Comment optimiser les images - 9 outils pour accélérer votre site et obtenir Google Love
Publié: 2020-01-31Cet article se concentre sur la façon d'optimiser les images afin que votre site Web se charge plus rapidement. Google classe la façon dont un site Web se charge sur mobile. S'il se charge lentement, à cause des grandes images, votre site perdra en classement. De nos jours, le site Web moyen reçoit plus de 50 % du trafic provenant d'appareils mobiles.
Si vous ne savez pas comment optimiser vos images, lisez la suite et trouvez la meilleure solution pour accélérer votre site Web.
Optimisez les images de votre site Web pour accélérer le chargement des pages de votre site Web. Cela signifie à son tour que Google adorera votre site Web et que cela aidera régulièrement votre classement.
Pourquoi vous devez optimiser les images
Google aime les sites Web rapides, tout comme les clients.
De nos jours, il est important de trouver des images présentes de bonne qualité sur votre site Web.
Cependant, vous devez équilibrer la qualité avec la taille du fichier , car cela affecte la vitesse de chargement de votre page.
Si vous chargez directement des images dans votre boutique, ce guide est fait pour vous.
Si vous n'avez pas de flux de travail pour optimiser les images, ce guide vous aidera.
Si votre site contient déjà des tonnes d'images et que vos pages se chargent lentement, ce guide est spécialement pour vous.
COMMENT OPTIMISER LES IMAGES

Il existe deux manières d'optimiser les images . Tout d'abord, vous devez optimiser les images avant de les charger sur votre site Web ou votre blog.
Cependant, si vous avez déjà des images qui ne sont pas optimisées, nous vous montrerons également comment les trier.
Dans ce guide, nous partagerons les meilleurs outils d'optimisation d'image pour la compression d'image.
Alors que certaines personnes ont des outils comme Adobe Photoshop, la plupart des gens recherchent un moyen simple, rapide et gratuit de compresser des images sans perte.
L'optimisation d'image sans perte signifie simplement que vous réduisez la taille du fichier, sans perdre la qualité de l'image.
TABLE DES MATIÈRES
Pourquoi optimiser les images ?
Différents types d'images
Optimiser les images de la bonne manière
Outils d'optimisation d'image
- Optimiseur JPEG
- Optimizilla
- Kraken
- Minuscule PNG
- Compresseur.io
- CadeauDeVitesse
- reSmushit
- CourtPixel
- Compresser maintenant
Comment optimiser les images sur votre Mac ou PC
Pourquoi optimiser les images

Goog chier vous indique que vous devez optimiser les images et pourquoi vous devriez le faire.
Selon une étude de Microsoft, la durée moyenne d'attention humaine est passée de 12 secondes à 7 secondes. Plus choquant, cependant, est le fait que les recherches de Jampp ont révélé que la durée d'attention moyenne diminue de 88% chaque année.
Qu'est-ce que cela signifie pour vous en tant que blogueur ou si vous gérez une boutique de commerce électronique ?
En un mot, cela signifie que si votre site Web se charge lentement, les gens perdront simplement le passage à un autre site.
Un site Web lent signifie alors que vous perdez potentiellement des clients potentiels avant même qu'il ne se charge.

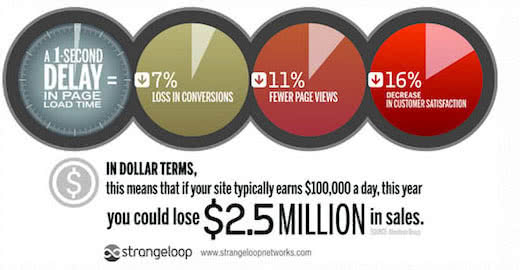
Selon une étude de cas impliquant Amazon, Google et d'autres sites plus importants, un retard d'une seconde dans le temps de chargement des pages peut entraîner une perte de 7 % des conversions, 11 % de pages vues en moins et une énorme baisse de la satisfaction client, 16 %.
Comment vérifier votre vitesse et vos images
Beaucoup de gens qui débutent ne réalisent pas à quel point la vitesse du site Web est importante.
Souvent, ils pensent que leur site Web est correct et ne le testent pas. Parce que les navigateurs détiennent une copie en cache, ils ne la vivent pas comme une nouvelle personne visitant le site pour la première fois.
Cependant, un utilisateur normal qui visite votre site Web pour la première fois peut ne pas vivre la même expérience.
En fait, parce que l'endroit où le site est hébergé est important, les personnes de différents pays auront des temps de chargement totalement différents.
Alors testez votre site Web à l'aide d'outils comme Pingdom.
Comment optimiser différents types d'images

Il existe deux principaux types de fichiers que vous souhaiterez optimiser pour le Web : png et jpg.
TRAVAILLER AVEC DES JPG
Les JPG (également connus sous le nom de JPEG) sont le type de fichier le plus populaire pour les images sur le Web car ils sont généralement plus petits que les fichiers png. Les JPG sont idéaux pour les photographies ou les images avec des couleurs, des ombres, des dégradés ou des motifs. Les JPG ont une énorme palette de couleurs et rendent ces types d'images superbes.
Globalement, la plupart des gens enregistrent le jpg en qualité haute, moyenne ou basse. La haute qualité offre le plein impact de l'image mais a une taille de fichier beaucoup plus grande. Les images de mauvaise qualité commencent à devenir pixélisées et semblent plus granuleuses. Ainsi, dans la plupart des cas, vous souhaitez choisir un point moyen à bas pour une utilisation sur le Web.
Évidemment, la taille de l'image en pixels est importante. Nous en discuterons dans un instant.
TRAVAILLER AVEC DES PNG
La principale différence entre les fichiers PNG et JPEG est que les fichiers PNG peuvent être transparents.
Les PNG sont un autre format de fichier couramment utilisé sur les sites Web.
PNG-24 fournit une image de bien meilleure qualité, cependant, la taille d'un fichier image devient importante.
C'est là qu'interviennent les bons outils d'optimisation sans perte.
Comment optimiser différents types d'images
Utilisez les PNG pour les logos, les icônes et les images en vedette car ils sont de haute qualité et offrent une transparence.
Utilisez des jpg pour la plupart des autres images de votre site.
RETOUR AU SOMMET.
Comment optimiser les images de la bonne façon

Comment obtenir la compression d'image optimale.
47% des utilisateurs venant sur votre site Web s'attendent à ce que votre page Web se charge en moins de 2 secondes De plus, 40% quitteront un site si une page prend plus de 3 secondes à se charger. Pour cette raison, il est essentiel que vos images soient petites et se chargent donc rapidement.
Il y a deux choses que vous pouvez faire pour optimiser correctement vos images :
Utilisez les bonnes dimensions
Tout d'abord, enregistrez l'image de la bonne taille sur votre site Web. Si vous avez un blog, le thème aura généralement des dimensions par défaut pour les images en vedette de votre blog. Par exemple, cela pourrait être 800px par 400px. Il vous suffit donc de redimensionner les images pour les adapter à cette taille et de ne pas utiliser d'images plus grandes.
S'il s'agit d'une bannière de blog, recherchez la largeur de votre page. Il existe une simple extension chrome que vous pouvez utiliser pour mesurer les tailles appelée Page Ruler. Par exemple, vous pouvez utiliser Page Ruler pour mesurer les widgets de la barre latérale afin d'obtenir les images de la bonne taille dans vos barres latérales.
Enregistrer la bonne qualité
La compression sans perte est l'idéal. Donc, ce que vous devez considérer, c'est la meilleure façon de le faire. Ma principale recommandation est d'enregistrer un fichier jpg à environ 30% de l'original. Pour les fichiers png, vous devez utiliser un logiciel de compression. Donc l'un des outils en ligne ou un outil sur votre Mac ou PC.
Il existe deux façons d'optimiser vos images avant de les télécharger :
- Utiliser des outils en ligne qui vous permettent de télécharger soit des images uniques, soit un ensemble d'images (traitement en masse).
- Utiliser des outils pour votre PC ou Mac qui les optimisent soit en images uniques, soit en masse.
RETOUR AU SOMMET.
Meilleurs outils d'optimisation d'image
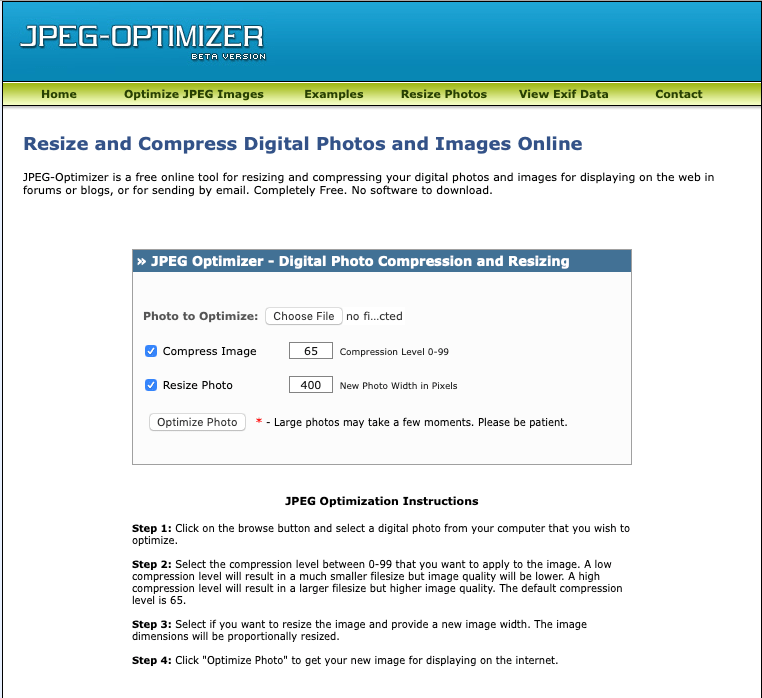
1. Optimiseur JPEG.


JPEG Optimizer est un outil d'optimisation d'image en ligne qui vous aide à compresser des images telles que png et jpg. La barre de niveau de compression d'image vous permet d'optimiser plus facilement vos photos selon vos besoins.
Vous pouvez également redimensionner les images dans JPEG Optimizer, afin que la taille du fichier image puisse être réduite et qu'il se charge plus rapidement sur votre site.
2. Optimizilla.

Optimizilla produit des résultats de bonne qualité et une faible taille de fichier. Vous pouvez compresser des photos JPEG et PNG avec cet outil.
Pour optimiser les images, téléchargez jusqu'à 20 images et définissez le niveau de compression pour chaque photo séparément.
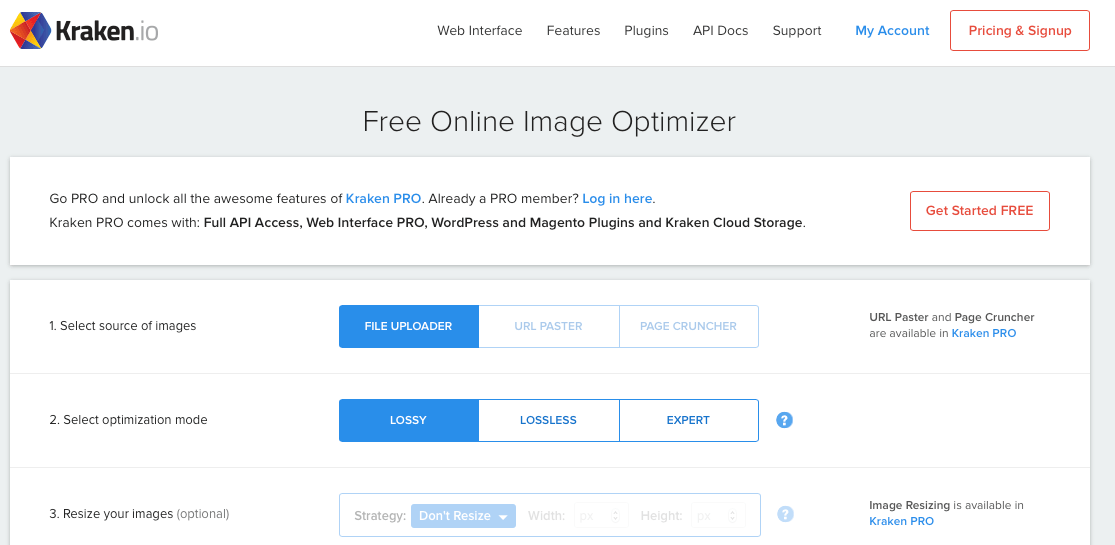
3. Kraken

Kraken a une option payante et gratuite pour optimiser les images. La bonne chose à propos de Kraken est qu'il peut également prendre en charge les images que vous avez déjà sur votre site Web WordPress. Parce que Kraken a un plugin WordPress, vous pouvez l'ajouter et ensuite optimiser les images déjà téléchargées.
Cependant, si vous avez beaucoup d'images sur votre site, vous devrez passer au forfait payant. Les fonctionnalités payantes vous permettent également de redimensionner les images selon vos besoins.
4. Minuscule PNG.

Tiny PNG existe depuis un certain temps et est l'un des outils de compression d'images en ligne les plus populaires. C'est un outil d'optimisation d'image gratuit avec lequel compresse les images JPEG et PNG.
Vous pouvez télécharger jusqu'à 20 images en une seule fois, puis télécharger les images sur votre ordinateur ou les enregistrer sur Dropbox.
5. Compressor.io

Compressor.io est un autre outil superbe et rapide pour optimiser les images. Parce qu'il est capable de compresser sans perte les fichiers JPEG, PNG, Gif et SVG.
6. GiftOfSpeed

GiftOfSpeed compresse les images PNG et JPEG. De plus, il utilise plusieurs méthodes de compression d'image pour réduire la taille des fichiers. Dans l'ensemble, c'est un outil rapide et efficace pour optimiser les images.
Pour les plus techniques d'entre vous, Gift Of Speed propose également une gamme d'outils supplémentaires pour optimiser la vitesse de votre site Web.
7. JPEGmini

JPEGmini réduit la taille de fichier de vos images pour optimiser le temps de chargement de votre page. Un bon outil qui a un élément visuel qui vous montre une image avant et après.
8. reSmushit

reSmush.it est un excellent plugin WordPress pour vous aider à optimiser les images existantes et les nouvelles.
Le plugin utilise l'API reSmush pour optimiser les images. Vous pouvez exclure des images individuelles de la compression au cas où vous auriez besoin d'ajouter une image en taille réelle.
9. Pixel court.

4. ShortPixel Image Optimizer est un autre outil pour optimiser les images sur WordPress. Vous vous inscrivez en utilisant votre adresse e-mail au service pour le compte de base. A titre d'exemple, le compte de base vous permet d'optimiser 100 images par mois. Cependant, si vous avez besoin de plus, vous devrez passer à un forfait payant.
10. Compresser maintenant.

CompressNow est un outil d'optimisation d'image en ligne utile. Vous pouvez réduire les images JPEG, PNG et Gif. Pour chaque image, vous pouvez définir un niveau de compression.
RETOUR AU SOMMET.
Comment optimiser les images sur votre Mac ou PC

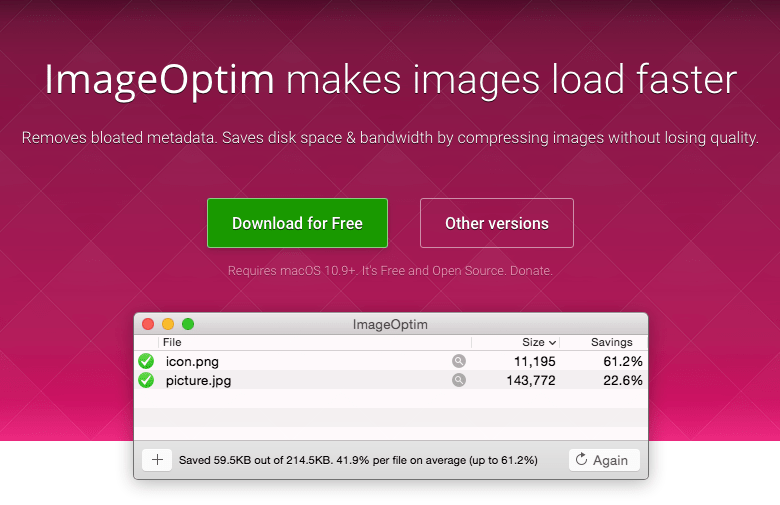
Les deux meilleurs outils d'optimisation d'image pour Mac .
ImageOptim - est un fantastique outil de compression d'image sans perte et notre outil préféré. Il maintient une image de haute qualité mais fait un excellent travail de réduction de la taille. Tout ce que vous faites est de "glisser-déposer" les images et de les compresser selon votre convenance. Si vous cherchez comment optimiser les images sur un Mac, c'est le meilleur outil. Activez Guetzli pour les meilleurs résultats.

Squash – Squash 2 fait partie de la collection SetApp ou vous pouvez l'acheter en tant que logiciel autonome. Squash n'est pas aussi bon pour l'optimisation JPEG que ImageOptim mais il fait un excellent travail sur les fichiers PNG.

Les deux meilleurs outils logiciels pour votre Mac sont :
Riot - un compresseur d'image facile à utiliser avec une interface simple et intuitive.

PNG Gaunlet - un outil léger et convivial qui compresse sans perte les fichiers PNG.
RETOUR AU SOMMET.
comment optimiser les images Recommandations
Pour résumer alors voici les points clés :
- Sachez quelle taille d'image vous avez besoin et n'utilisez pas une taille plus grande que cela.
- Utilisez jpg pour les images complexes et png où vous avez besoin de transparence et/ou de bonne qualité.
- Optimisez les images avant de les télécharger.
- Utilisez un bon outil de plugin pour votre compte WordPress ou Shopify pour optimiser les images que vous avez déjà.
Si vous voulez plus de façons d'améliorer votre site, passez en revue comment utiliser les meilleurs outils de référencement.
