PWA & Headless Commerce 2022 : tout ce que vous devez savoir
Publié: 2022-06-13Table des matières
Dans le monde du commerce électronique et de la technologie, les termes "sans tête" et "PWA" vont souvent de pair. Ceux-ci peuvent prêter à confusion, en particulier pour les propriétaires de magasins non férus de technologie et les développeurs novices. Dans cet article, nous expliquerons tout ce que vous devez savoir sur le commerce sans tête et les PWA, leurs différences, ainsi que la façon dont les PWA sans tête peuvent bénéficier aux commerçants.
Comprendre les technologies
Commerce sans tête
Qu'est-ce que le commerce sans tête
Le commerce sans tête fait référence à la vente en ligne en utilisant l'architecture sans tête.
Pour comprendre la technologie sans tête, il est important de comprendre les différents composants d'un site Web de commerce électronique (si vous ne le connaissez pas déjà)
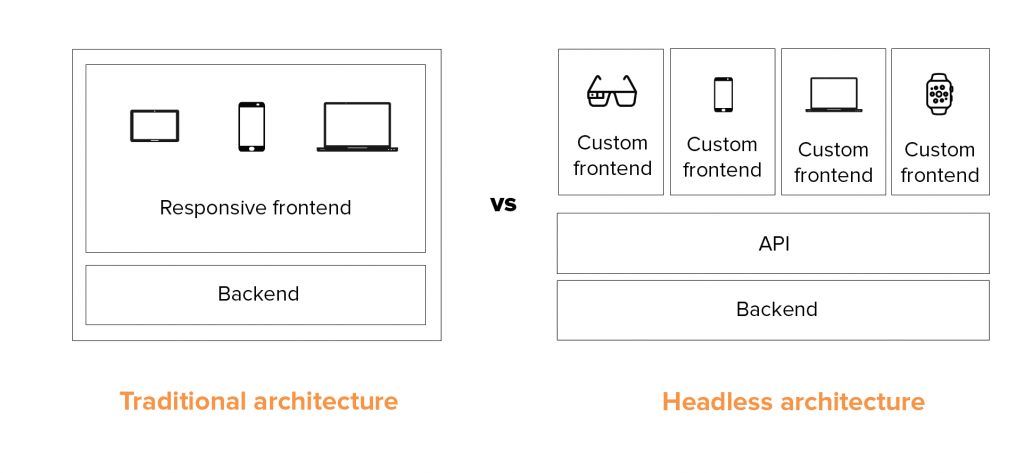
Un site Web de commerce électronique est une combinaison de son front-end et de son back-end. Alors que le front-end est responsable de la conception des magasins et de l'expérience utilisateur, le back-end s'occupe de toutes les données et de l'exploitation du site Web.
Le modèle de site Web de commerce électronique traditionnel avec lequel nous sommes communs fonctionne dans une structure monolithique. Cela signifie que le frontend et le backend sont attachés l'un à l'autre.
Headless Commerce, en revanche, a le frontend découplé du backend. Ces deux sont ensuite connectés les uns aux autres via API (Application Programming Interface).

Cette approche agonistique du backend ouvre une nouvelle voie pour les développements de sites Web, offrant beaucoup plus de liberté et de possibilités infinies que jamais auparavant.
Les avantages de la technologie sans tête :
- Plus de flexibilité : Différentes équipes de votre entreprise (par exemple, votre équipe informatique et votre équipe marketing) peuvent travailler simultanément sur le frontend et le backend sans s'affecter mutuellement.
- Meilleure personnalisation : les spécialistes du marketing peuvent tester de nombreuses idées et options pour obtenir la meilleure expérience utilisateur personnalisée sans interrompre le parcours d'achat des acheteurs sur le frontend.
- Maximiser la vitesse : Il est plus facile d'optimiser la vitesse du frontend sans affecter le backend. En outre, vous pouvez créer une couche de cache de données entre votre frontend et votre backend, ce qui peut améliorer les vitesses.
- Personnalisation et intégration meilleures et plus rapides : vous pouvez personnaliser votre backend et votre frontend en même temps, ce qui le rend plus rapide à terminer avec moins de risques.
- Meilleure expérience omnicanale : via l'API, un backend de commerce électronique peut se connecter à plusieurs appareils frontaux, des appareils traditionnels comme les téléphones ou les ordinateurs de bureau aux moins non conventionnels comme Apple Watch, Billboard, IoTs. Ainsi, vous pouvez facilement diffuser votre contenu à de nombreux points de contact numériques.
Voir plus :
- Qu'est-ce que le commerce sans tête et ses avantages ?
- Meilleurs exemples de commerce sans tête
PWA (Application Web Progressive)
Qu'est-ce que la PWA ?
PWA représente une technologie qui permet d'améliorer considérablement l'expérience utilisateur sur les navigateurs Web.
PWA est installé sur les interfaces du site Web pour le rendre plus rapide et plus fluide tout en activant certaines fonctions des applications mobiles comme les "notifications push" ou "ajouter à l'écran d'accueil". Des fonctions de type application comme celles-ci sont également ce qui définit PWA à partir d'AMP (Accelerated Mobile Page) et de conceptions Web réactives.
Les avantages de la PWA
- Meilleures performances : PWA peut améliorer la page de chargement de votre site Web, en particulier votre page de chargement mobile de deux à quatre fois plus rapidement.
- Embrassez le commerce mobile : PWA partage certaines fonctions de l'application mobile native. Par exemple, il permet aux utilisateurs d'ajouter votre site Web à leur écran d'accueil et vous permet de les informer sur leur mobile, ce qui peut améliorer le trafic, l'engagement et la conversion de votre site.
- Économisez sur les coûts de développement mobile
Voir plus :
- Qu'est-ce que la PWA et ses avantages ?
- Meilleur PWA pour le commerce électronique
La différence entre PWA et la technologie sans tête
Nous supposons qu'il n'est pas difficile de repérer la différence entre ces deux après avoir compris leurs définitions.

Essentiellement, la technologie sans tête concerne la relation entre le frontend et le backend d'un site Web, tandis que PWA est une application frontale.
Les deux ont des avantages distincts et ils sont indépendants les uns des autres. Vous pouvez créer un site Web sans tête sans PWA et vice versa.
Cependant, étant intéressé par le commerce électronique ou la technologie des sites Web, vous avez peut-être vu ces deux éléments jumelés à de nombreuses reprises.
Cela nous amène à une autre question :
Comment les Headless PWA peuvent-ils bénéficier de manière significative aux marchands ?
Alors que les deux technologies ont tant de mérites, l'avantage de la PWA sans tête réside en seulement deux mots : expérience utilisateur .
Grâce à sa flexibilité, le commerce sans tête permet aux commerçants de créer des vitrines et de personnaliser les expériences frontales plus facilement que jamais.
Vous pouvez créer différentes conceptions de vitrine pour différents points de contact, du bureau au mobile, en passant par Apple Watch et les IoT. Comme chaque version de votre site Web est optimisée pour sa taille d'écran, vous êtes sûr d'offrir une expérience client plus addictive, générant ainsi plus de ventes et de satisfaction.
De plus, sans se soucier du backend, il est facile d'effectuer la localisation et la personnalisation sur le frontend. Cela peut être assez contraignant à mettre en œuvre avec l'architecture traditionnelle.
Pendant ce temps, PWA accélère votre vitesse Web et améliore l'expérience mobile. Surtout lorsque la plupart des transactions en ligne se font désormais sur mobile, il est urgent d'avoir une page Web ultra-rapide (moins de 2 secondes, comme Google l'a suggéré).
Lorsqu'ils sont combinés, les PWA sans tête peuvent aider les entreprises de commerce électronique à maximiser l'expérience utilisateur de leur site Web. Cela donne plus de place aux spécialistes du marketing pour mettre en œuvre des stratégies de site Web pour les conversions tout en garantissant un parcours d'achat fluide et sans effort que les clients adorent.
Par conséquent, de nombreux grands noms du commerce électronique comme Lancome, Lego utilisent des PWA sans tête pour générer des ventes en ligne.
PWA : sans tête ou pas ?
Puisqu'il est tout à fait possible de réaliser des PWA avec ou sans headless, de nombreux marchands se demanderont si cela vaut la peine de perdre les têtes. Changer un site Web de commerce électronique monolithique en une structure sans tête semble être une grande chose, et évidemment, cela nécessite beaucoup de considération.
Ainsi, voici les différences les plus significatives entre un PWA et un PWA sans tête pour votre référence.
| PWA | PWA sans tête | |
| Thèmes | Les développeurs personnaliseront votre thème actuel pour le transformer en PWA | Les développeurs détacheront le front-end du back-end et coderont de nouvelles vitrines à partir de zéro. |
| Performance | Rapide comme l'éclair grâce à la technologie PWA | Rapide comme l'éclair grâce à la technologie PWA et à l'architecture sans tête. |
| Expérience mobile | Améliorez l'engagement mobile grâce aux fonctions PWA telles que les notifications push, le mode de travail hors ligne ou l'invite "ajouter à l'écran d'accueil". | Améliorez l'engagement mobile grâce aux fonctions PWA telles que les notifications push, le mode de travail hors ligne ou l'invite "ajouter à l'écran d'accueil". De plus, vous pouvez avoir une conception personnalisée spécifiquement pour la page mobile, ce qui donne à votre boutique de commerce électronique une expérience plus conviviale pour les mobiles, tout comme une application native. |
| Il est temps de se lancer | Prenez moins pour lancer | Prend plus de temps à lancer |
| Coût | Moins cher | Plus cher |
Bien que la mise en œuvre de PWA sans tête soit l'option la plus rapide et la moins chère, la PWA sans tête vous offre plus de flexibilité pour créer une expérience mobile parfaite et obtenir des pages Web rapides.
La PWA de Make My Trip optimise spécifiquement les expériences sur ordinateur et sur mobile.
La ligne du bas
La technologie sans tête devrait être l'avenir du commerce électronique, ouvrant plus de liberté aux entreprises pour offrir une expérience utilisateur de premier ordre et révolutionner leur expérience de vente. Pendant ce temps, PWA, lorsqu'il est utilisé avec l'architecture sans tête, peut aider à créer une interface beaucoup plus rapide et à améliorer l'engagement mobile avec des fonctionnalités d'application natives.
Bien que vous puissiez implémenter PWA sans passer par le headless et inversement, le headless et le PWA sont le duo préféré des entreprises de commerce électronique. La paire aide les entreprises à créer le site Web de commerce électronique souhaitable pour tous les appareils qui stimulent efficacement les ventes.
Nous espérons que cet article a aidé à dissiper la confusion entre headless et PWA.
Pour les marchands Magento qui souhaitent transformer votre boutique en ligne en PWA, qu'elle soit headless ou non, SimiCart peut vous aider.
Nous avons collaboré avec Mageplaza - un fournisseur d'extensions Magento fiable pour créer un thème PWA gratuit pour Magento.
Sinon, si vous êtes plus intéressé par la solution sans tête pour la meilleure expérience d'achat, vous pouvez consulter notre package Magento PWA sans tête.
