Comment créer de beaux e-mails WooCommerce avec le plugin de personnalisation d'e-mail
Publié: 2019-09-16Pour une boutique en ligne, le courrier électronique joue un rôle crucial dans son marketing. Il est plus important d'ajouter de la valeur aux boîtes de réception de vos clients via les e-mails transactionnels. Plus vous interagissez avec vos clients, plus vous aurez une vision claire de ce qui est requis et attendu par eux.
Personne n'encourage les e-mails ennuyeux et merdiques dans sa boîte de réception. Il est bien évident que la créativité est encouragée dans tous les domaines. La créativité ne peut pas être définie, plus vous utilisez, plus vous gagnez. Lorsque vous communiquez de manière créative avec vos clients par le biais d'e-mails personnalisés, vous êtes assuré d'obtenir d'excellents résultats.
En tant que marchand en ligne, vous pouvez facilement ajouter les visiteurs de votre site à votre liste d'abonnement en créant des e-mails attrayants. Les e-mails transactionnels peuvent être personnalisés pour de meilleurs revenus à l'aide du plugin WooCommerce Email Customizer.
WooCommerce Email Customizer avec Drag and Drop Email Builder - Personnalise la couleur, l'en-tête, le pied de page, le logo, le lien vers votre réseau social, les codes abrégés pour inclure des données dynamiques. La personnalisation d'un e-mail avec certaines techniques spéciales peut ajouter une grande valeur au message que vous envoyez.
Continuez à lire pour en savoir plus sur la personnalisation des e-mails transactionnels pour votre boutique WooCommerce.
Avant de commencer, assurez-vous d'avoir installé et activé le populaire plugin WooCommerce Email Customizer :
Obtenir le plugin de personnalisation des e-mails
Table des matières
- Pourquoi la personnalisation des e-mails dans WooCommerce est essentielle
- Avantages de la personnalisation des e-mails
- Modèles modifiables dans WooCommerce Email Customizer
- Fonctionnalités de Drag and Drop Builder dans la personnalisation des e-mails WooCommerce
- Installation du personnalisateur d'e-mail WooCommerce
- Créez et personnalisez des e-mails transactionnels interactifs pour votre boutique WooCommerce
- Section d'en-tête
- Corps de l'e-mail
- Section de pied de page
- Paramètres de base dans WooCommerce Email Customizer
- Paramètres généraux de l'onglet
- Réinitialiser les modèles
- Modèles d'importation/exportation
- Activer/désactiver les modèles
- Retainful-Next Order Coupon
Pourquoi la personnalisation des e-mails dans WooCommerce est essentielle
La valeur de la marque est l'aspect le plus important d'une entreprise. En tant que marchand en ligne, il est nécessaire que votre boutique vende plus et soit à son meilleur. Lorsque toutes les fonctionnalités et activités de votre magasin ont une participation égale pour la réalisation de la valeur de votre marque, ne pensez-vous pas que les e-mails qui sont envoyés à vos clients ont également le même impact ?
Ceci peut être réalisé en personnalisant vos e-mails transactionnels avec le plugin le plus efficace WooCommerce Email Customizer en utilisant Drag and Drop Builder. Il a des modèles d'e-mail prédéfinis qui peuvent être importés et implémentés selon les exigences.
Le plugin prend en charge plusieurs langues et vous permet également d'ajouter des informations dynamiques à vos e-mails à l'aide de codes abrégés. Une autre fonctionnalité intéressante est que vous pouvez concevoir votre propre modèle à l'aide de CSS personnalisés par programmation.
Télécharger le personnalisateur d'e-mails pour WooCommerce
Avantages de la personnalisation des e-mails
WooCommerce Email Customizer vous aide à créer et personnaliser des e-mails transactionnels plus efficacement et sans effort. Le plugin met à niveau les notifications par e-mail du magasin avec des conceptions beaucoup plus efficaces. La caractéristique la plus importante est qu'aucun e-mail en double ne sera envoyé. Vos clients trouveraient esthétiquement agréable de recevoir des e-mails transactionnels personnalisés dans leur boîte de réception, ce qui augmenterait éventuellement la valeur de votre marque.
Les e-mails transactionnels agissent comme un pont de communication entre vous et vos clients. Il est très important que ces e-mails soient personnalisés de manière à inciter les clients à acheter à plusieurs reprises dans votre magasin. Ceci peut être complètement réalisé avec le plugin WooCommerce Email Customizer.
Apprenons à connaître les autres avantages du WooCommerce Email Customizer,
- Comme il dispose de modèles prédéfinis, vous trouverez simple de créer vos e-mails transactionnels.
- Le modèle d'e-mail personnalisé peut être enregistré et réutilisé chaque fois que nécessaire.
- Cela prend moins de temps car vous n'avez pas besoin de repartir de zéro pour créer vos e-mails.
- Vous êtes même autorisé à styliser votre propre modèle avec un CSS personnalisé
- Des données dynamiques peuvent être incluses dans votre e-mail à l'aide de codes abrégés.
- Il prend en charge plusieurs langues
- Vous le trouverez flexible lors de la création de vos e-mails.
- Même des e-mails de test sont envoyés pour avoir un aperçu de l'e-mail avant de l'envoyer à vos clients.
Modèles modifiables dans WooCommerce Email Customizer
Avec l'aide du WooCommerce Email Customizer, nous pouvons personnaliser les modèles d'e-mails suivants sans effort :
- Nouvelle commande - Envoyé lorsqu'un client passe une nouvelle commande.
- Commande annulée - Envoyé au client lorsqu'il annule une commande qui a été passée.
- Commande échouée - Envoyé lorsque le client ne parvient pas à effectuer le paiement de la commande passée.
- Commande en attente - Contient les détails une fois la commande passée en attente.
- Traitement de la commande - Envoyé une fois que le client a effectué le paiement et qu'il contient les détails de la commande.
- Commande terminée - Envoyé au client une fois la commande terminée et il mentionne que la commande a été expédiée.
- Commande remboursée - Envoyée au client lorsque les commandes sont marquées comme remboursées.
- Facture client/Détails de la commande - Il contient les détails de la commande ainsi que les liens de paiement.
- Note client - Pour donner une note au magasin par le client.
- Réinitialiser le mot de passe - Envoyé au client lorsqu'il demande une réinitialisation du mot de passe.
- Nouveau compte - Page d'inscription au compte, envoyée au client pour qu'il s'inscrive au moment du paiement.
Fonctionnalités de Drag and Drop Builder dans la personnalisation des e-mails WooCommerce
Drag and Drop Builder dans WooCommerce Email Customizer vous aide à personnaliser vos e-mails de manière simple. Il est très flexible et pratique à mettre en œuvre. Cela rend les e-mails transactionnels si interactifs et informatifs que vos clients reviendront vers vous.
Drag and Drop Builder vous permet d'ajouter un logo, un en-tête, un pied de page, des images à votre modèle d'e-mail et le rend plus attrayant. Vous pouvez également ajouter vos liens sociaux à vos e-mails afin que vos clients puissent vous joindre facilement.
La fonctionnalité la plus importante du générateur de glisser-déposer est qu'il vous permet d'ajouter des coupons de prochaine commande à l'e-mail transactionnel en intégrant Retainful avec le plugin Email Customizer. Un code de coupon généré dynamiquement peut être fourni au client dans son e-mail de notification de commande. Cette fonctionnalité inciterait vos clients à acheter plus régulièrement chez vous, ce qui finirait par augmenter le trafic et les revenus de votre magasin.
Installation du personnalisateur d'e-mail WooCommerce
Téléchargez et installez WooCommerce Email Customizer avec Drag and Drop Builder dans votre panneau d'administration WordPress.
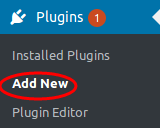
Étape 1 : Connectez-vous à votre tableau de bord WordPress, cliquez sur Plugins-> Ajouter un nouveau comme illustré ci-dessous,

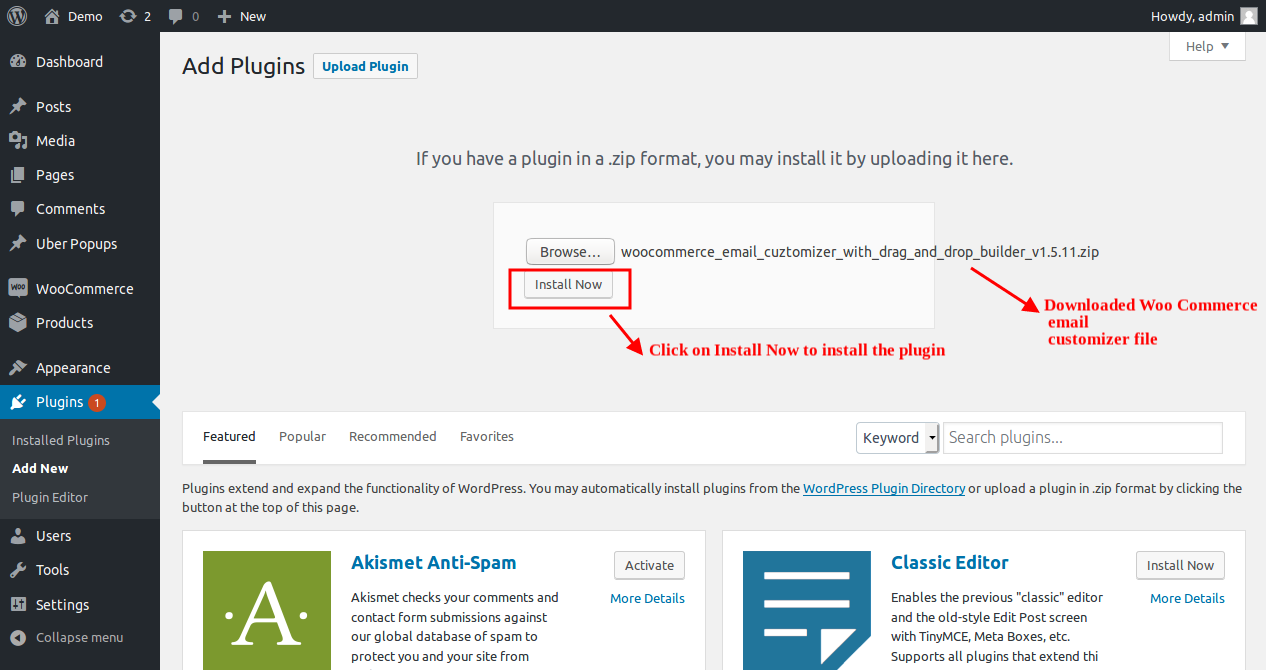
Étape 2 : Cliquez sur "Télécharger le plugin"
Étape 3 : Cliquez sur "Parcourir" et sélectionnez le package de plug-in Email Customizer.

Appuyez sur le bouton "Installer maintenant" pour installer le plugin sur votre tableau de bord.
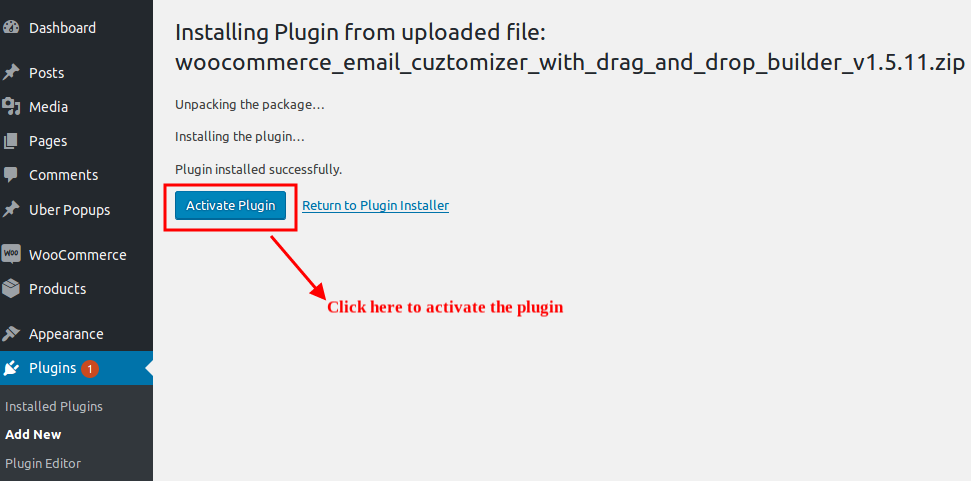
Étape 4 : Cliquez sur le bouton "Activer le plugin" pour finaliser le processus d'installation comme illustré ci-dessous,

Une fois installé et activé dans WordPress Dashboard,
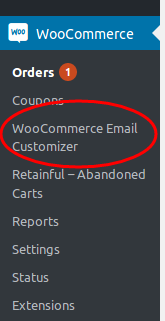
Cliquez sur WooCommerce -> WooCommerce Email Customizer

Pour être plus clair avec le processus d'installation, vous pouvez consulter le guide d'installation du plugin.
Créez et personnalisez des e-mails transactionnels interactifs pour votre boutique WooCommerce
La création d'e-mails transactionnels pour votre boutique WooCommerce peut être réalisée à l'aide de Drag and Drop Builder dans le plugin WooCommerce Email Customizer. La personnalisation de l'email comporte trois grandes parties,
- Section d'en-tête
- Corps de l'e-mail
- Section de pied de page
Sélectionnez une commande dans l'éditeur d'e-mails par glisser-déposer qui peut être considérée comme un exemple de modèle avec des données factices. Dans ce module, apprenons à personnaliser l'e-mail transactionnel avec le WooCommerce Email Customizer.
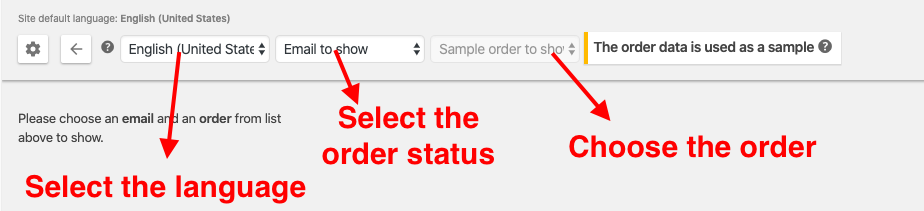
L'éditeur de courrier électronique vous permet de sélectionner la langue (car le plugin prend en charge plusieurs langues), le statut de la commande et la commande respective, comme illustré ci-dessous. Ceci est juste pour un aperçu en temps réel de la conception de votre e-mail.

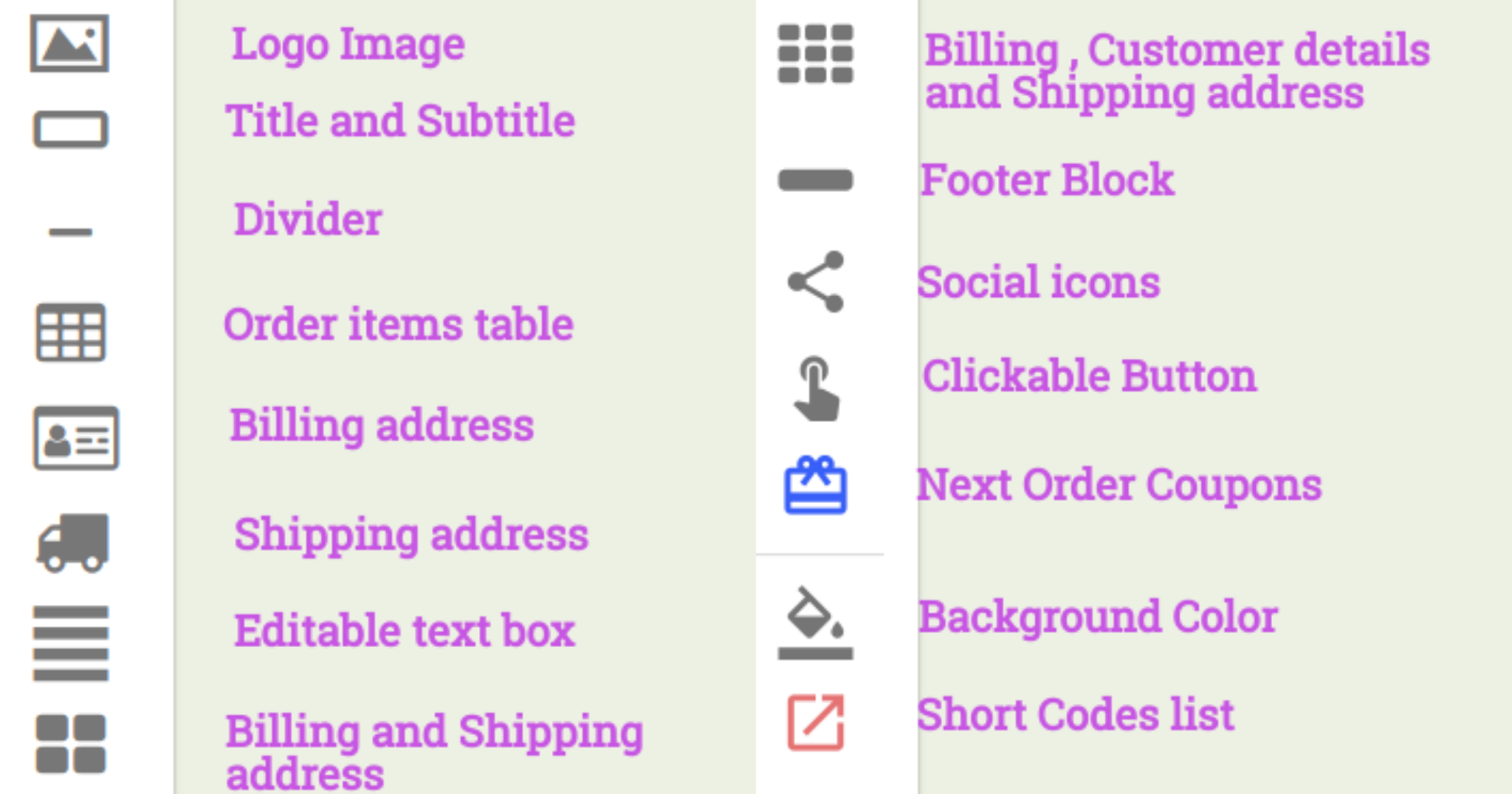
Le générateur de glisser-déposer fonctionne comme un générateur de page où vous pouvez simplement faire glisser et déposer des blocs d'image, des blocs de texte, des blocs de paragraphe et également les modifier selon vos besoins.

Ci-dessus se trouvent les outils du générateur de glisser-déposer qui sont pratiques pour personnaliser les e-mails transactionnels.
Voyons en détail comment ces outils sont implémentés pour construire des emails transactionnels interactifs.
Section d'en-tête
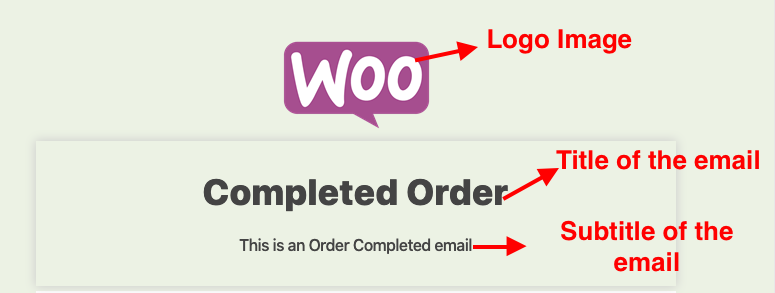
La section d'en-tête de l'e-mail contient le logo, le titre, etc. Voyons comment créer la section d'en-tête d'un e-mail de commande terminée.

Image du logo : Pour ajouter le logo de votre entreprise/site
Il s'agit de l'icône la plus haute dans le générateur de glisser-déposer. Glissez-déposez l'icône pour insérer le logo dans votre email transactionnel. Votre propre logo d'entreprise peut être modifié et téléchargé ici.

Titre et sous-titre : Pour ajouter un titre et un sous-titre à votre e-mail
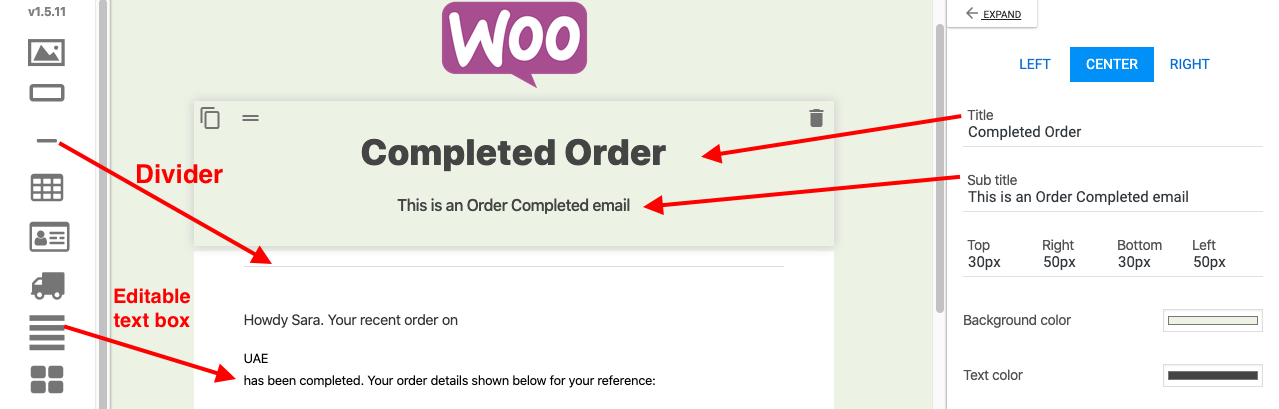
Cette icône est à côté de l'image du logo. Faites glisser et déposez cette icône pour insérer un titre et un sous-titre à votre e-mail transactionnel. Le texte de cet élément peut être modifié dans l'éditeur de texte.

Au survol de la souris sur chaque élément, vous pouvez voir les icônes pour supprimer/déplacer/cloner comme illustré ci-dessus.
Séparateur : cette icône se trouve à côté de "Titre et sous-titre", elle est utilisée pour ajouter une ligne horizontale entre deux blocs.

Zone de texte modifiable : pour ajouter une zone de texte modifiable dans le modèle.
Cette icône se trouve après l'icône "Adresse de livraison" , elle peut être utilisée pour ajouter le texte requis n'importe où dans votre modèle.
Corps de l'e-mail
Le corps de l'e-mail contient les détails de la commande, les informations sur le client, les détails de l'adresse (facturation/expédition), les données dynamiques, etc.
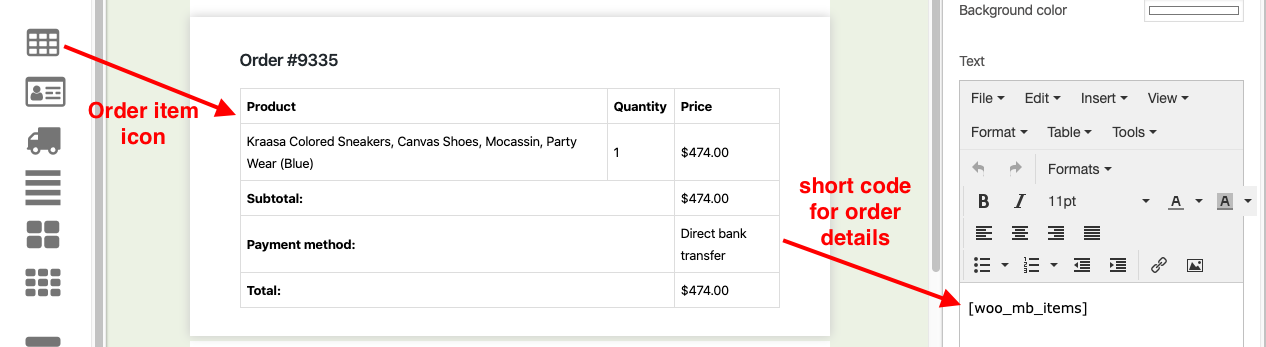
Article de commande : il s'agit d'ajouter les détails de la commande à l'e-mail transactionnel.
L'icône de l'élément de commande est utilisée pour ajouter des données telles que le numéro de commande, le sous-total, les détails du produit, le total, le tarif d'expédition et le mode de paiement dans un format de tableau.
Ici, vous pouvez modifier le style du tableau en changeant l'arrière-plan et la couleur du tableau.

Lors de la modification de la table de commande, vous pouvez voir son code court dans l'éditeur de texte (panneau de droite) comme indiqué ci-dessus
Adresse de facturation : pour saisir l'adresse de facturation du client, faites simplement glisser et déposez l'icône, le code abrégé peut être visualisé dans l'éditeur de texte.
Adresse de livraison : pour saisir l'adresse de livraison du client, faites simplement glisser et déposez l'icône, le shortcode peut être visualisé dans l'éditeur de texte.
Adresse de facturation et d'expédition : affiche l'adresse de facturation et d'expédition dans 2 colonnes. Le shortcode peut être visualisé dans l'éditeur de texte.

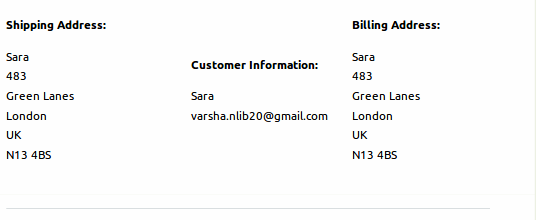
Facturation, détails du client et adresse de livraison : affiche la facturation, les détails du client et l'adresse de livraison dans 3 colonnes, comme illustré ci-dessus. Le shortcode peut être visualisé dans l'éditeur de texte.
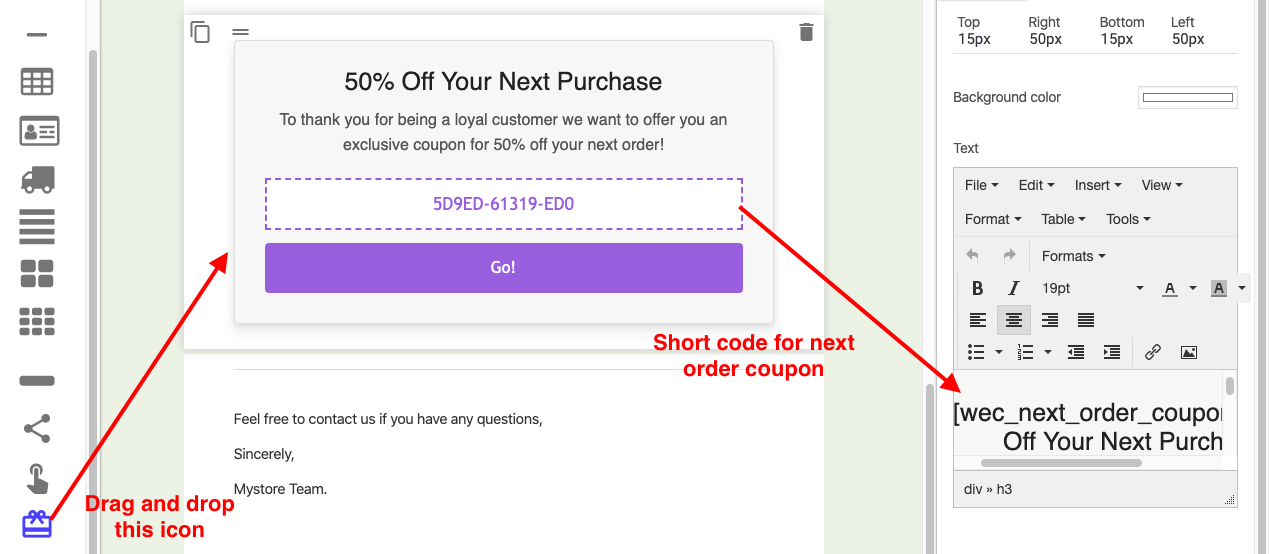
Coupon de prochaine commande : il s'agit de la fonctionnalité la plus créative de WooCommerce Email Customizer. Cette icône est utilisée pour ajouter un code de coupon au modèle d'e-mail, qui peut être utilisé par vos clients lors de leur prochain achat. Le prochain coupon de commande crée une intention d'acheter régulièrement dans votre magasin afin de profiter des codes de coupon. Cela rend également votre e-mail attrayant et agréable.

Couleur d'arrière-plan : pour modifier la couleur d'arrière-plan du modèle d'e-mail.
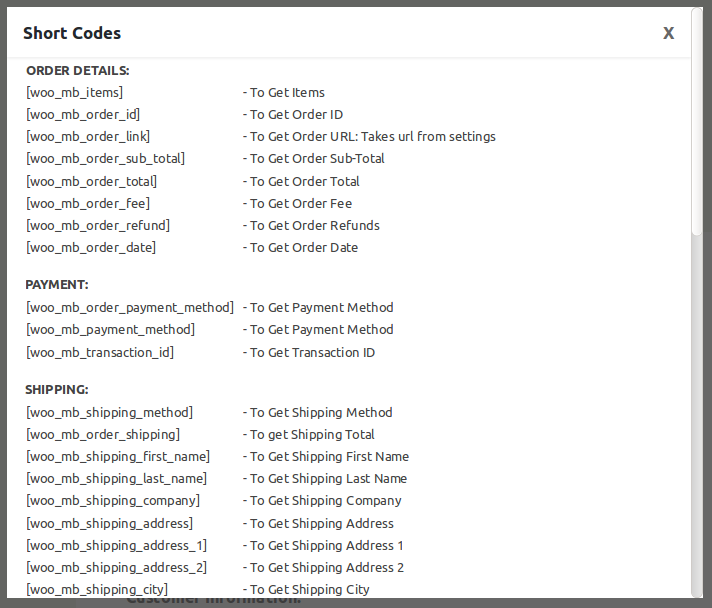
Liste des codes abrégés : cette icône est utilisée pour ajouter des codes abrégés lors de la modification de n'importe quel élément.
Par exemple,
[woo_mb_shipping_country] - Pour obtenir le pays d'expédition
Le shortcode ci-dessus peut être ajouté si vous souhaitez que le pays de l'adresse de livraison soit affiché dans votre e-mail.
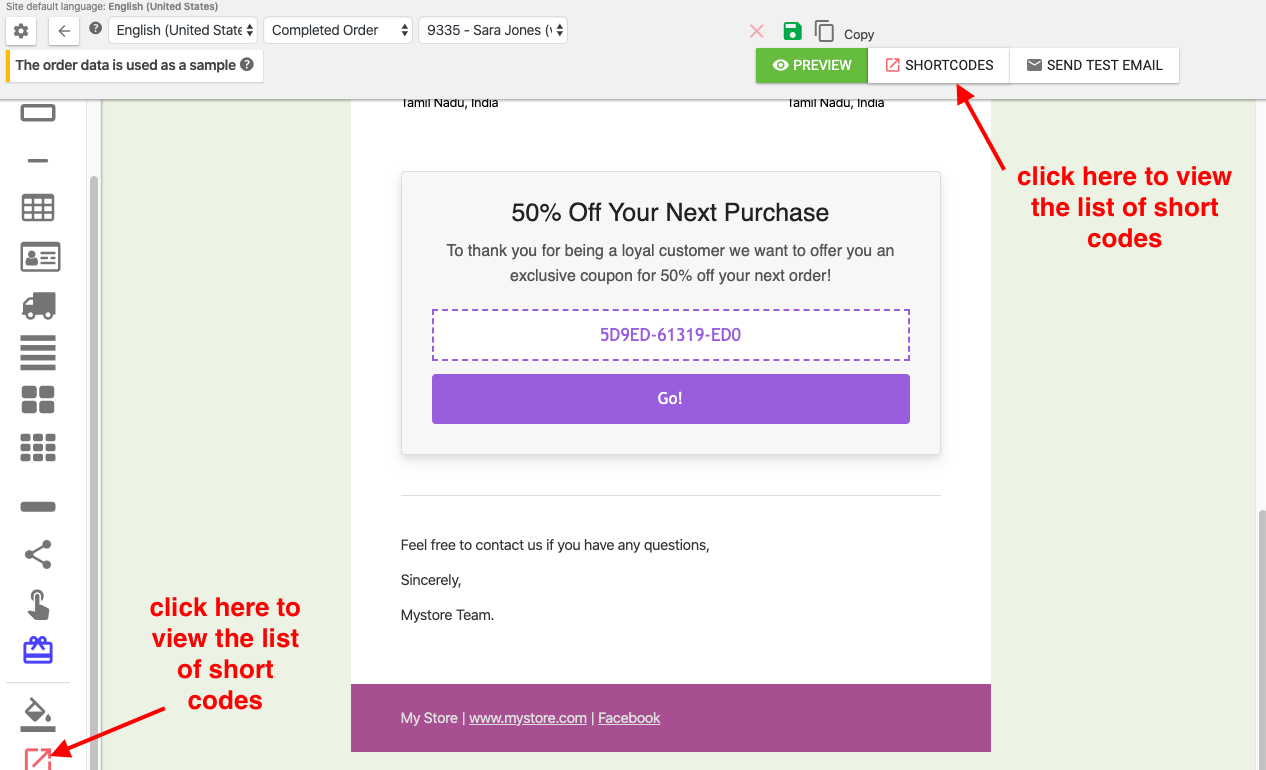
Dans le WooCommerce Email Customizer, les shortcodes sont disponibles à deux endroits. L'un se trouve en haut de la page près du bouton Aperçu. L'autre est la dernière icône du générateur Drag and Drop.

En cliquant sur l'un d'entre eux, une liste de codes abrégés s'affichera sous forme de fenêtre contextuelle.

La liste des shortcodes dans WooCommerce Email Customizer est illustrée ci-dessus. Pendant que vous modifiez un élément particulier, son code court respectif sera inclus.
Code court personnalisé : Vous pouvez également créer des codes courts personnalisés afin de créer les codes courts pour obtenir les champs d'un plugin tiers.
Section de pied de page
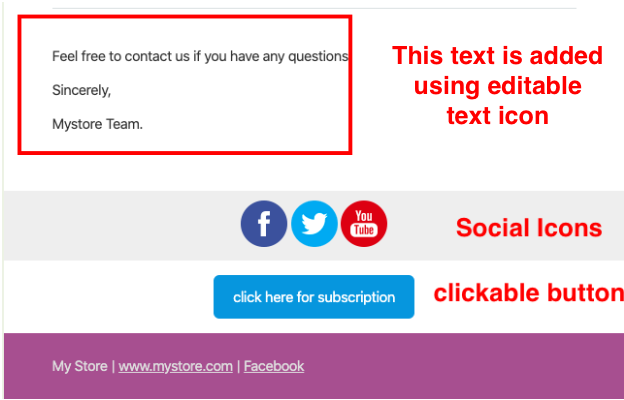
La section de pied de page de l'e-mail contient une zone de pied de page modifiable, des icônes sociales et un bouton cliquable. Laissez-nous savoir comment personnaliser la section de pied de page de l'e-mail.
Bloc de pied de page avec texte de pied de page : il s'agit d'une zone de pied de page modifiable dans laquelle vous pouvez inclure du texte, tel que des droits d'auteur et des clauses de non-responsabilité, dans votre e-mail, ce qui ajouterait de la valeur à votre e-mail transactionnel.
Icônes sociales : les icônes sociales sont la clé pour diffuser largement votre marché. Ici, vous pouvez ajouter les icônes sociales suivantes - Facebook, Twitter et YouTube.

Bouton d'URL cliquable : faites glisser et déposez cette icône dans la section de pied de page de l'e-mail pour ajouter un lien de bouton à votre URL. Le texte du bouton peut être modifié selon les besoins. Cette icône permet d'ajouter le bouton d'abonnement à votre modèle.
Par exemple - "Cliquez ici pour vous abonner" ou "Cliquez ici pour vous abonner aux newsletters".
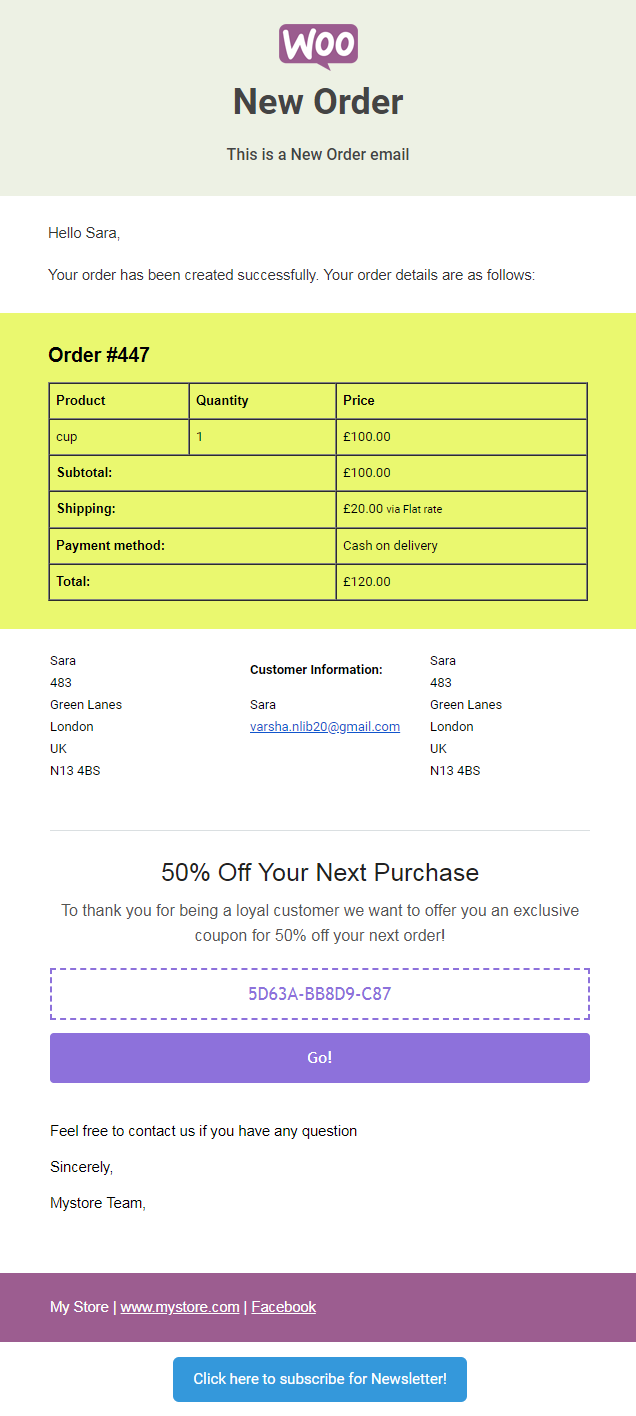
Une fois l'email personnalisé avec le Drag and Drop Builder, il vous permet d'avoir un aperçu de l'email personnalisé avant de l'envoyer à vos clients. Vous avez également une fonctionnalité pour envoyer un e-mail de test afin de comprendre ses fonctionnalités.
L'e-mail personnalisé pour un e-mail de commande terminée est illustré ci-dessous.

Paramètres de base dans WooCommerce Email Customizer
Certains paramètres de base doivent être pris en compte avant de créer un e-mail transactionnel. Les configurations peuvent être faites selon les exigences. Les configurations effectuées ici seront reflétées dans vos modèles d'e-mail (par exemple, la couleur de la bordure du tableau des articles de commande - la couleur choisie ici sera reflétée dans votre modèle).
Entrons en détail dans les paramètres de WooCommerce Email Customizer
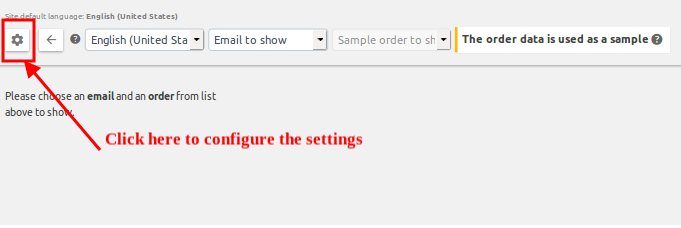
Cliquez sur l'icône "Paramètres" qui se trouve en haut à gauche pour configurer les paramètres comme illustré ci-dessous.

En cliquant sur l'icône ci-dessus, vous accédez à la page des paramètres,

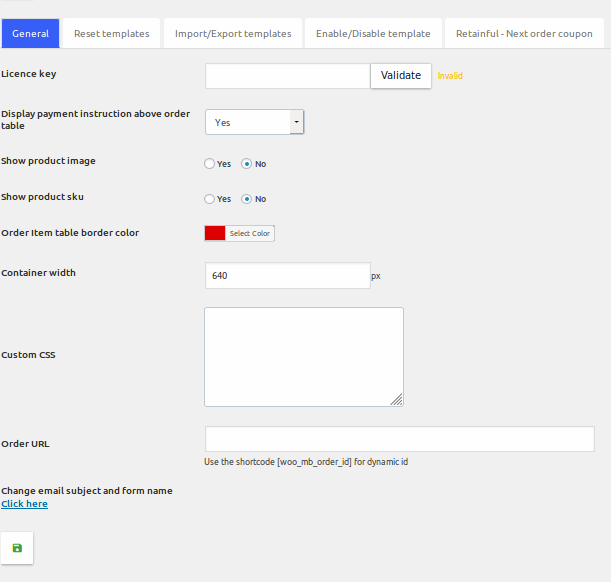
Paramètres généraux de l'onglet
Clé de licence - Validez votre clé de licence pour les futures mises à jour.
Afficher les instructions de paiement au-dessus du tableau des commandes - Ici, vous pouvez choisir d'activer/désactiver les instructions de paiement au-dessus du tableau des commandes.
Afficher l'image du produit - Pour activer/désactiver l'image du produit acheté dans l'e-mail transactionnel.
Afficher le SKU du produit - Cette option n'est valide que lorsque vous avez ajouté le SKU pour les produits créés. Il s'agit soit d'activer/désactiver le SKU du produit acheté dans l'e-mail des détails de la commande.
Couleur de la bordure du tableau des articles commandés - Permet de sélectionner une couleur de bordure pour le tableau des commandes si nécessaire. Ceci est complètement facultatif.
Largeur du conteneur - Affiche la largeur du conteneur d'e-mails.
CSS personnalisé - Vous pouvez concevoir votre propre modèle d'e-mail par programmation. Ici, vous pouvez écrire votre propre personnalisation avec CSS.
URL de commande - C'est ici que vous pouvez entrer l'URL de la page de commande. Cela dirigera votre client vers la page de commande particulière.
Une fois les réglages requis effectués, cliquez sur le bouton « Enregistrer ».
Réinitialiser les modèles
Dans cet onglet, vous pouvez restaurer tous les modèles au style par défaut chaque fois que nécessaire. Cela supprimerait tous les paramètres personnalisés effectués avec le générateur de glisser-déposer. Ici, vous êtes même autorisé à réinitialiser tout modèle requis au lieu de réinitialiser tous les modèles.
Cliquez sur le bouton "Restaurer" comme illustré ci-dessus et appuyez sur le bouton "Enregistrer" pour mettre à jour les modifications.
Modèles d'importation/exportation
Cette fonctionnalité est vraiment utile car vous pouvez avoir une sauvegarde des modèles d'e-mails dans votre lecteur. Cliquez sur "Exporter tous les modèles" pour exporter les modèles sur votre lecteur. Les modèles peuvent être soit personnalisés, soit des modèles d'e-mail par défaut.
Cliquez sur le bouton "Importer" pour importer les modèles chaque fois que nécessaire.
Activer/désactiver les modèles
Cela permet d'activer/désactiver les modèles d'e-mail requis.
Retainful-Next Order Coupon
Cette fonctionnalité augmentera le trafic de votre boutique en intégrant Retainful à WooCommerce Email Customizer. Cette intégration vous permettra d'ajouter un coupon à l'e-mail de commande de votre client, ce qui le rendra plus agréable à acheter dans votre boutique WooCommerce.
En cliquant sur l'onglet "Retainful-Next Order Coupon", vous serez dirigé vers la page de Retainful où certains paramètres généraux doivent être définis pour les coupons.
Ces paramètres seront reflétés lorsque vous ajouterez les coupons à l'e-mail transactionnel à l'aide de Drag and Drop Builder dans votre WooCommerce Email Customizer.
Pour avoir une étude détaillée, consultez le tutoriel sur le coupon de commande suivante.
J'espère que WooCommerce Email Customizer jouera un rôle essentiel dans l'augmentation de vos revenus. Le personnalisateur d'e-mails avec son générateur de glisser-déposer est très flexible dans la création d'e-mails transactionnels qui ajouteraient de la valeur aux boîtes de réception de vos clients.
Le prochain coupon de commande, l'ajout de données dynamiques à l'aide de codes abrégés sont les fonctionnalités attrayantes qui augmenteraient certainement le trafic et la valeur de la marque de votre magasin.
Créez dès aujourd'hui des e-mails WooCommerce modernisés à l'aide de WooCommerce Email Customizer et obtenez d'excellents résultats.
Je vous souhaite bonne chance.
