Impossible de prévisualiser une campagne dans Magento PWA Content Staging ? Voici comment y remédier
Publié: 2023-05-24Vous rencontrez des difficultés pour prévisualiser des campagnes dans Magento PWA Content Staging ? Ne vous inquiétez pas, nous avons ce qu'il vous faut ! Dans cet article de blog, nous allons explorer le problème courant de l'impossibilité de prévisualiser les campagnes et vous proposer une solution étape par étape pour le résoudre. Grâce à nos conseils d'experts, vous débloquerez tout le potentiel de la mise en scène de contenu dans Magento PWA et aurez la possibilité de prévisualiser et de planifier de manière transparente vos mises à jour de contenu. Plongeons-nous !
Mise en scène du contenu de Magento Commerce
Qu'est-ce que la mise en scène de contenu ?
La mise en scène de contenu est une fonctionnalité puissante offerte par Magento Commerce (Adobe) qui permet à votre équipe commerciale de créer, prévisualiser et planifier sans effort une large gamme de mises à jour de contenu pour votre boutique en ligne directement depuis l'interface d'administration.
Fonctionnalités clés de la mise en scène de contenu
- Planification flexible : en tirant parti de la mise en scène du contenu, vous pouvez planifier des modifications du contenu de votre boutique pour des périodes spécifiques. Lorsque la modification planifiée expire, le contenu revient automatiquement à sa version précédente. Cela garantit que votre site Web reste à jour et reflète les changements souhaités au bon moment. De plus, vous pouvez créer plusieurs versions du contenu de base pour faciliter les futures mises à jour et naviguer facilement dans les versions précédentes.
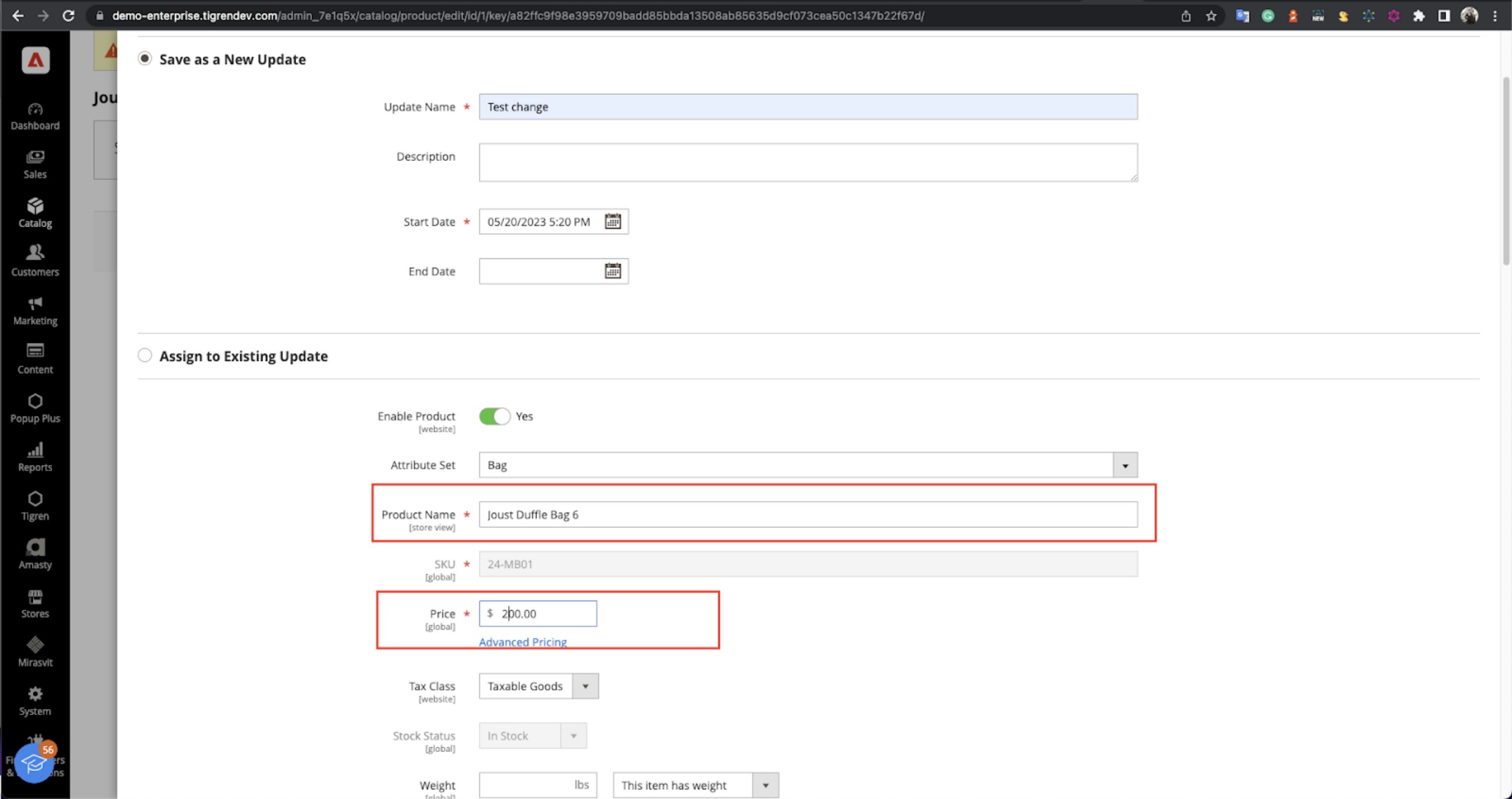
- Gestion de campagne : une « campagne » dans la mise en scène de contenu fait référence à un ensemble enregistré de modifications planifiées qui peuvent être visualisées sur un calendrier ou une chronologie. Le Staging Dashboard vous permet de gérer efficacement ces campagnes, en fournissant un aperçu de toutes les mises à jour planifiées. Chaque modification planifiée , également appelée « mise à jour planifiée », fait référence à une modification individuelle au sein d'une campagne.
Comment ça fonctionne
- Établissement du contenu de base : le contenu de base représente l'état par défaut d'un élément sans aucune campagne. Il englobe tout le contenu sous la section "Modifications planifiées" en haut de la page. Le contenu de base reste actif à moins qu'une campagne en cours avec des modifications planifiées ne se chevauche sur la chronologie.
- Lancement de la première campagne : créez votre campagne initiale en spécifiant les dates de début et de fin souhaitées. Pour une campagne à durée indéterminée, laissez la date de fin vide. Une fois la première campagne terminée, le contenu de référence d'origine est automatiquement restauré.
- Ajout de campagnes ultérieures : vous pouvez créer des campagnes supplémentaires, chacune affectée à une période unique. Cependant, assurez-vous que les campagnes d'un même élément ne se chevauchent pas. Cela vous permet d'accueillir plusieurs campagnes selon vos besoins.
- Restauration du contenu de base : lorsque toutes les campagnes actives atteignent leur date de fin, le contenu de base est automatiquement rétabli, offrant une transition transparente une fois les campagnes terminées.
En tirant parti de la puissance de Magento Commerce Content Staging, vous bénéficiez d'un contrôle précis sur vos mises à jour de contenu, garantissant des modifications en temps opportun sans perturber l'expérience utilisateur globale de votre boutique en ligne.
Limitations de la mise en scène du contenu dans Magento PWA
Malheureusement, certains aspects du Content Staging dans Magento PWA (Progressive Web Application) présentent des problèmes de compatibilité, nécessitant des résolutions spécifiques.
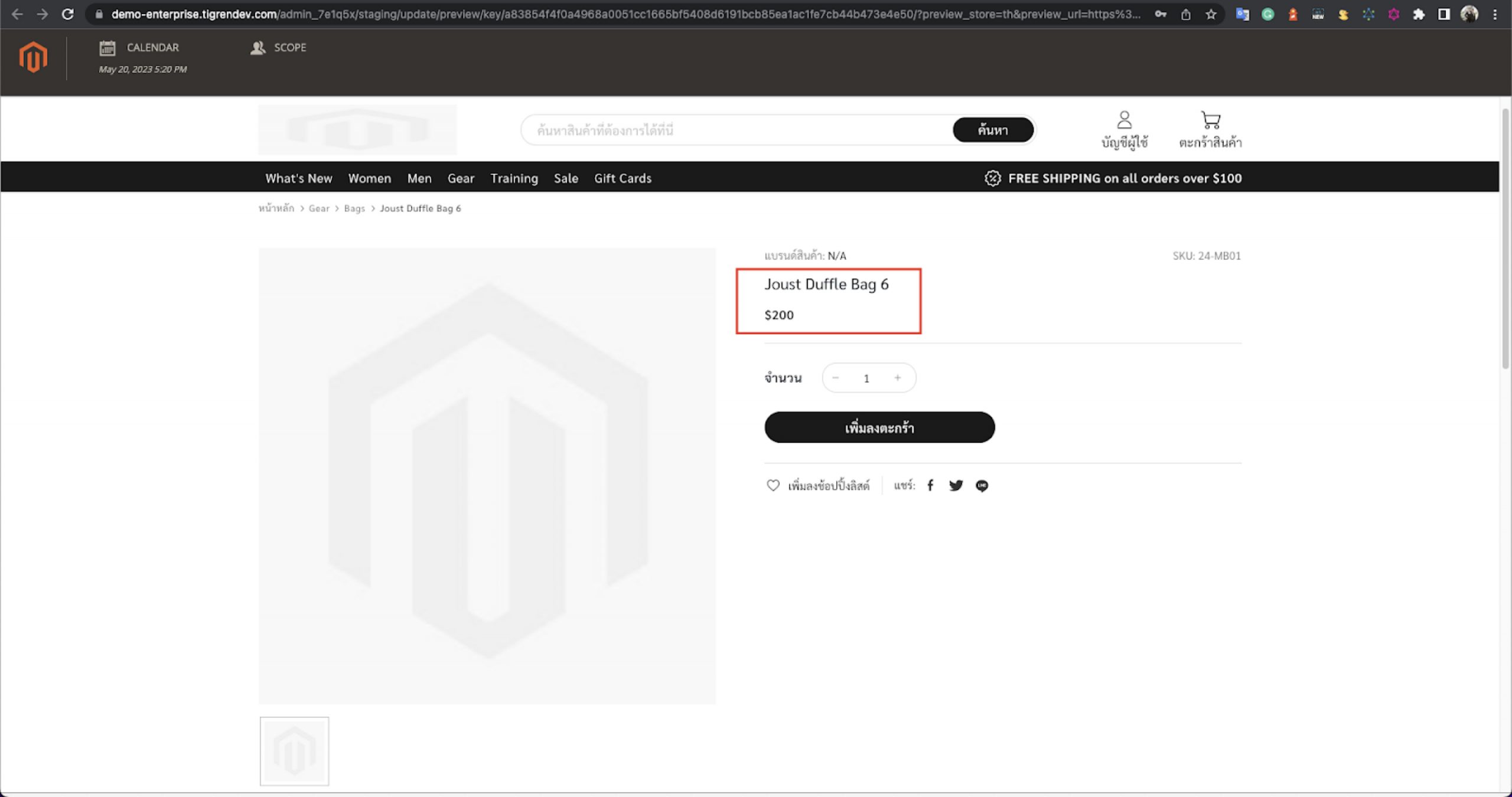
Un problème courant rencontré est lié au mode Aperçu de la campagne , qui peut entraîner des erreurs lors de la tentative d'aperçu des modifications de contenu au sein d'une campagne.
Dans cet article, nous aborderons principalement la mise en scène du contenu du produit , étant entendu que des solutions similaires peuvent être appliquées à d'autres types de contenu tels que les catégories, les règles de prix du catalogue, les règles de prix du panier, les pages CMS et les blocs CMS.
Comme vous le savez peut-être, la mise en scène du contenu dans le backend Magento repose sur une iframe pour afficher le contenu de prévisualisation. La structure d'origine de l'URL d'aperçu comprend trois éléments essentiels : preview_store, preview_url et preview_version.
Par exemple, considérez l'exemple suivant où une modification a été apportée à un produit, entraînant l'URL d'aperçu suivante :


Répartition des composants d'URL :
- Preview_store : th
- Preview_url : https://demo-enterprise.tigrendev.com/catalog/product/view/id/1
- Preview_version : 1684578000
Cependant, ces URL ne fonctionnent pas comme prévu dans la vitrine PWA en raison des problèmes suivants :

- Route manquante : Tenter d'accéder à "catalog/product/view/id/1/" sur la vitrine PWA conduit à une page 404 Not Found car il n'y a pas de route définie pour cette URL spécifique.
- Défis de récupération de données : le processus de récupération de données dans la vitrine PWA repose sur des requêtes GraphQl. Malheureusement, dans ce scénario, les données nécessaires ne sont pas disponibles pour l'interrogation.
- Exigence de clé d'autorisation : Pour accéder aux données produit via l'API GraphQl, une clé d'autorisation est obligatoire. Cette clé sert à la fois à des fins d'authentification et d'autorisation, permettant de récupérer les informations souhaitées sur le produit.
- Récupération de données incohérente : actuellement, lors de la récupération de données via l'API, des données réelles sont renvoyées au lieu de données intermédiaires. Pour acquérir les données de staging, il est essentiel de spécifier la version de prévisualisation souhaitée dans la demande d'API.
La résolution de ces problèmes ouvrira la voie à une intégration transparente de la mise en scène du contenu dans Magento PWA, garantissant des expériences de prévisualisation cohérentes et permettant une gestion efficace du contenu pour différents types de contenu dans votre vitrine.
Comment résoudre l'erreur du mode d'aperçu de la campagne
Voici les étapes à suivre pour résoudre ce problème :
Étape 1 : Gérer l'URL d'aperçu
- Créez un plug-in permettant de personnaliser l'URL d'aperçu :
<type name="Magento\Staging\Model\Preview\UrlBuilder"> <plugin name="url_builder" type="Tigren\StagingGraphQl\Plugin\Magento\Staging\Model\Preview\UrlBuilder" /> </type>- Vous pouvez utiliser la fonction de génération de jeton de Magento, qui génère un jeton à l'aide de l'utilisateur administrateur pour inclure le paramètre de clé d'autorisation administrateur dans l'URL. Cela garantit une authentification et une autorisation appropriées pour la prévisualisation du contenu :
<?php /* * @author Tigren Solutions <[email protected]> * @copyright Copyright (c) 2023 Tigren Solutions <https://www.tigren.com>. All rights reserved. * @license Open Software License ("OSL") v. 3.0 */ namespace Tigren\StagingGraphQl\Plugin\Magento\Staging\Model\Preview; use Magento\Store\Model\StoreManagerInterface; use Magento\Store\Model\ScopeInterface; use Magento\Framework\App\Config\ScopeConfigInterface; /** * Class UrlBuilder * @package Tigren\StagingGraphQl\Plugin\Magento\Staging\Model\Preview */ class UrlBuilder { const PARAM_AUTHORIZATION = 'authorization'; const PARAM_PREVIEW_VERSION = 'preview_version'; const XML_PATH_AUTHORIZATION_USER = 'pwa/preview/authorization_user'; const XML_PATH_AUTHORIZATION_PASSWORD = 'pwa/preview/authorization_password'; /** * @var StoreManagerInterface */ protected $storeManager; /** * @var ScopeConfigInterface */ protected $scopeConfig; /** * @var \Magento\Integration\Model\AdminTokenService */ protected $adminTokenService; /** * @param StoreManagerInterface $storeManager * @param ScopeConfigInterface $scopeConfig * @param \Magento\Integration\Model\AdminTokenService $adminTokenService */ public function __construct( StoreManagerInterface $storeManager, ScopeConfigInterface $scopeConfig, \Magento\Integration\Model\AdminTokenService $adminTokenService ) { $this->storeManager = $storeManager; $this->scopeConfig = $scopeConfig; $this->adminTokenService = $adminTokenService; } /** * @param \Magento\Staging\Model\Preview\UrlBuilder $subject * @param $versionId * @param $url * @param $store * @return array */ public function beforeGetPreviewUrl( \Magento\Staging\Model\Preview\UrlBuilder $subject, $versionId, $url = null, $store = null ) { try { $token = $this->getTokenAdmin(); $newUrl = $url . self::PARAM_PREVIEW_VERSION . '/' . $versionId . '/' . self::PARAM_AUTHORIZATION . '/' . $token; } catch (\Exception $e) { return [$versionId, $url, $store]; } return [$versionId, $newUrl, $store]; } /** * @return string * @throws \Magento\Framework\Exception\AuthenticationException * @throws \Magento\Framework\Exception\InputException * @throws \Magento\Framework\Exception\LocalizedException */ public function getTokenAdmin() { return $this->adminTokenService->createAdminAccessToken($this->getAuthorizationUser(), $this->getAuthorizationPassWord()); } /** * @return mixed */ public function getAuthorizationUser() { return $this->getConfigData(self::XML_PATH_AUTHORIZATION_USER); } /** * @return mixed */ public function getAuthorizationPassWord() { return $this->getConfigData(self::XML_PATH_AUTHORIZATION_PASSWORD); } /** * @param $path * @return mixed */ public function getConfigData($path) { return $this->scopeConfig->getValue($path, ScopeInterface::SCOPE_STORE); } }- Pour éviter les conflits avec les requêtes existantes, créez une nouvelle requête GraphQL dans Magento spécifiquement pour gérer la fonctionnalité de prévisualisation :
type Query { product ( preview_version: String authorization: String ): Product @doc(description: "The Product object") }Étape 2 : Personnalisez la vitrine PWA
- Ajoutez un nouvel itinéraire pour la page d'aperçu dans votre vitrine PWA :
route.push({ name: 'ProductPreview', pattern: '/catalog/product/view/id/:id/preview_version/:preview_version/authorization/:authorization', path: 'src/components/ProductPreview' });- Pour le composant Aperçu du produit, vous pouvez créer un composant de détail de produit similaire en vous référant au composant Venia.
- Nous devons utiliser une nouvelle requête GraphQl pour obtenir les données de mise en scène.
import { gql } from '@apollo/client'; import { ProductDetailsFragment } from '@magento/peregrine/lib/talons/RootComponents/Product/productDetailFragment.gql.js'; export const GET_PRODUCT_DETAIL_QUERY = gql` query getProductDetailForPreviewProductPage( $id: Int! $preview_version: String $authorization: String ) { product( id: $id preview_version: $preview_version authorization: $authorization ) { item { id uid ...ProductDetailsFragment } } } ${ProductDetailsFragment} `; export default { getProductDetailQuery: GET_PRODUCT_DETAIL_QUERY };Pour récupérer des données intermédiaires au lieu des données produit actuelles dans une requête GraphQL de produit normale, procédez comme suit :

- Vérifiez le module Magento_StagingGraphQl : Assurez-vous que le module Magento_StagingGraphQl est installé et correctement configuré dans votre instance Magento. Ce module prend en charge l'accès aux données intermédiaires à l'aide de la version d'aperçu.
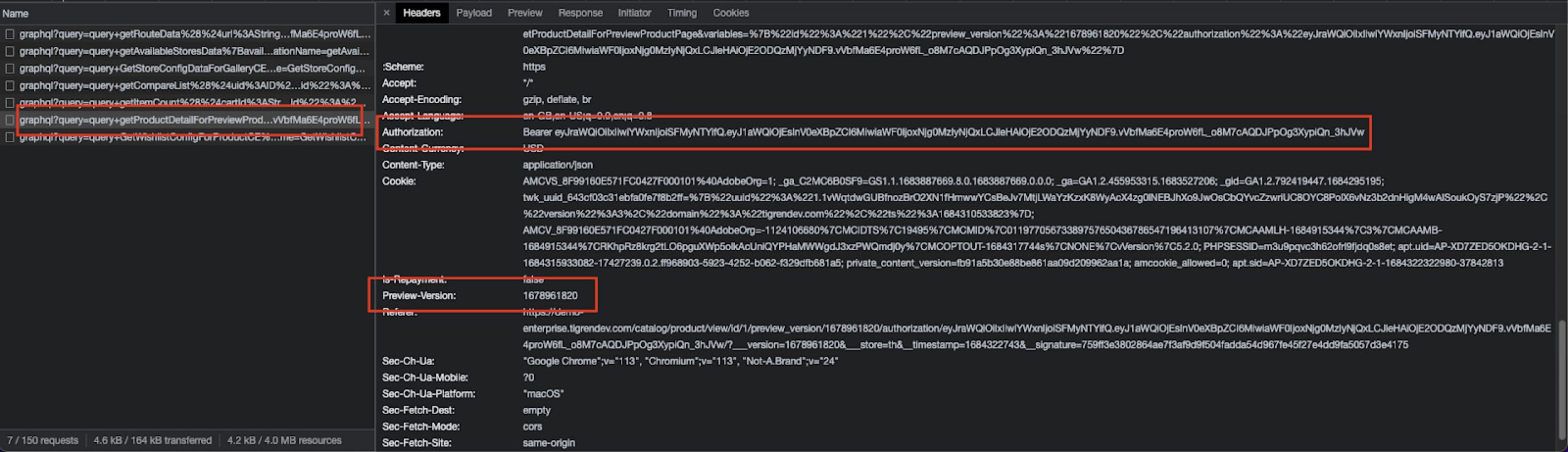
- Incluez la clé d'autorisation et la version d'aperçu dans l'en-tête de la demande : au lieu d'utiliser des paramètres de requête, la version d'aperçu doit être obtenue à partir de l'en-tête de la demande. Incluez à la fois la clé d'autorisation d'administrateur et la version d'aperçu dans l'en-tête de la demande lors de l'appel de l'API GraphQL.
- Définissez la clé d'autorisation dans l'en-tête de la demande : ajoutez la clé d'autorisation d'administrateur à l'en-tête de la demande en tant que jeton d'autorisation. Cela garantit une authentification et une autorisation appropriées pour accéder aux données de transfert.
- Définissez la version d'aperçu dans l'en-tête de la demande : incluez la version d'aperçu dans l'en-tête de la demande à l'aide de la clé et de la valeur d'en-tête appropriées. Cela demande à Magento de récupérer les données de staging correspondantes pour la version d'aperçu spécifiée.
En incluant la clé d'autorisation et la version d'aperçu dans l'en-tête de la demande, l'appel de l'API GraphQL récupère les données intermédiaires souhaitées au lieu des données produit actuelles.
Étape 3 : Personnalisez l'aperçu de GraphQl
- Vous devez ajouter une nouvelle requête dans disabledQueries dans le fichier app/code/Tigren/StagingGraphQl/etc/graphql/di.xml
<?xml version="1.0"?> <!-- ~ @author Tigren Solutions <[email protected]> ~ @copyright Copyright (c) 2023 Tigren Solutions <https://www.tigren.com>. All rights reserved. ~ @license Open Software License ("OSL") v. 3.0 --> <config xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:ObjectManager/etc/config.xsd"> <type name="Magento\StagingGraphQl\Plugin\Query\PreviewResolver"> <arguments> <argument name="supportedQueries" xsi:type="array"> <item name="product" xsi:type="string">product</item> </argument> </arguments> </type> </config>- Enfin, mettez à jour le fichier useAdapter.js dans le répertoire @magento/peregrine/lib/talons/Adapter avec le code fourni :
const authLink = useMemo( () => setContext((_, { headers }) => { // get the authentication token from local storage if it exists. const token = storage.getItem('signin_token'); // return the headers to the context so httpLink can read them return { headers: { ...headers } }; }), [] );const authLink = useMemo( () => setContext((_, { headers }) => { const token = storage.getItem('signin_token'); const operationName = _.operationName; if (operationName === 'getProductDetailForPreviewProductPage') { const variables = _.variables; if (variables.preview_version !== undefined && variables.authorization !== undefined) { const previewVersion = variables.preview_version; const authorization = variables.authorization; return { headers: { ...headers, authorization: 'Bearer ' + authorization, 'preview-version': previewVersion } }; } } return { headers: { ...headers } }; }), [] );Ce code ajoute une condition pour vérifier si le nom de l'opération est 'getProductDetailForPreviewProductPage'. Si la condition est remplie et que les variables requises (preview_version et autorisation) sont présentes, les en-têtes sont mis à jour en conséquence.
Après avoir effectué ces modifications de code, reconstruisez votre PWA pour intégrer les mises à jour.
Vous pouvez maintenant appliquer cette solution pour mettre à jour d'autres contenus de mise en scène dans votre PWA en incluant les en-têtes nécessaires dans les requêtes GraphQL.


Derniers mots
L'impossibilité de prévisualiser les campagnes dans Content Staging peut être un obstacle frustrant lors de la gestion des magasins Adobe Commerce PWA. Cependant, armé des connaissances et de la solution fournies dans cet article de blog, vous disposez désormais des outils nécessaires pour surmonter ce problème et exploiter tout le potentiel de la mise en scène de contenu.
En suivant les instructions étape par étape, vous pouvez personnaliser l'URL d'aperçu, personnaliser votre vitrine PWA et assurer la récupération des données de mise en scène pour une expérience d'aperçu transparente. Avec la possibilité de prévisualiser et de planifier avec précision vos mises à jour de contenu, vous pouvez améliorer en toute confiance l'expérience utilisateur de votre boutique en ligne et générer des conversions.
Articles Similaires:
Combien de temps faut-il pour créer une PWA Magento ?
Comment choisir le bon thème PWA pour Magento 2
Les 7 phases du cycle de vie du développement de Magento PWA
Tendances de développement Magento PWA à définir à l'avenir
