Comment convertir 5% de votre trafic avec cette aide-mémoire contextuelle de bienvenue
Publié: 2021-11-15Avez-vous du mal à atteindre le taux de conversion moyen de 5 % ?
Alors je sais ce que tu ressens...
Nous y avons tous été. Je sais que cela devient frustrant, surtout lorsque vous faites de votre mieux.
Parfois, vous voulez juste lever les mains en l'air et oublier cela.
Mais ensuite, vous regardez les autres propriétaires d'entreprise de votre secteur qui obtiennent de bons taux de conversion.
Vous pouvez les voir atteindre la référence de 5% de l'industrie
Vous réalisez alors... si d'autres propriétaires d'entreprise peuvent le faire, vous aussi ?
Si seulement vous pouviez découvrir leurs secrets de l'industrie, alors vous pourriez également faire plus de ventes.
Mais attendez...
Bonnes nouvelles! Maintenant, VOUS pouvez apprendre ces secrets !
Oui, VOUS !
En quelques instants, vous découvrirez comment créer un incroyable message contextuel de site Web pour vos clients. Je vais aussi vous montrer quelques exemples pour vous inspirer !
Cela semble excitant ? Je ne te ferai pas attendre...
Faisons ce spectacle sur la route!
Qu'est-ce qu'un message contextuel ?
Un message contextuel est ce que vos visiteurs peuvent voir lorsqu'ils visitent votre site Web.
C'est ce qu'on appelle "popup" parce qu'il sort juste de votre écran. Cela peut être pendant la navigation, l'interaction ou parfois, lors de l'entrée.
Voici un exemple de ce à quoi cela ressemble.
La source
Mais cela dépend généralement des objectifs que vous avez pour votre popup.
Comme vous pouvez le voir ici, Adidas dit à ses visiteurs de ne pas quitter leur site Web. Ils font même la promotion de leurs nouveaux arrivants sur ce message contextuel du site Web.
Et comme je l'ai dit, cela dépendra de vos objectifs ( dont je reparlerai plus tard si vous restez avec moi ! ). Mais pourquoi as-tu besoin de ça ?
Voici quelques idées de popups de bienvenue :
- Message de bienvenue
- Codes de réduction
- Formulaire d'inscription à la newsletter
Maintenant, vous vous demandez probablement...
Pourquoi avez-vous besoin d'un message contextuel ?

Je pourrais penser à une centaine de raisons pour lesquelles...
Mais ce sera un long blog, alors j'ai choisi les trois meilleures raisons !
Voici le premier...
1. Pour attirer l'attention de vos visiteurs
La raison pour laquelle un popup de bienvenue existe est d'attirer l'attention de vos visiteurs.
Habituellement, les fenêtres contextuelles ont besoin d'options avant qu'un visiteur puisse les fermer. Il peut s'agir de boutons « Oui ou Non », d'un panneau de sortie ou d'autres appels à l'action.
Ainsi, avant de pouvoir le faire, ils ont déjà passé quelques secondes à lire votre message contextuel de bienvenue.
Un tel capteur d'attention, n'est-ce pas ?
Ensuite, c'est...
2. Pour promouvoir ce que vous faites actuellement
Les messages contextuels dépendent de vos objectifs, vous vous souvenez ?
C'est donc parfait si vous souhaitez promouvoir une offre spécifique à l'aide de la fenêtre contextuelle de bienvenue.
Il peut s'agir de vos nouveautés, de nouveaux cadeaux, d'un formulaire d'inscription à votre newsletter, de codes de réduction, etc.
Voir? Il est facile de dire à vos visiteurs ce que vous avez actuellement !
Et enfin...
3. Pour augmenter la conversion
Envie de convertir vos visiteurs en clients ? Ensuite, une fenêtre contextuelle de bienvenue peut être votre meilleur ami.
Non seulement en tant que clients, mais si vous souhaitez augmenter votre taux de conversion d'inscription, cela est également utile.
Comme je l'ai dit, personnalisez votre messagerie, et ce sera plus facile pour vous.
Vous pouvez leur offrir des remises, des frais de livraison gratuits, etc. Et si ce sont les premières choses qu'ils voient lorsqu'ils entrent sur votre site Web, ils pourraient acheter chez vous.
Ces avantages sont tellement excitants, n'est-ce pas ?
Maintenant, il est temps de parler de la star de la série !
Comment créer un bon message contextuel ?

1. Connaissez vos objectifs
Qu'essayez-vous de réaliser en ayant un message contextuel de bienvenue ?
C'est là que vous allez baser vos prochaines étapes.
Si vous n'avez aucune idée, laissez-moi vous aider. Voici quelques objectifs que vous pouvez utiliser lors de la planification de votre message contextuel de bienvenue.
- Capturer des prospects
- Développez votre liste de diffusion
- Faites en sorte que vos clients achètent sur votre site Web grâce à des codes de réduction
- Télécharger des cadeaux
- Réduire le taux d'abandon de panier
Une fois que vous savez déjà ce que vous voulez réaliser, créer le message contextuel parfait sera facile !
Mon prochain conseil est...
2. Trouvez le moment idéal
Pour vous assurer que vous pouvez atteindre vos objectifs, il est nécessaire de trouver le moment idéal pour afficher votre popup.
La règle de base pour cela est de s'assurer que vous n'interrompez pas vos clients.
Ne leur faites pas peur car vous pourriez les chasser !
Mais... comment trouver le timing parfait ? Quelles options avez-vous ?
J'ai quelques exemples !
- Basé sur l'entrée. Ainsi, vos visiteurs verront le message contextuel lors de la visite de votre site Web. Sans nécessiter aucune interaction.
- Déclenché par défilement. Cela montre vos fenêtres contextuelles aux visiteurs qui ont déjà fait défiler votre site Web.
- Retardé. Si vos visiteurs ont passé un certain temps sur votre site Web, c'est ici que les popups retardés entrent en jeu.
- Basé sur l'interaction. Cela dépend de ce avec quoi vos visiteurs ont particulièrement interagi. Disons qu'ils ont cliqué sur l'un de vos produits ou offres. Votre popup doit se rapporter à leur action.
- Intention de sortie. C'est à ce moment que vos clients quittent votre site Web. Le but est d'attirer leur attention, surtout s'ils sont sur le point de rebondir sur votre page.
Rappelez-vous, le timing est tout! Pas seulement amoureux.
Alors, mon prochain conseil est...
3. Rendez-le agréable aux yeux
C'est ce qu'on appelle popup parce que vous devez le faire apparaître
Et si le message contextuel de votre site Web semble meh , vous attendez-vous à ce que les gens interagissent avec lui ?
Je suppose que non! C'est pourquoi j'ai quelques conseils pour vous.
- Utilisez des couleurs contrastées. Une façon de faire apparaître vos popups est d'utiliser des couleurs contrastées de l'arrière-plan. Cela rendra également vos popups plus faciles à repérer.
- Incorporez votre image de marque. Bien sûr, vous devez rester sur la marque ! Vous pouvez renforcer votre identité de marque en ligne si vous l'intégrez à votre popup.
- Ne demandez pas trop d'informations. Si vos visiteurs voient que vous avez un long formulaire sur votre popup, ils pourraient simplement le négliger. Alors, ne les submergez pas en leur demandant trop d'informations.
Ayons un message contextuel visuellement attrayant, par exemple. La source
Remarquez comment l'arrière-plan du message contextuel de bienvenue de Chili contraste avec les hamburgers ? C'est ce dont je parle.
Cela permet de repérer plus facilement la boîte contextuelle. Vous pouvez également voir l'identité de la marque et comment ils ont limité les boutons à deux seulement. Pas écrasant, ce qui le rend plus attrayant.

Maintenant que vous savez de quoi je parle, passons au suivant.
4. Ayez un appel à l'action attrayant
Ne manquez pas !
D'accord, je viens de vous donner un exemple d'appel à l'action.
Mais... ce dont je parle, c'est de s'assurer que votre appel à l'action incitera vos visiteurs à s'inscrire à votre newsletter. Ou essayez vos offres. Cela dépend de ce que vous essayez d'atteindre avec le message contextuel de votre site Web.
Alors, laissez-moi vous donner quelques conseils.
- Sois créatif. Vous pouvez faire tellement mieux que "Oui" ou "Non". Vous pouvez essayer d'être plus créatif pour convertir plus de clients !
- Placez vos boutons d'appel à l'action au bon endroit. L'emplacement de vos boutons d'appel à l'action est essentiel. Disons que vous avez deux options, qui sont oui ou non. Certains de vos visiteurs pensent que 'Oui' devrait être sur le bouton gauche. Mais si vous le placez au bon endroit, cela pourrait devenir déroutant pour eux.
- Profitez du sentiment d'urgence. N'ayez pas peur d'utiliser des mots comme « Maintenant ! » ou "Aujourd'hui !" Les visiteurs ont peur de passer à côté, ils sont donc utiles.
Mais comment allez-vous amener vos visiteurs à passer à l'action... si vous n'arrivez pas à les persuader en premier lieu ?
Laissez-moi vous aider car mon prochain conseil est...
5. Écrivez une copie convaincante
Avez-vous vraiment besoin d'écrire une copie convaincante pour le message contextuel de votre site Web ?
La réponse est... OUI !
Il est possible de convertir les visiteurs de votre site Web... si vous écrivez une copie qui vous aiderait.
Alors, comment rédiger une copie convaincante ? J'ai quelques astuces !
- Soyez clair sur ce que vous proposez. Un message contextuel d'un site Web n'a pas besoin d'être long. Alors, allez droit au but.
- Utilisez votre ton de voix. Avoir une fenêtre contextuelle de bienvenue ne signifie pas que vous devez être formel. Vous pouvez utiliser votre ton de voix. Cela vous aidera à communiquer plus efficacement avec vos visiteurs.
- Ajoutez une preuve. Pour rédiger une copie efficace, essayez d'ajouter des preuves. Par exemple, vous souhaitez capturer des prospects pour vos newsletters. Vous pouvez ajouter le numéro de votre liste de diffusion actuelle pour preuve, comme « Rejoignez les 50 000+ autres ! »
Un autre est...
6. Rendez-le adapté aux mobiles
Les popups doivent également être adaptés aux mobiles.
Ceci est important si vos clients visitent vos sites Web à l'aide de leurs appareils mobiles.
S'ils visitent votre site Web et qu'ils voient un message contextuel de bienvenue difficile à naviguer... ils pourraient simplement rebondir sur votre site Web.
Je suis sûr que tu ne veux pas que ça arrive, alors...
- Choisissez un thème adapté aux mobiles. Si vous avez un thème adapté aux mobiles, il est plus facile d'optimiser le message contextuel de votre site Web pour les appareils mobiles.
- Ayez des polices plus grandes. Pour faciliter la lecture pour vos visiteurs, ajustez les polices. N'oubliez pas que les écrans mobiles sont plus petits !
- Rendez vos boutons cliquables. Assurez-vous que les visiteurs de votre site Web peuvent cliquer correctement sur les boutons, surtout s'ils veulent simplement parcourir votre boutique de commerce électronique.
Et pour couronner le tout...
7. Choisissez un excellent module complémentaire contextuel
Ceci est très important lors de la création de votre message contextuel de bienvenue.
Pensez juste à ceci...
Vous avez un thème de site Web qui vous permet également d'ajouter un popup de newsletter ? Envoyé du ciel!
C'est pourquoi je pense que vous en avez besoin pour créer un message contextuel de site Web efficace.
Alors, qu'est-ce qui fait un excellent module complémentaire contextuel ?
- Vous pouvez choisir le moment. Un excellent module complémentaire Popup vous permet de choisir quand vous souhaitez afficher votre message contextuel à vos visiteurs.
- Personnalisable. Vous avez besoin d'une fenêtre contextuelle facilement personnalisable. Pourquoi? Ainsi, vous pouvez optimiser le message contextuel de votre site Web en fonction de votre messagerie, de votre identité de marque, de vos boutons d'appel à l'action, etc.
- Facile à gérer. Après avoir configuré votre bouton contextuel, vous devez bien sûr tout gérer au même endroit. Si vous utilisez le thème Debutify, vous pouvez le gérer sur votre tableau de bord Shopify une fois que quelqu'un s'est inscrit à votre newsletter.
Attendez... J'ai une réponse qui coche toutes ces cases...
Debutify est un thème Shopify qui propose une fenêtre contextuelle de newsletter. La meilleure partie? Facile à personnaliser et à gérer !
Voir? Vous n'avez pas besoin de dépenser autant d'énergie pour en faire un ! Et vous pouvez également tout gérer sans tracas.
Maintenant, laissez-moi vous montrer quelques marques avec des popups qui #NailedIt !
3 marques avec des popups qui explosent
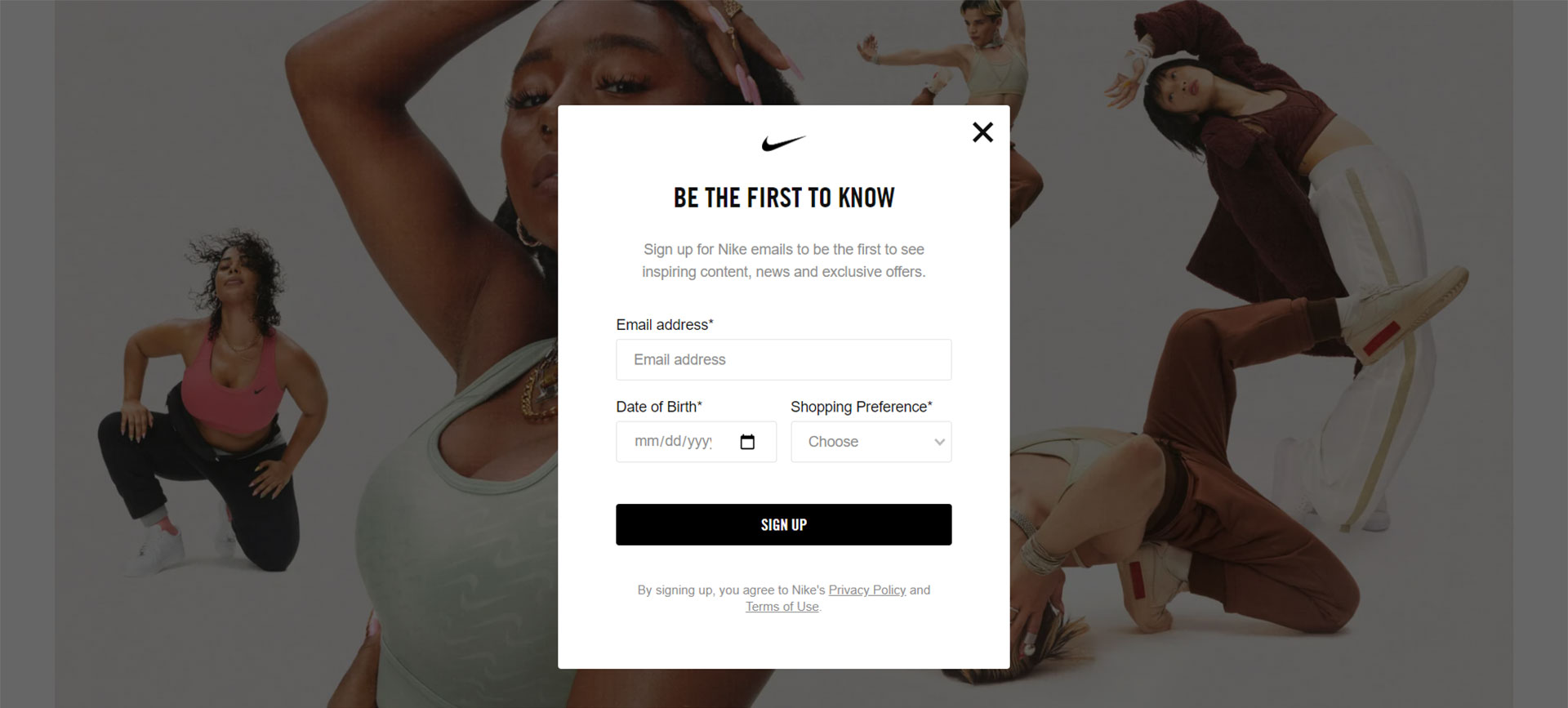
1. Nike

La source
C'est l'un de mes exemples de popup de bienvenue. Le message contextuel du site Web de Nike se démarque car la boîte se distingue de l'arrière-plan. Vous pouvez également voir leur petit logo et la police de la marque.
Non seulement cela, car la copie est courte mais va droit au but. Il ne se passe pas grand-chose et il n'y a que trois champs de réponse.
Cela permet à leurs visiteurs d'interagir plus facilement avec le message contextuel de leur site Web.
Voyons maintenant mon prochain exemple !
2. Shein
La source
Regardez le message contextuel de bienvenue de Shein pour les visiteurs de leur site Web qui ne se sont pas encore inscrits.
La couleur rouge contraste avec la bannière noire. Mais savez-vous ce qui est plus attrayant pour que leurs visiteurs se convertissent en clients ? Les codes de réduction !
Oui, des codes de réduction. Sur le message contextuel du site Web...
Ça a l'air excitant, non?
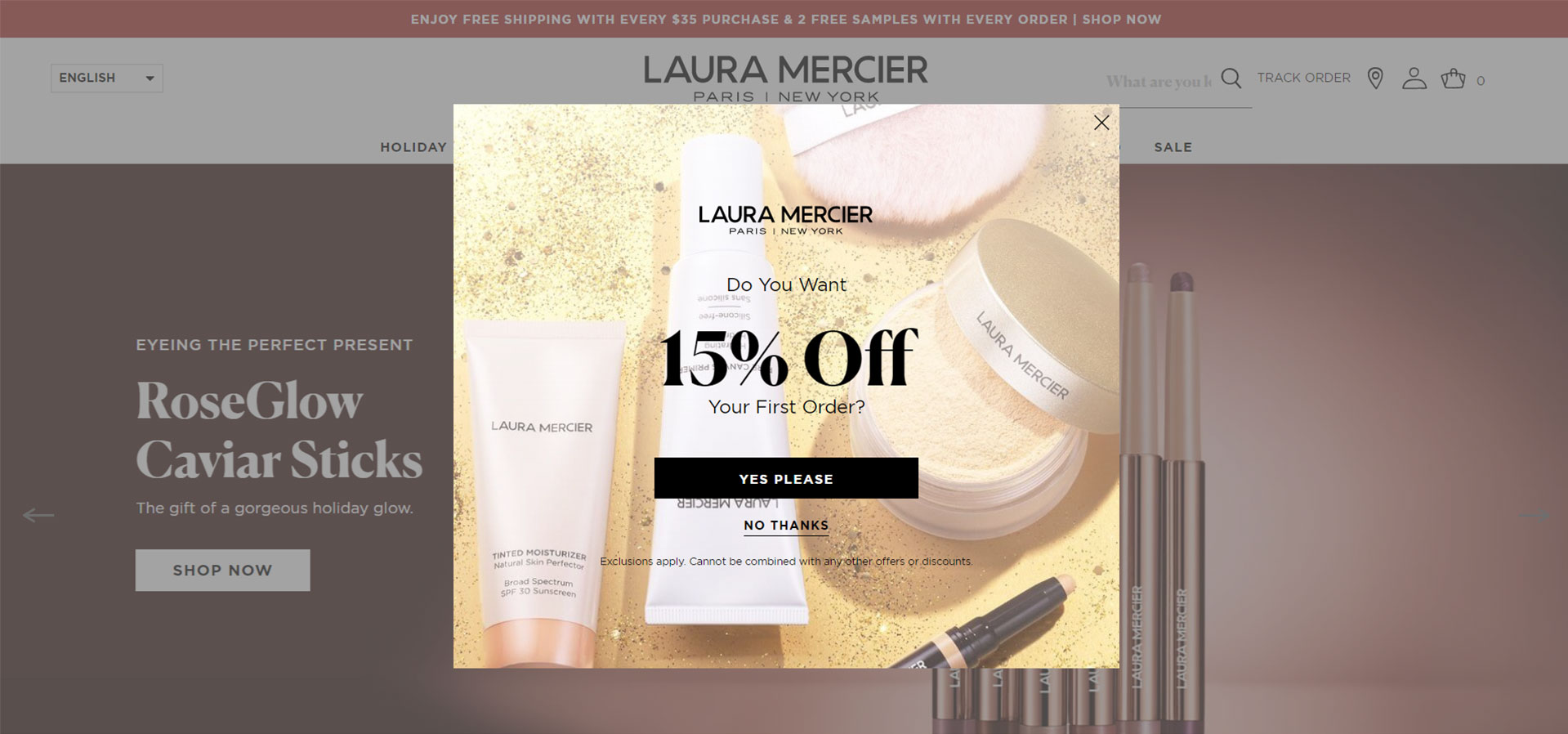
3. Laura Mercier

La source
Laura Mercier s'assure qu'ils intègrent leur identité de marque dans le message contextuel de leur site Web ! Voir les produits de beauté ?
Vous pouvez également voir l'appel à l'action en noir, une copie invitante et une offre de remise. Cela ressemble à un excellent message contextuel de bienvenue !
Maintenant, dites-moi que cela ne donnerait pas envie à leurs visiteurs de commander ️
Ces exemples de popup de bienvenue vous disent de...
Boostez votre taux de conversion !
Ils ne pensent pas à court terme avec leurs messages contextuels de bienvenue...
Ces marques s'assurent que leurs popups sont exploitables, pas seulement agréables pour les yeux.
Et permettez-moi d'être honnête avec vous...
Si vous avez un thème de site Web fonctionnel qui vous permet d'ajouter un message contextuel de bienvenue sans tracas...
Vous pouvez tout à fait le faire à votre marque aussi !
Je ne plaisante pas! Un thème à chargement rapide et adapté aux mobiles... avec une fenêtre contextuelle de newsletter hautement personnalisable ?
Vous pouvez le trouver en un seul endroit sur Internet!
Debutify est un thème de code épuré avec plus de 50 modules complémentaires pour vous aider à atteindre vos objectifs !
Bonnes nouvelles? Vous pouvez l'essayer GRATUITEMENT pendant 14 jours !
Montez en flèche votre taux de conversion avec Debutify - aujourd'hui !
Essai gratuit de 14 jours. Installation en 1 clic. Aucune carte de crédit requise .
