Meilleures pratiques de paiement en ligne à prendre en compte pour augmenter les conversions
Publié: 2020-03-05
Le nombre total de personnes qui accèdent à votre expérience de paiement en ligne par rapport à celles qui effectuent réellement l'achat est une mesure très importante. Vraisemblablement, vous ne convainquez plus les visiteurs que vous avez quelque chose qu'ils veulent. Vous ne faites que les convaincre de procéder à l'achat.
Maintenant, il est important de noter qu'un nombre important de personnes qui vont au panier ne sont PAS prêtes à acheter :
- Certains d'entre eux se dirigent vers le panier pour vérifier vos prix avec des éléments tels que l'expédition incluse, pour comparer les coûts totaux avec les prix d'autres sites.
- Certains visiteurs veulent simplement que l'article soit enregistré dans le panier, une fraction de ces visiteurs attendant d'avoir suffisamment d'articles pour une livraison gratuite.
- Certains veulent connaître le délai de livraison estimé et vérifient s'ils doivent s'engager dans l'achat.
Vous devez optimiser votre expérience de paiement e-commerce pour les deux types de visiteurs : ceux qui sont prêts à appuyer sur la gâchette tout de suite et ceux qui peuvent être convaincus de passer à la caisse à une date ultérieure.
Pour ce faire, vous devez instaurer la confiance et mettre l'utilisateur à l'aise, rendre le processus de paiement aussi efficace et fluide que possible, et apprendre à utiliser des tactiques de remarketing si nécessaire.
Plongeons dedans.
1. Autoriser le paiement en tant qu'invité
Un moyen infaillible de perdre des ventes est de rendre l'enregistrement obligatoire.
Ce n'est pas parce qu'une personne a l'intention d'acheter chez vous qu'elle sera nécessairement disposée à s'inscrire sur votre site.
- Il peut s'agir d'acheteurs ponctuels sans intention de revenir.
- Ils pourraient ne pas aimer configurer des noms d'utilisateur et des mots de passe.
- Ils pourraient supposer que s'inscrire signifie recevoir des e-mails de votre part, et ils pourraient ne pas le vouloir.
Vous ne pouvez pas obliger les utilisateurs à franchir des étapes supplémentaires pour acheter chez vous et s'attendre à des taux de conversion élevés. Forcer les utilisateurs à s'inscrire signifie que vous ajoutez des étapes inutiles et, en fin de compte, augmentez les chances que quelque chose se passe mal avant que l'utilisateur ne puisse finaliser l'achat.
Vous pouvez réduire les frictions en autorisant le paiement en tant qu'invité.
Un bon exemple de ceci est Shoes.com. Le site permet aux utilisateurs de payer sans s'inscrire, tout en communiquant que si l'utilisateur souhaite créer un compte ultérieurement, il peut également le faire. Le site établit également la confiance et la crédibilité en étiquetant la section de connexion comme "Client fidèle", ce qui indique aux clients potentiels que d'autres personnes achètent encore et encore sur ce site :

Autoriser le paiement en tant qu'invité ne signifie pas que vous renoncerez à inciter les gens à s'inscrire pour un compte. Cela signifie simplement que vous ne retiendrez pas la transaction en otage.
Vous pouvez toujours demander aux visiteurs de créer un compte en soulignant les avantages d'en avoir un. Assurez-vous de souligner « Qu'est-ce que ça m'apporte ? » (WIIFM) » du point de vue du client. Incitez les utilisateurs à s'inscrire en parlant de paiement plus rapide et de facilité de suivi des commandes. Ce sont les types de choses sur lesquelles vous devez vous concentrer, plutôt que d'accéder à votre newsletter et aux supports promotionnels associés, dont les utilisateurs pourraient ne pas se soucier autant.
2. Limitez les distractions
L'une des choses les plus importantes que vous puissiez faire pour optimiser le paiement est de ne pas gêner l'utilisateur . Cela signifie que vous ne présentez pas de nouvelles promotions et que vous n'avez que les points d'interaction dont le visiteur a absolument besoin.
Essayez d'avoir un flux de paiement avec un en-tête limité et aucun pied de page , ou du moins, présentant une mise en page avec très peu d'options de menu . Minimiser les distractions peut réduire l'abandon du panier et augmenter les conversions - il s'agit d'un flux important à tester et à modifier, de sorte que vous n'ayez pas un seau qui fuit.
Cela dit, l'apparence de la caisse doit généralement être la même que celle du site Web principal . Vous pouvez réduire le nombre d'éléments présents sans modifier la conception globale. Si vous vous éloignez trop de l'apparence principale du site Web, vous risquez de donner au visiteur l'impression d'avoir été emmené ailleurs. Cela peut éroder la confiance des visiteurs.
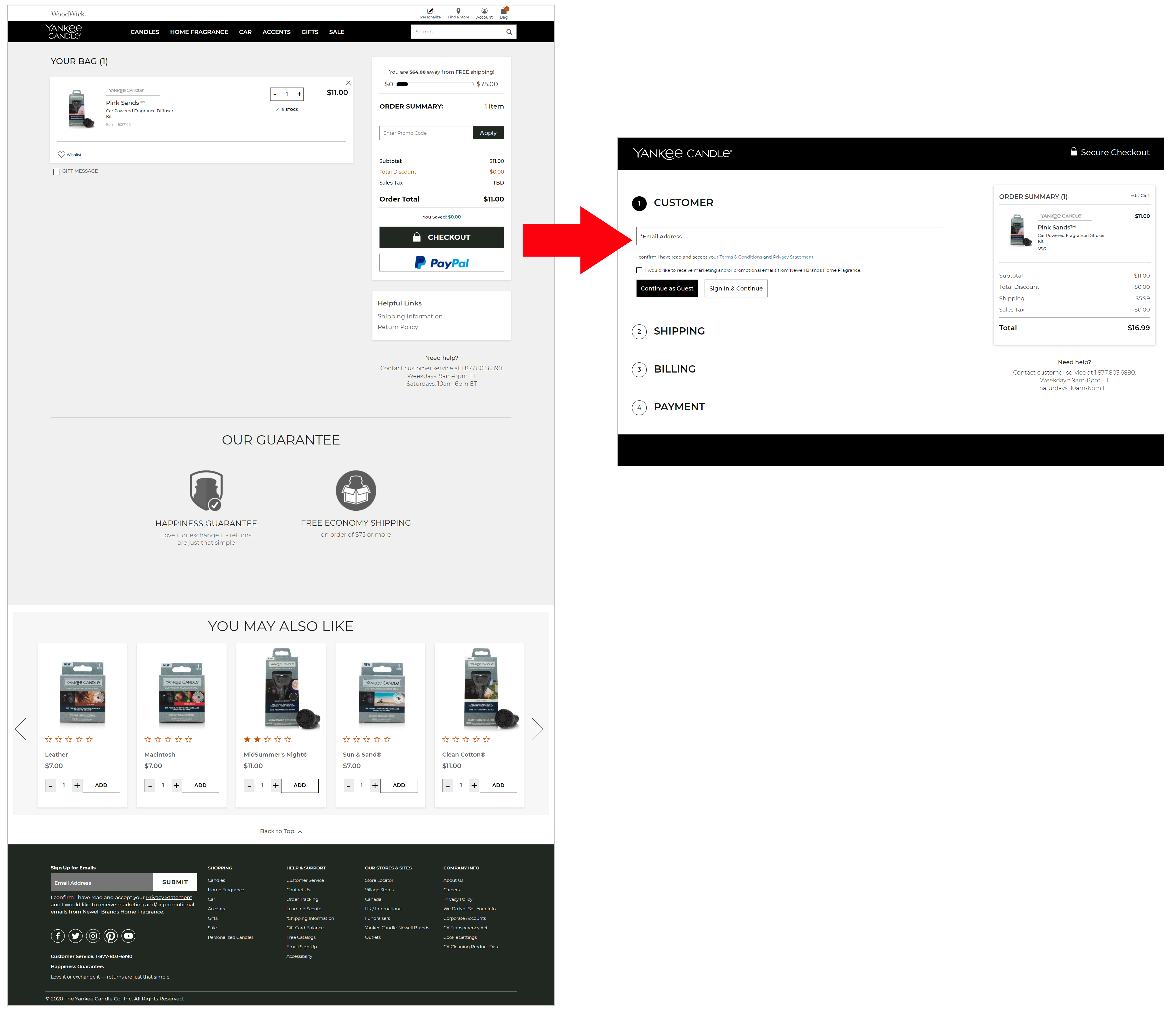
YankeeCandle.com, par exemple, minimise les distractions potentielles. Le site supprime les éléments d'en-tête et de pied de page lors du paiement, tout en conservant l'apparence du site Web :

L'encombrement visuel et les distractions ne sont jamais bons nulle part sur un site Web. Cependant, ils sont particulièrement préjudiciables lorsque l'utilisateur est proche de l'achat. Alors, faites très attention à ce qui est affiché sur les écrans de paiement.
3. Définissez les attentes des utilisateurs
Pour qu'une interface de paiement fonctionne, il faut que les utilisateurs comprennent certaines choses :
- combien y a-t-il d'étapes
- quelle est chaque étape
- ce que fera un clic sur un bouton
Vous devez être très délibéré sur la définition des attentes des utilisateurs.
Afficher un indicateur de progression
Montrer aux visiteurs l'ensemble des étapes, leur progression et le nombre d'écrans restants avant la fin de l'achat peut être aussi simple que d'avoir une barre en haut avec des étapes numérotées. Tant que le nombre d'étapes est raisonnable, faire savoir aux utilisateurs quel est le "plan" pour arriver à l'achat peut les aider à rester jusqu'à la fin.
Rendre les étiquettes explicites
Si les étiquettes de vos boutons sont claires et directes plutôt que mignonnes et vagues, vous éviterez de créer de l'incertitude et permettrez aux utilisateurs de cliquer en toute confiance.
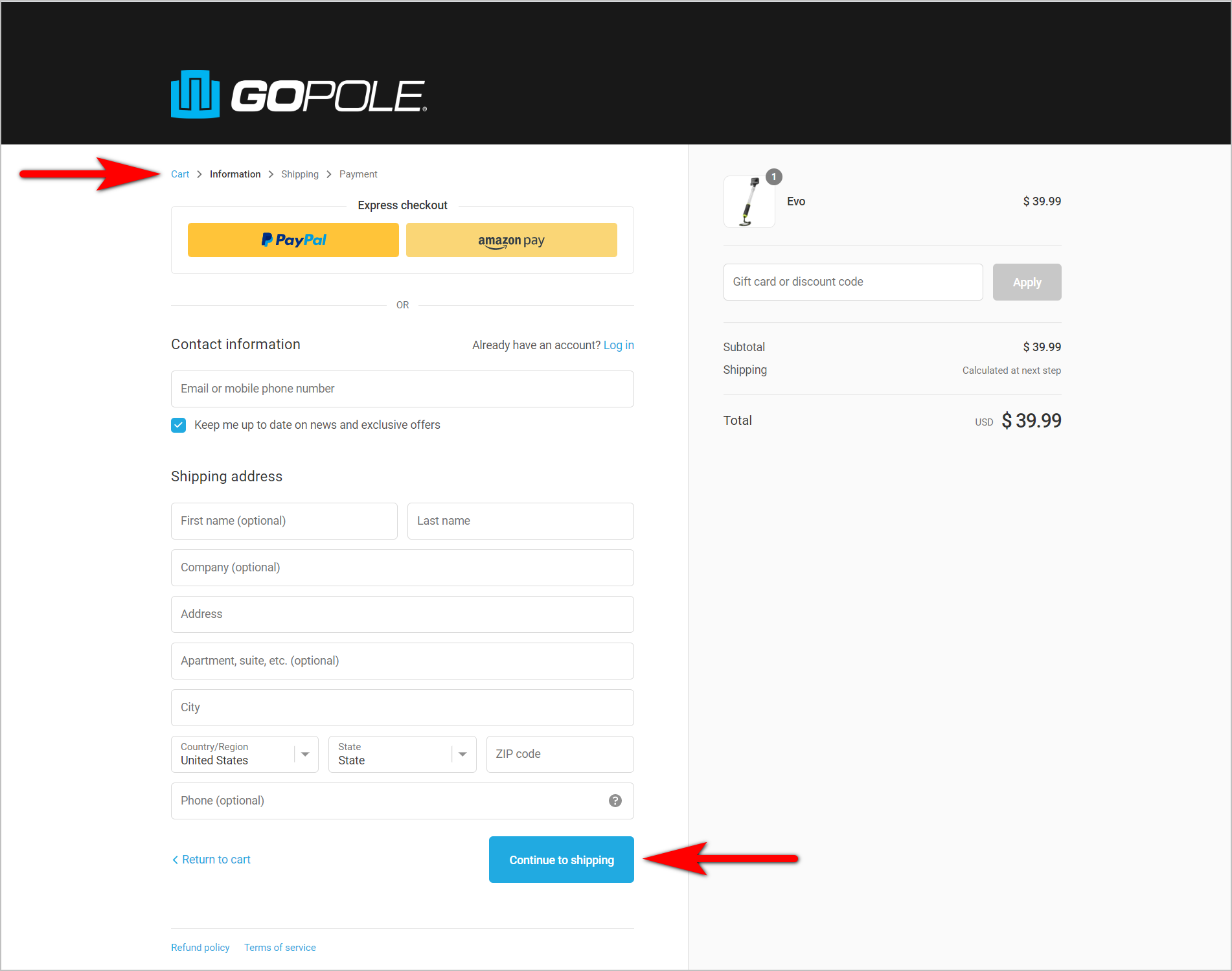
Par exemple, GoPole.com essaie d'orienter les clients en indiquant les étapes de paiement en haut. Ce serait mieux, cependant, si les étapes avaient plus d'emphase visuelle et si le texte était plus descriptif. À l'heure actuelle, l'utilisateur est tenu de se demander en quoi "Information" est différent de "Expédition".
Le site est cependant sur la bonne voie en ce qui concerne l'explicitation des libellés des boutons (c'est-à-dire en disant "Continuer l'expédition", par opposition à simplement "Continuer") :

En général, les gens aiment être orientés sur les situations dans lesquelles ils se trouvent. Ils veulent savoir où ils en sont dans le processus et à quoi ils peuvent s'attendre ensuite. Assurez-vous de communiquer ces éléments aux utilisateurs lors du paiement. De cette façon, ils peuvent anticiper la durée du processus et s'ils ont le temps pour le moment.
4. Continuez à être persuasif lors du paiement
Certains sites traitent le fait d'amener les visiteurs au panier comme une licence pour n'utiliser que le langage transactionnel. Ne faites pas cette erreur, vous pouvez être clair tout en étant persuasif .
Commencez par vous assurer que l'expérience de paiement aide à atténuer les inquiétudes des utilisateurs concernant les transactions en ligne. Par exemple, l'appeler "Secure Checkout", par opposition à simplement "Checkout", peut faire en sorte que les gens se sentent bien à l'idée de mettre leurs informations sur votre site. À partir de là, vous pouvez vous assurer que vos pages sont aussi convaincantes que possible :
Ajouter des symboles de confiance
Avoir https dans la barre d'URL signalera que le site est sécurisé. Cependant, les utilisateurs moins férus de technologie ne sauront pas rechercher cela. Vous devez donc utiliser des sceaux de confiance que la plupart des gens reconnaîtront, comme Norton et Better Business Bureau (BBB).
Utiliser des messages d'erreur utiles ou des champs manqués
Si l'utilisateur manque de remplir un champ lors du paiement, assurez-vous que les messages d'erreur sonnent bien. Rendre le champ manqué rouge ou ajouter un astérisque avec un message transactionnel peut vous donner l'impression d'être condescendant.
Si vous souhaitez aider un utilisateur à se remettre sur la bonne voie, vous pouvez être clair et utile plutôt que sec et robotique.
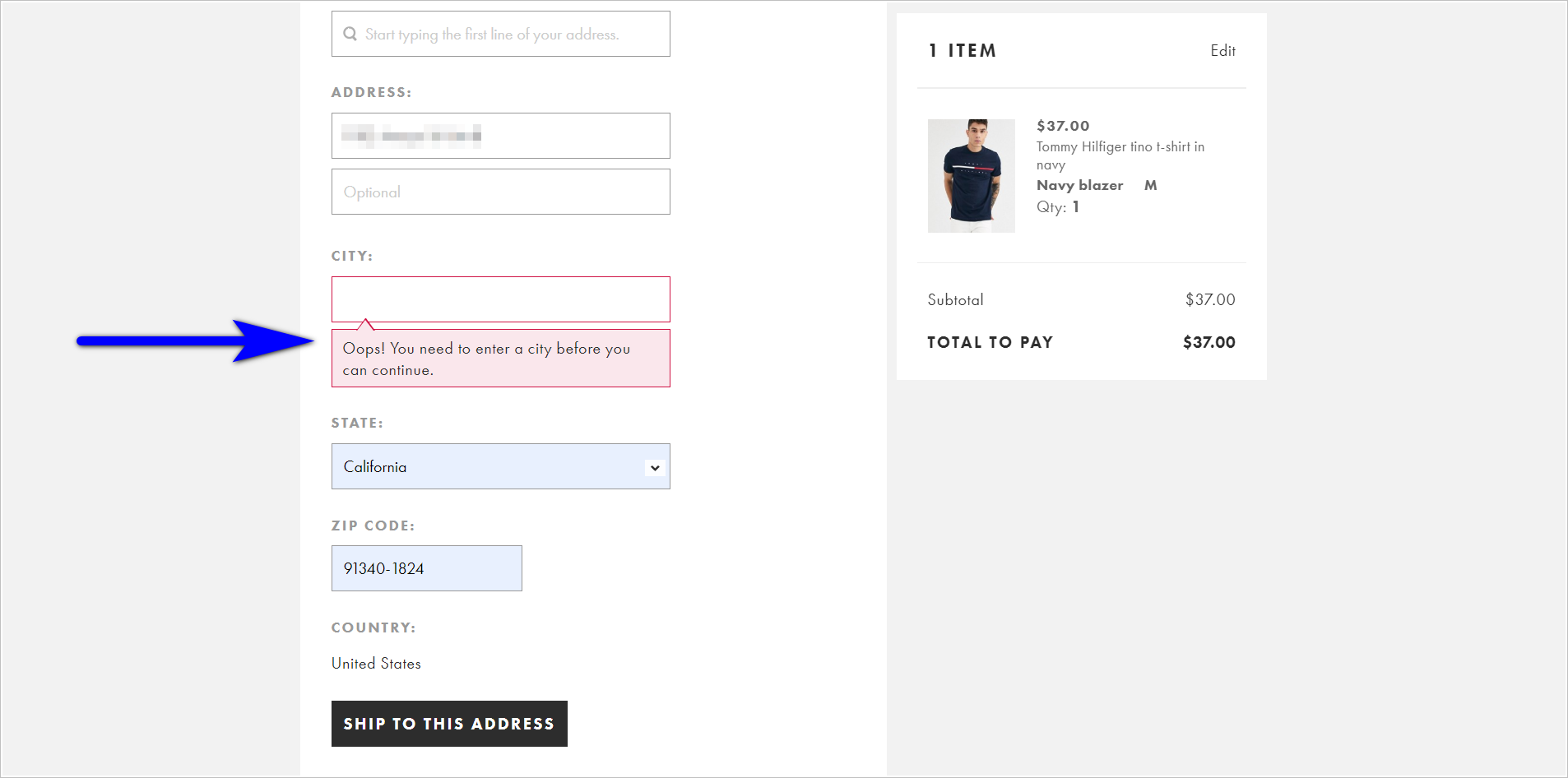
Par exemple, ASOS.com adopte une approche plus conviviale pour les messages de champ manqués. "Oops! Vous devez saisir une ville avant de pouvoir continuer » semble plus agréable que « La ville est requise/obligatoire » que l'on voit généralement sur les sites de commerce électronique :

Rappeler à l'utilisateur ce qu'il y a dans le panier
Certains sites indiquent simplement le nombre d'articles dans le panier, puisque c'est l'utilisateur qui a sélectionné les articles qui s'y trouvent. Cependant, il est recommandé d'indiquer ce que les visiteurs ont ajouté. De cette façon, ils sont constamment rappelés de ce qu'ils sont sur le point d'acheter et sont motivés à aller de l'avant.
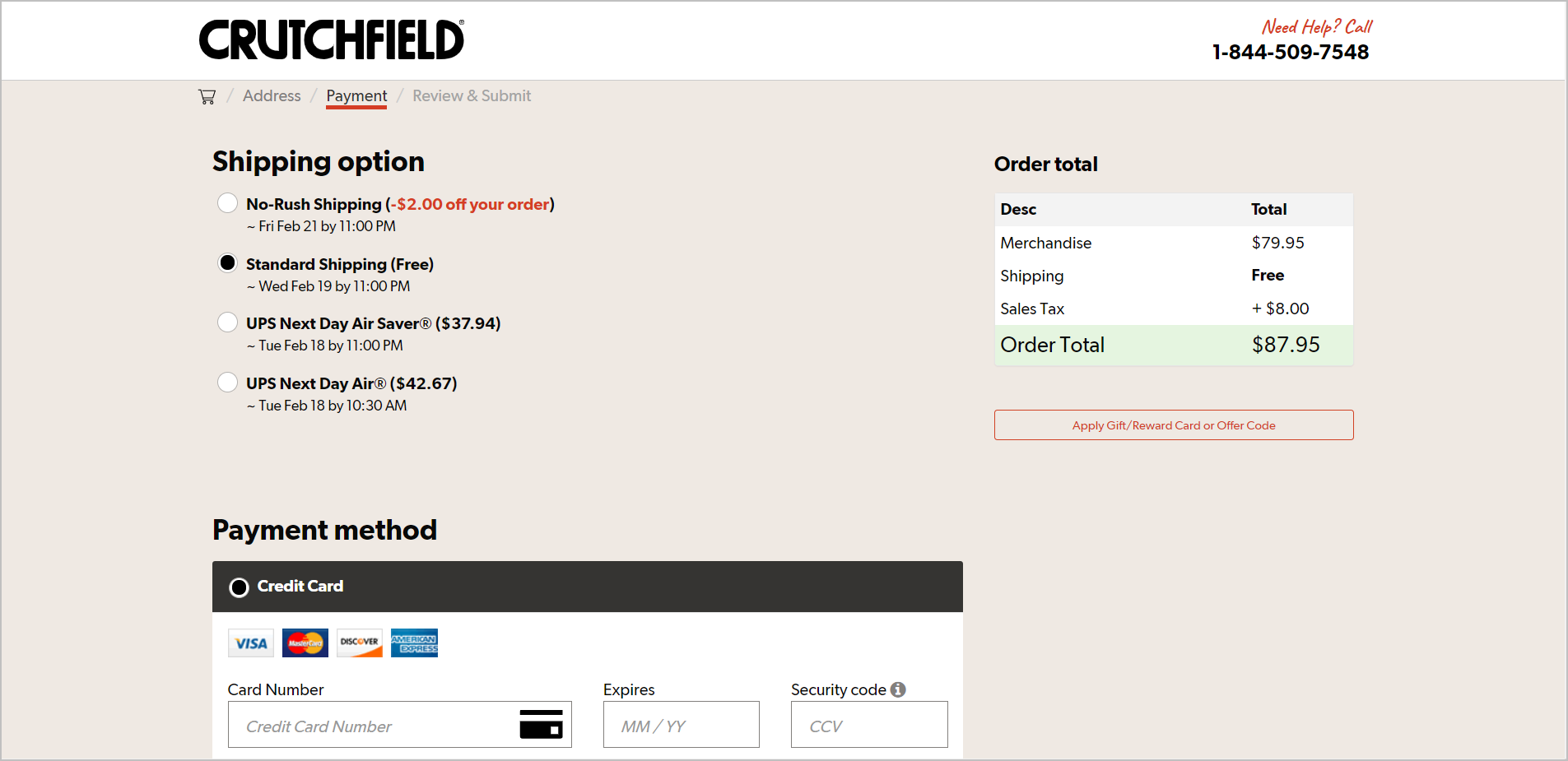
Le flux de paiement de Crutchfield.com, par exemple, ne parvient pas à tirer parti de l'excitation de l'utilisateur d'acheter quelque chose. Il affiche le prix, mais le nom et l'image du produit ne s'affichent pas :

Prenez le temps de revoir les éléments de langage et de persuasion utilisés lors du paiement. Vous devez inciter les utilisateurs à continuer d'avancer, maintenant plus que jamais.
5. Afficher les frais supplémentaires le plus tôt possible
Les acheteurs en ligne ont été formés pour s'attendre à des coûts supplémentaires lors du paiement. Les taxes et les frais de livraison basés sur l'adresse de livraison sont des choses auxquelles les visiteurs s'attendent à faire face. Cependant, vous devez être franc sur le fait qu'il y a des coûts supplémentaires . Il est préférable de les montrer au début du processus. De cette façon, ils sont intégrés aux attentes des utilisateurs et ils peuvent décider dès le départ s'ils sont prêts à s'engager dans le processus de paiement.
Si vos frais de livraison sont supérieurs à la norme (généralement inférieurs à 10 $) ou si vous avez des frais en dehors des taxes et de l'expédition, attirez une attention visuelle supplémentaire sur ceux -ci. Sinon, vous risquez de ternir votre marque en la montrant aux visiteurs en retard et ennuyeux.
Défaut de montrer les coûts supplémentaires Exemple précoce
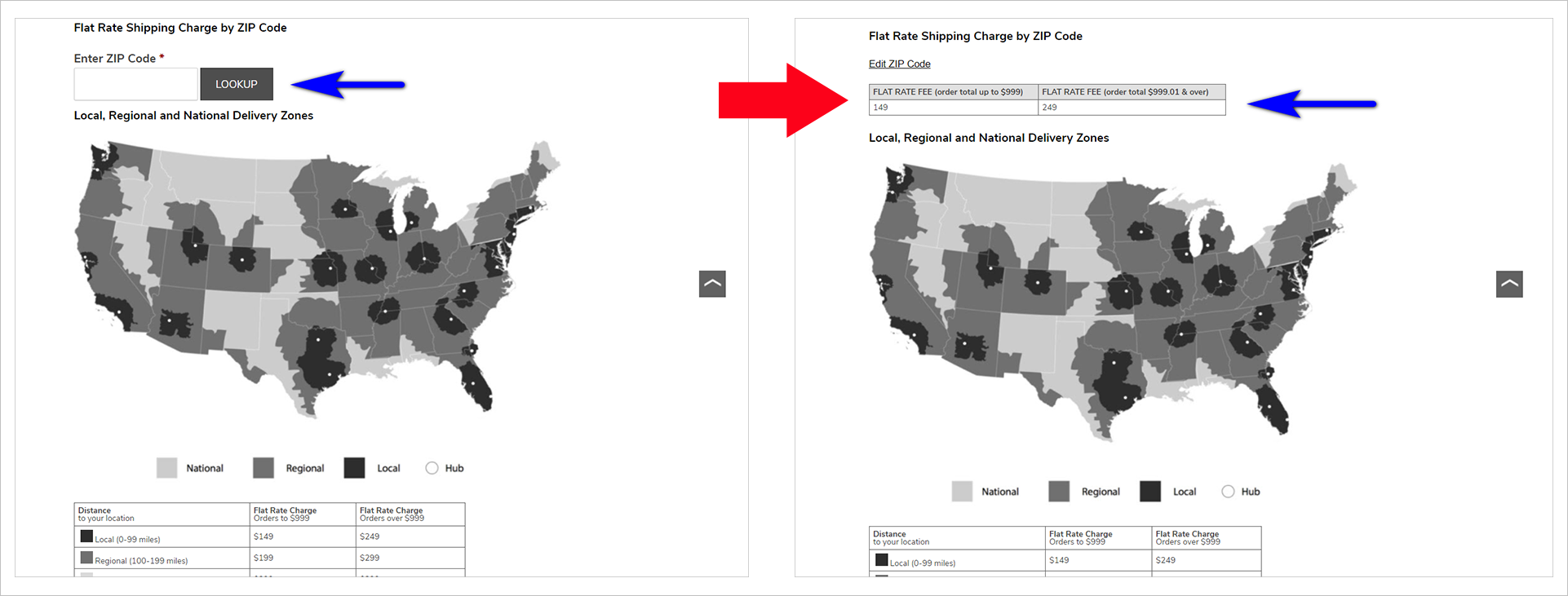
PotteryBarn.com propose une « livraison forfaitaire illimitée » pour certains de leurs produits, les frais variant en fonction du code postal du client. Les frais, cependant, ne sont pas affichés sur la page de détail du produit (PDP), bien qu'il demande le code postal du client :

Le client ne découvre le montant réel que lorsqu'il accède à la page "Paiement et révision", qui est la 4ème des cinq étapes du processus de paiement :

Les utilisateurs de Pottery Barn peuvent également identifier les frais d'expédition forfaitaires pour leur code postal en se rendant sur la page "Informations sur l'expédition et la livraison". Cependant, cela ne manquera pas d'être manqué, car le lien sur le PDP est caché sous une option réduite dans un accordéon :


Si l'utilisateur trouve le lien, il est invité à saisir son code postal sur la page "Informations sur l'expédition et la livraison". Ce serait mieux si Pottery Barn mettait cette fonctionnalité sur le PDP. De cette façon, les utilisateurs n'ont pas à approfondir le processus de paiement ou à rechercher la page "Informations sur l'expédition et la livraison" juste pour connaître les frais d'expédition pour leur région :

Surprendre les visiteurs avec des frais supplémentaires est l'une des pires choses que vous puissiez faire lorsque vous essayez d'inciter les gens à se convertir. Au mieux, des augmentations de coûts inattendues peuvent frustrer les utilisateurs. Au pire, cela suffit pour les amener à quitter votre site, à effectuer des transactions avec une autre entreprise et à ne plus jamais faire confiance à votre site.
6. Capturez l'adresse e-mail tôt
Tous les visiteurs qui passent à la caisse ne sont pas prêts à acheter chez vous tout de suite. Vous avez besoin d'un moyen de les inciter à revenir et à terminer la transaction.
C'est pourquoi il est si important de capturer les e-mails tôt. Si votre visiteur n'est pas encore disposé à effectuer une transaction, cela vous donne un moyen de le contacter et de lui demander de retourner au panier après un certain temps. Ce sera un levier que vous pourrez ajuster pour qu'une fraction des personnes qui ont quitté le chariot se convertissent sur toute la ligne.
BHLDN.com, par exemple, a une adresse e-mail comme premier champ que le client doit remplir lorsqu'il commence à payer :

Votre panier et votre paiement seront utilisés par toutes sortes de visiteurs, de ceux qui cherchent à effectuer des transactions sur-le-champ, à ceux qui souhaitent comparer les coûts totaux sur une gamme de sites. Votre site doit être prêt à la fois pour ceux qui sont prêts à appuyer sur la gâchette tout de suite et pour ceux qui ont besoin de plus de temps avant de se convertir.
7. Réduisez autant que possible la charge des utilisateurs
Il existe des concepts d'utilisabilité Web appelés charge visuelle, charge motrice et charge cognitive . Ceux-ci se traduisent essentiellement par la quantité de travail nécessaire pour utiliser une interface. Plus la charge est élevée, moins il est probable qu'un utilisateur travaille avec votre interface.
Maintenant, vous ne pouvez pas faire fonctionner une expérience de paiement sans ajouter un peu de pression à la charge des visiteurs. Ils doivent faire certaines sélections en fonction des préférences et des options de paiement qui s'offrent à eux, et ils doivent se souvenir de certaines choses pour effectuer des transactions avec vous.
Ce que vous voulez éviter, c'est une charge de visiteurs inutile. Si vous pouvez faire fonctionner votre interface utilisateur (UI) sans que le visiteur ne travaille trop dur, trouvez comment y parvenir, même si cela implique de faire des ajustements du côté de la technologie.
Ne demandez que les informations absolument nécessaires
Simplifiez les formulaires de paiement en limitant les champs à ceux qui sont absolument nécessaires pour la transaction.
Si les informations sont nécessaires, dites aux utilisateurs pourquoi vous les demandez. De cette façon, vous évitez d'ennuyer le client à propos du travail supplémentaire que vous semblez lui faire faire. De plus, ils sont tenus de vous donner leur véritable adresse e-mail s'ils savent que c'est ainsi que vous leur enverrez le reçu de commande et les informations de suivi, par exemple.
Le formulaire de paiement d'AE.com, par exemple, permet aux utilisateurs de savoir pourquoi certaines informations leur sont demandées :

Utilisez les données pour déterminer comment vous répertoriez les options
Identifiez les options les plus couramment choisies par les clients. Mettez ces accents visuels afin que les utilisateurs les voient immédiatement.
Par exemple, répertoriez les options de paiement par ordre d'importance, en commençant par les plus utilisées. Dans le cas de CottonOn.com, il semblerait que la carte de crédit soit la plus utilisée par les clients, étant donné qu'elle est répertoriée en premier et qu'elle est l'option de paiement par défaut :

Préremplissez les champs chaque fois que vous le pouvez
Cela nécessite un certain travail du côté de la technologie. Mais si vous pouvez le gérer, vous faciliterez grandement la vie du visiteur, augmentant ainsi la probabilité qu'il effectue des transactions avec vous.
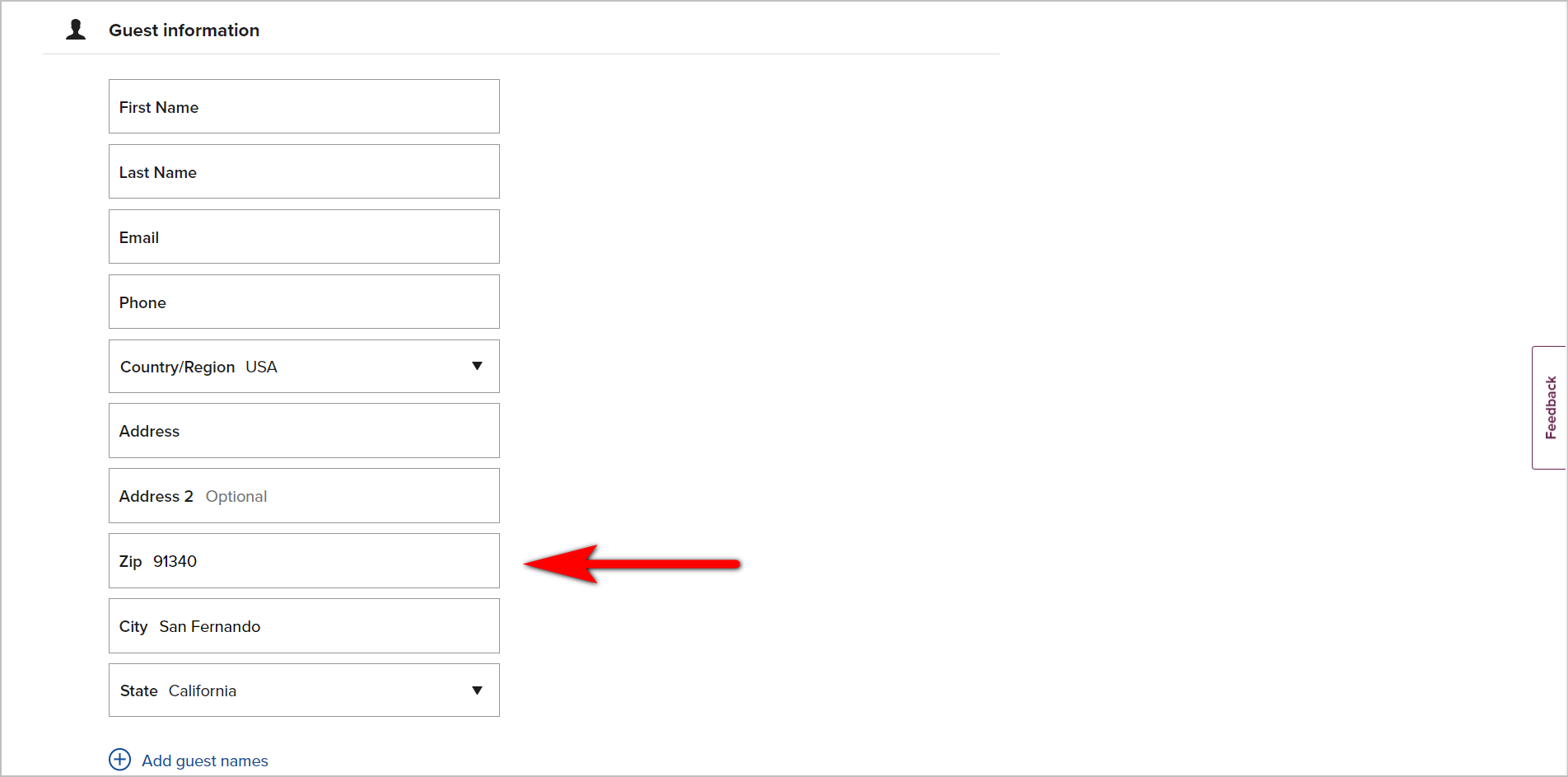
Lorsque vous demandez l'adresse du client, par exemple, Hilton.com demande d'abord le code postal. Ensuite, le formulaire renseigne automatiquement la ville et l'état au lieu de demander à l'utilisateur de les saisir :

L'ajout d'une certaine pression sur l'utilisateur est inévitable dans un processus de paiement. La clé est de minimiser la charge que l'utilisateur doit supporter en supprimant autant d'obstacles que possible.
Évitez de faire travailler les utilisateurs de votre site Web. Minimiser la charge visuelle, motrice et cognitive. Lisez "Conseils pratiques pour réduire la charge de visiteurs et augmenter les conversions" |
8. Utilisez la validation de formulaire
Certains sites attendent que quelque chose se passe mal, comme un utilisateur effectuant une étape complète dans le processus de paiement, avant de les informer que quelque chose manque ou n'est pas valide.
Vous pouvez faire mieux que cela en disant à l'utilisateur lorsqu'il quitte un champ de saisie que quelque chose ne va pas . De cette façon, vous pouvez les aider à effectuer les étapes de paiement. Par exemple, le champ d'adresse e-mail peut avertir l'utilisateur si l'e-mail n'est pas au bon format. Et le champ du code postal peut dire quelque chose comme "Oups ! Pourrions-nous avoir votre code postal s'il vous plaît ? si l'utilisateur manque le champ du code postal.
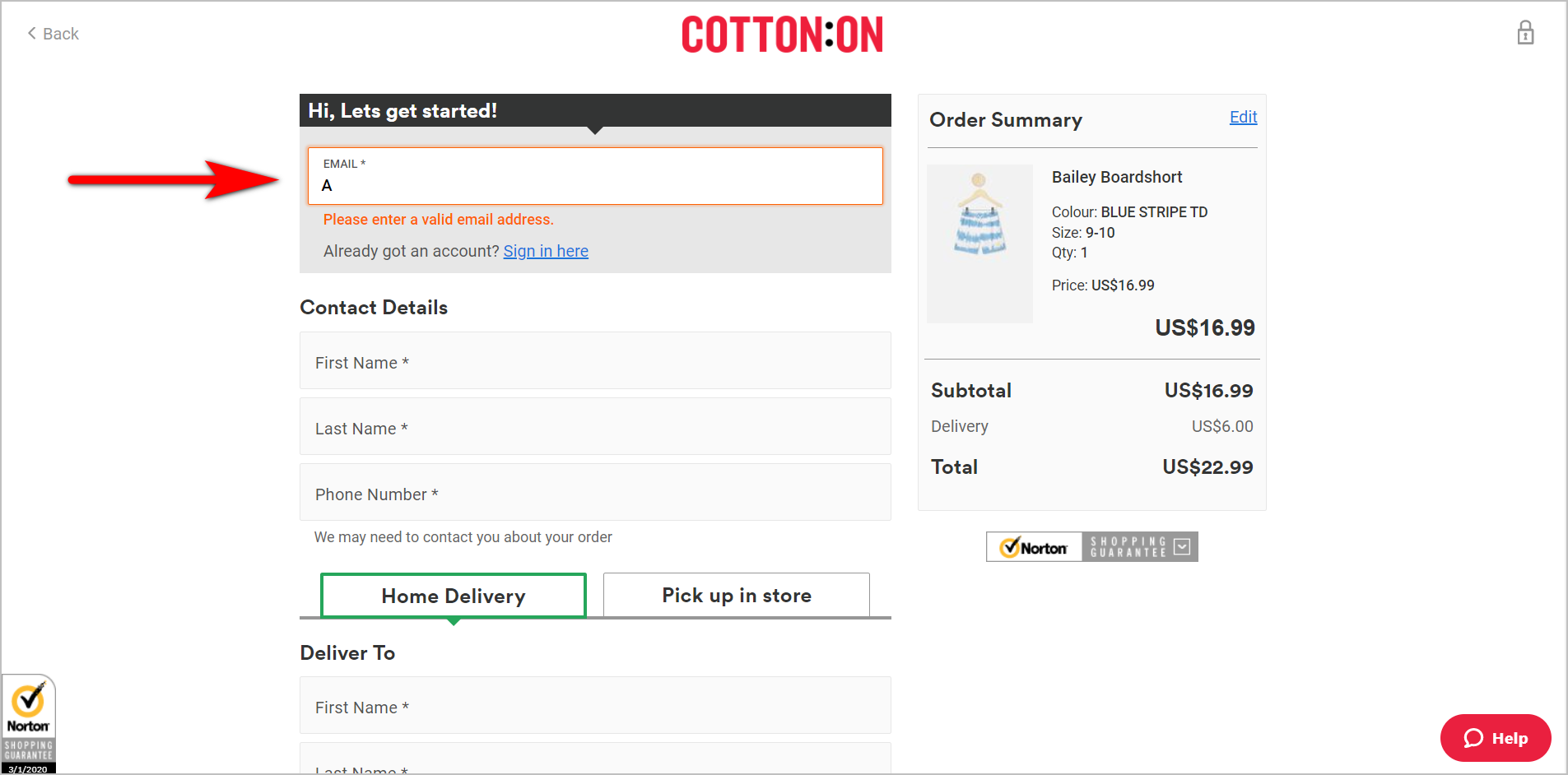
CottonOn.com, par exemple, permet à l'utilisateur de savoir si un champ de saisie doit être corrigé dès qu'il essaie de passer au champ suivant :

Lorsque les utilisateurs reçoivent un ensemble d'erreurs alors qu'ils essaient d'aller de l'avant, ils peuvent être frustrés par le processus de paiement. Cela est particulièrement vrai si les zones à réparer ne sont pas visuellement mises en valeur. Vous pouvez résoudre ce problème en mettant en évidence les zones auxquelles l'utilisateur doit prêter attention lorsque l'erreur se produit.
9. Présenter une fenêtre contextuelle d'intention de sortie
Ce n'est pas parce que les gens abandonnent souvent leurs paniers que vous ne devriez pas prendre des mesures pour essayer de convertir une fraction de ces visiteurs.
S'ils partent déjà et que vous ne savez pas si vous pouvez les récupérer plus tard, vous pouvez présenter une fenêtre contextuelle comme un dernier effort pour essayer de les amener à poursuivre le paiement.
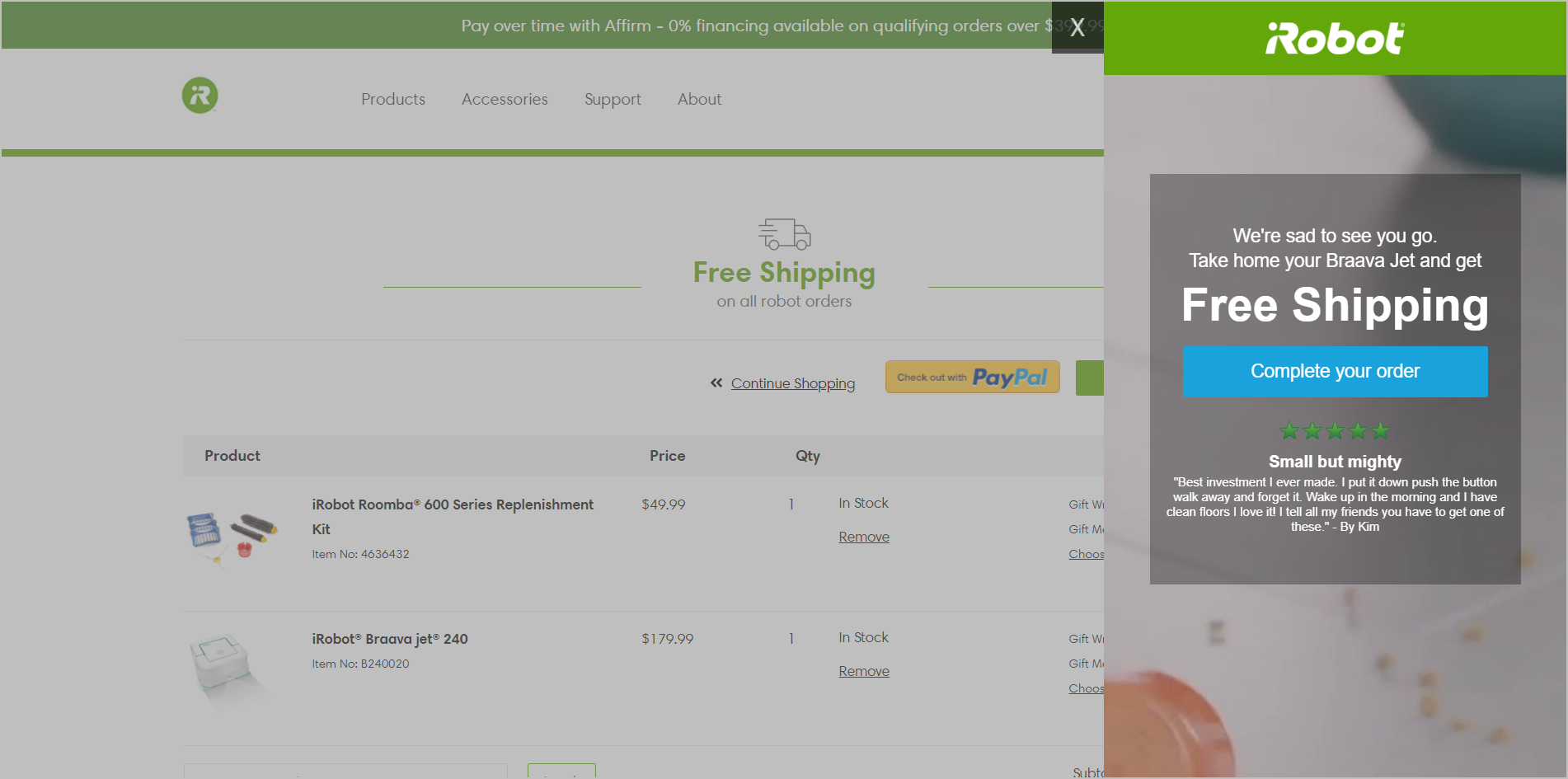
iRobot.com, par exemple, incite les clients potentiels à passer à la caisse avec une fenêtre contextuelle de sortie :

Un laissez-passer Hail Mary ne fonctionnera pas toujours. Cependant, un pourcentage de vos visiteurs poursuivra le processus de paiement.
10. Enregistrer l'état du panier
Faire en sorte qu'un ensemble sain de visiteurs revienne à votre panier après leur départ est généralement le résultat de quelques choses qui se passent bien pour vous :
- Vos prix ou vos délais de livraison sont meilleurs que ceux de vos concurrents. Et les visiteurs qui cherchent à comparer finissent par vous choisir comme site avec lequel effectuer des transactions.
- Vos offres et offres sont bien conçues.
- Votre jeu d'email et de lead nurturing est génial. Et vous avez collecté les e-mails au début plutôt qu'à la fin du processus de paiement.
Étant donné que le retour du visiteur est le résultat d'un travail acharné, de bons modèles commerciaux, d'une spécialisation approfondie ou d'une combinaison de tous ces facteurs, vous ne voulez pas que les visiteurs qui reviennent finissent par abandonner à nouveau votre panier.
L'un des meilleurs moyens de vous assurer de ne pas perdre l'opportunité de conversion est de ramener les visiteurs à l'état "sauvegardé" de leurs paniers. Si vous faites revenir votre visiteur mais qu'il doit recommencer, vous avez plus de chances de perdre le visiteur sans obtenir de conversion.
Réduisez les frictions pour les gens en leur offrant tout ce qui se trouvait dans leur panier la dernière fois qu'ils l'ont vu.
11. Dépensez de l'argent pour récupérer des visiteurs
Cela s'appliquera à certaines organisations plus qu'à d'autres, mais pour une fraction de vos visiteurs, il peut être judicieux d'utiliser une partie de votre budget marketing pour les remettre sur le panier.
Il y a quelques prérequis pour cela :
- Vous comprenez suffisamment la technologie de remarketing pour segmenter un ensemble d'utilisateurs qui ont visité le panier et qui sont les meilleurs candidats à cibler.
- Vous savez comment enregistrer l'état du panier. Ainsi, lorsque vous ramenez des visiteurs via le remarketing, l'utilisateur n'aura pas à recommencer.
- Vous avez l'influence interne nécessaire pour vous battre pour les dépenses publicitaires de remarketing.
Si vous remplissez les trois conditions, vous pouvez essayer de dépenser de l'argent pour gagner (espérons-le) plus d'argent en utilisant des publicités pour ramener les gens dans le panier.
Utilisez les meilleures pratiques de paiement en ligne pour augmenter les conversions
Vos pages de paiement sont pleines de personnes qui ont déjà signalé que vous aviez ce qu'elles voulaient.
Vous ne vous battez plus pour attirer l'attention. Vous ne savez plus comment leur donner le parfum d'information sur le produit dont ils ont besoin. Et vous ne vous souciez plus de déterminer l'intention de l'utilisateur.
Il est juste temps de conclure l'affaire.
Cela peut être étonnamment difficile pour les sites qui ne suivent pas les meilleures pratiques. Vous devez vous assurer que vous obtenez cette partie correctement. Si vous …
- permettre aux utilisateurs de payer sans créer de compte,
- limiter les distractions,
- définir les attentes des utilisateurs,
- écrire du contenu persuasif même sur les pages de paiement,
- afficher les frais supplémentaires en amont,
- capturer l'adresse e-mail de l'utilisateur plus tôt,
- réduire la charge des utilisateurs,
- utiliser la validation de formulaire,
- utiliser les popups d'intention de sortie si nécessaire,
- apprendre à enregistrer l'état du panier de l'utilisateur, et
- utiliser le remarketing
… vous aurez une meilleure chance de convertir les utilisateurs qui accèdent au panier.