Comment personnaliser les modèles d'e-mail WooCommerce
Publié: 2021-07-07Un e-mail a un grand rôle dans le marketing en ligne, mais vous devez apporter de la valeur aux boîtes de réception, pas du bruit. Comprendre à quoi les utilisateurs répondent vous permet de vous améliorer avec chaque e-mail. Plus vous interagissez avec les clients, plus les choses deviennent claires et il est plus facile de déterminer ce que vous devriez faire. Lorsque la créativité coule de source, la curiosité est attisée.
En général, nous sommes tous curieux lorsque nous trouvons quelque chose pour être créatif sur n'importe quelle plateforme. La même chose doit se produire avec le marketing en ligne, ici le mode de communication avec nos clients se fait par e-mails. Il est important que les e-mails soient personnalisés de manière créative pour de meilleurs résultats. Les e-mails de transaction contiennent généralement les détails de la commande que le client a passée dans le magasin.
Un propriétaire de boutique WooCommerce peut convertir un visiteur en client à long terme grâce à des e-mails transactionnels efficaces. Et si ces e-mails transactionnels étaient personnalisés avec des fonctionnalités supplémentaires qui se traduisaient par une augmentation de vos revenus ? La plupart des propriétaires de magasins se perdent dans la modification d'un modèle d'e-mail dans WooCommerce. Voulez-vous surmonter ces barrières ? Réalisons cela avec l'aide de Email Customizer Plus pour le plugin WooCommerce.
WooCommerce Email Customizer Plus permet une personnalisation complète de vos e-mails de transaction. Personnalisez le modèle en modifiant les couleurs des e-mails WooCommerce, l'en-tête, le pied de page, le logo, le lien vers votre réseau social, utilisez des codes abrégés pour inclure des données dynamiques - le tout à l'aide du plugin WooCommerce Email Customizer Plus.
La personnalisation d'un e-mail à l'aide de techniques de formatage spéciales peut souvent améliorer le ton et l'apparence du message que vous envoyez. Continuez à lire cet article pour en savoir plus sur les façons dont vous pouvez personnaliser l'e-mail transactionnel.
Avant de commencer, assurez-vous d'avoir installé et activé le populaire plugin WooCommerce Email Customizer :
Obtenir le plugin de personnalisation des e-mails
Table des matières
- Pourquoi personnaliser les e-mails de commande dans WooCommerce ?
- Avantages de la personnalisation des e-mails transactionnels WooCommerce
- WooCommerce Email Customizer Plus Modèles
- Générateur de glisser-déposer dans WooCommerce Email Customization Plus
- Installation de WooCommerce Email Customizer Plus
- Créez et personnalisez votre modèle d'e-mail de commande WooCommerce
- Configurations de base dans le plugin WooCommerce Email Customization Plus
- Emballer
Pourquoi personnaliser les e-mails de commande dans WooCommerce ?
WooCommerce Email Customizer Plus est l'un des plugins les plus efficaces pour personnaliser les e-mails transactionnels. Vous pouvez envoyer un e-mail de commande personnalisé avec WooCommerce Email Customizer Plus en utilisant le générateur d'e-mails par glisser-déposer.
Les modèles d'e-mail WooCommerce prédéfinis peuvent être facilement importés et peuvent être utilisés selon vos besoins.
Des informations dynamiques peuvent être ajoutées à l'aide de codes abrégés. Les magasins WooCommerce prennent également en charge plusieurs langues.
Vous pouvez envoyer des modèles d'e-mail pour différents statuts de commande des clients respectifs. La fonction glisser-déposer est si pratique que vous pouvez facilement concevoir et personnaliser votre modèle d'e-mail.
En tant que marchand en ligne, votre objectif est que votre site Web vende plus et soit le plus beau possible. Ne pensez-vous pas que l'e-mail de votre magasin devrait donner le meilleur de lui-même ?
WooCommerce Email Customizer Plus vous aide à personnaliser vos e-mails de commande sans effort. Le plugin met à niveau les notifications par e-mail du magasin avec des conceptions beaucoup plus efficaces. La caractéristique la plus importante est qu'aucun e-mail en double ne sera envoyé.
Avantages de la personnalisation des e-mails transactionnels WooCommerce
Généralement, les e-mails transactionnels sont une sorte d'interaction entre le magasin et ses clients.
Les e-mails transactionnels jouent un rôle crucial dans la gestion d'une boutique en ligne et c'est d'ailleurs le seul mode de communication pour contacter vos clients.
Il faut que ces courriers soient esthétiques et attrayants pour que les clients reviennent dans votre magasin. Cela augmenterait éventuellement les revenus de votre magasin. Ceci est tout à fait réalisable si vous personnalisez vos e-mails de commande WooCommerce à l'aide d'un plugin.
Examinons les avantages de la personnalisation des e-mails transactionnels WooCommerce
- Un élégant "email customizer plus" avec un éditeur glisser-déposer vous permet de personnaliser les e-mails de commande de manière interactive.
- Il fournit divers modèles pour concevoir votre courrier, une fois créés, ils peuvent être enregistrés et réutilisés ultérieurement.
- Moins de temps, car vous n'avez pas besoin de repartir de zéro pour concevoir votre e-mail.
- Vous pouvez styliser votre modèle d'e-mail à l'aide de CSS et également ajouter vos styles personnalisés.
- Il vous permet de prévisualiser les modèles d'e-mails avant qu'ils n'atteignent votre client.
- Il prend en charge plusieurs langues.
- Les shortcodes vous aident à ajouter des informations dynamiques pour votre commande. [Informations dynamiques telles que les détails de la commande, les informations client, l'adresse de facturation, l'adresse de livraison, etc.]
WooCommerce Email Customizer Plus Modèles
Avec l'aide de WooCommerce Email Customizer Plus, nous pouvons personnaliser sans effort les modèles d'e-mail suivants :
- Nouvelle commande - Envoyé lorsqu'un client passe une nouvelle commande
- Commande annulée - Envoyé au client lorsqu'il annule une commande qui a été passée.
- Commande échouée - Envoyé lorsque le client ne parvient pas à effectuer le paiement de la commande passée.
- Commande en attente - Contient les détails une fois la commande passée en attente.
- Traitement de la commande - Envoyé une fois que le client a effectué le paiement et qu'il contient les détails de la commande.
- Commande terminée - Envoyé au client une fois la commande terminée et il mentionne que la commande a été expédiée.
- Commande remboursée - Envoyée au client lorsque les commandes sont marquées comme remboursées.
- Facture client/Détails de la commande - Il contient les détails de la commande ainsi que les liens de paiement.
- Note client - Pour donner une note au magasin par le client.
- Réinitialiser le mot de passe - Envoyé au client lorsqu'il demande une réinitialisation du mot de passe.
- Nouveau compte - Page d'inscription au compte, envoyée au client pour qu'il s'inscrive au moment du paiement.
Générateur de glisser-déposer dans WooCommerce Email Customization Plus
Le générateur de glisser-déposer dans la personnalisation des e-mails et peut personnaliser plus efficacement les e-mails transactionnels.
Cela rend le modèle d'e-mail transactionnel plus attrayant, ce qui incite vos clients à revenir vers vous. Cela augmenterait éventuellement la valeur de votre marque.
Vous pouvez modifier un e-mail dans WooCommerce en ajoutant un logo, un en-tête, un pied de page et des images pour rendre votre modèle d'e-mail plus interactif. C'est comme un constructeur de pages où vous pouvez faire glisser et déposer des blocs d'images, des blocs de paragraphes, des blocs de texte et également les modifier selon vos besoins.
La fonctionnalité la plus créative du plug-in est qu'il prend en charge le "Coupon de commande suivante" en intégrant Retainful au plug-in Email Customizer Plus.
Engagez vos clients en fournissant des codes d'offre pour leur prochain achat. Un code de coupon généré dynamiquement peut être fourni au client dans son e-mail de notification de commande. Cette fonctionnalité inciterait vraiment les clients à acheter régulièrement dans votre magasin.
Installation de WooCommerce Email Customizer Plus
Téléchargez et installez WooCommerce Email Customizer plus avec Drag and Drop Email Builder dans votre administrateur WordPress.
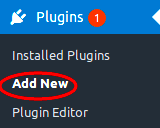
Étape 1 - Connectez-vous au tableau de bord WordPress Cliquez sur Plugins-> Ajouter un nouveau

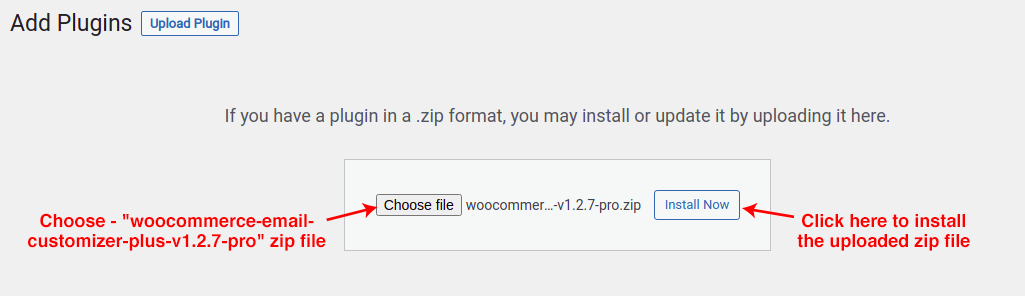
Étape 2 - Cliquez sur "Télécharger le plugin"
Étape 3- Cliquez sur "Parcourir" et sélectionnez le package de plug-in Email Customizer Plus

Appuyez sur le bouton "Installer maintenant". Maintenant, le plugin sera installé avec succès.
Étape 4 - Cliquez sur "Activer le plugin" pour finaliser le processus d'installation.
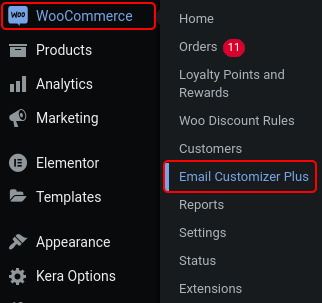
Une fois installé et activé dans WordPress Dashboard,
Cliquez sur WooCommerce -> Email Customizer Plus

Pour être plus clair avec le processus d'installation, vous pouvez consulter le guide d'installation de la section documentation.
Créez et personnalisez votre modèle d'e-mail de commande WooCommerce
WooCommerce Email Customizer Plus comprend trois parties principales qui sont essentielles pour créer un e-mail transactionnel modernisé.
- Section d'en-tête
- Corps du mail
- Section de pied de page
Apprenez à exploiter la véritable puissance de la personnalisation des e-mails WooCommerce dans ce module.
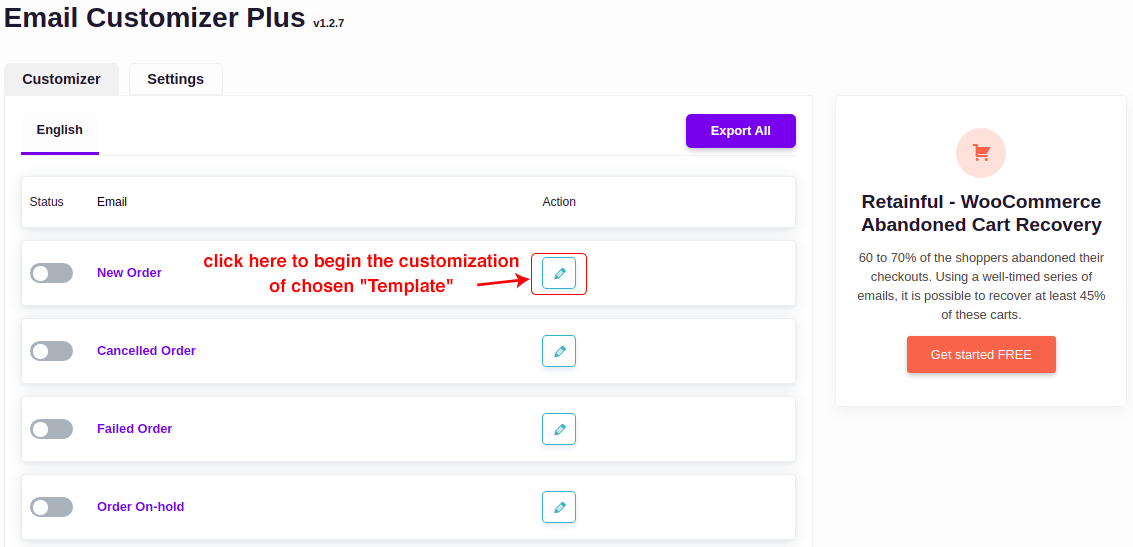
L'éditeur d'e-mails par glisser-déposer vous propose de sélectionner une commande. Il est simplement considéré comme un exemple de modèle d'e-mail avec des données factices.

Pour choisir plusieurs langues, installez d'abord le plug-in WPML et accédez aux options multilingues.
L'éditeur de conception d'e-mails WooCommerce vous permet de sélectionner la langue [car il prend en charge plusieurs langues], le statut de la commande et la commande respective. Cette fonctionnalité sert uniquement à avoir un aperçu en temps réel de la conception de votre e-mail.
Comme mentionné précédemment, les codes abrégés sont utilisés pour saisir des données dynamiques telles que l'adresse de livraison, le numéro de commande, le total de la commande, etc. Les modèles d'e-mail sont enregistrés avec leurs codes abrégés respectifs. Lorsqu'un client passe une commande, seul le design de l'e-mail est utilisé. Le shortcode sera remplacé par les données dynamiques de l'élément respectif.
WooCommerce Email Customizer Plus avec Drag and Drop Builder dispose de plusieurs outils qui vous aideront à personnaliser votre modèle d'e-mail de manière intéressante.
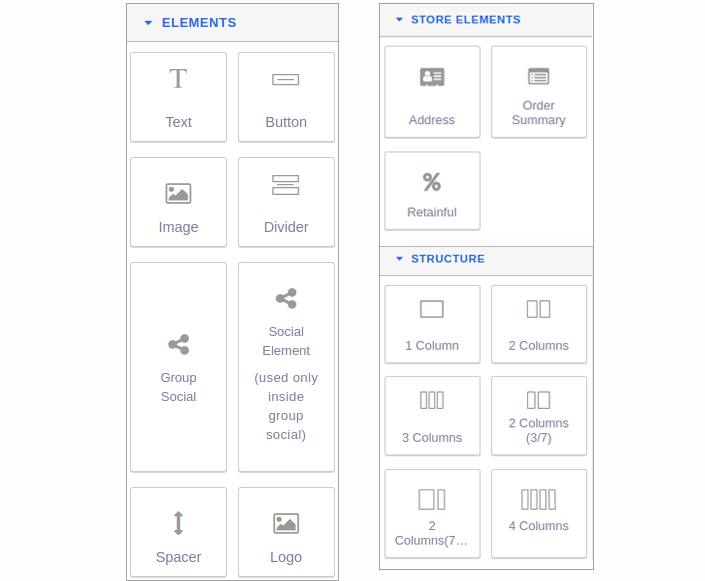
La liste ci-dessous répertorie les outils puissants de Drag and Drop Builder.

Entrons dans les détails avec les fonctionnalités
Section d'en-tête de l'e-mail
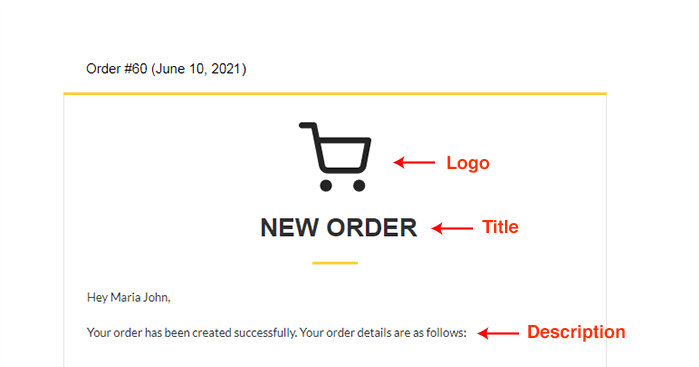
La partie en-tête doit contenir un logo d'entreprise, un titre, etc. La modification de l'en-tête d'e-mail WooCommerce peut être effectuée facilement à l'aide d'un simple générateur d'e-mails par glisser-déposer. Voyons comment ajouter un logo et le titre d'un e-mail de nouvelle commande.

Logo : pour ajouter le logo de votre site ou de votre entreprise
L'icône la plus en arrière dans le panneau droit des éléments (glisser-déposer) pour ajouter le logo de l'entreprise à votre e-mail. Glisser-déposer cette icône insérera le logo par défaut. Vous pouvez également modifier et télécharger votre logo d'entreprise personnalisé ici.

Texte - Titre/Descriptions : Pour insérer le titre et la description de votre modèle d'e-mail.
Cliquez sur la première icône dans le panneau de droite des éléments. Cette icône permet d'insérer le texte du titre et des descriptions. Faites glisser et déposez cette icône dans votre modèle d'e-mail, modifiez l'élément et ajoutez vos propres titres/descriptions.
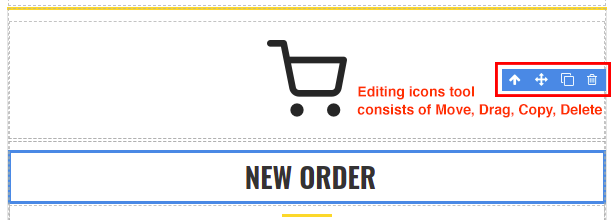
Sur la souris au survol de chaque élément, vous pouvez voir les icônes à (Déplacer -> texte -> colonne -> section -> une autre section) / glisser-déposer / copier / supprimer comme indiqué ci-dessous.

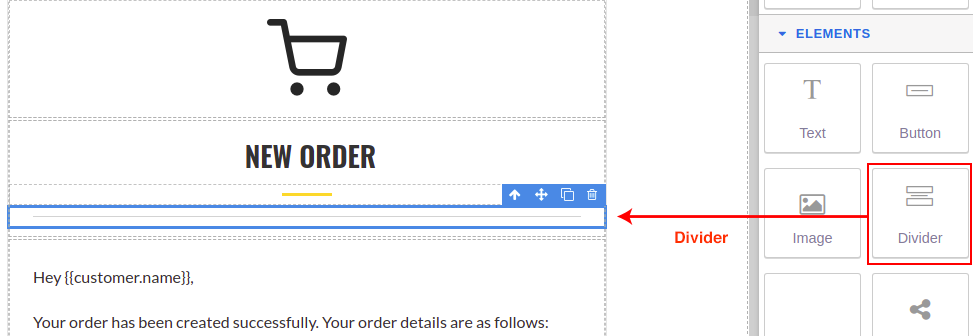
Séparateur : cette icône se trouve à côté de "l'image" des éléments, elle est utilisée pour ajouter une ligne horizontale entre deux blocs.

Corps du mail
Le corps de l'e-mail peut contenir des détails de commande, des informations d'adresse (facturation/livraison), des informations client, le statut de la commande client comme terminée, expédiée, etc. Voyons comment ajouter des informations dynamiques à l'aide des fonctionnalités de glisser-déposer.
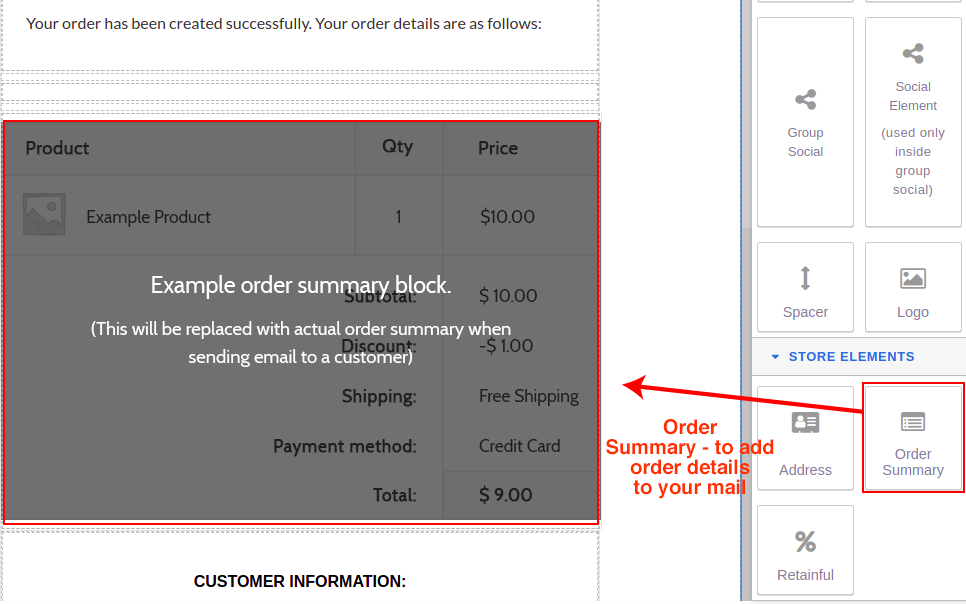
Récapitulatif de la commande : utilisé pour ajouter les détails de la commande à votre e-mail. De plus, vous pouvez ajouter et modifier le style du tableau.
L'icône Résumé de la commande des éléments du magasin est utilisée pour ajouter des informations telles que le numéro de commande, le sous-total du produit, la quantité, le mode de paiement, dans un format de tableau. Vous pouvez également modifier cet élément et même styliser le bloc en ajoutant de la couleur au tableau.

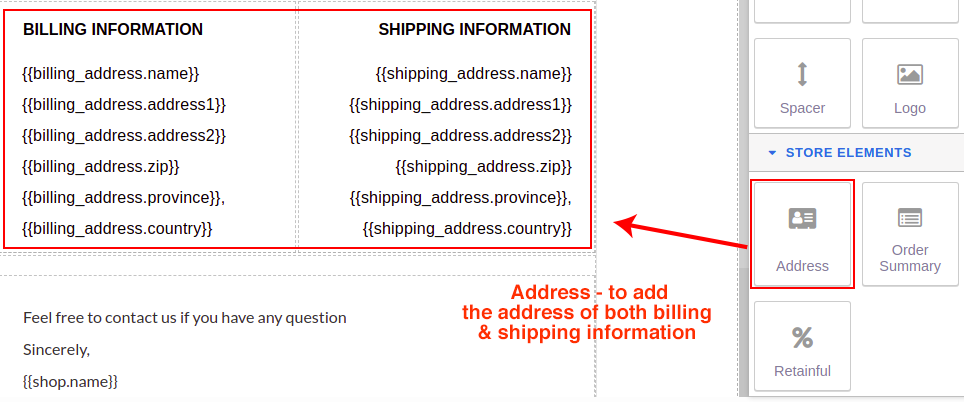
Adresse : utilisé pour ajouter les adresses des informations de facturation et d'expédition.

Affiche l'adresse de facturation et d'expédition dans une colonne 1 elle-même. Le shortcode peut être visualisé, dans l'éditeur de texte.
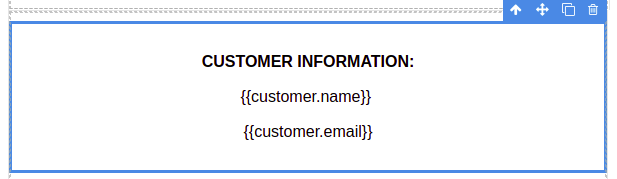
Détails du client : une colonne distincte peut être créée pour les détails du client. Le shortcode peut être visualisé, modifié dans l'éditeur de texte.

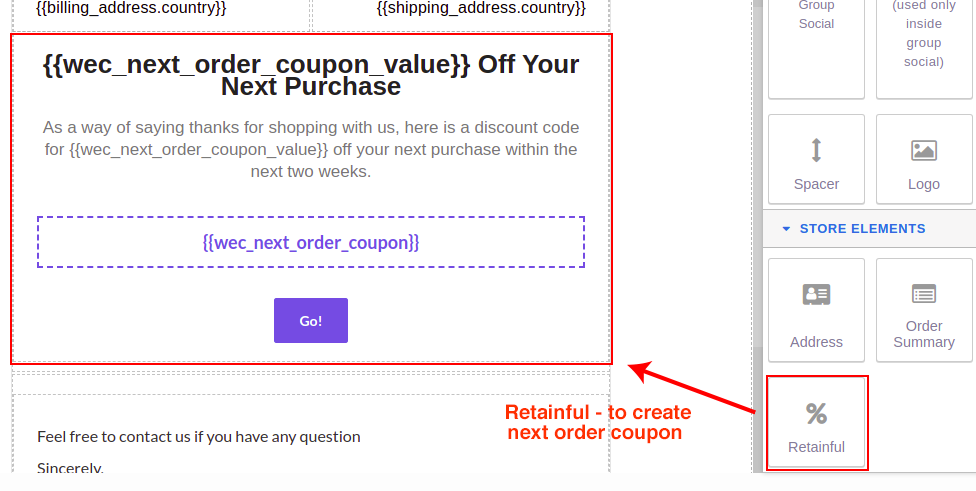
Coupon de la prochaine commande : pour ajouter les coupons de la prochaine commande au modèle d'e-mail.
Il s'agit de fournir un coupon à votre client qui pourra être utilisé lors de son prochain achat. C'est une fonctionnalité supplémentaire qui rend votre e-mail plus interactif et attrayant.

Couleur d'arrière-plan : pour modifier la couleur d'arrière-plan du modèle d'e-mail.
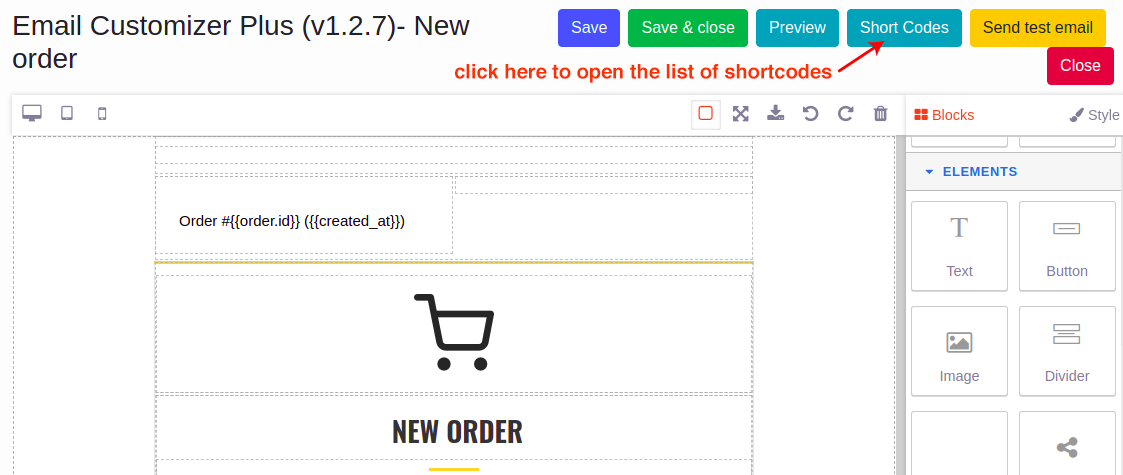
Liste des codes abrégés : affiche une liste des codes abrégés pouvant être inclus lors de la modification d'un élément.
Les shortcodes sont disponibles à deux endroits. L'un se trouve en haut de la page et l'autre en bas du générateur d'e-mails par glisser-déposer.

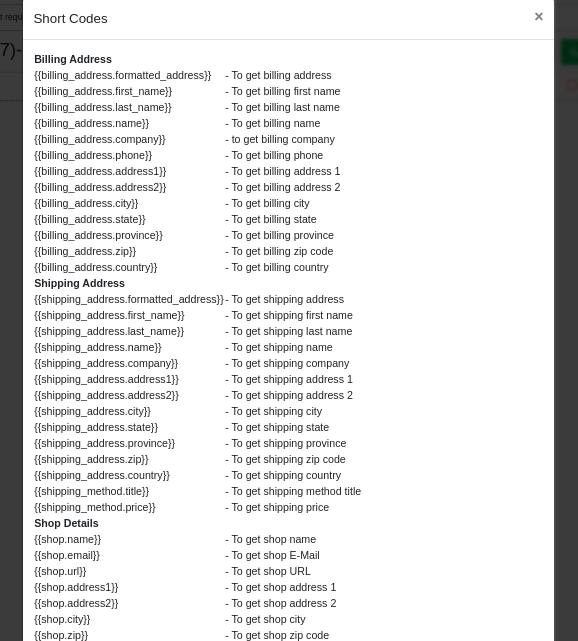
Une fois que vous avez cliqué sur l'un d'entre eux, une fenêtre contextuelle s'affiche avec la liste des codes abrégés, comme indiqué ci-dessous.

Les codes abrégés respectifs sont inclus lors de la modification de cet élément particulier.
Par exemple:
{{shipping_address.formatted_address}} - Pour obtenir l'adresse de livraison
Pendant que vous incluez le shortcode ci-dessus dans votre e-mail, les détails de l'adresse de livraison seront affichés.
Shortcode personnalisé : Vous pouvez également créer des shortcodes personnalisés afin de créer les shortcodes pour obtenir les champs d'un plugin tiers.
Section de pied de page de l'e-mail
La partie pied de page de l'e-mail contient un texte de pied de page (facultatif), des liens sociaux, un coupon de prochaine commande (facultatif), des codes abrégés, un bouton cliquable, etc. Voyons comment créer un pied de page pour le modèle.
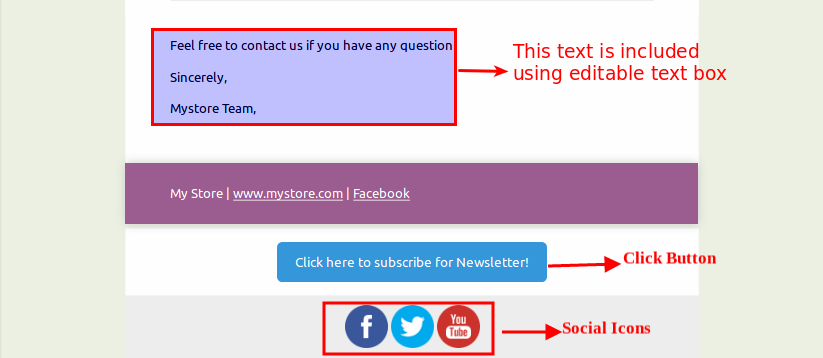
Bloc de pied de page : pour ajouter des blocs de pied de page modifiables au modèle. Vous pouvez inclure votre propre texte comme les informations de copyright et les clauses de non-responsabilité.

Icônes sociales : pour ajouter des boutons sociaux au modèle.
L'ajout d'icônes sociales à votre e-mail est un autre moyen de commercialiser votre entreprise ou votre magasin. Utilisez cette icône pour ajouter des boutons sociaux à votre e-mail.
Facebook, Twitter, YouTube, et plus encore - ces icônes peuvent être incluses dans votre courrier.
Bouton cliquable : pour ajouter un bouton d'abonnement.
Faites glisser et déposez cette icône pour ajouter un lien de bouton à votre URL. Après avoir ajouté cet élément, vous pouvez modifier le modèle d'e-mail dans WooCommerce en modifiant le texte, l'URL et la couleur d'arrière-plan du bouton.
Par exemple, "Cliquez ici pour vous abonner à la newsletter"
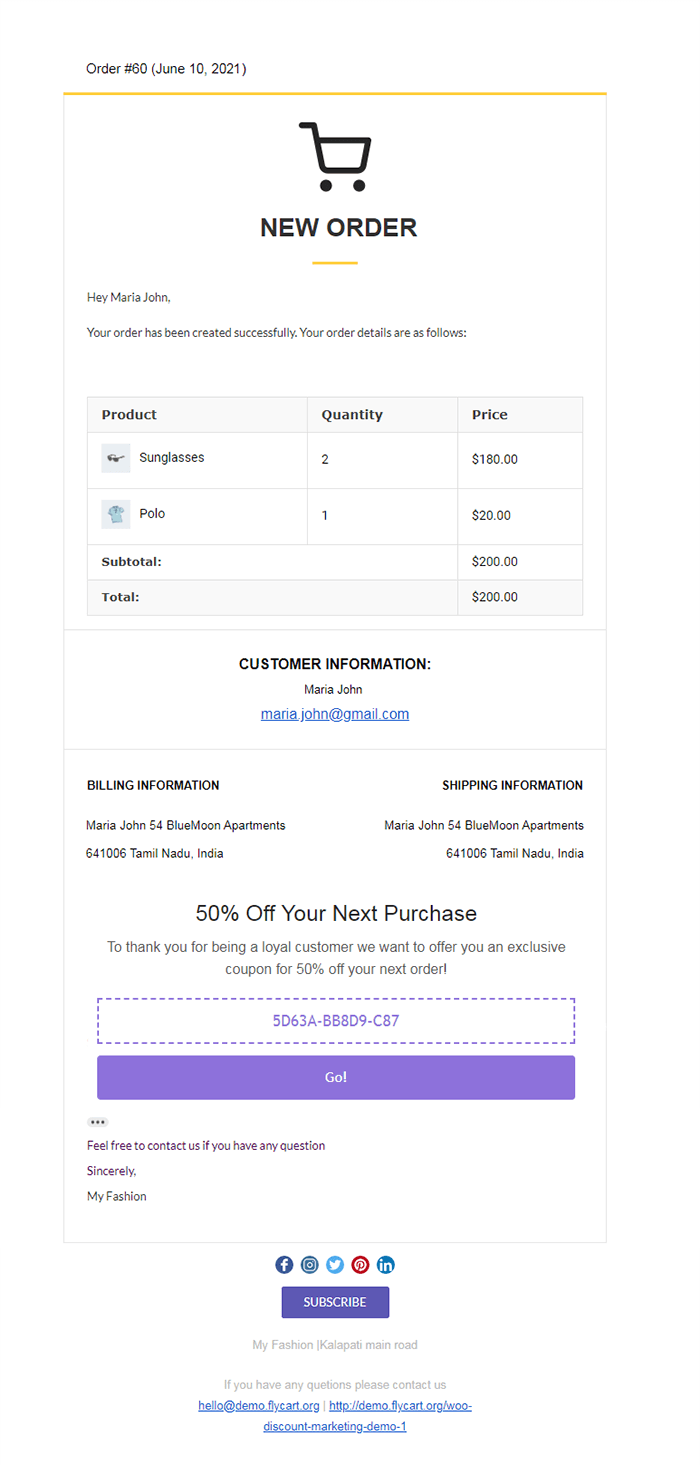
Une fois que vous avez terminé avec la personnalisation du modèle d'e-mail WooCommerce, Drag and Drop Builder vous permet également d'avoir un aperçu de la conception de votre e-mail, vous pouvez même envoyer un e-mail de test pour comprendre la fonctionnalité.
Exemple:
Trouvez l'image ci-dessous où un modèle d'e-mail est conçu pour "Nouvelle commande"

Maintenant, profitez de la personnalisation de votre e-mail avec les fonctionnalités de création de glisser-déposer et faites en sorte que vos clients se sentent satisfaits de votre boutique.
Configurations de base dans le plugin WooCommerce Email Customization Plus
Les paramètres de base de Email Customizer Plus peuvent être modifiés selon vos besoins.
Les paramètres modifiés ici seront reflétés dans le modèle d'e-mail de commande, qui sera personnalisé davantage avec le générateur de glisser-déposer.
Examinons en détail les paramètres de base.
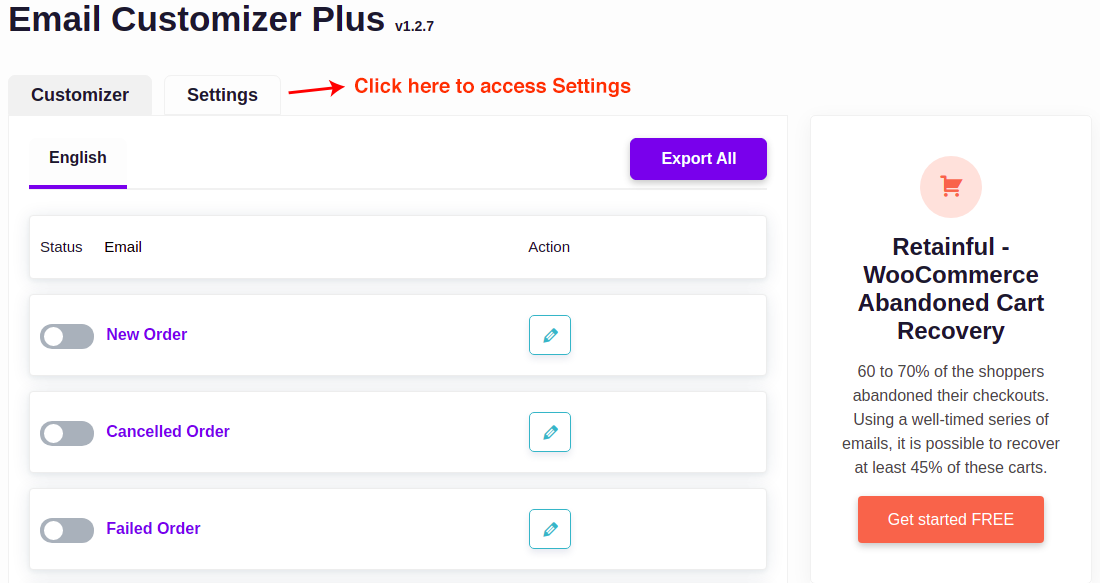
Cliquez sur les « paramètres » pour configurer les paramètres de base.

Cela vous mènera à la page Paramètres.

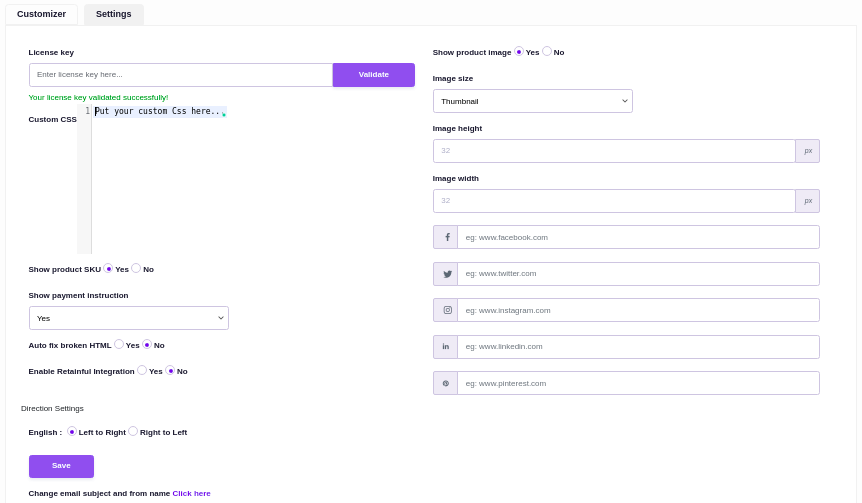
Paramètres de l'onglet Général
Clé de licence - Validez votre clé de licence pour les futures mises à jour.
Afficher l'instruction de paiement au-dessus du tableau de commande - Pour activer/désactiver l'instruction de paiement au-dessus des détails de la commande.
Afficher l'image du produit - Pour activer/désactiver l'image du produit dans le tableau des commandes.
Afficher le SKU du produit - Pour activer/désactiver le SKU du produit s'il est fourni lorsque vous ajoutez le produit à votre site.
Langue (direction des scripts) - Il s'agit de choisir la direction de la lisibilité du texte en tant que RTL ou LTR en fonction de la langue choisie.
Largeur du conteneur - Mesure de la largeur du conteneur d'e-mails.
CSS personnalisé - Pour écrire votre propre personnalisation avec CSS, vous pouvez styliser votre propre modèle d'e-mail par programmation.
Modifier l'image du produit - Les images du produit peuvent être personnalisées en fonction de la taille, de la hauteur et de la largeur.
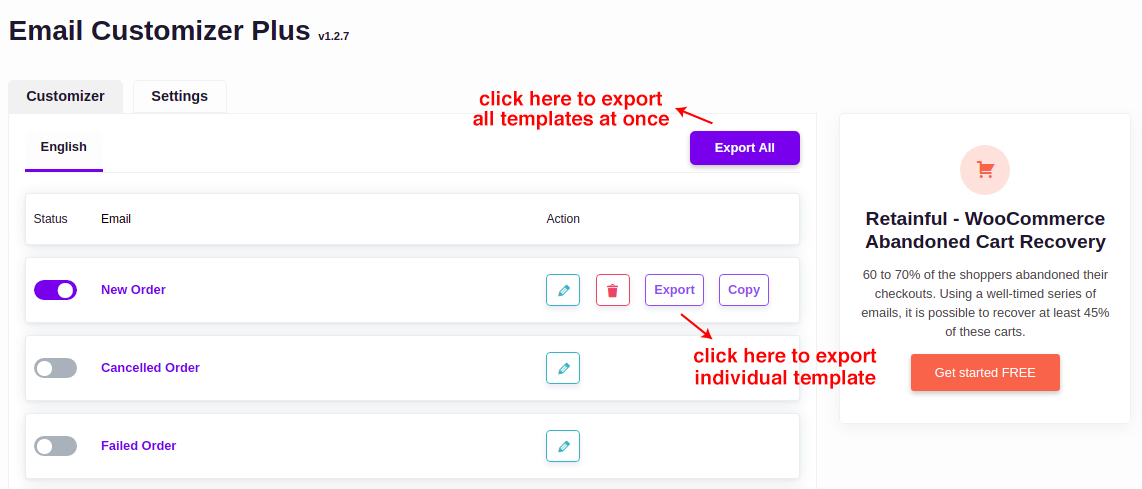
Modèles d'importation/exportation
Cette option consiste à avoir une sauvegarde des modèles d'e-mails conçus pour votre avenir. Vous pouvez importer/exporter le modèle enregistré sur votre lecteur en suivant ces étapes.
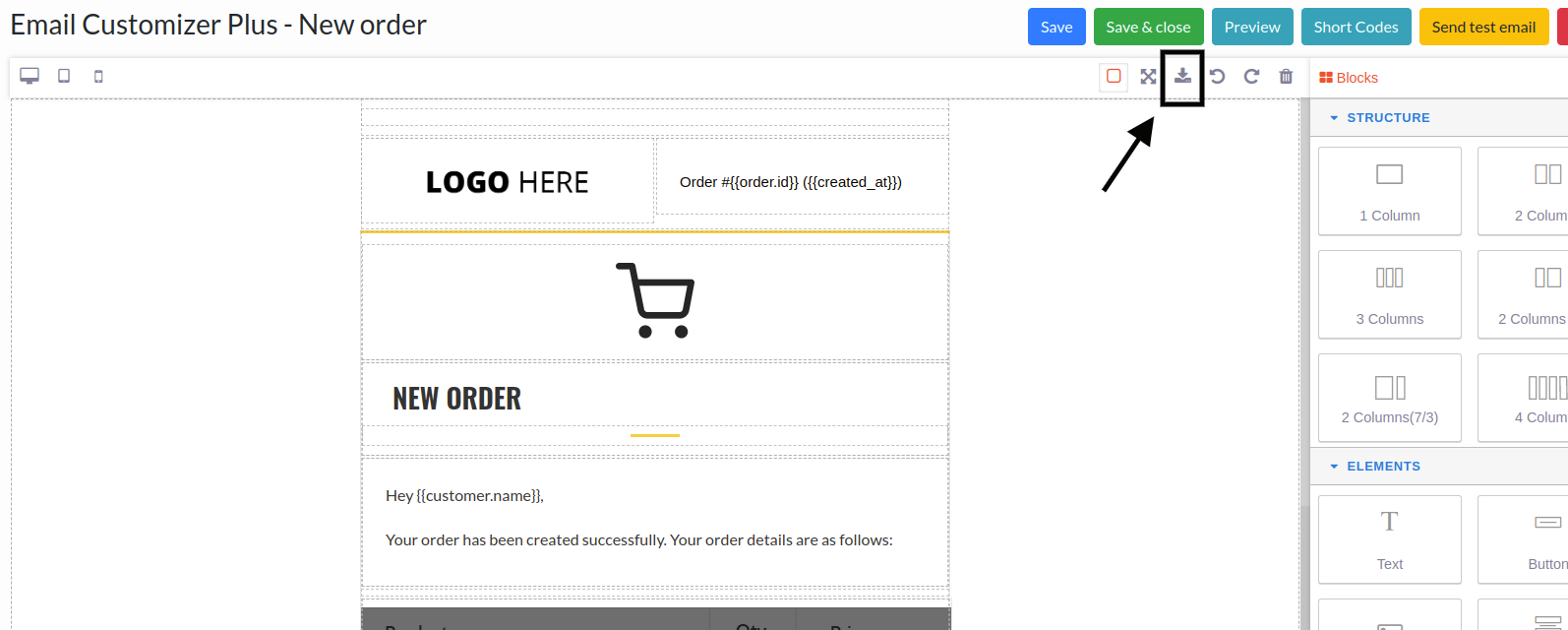
Email Customizer Plus -> Customizer -> cliquez sur l'option "Modifier" pour importer le modèle choisi.
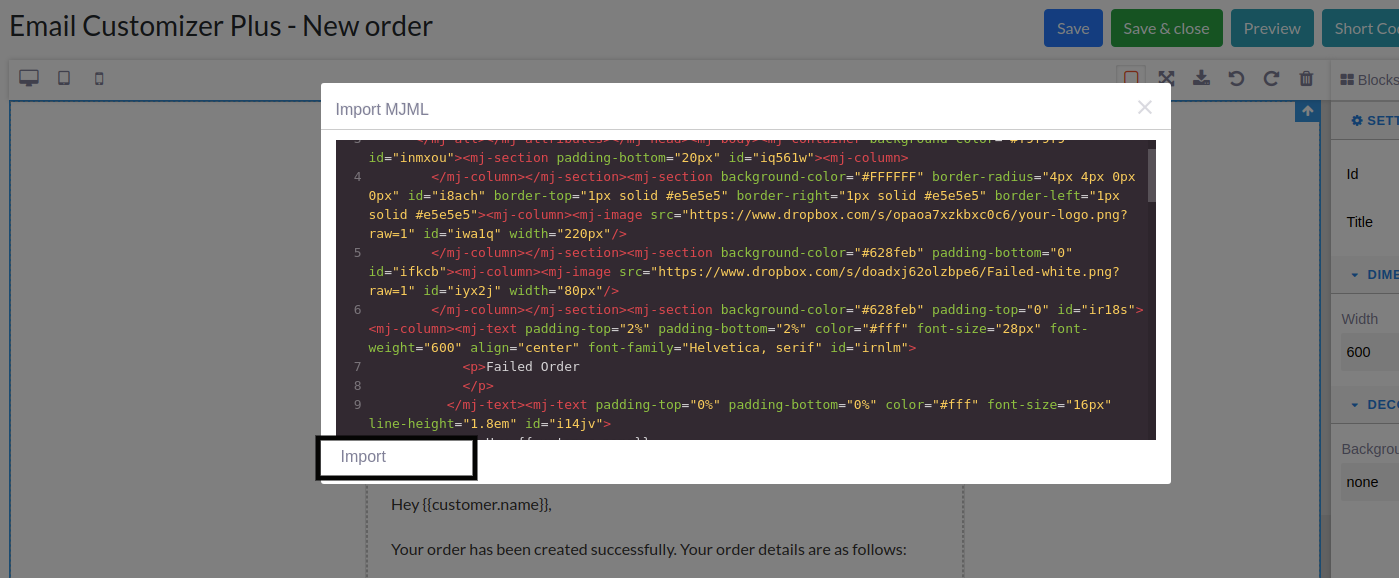
Un onglet du modèle d'e-mail choisi apparaît. Cliquez sur l'option "Importer l'icône" comme illustré ci-dessous.

En cliquant sur l'option "Importer" dans un modèle, votre fichier peut être stocké dans votre lecteur en tant que sauvegarde pour une utilisation future.

Pour l'exportation, vous pouvez l'exporter en une seule fois ou individuellement chaque fois que cela est nécessaire, comme indiqué ci-dessous.

Cette fonctionnalité est vraiment utile car vous pouvez toujours avoir une sauvegarde des modèles d'e-mails dans votre lecteur.
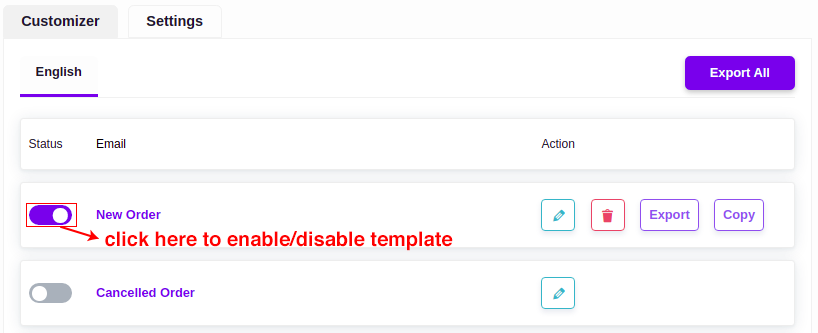
Activer/désactiver les modèles
Pour activer/désactiver les modèles d'e-mail requis. Modifiez le statut du modèle d'e-mail par défaut de WooCommerce selon vos besoins.

Réservé - Coupon de prochaine commande
C'est la fonctionnalité la plus attrayante du plugin Email Customizer Plus. Il s'agit de fournir les coupons de réduction de la prochaine commande à vos clients.
Pour appliquer un coupon à votre e-mail, intégrez Retainful à Email Customizer. Les paramètres de coupon sont définis selon les exigences dans l'onglet "Retainful - Next Order Coupon".
Pour le rendre plus clair, consultez le didacticiel du coupon de prochaine commande.
Emballer
J'espère maintenant qu'il vous sera plus facile de personnaliser votre e-mail à l'aide du plugin WooCommerce Email Customizer. Le personnalisateur d'e-mails avec sa fonctionnalité exclusive "Drag and Drop Builder" donne un excellent résultat pour votre boutique en ligne.
Comme les informations dynamiques sont ajoutées à l'aide de codes abrégés, vous n'avez pas à vous inquiéter même si vous n'êtes pas programmeur.
Le plugin est si flexible que vous pouvez personnaliser votre e-mail selon vos besoins. Profitez de la personnalisation des e-mails transactionnels qui produiraient d'excellents résultats.
Commencez à personnaliser vos e-mails WooCommerce dès aujourd'hui et renforcez davantage la valeur de la marque.
Je vous souhaite bonne chance.
