Comment optimiser les taux de conversion du commerce mobile
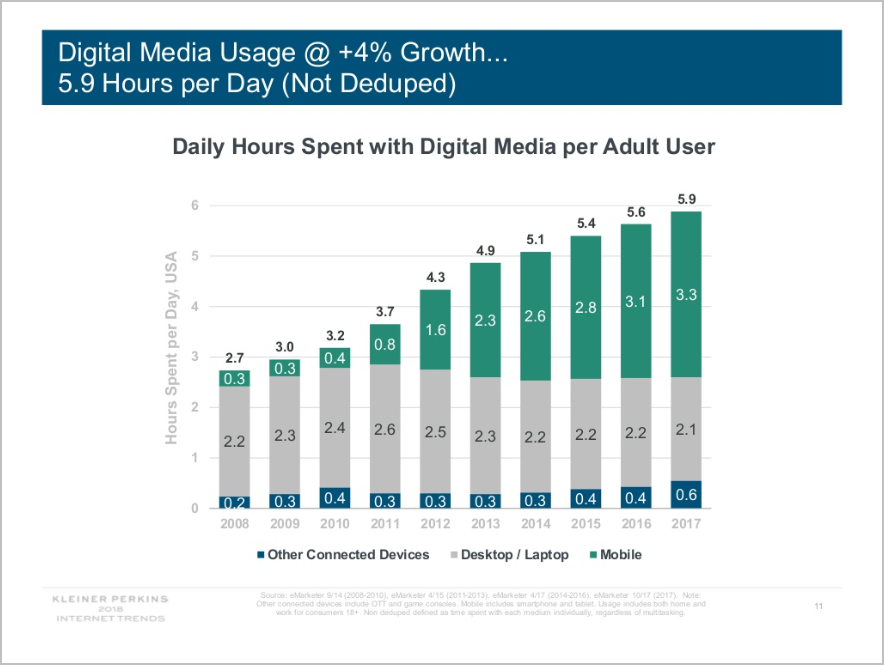
Publié: 2018-08-09 En 2017, selon une étude de Kleiner Perkins, les adultes consommaient en moyenne 3,3 heures de médias numériques sur un téléphone mobile, contre 3,1 heures l'année précédente. L'utilisation des ordinateurs de bureau et des ordinateurs portables est inférieure à celle des mobiles depuis 2014, et les adultes n'ont passé "que" 2,1 heures sur des appareils traditionnels l'année dernière :
En 2017, selon une étude de Kleiner Perkins, les adultes consommaient en moyenne 3,3 heures de médias numériques sur un téléphone mobile, contre 3,1 heures l'année précédente. L'utilisation des ordinateurs de bureau et des ordinateurs portables est inférieure à celle des mobiles depuis 2014, et les adultes n'ont passé "que" 2,1 heures sur des appareils traditionnels l'année dernière :

Pour les spécialistes du marketing, cela présente une multitude de défis :
- Les parcours des utilisateurs omnicanal (où les gens rebondissent sur des téléphones portables, des ordinateurs portables et des tablettes lors de recherches, de comparaisons de prix et de véritables achats) sont notoirement difficiles à suivre. Et attribuer toute la valeur au dernier appareil utilisé pour la conversion SEMBLE faux.
- Malgré les progrès de la technologie des smartphones, les téléphones mobiles ont toujours des vitesses de connectivité et une puissance de traitement inférieures à celles des ordinateurs de bureau et des ordinateurs portables.
- Les conversions sur téléphone mobile sont généralement inférieures aux conversions sur ordinateur de bureau/ordinateur portable.
Pour maximiser vos opportunités, vous devez bien réfléchir à…
- les étapes du parcours utilisateur ,
- l' expérience mobile que vous offrez , et
- et comment vous pouvez diagnostiquer et corriger le cours en utilisant les outils à votre disposition.
Voici des moyens d'optimiser les taux de conversion du commerce mobile :
Comparez les pages les plus consultées par les utilisateurs de mobiles, de tablettes et d'ordinateurs portables
Sur les outils de surveillance du trafic comme WebTrends, vous aurez généralement un moyen de segmenter par type d'appareil. Vous pouvez le faire à un niveau élevé et obtenir des données comme celle-ci :
- 42 % – ordinateurs de bureau/ordinateurs portables
- 8 % – comprimés
- 50 % – téléphones portables
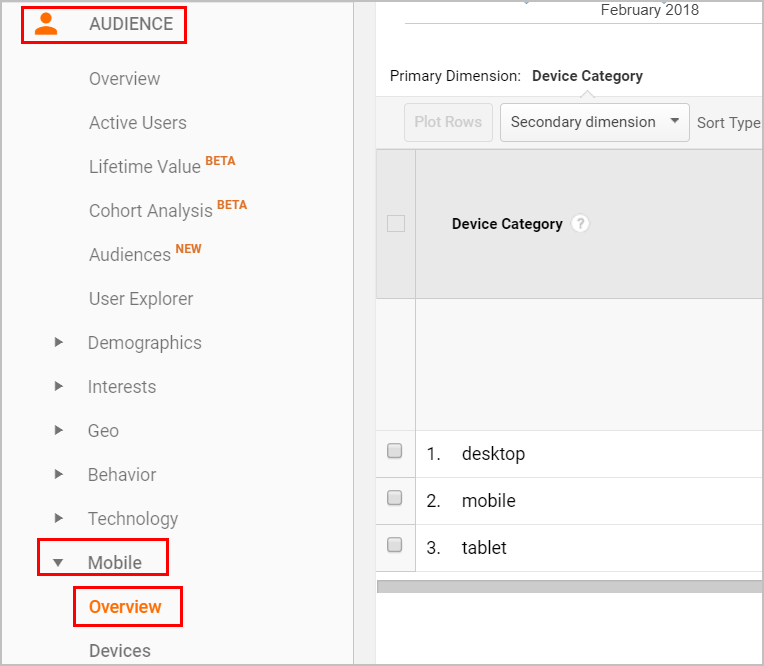
C'est bon à savoir, et c'est un rapport standard pour ceux d'entre vous qui utilisent Google Analytics. ( Public > Mobile > Présentation )

Le problème est que les données en elles-mêmes ne sont pas très exploitables .
Vous aurez besoin de voir quelles pages les gens consultent le plus lors de l'utilisation d'un type d'appareil particulier si vous souhaitez exécuter une analyse réelle qui peut conduire à des corrections de trajectoire.
Si vous êtes sur GA, vous devrez utiliser des segments avancés pour le type d'appareil, puis afficher des rapports de page comme Comportement > Contenu du site > Toutes les pages .
Vous devrez ensuite voir les principales pages consultées par appareil pour voir en quoi elles sont différentes.
Il se peut que le trafic du panier soit principalement lié aux ordinateurs portables, que les pages de formulaire concernent les ordinateurs portables et les tablettes et que la navigation sur les produits soit dominée par le trafic des téléphones mobiles. Vous pouvez ensuite travailler sur l'expérience du panier de bureau, activer la saisie semi-automatique pour les formulaires afin de faciliter la saisie sur les tablettes et vous assurer d'activer les comparaisons de produits sur les appareils mobiles.
En segmentant les données , vous générerez des idées sur ce qu'il faut corriger le plus pour quels types d'appareils - les domaines où une petite amélioration affecte de manière disproportionnée le succès par appareil.
Faites en sorte que les pages mobiles se chargent rapidement
Les téléphones mobiles deviennent de plus en plus rapides et connectés, mais les ordinateurs de bureau et les ordinateurs portables sont toujours supérieurs dans ce domaine.

Des connexions Internet plus faibles signifient plus de temps de chargement des pages. Ainsi, ce que les téléphones mobiles manquent de connectivité, votre site doit compenser en termes de tailles d'image, de réseaux de diffusion de contenu (CDN), de scripts optimisés et d'un éventail d'autres stratégies pour accélérer le chargement du site.
1. Utiliser un réseau de déploiement de contenu
Si votre entreprise peut se permettre d'utiliser un CDN pour accélérer le site, c'est généralement une bonne idée.
2. Réduisez la taille globale des images
Si vous pouvez exécuter un outil qui réduit la taille des images pour l'ensemble du site en arrière-plan, l'investissement en vaut généralement la peine. Sinon, vous pouvez simplement diminuer manuellement la taille des images avant de les utiliser sur le site.
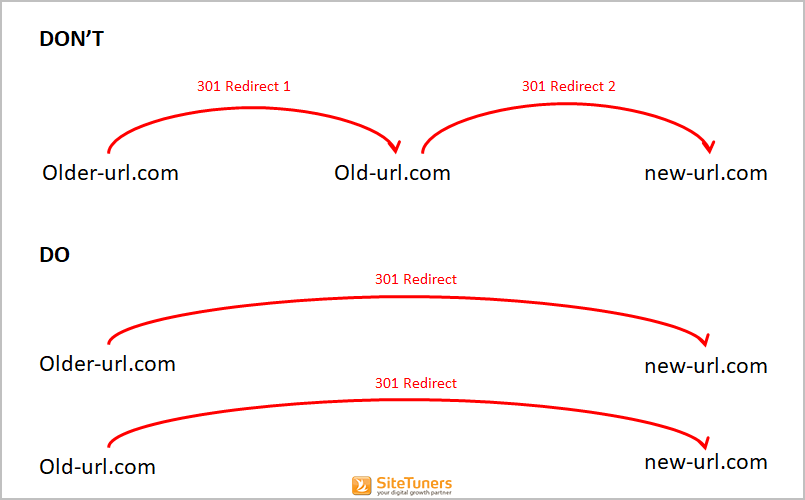
3. Démêler les chaînes de redirection
Les chaînes de redirection sont l'une des choses qui peuvent augmenter le temps de chargement de la page. C'est lorsque vous avez plus d'une redirection pour accéder à la page de destination, que ce soit parce que vous avez changé de domaine ou que vous avez changé votre architecture d'informations. Au lieu d'avoir plusieurs redirections, faites pointer toutes vos pages vers la nouvelle URL que vous souhaitez utiliser pour gagner du temps de chargement :

4. Pensez à l'enchaînement des scripts
Certains scripts attendent que d'autres scripts se chargent (synchrone), tandis que d'autres se chargent silencieusement en arrière-plan sans interrompre ni attendre que quoi que ce soit finisse de se charger (asynchrone). Vous avez besoin des deux types de scripts, généralement avec des scripts de suivi comme ceux pour la surveillance du trafic, les cartes thermiques et la gestion des balises qui se chargent de manière asynchrone, afin que les utilisateurs ne remarquent pas l'effet sur le chargement total de la page.
5. Utilisez différentes images pour les pages mobiles
Si vous avez un autre site mobile, cela ne devrait pas poser de problème. Cependant, si vous utilisez des technologies telles que la conception Web réactive (RWD) pour créer votre site, il n'est pas aussi facile de charger des images séparées et plus petites sur des appareils mobiles. Vous aurez toujours des options, cependant. Travaillez avec vos développeurs pour déployer des éléments tels que srcset, où une image plus légère peut être extraite par des appareils mobiles, même avec RWD, et réduisez l'empreinte de l'image sur vos pages mobiles.
Activer "Continuer plus tard"
L'un des défis du marketing omnicanal est que parfois, les utilisateurs voudront changer d'appareil entre les différentes tâches du parcours de vente.
S'ils sont prêts à mettre des produits dans le panier tout en utilisant un appareil mobile mais ne veulent pas payer sur cet appareil, vous ne pouvez pas laisser l'expérience s'arrêter là. Vous devez avoir un moyen de permettre à vos visiteurs de continuer l'expérience sur un autre appareil sans perdre ce qu'ils ont déjà fait.
C'est un défi technique que vous devez résoudre avec votre équipe de développement, et vous devez inciter les gens à leur faire savoir qu'ils peuvent se connecter et continuer l'expérience d'achat sur un autre appareil, mais cela devrait vous aider à maximiser les opportunités de conversion.
Améliorer les taux de conversion sur mobile
Il faut un certain effort pour maximiser les opportunités omnicanales.
Vous devrez avoir une compréhension passagère des outils de surveillance du trafic et des technologies Web. Vous devrez gérer plusieurs équipes de projet pour que certaines choses fonctionnent correctement. Et vous aurez besoin d'une bonne dose de patience car tout cela ne s'aligne pas très rapidement.
Cela dit, si vous jouez bien, vous aurez plus d'opportunités de maximiser que vos concurrents.
Faites passer vos conversions au niveau supérieur.Découvrez comment nos experts de SiteTuners peuvent vous aider à démarrer votre processus d'optimisation du taux de conversion ou à obtenir de meilleurs résultats de vos efforts de CRO. Donnez-nous 30 minutes et nous vous montrerons une feuille de route pour votre croissance numérique ! Planifiez un appel maintenant ! |
