Comment créer un design d'application d'épicerie gagnant ? Bonnes pratiques à connaître
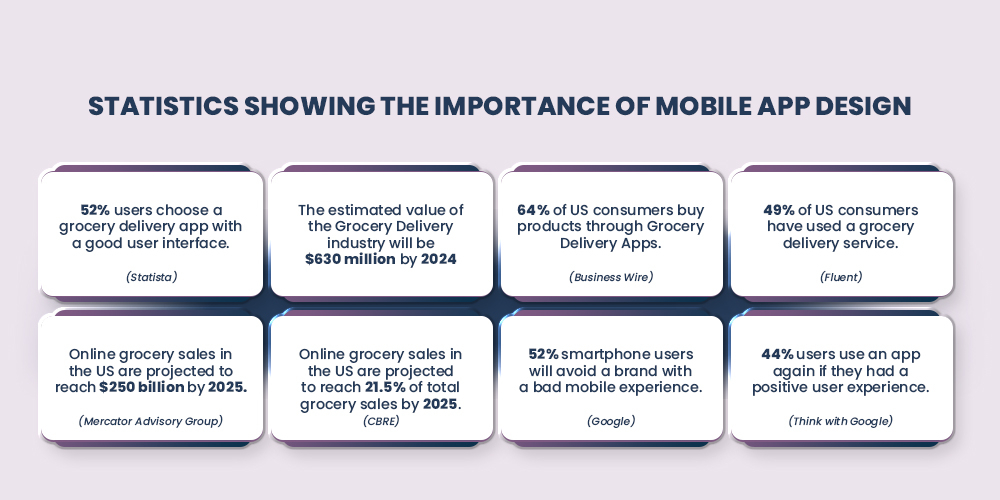
Publié: 2023-04-14De nos jours, vous ne pouvez pas nier que les applications mobiles font désormais partie intégrante de nos vies. La raison en est une augmentation exponentielle de l'utilisation des smartphones. La demande d'applications mobiles connaît une croissance exponentielle. Dans cette mer d'applications mobiles, son succès dépend principalement de la conception de l'interface utilisateur. La conception de l'application mobile est la première chose que les utilisateurs voient et avec laquelle ils interagissent, et elle peut faire ou défaire l'expérience utilisateur.
Ce blog décrit les étapes de la conception d'une interface utilisateur d'application mobile d'épicerie, y compris l'identification du public cible et des fonctionnalités clés et la création de personnalités d'utilisateurs. Il souligne l'importance de créer des maquettes haute fidélité et de tester l'interface pour une expérience utilisateur exceptionnelle.
Si nous parlons du marché mondial global de l'épicerie en ligne, il était évalué à 285,70 milliards USD en 2021. Il devrait croître à un taux de croissance annuel composé (TCAC) de 25,3 % de 2022 à 2030. Il y a donc un énorme potentiel dans le industrie qui rend la conception d'applications d'épicerie encore plus cruciale.
Table des matières
1. Comprendre le public cible
2. Identification des fonctionnalités clés
3. Création de personas utilisateur
4. Esquisse de l'interface
5. Conception de l'interface utilisateur
6. Création de maquettes haute fidélité
7. Tester l'interface
8. Applications d'épicerie tendance
Conclusion

Discutons un par un des aspects les plus importants de la conception d'une application d'épicerie :
1. Comprendre le public cible
Si vous souhaitez que la conception de votre application d'épicerie se démarque sur un marché encombré, il est essentiel de comprendre les souhaits et les besoins de vos utilisateurs. En effectuant des recherches approfondies sur les utilisateurs et en définissant votre public cible, vous pouvez créer une expérience vraiment unique et personnalisée qui incite les utilisateurs à revenir pour plus.
Imaginez que vous livriez une application qui donne l'impression d'avoir été conçue spécifiquement pour chaque utilisateur, avec une interface transparente qui facilite les achats d'épicerie.
I. Définir le public cible
Avant de commencer le processus de conception, il est important de définir le public cible de l'UI UX de votre application mobile d'épicerie. Qui sont les personnes qui utiliseront votre application ? Quels sont leurs préférences, comportements et points douloureux ? Définir le public cible vous aidera à créer une interface utilisateur qui répond à ses besoins et à ses attentes.
II. Réalisation d'études utilisateurs
Pour comprendre votre public cible, vous pouvez effectuer des recherches sur les utilisateurs. Cela peut inclure des enquêtes, des entretiens et des groupes de discussion pour recueillir des informations sur leurs habitudes d'achat, leurs préférences et leurs points faibles liés à la livraison d'épicerie. Vous pouvez également analyser les données d'applications similaires sur le marché pour comprendre le comportement et les préférences des utilisateurs.
En effectuant des recherches sur les utilisateurs, vous pouvez identifier les caractéristiques et fonctionnalités spécifiques que votre public cible trouverait utiles et utiles. Vous pouvez également obtenir des informations sur leurs préférences d'interface utilisateur, telles que les schémas de couleurs, la typographie et la mise en page. Les informations recueillies à partir de la recherche d'utilisateurs peuvent vous aider à concevoir une interface qui répond aux besoins de votre public cible et offre une excellente expérience utilisateur .
2. Identification des fonctionnalités clés
I. Analyse des applications concurrentes
La sensibilisation à la concurrence est l'un des aspects les plus cruciaux de la conception d'une UI UX d'application mobile d'épicerie réussie. L'analyse des applications concurrentes vous aide à identifier les caractéristiques et fonctionnalités déjà proposées et à déterminer comment différencier votre application. Vous pouvez également obtenir des informations sur le comportement et les préférences des utilisateurs en analysant les applications concurrentes.
II. Identifier des arguments de vente uniques
Sur la base de votre analyse des applications concurrentes, vous pouvez identifier les arguments de vente uniques de votre application mobile de livraison d'épicerie.
- Quelles caractéristiques et fonctionnalités pouvez-vous offrir qui ne sont pas actuellement disponibles ?
- Qu'est-ce qui distingue votre application de la concurrence ?
En identifiant vos arguments de vente uniques, vous pouvez créer une interface utilisateur qui met en évidence ces fonctionnalités et les rend facilement accessibles.
Certains arguments de vente uniques potentiels pour la conception d'une application d'épicerie incluent
- Recommandations personnalisées
- Une interface facile à utiliser pour commander des courses
- Un large choix de produits
- Livraison rapide et fiable
En mettant l'accent sur ces arguments de vente uniques dans la conception de votre interface utilisateur, vous pouvez créer une application conviviale et convaincante qui se démarque.
Créez votre application d'épicerie avec le constructeur d'applications mobiles MageNative
3. Création de personas utilisateur
I. Définir les user personas
Les personas d'utilisateurs sont des représentations fictives de votre public cible qui vous aident à comprendre leurs besoins, leurs comportements et leurs préférences. Ils peuvent vous aider à concevoir une interface utilisateur qui répond aux besoins et aux attentes de votre public cible.
II. Création de personas pour le public cible
Vous pouvez utiliser les informations recueillies à partir de votre recherche d'utilisateurs pour créer des personnages d'utilisateurs pour la conception de votre application d'épicerie. Vous pouvez créer différents personnages d'utilisateurs en fonction de facteurs démographiques tels que
- Âge
- Genre
- Emplacement
Par exemple, vous pouvez avoir un utilisateur pour les parents occupés qui ont besoin de commander des courses rapidement et efficacement et un autre pour les utilisateurs âgés qui peuvent avoir besoin d'une interface plus simple.
Lors de la création de personas utilisateur, il est essentiel d'inclure leur
- Recommandations personnalisées
- Une interface facile à utiliser pour commander des courses
- Un large choix de produits
- Livraison rapide et fiable
Cela peut vous aider à concevoir une interface qui répond aux besoins et aux attentes de chaque utilisateur. En vous préparant pour des utilisateurs particuliers, vous pouvez créer une interface conviviale et personnalisée qui résonne avec votre public cible.
4. Esquisse de l'interface
Vous pouvez itérer et affiner vos idées en esquissant l'interface et en créant des wireframes basse fidélité avant de créer des maquettes haute fidélité. Cela peut vous aider à économiser du temps et des ressources à long terme et à garantir que la conception de votre application d'épicerie répond aux besoins et aux attentes de votre public cible.
I. Esquisse de l'interface sur papier
Une fois que vous comprenez clairement votre public cible et ses besoins et que vous avez créé des personnages d'utilisateurs, vous pouvez commencer à esquisser la conception de l'interface utilisateur de votre application d'épicerie. Pour ce faire, un moyen efficace consiste à esquisser l'interface sur papier, ce qui peut vous aider à itérer et à affiner rapidement vos idées.
II. Création de wireframes basse fidélité
Après avoir esquissé l'interface sur papier, vous pouvez passer à la création de wireframes basse fidélité. Ces représentations simples en noir et blanc de l'interface de votre application montrent la disposition et les fonctionnalités de base. La création de wireframes basse fidélité peut vous aider à vous concentrer sur la structure globale de l'application et à vous assurer que l'interface utilisateur est facile à utiliser et à naviguer.
Lors de la création de wireframes basse fidélité, vous devez vous concentrer sur les caractéristiques et fonctionnalités clés identifiées aux étapes précédentes.
Cela peut inclure
- Panier
- Recherche de produit
- Gestion de compte
- Processus de paiement
La création d'une interface utilisateur simple et intuitive pour ces fonctionnalités clés garantit que votre application mobile de livraison d'épicerie est facile à utiliser et offre une expérience utilisateur exceptionnelle.
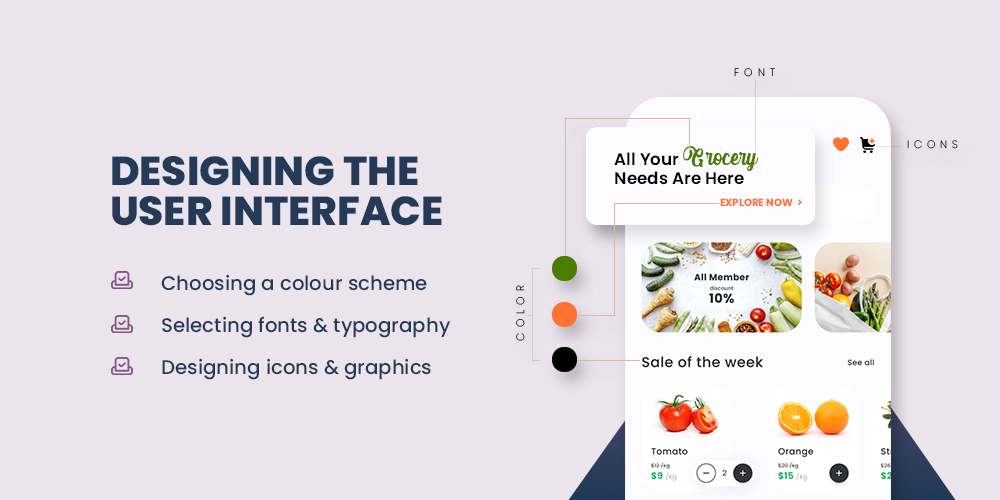
5. Conception de l'interface utilisateur
En prêtant attention aux éléments de conception ci-dessous, vous pouvez créer une interface utilisateur visuellement attrayante, facile à utiliser et cohérente avec l'identité de votre marque.


I. Choisir une palette de couleurs
L'un des aspects les plus critiques de la conception de votre application d'épicerie consiste à choisir une palette de couleurs qui reflète l'identité de votre marque et résonne avec votre public cible. La couleur peut influencer les émotions et les comportements des utilisateurs, il est donc très important de sélectionner un jeu de couleurs adapté à votre application et à ses fonctionnalités. Par exemple, le vert peut évoquer des sensations de fraîcheur et de santé, adaptées à une application de livraison de courses.
II. Sélection des polices et de la typographie
Un autre aspect essentiel de la conception de l'interface utilisateur consiste à sélectionner des polices et une typographie faciles à lire et cohérentes avec l'identité de votre marque. Les applications mobiles préfèrent souvent les polices Sans-serif car elles sont facilement lisibles sur de petits écrans. La typographie peut également véhiculer une hiérarchie et souligner des informations importantes, telles que les noms de produits et les prix.
III. Conception d'icônes et de graphiques
Concevoir des icônes et des graphiques cohérents avec la conception globale de votre application peut aider à améliorer l'expérience utilisateur et rendre l'interface plus attrayante visuellement. Les icônes peuvent représenter différentes caractéristiques et fonctionnalités, tandis que les graphiques peuvent être utilisés pour présenter des produits et des promotions. Il est essentiel d'utiliser des icônes et des graphiques cohérents avec l'identité de votre marque et faciles à comprendre pour votre public cible.
Créez votre propre application mobile personnalisée pour votre entreprise d'épicerie sans aucune connaissance en matière de codage et atteignez facilement un public plus large à l'aide de notre créateur d'applications mobiles sans code .
6. Création de maquettes haute fidélité
En intégrant les commentaires et en apportant des modifications, vous pouvez créer une conception d'interface utilisateur conviviale, visuellement attrayante et alignée sur l'identité de votre marque et vos objectifs commerciaux.
I. Utiliser des outils de prototypage
Après avoir esquissé l'interface, créé des wireframes basse fidélité et conçu l'interface utilisateur, l'étape suivante consiste à créer des maquettes haute fidélité à l'aide d'outils de prototypage. Ces outils vous permettent de créer des prototypes interactifs qui imitent les fonctionnalités de l'application et vous donnent une meilleure idée de l'aspect et de la convivialité de l'interface utilisateur.
Lors de la création de maquettes haute fidélité, il est important de s'assurer que la conception est cohérente avec l'identité de votre marque et répond aux besoins et aux attentes de votre public cible. Vous pouvez utiliser les personas utilisateur et les commentaires recueillis lors des étapes précédentes pour guider vos décisions de conception.
II. Intégrer les commentaires et apporter des modifications
Une fois que vous avez créé des maquettes haute fidélité, il est essentiel de recueillir les commentaires des utilisateurs et des parties prenantes et d'apporter les modifications nécessaires. Cela peut vous aider à identifier les problèmes ou défauts d'utilisation et à affiner la conception de votre interface utilisateur pour améliorer l'expérience utilisateur.
Vous pouvez effectuer des tests d'utilisabilité pour recueillir les commentaires des utilisateurs et identifier les domaines d'amélioration. Vous pouvez également recueillir les commentaires des parties prenantes
- Développeurs
- Chefs de produit
- Créateurs
pour s'assurer que la conception répond aux exigences techniques et commerciales.
7. Tester l'interface
En testant l'interface et en itérant sur la conception, vous pouvez créer une interface conviviale et intuitive qui répond aux besoins et aux attentes de votre public cible.
I. Réalisation de tests d'utilisabilité
Après avoir créé des maquettes haute fidélité et apporté les modifications nécessaires en fonction des commentaires, l'étape suivante consiste à effectuer des tests d'utilisabilité pour s'assurer que l'interface est conviviale et intuitive. Les tests d'utilisabilité consistent à observer les utilisateurs interagir avec l'application et à recueillir des commentaires sur leur expérience.
Au cours des tests d'utilisabilité, vous pouvez identifier les zones de l'interface qui prêtent à confusion ou sont difficiles à utiliser et apporter les modifications nécessaires pour améliorer l'expérience utilisateur. Vous pouvez également recueillir des commentaires sur la conception globale, y compris les schémas de couleurs, la typographie et les graphiques.
II. Itérer et affiner la conception
Après avoir effectué des tests d'utilisabilité et recueilli des commentaires, il est important d'itérer et d'affiner la conception pour améliorer l'expérience utilisateur. Cela peut impliquer de modifier la mise en page, la typographie ou le jeu de couleurs pour améliorer la convivialité et rendre l'interface plus attrayante visuellement.
Vous pouvez également utiliser des outils d'analyse pour suivre le comportement des utilisateurs et identifier les zones de l'interface qui ne fonctionnent pas bien. Cela peut vous aider à prendre des décisions basées sur les données et à mieux affiner la conception pour répondre aux besoins et aux attentes de votre public cible.
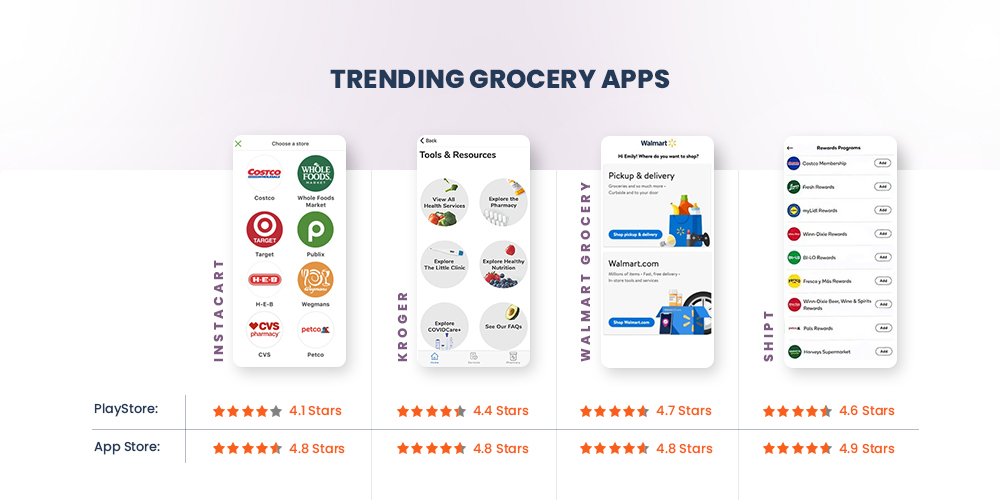
8. Applications d'épicerie tendance
Regardez les applications mobiles d'épicerie les mieux notées, les évaluations et certaines fonctionnalités notables.

I.Instacart
Playstore : 4.1 | Magasin d'applications : 4,8
Fondée en 2012, Instacart s'est rapidement développée à travers l'Amérique du Nord et s'est associée à de grandes chaînes d'épiceries pour offrir aux clients un accès à divers produits.
Voici quelques-unes de ses caractéristiques notables :
- Commande facile
- Recommandations personnalisées
- Plusieurs magasins
- Livraison le jour même
- Livraison sans contact
- Chat intégré à l'application
- Instacart Express
II. Kroger
Playstore : 4.4 | Magasin d'applications : 4,8
Avec une histoire remontant à 1883, Kroger compte plus de 2 700 magasins dans 35 États, offrant aux clients un accès aux produits frais, à la viande, aux produits laitiers et aux produits ménagers essentiels.
Voici quelques-unes des caractéristiques notables de Kroger :
- Coupons numériques
- Commander en ligne
- Services de pharmacie
- Suivi des économies
- Recommandations personnalisées
- Annonces hebdomadaires
- Programme de fidélité
III. Épicerie Walmart
Playstore : 4.7 | Magasin d'applications : 4,8
Avec Walmart Grocery, les clients peuvent commander des produits d'épicerie en ligne et les faire livrer directement à leur porte ou choisir de les récupérer dans un magasin à proximité.
Voici quelques-unes des caractéristiques notables de Walmart Grocery :
- Commande facile
- Livraison le jour même
- Économies de ramassage
- Annulations et offres spéciales
- Capteur d'épargne
- Chat intégré à l'application
- Liste d'épicerie
IV. Expédition
Playstore : 4.6 | Magasin d'applications : 4.9
Fondée en 2014, Shipt s'est rapidement développée à travers les États-Unis et s'est associée à de grands détaillants pour fournir aux clients un accès à divers produits.
Voici quelques-unes des caractéristiques notables de Shipt :
- Commande facile
- Recommandations personnalisées
- Plusieurs magasins
- Livraison le jour même
- Livraison sans contact
- Chat intégré à l'application
- Laissez-passer
Conclusion
Concevoir une interface utilisateur d'application mobile conviviale et visuellement attrayante est essentiel pour créer une conception d'application d'épicerie réussie. Dans cet article de blog, nous avons discuté de l'importance de comprendre le public cible, d'identifier les fonctionnalités clés, de créer des personnages d'utilisateurs, d'esquisser l'interface, de concevoir l'interface utilisateur, de créer des maquettes haute fidélité, de tester l'interface, et d'itérer et d'affiner la conception basée sur retour.
En suivant les étapes décrites dans cet article de blog, vous pouvez créer une excellente interface utilisateur pour votre application mobile de livraison d'épicerie qui répond aux besoins et aux attentes de votre public cible. Une interface bien conçue peut améliorer l'expérience utilisateur, accroître l'engagement et stimuler la croissance de l'entreprise. Alors, prenez le temps de concevoir une interface conviviale et visuellement attrayante et créez une excellente conception d'application d'épicerie que vos utilisateurs vont adorer.
À propos de MagNative
MageNative, un constructeur d'applications mobiles qui aide les entreprises à créer des applications mobiles pour leurs magasins de commerce électronique afin d'améliorer l'engagement des clients et de stimuler les ventes.
