Un guide de survie Core Web Vitals pour les magasins en ligne
Publié: 2022-09-01Quelles sont les métriques Core Web Vitals ?
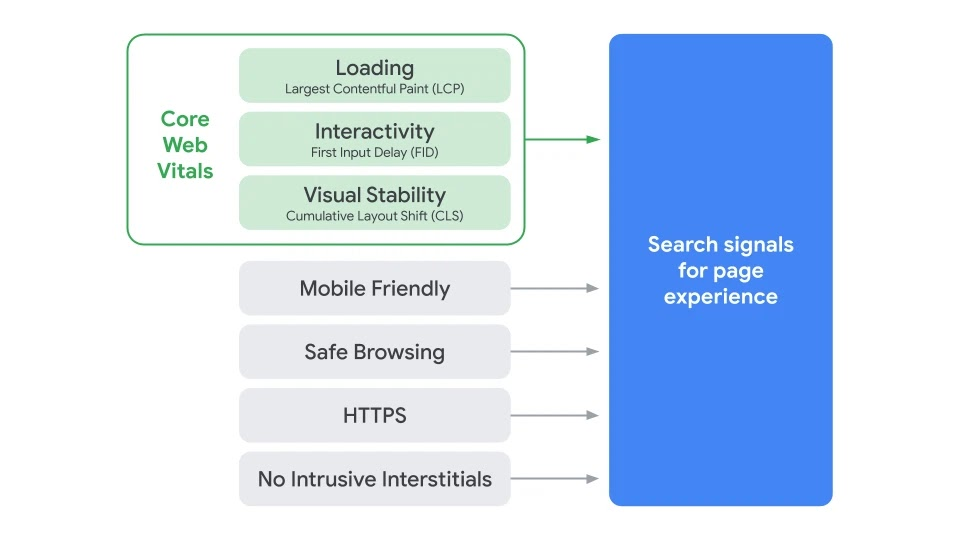
Il existe 3 métriques Core Web Vitals qui, selon Google, sont importantes pour mesurer l'expérience utilisateur de votre boutique en ligne :

- La plus grande peinture de contenu - Combien de temps faut-il pour que votre contenu principal se charge, comme un bloc de texte ou une image
- Premier délai d'entrée - Combien de temps faut-il pour que la page Web de votre boutique devienne interactive après qu'un utilisateur s'y est engagé, par exemple en cliquant sur un bouton
- Changement de mise en page cumulé - Combien de mises en page inattendues modifient l'expérience de votre page Web au fur et à mesure que le site se charge et que les utilisateurs défilent
Fondamentalement, ces mesures sont un sous-ensemble de facteurs qui formeront désormais le score d'expérience de page de Google. De votre point de vue, ils vous guideront pour :
- Stabilité visuelle
- Interactivité
- Chargement
Chacun est essentiel à l'expérience utilisateur globale, et nous les détaillerons plus loin dans cet article. Mais d'abord…
Retour en haut ou 
Pourquoi les Core Web Vitals sont-ils importants ?
Maintenant que l'expérience de la page est sur le point de devenir un facteur de classement Google, il devrait être évident pourquoi les Core Web Vitals sont importants : ils peuvent aider à augmenter la position de votre boutique dans les SERP.
Cela dit, Core Web Vitals n'est pas le seul élément du score d'expérience de la page. D'autres mesures incluront la navigation sécurisée et la préparation mobile, mais comme les Core Web Vitals forment un pourcentage suffisamment important, ils sont essentiels.
Cependant, il convient également de mentionner qu'un score d'expérience de page exemplaire ne garantit pas la première place sur Google. L'expérience utilisateur n'est qu'un des nombreux facteurs de classement utilisés pour déterminer le classement d'un site. Mais comme il est appelé à devenir un facteur de classement, il est important que vous y travailliez afin que votre boutique de commerce électronique se classe le mieux possible.
Retour en haut ou 
Core Web Vitals plus en détail
Comme mentionné précédemment, les 3 Core Web Vitals sont :
- La plus grande peinture de contenu
- Premier délai d'entrée
- Disposition des équipes cumulées
Examinons chacun d'eux de plus près.
La plus grande peinture de contenu
La plus grande peinture de contenu (LCP) mesure le temps qu'il faut à votre plus gros contenu pour se charger à l'écran. Essentiellement, il mesure la rapidité de chargement de l'ensemble de votre site, en prenant le contenu le plus volumineux comme critère.
À quoi ressemble généralement le contenu le plus volumineux ?
Habituellement, il s'agira d'une image de héros ou d'une vidéo, mais il pourrait également s'agir d'un texte d'en-tête. Cela dépend vraiment de ce qu'il y a sur une page.
Google le préfère si votre métrique LCP est inférieure à 2,5 secondes. Les raisons pour lesquelles il peut dépasser 2,5 secondes incluent CSS et JavaScript bloquant le rendu des éléments, des photos de haute qualité qui n'ont pas été compressées et des temps de réponse plus lents du serveur.
Pour connaître votre score LCP, vous pouvez utiliser Google PageSpeed Insights.
Disposition des équipes cumulées
Cumulative Shift Layout (CLS) mesure la stabilité visuelle de votre site Web. En termes simples, il mesure la façon dont un visiteur du site expérimente le déplacement du contenu sur son écran pendant le chargement de la page.
Nous avons tous sûrement atterri sur des sites Web où apparaît une image (ou même une publicité) qui provoque un changement de contenu. Cela peut être particulièrement frustrant pour l'utilisateur final s'il a déjà cliqué, uniquement pour que le contenu change et que le lien l'amène à un endroit inattendu (par exemple, directement vers une annonce).
Ou, l'effet peut être si choquant que, même s'il n'amène pas l'utilisateur final vers un autre site Web, il lui fait perdre sa place au milieu d'une phrase lors de la lecture. Dans tous les cas, cela peut avoir un impact négatif sur l'expérience utilisateur. Google suggère que votre score Cumulative Shift Layout soit fixé à 0,1, ou si possible - moins.
CLS est généralement affecté par des éléments tels que des images dont les dimensions ne sont pas spécifiées dans le code. Il est également affecté par l'ajout dynamique de nouveau contenu dans le contenu de la page existante.
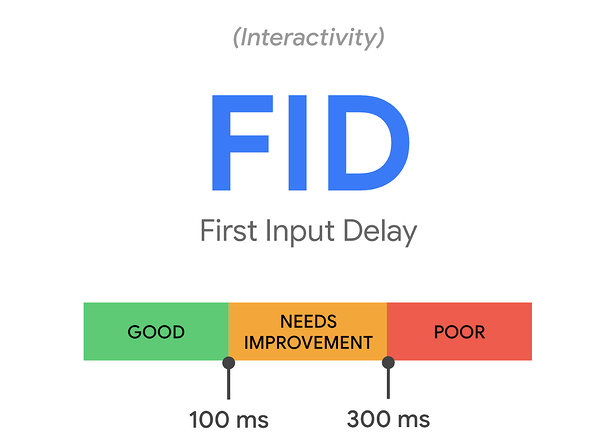
Premier délai d'entrée
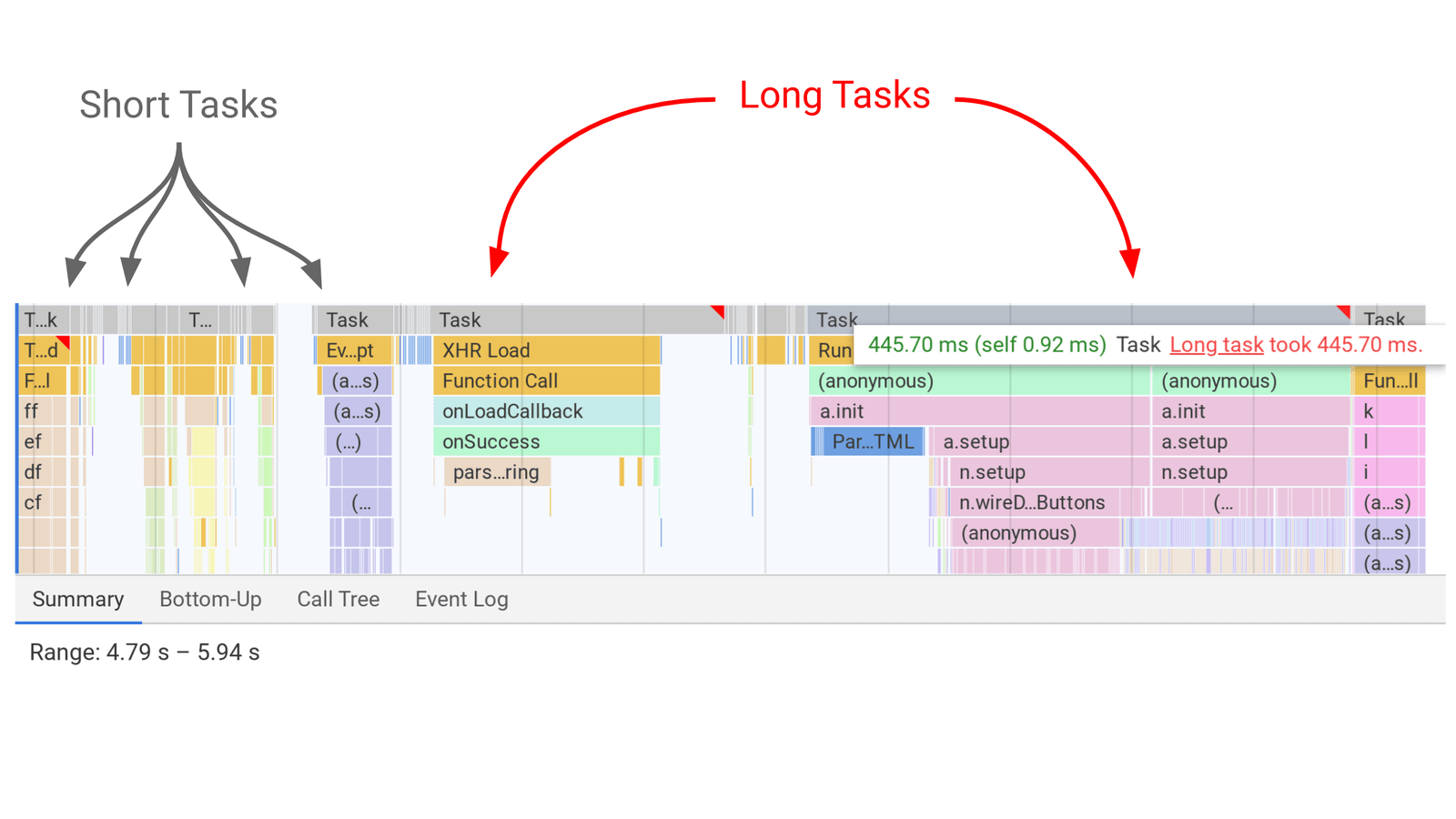
Le premier délai d'entrée (FID) mesure la réactivité de votre page, ainsi que son utilisation. Par exemple, il mesure le temps qu'il faut à votre page pour répondre lorsque l'utilisateur final clique sur un lien dans un menu déroulant.
Si vous avez un délai de première saisie différé, cela suggère que la page en question est toujours occupée par une tâche, malgré le fait que le visiteur tente de l'utiliser. Cela peut être dû au fait que le serveur est toujours en train de traiter du code, par exemple, et qu'il n'a donc pas commencé la tâche déclenchée par le clic de l'utilisateur final.

Un bon score de premier délai d'entrée doit être d'environ 100 millisecondes.


Un mauvais score est généralement affecté par du code tiers, tel que des éléments tiers qui alimentent votre page, ainsi que par le temps d'exécution de JavaScript. Par exemple, il se peut qu'un bouton "Ajouter au panier" ralentisse les choses en raison de la façon dont le code a été écrit.
Retour en haut ou 
5 façons d'améliorer les scores Core Web Vitals sur votre site de commerce électronique
Comprendre ce que sont vos Core Web Vitals est la première étape pour améliorer l'expérience de votre page de sites de commerce électronique. La prochaine étape consiste à améliorer vos Core Web Vitals afin de vous donner toutes les chances de vous classer près de la première place sur Google.
Voici quelques façons d'améliorer vos scores Core Web Vitals :
1. Découvrez votre score actuel
Accédez à Google PageSpeed Insights et exécutez un rapport. Cela vous indiquera dans quelle mesure chaque page respecte actuellement les normes de performance.
Non seulement cela, mais l'outil proposera également des suggestions sur la façon dont vous pouvez améliorer chaque page afin d'augmenter votre score. Vous pouvez ensuite agir sur certaines de ces suggestions et exécuter à nouveau vos pages via PageSpeed Insights pour voir ce qui a changé.
2. Vitesse de travail sur site
La vitesse du site est un facteur de classement depuis un certain temps. Maintenant qu'il relève de «l'expérience de la page», il est vraiment important que vous y travailliez dans le cadre de votre stratégie Core Web Vitals.
Les boutiques en ligne sont composées de nombreux éléments. Comme nous l'avons vu, les boutons "Ajouter au panier" - bien que nécessaires - peuvent ralentir un site en raison de la façon dont son code est écrit.
Cela dit, il y a encore de l'espoir. Voici certaines choses que vous pouvez faire pour améliorer la vitesse du site :
- Implémenter un CDN. Avec un réseau de diffusion de contenu, les visiteurs du site peuvent accéder à un serveur local, qui charge utilement le contenu plus rapidement
- Essayez de charger les éléments "au-dessus du pli" avant toute autre chose. En d'autres termes, ne chargez pas le reste de votre contenu tant que le visiteur du site n'a pas fait défiler l'écran pour le voir. Ceci est connu sous le nom de chargement paresseux et augmente la vitesse du site en limitant le nombre de ressources qui se chargent en même temps.
- Limiter les redirections
3. Répliquez le même aspect sur chaque format d'écran
Comme nous l'avons vu, les changements de mise en page peuvent endommager la page et l'expérience utilisateur, créant un effet discordant et pouvant avoir un impact sur le taux de rebond.
Tous les changements de mise en page ne peuvent pas être évités, mais certains le peuvent. Et lors de la préparation de votre boutique en ligne pour mobile, les changements de mise en page peuvent devenir un problème à moins que vous n'optimisiez vos pages pour différents formats d'écran.
L'objectif est de s'assurer que vos pages apparaissent de la même manière sur chaque appareil (ordinateur de bureau et mobile). Cela améliorera votre score Cumulative Layout Shift.
Cependant, cette stratégie particulière n'est pas pour les débutants, il est donc important que vous discutiez avec votre développeur Web de ce qui peut être fait pour standardiser vos fonctionnalités.
4. Optimisez tous les médias et images
Les magasins en ligne doivent afficher des images. C'est une donnée. Mais tant d'images (et de vidéos) de haute qualité peuvent vraiment ralentir les choses et vous désavantager énormément en matière de classement.
Il est important que vos images soient optimisées pour les appareils mobiles. Cela signifie les définir à une largeur plus petite. Vous pouvez le faire à l'aide de plugins, tels que ShortPixel Adaptive Images.
C'est aussi une bonne idée d'intégrer toutes vos vidéos à partir d'une plateforme tierce, comme Vimeo ou YouTube. Cela fonctionne comme une meilleure alternative à leur hébergement sur votre site Web.
5. Limitez l'utilisation des applications
Il est tentant d'ajouter de nombreuses applications à votre boutique en ligne, surtout si elles sont gratuites et semblent améliorer l'expérience utilisateur.
Mais comme nous l'avons mentionné précédemment, les applications sont contrôlées par un tiers et non par vous. En tant que tels, ils peuvent réduire votre score de premier délai d'entrée car vous ne contrôlez pas le code. Par conséquent, votre site peut prendre trop de temps pour répondre aux clics.
En plus de limiter l'utilisation des applications à celles dont vous savez à coup sûr qu'elles ajoutent quelque chose à l'expérience utilisateur, vous pouvez également développer vos propres applications personnalisées. Par exemple, une application de chat en direct personnalisée fournit non seulement un support client aux visiteurs en ligne, mais vous permet également d'écrire le code. Par conséquent, vous êtes toujours en charge des choses.
Retour en haut ou 
Emballer
Heureusement, obtenir les Core Web Vitals de votre boutique de commerce électronique n'est pas sorcier. Mais à moins que vous n'ayez de l'expérience dans le développement et le codage Web, c'est une bonne idée de travailler aux côtés d'un développeur Web expérimenté qui peut vous aider à corriger les erreurs afin que vous continuiez à augmenter les SERP.