Comment créer des modèles d'e-mails personnalisés dans WooCommerce
Publié: 2021-12-22Vous êtes-vous déjà demandé comment créer une bonne première impression avec vos e-mails de notification de commande envoyés depuis votre boutique WooCommerce ? Si ce n'est pas le cas, il semble que vous manquiez un gros profit de votre magasin. La création de modèles d'e-mails personnalisés avec des plugins de personnalisation d'e-mails est devenue très courante maintenant.
Le marketing par e-mail personnalisé a le pouvoir de récupérer les anciens clients et de les ramener sur la bonne voie. Il s'est également efforcé d'établir avec eux une relation d'achat durable. Discutons plus en détail sur la façon de créer un modèle d'e-mail personnalisé passionnant en quelques secondes.
Table des matières
- Pourquoi est-il nécessaire de se concentrer sur les e-mails personnalisés ?
- Comment personnaliser les e-mails dans WooCommerce ?
- Comment personnaliser vos emails transactionnels ?
- Pourquoi Email Customizer Plus pour WooCommerce ?
- Points forts
- Dernier plat à emporter
Pourquoi est-il nécessaire de se concentrer sur les e-mails personnalisés ?
La majorité des propriétaires de magasins seront d'avis : "J'envoie régulièrement des e-mails en masse à tous mes clients dans le format normal. J'obtiens un taux de conversion décent. Alors, pourquoi devrais-je compter sur des e-mails transactionnels personnalisés ? » Si vous êtes celui qui murmure à cette question, alors voici la réponse.
« Hé, John ! » sonne mieux qu'un bonjour formel ! n'est-ce pas? De même, lorsque votre e-mail a été personnalisé en fonction des exigences du client, il y a de fortes chances d'obtenir un taux de conversion accru.
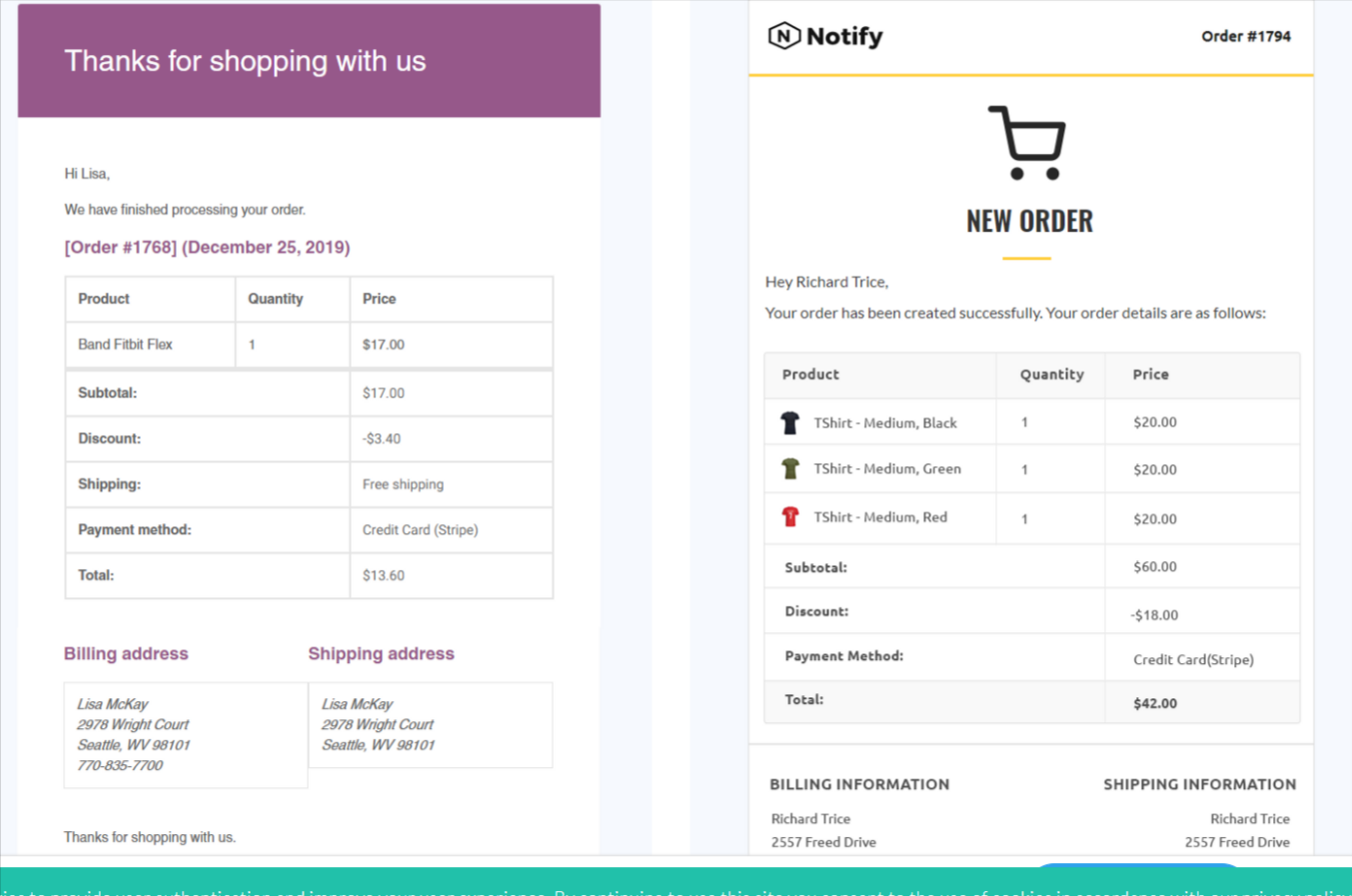
Jetez un oeil à l'image ci-dessous.

Voyez la différence entre l'e-mail transactionnel standard et l'e-mail personnalisé.
La personnalisation des modèles d'e-mails est également importante.
Si un client reçoit le même e-mail générique de tous les magasins WooCommerce, il est inutile d'envoyer des e-mails et des newsletters à vos clients. Il est grand temps de se concentrer sur le Branding. Oui, injectez la personnalité et l'identité de votre marque dans vos e-mails transactionnels pour que les clients se souviennent de votre boutique chaque fois qu'ils souhaitent acheter.
Selon SmartInsights, les e-mails transactionnels reçoivent environ 4 à 8 fois plus d'ouvertures et de clics que les autres e-mails. Ça sonne bien, n'est-ce pas ? Mais le plus triste est que seulement 70 % des entreprises personnalisent les e-mails. On dit que la cohérence est la clé de la construction de votre marque. Alors, prenez le temps de personnaliser vos modèles d'e-mails WooCommerce. Il doit refléter fortement la voix de votre marque et créer une impression durable sur votre magasin.
Comment personnaliser les e-mails dans WooCommerce ?
Créer un e-mail est devenu assez facile avec le plugin Email Customizer pour votre boutique WooCommerce. Laissez-nous apprendre à personnaliser vos modèles d'e-mails pour votre boutique WooCommerce.
Comment personnaliser vos emails transactionnels ?
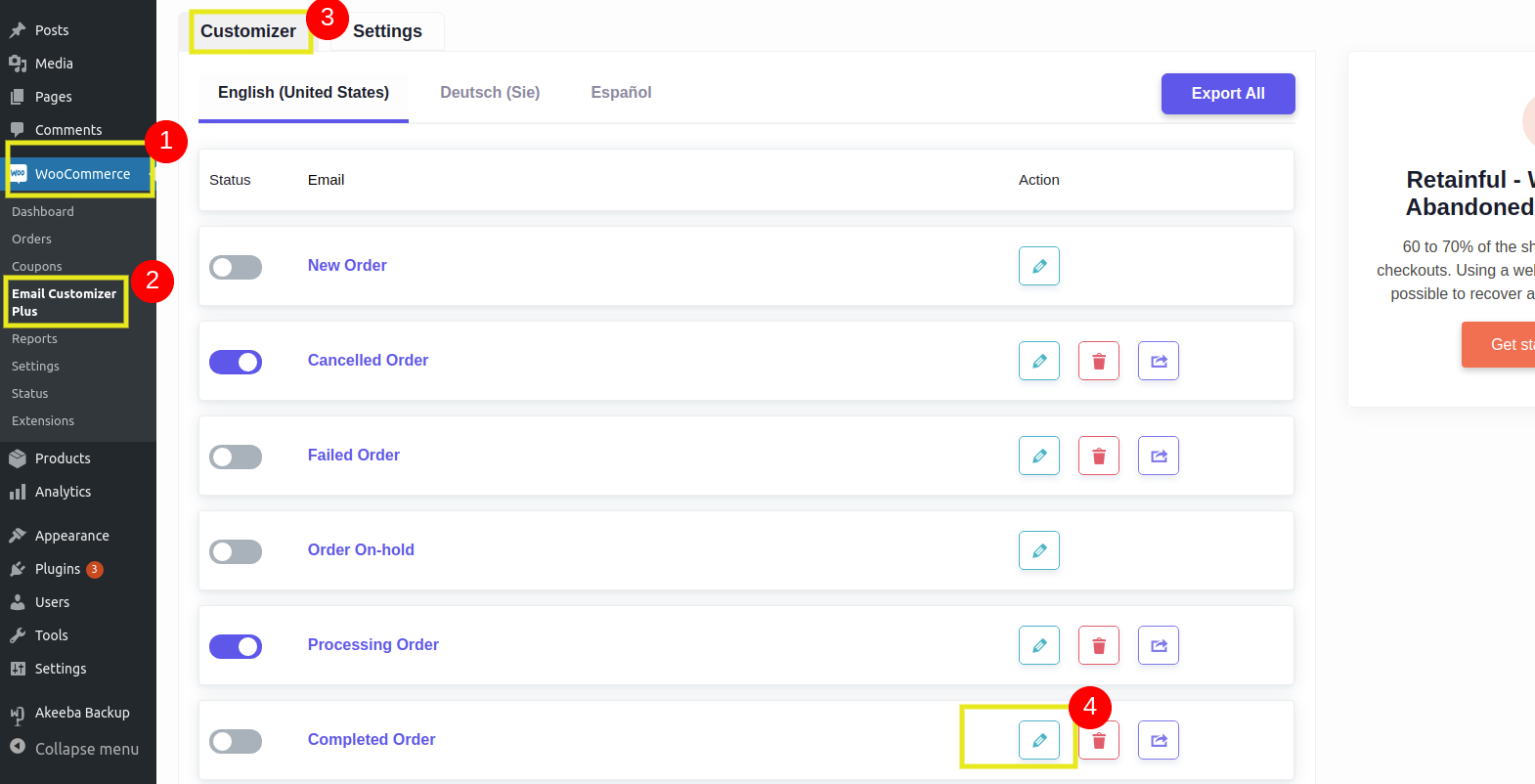
Étape 1 et 2 :
Accédez à WooCommerce > Email Customizer Plus depuis votre tableau de bord WordPress. Le processus de développement d'un modèle de commande comporte plusieurs étapes. Voyons comment créer un modèle d'e-mail pour une commande terminée.
La prise en charge multilingue est incluse dans Email Customizer Plus. Si votre site Web est bilingue, cette option est utilisée. Sélectionnez la langue pour laquelle vous souhaitez apporter des modifications.

Étape 3:
Une fois que vous avez terminé votre sélection de langue, vous pouvez choisir le type d'e-mail que vous souhaitez personnaliser. Cliquez sur « Personnaliser » pour modifier votre e-mail transactionnel.
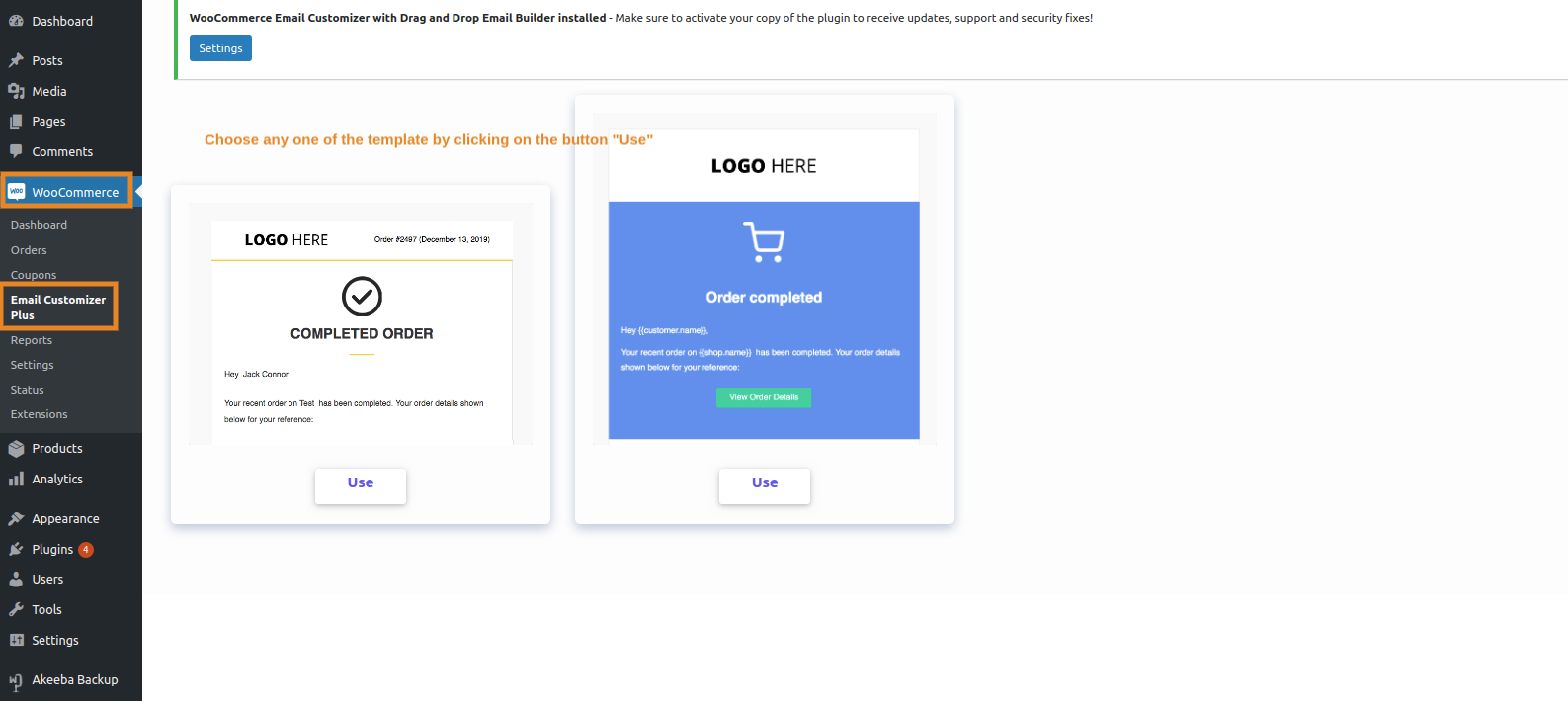
Étape 4:
Sélectionnez parmi une liste de dix modèles d'e-mail différents pour créer votre e-mail, puis utilisez le modèle de commande terminée. Par exemple, vous souhaitez envoyer un e-mail à un client dont la commande est terminée. (Vérifiez l'étape 5)
Étape 5 :
Maintenant, vous pouvez sélectionner le modèle d'e-mail approprié que vous souhaitez personnaliser.

Après avoir sélectionné un modèle, vous verrez des options et des boutons sur le côté droit pour copier le contenu d'un modèle d'e-mail vers un autre et pour prévisualiser le modèle d'e-mail.
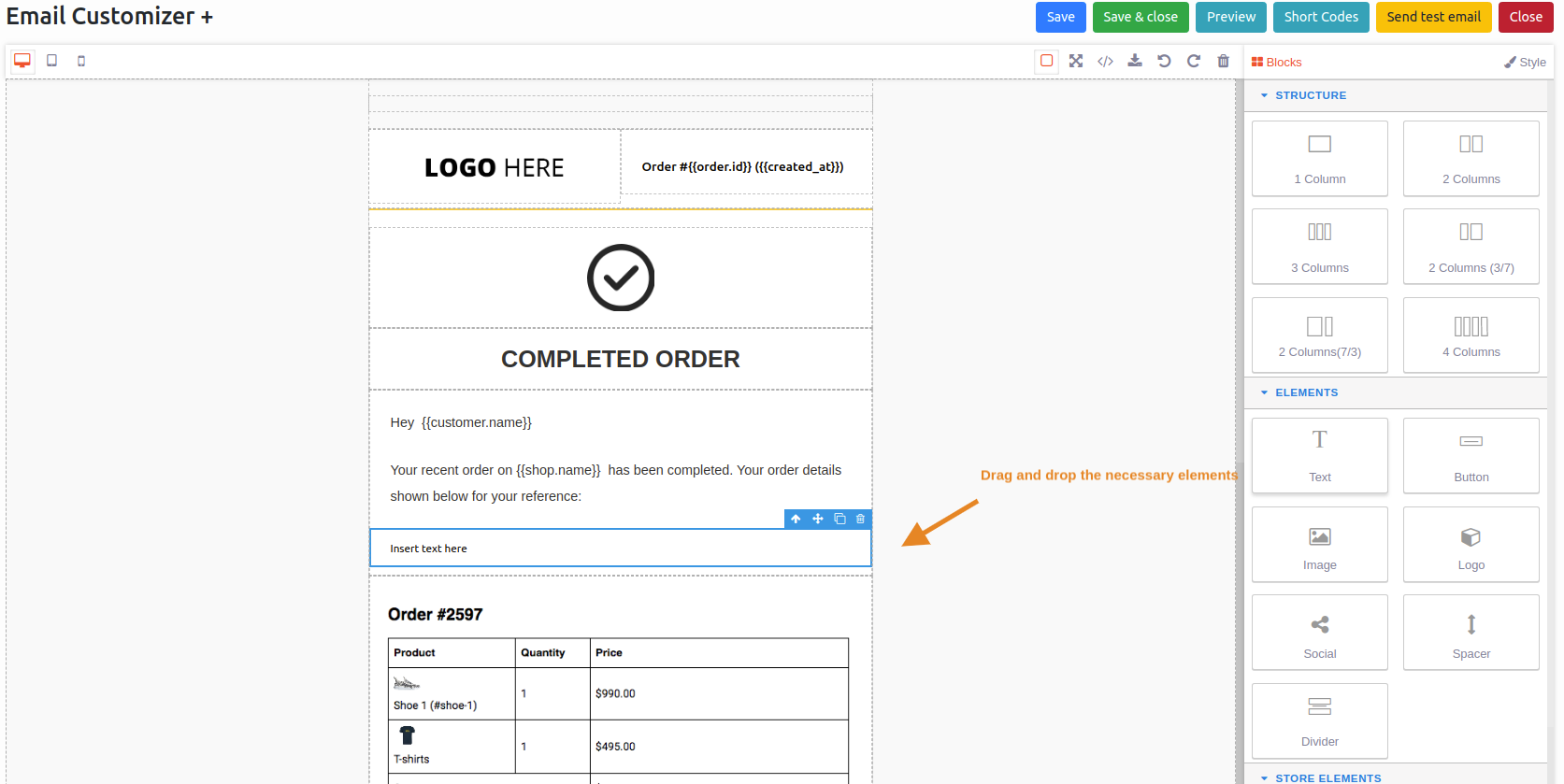
La personnalisation commence ici !
Personnalisez les modèles avec l'éditeur glisser-déposer.
La personnalisation se fait en deux étapes faciles :
- Sélection d'un bloc
- Créer un style de bloc

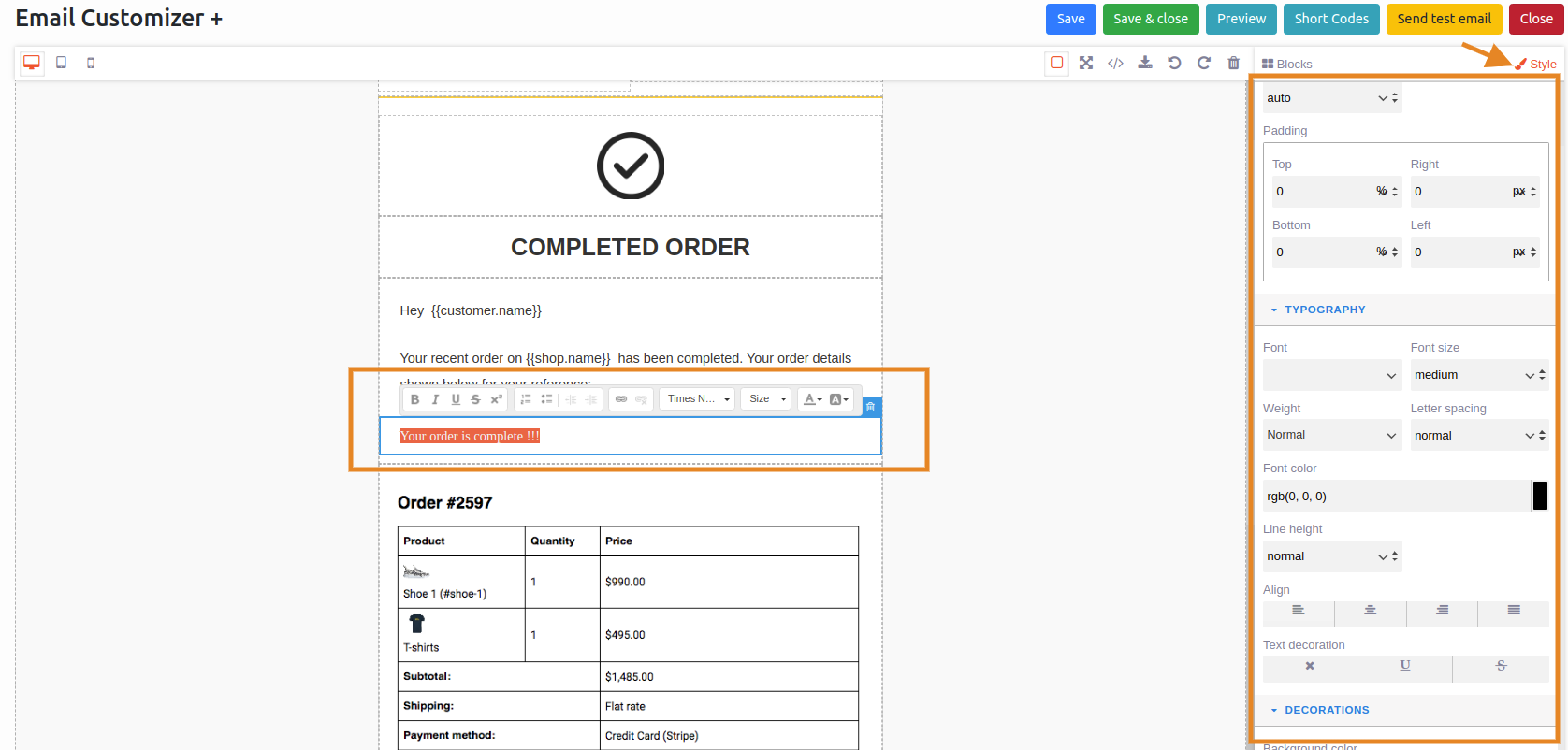
Ici, vous pouvez modifier le modèle selon vos besoins. Vous pouvez également personnaliser le sujet de l'e-mail avec des polices attrayantes.


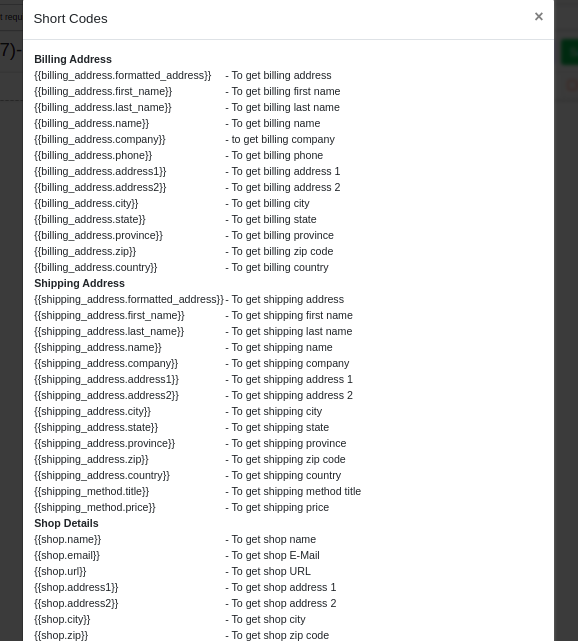
Si vous souhaitez ajouter des informations personnalisées à votre modèle d'e-mail, vous pouvez utiliser les codes abrégés. Afin de récupérer les données d'achat des clients, assurez-vous que vous utilisez le bon plugin. L'icône de shortcode ouvrira une fenêtre contextuelle avec tous les shortcodes. Lors de la modification d'un élément, ces codes abrégés peuvent être utilisés pour ajouter des informations supplémentaires telles que les détails de la commande, les informations sur le client, etc.
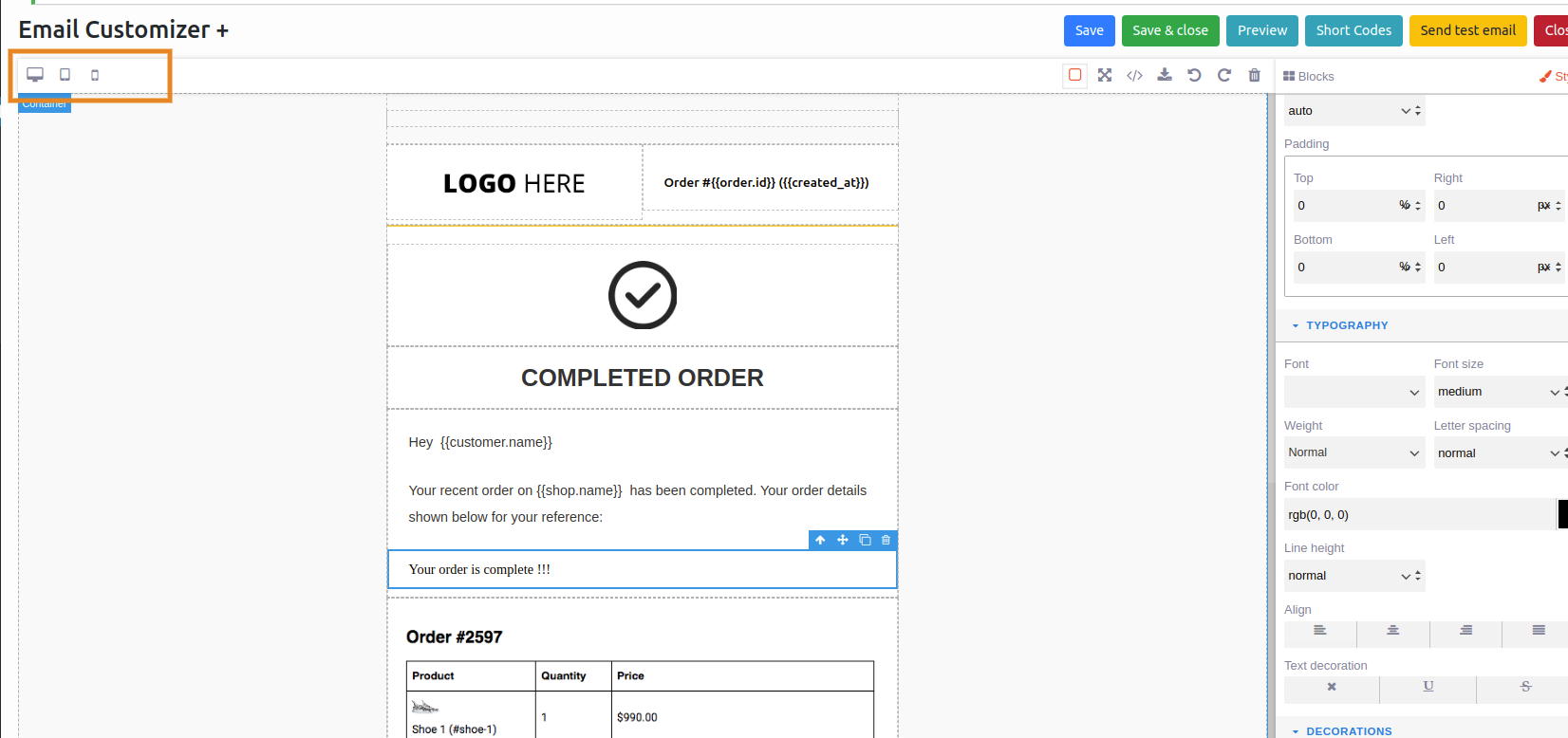
Étape 6 :
Une fois cela fait, vous pouvez prévisualiser vos e-mails via différents gadgets, notamment un PC, une tablette et un mobile.

Lorsque votre sortie d'aperçu d'e-mail transactionnel est aussi déclenchante que prévu, il est temps de tester les e-mails. Cliquez sur l'option " Tester l'e-mail " dans le coin droit. Une fois que les résultats sont suffisamment bons, vous pouvez continuer et mettre en ligne votre "campagne d'e-mails transactionnels".
Pourquoi Email Customizer Plus pour WooCommerce ?
La personnalisation des e-mails Plus pour WooCommerce est devenue une solution pratique pour de nombreux magasins WooCommerce.
Pourquoi?
Cela est principalement dû à ses fonctionnalités enrichies et à ses options de personnalisation faciles. La personnalisation des e-mails avec ce plugin est plus facile avec un générateur de glisser-déposer, et les e-mails transactionnels peuvent être personnalisés plus efficacement.
Il améliore l'attrait du modèle d'e-mail transactionnel, incitant vos consommateurs à revenir vers vous. Cela augmenterait progressivement la valeur de votre marque.
Pour rendre votre modèle d'e-mail plus dynamique, vous pouvez ajouter un logo, un en-tête, un pied de page et des images dans WooCommerce. Il ressemble beaucoup à un constructeur de pages, dans lequel vous pouvez faire glisser et déposer des images, des paragraphes et des blocs de texte, ainsi que les modifier si nécessaire.
La fonctionnalité la plus innovante du plugin est qu'il intègre Retainful avec le plugin Email Customizer Plus pour fournir des " Coupons de prochaine commande ".
Fournissez des codes de réduction pour le prochain achat de vos clients afin de les fidéliser. Les clients peuvent recevoir un code de coupon créé dynamiquement dans leur e-mail de confirmation de commande. Cette fonctionnalité encouragerait les clients à faire régulièrement leurs achats dans votre magasin.
Points forts
Lorsque nous décidons d'utiliser Email Customizer Plus, les fonctionnalités enrôlées ne manquent jamais de vous étonner. Marquons les caractéristiques en trois sections.
- Entête
- Corps de l'e-mail
- Bas de page
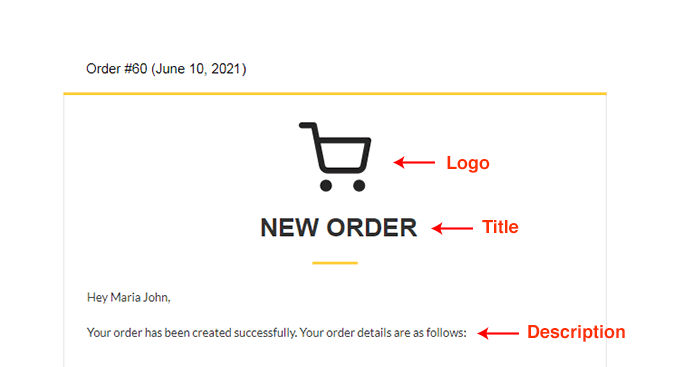
Section d'en-tête

La section d'en-tête de l'e-mail transactionnel comprend le logo, le titre et la description de l'e-mail. Avec l'éditeur glisser-déposer, la personnalisation deviendra plus facile que jamais.
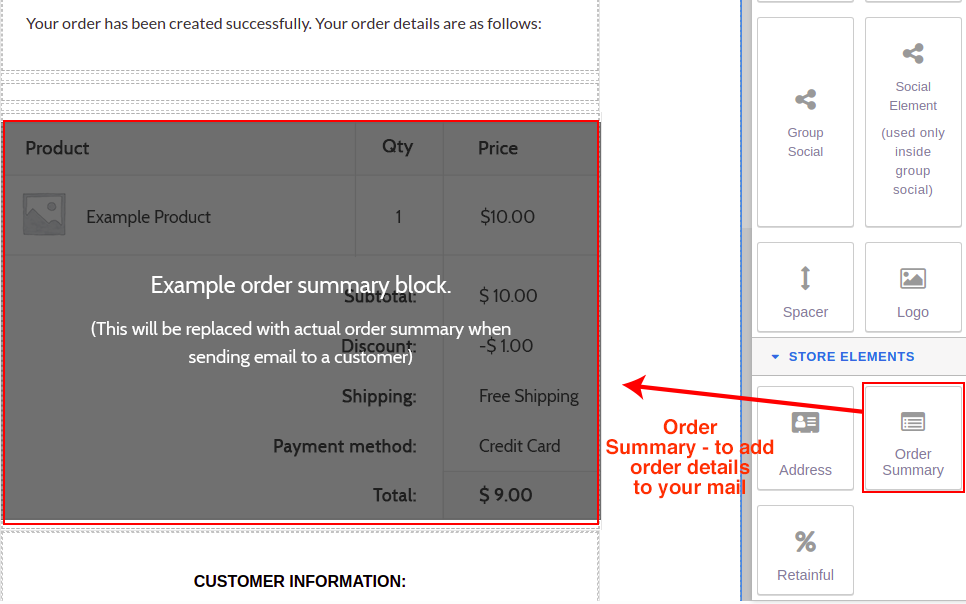
Corps de l'e-mail
Le corps de l'e-mail transactionnel comprend les détails de la commande, l'adresse de facturation/livraison, les informations client et l'état de la commande.

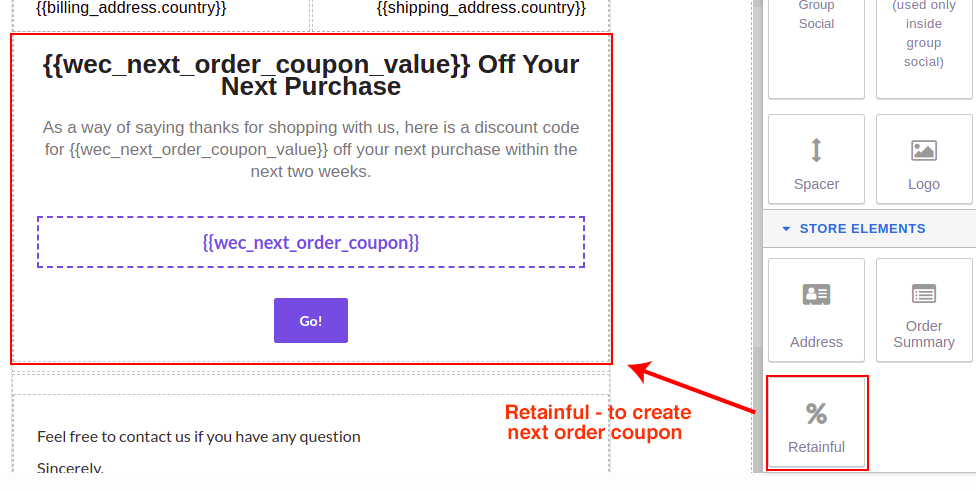
Je voudrais également ajouter une note sur la fonctionnalité " Coupon de prochaine commande " discutée précédemment. Lorsque vous personnalisez votre e-mail avec les informations client nécessaires et d'autres détails de facturation, vous pouvez également fournir un code de coupon pour votre client avec l'e-mail. Cela les encouragera pour leur prochain achat.
La modification du coupon de prochaine commande pour votre e-mail se trouve également dans le corps de la section e-mail. Lorsque vous cliquez sur "% Retainful", vous pouvez modifier le coupon de prochaine commande.

Section de pied de page
Ajouté au coupon de prochaine commande, vous pouvez passer à la fonctionnalité suivante, "Shortcodes". Vous pouvez voir le bouton Shortcode en haut de la page et en bas du générateur d'e-mails par glisser-déposer. Pour obtenir la liste complète des shortcodes à éditer, cliquez dessus. Une fois cela fait, vous obtiendrez cette liste.

Il sera poignée de main avec votre processus d'édition. Outre les codes courts répertoriés, vous pouvez également créer des codes courts personnalisés selon vos besoins. La partie pied de page contient une note de conclusion, des boutons de médias sociaux et d'autres boutons cliquables.
Et la partie personnalisable est terminée. Oui, c'est aussi simple que cela.
Dernier plat à emporter
Désormais, vous pouvez facilement personnaliser tous les e-mails transactionnels pour renforcer l'identité et la valeur de la marque de votre magasin. Assurez-vous de vous fier au bon plugin de personnalisation des e-mails pour éviter le chaos lors de la modification de vos e-mails.
Bonne personnalisation !
