Comment créer l'appel à l'action parfait pour augmenter les conversions
Publié: 2020-06-21L'appel à l'action, plus communément appelé CTA, est un terme marketing conçu pour encourager une réponse spécifique.
Le but d'un CTA est de dire à vos visiteurs ou lecteurs quoi faire, c'est-à-dire : faire un achat, s'inscrire à un service, partager des commentaires, etc. Il est très important d'avoir un CTA raffiné car les visiteurs du site ou vos lecteurs ne peuvent pas toujours sachez ce que vous attendez d'eux car il y a beaucoup de choses à faire sur une page Web - en savoir plus, vous inscrire à une newsletter, demander une démo, donner votre avis, etc.
Vous trouverez des CTA tout autour de vous, des newsletters aux publications sur les réseaux sociaux en passant par les blogs et les vidéos. Ils peuvent se présenter sous différentes formes, notamment une page d'inscription, un bouton et une ligne de texte.
Malheureusement, environ 70% des entreprises n'ont pas de CTA et un grand nombre d'entreprises qui ont un CTA ne savent pas comment en utiliser un. Dans cet article, nous expliquerons comment créer l'appel à l'action parfait.
Commençons:
Qu'est-ce qui distingue un bon CTA ?
En termes simples, un bon CTA est celui qui offre de bons rendements, c'est-à-dire des taux de conversion. Vous voulez que de plus en plus de personnes mordent à votre appât et effectuent l'action souhaitée. Cependant, n'oubliez pas que le taux de conversion moyen pour un élément d'incitation à l'action n'est que de 4,23 % dans tous les secteurs.
Un bon CTA est clair et suscite la curiosité. Il doit tenir vos promesses sans perdre de temps, c'est-à-dire : si vous demandez aux visiteurs de cliquer pour 'télécharger notre eBook', le lien doit les diriger vers la page eBook et nulle part ailleurs.
7 conseils pour créer le CTA parfait
Les appels à l'action visent à aider les entreprises à trouver plus d'acheteurs et à augmenter leurs ventes, mais tout le monde ne les utilise pas correctement.
Voici comment créer des CTA qui fonctionnent :
#1 Utilisez des verbes intelligents et des mots attrayants
Les CTA doivent être concis et clairs. N'utilisez pas beaucoup de mots. Soyez précis et précis.
Votre public doit savoir immédiatement ce qu'il est censé faire, sinon il passera à la page suivante et vous vous retrouverez avec une opportunité perdue.
Un très bon moyen d'attirer l'attention de votre visiteur est d'utiliser des verbes d'action. Voici quelques-unes des options les plus populaires :
- Achetez, commandez ou achetez
- Abonnez-vous ou téléchargez
- En savoir plus ou Montrez-moi comment
Tous ces exemples « poussent » les visiteurs à agir. En plus de cela, il y a d'autres mots que les utilisateurs trouvent attrayants. Ceux-ci inclus:
- Libérer
- Remise
- Profit
- Procès
- Nouvelle
- Secret
- À présent
- Augmenter
- Découvrir
- Secret
- Suite
En gardant cela à l'esprit, un CTA peut être :
- Commandez votre essai gratuit
- Abonnez-vous pour profiter d'une remise
#2 Créez une déclaration personnalisée
Il est important de parler directement à vos lecteurs. Unbounce a vu sa conversion augmenter de 90 % en remplaçant le mot « vous » par « moi » dans son CTA. Les lecteurs doivent sentir que l'offre est pour « eux ».
« Je veux économiser de l'argent » est une meilleure option que « Cliquez ici pour économiser de l'argent ».
Si vous utilisez le marketing par e-mail, vous pouvez même utiliser les vrais noms de vos clients. Cela leur fera sentir que vous vous souciez vraiment d'eux et que l'e-mail a été personnalisé pour eux.
Le CTA doit apparaître sur mesure pour votre audience. Pensez à une entreprise qui vend des tenues de mariée. Alors qu'une tenue de mariée est liée à la mode, ce n'est pas ce qui se vend car lorsqu'il s'agit de mariages, les émotions entrent en jeu.
Votre CTA doit prendre en compte cet élément. La page ne doit pas seulement souligner à quel point vos robes sont à la mode, mais aussi comment elles peuvent rendre la journée spéciale de la mariée encore plus spéciale. Vous devez créer un lien émotionnel avec votre public.
#3 Proposez une solution
La concurrence est rude et les utilisateurs ont diverses options. Vous devez leur donner une raison de faire joyeusement ce que vous voulez qu'ils fassent. Cela peut finir par être très compliqué car, dans la plupart des cas, vous auriez besoin de leur temps, de leur argent ou des deux – des choses que la plupart des utilisateurs ne sont pas prêts à partager.
Revoyez notre premier conseil, nous avons parlé d'utiliser des mots spéciaux que les lecteurs trouvent attrayants. La plupart des utilisateurs sur le Web recherchent une solution à leur problème. Le problème peut être n'importe quoi, un manque d'argent, des pesticides ou un concours de cuisine.
Votre travail consiste à identifier le problème et à présenter une solution qui leur donne l'impression que cela leur donne plus que ce que cela leur enlève.
Le but d'un CTA est d'exciter les gens et de présenter votre produit ou service comme une solution à leur problème. Dans certains cas, vous devrez peut-être utiliser le contenu de votre page pour mettre d'abord en évidence leur problème avant de trouver la solution.
Par exemple, si vous vendez des parapluies, la page doit expliquer à quel point il peut être dommageable de sortir quand le soleil brille, qu'il neige ou qu'il pleut. Une fois que vous avez mis en évidence le problème, vous pouvez brancher votre produit en utilisant des CTA comme :
- Protège-moi contre la pluie
- Je suis prêt à me protéger
Ces exemples de CTA sont personnalisés, incluent des mots attrayants et proposent le parapluie (votre produit) comme solution. Mais, ils peuvent ne pas suffire à exciter les gens. Il existe des centaines de pages vendant des parapluies, certaines le vendant à un prix inférieur. Pourquoi la personne devrait-elle vous choisir ? Ils le feront si vous mettez en évidence votre USP, qui peut aller du prix bas aux biens durables.
#4 Savoir où placer le CTA
C'est l'un des facteurs les plus importants, mais très peu de gens y prêtent attention. Vous ne pouvez pas placer votre bouton CTA où vous le souhaitez. La complexité d'une page dicte l'emplacement du bouton.
Si la page est petite et qu'elle contient très peu de texte ou d'informations, vous pouvez placer le bouton au-dessus du dossier. Pour les pages plus longues, le CTA peut aller sous le dossier. Cependant, ce n'est pas une règle absolue.
En tant qu'entreprise, vous voulez que chaque visiteur qui atterrit sur votre page lise au moins votre CTA. Malheureusement, environ 55% des visiteurs ne font que parcourir la page et fermer la fenêtre en 15 secondes environ. Cela signifie que vous n'aurez pas beaucoup de temps pour faire bonne impression. Cependant, certains experts soutiennent qu'un bon contenu peut garder les utilisateurs intéressés.
MECLABS a mené un test pour évaluer l'importance de l'emplacement du bouton CTA. Ils ont conçu deux pages :
- Une longue page au contenu informatif et clair et sans éléments gênants avec le CTA placé en bas.
- Une page courte avec une barre de menu distrayante et un contenu mal créé avec un bouton CTA en haut.
Ils ont constaté que les pages plus longues et plus simples bénéficient d'un taux de conversion plus élevé - jusqu'à 220 %. On pense que puisque la page la plus longue contenait plus d'informations de manière claire, les utilisateurs n'ont pas quitté la page et ont continué à lire le contenu. Mais cela peut ne pas fonctionner si vous ciblez les utilisateurs mobiles car ils n'aiment pas le défilement.
C'est pourquoi certains experts suggèrent de placer deux ou plusieurs CTA sur une page.
Une autre question est de savoir de quel côté placer le bouton. La plupart des experts conviennent que le droit est toujours la meilleure option en raison du diagramme de Gutenberg.
Selon le diagramme, il y a deux endroits sur une page où les utilisateurs sont plus susceptibles d'agir. Ces points peuvent être atteints en traçant un Z sur la page.
#5 Soyez créatif
Lorsqu'il s'agit de CTA, il s'agit d'être créatif. Bien que vous puissiez placer un CTA textuel ennuyeux sur votre page, la vérité est qu'il ne fournira pas de bons résultats, car les CTA textuels sont généralement ignorés.
Personne ne saura ce que vous vendez s'il est intégré à votre texte et ne se démarque pas. C'est pourquoi vous devez être créatif et utiliser différents éléments pour mettre en valeur votre CTA.
Tout d'abord, il est préférable d'utiliser un bouton au lieu de texte. Vous devez prendre en compte plusieurs éléments lors de la conception de votre bouton CTA :
- La taille
Selon les rapports, le bouton moyen mesure 47,9 pixels de haut. Cependant, certains sites Web utilisent des boutons plus gros – jusqu'à 50 pixels de haut. Vous trouverez également des boutons plus petits – aussi petits que 20 pixels. Bien qu'ils fonctionnent, ils peuvent ne pas être très bénéfiques car Apple suggère que les points de contact mesurent au moins 44 pixels de haut. Cependant, cela ne signifie pas que vous pouvez opter pour des boutons plus gros, car les très gros boutons finissent par distraire les utilisateurs et peuvent même les amener à quitter une page.
- La forme
Les boutons ne doivent pas être ennuyeux. Vous pouvez créer différentes formes, notamment des boutons arrondis et des boutons à bords carrés. Certaines pages deviennent très créatives avec des boutons et utilisent des formes uniques telles que des flèches. Il n'y a pas de bien ou de mal ici, choisissez ce qui fonctionne pour vous.
- Le texte
En ce qui concerne le texte, faites attention à la taille, la longueur, la couleur et la police. Assurez-vous de vous en tenir à moins de mots facilement lisibles. Les utilisateurs ne doivent pas plisser les yeux pour lire ce qui est écrit.
- La couleur
L'utilisation de couleurs est un moyen astucieux de mettre en évidence votre bouton d'appel à l'action. Croyez-le ou non, les couleurs peuvent avoir un impact majeur sur votre taux de conversion. Bien que la bonne couleur dépende de facteurs tels que la couleur d'arrière-plan et les images de votre page, l'orange et le vert ont tendance à être les couleurs les plus performantes. Comprendre la psychologie des couleurs peut vous aider à trouver la bonne couleur pour votre page. Certaines couleurs sont connues pour avoir des effets psychologiques, c'est-à-dire que le bleu est lié à la confiance et au calme, le rouge est considéré comme un signe d'avertissement et le vert est lié à la nature.
#6 Débarrassez-vous des distractions
Les distractions peuvent être définies comme des éléments de copie ou de conception qui distraient les lecteurs et les empêchent de prendre l'action souhaitée.

Les distractions surviennent lorsque vous essayez d'en faire trop. Nous finissons par bombarder les utilisateurs de publicités, d'informations dont ils n'ont pas besoin.
Trop de titres, plusieurs CTA, de mauvaises couleurs ou du texte, des fenêtres contextuelles et des offres de remise sont les plus grandes distractions. Votre page de destination doit idéalement être utilisée pour une seule offre.
#7 Choisissez le bon type de CTA
Il existe différents types de CTA et bien qu'ils soient tous bénéfiques, la bonne option dépend de facteurs tels que vos besoins, votre public et votre objectif.
- Génération de leads
Vous les trouverez généralement sur les blogs à la fin d'un article, sous forme de bannière flottante ou dans la barre latérale. Ils doivent être accrocheurs et très clairs. - Soumission du formulaire
Cette méthode est utilisée pour recueillir des informations et créer une liste de diffusion. Pour de meilleurs résultats, assurez-vous de ne demander que les informations nécessaires. - Lire la suite
Cette option est utilisée lorsque vous souhaitez que les utilisateurs ouvrent une autre page au lieu d'afficher la page entière. Cela permet à plus de contenu d'être présenté sur votre page d'accueil et peut être utile pour fidéliser les utilisateurs et améliorer le taux de rebond. - Découverte de service ou de produit
Ce CTA utilise généralement un bouton pour informer davantage les visiteurs sur ce que vous avez à offrir. Il renvoie généralement à la page du produit qui intéresse l'utilisateur. - Partage social
Cette option encourage les lecteurs à partager votre contenu. Il est utilisé pour améliorer l'engagement et aider les publications à devenir virales. - Nourrir le plomb
Cette astuce est utilisée lorsque vous essayez de convertir des clients potentiels en clients. Vous devez les inciter à « payer » en leur offrant des remises et d'autres avantages. - Promotion de l'événement
Ce CTA est utilisé pour commercialiser un événement tel qu'une conférence en ligne ou en personne. De tels CTA peuvent être placés n'importe où si vous souhaitez faire passer le mot et faire en sorte que plus de personnes assistent à l'événement. - Après vente
Cette option est utilisée lorsque vous voulez vous assurer que vos clients deviennent des clients à long terme. Celui-ci est hautement personnalisé et donne aux utilisateurs une raison de revenir sur votre site Web. Cela peut prendre la forme d'un code de réduction, d'un formulaire de commentaires, de recommandations de produits, etc.
3 exemples parfaits de CTA
Vous trouverez une variété d'exemples de CTA tout autour de vous. Voici quelques-uns des plus cool :
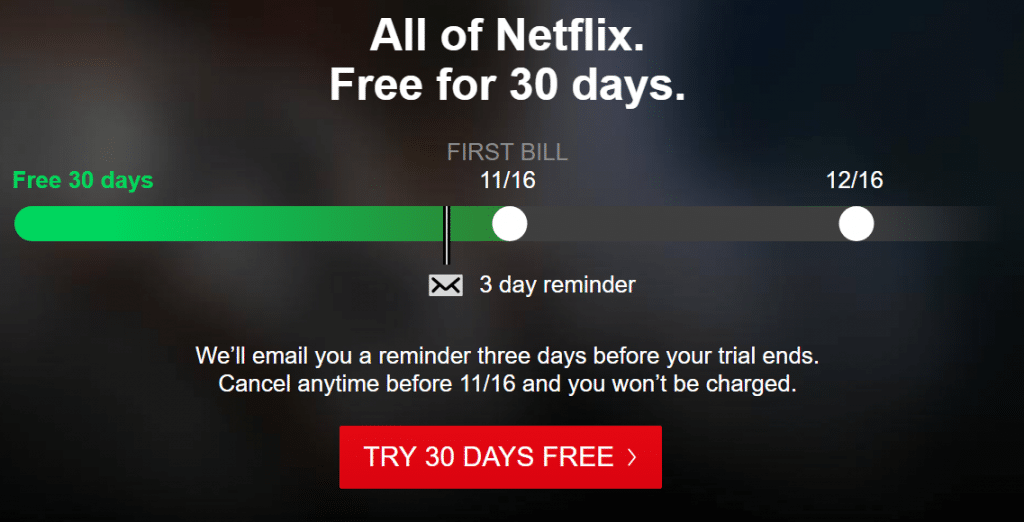
Netflix – Inscrivez-vous gratuitement pendant 30 jours

Ce CTA utilise des verbes d'action, donne aux utilisateurs une raison de s'inscrire et étouffe la peur en donnant aux visiteurs la possibilité d'annuler à tout moment.
Comme vous pouvez le voir sur la capture d'écran, la page est très claire, fait bon usage de l'espace et des couleurs, et s'en tient à une seule offre au lieu de présenter trop d'informations au lecteur.
Michael Words - Je suis prêt à augmenter mes ventes

Cette page utilise deux CTA, le premier bouton incite les utilisateurs à en savoir plus et le second les pousse à faire un achat en mettant en avant l'avantage, c'est-à-dire : une augmentation des ventes.
Le texte est court, clair, facile à lire et il n'y a pas d'encombrement sur la page.
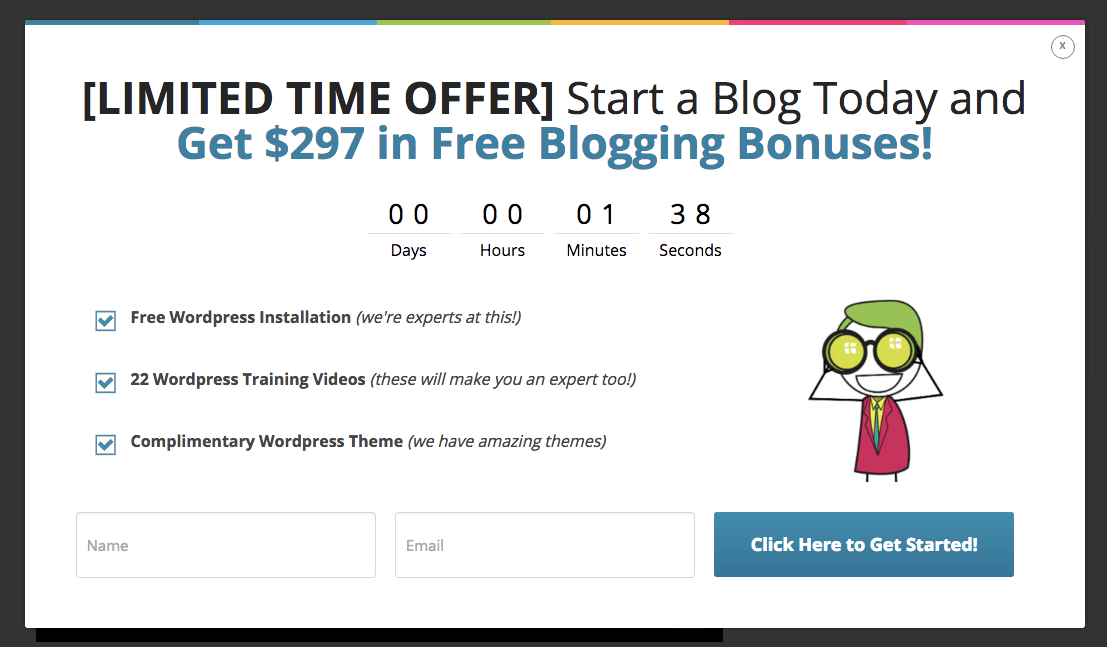
Blogging.org – Compte à rebours

Cette page utilise une minuterie comme CTA pour créer un sentiment d'urgence. La minuterie donne aux visiteurs l'impression qu'ils perdraient une très bonne affaire s'ils n'agissent pas tout de suite.
Il s'en tient à une offre et utilise des espaces blancs pour garder la page propre et attrayante.
2 mauvais exemples de CTA
Quand il y a de bons exemples, il y a aussi de mauvais exemples de CTA. Jetons un coup d'oeil à certains:
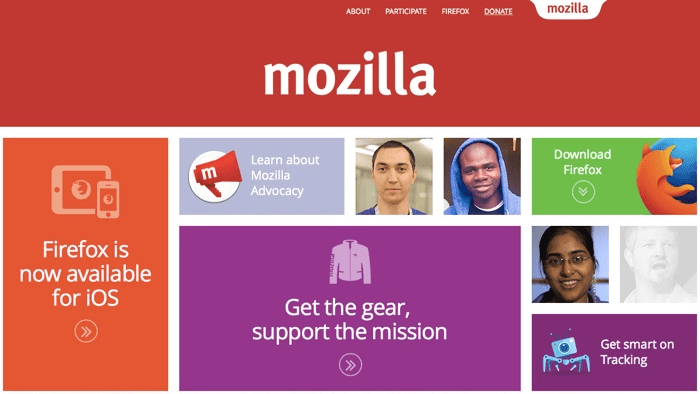
Firefox – Distractions

Firefox semble être mauvais en ce qui concerne les CTA.
Regardez la page ci-dessus, elle utilise beaucoup de couleurs et d'images qui distraient l'utilisateur.
Le but de la page est de permettre aux utilisateurs de « télécharger » l'application, mais le message se perd dans le shuffle et le bouton de téléchargement apparaît plus comme une boîte et moins comme un bouton.
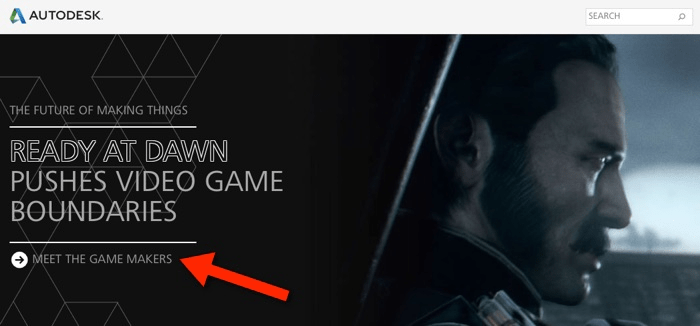
Autodesk – Manque de clarté

Ce CTA n'est pas clair, les utilisateurs ne savent pas ce que signifie "rencontrer les créateurs de jeux" ou ce que l'entreprise essaie de réaliser ici.
Essayent-ils de vendre des jeux ou d'offrir des remises ? De tels CTA ne donnent pas de bons résultats.
Conseil de pro : utilisez les options d'analyse et de comparaison
Il ne suffit pas d'avoir un CTA, vous devez prendre des mesures pour connaître ses performances et apporter des changements à votre stratégie si nécessaire.
Les tests A/B peuvent être un moyen fiable de comparer différentes options et de trouver ce qui fonctionne pour vous.
Astuce de pro 2 : utilisez un outil de messagerie comme Adoric
S'occuper des CTA peut être assez fatiguant, il vaut mieux se tourner vers un outil comme Adoric pour que tous vos Call To Actions soient pris en charge.
Notre outil est livré avec un tas de fonctionnalités étonnantes, notamment des formulaires, 10 000 éléments graphiques gratuits, des centaines de modèles, un compte à rebours, des messages en plusieurs étapes et des grilles.
Avec cet outil, vous pourrez choisir parmi une variété de polices et créer et gérer des campagnes sans aucun problème. Il peut être utilisé pour créer des CTA et des campagnes marketing époustouflants. Rendez-vous ici pour vous inscrire à une campagne gratuite et en savoir plus sur la façon dont Adoric peut vous aider.
Essayez Adoric gratuitement
