Comment la conception de votre site Web à la mode cache des tueurs de conversion effrayants
Publié: 2019-11-02
C'est la saison effrayante. Cette période de l'année peut être consacrée à l'exécution de campagnes et de promotions pour certains spécialistes du marketing. Mais Halloween pourrait également être un bon moment pour les spécialistes du marketing pour réfléchir aux choses dont il faut se méfier alors qu'ils se préparent pour les vacances à venir.
L'une des choses à laquelle il faut faire attention est de prendre le train en marche de la conception Web.
Bien sûr, les tendances de conception peuvent donner à votre site Web un aspect moderne, ce qui peut à son tour aider votre site à instaurer la confiance entre les visiteurs. Cependant, certaines modes de conception Web peuvent également empêcher les utilisateurs d'accomplir ce qu'ils ont prévu de faire.
Voici quelques éléments à surveiller :
1. Éléments fantômes
Le minimalisme a ses mérites. Sur une page Web, il est plus facile de diriger l'attention visuelle de l'utilisateur s'il y a moins d'éléments. Donc, cela aide certainement si vous limitez les objets de votre site à ceux qui sont absolument nécessaires.
Cela dit, vous devez être délibéré sur la façon dont vous désencombrez vos pages . Assurez-vous de ne pas perdre des éléments qui permettent effectivement aux visiteurs de raconter…
- à quoi sert votre site web,
- qu'ils peuvent faire confiance au site Web, et
- ce qu'ils sont censés faire pour avancer.
Voici quelques éléments critiques qui sont souvent absents des sites Web :
Slogan ou USP manquant
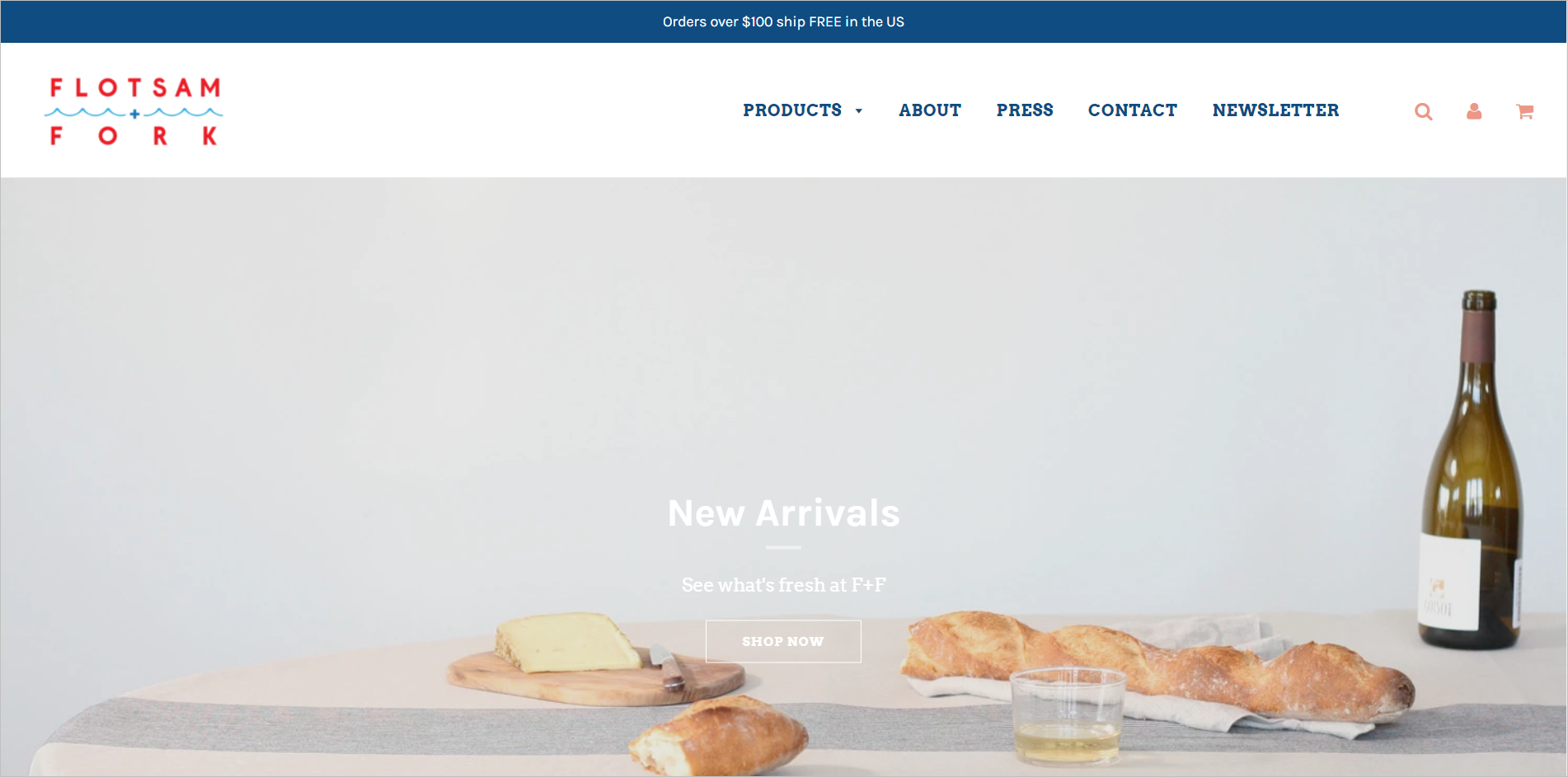
Essayez d'identifier à quoi sert ce site Web :

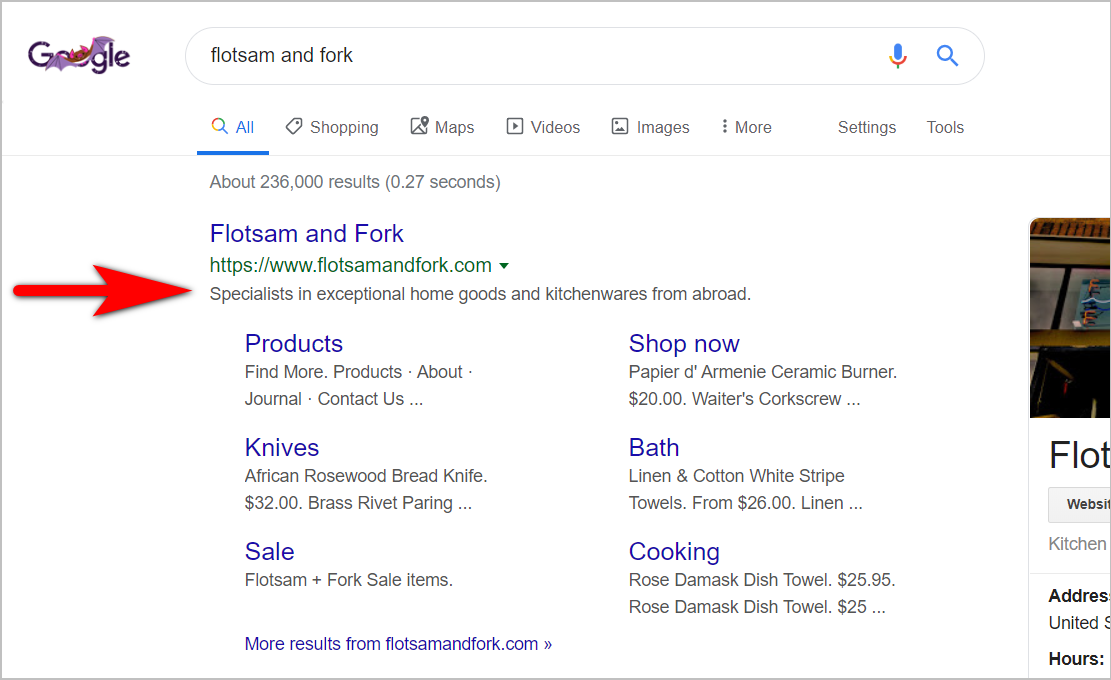
La description dans la page de résultats du moteur de recherche indique "Spécialistes en articles ménagers et ustensiles de cuisine exceptionnels de l'étranger".

Cependant, les visiteurs qui atterrissent sur la page d'accueil ne comprendront probablement pas immédiatement à quoi sert le site, car son immobilier au-dessus de la ligne de flottaison manque de messages sur ce que fait l'entreprise.
À moins que vous ne soyez une grande marque qui n'a pas besoin d'être présentée, réfléchissez à la façon dont vous pouvez décrire succinctement qui vous êtes en tant qu'entreprise et ce qui vous distingue de vos concurrents. Mettez-le en évidence sur votre site Web en tant que slogan ou titre, afin que les visiteurs sachent immédiatement qu'ils ont atterri au bon endroit.
Numéros de téléphone enterrés
Le numéro de téléphone est le plus grand symbole de confiance en ligne. Il indique aux visiteurs Web qu'il existe une véritable entreprise derrière un site. Pourtant, cet élément de confiance important est souvent introuvable sur les pages Web.
Placer votre numéro de téléphone à l'emplacement standard - le coin supérieur droit de la page - vous aidera à établir une confiance instantanée. Si la gestion des téléphones est un problème, vous pouvez mettre vos heures de disponibilité sous le numéro de téléphone pour résoudre ce problème.
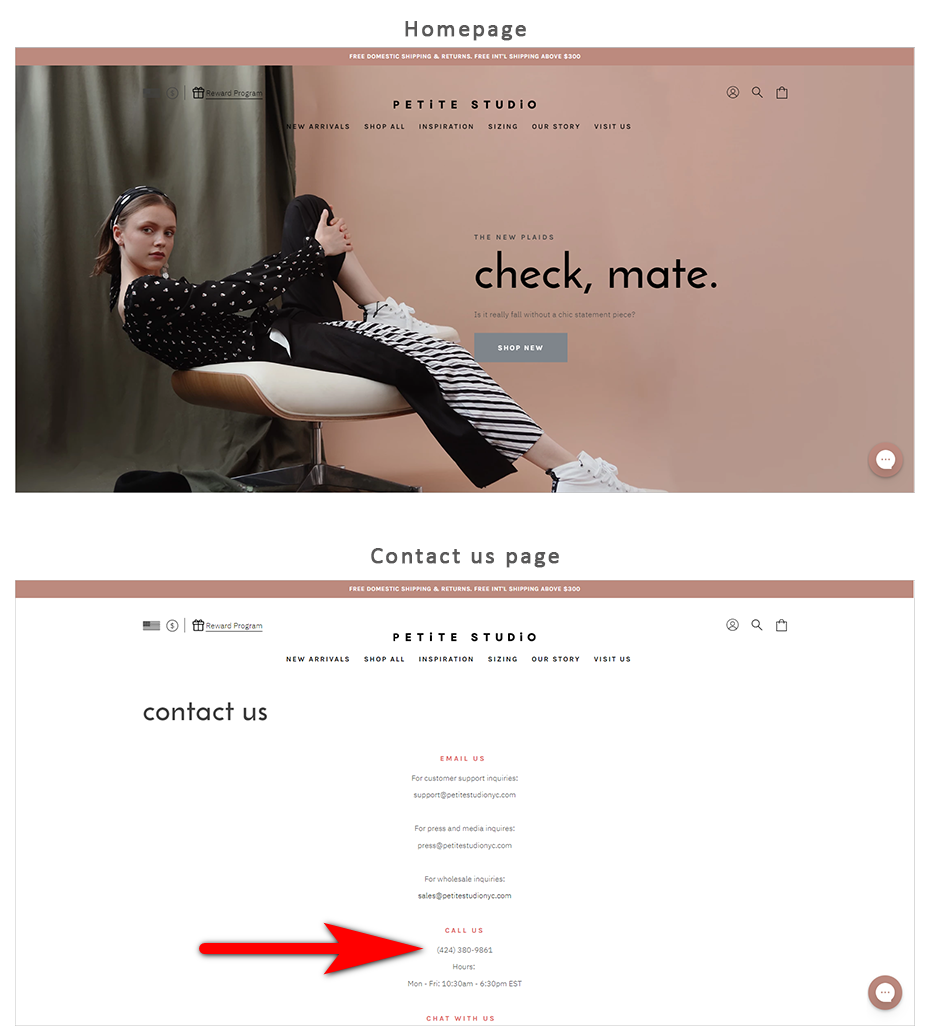
Le numéro de téléphone de Petite Studio, par exemple, n'apparaît pas en haut de la page et n'est pas facile à trouver. Les visiteurs devront faire défiler jusqu'au pied de page et cliquer sur la page "Contactez-nous" pour voir le numéro de téléphone et quand le service client est disponible pour prendre les appels :

Navigation invisible sur le bureau
Sur les appareils mobiles, où l'espace immobilier est très limité, il est logique de placer les éléments de navigation sous le menu hamburger.
Ce n'est pas le cas pour les écrans plus grands, cependant. Sur les écrans d'ordinateurs de bureau et d'ordinateurs portables, vous souhaitez profiter de l'espace et rendre les éléments de navigation visibles aux utilisateurs directement. Il y a suffisamment d'espace pour une barre de navigation supérieure, c'est donc là que vos principaux éléments de navigation doivent aller.
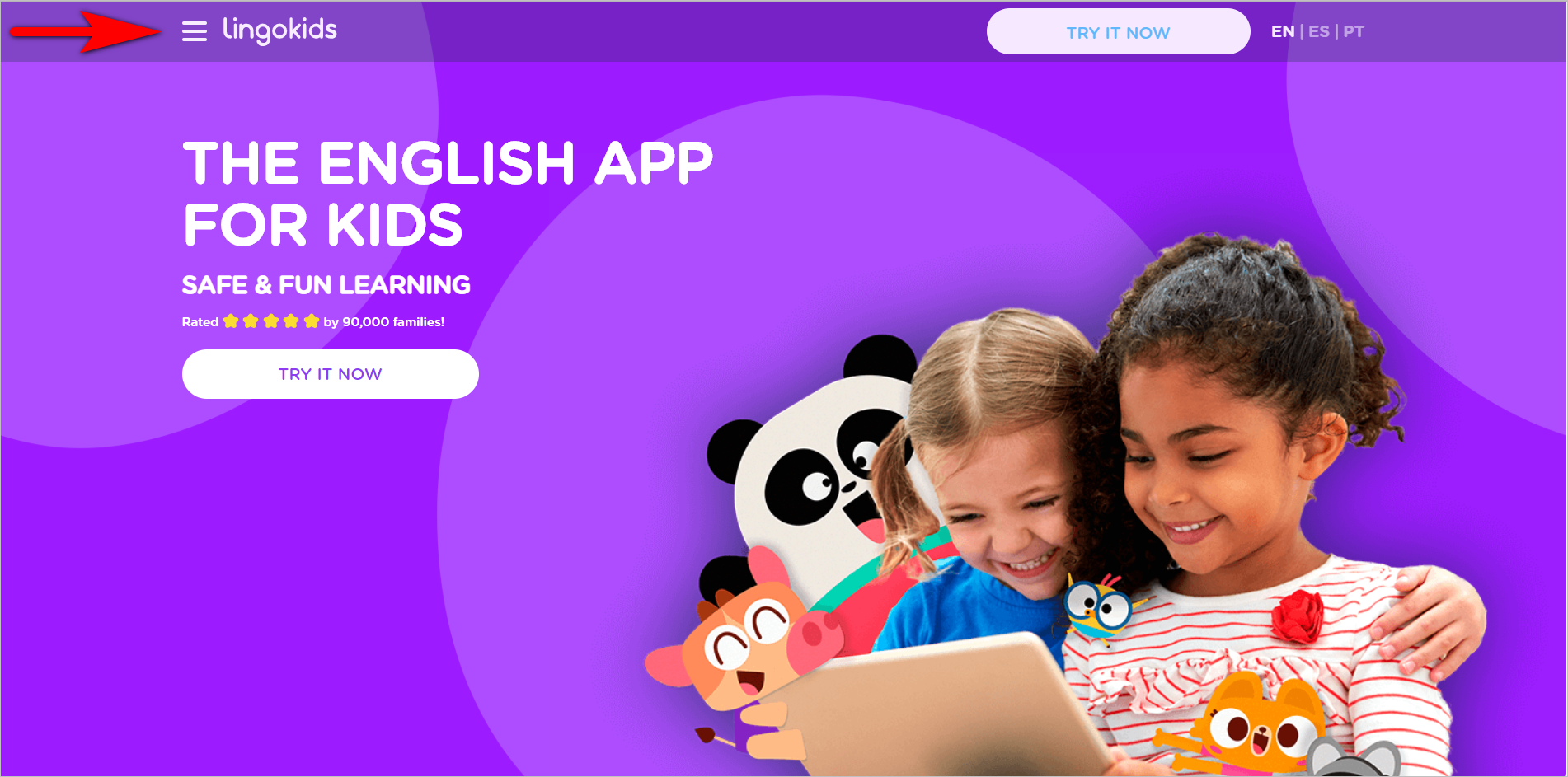
Lingokids, par exemple, masque les principaux éléments de navigation dans un menu hamburger même sur les ordinateurs :

C'est peut-être une réponse à un monde axé sur le mobile, mais c'est un compromis que personne n'a besoin de faire. La présence de bureau peut afficher les éléments de navigation, tandis que la présence mobile les garde cachés.
Sortez du chemin des utilisateurs. Apprenez d'autres erreurs de navigation Web à éviter.Lisez "5 erreurs de navigation Web qui vous coûtent des conversions" |
Appel à l'action peu clair
Parfois, les utilisateurs sont confus quant à ce qu'ils sont censés faire sur la page lorsqu'ils atterrissent, car l'immobilier au-dessus du pli n'a pratiquement aucun contenu lors du premier chargement. La page de destination de Hobonichi Techo, par exemple, n'a rien d'autre qu'une flèche qui sert de repère directionnel. C'est un gaspillage massif de biens immobiliers :

D'autres fois, les utilisateurs ont du mal à dire comment ils sont censés procéder car ils ne peuvent pas repérer le bouton d'appel à l'action (CTA). Cela peut être dû au fait que le bouton ne ressemble pas à un bouton ou qu'il se confond avec le reste de la page.

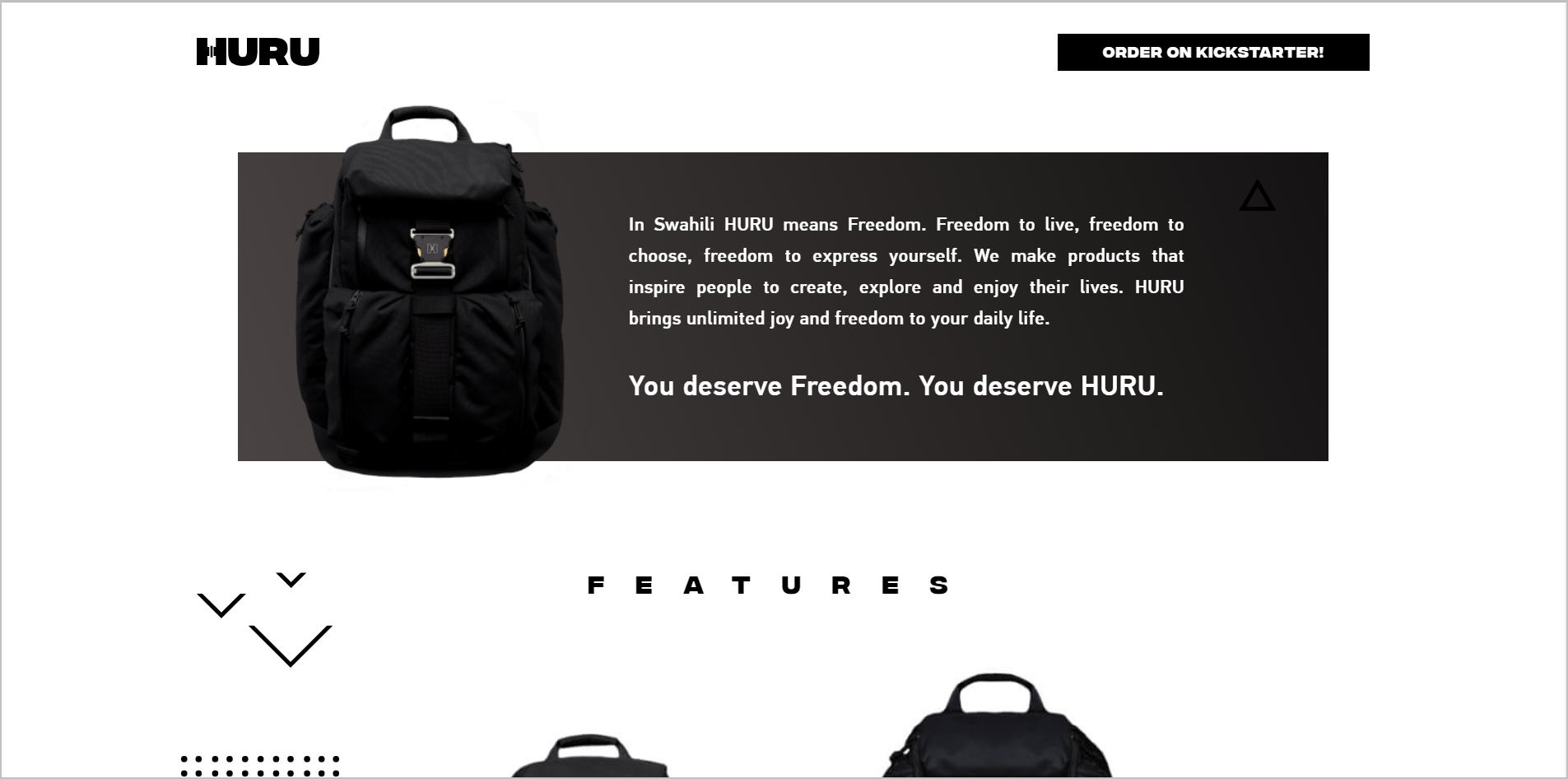
Huru, par exemple, utilise une palette tendance en noir et blanc. Cependant, comme le bouton CTA est également noir, il ne sort pas de la page :

Les palettes en noir et blanc en soi ne sont pas mauvaises. Vous pouvez en fait capitaliser sur le manque de couleurs pour rendre les éléments importants immédiatement perceptibles en utilisant une couleur qui contraste avec la mer de monochrome.
2. Images monstrueuses
Réfléchissez bien à l'utilisation d'une énorme image d'arrière-plan, car cela peut nuire à la convivialité de votre site Web.
- Les grandes images sont souvent responsables des problèmes de faux fond . Ils rendent difficile pour les utilisateurs d'identifier immédiatement qu'il y a plus de contenu sous le pli.
- Les images gigantesques occupent une grande partie de l'immobilier de premier choix , poussant les éléments de navigation et de confiance importants plus bas sur la page.
- Ces images causent également souvent des problèmes de lisibilité , car le texte mis en contraste avec les couleurs de la photo a tendance à être difficile à lire.
- En plus de tout cela, les tailles de fichiers plus importantes peuvent entraîner des temps de chargement de page plus lents .
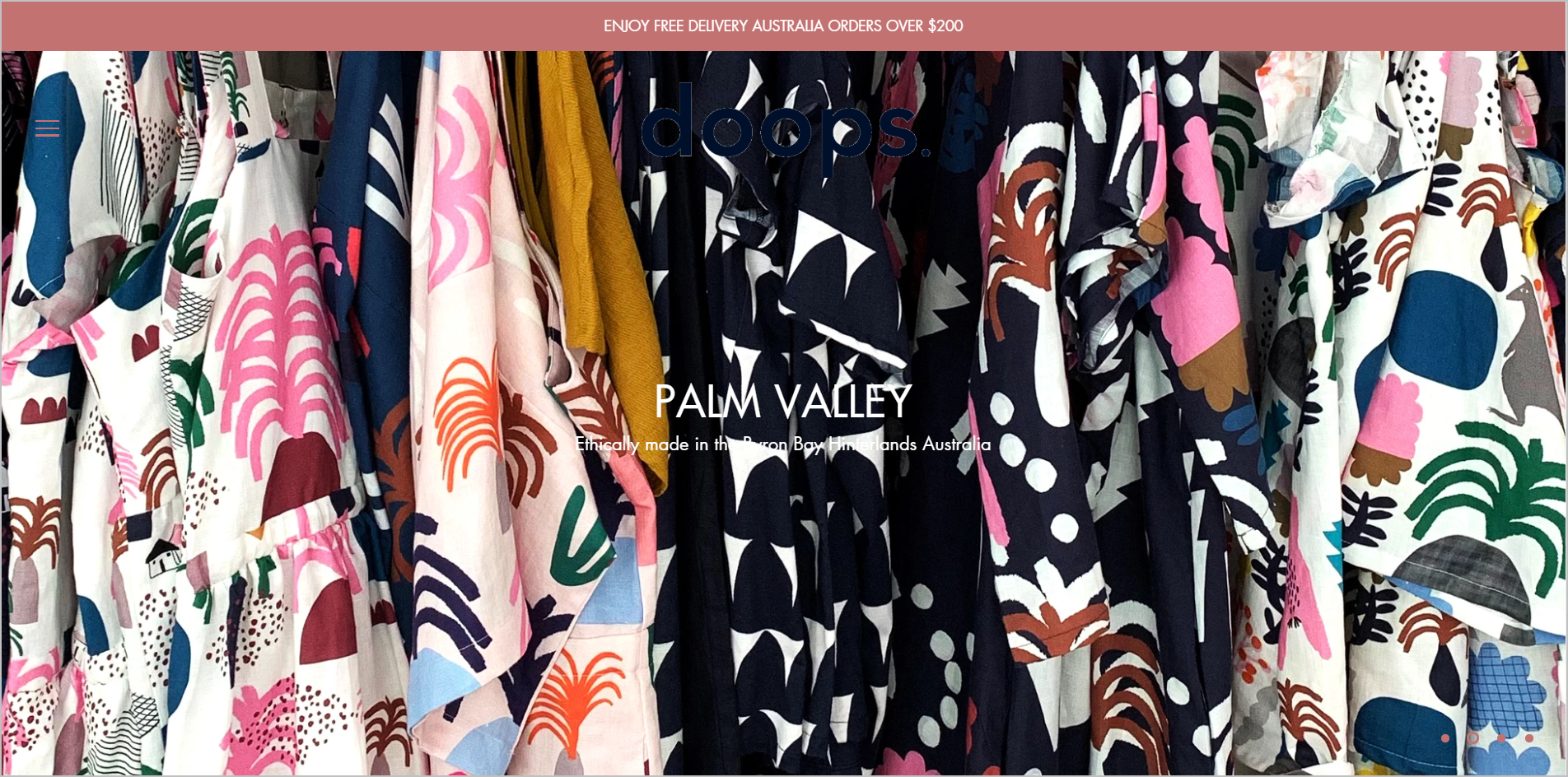
Ces problèmes peuvent être observés sur la page d'accueil de Doops Designs :

- Les visiteurs ne verront même pas le logo, à moins qu'ils ne sachent qu'il est là pour commencer.
- La description est à peine lisible.
- Les utilisateurs ne sauront pas ce qu'ils sont censés faire ici, car les options de navigation de niveau supérieur sont cachées dans un menu hamburger (qui est également à peine visible), et d'autres éléments de navigation sont poussés sous le pli.
- Il est difficile de dire qu'il y a plus d'informations ci-dessous.
Vous pouvez éviter la plupart de ces problèmes en gérant la taille des images et, en général, en privilégiant la fonction sur la forme .
3. Objets perdus
Gardez à l'esprit le titre du livre de Steve Krug lors de la conception de vos pages Web : Don't Make Me Think .
Respectez autant que possible les conventions Web . De cette façon, vous n'imposez pas de charge cognitive inutile à vos visiteurs en leur faisant apprendre des choses spécifiques à votre site. Vous feriez bien de placer les éléments là où les utilisateurs s'attendent à ce qu'ils soient, afin qu'ils n'aient pas à déterminer activement où se trouvent les éléments sur la page.
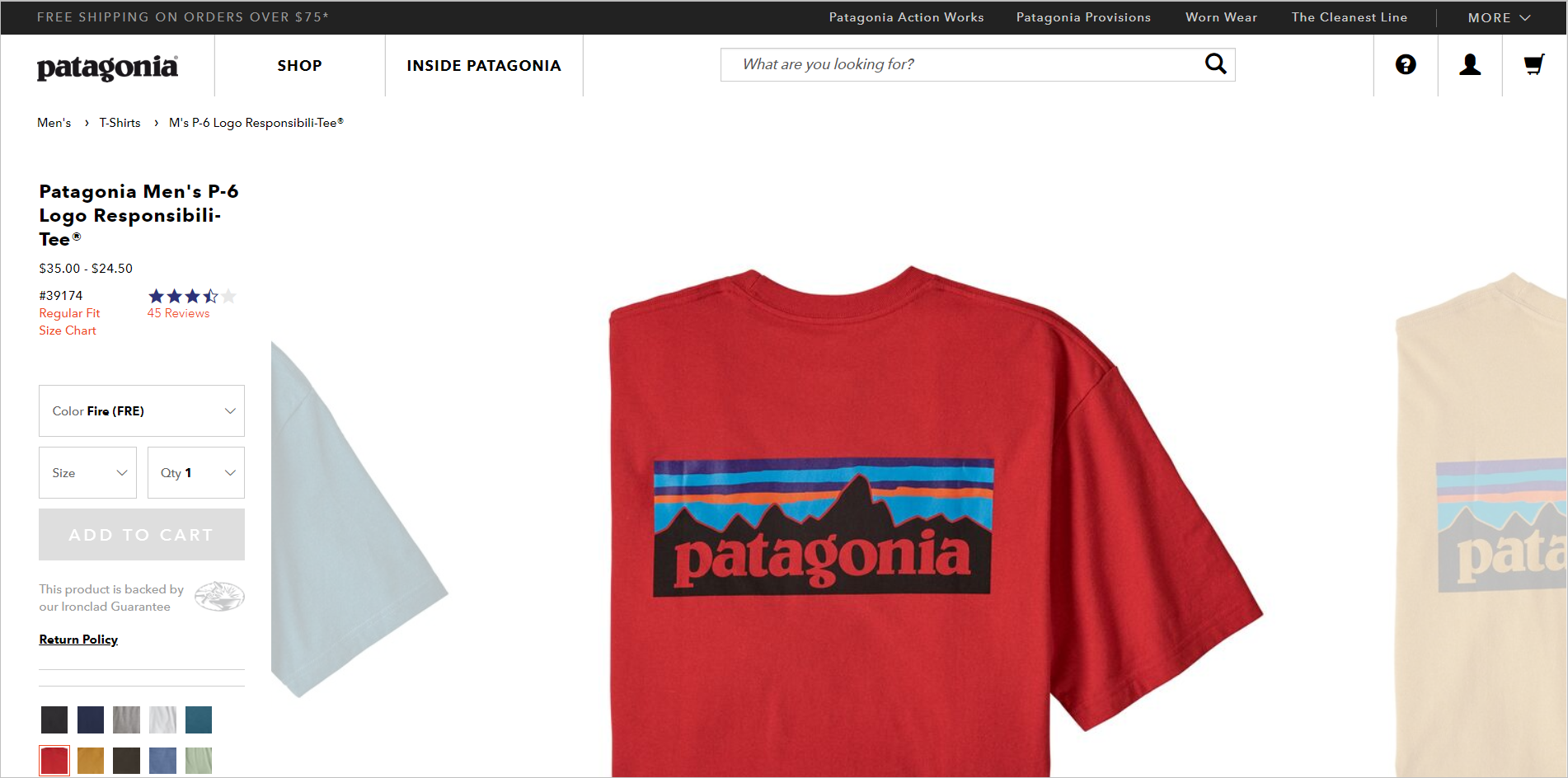
La page de détail du produit de Patagonia, par exemple, s'écarte des standards du Web en plaçant le bloc d'action à gauche et l'image du produit à droite. Cela ne manquera pas de désorienter les utilisateurs qui ont été formés pour regarder d'abord l'image du produit, puis faire une sélection et cliquer sur le bouton CTA sur le côté droit de la page :

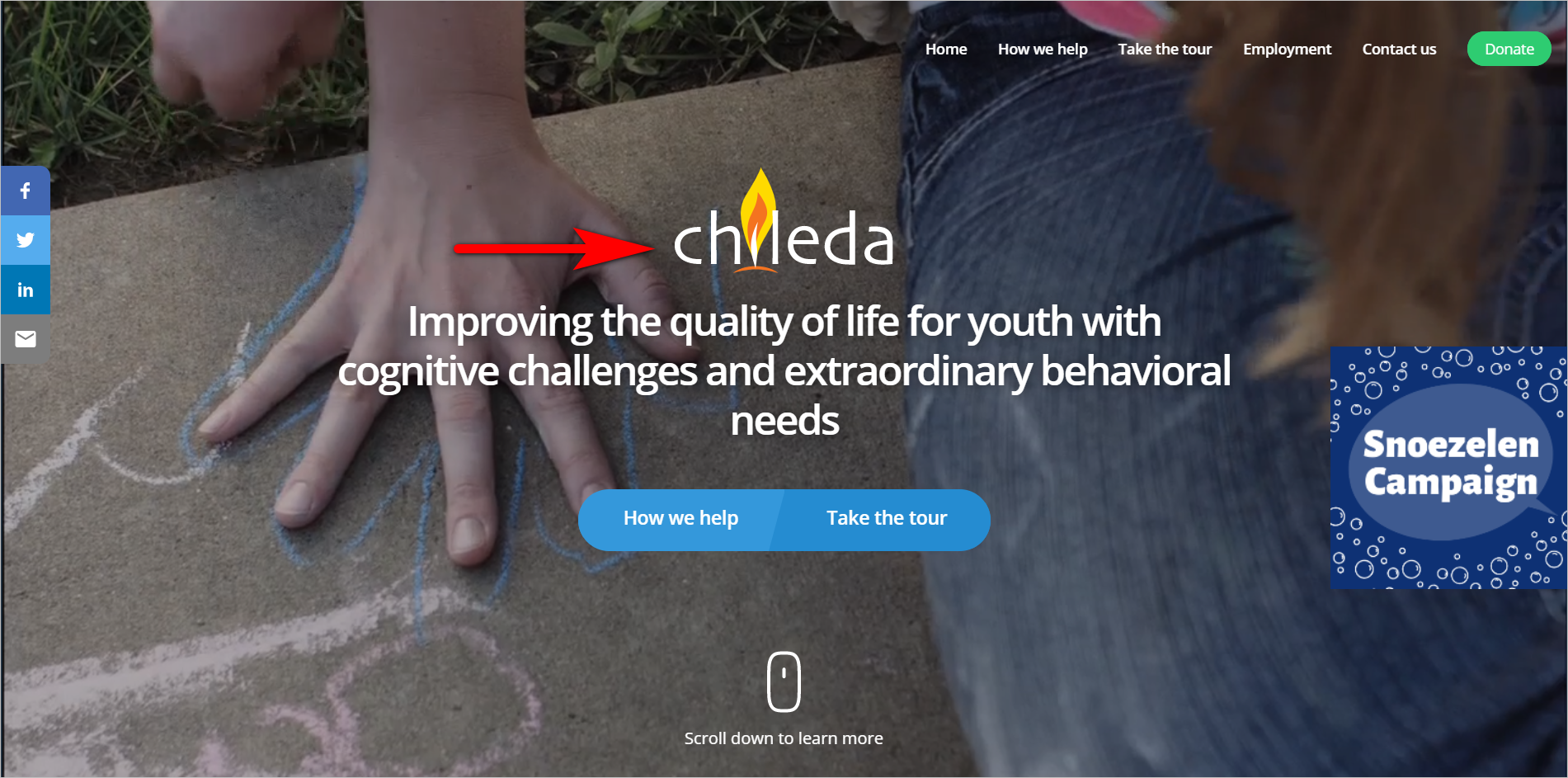
Chileda, en revanche, s'écarte des conventions du web en mettant le logo de l'entreprise dans le corps de la page :

- C'est un problème car les internautes ont appris au fil des ans à rechercher le logo dans le coin supérieur gauche de la page.
- Les gens comptent également sur le logo en haut pour les ramener à la page d'accueil lorsqu'ils sont au fond du site.
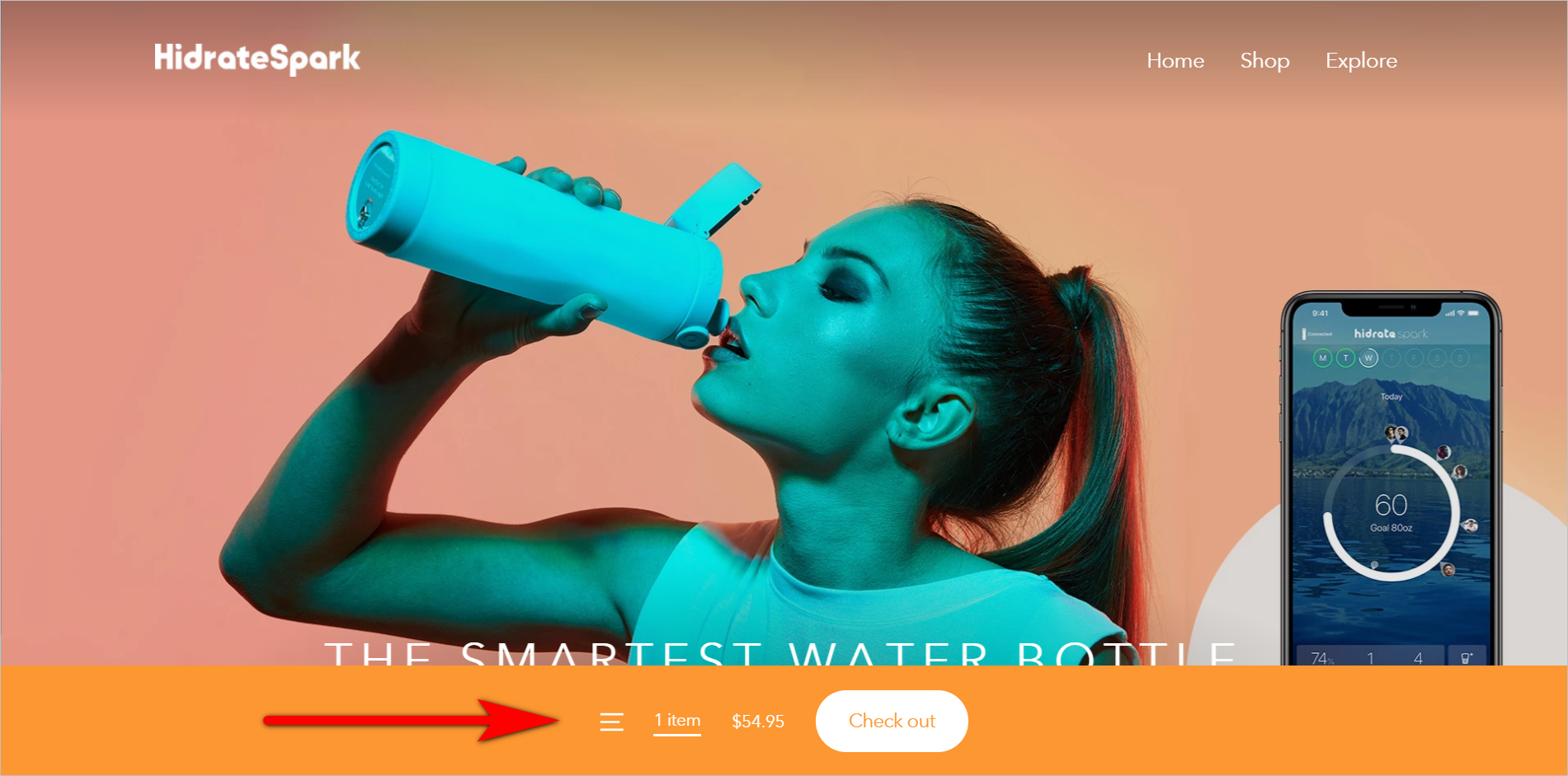
HidrateSpark a un problème similaire d'éléments qui ne se trouvent pas là où les utilisateurs s'attendent à ce qu'ils soient. Au lieu de l'icône de panier typique dans le coin supérieur droit, HidrateSpark.com a une barre persistante en bas de l'écran qui indique le nombre d'articles dans le panier de l'utilisateur. Encore une fois, cela pourrait être le cas d'une approche mobile qui se répercute sur l'expérience de bureau :

Soyez délibéré quant à l'endroit où vous placez les éléments sur votre page Web pour les rendre facilement détectables. N'oubliez pas que si les utilisateurs ne trouvent pas quelque chose sur votre site, il se peut aussi bien qu'il n'existe pas.
Ne laissez pas la conception Web à la mode effrayer vos utilisateurs
Vous pouvez chasser vos visiteurs assez facilement en …
- ne pas hiérarchiser visuellement les éléments permettant aux utilisateurs d'identifier qu'ils sont au bon endroit et qu'ils peuvent faire confiance au site Web,
- en utilisant des images monstrueusement grandes qui gênent la convivialité, et
- surprendre les utilisateurs en s'écartant des conventions du web et en ne plaçant pas les éléments là où les visiteurs s'y attendent.
Si vous évitez ces pièges, vous aurez plus de chances de ne pas effrayer vos visiteurs durement gagnés.