vous travaillez avec du code. Créez une sauvegarde avant d'apporter des modifications et restez concentré sur la tâche pour éviter les erreurs.
4. Minimisez HTML, CSS et JavaScript
Étant donné que HTML, CSS et JavaScript peuvent avoir un impact si important sur la rapidité de chargement d'une page, les réduire et les nettoyer peut donner un coup de pouce aux pages.
Pour réduire le code, supprimez les caractères superflus, les compteurs, les espaces ou d'autres éléments de code qui peuvent être inutiles. Le résultat final devrait être un code plus propre, des tailles de fichiers plus petites et des pages de chargement plus rapides.
5. Compressez CSS, JavaScript et HTML
Une fois votre code nettoyé, pensez à le compresser pour qu'il prenne moins de place. HubSpot partage ici comment compresser les fichiers HTML. Il existe plusieurs compresseurs (et certains combos minificateur et compresseur) disponibles pour les fichiers CSS et JavaScript. Travaillez avec votre développeur Web pour déterminer quelle peut être la meilleure solution pour votre organisation.
6. Regroupez CSS et JavaScript
En plus de la minification, le regroupement de feuilles de style et de fichiers JavaScript peut réduire le nombre de requêtes du serveur. Chaque requête du serveur retarde le chargement de la page. Pour les sites et les pages avec un tas de requêtes, cela aura un impact important sur les performances.
7. Implémenter la mise en cache du navigateur
La mise en cache aide les navigateurs à stocker des informations afin que lorsqu'un visiteur revient sur une page, le navigateur n'ait pas besoin de recharger à nouveau la page entière. Il fonctionne en stockant des copies des fichiers de votre site (comme les feuilles de style CSS, les images et JavaScript) sur le navigateur de l'utilisateur afin qu'ils puissent être livrés plus rapidement lors de visites ultérieures.
Développez une stratégie de mise en cache qui détermine quelles ressources peuvent être mises en cache, pendant combien de temps et par qui.
8. Supprimer les chaînes de redirection
Cet article explique comment rechercher et supprimer des chaînes de redirection. Faites-en une bonne pratique pour suivre les redirections et toujours créer un lien vers l'URL de destination finale pour réduire la probabilité de futures chaînes de redirection.
9. Utilisez un CDN
Une autre façon d'optimiser la vitesse des pages consiste à tirer parti d'un réseau de diffusion de contenu (CDN), parfois également appelé réseau de distribution de contenu.
Un CDN distribue des copies du contenu statique de votre site Web à des serveurs géographiquement divers à travers le monde. Cela réduit la distance géographique entre les visiteurs potentiels et le serveur, réduisant la latence et réduisant le temps jusqu'au premier octet.
10. Trouver un service d'hébergement plus rapide
Vous ne pouvez pas faire grand-chose pour augmenter les temps de chargement des pages Web, et la réalité est que le problème ne sera pas toujours de votre côté. Votre fournisseur d'hébergement Web joue un rôle majeur dans la performance de votre site Web. Il est tout à fait possible que les problèmes de vitesse de votre site soient le résultat de mauvaises performances d'hébergement plutôt que de pages mal optimisées.
Si vous avez déjà fait tout votre possible pour optimiser la vitesse des pages mais que vos pages ne se chargent toujours pas assez rapidement, il est probablement temps de rechercher un service d'hébergement plus rapide. Recherchez un service d'hébergement axé sur les performances qui offre un hébergement dédié afin que vous n'ayez jamais à partager vos ressources d'hébergement potentielles avec d'autres sites.
Vérifiez les performances de votre site Web avec un audit SEO
Vous avez du mal à faire en sorte que votre site Web se classe dans les résultats de recherche ? Notre service d'audit SEO de plus de 200 points peut être exactement ce dont vous avez besoin pour mettre votre référencement sur la bonne voie.
Réalisé par des professionnels de l'optimisation de la recherche avec des années d'expérience, notre audit SEO peut vous aider à identifier les points faibles, à créer des éléments exploitables et à surmonter les faiblesses telles que les temps de chargement lents des pages qui peuvent freiner la capacité de classement de votre site. Planifiez une consultation SEO gratuite pour en savoir plus.
