Comment ajouter un compte à rebours à WordPress
Publié: 2021-07-14Cherchez-vous un moyen de persuader les visiteurs de votre site Web WordPress de prendre des mesures immédiates sans avoir à tergiverser ?
Peut-être souhaitez-vous qu'ils s'inscrivent rapidement à votre newsletter, effectuent un achat ou visitent simplement une page. Si tel est le cas, tout ce que vous avez à faire est d'ajouter un compte à rebours à votre site Web.
Les minuteurs à compte à rebours contribuent à créer de l'excitation. Ils contribuent à stimuler un sentiment d'urgence qui donne envie aux visiteurs d'agir rapidement et de sauter sur vos offres sans perdre de temps, augmentant ainsi vos ventes.
Dans cet article, vous apprendrez comment en ajouter un à votre site WordPress en un clin d'œil.
Mais d'abord les bases :
Qu'est-ce qu'un compte à rebours et pourquoi l'utiliser ?
Une image, disent-ils, vaut plus que mille mots. Ainsi, une illustration graphique sera d'une grande aide ici.
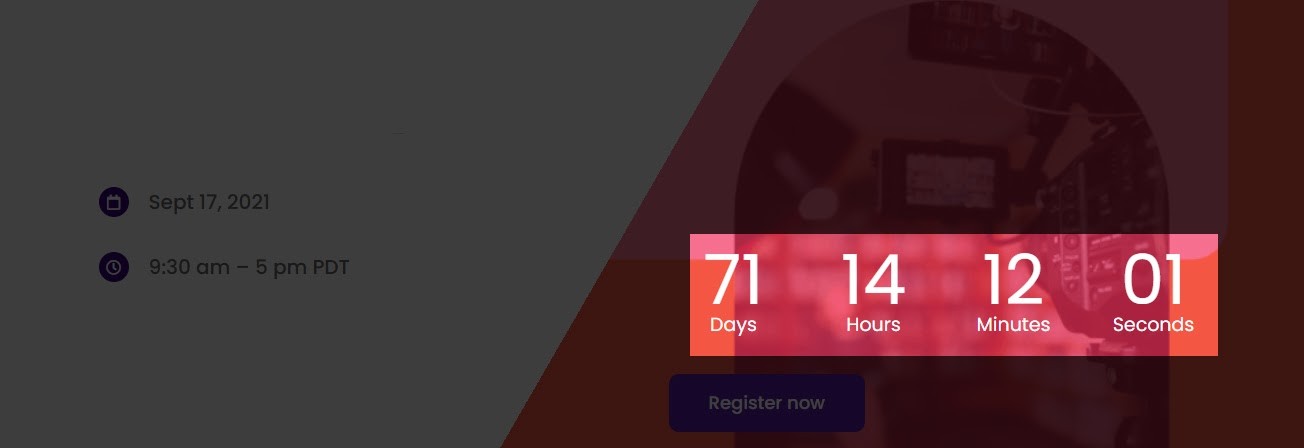
Regardez à quoi ressemble un compte à rebours sur la page d'accueil d'un site Web

Comme vous pouvez le voir, c'est juste une horloge numérique qui compte à rebours jusqu'à une heure dans le futur. C'est une évidence, non?
Alors, pourquoi l'utiliser sur votre site Web ? Pour créer de l'excitation et de l'anticipation, essentiellement. En tant que tels, ils sont mieux utilisés lorsque vous cherchez à :
- Créer de l'anticipation et de l'enthousiasme pour un lancement de produit à venir
- Faites la promotion d'offres de vente urgentes. Par exemple. Offres du Black Friday ou du Cyber Monday
- Faites en sorte que les visiteurs s'inscrivent rapidement en tant qu'abonnés
- Faites la promotion de votre webinaire pour attirer le plus de participants possible
- Pour créer de la rareté et ainsi donner à votre produit un aspect très précieux
- Faites attendre les visiteurs avec enthousiasme pendant que vous supprimez votre site Web pour maintenance
Laissez-moi vous exciter un peu. Saviez-vous que lorsqu'ils sont utilisés correctement, les comptes à rebours peuvent augmenter vos ventes de 30 % ? Oui c'est vrai! Donc, ils en valent la peine.
Créer un compte à rebours dans WordPress à l'aide d'Adoric
Bien qu'il existe une multitude de solutions sur le marché que vous pouvez utiliser pour créer un compte à rebours sur votre site Web WordPress, Adoric est, sans aucun doute, le meilleur de tous.
Maintenant, vous pourriez penser que c'est une opinion biaisée. La vérité est que ce n'est pas le cas, et voici pourquoi : Adoric est livré avec de nombreuses fonctionnalités exceptionnelles pour faire éclater votre compte à rebours. En voici quelques uns:
- Compte à rebours hautement modifiable que vous pouvez ajouter n'importe où sur votre site Web
- Éditeur de conception intuitif par glisser-déposer pour créer des campagnes marketing accrocheuses
- Plus de 10 000 éléments de conception graphique gratuits pour rendre vos campagnes visuellement impressionnantes
- Une vaste collection de modèles préconçus que vous pouvez éditer et peaufiner à votre guise
- Ciblage d'audience précis qui garantit que seules les bonnes personnes voient votre campagne
Et beaucoup plus!
Cela dit, passons maintenant en revue les étapes de création d'un compte à rebours dans WordPress
Étapes pour créer un compte à rebours dans WordPress
Étape 1 : Créez un compte avec Adoric
Votre première escale consiste à ouvrir un compte chez Adoric. Ne vous inquiétez pas, vous pouvez commencer gratuitement, puis mettre à niveau votre abonnement au fur et à mesure que votre entreprise se développe.
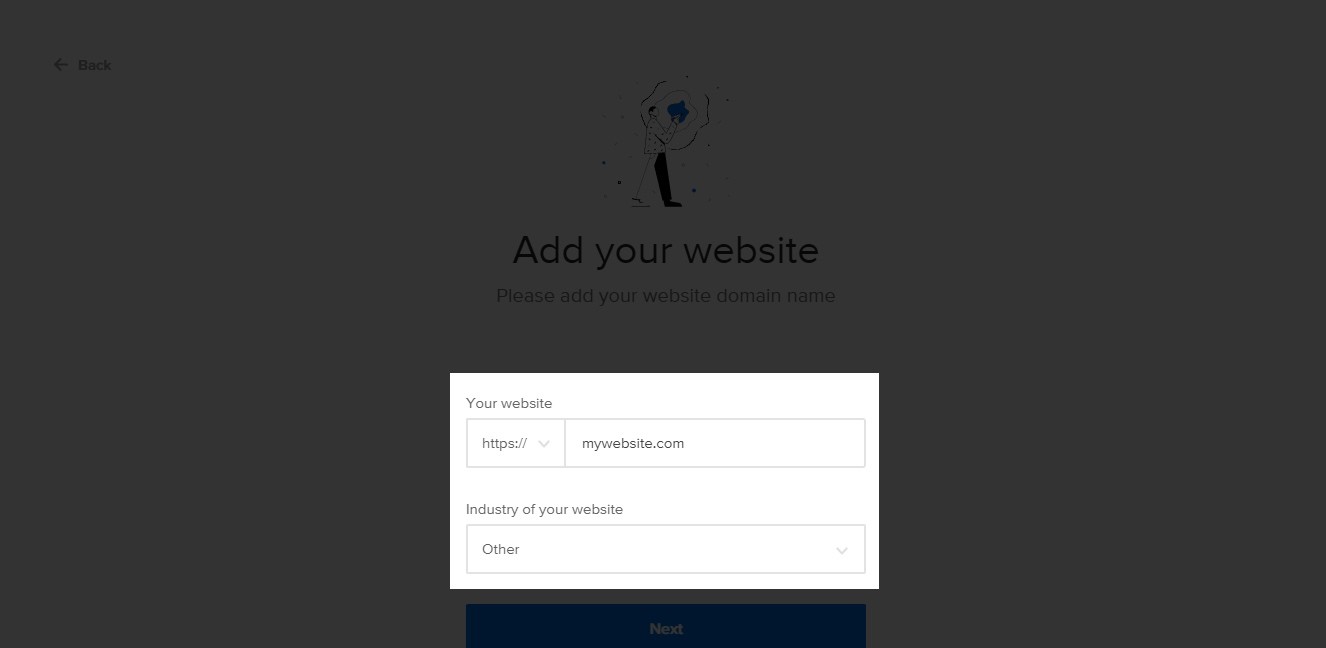
Pendant le processus d'inscription, veillez à fournir l'URL correcte de votre site Web comme suit :

Vous pouvez omettre le champ Industrie de votre site Web car il n'est que facultatif.
Étape 2 : Installez le plugin Adoric sur votre site Web WordPress
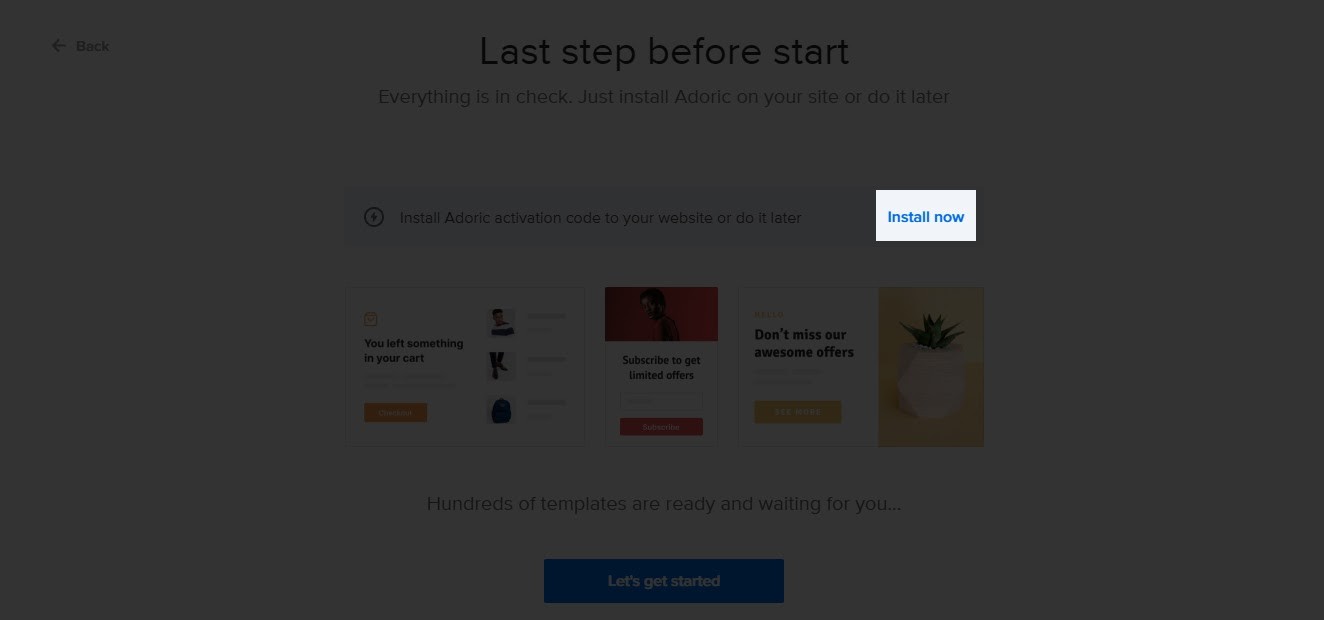
Après avoir créé un compte, vous verrez une page avec un lien d'installation dessus. Cliquez sur le lien Installer maintenant comme indiqué ci-dessous :

Dès que vous le faites, vous serez redirigé vers la page de téléchargement du plugin.
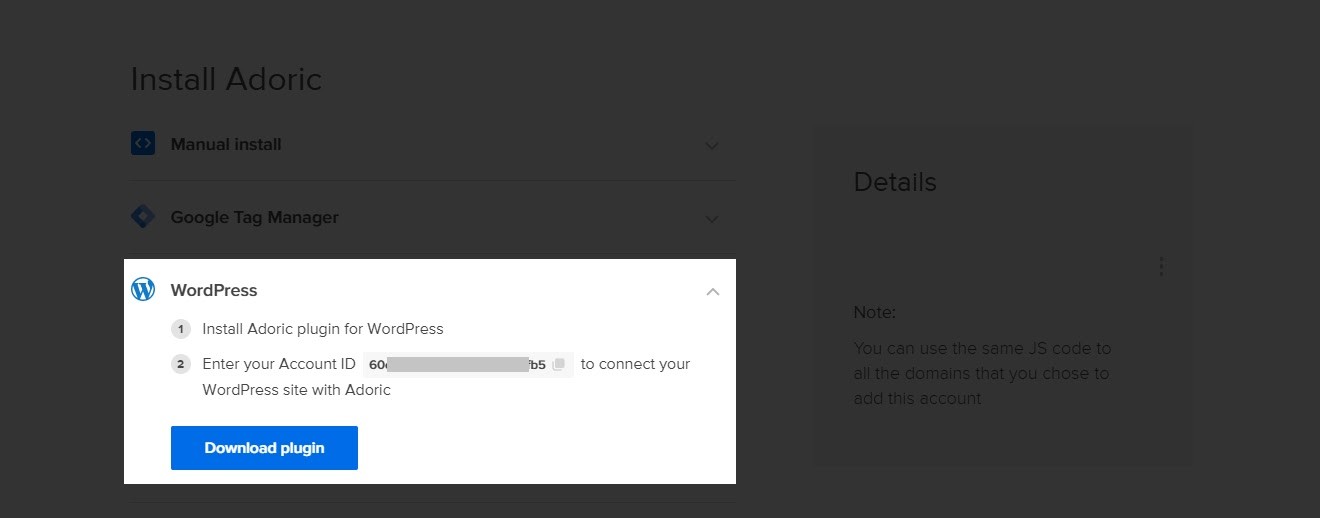
Avant de procéder au téléchargement du plugin, notez votre identifiant de compte. Copiez-le éventuellement dans un endroit sûr.
Une fois que vous avez terminé, appuyez sur le bouton Télécharger le plugin .

Après avoir téléchargé le plugin, téléchargez-le, installez-le et activez-le sur votre site Web comme vous le feriez avec n'importe quel autre plugin WordPress.
Le plugin étant maintenant installé et activé sur votre site Web, l'étape suivante consiste à le lier à votre compte afin d'en profiter pleinement.
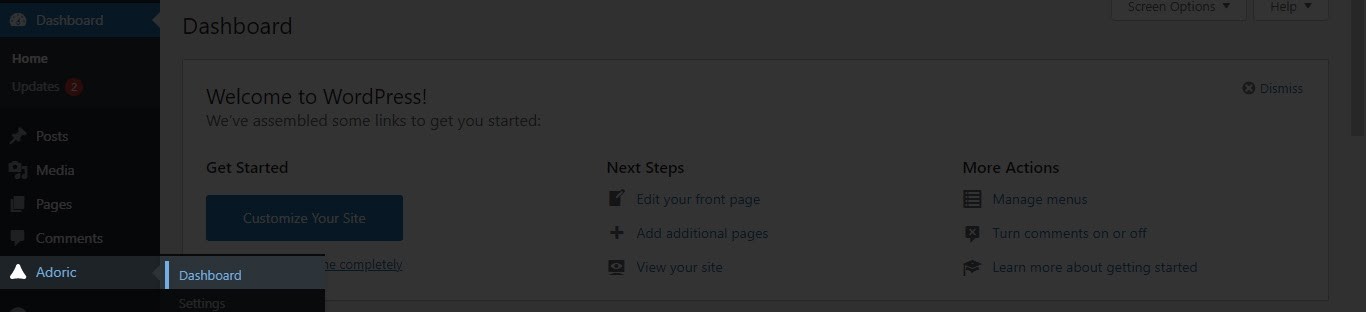
Pour ce faire, à partir de votre tableau de bord WordPress, accédez simplement à Adoric >> Dashboard .

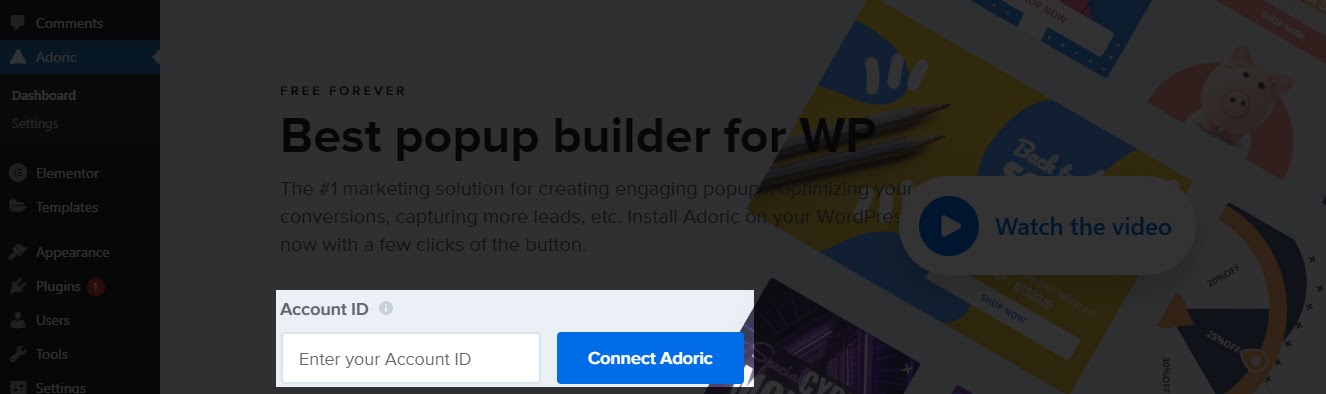
Sur la page du tableau de bord, vous verrez un champ de saisie vous demandant votre identifiant de compte. Entrez l'ID de compte que vous aviez copié précédemment, puis appuyez sur le bouton Connect Adoric .

Et comme ça, vous êtes prêt à partir.
Étape 3 : créer une fenêtre contextuelle
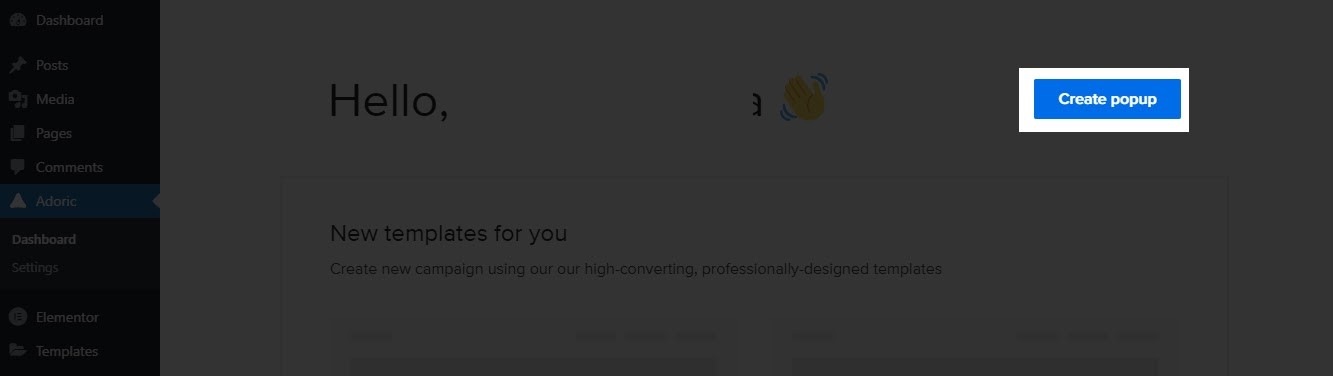
Une fois l'installation et la configuration terminées, il est temps que vous ajoutiez un compte à rebours à votre site Web. Pour ce faire, accédez à nouveau à Adoric >> Dashboard , puis cliquez sur le bouton Créer une fenêtre contextuelle .


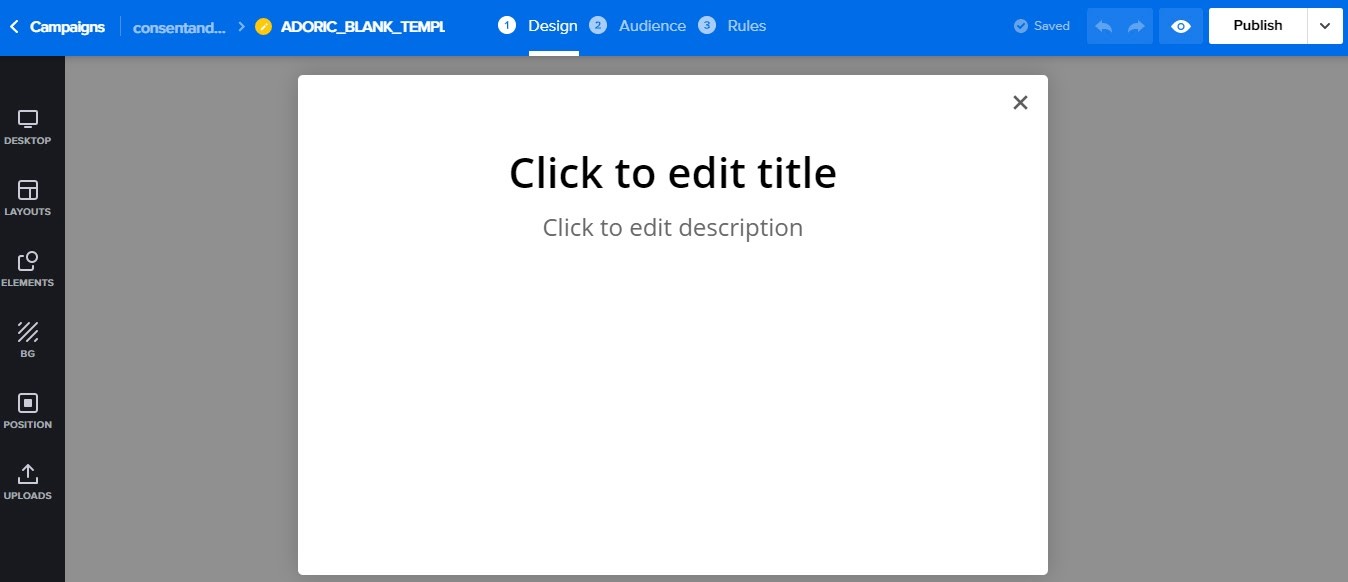
Après avoir cliqué, vous serez redirigé vers la page de l'éditeur de conception. C'est là que vous construirez le compte à rebours et l'ajouterez à votre site Web.

À ce stade, vous disposez de 3 options d'intégration pour créer le compte à rebours : une fenêtre contextuelle, un curseur ou une barre flottante. Vous pouvez même l'intégrer directement à votre page ou à votre publication.
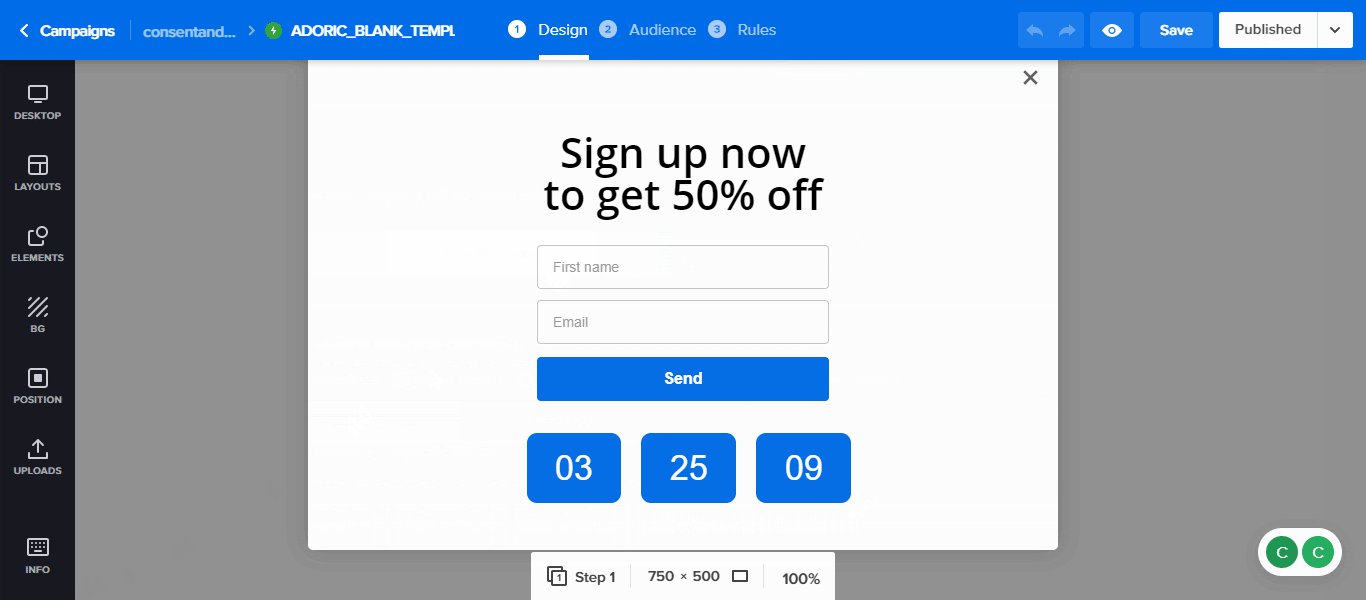
Pour ce didacticiel, nous utiliserons la fenêtre contextuelle de la capture d'écran ci-dessus - et nous allons construire à partir de zéro. Mais vous n'avez pas à construire à partir de zéro ; vous pouvez utiliser l'un de nos plus de 500 modèles prédéfinis pour gagner du temps.
Étape 4 : ajouter du contenu à la fenêtre contextuelle
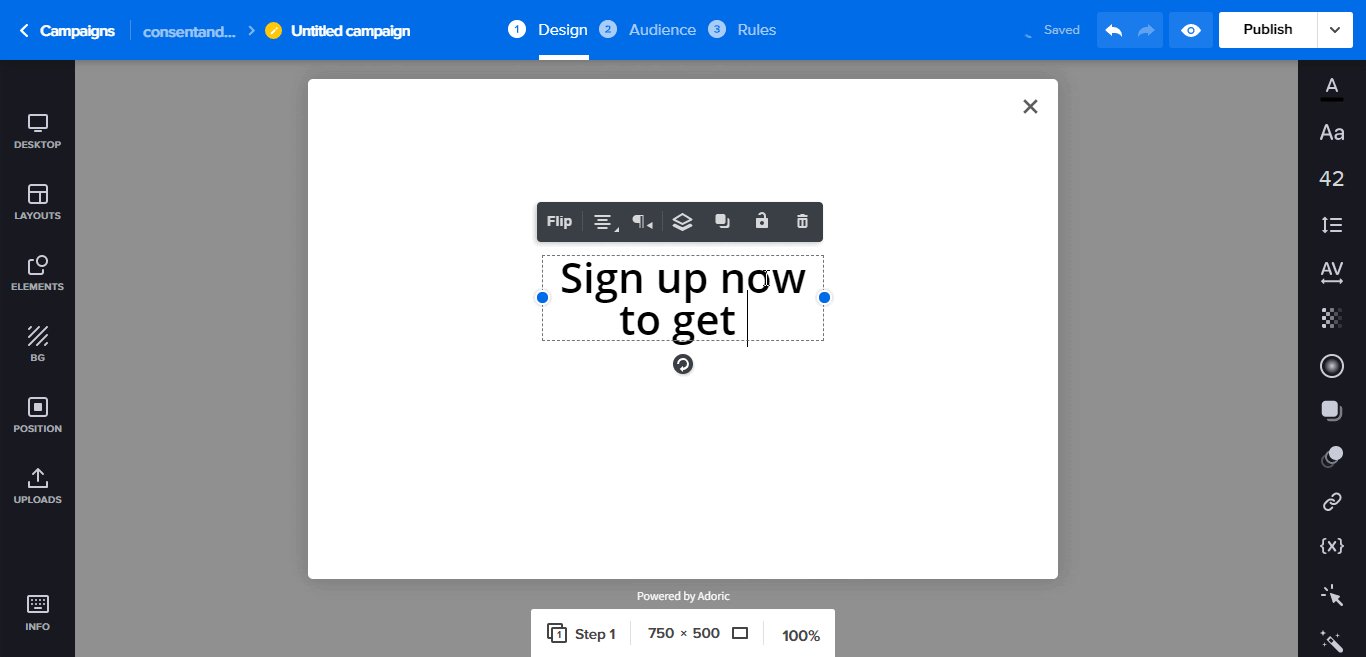
Pour commencer, nettoyez d'abord le canevas en supprimant les textes d'espace réservé comme ceci :

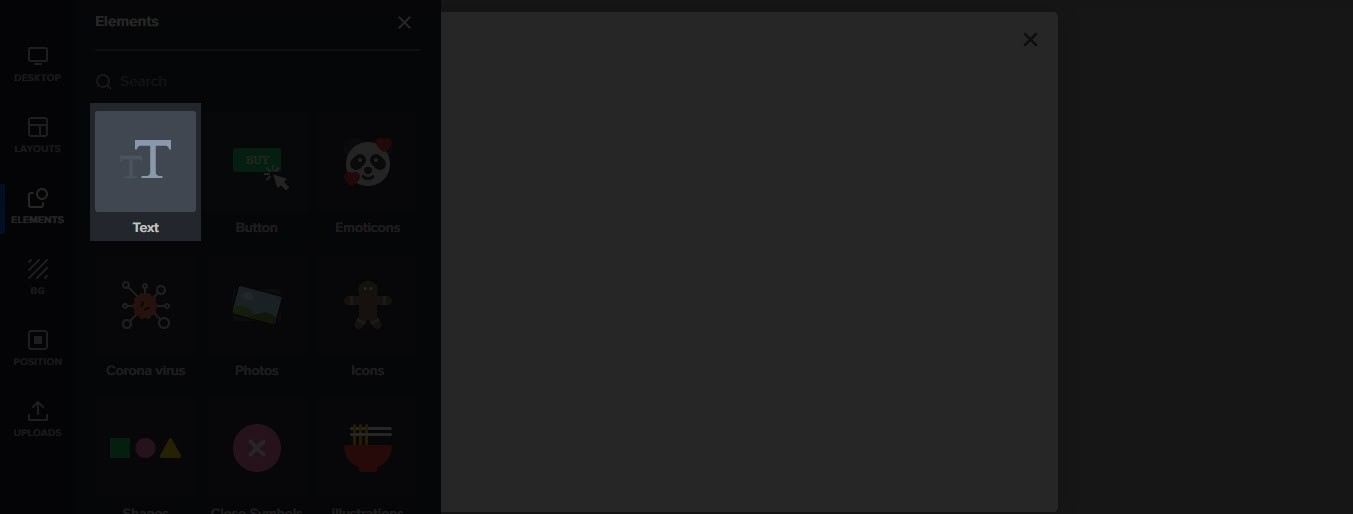
Après cela, cliquez sur l'onglet Éléments dans le panneau de gauche. Cliquez ensuite sur l'onglet Textes .

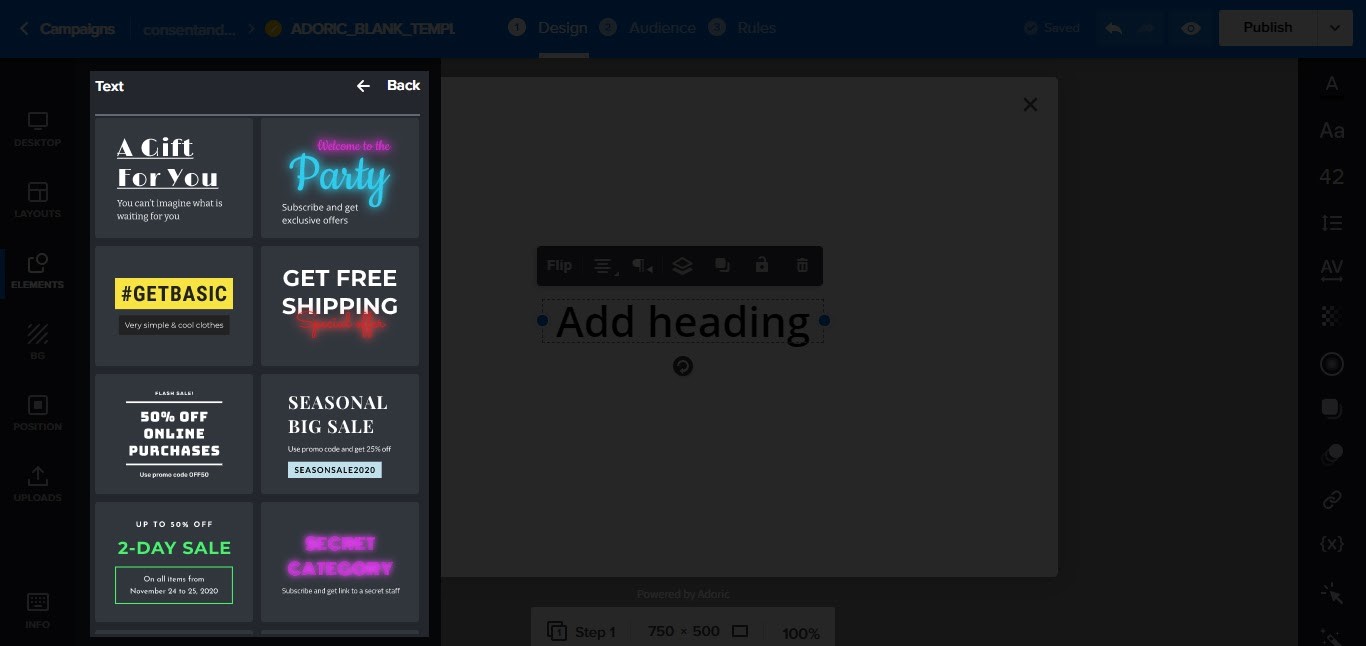
Cliquez ensuite sur le lien Ajouter un en-tête . Si vous le souhaitez, sélectionnez un style de police qui correspond le mieux à vos goûts dans la palette de polices. Ou utilisez simplement le style de police par défaut.

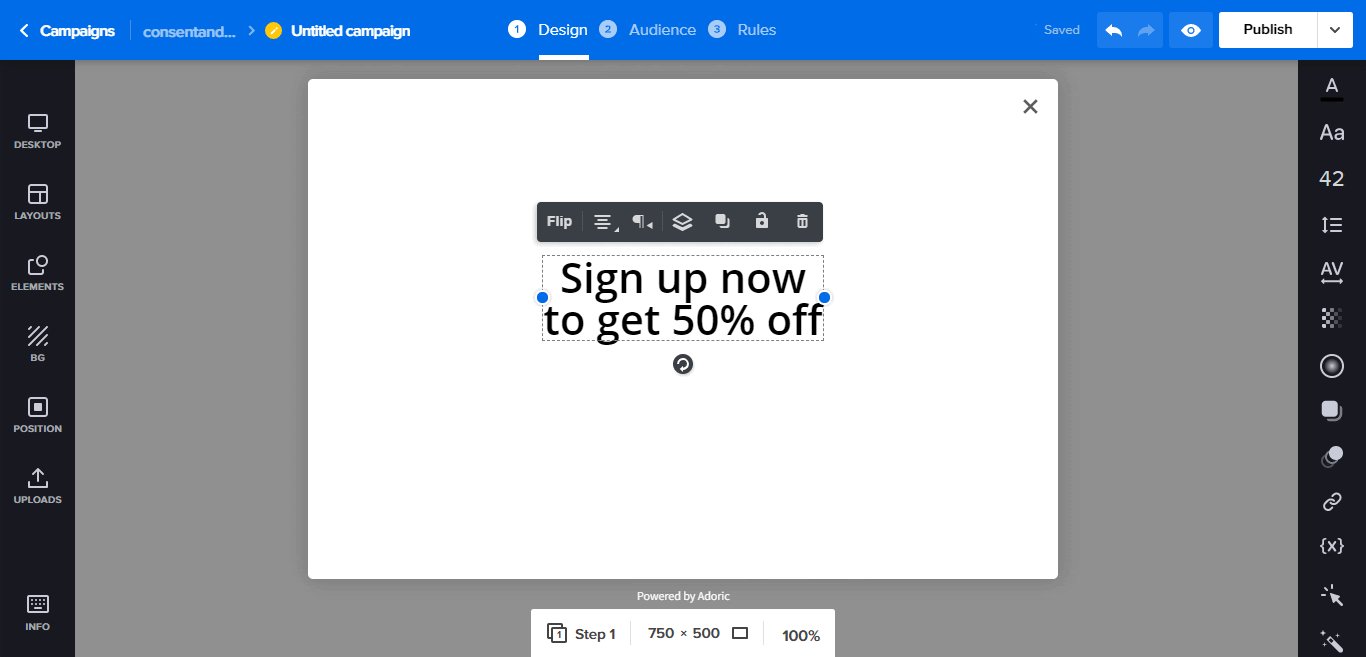
Après cela, cliquez sur le texte qui a été déposé sur le canevas. Ensuite, modifiez-le à votre guise. Pour ce tutoriel, voici le texte que nous allons créer :
Inscrivez-vous maintenant pour obtenir 50% de réduction

Bien sûr, vous pouvez toujours utiliser le texte que vous voulez. Et vous êtes également libre de styliser le texte comme vous le souhaitez.
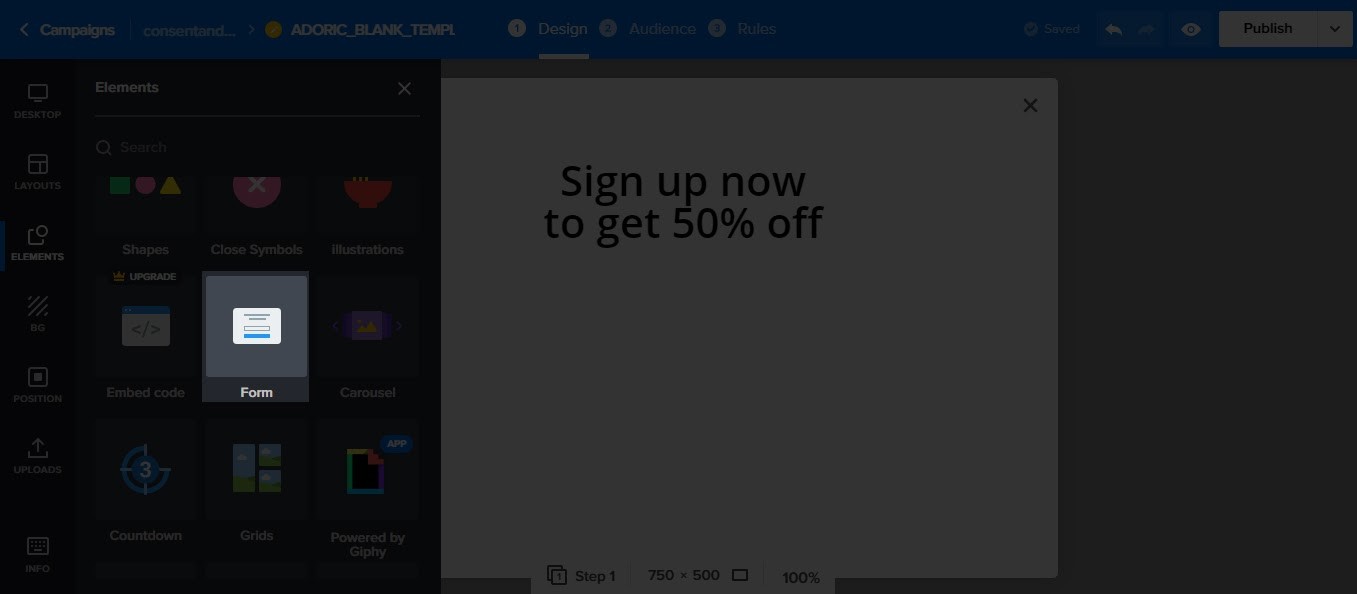
Après avoir créé le texte, cliquez à nouveau sur l'onglet Éléments , puis sélectionnez Formulaire

Une fois cela fait, un formulaire sera déposé sur votre canevas de conception. Modifiez et ajustez le formulaire à votre guise en changeant la couleur, le texte et le positionnement du bouton.
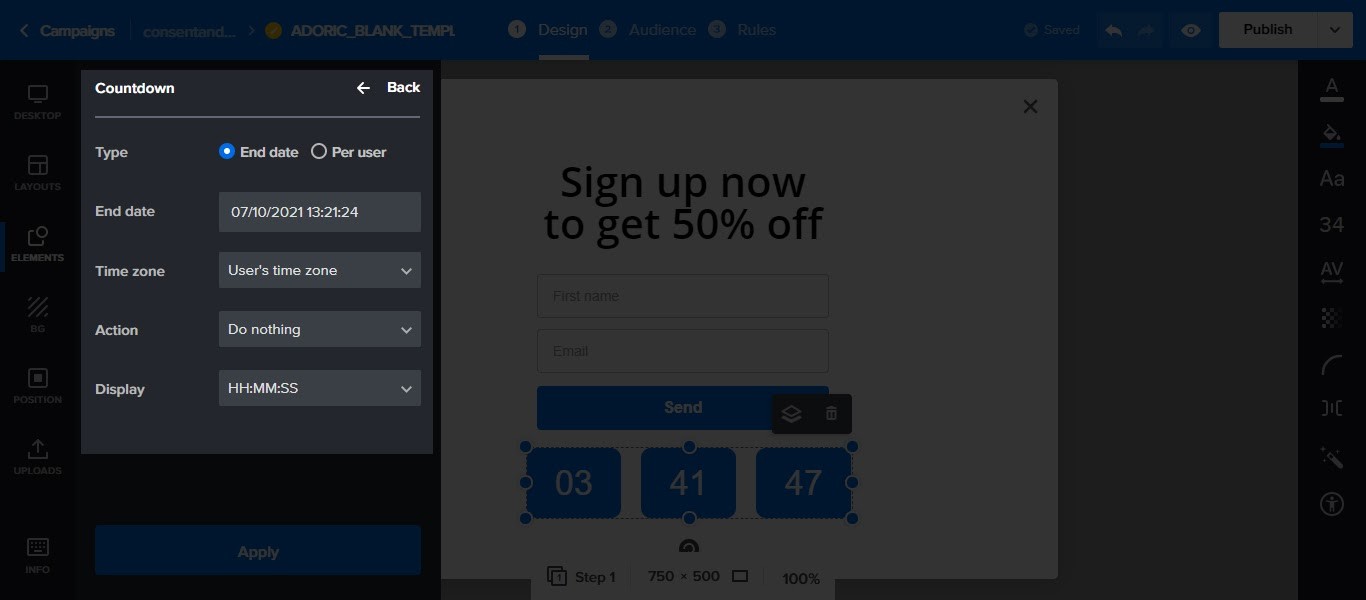
Étape 5 : ajouter un compte à rebours à la fenêtre contextuelle
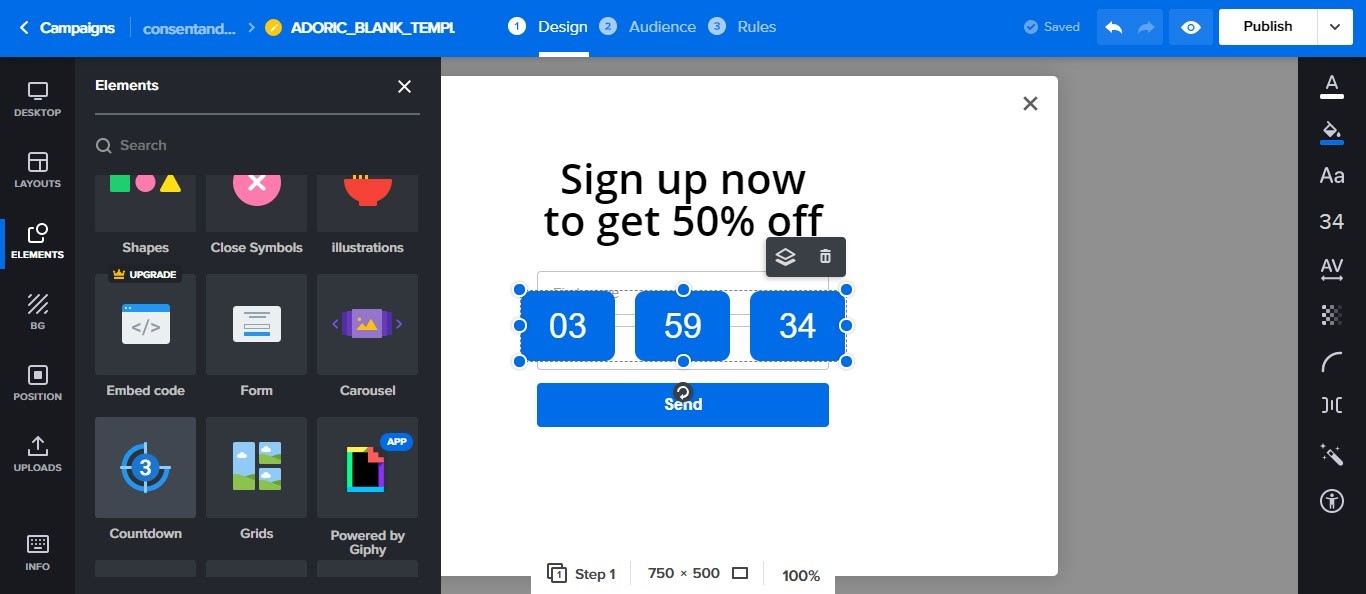
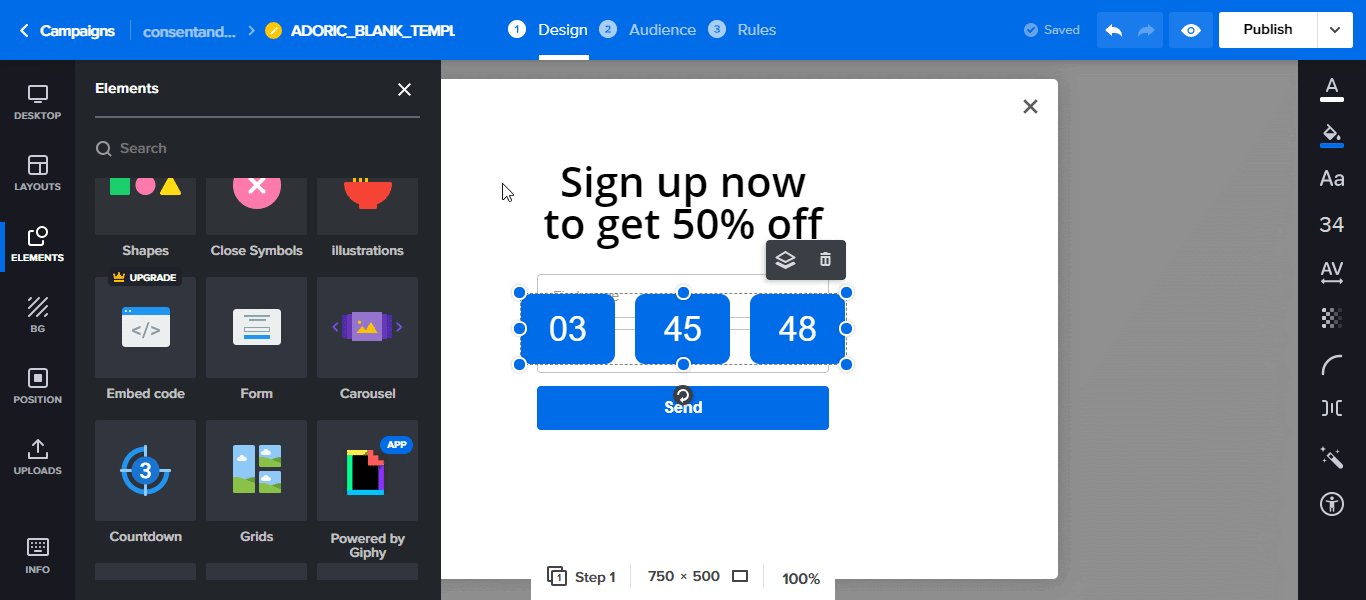
Lorsque vous avez terminé, comme vous l'avez fait précédemment pour le formulaire, ajoutez un compte à rebours à votre toile.

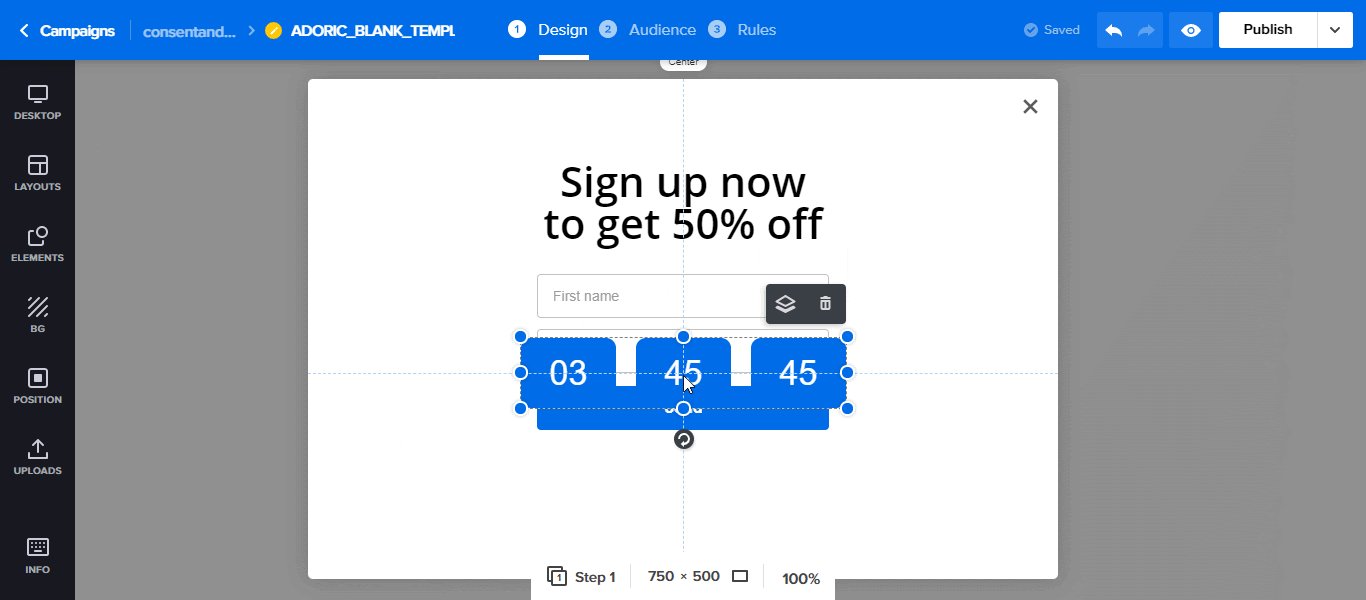
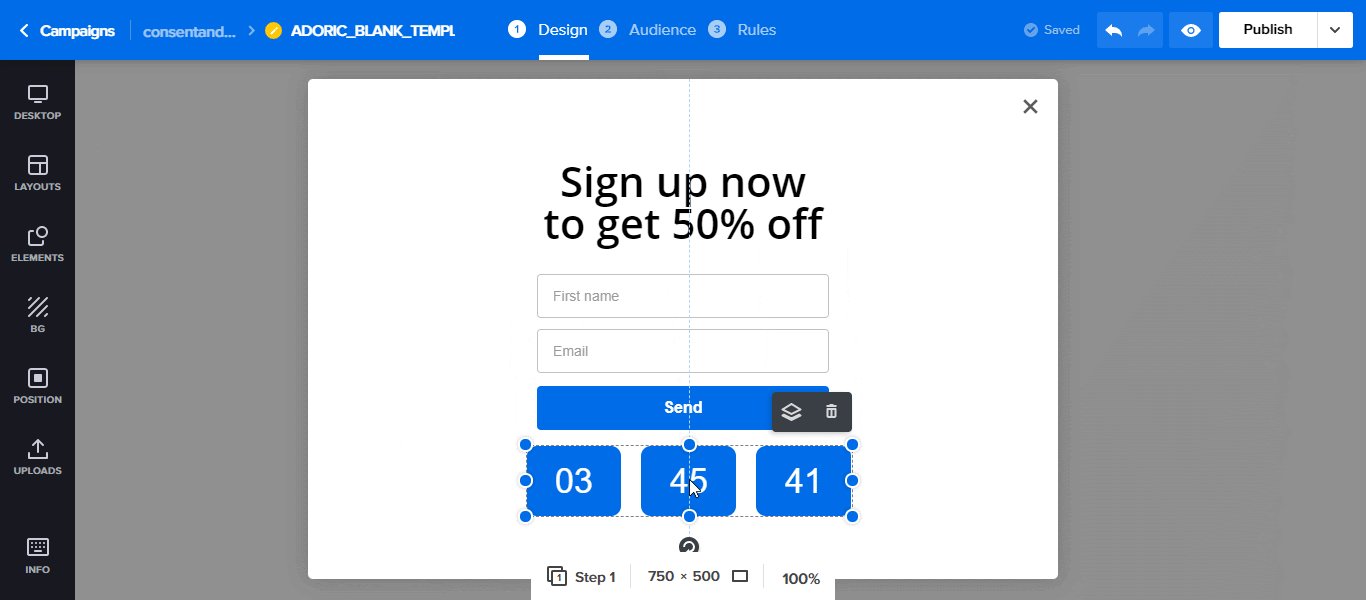
Faites ensuite glisser le compte à rebours où vous voulez sur le canevas comme ceci :

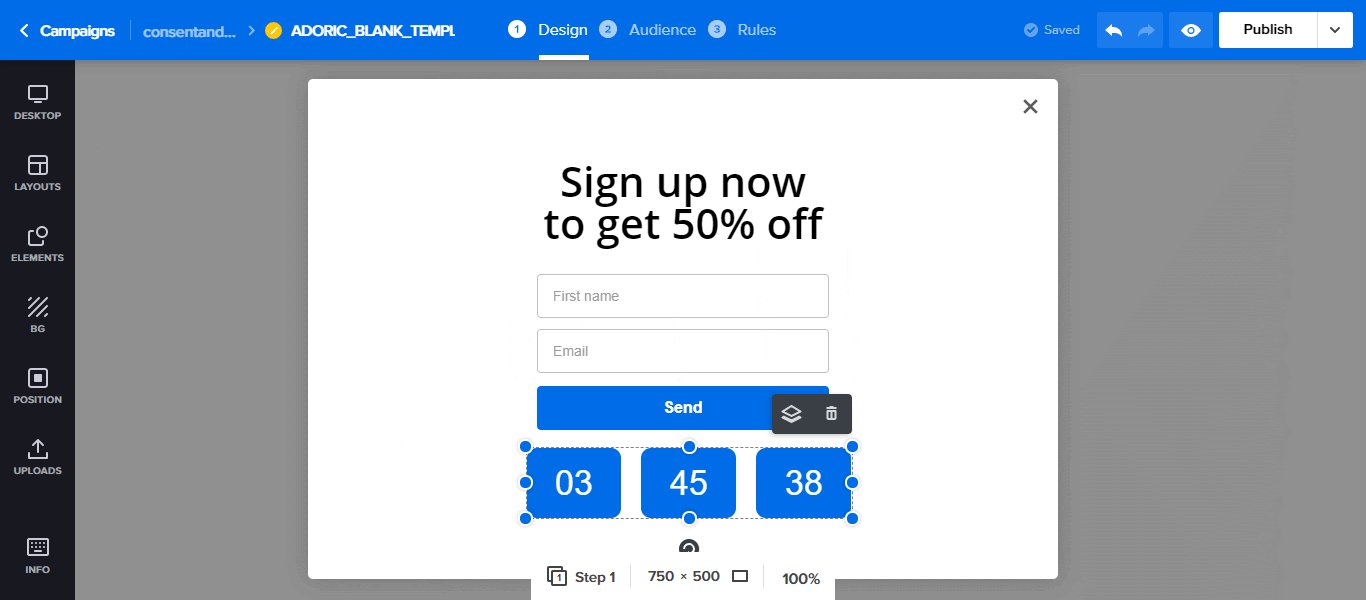
La prochaine chose que vous voudrez faire est de faire des ajustements au compte à rebours. Pour ce faire, cliquez dessus et dans le panneau de gauche, définissez vos paramètres.

Appuyez sur le bouton Appliquer lorsque vous avez terminé. À ce stade, vous êtes prêt à publier la fenêtre contextuelle avec un compte à rebours sur votre site Web WordPress.
Mais avant cela, vous devez faire un peu de ménage. Pour commencer, vous devez indiquer à Adoric la ou les pages de votre site Web sur lesquelles vous souhaitez que la fenêtre contextuelle apparaisse.
Voici comment procéder :
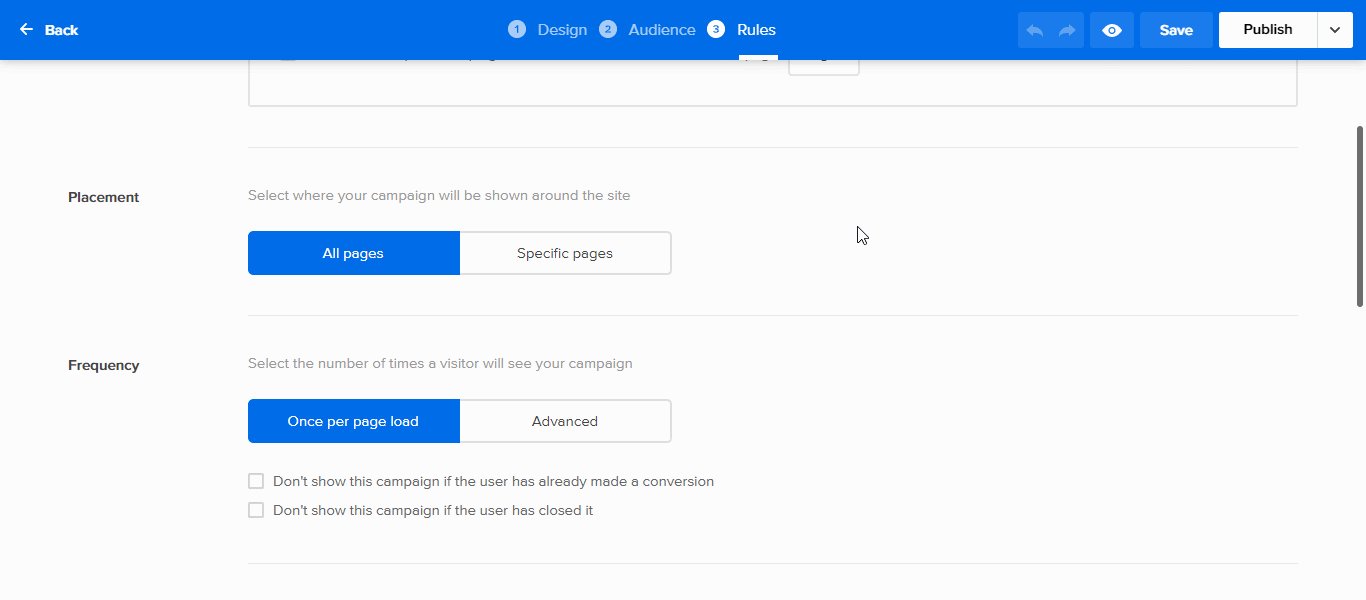
- Cliquez sur l'onglet Règles en haut de l'écran
- Une page s'ouvrira. Faites défiler jusqu'à la section Emplacement .
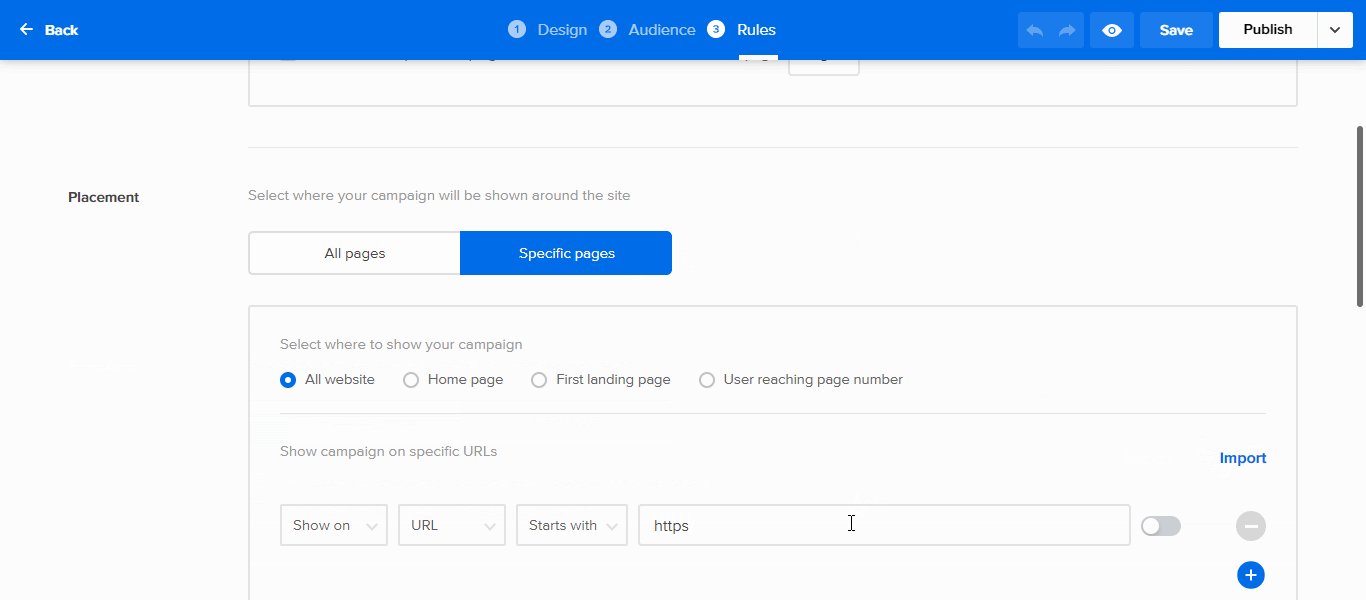
- Cliquez sur Pages spécifiques , puis sur le bouton Ajouter.
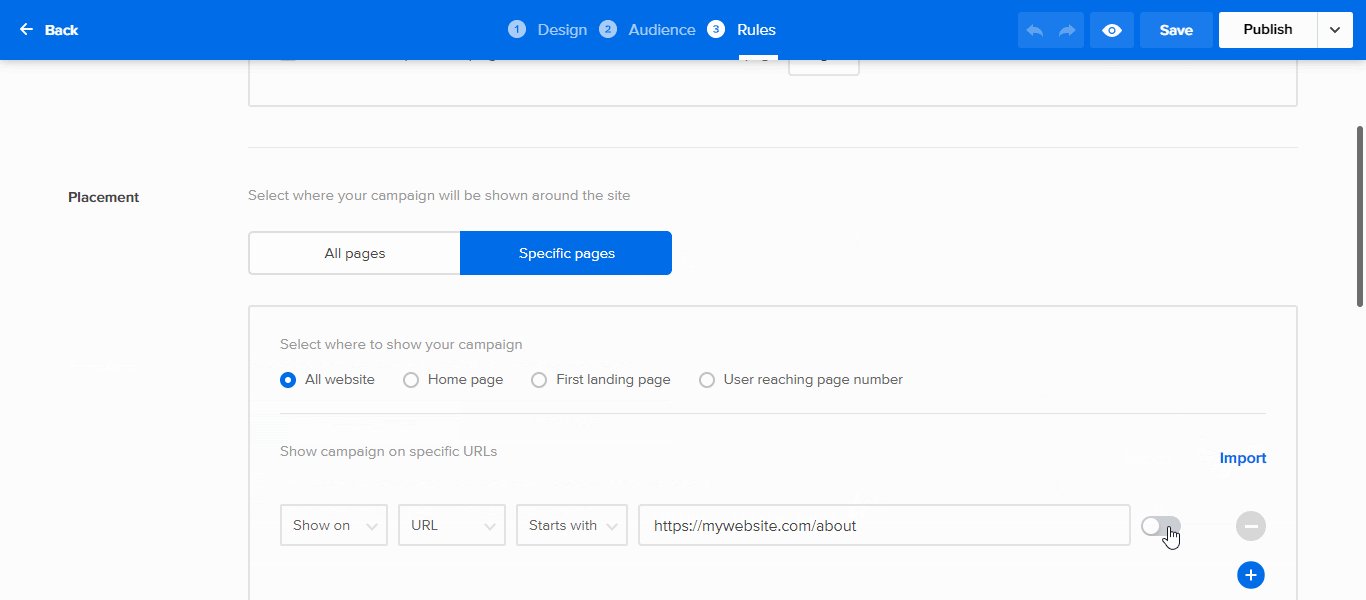
- Tapez l'URL de la page que vous cherchez à cibler. Cliquez sur le bouton bascule et publiez
Vous pouvez également ajuster les options Fréquence, Déclencheurs et Fermeture si vous le souhaitez. Cliquez sur le bouton publier . Cela vous ramènera à l'éditeur de conception.

Publiez maintenant la fenêtre contextuelle en cliquant sur le bouton Publier dans le coin supérieur droit et vous disposez d'un compte à rebours en direct sur votre site Web. Et c'est tout!
Enfin, vous n'êtes pas obligé de créer votre campagne à partir de zéro, comme nous l'avons fait dans ce didacticiel.
Heureusement, nous avons beaucoup de modèles contextuels avec des comptes à rebours modifiables intégrés. Les exemples sont ceci, cela et celui-là. Vous pouvez commencer par n'importe lequel d'entre eux.
Envelopper
Dans l'exemple ci-dessus, nous avons ajouté un compte à rebours à une fenêtre contextuelle. Cependant, vous n'êtes pas obligé de limiter votre option aux seules fenêtres contextuelles. Vous pouvez également les ajouter à une barre flottante coulissante, ou même les ajouter directement à votre page / publication en tant que compte à rebours en ligne.
Essayez Adoric gratuitement
