Optimisation des images : comment optimiser les images de votre blog
Publié: 2014-08-25 Google déteste les sites Web lents et aime les sites rapides.
Google déteste les sites Web lents et aime les sites rapides.
Cela va continuer car de plus en plus de personnes parcourent désormais leur contenu sur des appareils mobiles, où vous avez généralement des vitesses de connexion plus lentes.
Surveillez-vous les performances de vos pages Web ? Faites-vous quelque chose pour optimiser vos images ? Parce que cela va représenter une partie importante du temps de téléchargement de votre site Web.
Sur notre blog, nous incluons généralement beaucoup d'images, ce qui peut augmenter le temps de téléchargement de la page. Cela signifie que l'optimisation de l'image est importante pour nous, et elle l'est aussi pour vous !
Identifiez vos pages les plus lentes
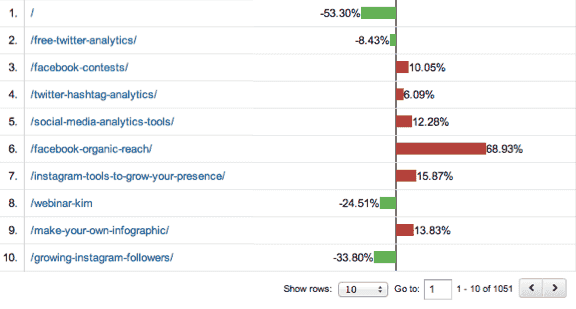
Dans Google Analytics, sous la section Comportement -> Vitesse du site -> Page Timings, vous pouvez voir la vitesse moyenne de téléchargement des pages pour toutes les pages de votre site Web, et la variation pour chaque page.
Ainsi, par exemple, dans l'exemple ci-dessous, la première page (la page d'accueil) est 53,30 % inférieure à la moyenne, ce qui est bien. Mais regardez la page du post « Facebook Organic Reach » : c'est 68,93 % au-dessus de la moyenne. Cela vaut peut-être la peine d'être étudié.

Ce qui est également très important à propos de ce rapport, c'est qu'il affiche automatiquement les résultats en fonction des pages les plus consultées en premier. C'est très bien, car ceux qui ont le plus de pages vues sont ceux sur lesquels vous devriez travailler en premier.
Parcourez les premières pages de vos résultats et commencez par les cinq premières pages les moins performantes. Si vous avez des images sur ces pages, essayez de réduire la taille de l'image pour réduire le temps de téléchargement.
Comment optimiser les images du site Web
Maintenant que vous avez commencé à identifier certains problèmes liés aux pages peu performantes, vous souhaiterez travailler à la résolution du problème. Quelle que soit la taille de votre page d'accueil, il y a toujours place à l'optimisation, car il s'agit probablement de la page la plus visitée de votre site Web.
Lorsque vous avez choisi la page sur laquelle vous souhaitez travailler, vous souhaiterez effectuer une analyse plus approfondie pour déterminer quelles images sont lentes à télécharger. Il peut s'agir d'images spécifiques à la publication, mais il peut également s'agir d'images chargées avec chaque page, telles que des images dans la barre latérale, la bannière, etc.
L'une des premières pages que j'ai choisies était notre article sur l'analyse des concurrents SEO, qui avait un temps de chargement supérieur de 86% à la moyenne. Nous avons donc entré ce nom de page dans l'outil de test de vitesse de page Web et avons commencé à analyser les images qui prenaient le plus de temps à télécharger.
Si vous voyez qu'une image spécifique est à l'origine du problème, vous devrez peut-être compresser l'image, télécharger une image plus petite, etc.
Une fois que vous avez identifié les pages les plus lentes et que vous avez commencé à identifier les images qui posent problème, il est temps de résoudre le problème. Voici quelques façons d'améliorer les performances :
1. Implémenter un CDN
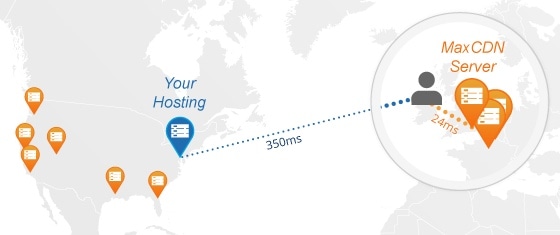
Si vous avez une entreprise en ligne disponible dans le monde entier, vous devez vraiment vous abonner à un réseau de distribution de contenu (CDN). Si je suis en Irlande et que mon site est hébergé en Irlande, la vitesse sera bonne. Mais si quelqu'un accède à ce contenu aux États-Unis, la vitesse sera plus lente pour lui.
Si vous avez un CDN, cependant, le contenu sera mis à disposition via de nombreux centres d'hébergement à travers le monde. Si une demande vient des États-Unis, elle n'ira pas jusqu'en Irlande car cela n'a aucun sens ! Il ira au centre d'hébergement le plus proche, qui sera probablement les États-Unis.
Cela rendra votre site plus rapide dans l'ensemble. Nous utilisons MaxCDN pour notre CDN sur notre site.


2. Réduisez vos images
Cela semble évident, mais il est souvent négligé. Lorsque vous prenez une capture d'écran, vous pouvez réduire la taille de l'image de 10 à 20 % ou plus, et elle peut toujours être très visible.
J'ai créé une image dans Canva. Les dimensions de l'image étaient de 800 × 800 et la taille du fichier était de 1,7 Mo. Si j'insère ceci dans WordPress, mes options sont :
- Pleine taille - 800 × 800 et la taille est de 1,7 Mo
- Moyen – 300 x 125 et la taille est de 1,7 Mo
- Complet - 560 x 235 et la taille est de 1,7 Mo
- Vignette - 150 x 150 et la taille est de 1,7 Mo
- Bannière widget - 135 x 135 et la taille est de 1,7 Mo.
Comme vous pouvez le voir, quelle que soit la taille que je l'affiche dans WordPress, la taille de l'image reste la même. Si je décide d'utiliser une taille plus petite tout en téléchargeant le plus gros fichier, l'avantage est que les utilisateurs peuvent cliquer dessus pour afficher l'image plus grande. Mais si ce n'est pas ce que vous voulez faire, réduisez la taille de l'image avant de la télécharger !
Vous devez utiliser un éditeur de photos et réduire la taille aux dimensions que vous souhaitez afficher dans votre système de gestion de contenu.
3. Sortez quelques images
Après enquête, vous vous rendrez peut-être compte que vous avez trop d'images et vous pourriez supprimer les images qui ne sont pas pertinentes. Ajoutez des images qui ajouteront de la valeur à votre contenu, mais n'en faites pas trop.
4. Recadrer les images
Recadrer des images signifie supprimer ce qui n'est pas pertinent des bords. Vous avez peut-être pris une capture d'écran complète où seule une section de l'écran est vraiment requise. Vous pouvez revenir en arrière et découper les morceaux qui ne sont pas nécessaires.
Nous utilisons généralement Snagit pour recadrer nos images, mais de nombreux outils sont disponibles.
5. Mettre en œuvre la mise en cache
Un cache stocke des informations qui ne changent pas souvent dans la mémoire. Si vous créez un article de blog, il n'est pas logique de toujours récupérer l'article à partir du disque s'il n'y a eu aucune modification depuis le dernier accès.
De nombreux programmes de mise en cache prennent également en charge le rendu progressif. Ainsi, lorsqu'une image s'affiche sur votre écran, elle est initialement un peu floue, mais elle apparaît mieux une seconde plus tard. Pour un visiteur de site Web, c'est une bonne chose car l'image s'affiche plus rapidement que sans le rendu.
6. Enregistrez avec le bon format d'image
Si vous utilisez le mauvais format d'image, le fichier image risque d'être beaucoup plus volumineux que nécessaire. Par exemple, je n'utilise jamais le format .bmp car la taille des fichiers est généralement beaucoup trop grande. Le pari le plus sûr est de s'en tenir aux formats .JPG ou .PNG.
7. Compresser les images
Il existe divers outils disponibles qui vous aideront à compresser la taille de vos images. Par exemple, TinyPNG réduira la taille de vos fichiers png sans sacrifier la qualité, et JPEGmini peut être utilisé pour réduire la taille d'un fichier Jpeg. J'ai essayé de rétrécir une image jpeg de 146kb avec Jpegmini : elle a été réduite à 110k et la qualité était toujours parfaite.
Résumé
La vitesse de votre site Web est extrêmement importante et les images sont l'une des choses qui peuvent causer des retards. Pourquoi ajouter ce délai supplémentaire à votre site Web lorsque vous n'en avez pas besoin ?
Quels outils utilisez-vous pour l'optimisation des images ? Utiliseriez-vous l'un des éléments ci-dessus ? J'aimerais vous entendre.
Image informatique par Shutterstock
