Comment créer un module personnalisé et ajouter des bibliothèques CSS dans Drupal 9
Publié: 2023-01-31Il existe des milliers de modules de base et de contributions Drupal parmi lesquels choisir, alors pourquoi quelqu'un voudrait-il encore créer des modules personnalisés ? La plupart du temps, c'est parce que les créateurs de sites Web recherchent des fonctionnalités personnalisées pour obtenir des fonctionnalités spécifiques ou pour se démarquer de la concurrence. Pour les composants qui ne sont pas courants, un module contribué ou un module de base ne répond pas toujours aux exigences exactes. C'est à ce moment que le développement de modules personnalisés entre en jeu.
Grâce à la flexibilité de Drupal, vous pouvez désormais créer de puissants modules personnalisés pour ajouter des fonctionnalités et une logique afin de répondre aux besoins uniques de votre entreprise. Lisez la suite pour trouver un guide étape par étape simple sur le développement de modules personnalisés et également sur l'application des actifs CSS sur votre site Web Drupal 9.

Développement de modules personnalisés Drupal 9 en 5 étapes faciles
Voici quelques étapes essentielles que vous devez suivre pour commencer à créer un module personnalisé dans Drupal 9.
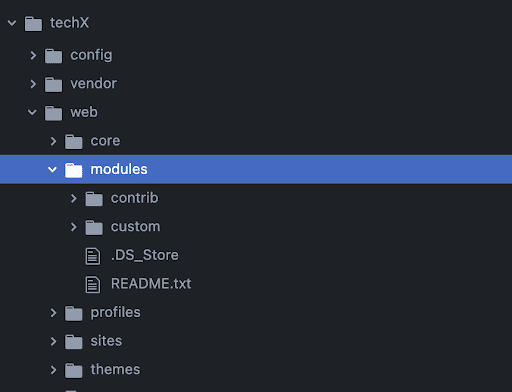
Étape 1 : Créer un dossier personnalisé pour votre module

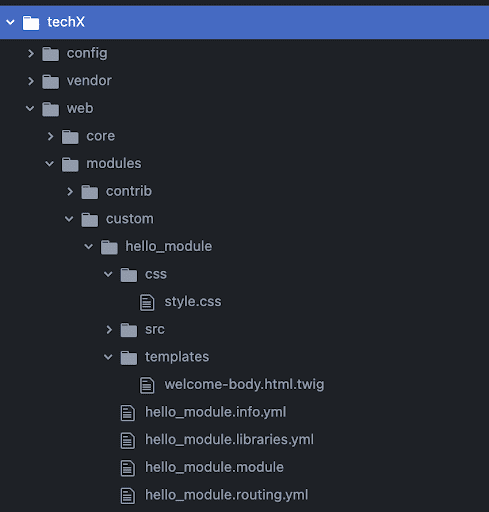
Structure des fichiers Drupal 9
Étape 2 : Choisissez un nom court ou un nom de machine pour votre module
Quelques règles importantes à suivre avant de choisir un nom pour votre module :
- Il doit commencer par une lettre.
- Il ne doit contenir que des lettres minuscules, des chiffres et des traits de soulignement.
- Il ne doit contenir aucun espace.
- Il ne doit pas dépasser 50 caractères.
- Il doit être unique. Votre module ne doit pas avoir le même nom abrégé que tout autre module, thème, moteur de thème ou profil d'installation que vous utiliserez sur le site.
- Il ne doit s'agir d'aucun des termes réservés : src, lib, vendor, assets, CSS, files, images, js, misc, templates, includes, fixtures ou Drupal .
Appelons-le : "hello_module".
Étape 3 : Créer un fichier .info.yml
Votre fichier .info.yml contient les informations sur le module, la compatibilité et les dépendances. Le fichier .info.yml est créé pour informer Drupal de son existence dans le système et fournir des informations pour les pages d'administration de l'interface utilisateur Web Drupal.
Notre nom de fichier : hello_module.info.yml
name: Hello Module type: module description: 'First custom drupal 9 module' package: custom core_version_requirement: ^9 || ^10 Le fichier .info.yml comprend 3 choses : clé, séparateur, valeur.
Où la clé est le nom, le séparateur est ':' (deux-points) et la valeur est "Hello Module".
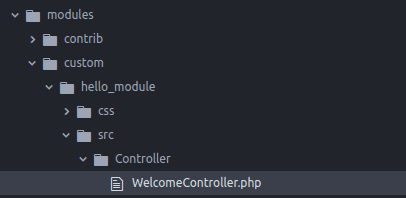
Étape 4 : créer un contrôleur
Les contrôleurs sont chargés de contrôler le flux de l'application et sa logique. Les contrôleurs traitent les demandes des utilisateurs et déterminent le plan d'action approprié. Ils peuvent effectuer une ou plusieurs actions et renvoyer différents résultats à une requête particulière. Le contrôleur de notre module est chargé de générer le corps et de le renvoyer à la page.
Créons maintenant un fichier dans un dossier structuré comme /src/Controller/WelcomeController.php

Notre nom de fichier : WelcomeController.php
<?php namespace Drupal\hello_module\Controller; class WelcomeController { public function welcome() { $body = "Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularized in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum."; return [ '#markup => $body ]; } }Étape 5 : Créez un fichier routing.yml :
Une route spécifie le code qui doit être exécuté pour générer la réponse lorsqu'un URI est demandé.
Le fichier .routing.yml est créé pour définir les routes. Chaque route est définie comme un nom de machine sous la forme my_module_name.route_name (par exemple hello_module.welcome )
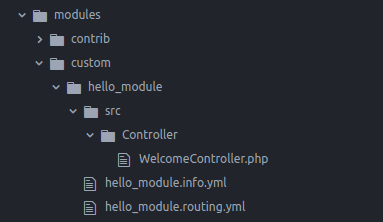
hello_module.welcome: path: '/welcome' defaults: _controller: 'Drupal\hello_module\Controller\WelcomeController::welcome' _title: 'Welcome to techX session' requirements: _permission: 'access content'Voici à quoi ressemble la structure globale de notre module hello_module :


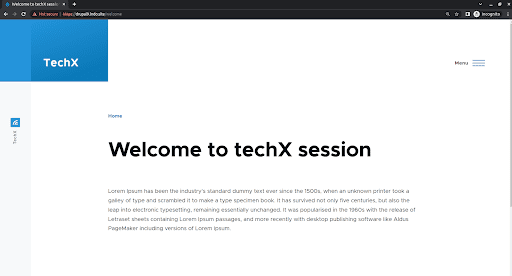
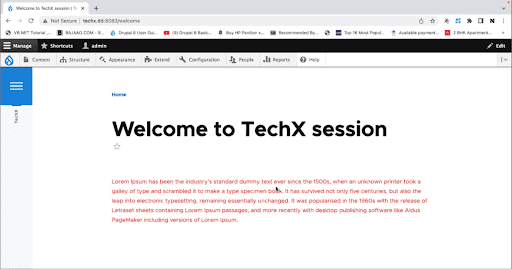
Enfin, visiter /welcome appellera le contrôleur que vous avez créé et affichera le corps avec le titre.
Résultat:

Attacher des bibliothèques pour appliquer CSS
Il existe plusieurs façons d'appliquer CSS à un module personnalisé. Une façon serait de rechercher la classe en inspectant l'élément, puis en lui appliquant le CSS. Une autre façon consiste à créer un modèle et à ajouter votre propre classe unique et à cibler cette classe spécifique. Ce dernier est un meilleur moyen que le premier car vous aurez votre propre classe unique et il n'y aura aucun moyen que votre modification s'applique à d'autres pages.
Pour créer une bibliothèque, vous devez créer un nouveau fichier en tant que " module_name.libraries.yml " et le placer dans votre dossier de module personnalisé. Vous avez maintenant besoin d'un fichier CSS dans lequel vous écrirez votre code CSS. Créez un dossier appelé CSS et placez « style.css » dans ce dossier. Maintenant, vous devrez également créer un modèle personnalisé. Créez un modèle personnalisé en tant que « welcome-body.html.twig » et placez-le dans le dossier des modèles (comme indiqué ci-dessous).

Notre fichier : hello_module.libraries.yml
custom: version: 1.x css: theme: css/style.css: {}Alors maintenant, Drupal ne sait pas que ce modèle existe. Pour informer Drupal, vous devez créer un fichier " module_name.module " pour toute modification personnalisée et utiliser hook_theme() pour l'implémentation.
Notre nom de fichier : hello_module.module
function hello_module_theme() { return [ 'welcome_body' => [ 'template' => 'welcome-body', 'variables' => [ 'body' => 'Default body text' ] ] ]; }Notre fichier modèle : welcome-body.html.twig
<div class="welcome-body"> <p class="body-text"> {{ body }}</p> </div>Maintenant, ajoutons de la couleur rouge au corps du texte de notre modèle et ciblons la classe « body-text » dans le modèle.
Notre fichier CSS : style.css
.body-text { color: red }Maintenant, vous devez attacher la bibliothèque à notre contrôleur et appeler le thème à l'intérieur pour que le modèle personnalisé soit appelé.
namespace Drupal\hello_module\Controller; class WelcomeController { public function welcome() { $body = "Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularized in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum."; return [ '#theme' => 'welcome_body', '#body' => $body, '#attached' => [ 'library' => [ 'hello_module/custom', ], ] ]; } }Voici le résultat après application du CSS :

Dernières pensées
La flexibilité de créer des modules personnalisés qui ajoutent des fonctionnalités spécifiques uniques à un besoin métier est l'une des fonctionnalités puissantes de Drupal. Les modules personnalisés vous permettent d'étendre les fonctionnalités de base de Drupal et d'ajouter de nouvelles fonctionnalités et logiques à un site Web. Nous espérons que cet article vous aidera à créer votre premier module personnalisé sur Drupal 9. Si vous avez trouvé cela utile, pensez à vous abonner à notre newsletter hebdomadaire où nous produisons de bonnes choses chaque semaine et l'envoyons directement dans votre boîte de réception !
Si vous recherchez une agence de développement Drupal qui peut vous aider à créer des modules personnalisés pour répondre aux besoins croissants de votre entreprise, nous serions ravis de discuter !
