Comment ajouter une fenêtre contextuelle à Shopify
Publié: 2022-04-19Popup Shopify : pourquoi vous en avez besoin
Vous avez du mal à convertir les visiteurs de votre site Shopify en acheteurs ? Peut-être avez-vous essayé toutes les astuces du livre pour récupérer les e-mails de vos visiteurs, mais rien ne fonctionne ?
Vous avez besoin d'une fenêtre contextuelle !
Les fenêtres contextuelles sont des boîtes d'affichage modales qui s'affichent sur les écrans des utilisateurs peu de temps après avoir atterri sur un site Web.
Vous les avez probablement vus de nombreuses fois.

Ils peuvent sembler ennuyeux au début, mais les pop-ups sont un excellent outil de marketing. S'ils sont utilisés correctement, ils peuvent vous aider à obtenir plus d'abonnés et à augmenter vos ventes.
Dans cet article, je vais vous montrer comment ajouter une fenêtre contextuelle à votre boutique Shopify à l'aide d'Adoric.
Mais avant cela, je vais partager des raisons convaincantes pour lesquelles vous avez besoin d'un popup sur votre site Web Shopify.
Plongeons-nous !
Raisons pour lesquelles vous avez besoin d'un popup
Les fenêtres contextuelles peuvent être ennuyeuses, grossières et intrusives et peuvent faire fuir les visiteurs.
S'ils sont mal utilisés, ils peuvent ruiner l'expérience de navigation de vos visiteurs.
Mais ils ont de grands avantages.
Pour commencer, les popups sont d'excellents capteurs d'attention. La durée d'attention moyenne des internautes est d'environ 8 secondes. Cela signifie que vous n'avez que 8 secondes pour capter l'attention de vos visiteurs, sinon vous les perdrez pour de bon.
L'utilisation de popups permet de capter leur attention dans ce court laps de temps.
Les autres raisons d'utiliser un pop-up sont les suivantes :
- Vous permet de promouvoir efficacement vos offres commerciales
- Il vous donne une chance de capturer les e-mails de vos visiteurs rapidement avant qu'ils ne disparaissent
- Vous permet d'augmenter la valeur moyenne des commandes (AOV) de votre boutique en suggérant des produits pertinents aux visiteurs
- Un excellent outil marketing pour les marchands Shopify qui cherchent à augmenter leurs taux de conversion.
Comment ajouter une fenêtre contextuelle à votre boutique
Ajouter une popup à votre boutique est très simple grâce à Adoric.
Voici les étapes à suivre pour en ajouter un à votre site Web.
Étape #1 : Installez Adoric sur votre site Web
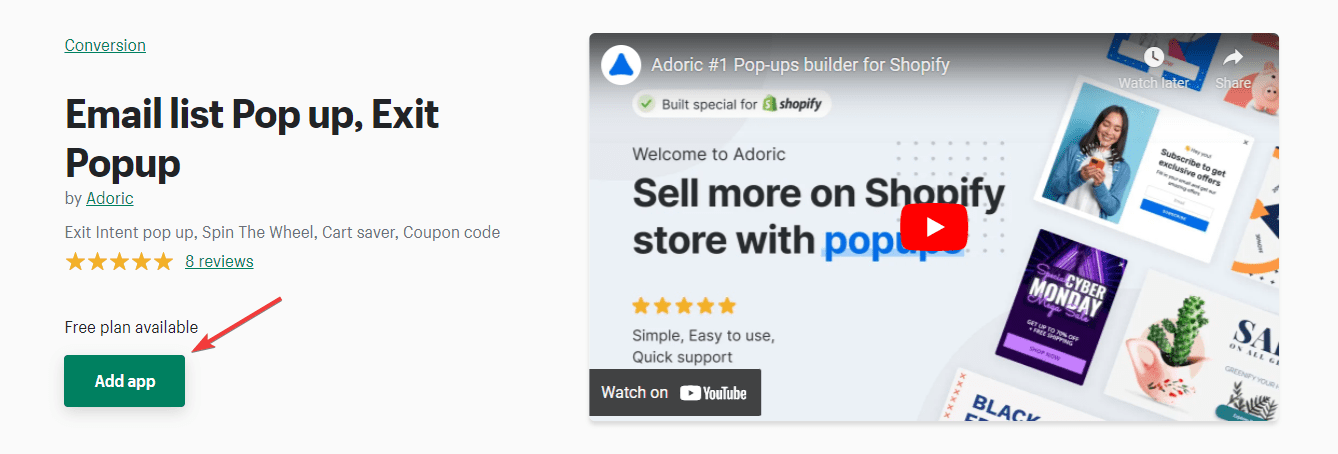
Pour installer Adoric sur votre site Web, rendez-vous sur la boutique d'applications Shopify.
Une fois là-bas, cliquez sur le bouton Ajouter une application comme ceci :

Le processus d'installation est simple et intuitif. Vous devez être connecté à votre compte Shopify pour que le processus d'installation fonctionne correctement. .
Étape 2 : Lancez le tableau de bord d'administration d'Adoric
Le tableau de bord d'administration Adoric se lancera automatiquement après l'installation de l'application sur votre site Web.
Cependant, si pour une raison quelconque cela ne s'est pas produit, voici ce que vous devriez faire :
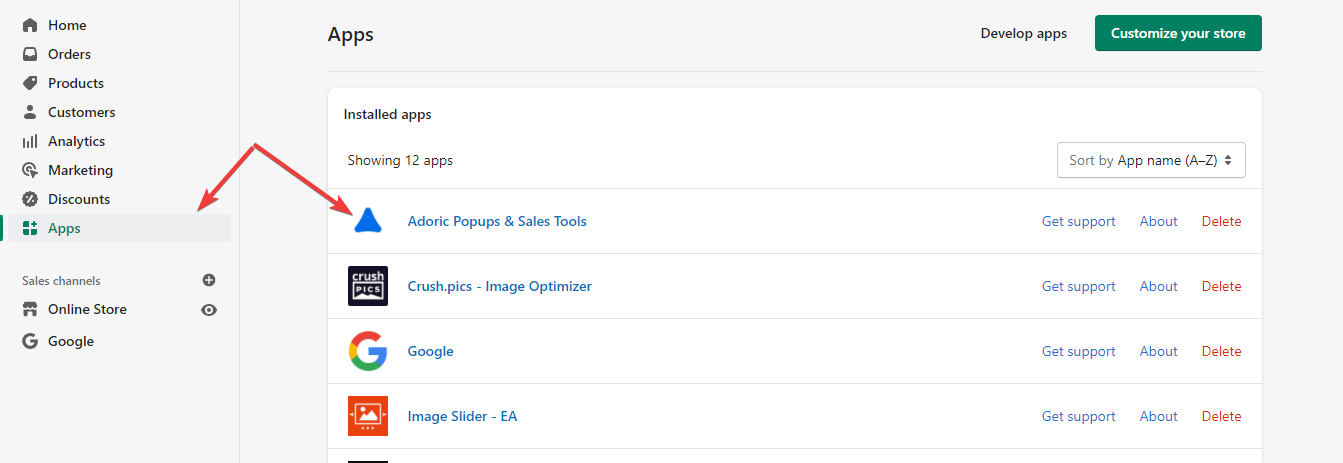
Dans votre tableau de bord d'administration Shopify, cliquez sur l'onglet Applications dans le volet de gauche. Cela fera apparaître la liste des applications installées sur votre site Web. Après cela, lancez Adoric en cliquant dessus.

Au clic, votre tableau de bord d'administration Adoric s'ouvrira.
Étape 3 : Créez votre première campagne
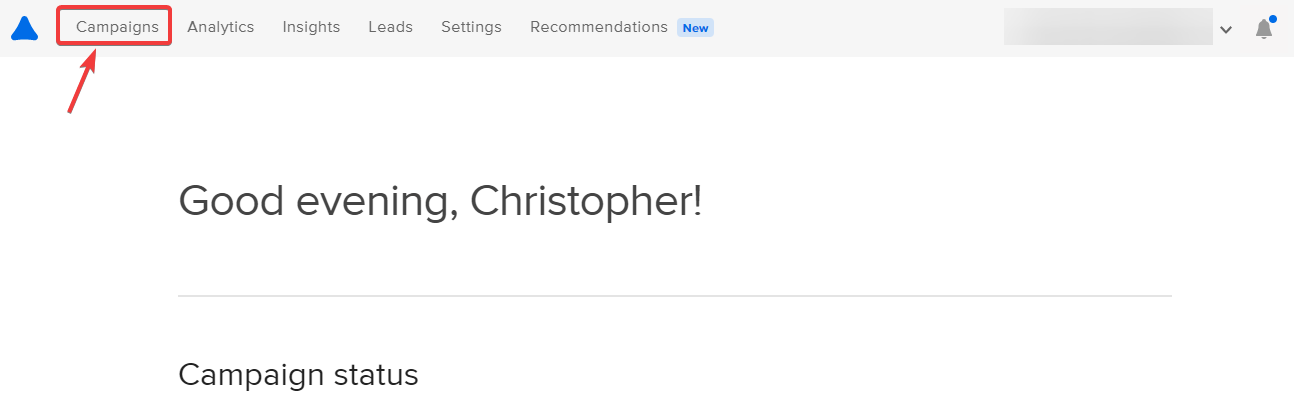
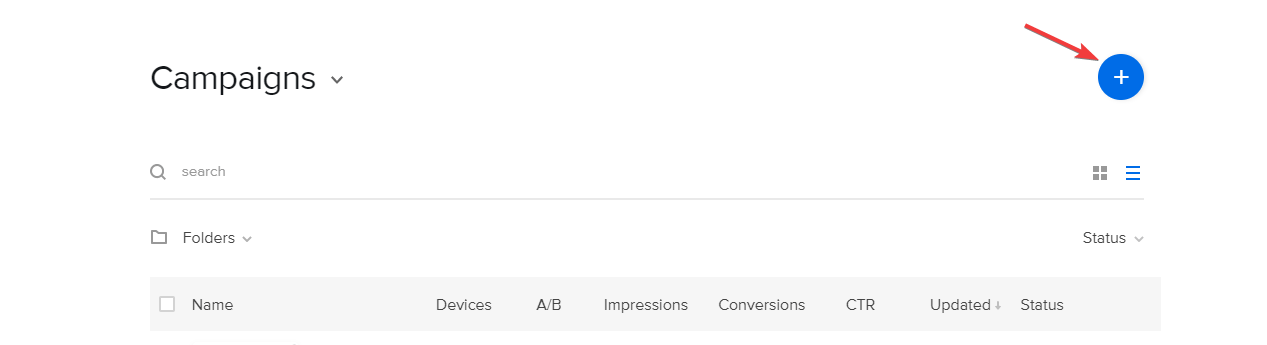
Une fois que votre tableau d'administration Adoric apparaît, la prochaine chose que vous voudrez faire est de créer une campagne contextuelle. Pour ce faire, cliquez sur le lien Campagnes en haut du tableau de bord.

Sur la page Campagnes, cliquez sur l'icône + pour créer une fenêtre contextuelle.

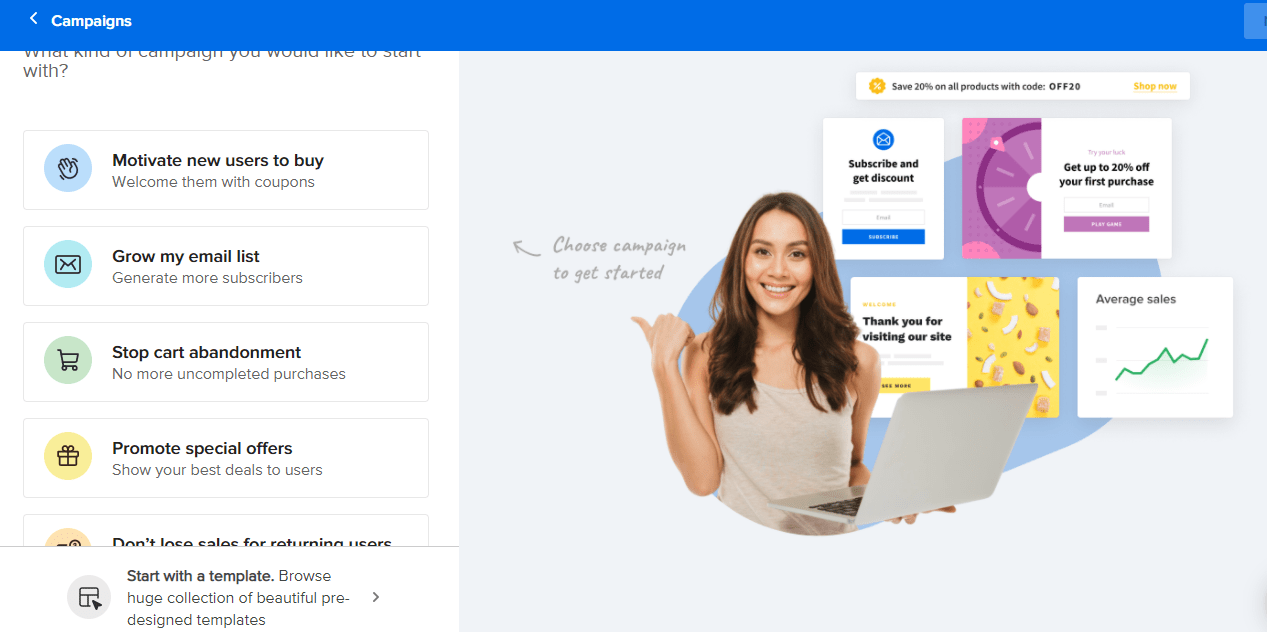
Il vous serait demandé de choisir votre objectif de campagne sur l'interface qui s'affiche ensuite.
Votre objectif peut être de motiver les nouveaux utilisateurs à acheter, de développer votre liste de diffusion, d'arrêter l'abandon de panier, de promouvoir des ventes spéciales et d'inciter les visiteurs qui reviennent à acheter chez vous.
Si ces options ne vous conviennent pas, cliquez sur le lien Commencer avec un modèle .


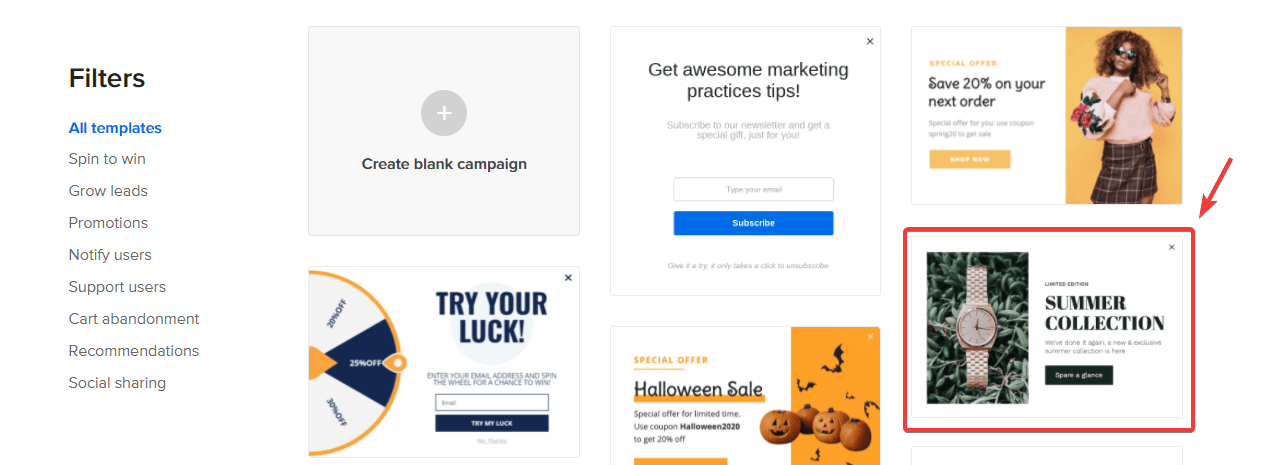
Après avoir cliqué sur le lien Démarrer avec un modèle, la prochaine chose que vous voudrez faire est de sélectionner un modèle de popup avec lequel vous souhaitez travailler.
Travaillons avec celui-ci pour ce tutoriel :

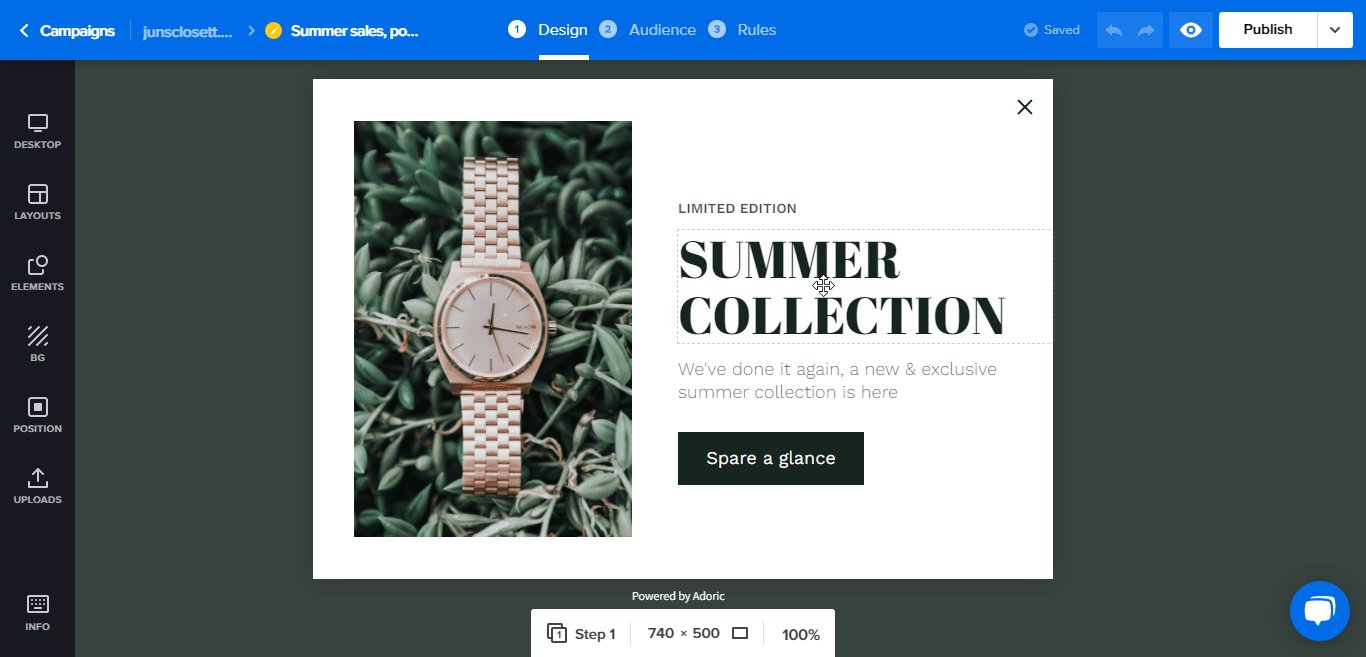
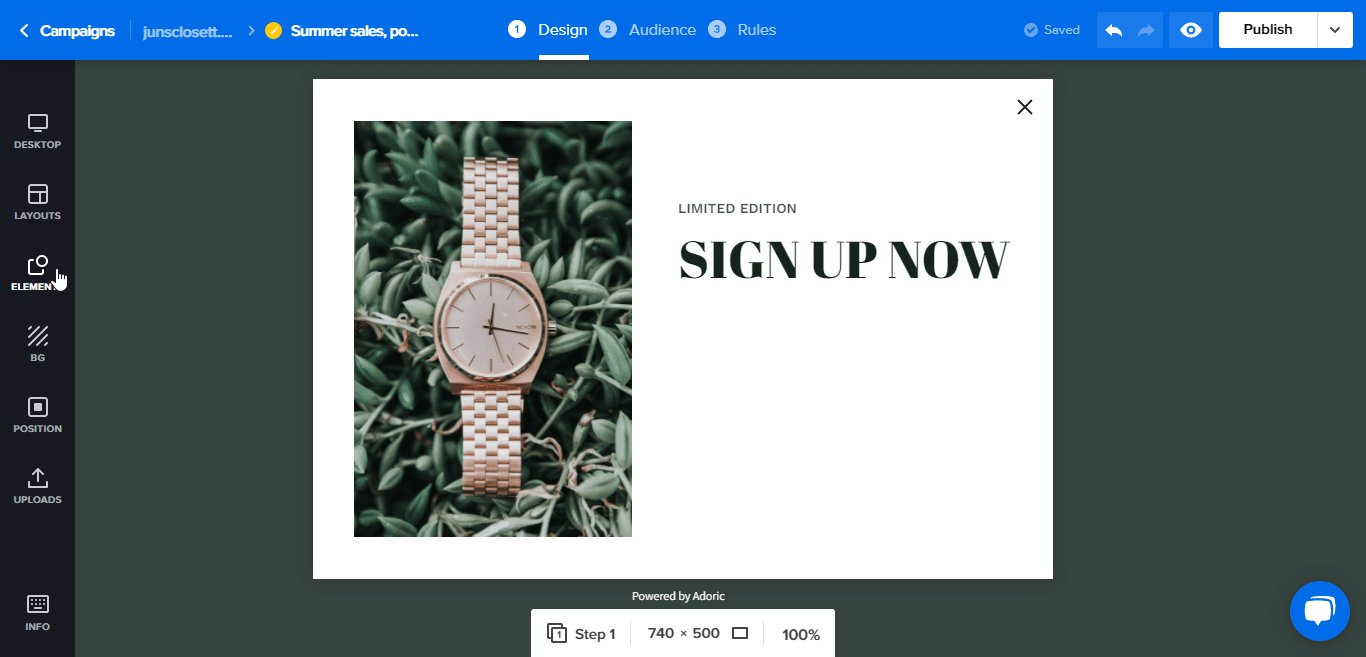
Cliquer sur ce modèle lancera automatiquement l'éditeur de conception. C'est ici que vous allez modifier le modèle de pop-up.
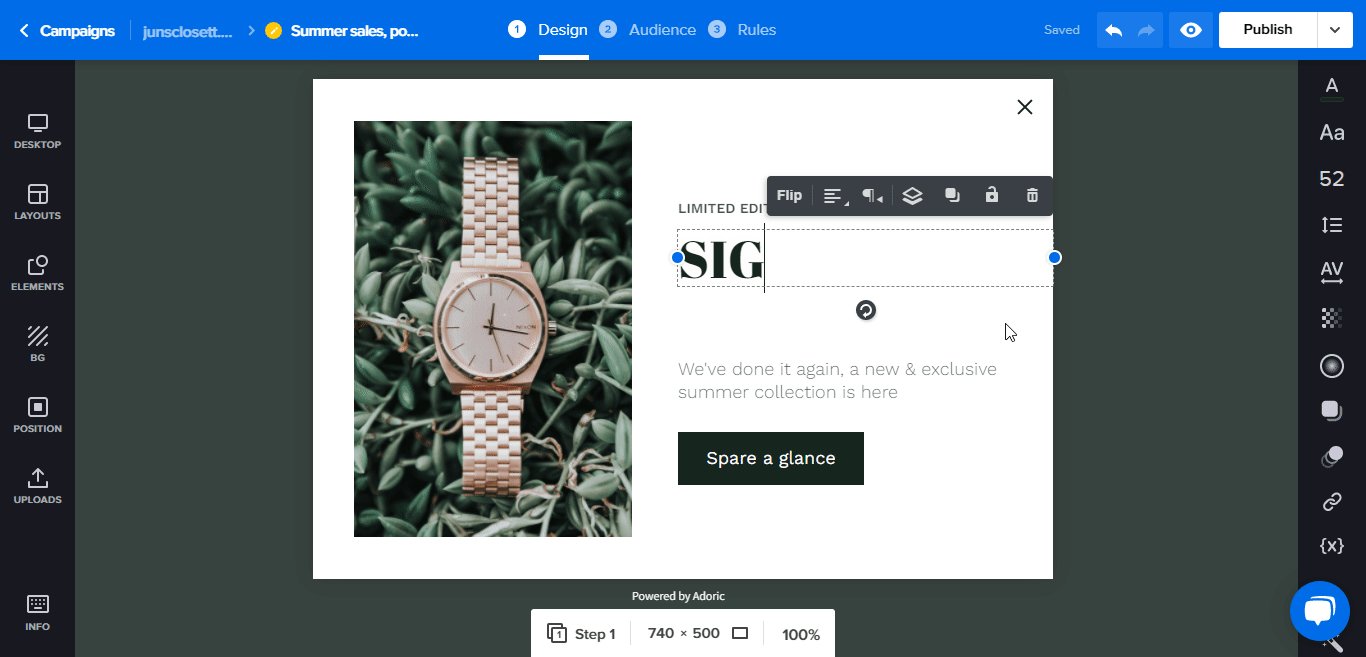
La modification d'un modèle avec notre éditeur de conception par glisser-déposer est simple. Vous n'avez qu'à cliquer sur la partie que vous souhaitez modifier et apporter les modifications nécessaires.
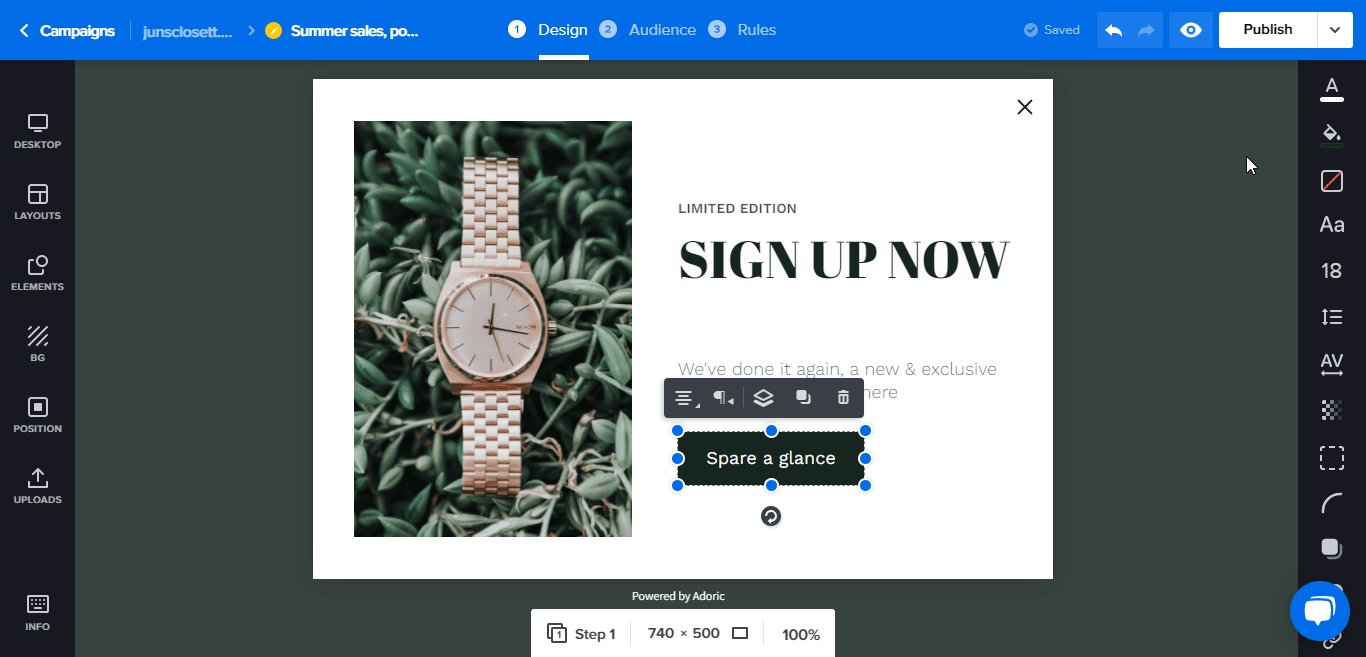
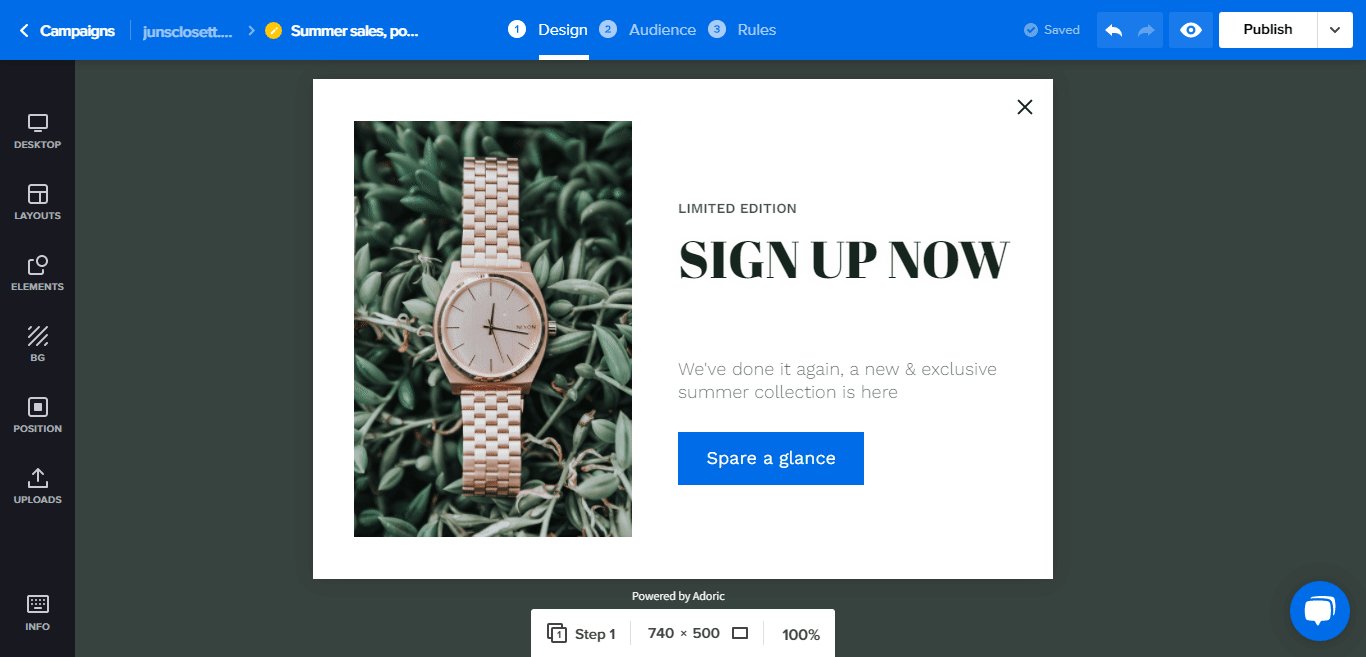
Par exemple, pour modifier le texte du titre et la couleur des boutons, cliquez dessus et apportez les modifications suivantes :

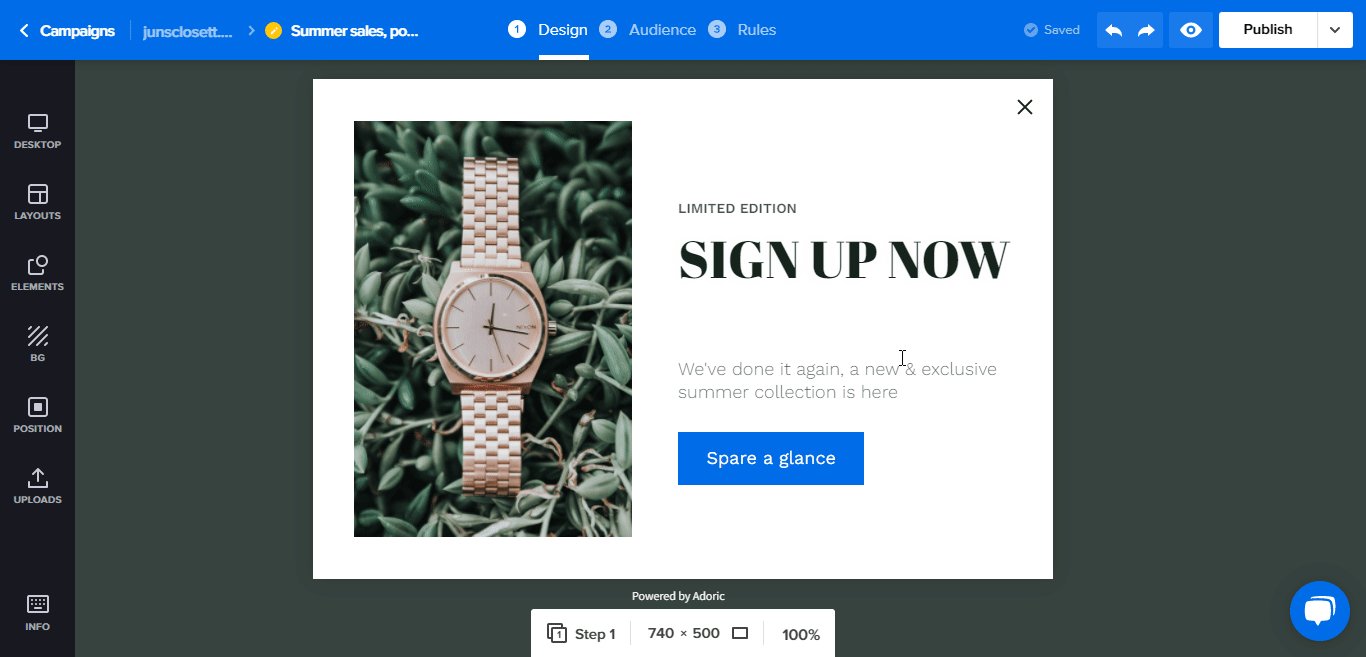
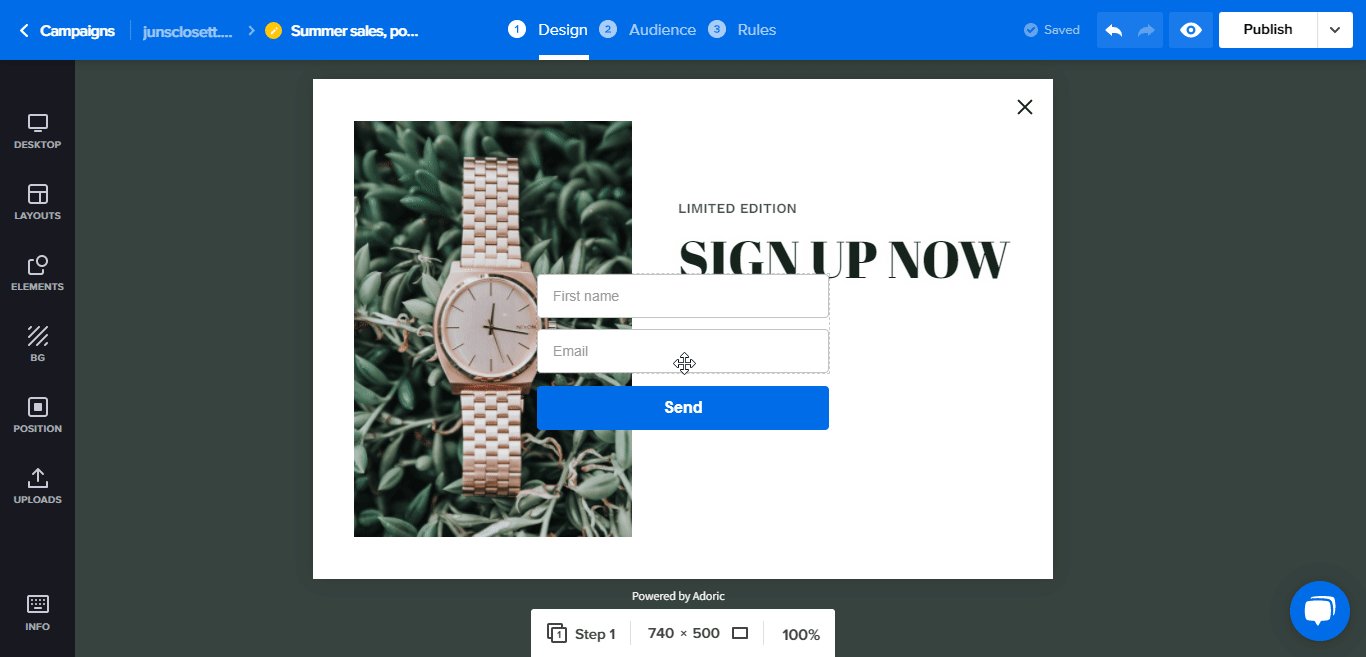
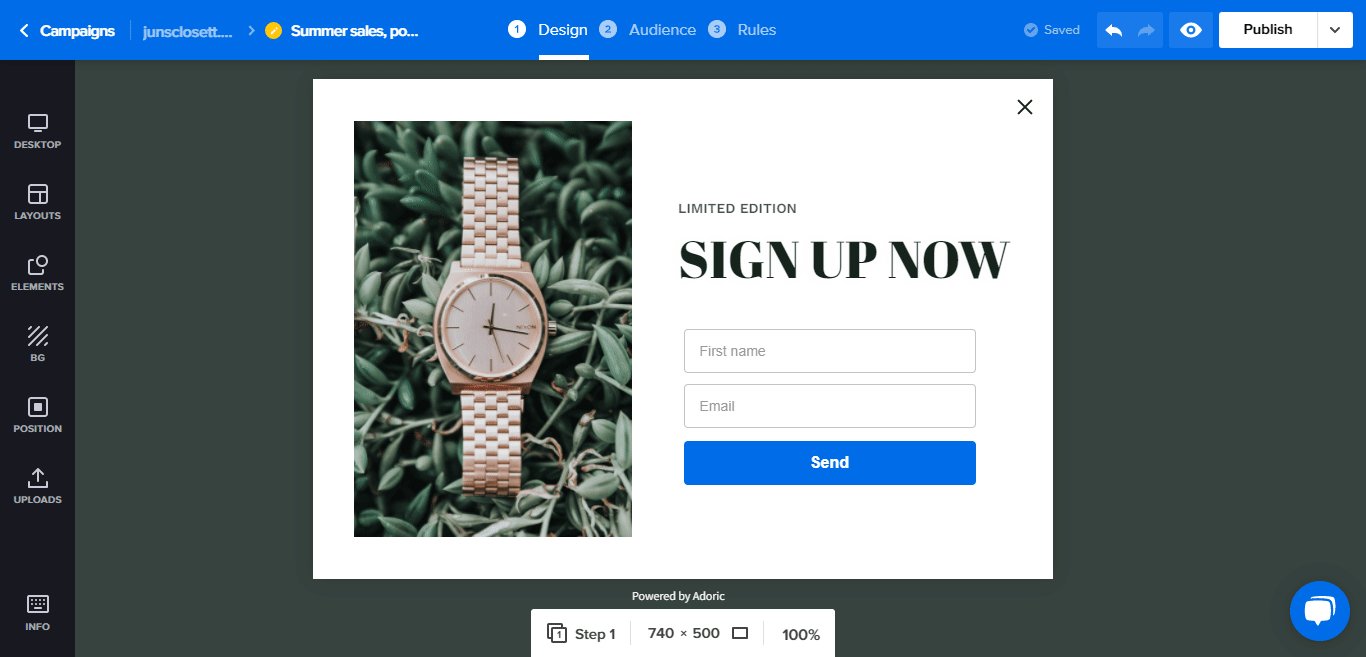
Vous pouvez également supprimer et ajouter des éléments à votre conception. Par exemple, si vous souhaitez supprimer le texte et le bouton et ajouter un formulaire à la place, voici comment procéder.

Étape #4 : Publiez votre popup
Publiez la fenêtre contextuelle après avoir modifié et peaufiné le modèle de fenêtre contextuelle au contenu de votre cœur. C'est la partie la plus simple et la plus facile du processus de création de popup.
Pour publier, cliquez simplement sur le bouton Publier dans le coin supérieur droit. Et comme ça, vous avez réussi à ajouter une fenêtre contextuelle à votre site Web Shopify.
Comment rendre vos popups plus efficaces
Il ne suffit jamais d'ajouter une fenêtre contextuelle à votre boutique Shopify ; vous devez les optimiser pour la conversion.
Cela étant dit, voici ce que vous pouvez faire pour obtenir plus de conversions, de ventes et de prospects à partir de vos popups.
1. Affichez vos popups au bon moment
Les pop-ups peuvent être ennuyeux, sans aucun doute. Mais, ils n'ont pas à l'être.
Montrer vos popups aux visiteurs au bon moment peut les rendre moins ennuyeux, améliorant ainsi vos chances de convertir ces visiteurs en clients.
Que faire?
N'affichez pas votre popup immédiatement après l'arrivée des visiteurs sur votre site Web. Attendez qu'ils soient fiancés avant de le montrer.
Un moyen simple de savoir si les visiteurs sont engagés est lorsqu'ils commencent à faire défiler votre page Web. Ou lorsqu'ils ont passé plus d'une minute sur votre page.
Heureusement pour vous, Adoric vous permet d'afficher vos popups lorsque les visiteurs ont fait défiler une certaine distance vers le bas de votre page. Mieux encore, Adoric vous donne la possibilité d'afficher votre popup après 5s, 10s ou tout autre délai que vous souhaitez.
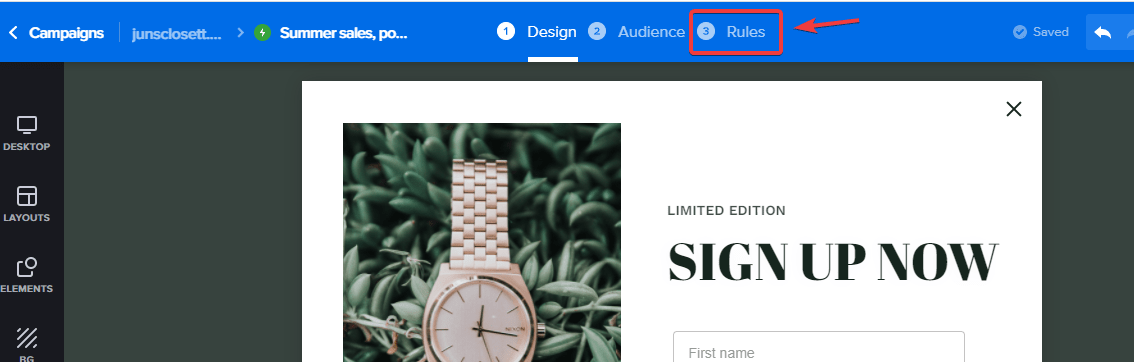
Pour cela, depuis l'éditeur de design, cliquez sur l'onglet Règles comme ceci :

Sélectionnez ensuite un déclencheur pour votre affichage contextuel : période, défilement de page, intention de sortie, souris ou événement.
En savoir plus sur les déclencheurs Adoric ici.
2. Montrez vos pop-ups aux bonnes personnes
Tout le monde n'achètera pas chez vous. Sachez cela et connaissez la paix.
Cela ne signifie pas que vos espoirs de convertir les visiteurs en abonnés et en acheteurs sont sombres ; cela signifie seulement que vous devez cibler les bonnes personnes.
Heureusement, Adoric vous permet de segmenter votre audience et de montrer différentes campagnes à chaque segment.
En savoir plus sur notre fonctionnalité de segmentation ici.
3. Testez A/B votre campagne
Si vous rencontrez des difficultés pour obtenir des abonnés ou des ventes avec votre popup, vous pourriez être tenté de le supprimer. Ne le faites pas!
Au lieu de cela, modifiez-le un peu.
Par exemple, vous pouvez modifier le texte de l'en-tête, la couleur du bouton, le corps du texte, l'image, etc., pour voir si les choses vont s'améliorer.
C'est ce que les spécialistes du marketing appellent les tests A/B.
Cela implique d'essayer différentes variantes d'un support marketing - comme un popup - pour voir quelle version obtient les meilleurs résultats.
Adoric facilite les tests A/B de votre campagne pop-up.
Conclusion
Les popups sont indispensables pour tout marchand Shopify qui cherche à obtenir plus d'abonnés et de ventes.
Ils sont faciles à créer et à ajouter à n'importe quel site Web Shopify, grâce à Adoric ?
Connaissez-vous la meilleure partie? Vous pouvez commencer avec Adoric gratuitement et évoluer au fur et à mesure que votre entreprise se développe.
Prêt à emmener Adoric faire un tour ?
Installer l'application Adoric Shopify
