Google PageSpeed Insights : Comment améliorer la note et atteindre 100
Publié: 2020-04-08Nous connaissons tous le test de vitesse Google PageSpeed Insights . Cependant, obtenir une note de 100 dans ce test de vitesse Google n'est pas une tâche facile.
En fait, de nombreuses entreprises cherchent désespérément à relever leur note dans ce test sans grand succès. En effet, Google met des exigences très élevées pour avoir un bon score.
Ensuite, nous vous expliquons ce qu'est Google PageSpeed, à quoi il sert et comment obtenir une note de 100. De plus, vous pouvez le faire aussi bien sur un site basique sans trop de fonctionnalités que sur un site complet.
Qu'est-ce que le test Google PageSpeed Insights et à quoi sert-il ?
PageSpeed Insights est un outil développé par Google qui montre les performances d'une page ou d'un site web. Les résultats sont divisés en deux : la version mobile ( Mobile ) et la version de bureau ( Desktop ).
En plus de vous donner un score Web, Google montre les raisons pour lesquelles il obtient ce score et donne une série de conseils pour améliorer cette note.

Google divise les optimisations en trois grandes catégories lorsqu'il s'agit de classer un site Web :
- Web rapide - Le score du test montre que le Web se situe dans le tiers supérieur des pages les plus rapides.
- Web Normal : le web se situe dans le tiers médian des pages les plus rapides d'Internet.
- Web lent : le web se situe dans le tiers le plus lent des pages Internet.
Le score affiché par Google est une valeur allant de 0 à 100 . Une note proche de 100 signifie que la page est extrêmement rapide et qu'il n'y a rien à optimiser. Et une note proche de 0 signifie qu'il y a beaucoup de travail à faire sur le site.
Quant à la note, Google divise le score de cette façon :
- Bonne note : Note de 80 ou plus
- Note moyenne : Note entre 60 et 79
- Note basse : Note entre 0 et 59
Pourquoi est-il important d'avoir un site web rapide ?
53% des utilisateurs quittent une page web si elle met plus de 3 secondes à se charger. Autrement dit, si votre site Web ne se charge pas en moins de 3 secondes, plus de la moitié de vos utilisateurs iront sur un autre site Web.
Par conséquent, chaque seconde de chargement d'un site Web diminue les conversions . Plus précisément, 20 % de conversions en moins pour chaque seconde qui passe.
De cette façon, avoir un site Web rapide et optimisé offrira à vos utilisateurs une excellente expérience utilisateur. Et cela signifiera beaucoup plus de conversions.
Si un site Web prend plus de 3 secondes à se charger, plus de 53 visiteurs seront perdus, et à chaque seconde de retard dans le temps de chargement, le taux de conversion de la page est réduit de plus de 20.
Source : Google
La vitesse d'un site Web est importante pour une boutique en ligne et un commerce électronique. Cependant, il est également nécessaire pour les sites Web d'entreprises car ce qui est recherché est de convertir, que ce soit pour qu'ils achètent, contactent ou appellent.
Conseils pour obtenir une note de 100 sur Google PageSpeed Insights
Il y a plusieurs facteurs qui influencent lors de la mise de la note dans le test Google. Voici quelques exemples qui vous aideront à améliorer votre note.
Toutes les techniques qui y sont détaillées font partie du WPO : Web Performance Optimization, c'est-à-dire l'optimisation de la vitesse des sites web.
Lorsque nous parlons de WPO, nous parlons essentiellement d'optimisation Web en termes de temps et de vitesse de chargement. Il s'agit en fait d'une série de stratégies essentielles, car il est inutile d'avoir un design attrayant si le site n'est pas optimisé en termes de vitesse.
Optimiser les images
L' optimisation de l'image est une condition indispensable pour obtenir une bonne note de test. C'est l'une des principales causes des notes graves que l'on a l'habitude de voir.
L'une des meilleures techniques pour optimiser les images consiste à les compresser. Vous pouvez réduire, en moyenne, 50% du poids des images en les compressant.
Si vous utilisez WordPress, l'un des meilleurs plugins pour le faire sans investir beaucoup de temps à les compresser manuellement est WP Smush Image. Un plugin qui possède de nombreuses fonctionnalités dans sa version gratuite.

L'utilisation d'un plugin d'optimisation automatique des images est indispensable pour les sites Web où plusieurs éditeurs publient régulièrement. De cette façon, peu importe quel éditeur télécharge du contenu avec des images, car le plugin les optimisera automatiquement.
De plus, vous pouvez configurer le plugin pour qu'il n'autorise que les dimensions maximales de l'image. Autrement dit, si l'image a une dimension supérieure aux pixels que nous avons entrés, le plugin redimensionnera automatiquement l'image.
Si vous ne souhaitez pas utiliser un nouveau plugin ou si votre site Web n'est pas développé dans WordPress ou un autre CMS comme Drupal qui a un plugin similaire, vous pouvez utiliser des outils en ligne pour compresser et optimiser les images comme Optimizilla ou tout autre outil.
Minifier et optimiser le code HTML
Une autre astuce pour améliorer la vitesse de chargement serait d'optimiser le code HTML. Bien que vous deviez le faire correctement car si ce n'est pas fait correctement, cette action pourrait complètement déconfigurer l'interface de votre projet Web.
La réduction du code HTML est le processus de suppression des données inutiles ou en double dans le code source d'un site Web. Un code mal programmé peut être la cause de ce problème et peut être résolu en auditant le code.
Optimiser le code CSS
Un autre facteur important est l'optimisation du code CSS. TYPIQUEMENT, les fichiers CSS sont des fichiers externes qui doivent être chargés.
Souvent, ces fichiers CSS contiennent du code qui n'est pas réellement utilisé sur les pages. Si une page n'utilise que 10 % de code d'un fichier CSS, elle charge en fait inutilement les 90 % restants de ce fichier.
La première chose à faire est :
- Analysez quels codes et/ou fichiers CSS sont vraiment nécessaires.
- Déboguez le code pour essayer de perdre de son poids.
- Dans de nombreux cas, l'insertion directe du code CSS dans le code HTML peut être une option valable.
Optimiser le code JavaScript (JS)
JavaScript vous permet d'activer des fonctions puissantes et des blocs de page interactifs . Le problème est que ces scripts ralentissent beaucoup le site et il faut faire attention à ne pas trop en abuser.

La première chose à faire est d' auditer le site Web et de supprimer tout code JavaScript qui n'est pas nécessaire pour les exigences que nous avons de notre site Web. Une fois que nous avons les scripts essentiels, nous pouvons appliquer ces 3 astuces :
- Les scripts qui ne sont pas cruciaux doivent être chargés a posteriori au lieu d'être chargés en premier.
- Chargez tous les fichiers JavaScript externes de manière asynchrone, plutôt que synchrone. Les scripts chargés de manière synchrone interrompent le processus de rendu de la page, tandis que les scripts chargés de manière asynchrone permettent au navigateur de charger plusieurs éléments en même temps.
- Envisagez de mettre certaines fonctions JS à l'intérieur (en ligne) de la page elle-même. Cela réduira le nombre de requêtes que votre navigateur doit effectuer.
Optimiser le serveur (hébergement)
C'est peut-être l'un des points les plus importants à garder à l'esprit concernant la vitesse. Le serveur sur lequel le projet web est hébergé est d'une importance vitale .
Le temps de réponse du serveur est directement un facteur dans la note de Google PageSpeed Insights. Ce temps de réponse peut ralentir en fonction de plusieurs facteurs :
- Nombre de requêtes de base de données
- Routage lent
- Utilisation de certains frameworks
- Utilisation de certaines librairies
- Peu de ressources CPU
- Peu de ressources RAM
Avoir un bon administrateur système pour traiter votre hébergement est très important. De cette façon, vous pourrez configurer et installer un logiciel qui permet au Web de se charger beaucoup plus rapidement.
Chez Kiwop , nous optimisons les serveurs en utilisant Nginx , Varnish , Redis Server et memcache , entre autres.
Bon marché coûte cher, et c'est vrai. Avoir un hébergement bon marché peut être très coûteux en termes d'optimisation et de vitesse Web.
Surveiller l'utilisation des plugins externes
Vous devez surveiller l'utilisation des plugins externes. Dans Kiwop, chaque nouvelle fonctionnalité nécessitant un développement web est analysée bien avant sa mise en place. Au lieu d'utiliser un nouveau plugin externe pour chaque nouvelle exigence, nous le programmons à la commande chaque fois que possible.
De cette façon, lors de la programmation personnalisée, seules les fonctions dont nous avons vraiment besoin sont incluses . Au lieu de cela, les plugins externes incluent de nombreuses fonctions qui ne sont pas nécessaires, et ce qu'ils font est de retarder le temps de chargement de la page.
Prioriser le contenu en haut d'une page
Curieusement, la vitesse d'une page ne dépend pas seulement de la vitesse à laquelle elle se charge . Cela a également à voir avec la performance perçue.
Les performances perçues pourraient être définies comme "la vitesse à laquelle un site Web semble se charger". Et cela peut être différent du temps de charge réel. La performance perçue est liée au point de vue de l'utilisateur.
Pour prioriser cette performance perçue, il est très important de prioriser le contenu qui est important de la part de l'utilisateur. Par exemple, le texte en haut d'une page doit être chargé avant le pied de page. Un site Web mal programmé peut commencer à charger des fonctionnalités de pied de page et des blocs que l'utilisateur ne voit pas à première vue.
Déployer AMP
AMP est une technologie créée par Google qui offre une expérience de chargement de page beaucoup plus rapide sur les appareils mobiles. AMP restreint l'utilisation du HTML et du JS, augmentant considérablement la vitesse des pages et, au passage, améliorant leur positionnement.
L'application d'AMP vous permettra d'augmenter le score Google Page Insights sur les appareils mobiles. Bien qu'il s'agisse d'une technologie qui doit être développée très soigneusement car elle pourrait complètement déconfigurer n'importe quelle page Web.
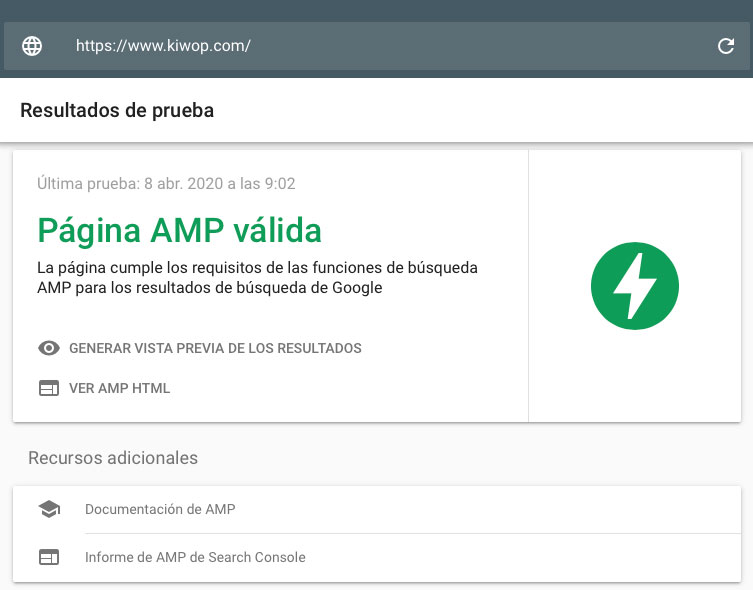
Nous sommes experts en technologie AMP. En fait, tout notre site Web est valide AMP :

Quelle note obtient-on au test Google pour le site Kiwop ?
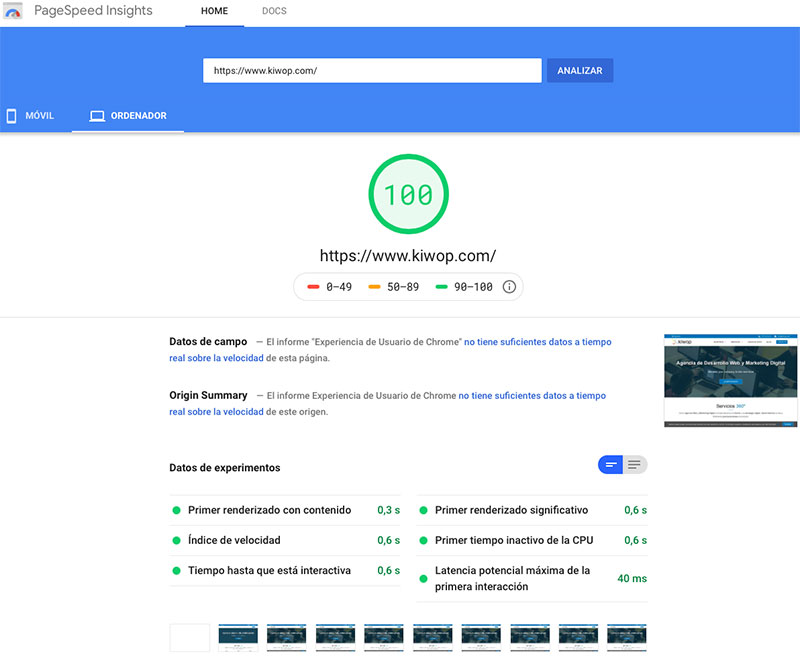
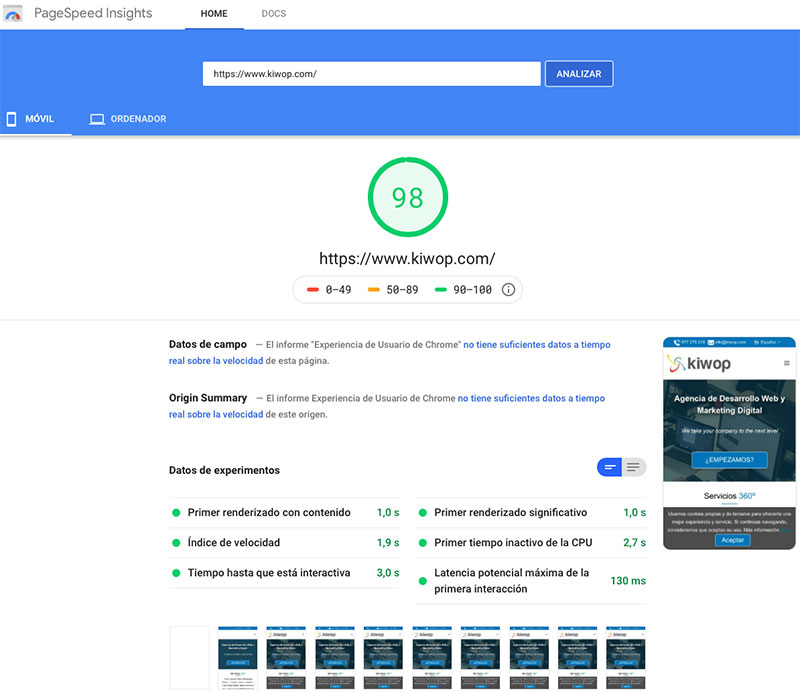
Après tous ces conseils théoriques que nous vous avons donnés, nous savons que ce que vous voulez savoir, c'est si ces conseils fonctionnent. La réponse est qu'ils fonctionnent. Dans Kiwop , nous obtenons un score de 89 dans la version mobile et la note maximale, 100, dans la version desktop dans Google PageSpeed Insights.
Vous ne le croyez pas ? Voici la version d'essai de la version de bureau :

Nous vous montrons également la preuve de la note obtenue dans la version mobile , puisque la plupart des gens oublient toujours de montrer cette note car elle est bien inférieure à la note de la version desktop :

Améliorez votre score dans Google PageSpeed Insights grâce à nos conseils
Vous avez sûrement mis beaucoup d'efforts (en temps et en ressources) pour développer votre site Web. Donc, vous voulez qu'il soit aussi parfait que possible. Et avoir une vitesse élevée est un facteur important.
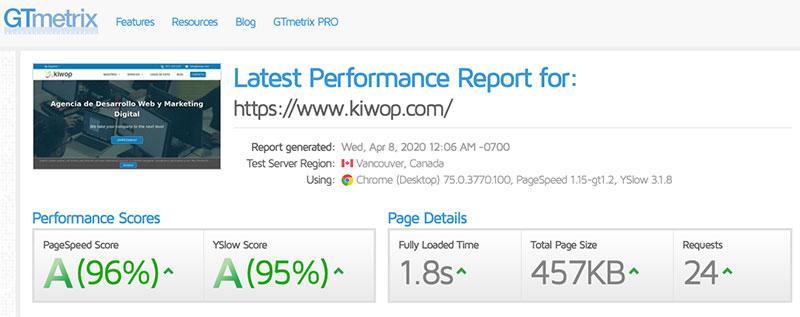
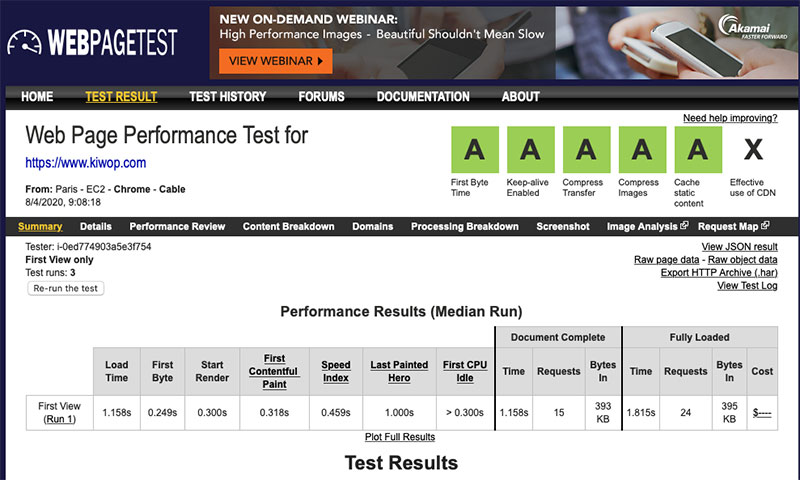
En plus du test Google, il existe d'autres pages qui permettent d'évaluer la vitesse de votre page, comme GTMetrix ou WebPageTest. Dans les deux tests, notre page obtient également d'excellents résultats :


Comme nous l'avons vu, chaque image et élément doit être pris en compte pour obtenir une bonne note. Par conséquent, il est important d'avoir des développeurs experts lors du développement de votre site Web.
Atteindre une note de 100 au test de vitesse Google PageSpeed Insights peut vous donner l'impulsion dont votre site Web a besoin pour réussir.
Si vous souhaitez que nous optimisions votre site Web pour améliorer le score du test Google, il vous suffit de nous contacter .
Chez Kiwop, nous serons heureux de vous aider !
