Google AMP – battage médiatique ou espoir ?
Publié: 2016-11-25Avec Google changeant à nouveau la donne et publiant ses pages AMP, Internet a été bouleversé, les gens ont commencé à prendre parti - à la fois pour et contre - et beaucoup de gens se demandent ce que cela signifie exactement pour leur entreprise .
Il s'agit sans aucun doute de l'un des plus grands bouleversements de l'industrie du référencement au cours des dernières années, mais Google promet que le programme Accelerated Mobile Pages changera à la fois le Web et rendra l'accès à vos pages préférées encore plus rapide.
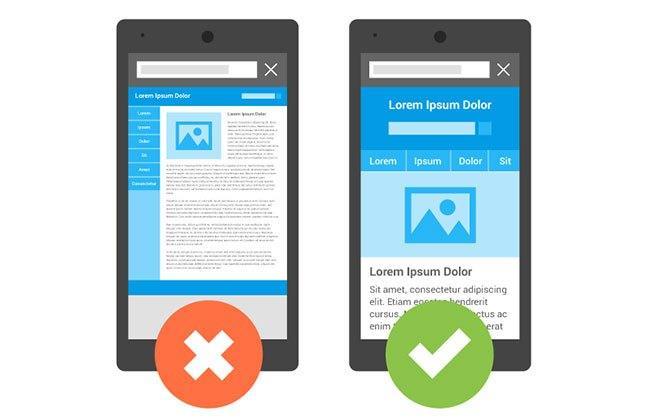
Les smartphones et les tablettes ont révolutionné la façon dont nous consommons le contenu et accédons aux informations, mais avec la montée en popularité, un grand nombre de développeurs et d'éditeurs Web rencontraient des problèmes avec les différentes tailles d'écran et les systèmes d'exploitation, lorsqu'il s'agissait d'afficher avec précision les pages sur leur site.

Auparavant, les conceptions entièrement réactives faisaient de gros efforts pour aider à normaliser l'industrie mobile, mais à mesure que la technologie évolue rapidement, s'adapter à l'évolution du temps présentait plus de problèmes que ce que les développeurs étaient capables de suivre, en particulier Google.
Puis, en février 2016, Google a publié sa mise à jour AMP qui permet aux éditeurs de créer des pages Web légères qui ont fière allure et fonctionnent parfaitement sur un large éventail d'appareils .
Au fil du temps, Google promet de publier encore plus de mises à jour du protocole AMP, permettant aux éditeurs de mettre en œuvre de nouveaux types d'annonces pour une monétisation accrue, ainsi que de nouveaux types de contenu pour aider à rendre leurs histoires et leurs articles plus attrayants et se démarquer de leurs concurrents. .
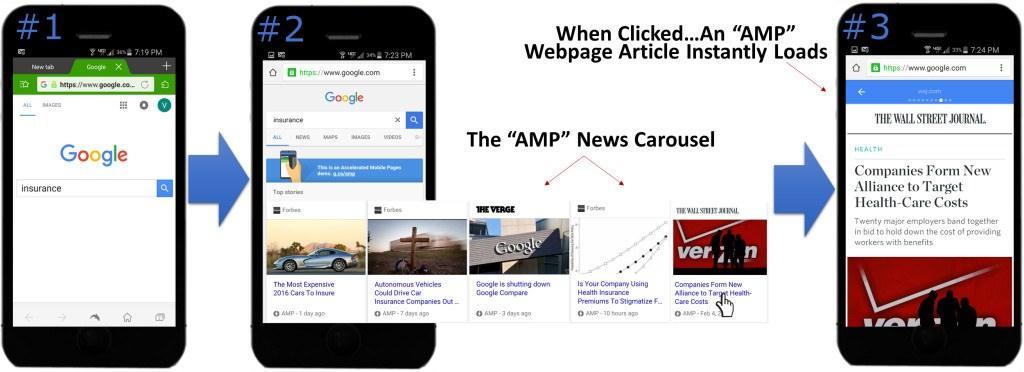
La façon la plus simple et la plus simple de décrire AMP est que les utilisateurs reçoivent des pages qui sont des versions simplifiées de la version de bureau complète, et elles sont fournies à partir des propres serveurs de mise en cache de Google plutôt que (parfois) des serveurs peu fiables sur lesquels les éditeurs hébergent leurs sites. .
Beaucoup d'éditeurs sont déchirés, cependant. D'une part, les nouvelles pages AMP se chargent très rapidement, en moins d'une seconde dans la plupart des cas, mais offrent également une expérience utilisateur simplifiée, ce qui signifie qu'une grande majorité des fonctions de la plupart des principaux sites Web ont été supprimées .
Bien qu'il soit encore trop tôt pour dire exactement ce qui va se passer avec AMP, en particulier avec l'histoire de Google en matière de lancement de produits qui ont finalement échoué et sont progressivement abandonnés, une chose est sûre : Google et Facebook s'affrontent pour changer comment nous accédons au Web en ce qui concerne les appareils mobiles.
Entrez Facebook vs. Google
Avec chaque grande entreprise de publicité en lice pour plus d'un « accaparement des terres » en matière d'immobilier numérique, ces évolutions n'ont de sens. Chaque entreprise veut devenir Internet elle-même, et plus elle contrôle d'immobilier, plus elle peut gagner d'argent.
Facebook Instant Articles a été bien reçu, principalement du fait que Facebook permet aux éditeurs d'accéder aux données et de conserver 100% des revenus qu'ils génèrent des publicités sur leurs articles. C'est une énorme différence avec Google, qui offre entre 40 et 60 % des revenus publicitaires en guise d'incitation.

Les principales différences entre les deux sont basées sur la façon dont ils gèrent le code qui est chargé chaque fois que vous ouvrez une page Web. Facebook utilise Javascript, alors que Google a l'intention de supprimer Javascript et d'autres aspects de chargement lent de la plupart des conceptions Web.
Ils suppriment tous les deux les scripts tiers. Cela signifie que toutes vos annonces existantes, même vos analyses, ne se chargeront pas dans les nouvelles pages AMP de Google. Facebook Instant Articles vous fournit des données internes que vous pouvez utiliser, pendant que Google travaille toujours sur une solution.
Là où la plupart des développeurs rencontrent des problèmes avec le nouveau protocole AMP, c'est qu'il y a peu ou pas de contrôle sur les pages elles-mêmes. AMP supprime une majorité de code, y compris CSS, images, vidéos et autres actifs, en choisissant de rendre ce qu'ils veulent, plutôt que ce que vous avez conçu dans la page.
Bien qu'il soit facile de comprendre pourquoi Google et Facebook font tous deux cela, cela pose des problèmes avec les balises de code uniquement AMP ou Instant Articles qui subvertissent le code HTML utilisé sur le Web depuis des années.
Les deux plates-formes tentent de créer leurs propres sous-ensembles de code, ce qui obligera les développeurs à suivre les changements plutôt que d'utiliser simplement ce qui fonctionne déjà. Cela peut présenter beaucoup de problèmes sur la route.
Les éditeurs, jusqu'à présent, ont été perdants à cause de la bataille entre ces deux goliaths.
D'une part, les chiffres du trafic augmentent avec le changement dans les pages de résultats de recherche, tandis que d'autre part, les revenus publicitaires diminuent par rapport aux conceptions Web entièrement réactives et spécifiques aux mobiles.

Comment ça marche (AMP)
Le framework HTML AMP open source s'intègre au code HTML existant, mais supprime une grande partie des parties «lentes» du HTML et permet aux éditeurs de créer des versions allégées de leurs pages Web.
AMP HTML est exactement le même que HTML5, avec quelques différences clés.
Premièrement, l'optimisation est optimisée par Javascript et stylisée avec CSS, mais les pages sont mises en cache par les serveurs de Google afin de réduire la charge sur les serveurs d'hébergement Web et de fournir un moyen à Google de servir rapidement la page lorsqu'un utilisateur le demande .
La mise en cache est essentielle pour AMP. Sans cela, les visiteurs dépendraient toujours des hébergeurs Web du monde entier pour diffuser les pages, plutôt que des serveurs de Google capables de suivre les visiteurs en fonction de leur emplacement et de diffuser une page pré-cachée à partir d'un serveur le plus proche d'eux.
Les pages AMP sont complètement distinctes d'un site Web optimisé pour les mobiles ou entièrement réactif.

Google met toujours l'accent sur la version de bureau de votre site. Les versions mobile et AMP de votre site seront annotées comme alternatives, à condition que vous utilisiez le balisage approprié.
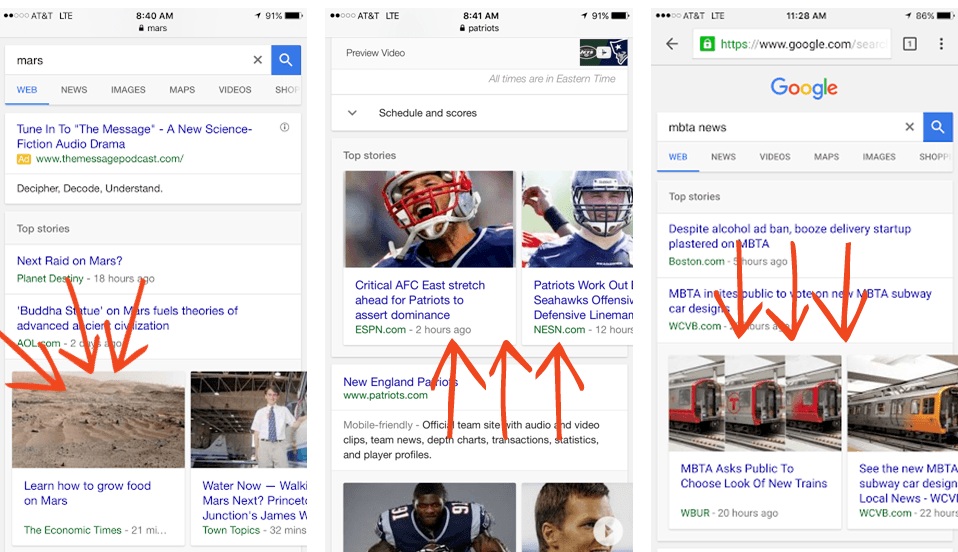
Lorsqu'un utilisateur mobile recherche un mot-clé sur Google, Google proposera en premier lieu des pages AMP , tandis que les résultats de recherche standard contiendront la version préférée de la page, en fonction de ce que l'éditeur a choisi.
Bien qu'il existe des restrictions majeures sur les types d'annonces et de trackers que les éditeurs peuvent utiliser sur leurs articles AMP, ils disposent toujours de plusieurs solutions différentes pour monétiser leur contenu. Pour le moment, DoubleClick et OpenX sont compatibles avec AMP. Les deux sont deux des plus grands réseaux publicitaires sur Internet aujourd'hui.
Devez-vous implémenter AMP ?
AMP a été déployé pour aider les éditeurs d'actualités, mais s'applique à de nombreux types d'entreprises.
Tout, des organisations de commerce électronique aux grandes marques, peut utiliser le projet AMP pour augmenter son trafic de recherche et rendre son site Web plus convivial pour la base croissante d'utilisateurs mobiles.
Par exemple, eBay a été l'un des premiers à adopter le projet AMP, présentant près de 8 millions de résultats de recherche différents pour tout, des drones à caméra aux requêtes liées à Sony Playstation. Après la mise en œuvre, eBay a signalé une augmentation de près de 15 % de son trafic, basée uniquement sur les recherches liées à l'AMP.
L'incitation commerciale à elle seule suffit à de nombreuses entreprises différentes pour commencer à mettre en œuvre des pages AMP. Au fur et à mesure que de plus en plus d'entreprises commenceront à adopter la technologie, elle deviendra une norme en ligne, obligeant presque les autres entreprises à emboîter le pas. Être l'une des entreprises à adopter l'AMP dès le début offre de gros avantages à leurs résultats.
Compte tenu de la priorité accordée par Google aux pages AMP dans ses résultats de recherche, l'adoption a été forte. Les entreprises qui se battent pour l'argent publicitaire mobile apprécient la facilité avec laquelle il a été d'envoyer plus de ce trafic convoité vers leurs propres pages, plutôt que de permettre à leurs concurrents de continuer à prendre une plus grande part du gâteau.

Le plus gros recul est venu de Google qui a tenté de garder les éditeurs AMP à l'intérieur de leur propre réseau publicitaire, ce qui a entraîné une baisse des revenus de certains éditeurs. Seul le temps nous dira si les publicités ont plus de succès sur le Web mobile standard, ou si les revenus AMP continueront d'augmenter à mesure que la technologie évolue.
Parce que la technologie est si nouvelle, de nombreux développeurs se sont précipités, essayant de comprendre comment la faire fonctionner. Au fil du temps, cependant, AMP va devenir un facteur plus influent dans la façon dont les pages Web sont créées et affichées. Ce n'est pas un autre des programmes ratés de Google.
Google a passé des années à essayer de forcer les sites Web réactifs pour mobiles et a même publié des algorithmes spécialement conçus pour afficher des versions de pages réactives pour mobiles par rapport aux versions de bureau, dans une grande variété de résultats de recherche.
Avec leur dernière poussée, tous les tests qu'ils ont mis en place pour amener les éditeurs à adopter des conceptions mobiles réactives ont porté leurs fruits et ne disparaîtront pas de sitôt. Si vous êtes un éditeur dans le paysage Internet d'aujourd'hui, quel que soit votre secteur d'activité, vous souhaitez envisager d'intégrer l'AMP dans votre conception.
C'est une entreprise intelligente qui vous ouvrira les portes, en tant qu'adoptant précoce, pour être le premier à commercialiser dans votre secteur spécifique.
Pourquoi ça marche
Les appareils mobiles ont tendance à apporter des réseaux mobiles. Et les réseaux mobiles peuvent être peu fiables et lents. Google a écouté exactement ce que les chercheurs voulaient et a tenté de fournir exactement cela : des pages Web à chargement rapide, quelle que soit la vitesse de connexion ou l'appareil.
Si Google est en mesure d'offrir les résultats les plus rapides et que les chercheurs n'ont pas à attendre que les pages se chargent, ils conserveront la part du lion du trafic Internet et garderont une longueur d'avance sur le marché.
Google a également des incitations à garder les gens sur le Web mobile. Ils possèdent actuellement 5 des 9 applications mobiles les plus populaires, où leur part de marché actuelle est beaucoup moins certaine. Les développeurs d'applications mobiles évoluent constamment pour s'adapter à leur époque, Google a donc dû emboîter le pas ou se laisser distancer.
Ce que signifie AMP pour le référencement
Pour le moment, AMP n'est pas un facteur direct dans le classement de votre site Web dans les résultats de recherche, et vous ne serez pas puni si vous n'adoptez pas la technologie AMP.
Vous n'allez pas non plus voir une augmentation massive de vos classements de recherche si vous l'implémentez non plus.
Avant de pouvoir être bien classé dans les résultats de recherche, vous devez d'abord satisfaire à toutes les autres exigences de l'algorithme. Cela n'a pas changé, même après le mouvement AMP.
Cependant, la vitesse compte plus que jamais. S'il y a deux articles qui sont exactement les mêmes dans tous les domaines, en ce qui concerne les autres signaux de classement, et que l'un est capable de se charger plus rapidement que l'autre, la page qui se charge plus rapidement bénéficiera d'un traitement préférentiel dans les résultats de recherche.
AMP est également capable d'influencer indirectement l'emplacement des pages dans les résultats de recherche, en fonction de facteurs de classement intégrés aux algorithmes actuels. Par exemple, si une page AMP génère plus de clics avec moins de rebonds, Google supposera que la page a de la valeur et finira par la classer au-dessus d'autres pages pouvant avoir des problèmes de taux de rebond.
La plupart des référenceurs du secteur s'attendent à ce que l'AMP ait un impact significatif sur la façon dont les résultats de recherche sont traités, en particulier ceux qui sont interrogés à partir d'appareils mobiles, ou qui sont spécifiquement adaptés aux mots-clés liés aux mobiles.
Pièges à connaître
Avec chaque autre changement technologique, vous pouvez vous attendre à un large éventail d'avantages, ainsi qu'à quelques pièges que vous devrez surmonter si vous voulez sortir vainqueur.
Maintenant que la technologie a été déployée dans le monde entier, de plus en plus de développeurs proposent des méthodes automatisées pour l'implémenter dans vos pages sans risquer de casser quelque chose.
Pour vous donner une idée, pensez à où en était le référencement il y a quelques années à peine. Vous deviez tout coder en dur dans vos pages, des balises méta aux balises canoniques, et plus encore. Désormais, des plugins tels que All In One SEO et WordPress SEO facilitent la vie. Tout ce que vous avez à faire est de remplir les blancs.

Les plugins AMP pour les sites Web WordPress fonctionnent de la même manière. Si vous utilisez WordPress pour gérer votre site Web, la mise en œuvre d'AMP sur vos pages est assez simple et peut être réalisée en installant le plugin officiel.
Si vous utilisez une autre plate-forme ou si vous codez en dur vos pages, vous devrez implémenter les balises AMP page par page.
La mise en œuvre d'AMP sur vos pages ramènera essentiellement la conception de votre site Web à environ 10 ans , mais cela vous donnera également une nouvelle ardoise et une nouvelle plate-forme pour développer votre site Web. Cette fois-ci, cependant, au lieu de vous concentrer sur les visuels et la convivialité, vous placez la vitesse du site au premier rang des priorités.

L'un des plus gros pièges de la technologie AMP est que vos pages ne sont plus hébergées sur votre site Web.
Ils sont créés sur votre site Web, mais Google met en cache une version de la page et les présente aux visiteurs d'un domaine Google.com, plutôt qu'à votre propre domaine et URL.
Cela signifie que vous remarquerez peut-être une baisse significative du trafic de votre site Web dans vos analyses, alors que vous proposez en fait plus de pages vues à chaque visiteur. C'est un peu une énigme, les développeurs travaillant sur de nouvelles façons de suivre les visiteurs qui accèdent via les serveurs AMP, plutôt que de déclencher directement votre propre pixel Analytics.
Des restrictions strictes en matière de cookies rendent également difficile le suivi de ce que font vos visiteurs et leur proposent un nouveau contenu en fonction des résultats de leur historique de navigation.
Comment capitaliser sur le mouvement AMP
Bien que l'avenir d'AMP soit incertain, une chose est certaine : Google a consacré une grande quantité de ressources et de main-d'œuvre pour s'assurer qu'il ne soit pas victime des mêmes circonstances qui ont affecté ses autres déploiements d'utilisabilité : à savoir Google+ et la paternité.
L'AMP a de grandes implications sur le Web mobile, mais sa survie dépendra en fin de compte de son acceptation par les éditeurs et de son adoption ou non comme norme de l'industrie.
AMP aura de meilleures chances de devenir la norme de l'industrie car il n'a pas autant d'exigences que la paternité, par exemple. La paternité nécessitait un compte Google+, ainsi que la mise en œuvre du code sur les pages de votre site Web. Une fois que Google+ a commencé à tomber, la paternité l'a suivi.
Le déclin des deux technologies signifie que les éditeurs Web auront plus de mal à mettre en œuvre AMP à grande échelle.
C'est votre chance d'entrer avant qu'ils ne commencent à le déployer.
Si vous êtes en mesure de devenir l'un des premiers de votre créneau ou de votre secteur à utiliser AMP, vous vous préparez à capturer une grande quantité de trafic. Google peut également vous accorder une faveur, car ils auront grandi pour faire confiance à votre site Web plus longtemps que les sites Web plus récents qui mettent plus de temps à mettre en œuvre la technologie.
Comment mettre en œuvre AMP
Maintenant, pour les bons morceaux - implémentez réellement AMP sur votre site Web afin que vous puissiez profiter de la nouvelle technologie et ouvrir votre site à l'afflux de visiteurs auxquels Google accorde actuellement un traitement préférentiel.
AMP fonctionne sur la base de trois frameworks différents.
AMP HTML : il s'agit du sous-ensemble du code HTML5, moins le bloatware généralement associé aux conceptions lourdes de code. Si vous connaissez le HTML lui-même, vous n'aurez aucun problème à implémenter le HTML AMP. Pour vous aider à démarrer, voici un lien qui décrit toutes les balises HTML accessibles sur les pages basées sur AMP.
AMP JS : C'est le framework Javascript qui est utilisé pour les pages mobiles. Javascript tiers n'est actuellement pas autorisé dans le cadre AMP. Le seul Javascript actuellement utilisé est basé sur la gestion des ressources et l'assurance d'un chargement asynchrone.
AMP CDN : l'AMP CDN est un réseau de diffusion de contenu facultatif qui prendra vos pages basées sur AMP, les mettra automatiquement en cache et effectuera des optimisations de performances mineures pour s'assurer qu'elles se chargent rapidement et ne contiennent pas d'éléments cassés ou non pris en charge.
La plus grande complication lorsqu'il s'agit d'implémenter AMP sur vos pages est le fait que vous devez conserver deux versions différentes que les utilisateurs verront réellement.
Étant donné qu'AMP limite la quantité de ressources que vous chargez sur la page, vous ne pourrez pas utiliser des éléments tels que des formulaires de génération de leads, des sections de commentaires, des iframes ou d'autres éléments que la plupart des concepteurs utilisent, en particulier ceux de WordPress.
Vous devrez probablement aussi réécrire votre modèle pour tenir compte des restrictions de taille. Par exemple:
- Votre CSS doit être en ligne sur la page et avoir une taille inférieure à 50 Ko.
- Des polices personnalisées peuvent être utilisées, mais elles doivent avoir une extension de police AMP spéciale pour se charger correctement.
- Le multimédia, comme les vidéos et les images, doit également être traité différemment. Les images doivent être chargées à l'aide de l'élément amp-img, tandis que les GIF animés doivent être chargés à l'aide de l'élément amp-anim.
- Les éléments Amp-video vous permettent de charger des vidéos hébergées localement via HTML5. Pour charger des vidéos à partir d'une plate-forme distincte, comme YouTube par exemple, vous devrez utiliser amp-youtube.
À l'heure actuelle, il existe également une prise en charge de divers modules complémentaires, tels que des diaporamas, des carrousels et des visionneuses d'images, ainsi que des intégrations de médias sociaux pour les principales plates-formes telles que Facebook, Twitter, Instagram, Pinterest et la défunte Vine.
Bien que les balises ne soient pas nécessairement difficiles à utiliser, elles vous demanderont de prendre des mesures supplémentaires pendant que vous planifiez la conception de votre site Web. Vous devrez également modifier la version originale de votre page pour inclure la balise suivante, essentiellement une balise canonique pour les pages basées sur AMP :
<link rel="amphtml" href="http://www.votresite.com/blog-post/amp/">
La mise en œuvre de la publicité sur vos pages basées sur AMP est légèrement plus difficile, d'autant plus que les logiciels de blocage des publicités et les plugins deviennent chaque jour plus populaires.
AMP a également des problèmes pour afficher votre code Analytics, car il est basé sur Javascript. Au lieu d'utiliser Analytics, vous devrez utiliser quelques balises spécifiques AMP différentes.
- AMP-Pixel : C'est la balise que vous devrez utiliser à la place d'un pixel de suivi standard. Vous pouvez également implémenter un certain nombre de variables différentes pour vous offrir un suivi et un marquage des visiteurs plus solides.
- AMP-Analytics : C'est légèrement plus avancé que l'amp-pixel standard, mais c'est probablement ce que vous implémenterez sur votre site si vous voulez un plus grand niveau de configuration et plus de contrôle.
Si vous n'utilisez pas spécifiquement Google Analytics, la balise amp-analytics sera probablement ce que vous finirez par utiliser. Vous devrez le placer dans la section <head>, puis le configurer à l'aide du balisage JSON dans la section <body> de votre site Web.
Vous pouvez en savoir plus sur la mise en œuvre d'Analytics sur le site Web du projet AMP lui-même en cliquant ici.
AMP rencontre WordPress
Bien que tout ce que je viens de couvrir puisse sembler trop technique, la mise en œuvre d'AMP sur vos pages, en particulier via WordPress, est en fait assez simple.
Pour le moment, Automattic/Wordpress développe un plugin qui est fréquemment mis à jour, ce qui facilite grandement votre travail.
Étape 1 : Installez le plugin officiel
Pour commencer, vous devrez télécharger le plugin AMP officiel pour WordPress. Pour le moment, il n'est actuellement pas disponible via votre tableau de bord WordPress, vous devrez donc parcourir le référentiel GitHub et télécharger le fichier .zip. Vous pouvez le trouver en cliquant ici.
Installez-le comme vous le feriez avec n'importe quel autre plugin. Une fois installé, vous devrez ajouter /amp/ après les URL de vos articles, ou si vous utilisez des permaliens standard, vous devrez ajouter la balise ?amp=1 .
Étape 2 : Validez vos paramètres et ajustez à la perfection
Une fois le plugin installé et configuré, vous devrez attendre que la console de recherche Google récupère la version AMP de vos pages. Ce n'est pas quelque chose qui arrive très vite, d'après mon expérience. S'il vous arrive de corriger ou de modifier quelque chose, cela peut prendre quelques jours avant que la Search Console ne reflète les modifications.
Je recommande d'utiliser une combinaison de la Search Console et du processus de validation Chrome.
Pour utiliser le processus de validation Chrome, vous devez visiter l'une de vos pages AMP dans Chrome, puis ajouter « #devleopment=1 » à la fin de l'URL. Maintenant, appuyez sur Ctrl + Maj + I pour ouvrir les outils de développement et accédez à votre console.
En cas de succès, vous verrez un message indiquant « validation réussie ». Sinon, vous recevrez une liste complète des problèmes que vous devrez résoudre. Dans la plupart des cas, vous devrez parcourir chacune de vos pages AMP et les valider individuellement à l'aide de cette méthode.
Selon la façon dont vous avez formaté les articles, vous devrez peut-être également apporter quelques modifications pour que les pages soient réellement validées. Les problèmes les plus courants que j'ai rencontrés au cours du processus de validation étaient les attributs de hauteur et de largeur attachés aux images et la correction des anciens codes d'intégration YouTube.
Étape 3 : Installez la fonctionnalité d'analyse
Si vous souhaitez réellement suivre les performances de vos pages AMP nouvellement créées, vous devrez mettre en œuvre une forme de suivi. L'une des plateformes de suivi les plus populaires est Google Analytics.
Malheureusement, Analytics ne fonctionne pas immédiatement.

L'activation d'amp-analytics est cependant assez facile à faire. Vous devrez être dans votre tableau de bord WordPress et accéder à l'éditeur de plugins : Plugins > Éditeur. Sélectionnez ensuite « AMP ».
Enfin, naviguez jusqu'au amp-post-template-actions.php déposer.
Vous voudrez ajouter les lignes de code suivantes à ce fichier :
add_action( 'amp_post_template_head', 'amp_post_template_add_analytics_js' );
fonction amp_post_template_add_analytics_js( $amp_template ) {
$post_id = $amp_template->get( 'post_id' );
?>
<script async custom-element="amp-analytics" src="https://cdn.ampproject.org/v0/amp-analytics-0.1.js"></script>
<?php
}
add_action( 'amp_post_template_footer', 'xyz_amp_add_analytics' );
fonction xyz_amp_add_analytics( $amp_template ) {
$post_id = $amp_template->get( 'post_id' );
?>
<amp-analytics type="googleanalytics">
<script type="application/json">
{
"vars": {
"compte": "UA-XXXXX-Y" - ajoutez votre identifiant de compte
},
"déclencheurs": {
"trackPageview": {
"on": "visible",
"demande": "page vue"
}
}
}
</script>
</amp-analytics>
<?php
}
Assurez-vous de remplacer le UA-XXXXX-Y par votre ID de propriété Google Analytics. Revenez maintenant sur le processus de validation sur vos pages et votre validation devrait être réussie.
Alors, est-ce que l'AMP est hype ou espoir ?
D'une part, de nombreux référenceurs du secteur vont à l'encontre de la tendance AMP, l'accusant d'être juste un autre programme de Google qui finira par échouer comme tant d'autres.
Cependant, ce temps peut être différent.
Google a consacré une grande quantité de ressources et de main-d'œuvre à son succès, et lorsque vous examinez les raisons sous-jacentes de sa construction, vous pouvez voir qu'Internet évolue déjà dans cette direction.

Ajoutez à cela le fait que Facebook a déjà sorti sa plateforme d'Instant Articles et offre 100% des revenus publicitaires aux éditeurs qui l'adoptent, vous pouvez voir pourquoi il est si important pour Google de jeter son chapeau dans le ring.
Pour la plupart, il y a beaucoup de battage médiatique derrière son déploiement. Cependant, les éditeurs qui l'ont adopté ont constaté une augmentation considérable du trafic que Google a fourni à leur site Web.
Sur la seule base de l'augmentation du trafic et du fait qu'une plus grande partie d'Internet évolue vers une conception mobile réactive et accessible, d'autant plus que le trafic mobile dépasse le trafic de bureau, la mise en œuvre d'AMP (et même de Facebook Instant Articles) n'a de sens que e .
Bien qu'il n'y ait actuellement aucun facteur lié à l'AMP intégré dans les algorithmes, rien ne dit que Google ne mettra pas davantage l'accent sur les pages AMP elles-mêmes.
Les pages AMP sont mises en cache et stockées sur les serveurs de Google, ce qui leur donne beaucoup plus de temps pour examiner le contenu et développer une plus grande confiance dans les sites Web qui exécutent des pages AMP.
Si vous êtes en mesure de maintenir la qualité de votre contenu et de mettre en œuvre AMP en même temps, les signaux sociaux et basés sur les utilisateurs que votre site envoie à Google pourraient suffire à vous aider à vous classer plus haut pour des mots clés spécifiques, en particulier ceux qui ont tendance à être recherché plus sur un appareil mobile que sur un appareil de bureau.
Le verdict n'est pas encore tombé sur la viabilité à long terme du projet AMP, mais tous les signes indiquent qu'il va durer encore longtemps. Sur cette seule base, il est probablement judicieux de consacrer du temps à la configuration de votre site Web et à la validation du bon fonctionnement de l'AMP .
Pour le moment, votre site Web ne peut que profiter des nouveaux avantages de la nouvelle technologie en cours de déploiement. Chaque internaute préfère les pages qui se chargent rapidement, et AMP est spécialement conçu dans cet esprit.
