Conseils de conception UX pour le commerce électronique
Publié: 2021-09-13Contenu
- Composants UX essentiels pour le commerce électronique
- Interface utilisateur
- Page d'accueil
- La navigation
- Recherche et catalogues
- Filtres
- Fiche produit
- Inscription et paiement
- Accessibilité
- Recherche UX dans le commerce électronique
- Conseils de commerce électronique UX
- Meilleurs sites Web de commerce électronique d'expérience utilisateur
- Exemples de meilleures pratiques UX pour le commerce électronique mobile
- Conclusion
L'une des parties les plus importantes du plaisir et de la commodité de l'utilisation d'une boutique en ligne provient de la conception UX. Une mauvaise UX peut suffisamment décourager une personne même de consulter un site Web ou une application, sans parler d'acheter des articles à partir de celui-ci. Pourtant, seule la moitié des entreprises se concentrent réellement sur la création d'une excellente conception UX de commerce électronique en effectuant des tests et des recherches préliminaires.
Mais comment concevoir une boutique en ligne pour que les clients soient ravis d'acheter quelque chose et reviennent définitivement ? Notre équipe chez Dinarys a compilé une liste complète des composants essentiels d'une UX e-commerce supérieure, ainsi que quelques conseils pour vous aider à rendre votre boutique plus attrayante pour les clients. Commençons par ce qui constitue les magasins de commerce électronique mobiles et de bureau.
Parlons-en Avez-vous un projet en tête?
Composants UX essentiels pour le commerce électronique

Source : qubstudio.com
Les versions mobiles et de bureau du commerce électronique partagent des éléments de base. Cependant, ils nécessitent parfois des approches légèrement différentes.
Interface utilisateur
Pour que les clients se concentrent sur les produits que vous proposez et non sur le fonctionnement de votre boutique en ligne, rendez la conception de votre interface d'achat aussi familière que possible. Les utilisateurs doivent pouvoir naviguer intuitivement dans tous les éléments de l'interface utilisateur ou au moins apprendre rapidement en cours de route, alors essayez de ne pas trop expérimenter avec les emplacements de boutons courants et la structure de la page produit.
Une conception de commerce électronique d'interface utilisateur efficace doit avoir une image de marque discrète mais visible sur toutes les plateformes et options publicitaires. Cela aidera les futurs clients à associer votre design à votre produit et contribuera à la mémorisation et à la notoriété de la marque. La meilleure façon d'incorporer des éléments spécifiques à la marque serait de les mettre dans des en-têtes, des pieds de page, un écran de bienvenue dans les applications mobiles et des images de produits.
L'interface mobile a également quelques règles. La principale est une "règle du pouce" qui suggère que vous placiez tous vos éléments de conception essentiels près de la zone d'atteinte du pouce sur l'écran pour un accès plus facile (vous pouvez voir comment cela fonctionne pour différentes personnes dans l'image ci-dessous).
Deuxièmement, résistez à la tentation d'intégrer toutes les fonctionnalités de votre site Web dans votre application mobile. L'espace sur un écran mobile est limité et ne nécessite que les éléments nécessaires.

Source : lollypop.design
Page d'accueil
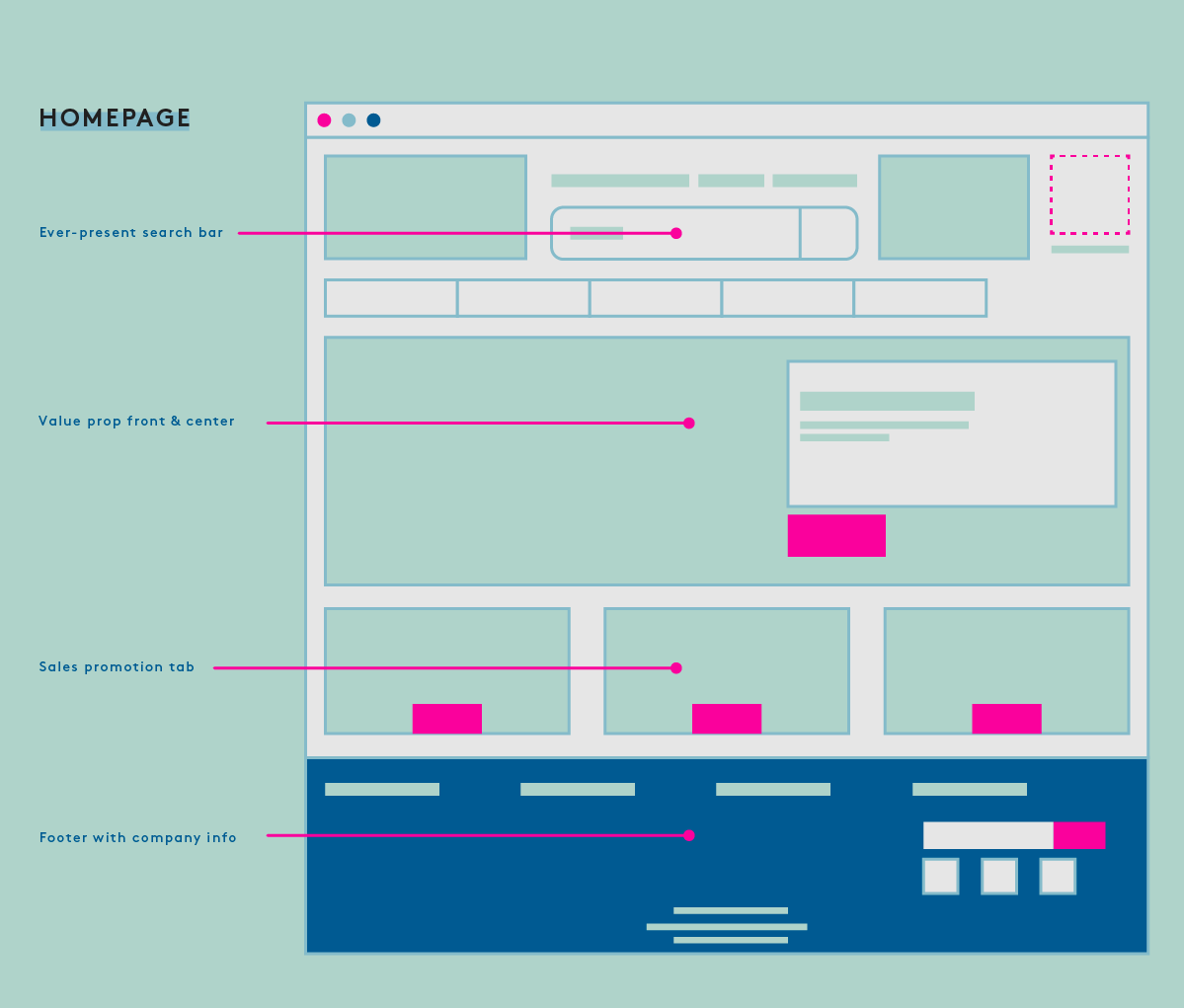
Étant donné que la page d'accueil est probablement la première que vos clients verront, assurez-vous qu'elle est intéressante et informative. Ayez-le bien structuré pour le rendre plus confortable pour les utilisateurs comme point de départ dans votre boutique en ligne. La page d'accueil contient généralement une barre de recherche visible, une proposition de valeur en plein milieu, quelques promotions et un pied de page avec des liens et des informations utiles (voir image ci-dessous).

Source : coredna.com
Ce type de structure de base de page d'accueil peut être appelé une pyramide inversée. Le terme vient du journalisme et signifie placer les informations les plus dignes d'intérêt en haut de la page (la section la plus large de la pyramide), suivies des détails principaux au centre. D'autres informations moins essentielles pour le moment sont placées en bas.
En outre, une excellente idée pour la moitié inférieure de la page consiste à inclure des témoignages de clients, des critiques de produits ou plusieurs recommandations différentes sur les réseaux sociaux. Cela encouragera les nouveaux clients plutôt hésitants à vous faire confiance et, espérons-le, à dissiper les doutes concernant l'intégrité du nouveau magasin.
La navigation

Source : dynamicyield.com
Comme nous l'avons mentionné précédemment, l'UX de navigation e-commerce doit avant tout être intuitive et cohérente. Cela revient à dire clairement :
- À quelle page se trouvent les utilisateurs et comment revenir à la page précédente ou à la page d'accueil ;
- L'emplacement du menu principal ;
- Où se trouve le champ de recherche - l'icône doit être visible en haut de la page ;
- Où trouver tous les filtres - généralement à gauche ;
- Où cliquer pour plus d'informations sur le produit ;
- Comment choisir différentes options d'articles ;
- Comment enregistrer un article dans la liste de souhaits ou l'acheter immédiatement.
Lors de la conception de la navigation e-commerce, étiquetez tout avec des mots bien connus. Par exemple, lorsque vous ajoutez une option pour enregistrer un produit pour plus tard, appelez cette liste "Favoris", "Liste de souhaits", ou demandez à un client de nommer manuellement ses listes. Évitez les noms vagues ou spécifiques à une marque qui pourraient semer la confusion chez les nouveaux clients.
Tous les boutons de navigation sur les applications mobiles doivent être facilement repérables, suffisamment larges pour accueillir une pression du doigt et suffisamment rares pour ne pas manquer le bouton nécessaire et encombrer l'espace. Parfois, un élément ou un bouton peut être présenté de manière si vague que les utilisateurs ne savent pas où appuyer. Cette recherche Baymard UX a montré que 28% des sites Web n'avaient pas de zones d'accès claires.
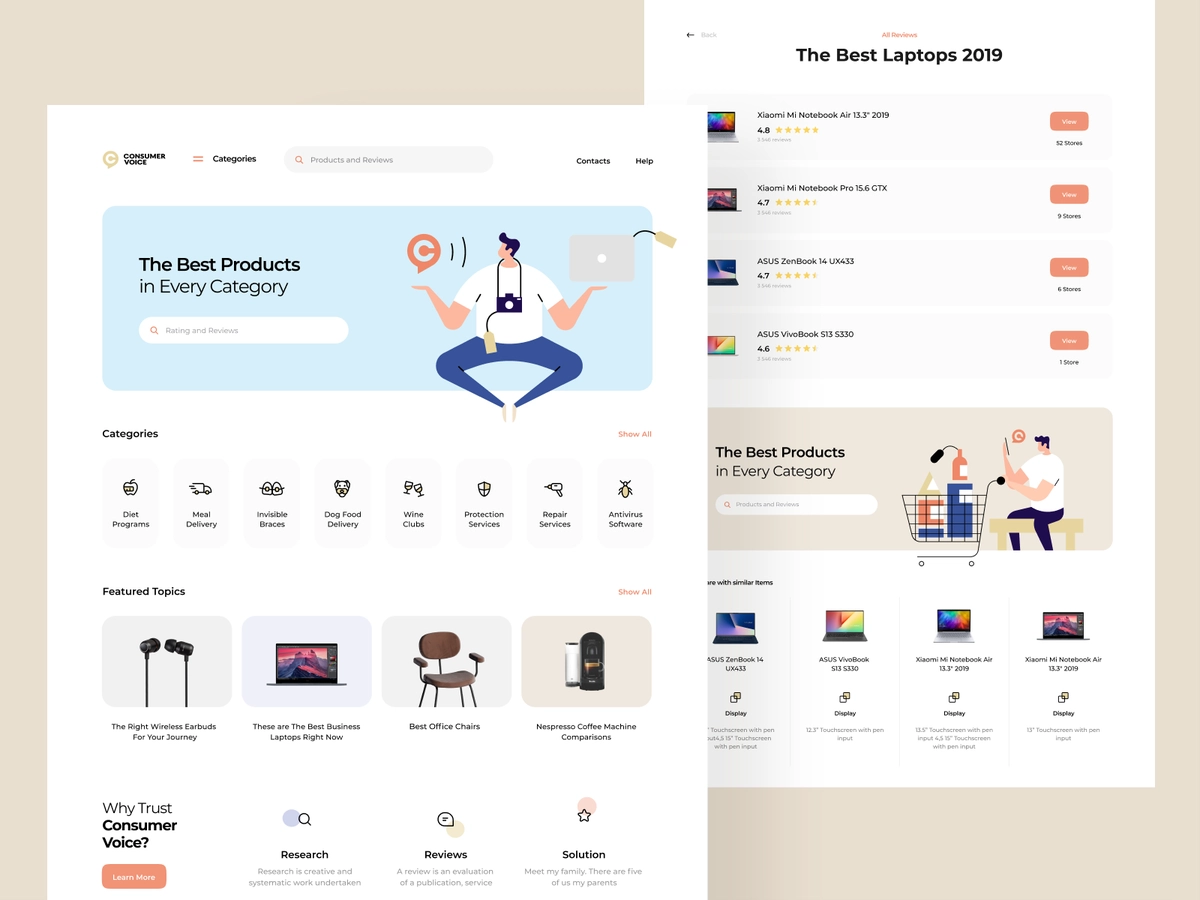
Recherche et catalogues
La convivialité de la recherche de commerce électronique dépend de la fluidité de l'expérience des utilisateurs en utilisant la barre de recherche sur votre site Web ou votre application. Cela se résume à la recherche elle-même et à la page de résultats. Plus votre boutique en ligne contient de produits, plus votre recherche doit être visible - vous pouvez même la transférer du pied de page au centre de la page. Aussi, ne masquez pas un champ de recherche derrière une icône, faites-lui un long espace large, à côté d'une loupe.
Pour les résultats de votre UX de recherche e-commerce, adaptez la mise en page à la recherche. Les détails standard doivent être affichés dans des listes, tandis que les images sont plus belles dans des grilles. Il est également très judicieux de conserver le texte initial de la recherche dans le champ pour permettre aux utilisateurs d'apporter des modifications sans retaper.
Lors de la conception de stratégies UX de recherche pour le succès du commerce électronique, n'oubliez pas les pages de catalogue et de catégorie. Ils doivent avoir une organisation claire basée sur le type de produit - affichez-les en rangées et mettez en évidence les promotions et les remises avec des bannières en haut du catalogue. Si vous avez plusieurs produits appartenant à plusieurs catégories, envisagez d'incorporer des sous-catégories de navigation et une polyhiérarchie dans votre architecture d'informations.

Source : dribbble.com
Filtres
Des filtres de produits inutiles ou incorrects peuvent éloigner définitivement les visiteurs de votre magasin. Pour rendre vos filtres e-commerce UX agréables et pratiques, le placement est essentiel.
Cette étude a révélé que l'utilisation de la conception de filtres horizontaux est meilleure en termes de performances, car les utilisateurs sont plus enclins à rechercher des filtres juste au-dessus de la liste de produits et peuvent confondre le tri avec le filtrage car il est généralement situé à cet endroit. Cependant, une barre latérale, généralement à gauche, est l'endroit où 80% des boutiques en ligne placent généralement leur outil de filtrage, les clients ont donc l'habitude de le trouver là.
Que vous appliquiez des filtres horizontaux UX à votre boutique en ligne ou une barre latérale plus prévisible, le type de filtre joue également un rôle important. Selon votre marchandise, les filtres peuvent être :
- Spécifique à une catégorie pour filtrer les attributs qui appartiennent à une catégorie particulière de produits ;
- Lié au thème - peut être pratique sur les sites Web de vêtements pour filtrer les collections ;
- Attributs du produit - taille, matériau, couleur, type, prix, marque, etc.
Pour augmenter la commodité de la conception UX du filtre, épinglez les filtres appliqués en haut avec la possibilité d'autres ajustements. Si vos listes de filtres sont trop longues pour les faire tenir sur toute la page, ajoutez le bouton "Afficher plus" et rendez-le suffisamment visible.
Parlons-en Avez-vous un projet en tête?
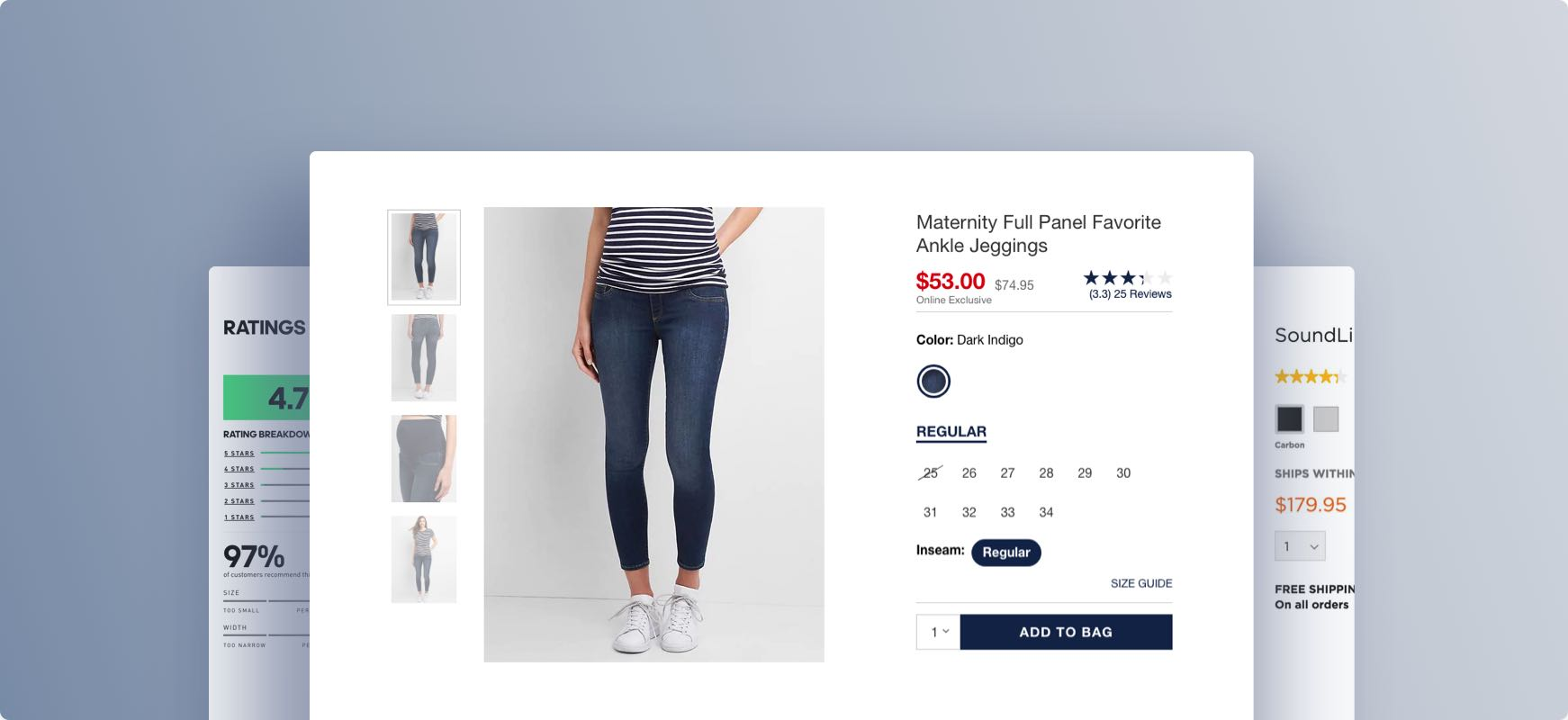
Fiche produit
Dans UX, la page produit est l'endroit où vous faites briller votre marchandise en utilisant votre conception réfléchie et votre présentation de haute qualité. Évitez d'utiliser des images de stock ordinaires car elles n'inspirent certainement pas confiance dans vos produits. Faites des folies sur une séance photo prise par des professionnels de l'industrie et présentez-la dans une petite galerie avec une photo de titre et quelques images montrant plus de détails sur le produit. Vous pouvez également inclure des vidéos pratiques et d'introduction.

Source : baymard.com
Affichez les produits associés sur la page de chaque article pour augmenter également la visibilité. Placez la recommandation juste en dessous de la description de l'élément actuel pour une navigation beaucoup plus rapide. Assurez-vous simplement que l'algorithme fonctionne vraiment et ne montre pas de produits aléatoires prétendant être liés. Assurez-vous que chaque page de produit comporte un bouton "ajouter au panier" clairement défini et contrasté et un indicateur contextuel indiquant à l'utilisateur que le produit choisi a bien été ajouté.
De plus, la conception UX de la page produit doit avoir des évaluations et des avis clients facilement accessibles qui s'ouvrent sur la même page (pas un lien menant à une autre page). Vous pouvez également inclure des informations d'expédition et de retour sur chaque page de produit sans que les clients aient à les rechercher quelque part dans le pied de page.
Inscription et paiement
Tout choix UX que vous avez fait précédemment pour votre magasin pourrait être vain si le processus de paiement est trop élaboré. Tout d'abord, chaque étape doit avoir des descriptions claires, suivre une structure cohérente et ne pas chercher d'informations non liées à la commande en cours. Le paiement devrait idéalement comprendre une ou deux pages, ce qui sera également utile plus tard avec les applications mobiles, car toutes les étapes sont susceptibles de doubler en raison des différences de taille.
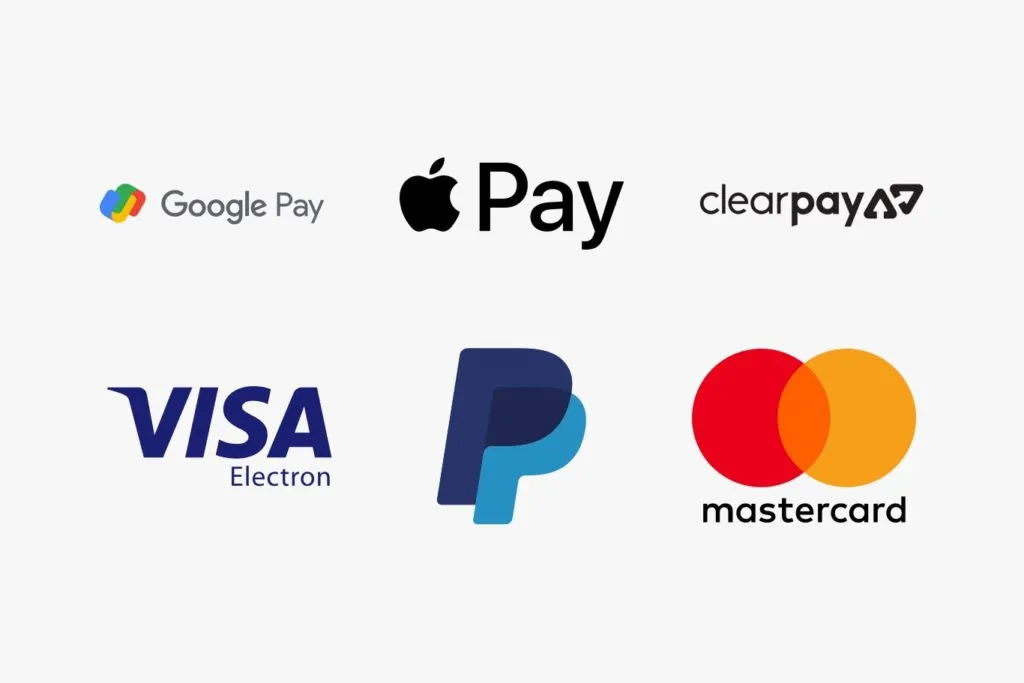
L'inscription ne devrait pas non plus créer de tracas inutiles. Pour faciliter le processus, ajoutez autant d'options de vérification automatique que possible, y compris l'authentification de Google et des réseaux sociaux. Assurez-vous d'inclure de nombreuses options de paiement et de les rendre visibles, un peu comme dans l'image ci-dessous.

Source : factorypattern.co.uk
Gardez à l'esprit que tout le monde ne souhaite pas créer un compte - peut-être que les utilisateurs sont tombés sur votre boutique et ont décidé de faire un achat en tant qu'invité. Autorisez une navigation ininterrompue sans inscription et ne demandez que les informations requises relatives à la commande sur la page de paiement. Pour ceux qui sont connectés, ajoutez l'enregistrement automatique du panier.

Pour l'inscription et le paiement, incluez l'option d'enregistrer les informations que vos clients mettent dans les champs de formulaire pour les commandes futures, surtout si le formulaire nécessite beaucoup de frappe. Surlignez les erreurs en rouge et ajoutez le remplissage automatique et les listes déroulantes pour les informations standard, telles que le pays, l'état, la ville et le code postal.
Accessibilité
L'accessibilité a longtemps été le sujet le moins évoqué lors de la conception pour le e-commerce, alors que les personnes handicapées représentent 15% de la population mondiale, soit plus d'un milliard. Heureusement, les choses changent maintenant et l'UX du commerce électronique a commencé à devenir plus accommodante et accessible à tous.
Pour étudier plus en détail comment vous pouvez rendre n'importe quel site Web plus accessible, voici un lien vers une collection de directives détaillées compilées par la Web Accessibility Initiative. Mais pour l'instant, laissez-nous vous offrir quelques conseils fondamentaux :
Augmentez d'un cran le rapport de contraste moyen de la palette de couleurs et du texte de votre boutique pour mieux vous adapter aux utilisateurs malvoyants. Un rapport recommandé est de 4,5:1 pour les textes de taille normale sur les produits. Commencez par le contraste de vos boutons et liens d'appel à l'action par rapport aux couleurs d'arrière-plan.
Réduisez votre utilisation de graphiques flashy et assurez-vous que l'UX de votre boutique prend en charge les dernières versions de navigateur pour aider les clients qui utilisent régulièrement des lecteurs d'écran.
Pour aider les personnes daltoniennes, essayez d'utiliser des couleurs diamétralement opposées sur une roue chromatique pour les rendre plus reconnaissables. Alternativement, vous pouvez ajouter plusieurs textures ou formes différentes pour obtenir le même effet.
Ajoutez des sous-titres et des légendes aux vidéos de produits.

Source : martech.org
Recherche UX dans le commerce électronique
Si vous avez du temps et de l'argent supplémentaire, il est toujours recommandé de faire des recherches UX (soit par vous-même, soit avec l'aide d'une société de développement professionnel). Notre équipe, ayant de nombreuses années d'expérience avec le commerce électronique Magento et Shopware, commence toujours tout processus de conception UX, quelle que soit la taille du projet, par une recherche d'utilisateurs.
Chaque entreprise de commerce électronique est différente, même celles du même secteur. La seule façon de comprendre pleinement ce dont vos clients ont besoin est d'effectuer des études d'utilisateurs et de marché et d'adapter votre UX à leurs besoins.
La recherche peut être à la fois générative et évaluative. La recherche générative est vitale et représente la période de découverte importante, où vous étudiez et analysez le comportement des utilisateurs en appliquant différents outils et techniques. Tout d'abord, vous devez définir un problème que vous avez trouvé dans votre conception, puis compiler une solution. Pour trouver ces problèmes, les chercheurs réalisent généralement des entretiens d'utilisateurs en ligne ou hors ligne, des études comportementales, ethnographiques ou démographiques.
La recherche évaluative vous aide à évaluer les choix de conception prêts par le biais de tests. Basé sur les objectifs et les exigences, ce processus de recherche sur l'expérience utilisateur comprend des tests A/B, des recherches qualitatives et quantitatives, des recherches de guérilla, des tests d'utilisabilité et diverses enquêtes.
Les avantages de tout type de recherche UX se résument à de meilleurs taux d'engagement et de conversion des utilisateurs, à des améliorations de la fidélisation de la clientèle et à la croissance globale de votre entreprise.
Conseils de commerce électronique UX
Une bonne conception UX de commerce électronique devrait, dans l'ensemble, être facilement compréhensible par des personnes de tous horizons. Cela peut être fait en suivant nos autres recommandations.
Concentrez-vous sur la fonctionnalité, pas sur les tendances. Presque toutes les tendances de conception qui apparaissent occasionnellement sur Dribbble ou les médias sociaux ont été affichées pour montrer la créativité de l'auteur ou influencer un engouement. Cependant, cela ne signifie pas qu'aucune de ces tendances ne convient aux magasins en ligne. Ils ont tendance à gêner la convivialité en distrayant le client et en compliquant les choses.

Source : awwwards.com
Voici quelques-unes de ces tendances à éviter :
- Diaporamas ou carrousels sur la page d'accueil. Cette étude du groupe Nielsen Norman au Royaume-Uni a montré qu'ils n'obtiennent généralement pas suffisamment d'interaction et de visibilité au-delà de la première diapositive.
- Lecture automatique vidéo et audio. Les clients peuvent penser qu'il est un peu présomptueux de lire automatiquement des fichiers multimédias sans demander la permission au préalable. Cela affecte également le temps de chargement.
- D'innombrables pop-ups, en particulier ceux d'une page entière. Une façon de les rendre encore plus ennuyeux est de rendre le bouton de fermeture encore plus compliqué ou vague.
- Listes déroulantes sans fin. Si une liste déroulante nécessite un défilement, il est préférable de la remplacer par une barre de recherche ou un champ de saisie avec fonction de saisie semi-automatique.
- Effet de parallaxe. Cela enlève du produit en offrant un spectacle inutile et peut même ralentir le site Web. Cela peut aussi être assez choquant s'il n'est pas exécuté correctement.
- Trop d'animations. Même problème que le dernier. Trop écrasant et nécessite une optimisation supplémentaire.
Étiquetez votre fonctionnalité. Indépendamment des types d'icônes, et même avec leurs emplacements conventionnels, il est très utile de fournir un contexte en mettant un petit texte informatif à côté d'eux. De temps en temps, une confusion visible peut s'ensuivre, surtout si un client n'est pas particulièrement féru de technologie ou ne connaît pas bien les éléments de conception.
Évitez la navigation mystérieuse. Une navigation peu claire qui ne vous montre pas où le lien est censé vous envoyer est hautement indésirable. Utilisez un texte d'ancrage ou des étiquettes non ambiguës pour indiquer à quoi vous attendre. Le minimalisme est excellent, mais pas au détriment du confort du client.
Ne traitez pas l'application mobile de votre magasin de la même façon que vous traitez votre site Web. C'est sans doute l'une des plus grosses erreurs commises par les détaillants en ligne. Votre application étant réactive ne suffit pas. Il doit également être optimisé pour différents écrans et systèmes d'exploitation.
Chaque fonctionnalité doit avoir la même apparence et fonctionner de la même manière que sur d'autres applications, et non sur les sites Web. Cela signifie, par exemple, que le zoom avant nécessite un pincement et un glissement familiers avec deux doigts, tandis que la version de bureau nécessite d'appuyer sur quelques touches.
Et enfin, mais non des moindres - soyez cohérent. L'incohérence interne dans la conception sous la forme de polices, de couleurs, etc. incompatibles peut être extrêmement déroutante. Bien que cela ne signifie pas que chaque détail doit correspondre au point d'ennui absolu, suivre les mêmes modèles congruents dans tous les composants du commerce électronique - de la connexion à la caisse - fournira une atmosphère plus confortable pour vos utilisateurs.
Découvrez d'autres conseils pratiques sur la façon d'améliorer les compétences en conception UI/UX dans cette vidéo.
Meilleurs sites Web de commerce électronique d'expérience utilisateur
Pour offrir un peu de « montrer » et pas seulement de « dire », voici notre liste des meilleurs sites Web de commerce électronique pour l'expérience utilisateur en ce moment.
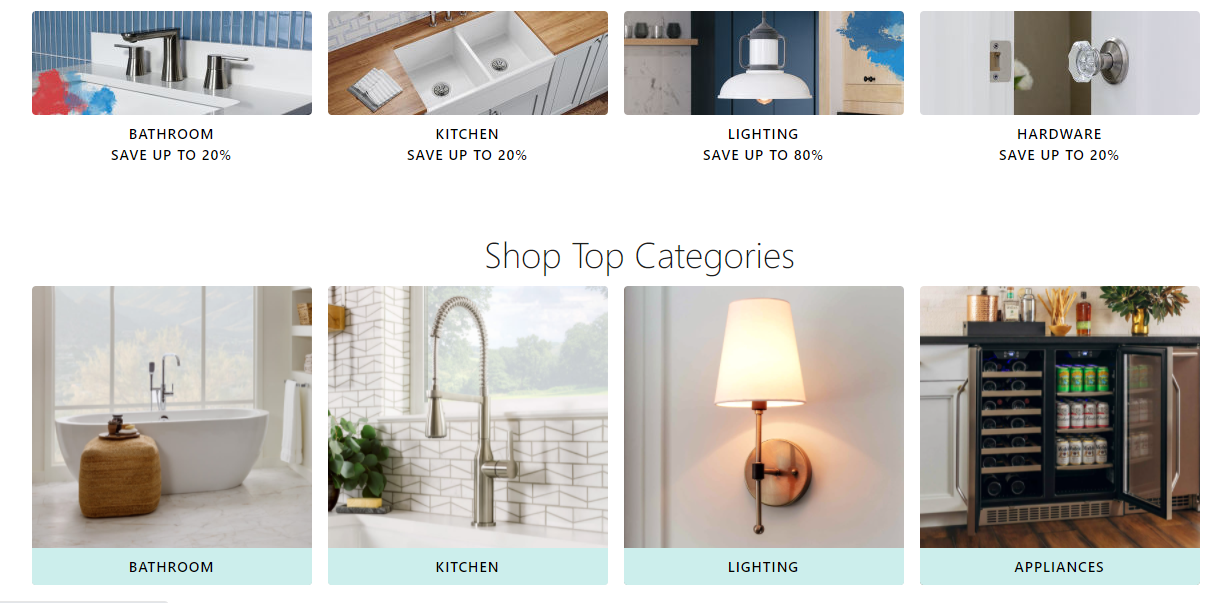
Notre compilation UX s'ouvre avec un détaillant américain en ligne de rénovation domiciliaire Build with Ferguson. Avec plus de 50 000 salles de bains, cuisine, matériel d'éclairage et fournitures, ils fournissent un site Web avec une navigation pratique qui vous permet de parcourir toute cette variété sans accroc. Leur UX est assez simple mais réussie.

Source : build.com
Parlons-en Avez-vous un projet en tête?
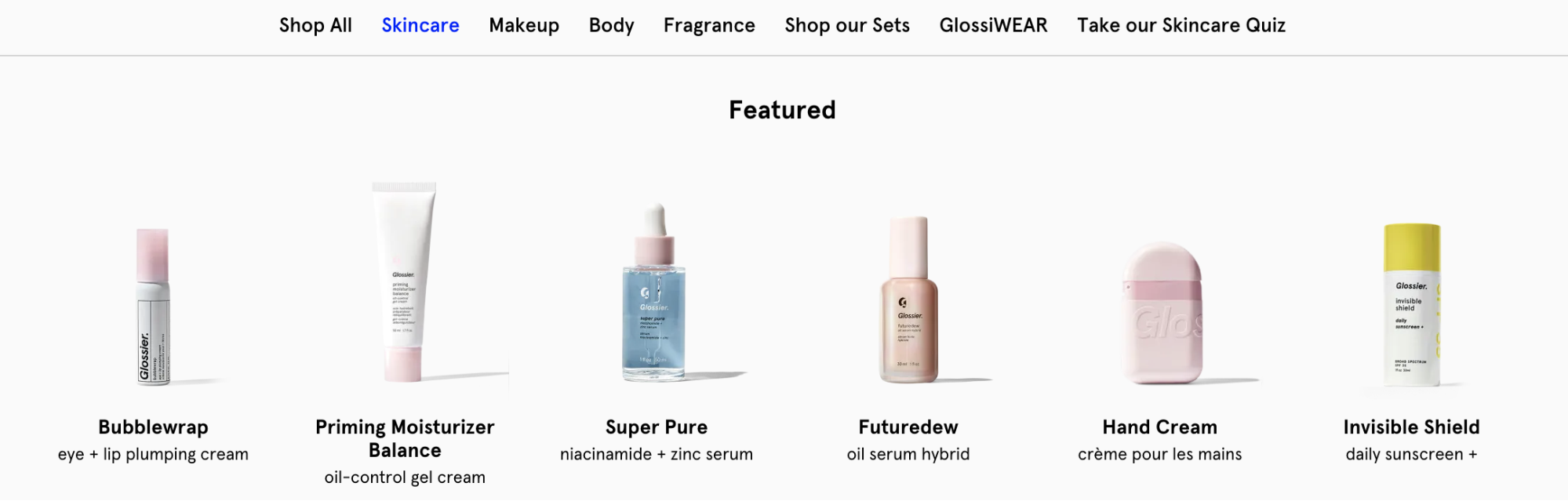
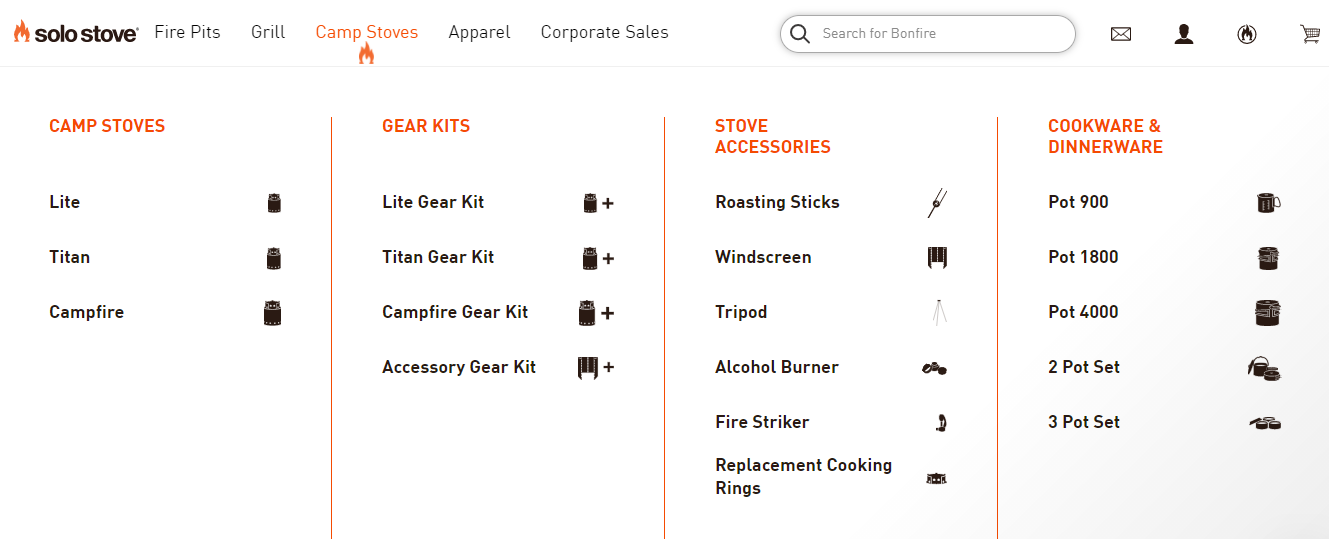
Le prochain site Web suivant les meilleures pratiques UX pour le commerce électronique est Solo Stove, le fabricant de foyers et de grils. Ils ont créé des icônes personnalisées pour chaque catégorie sur leur site Web. Cependant, l'expérimentation n'a pas nui à la commodité du site Web, car il est amusant et accompagné d'explications textuelles.

Source : solostove.com
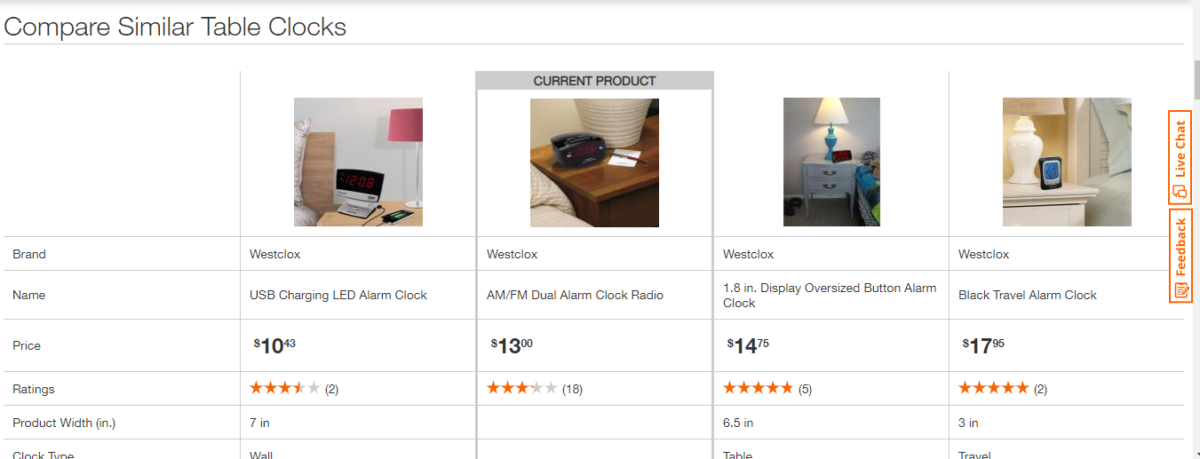
Vient ensuite Home Depot, le plus grand détaillant d'articles ménagers aux États-Unis, vendant de nombreux outils, produits de construction et services. Ils ont mis en place une excellente fonctionnalité de comparaison pour les personnes pratiques ou indécises. Vous pouvez comparer les caractéristiques standard et spécifiques des produits.

Source : homedepot.com
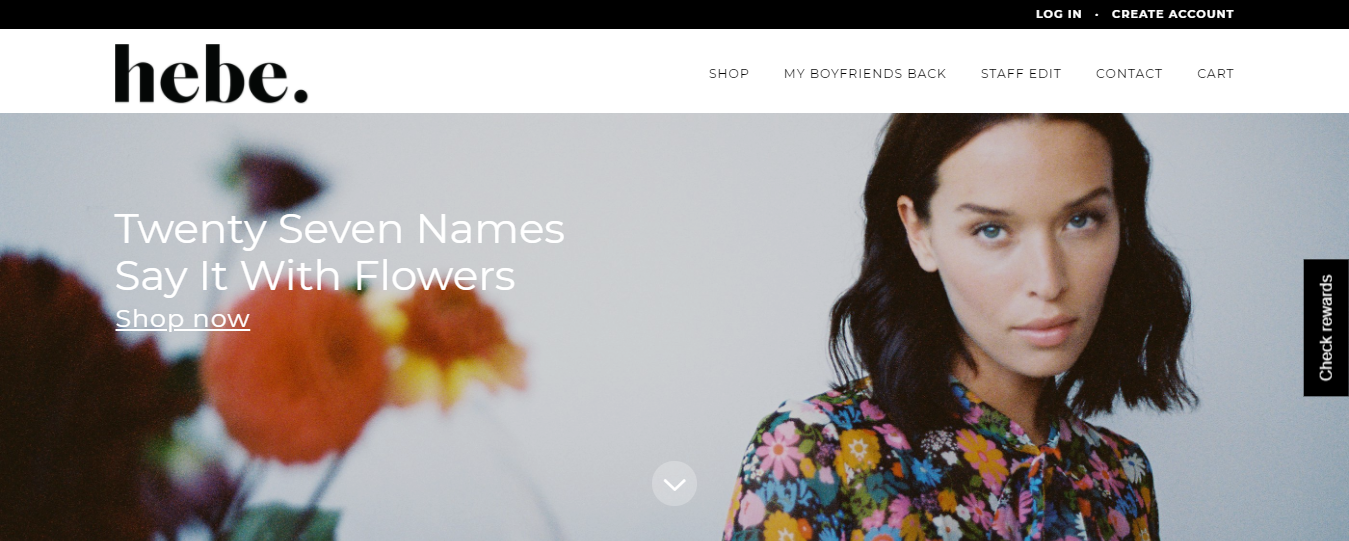
Hebe, un détaillant de vêtements situé à Masterton, en Nouvelle-Zélande, termine notre liste des meilleurs sites Web UX pour le commerce électronique. Leurs choix typographiques laconiques et leurs images de haute qualité pour chaque article font de ce site Web un régal pour les yeux et une source d'inspiration pour les autres concepteurs UX.

Source : hebeboutique.com
Exemples de meilleures pratiques UX pour le commerce électronique mobile
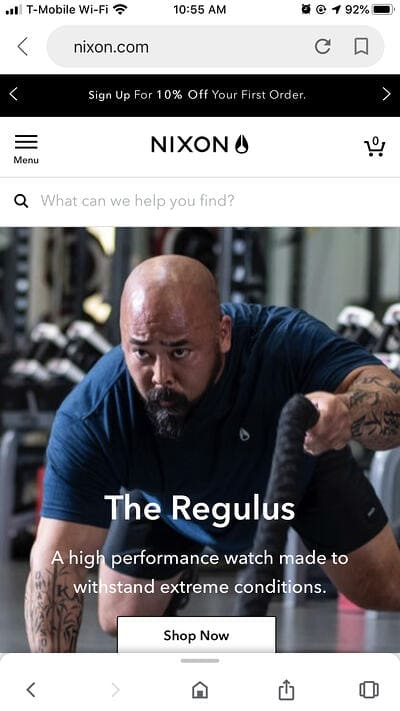
Il est maintenant temps pour les exemples de meilleures pratiques UX de commerce électronique mobile. Cette sélection démarre avec les montres Nixon, les montres californiennes, les accessoires et les marques audio. La version mobile de leur site Web est tout aussi élégante et colorée, avec une couche supplémentaire de réactivité.

Source: groovecommerce.com
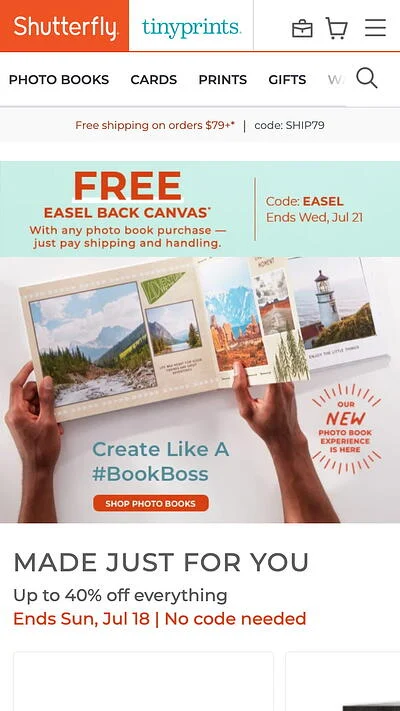
Vient ensuite le site Web mobile de Shutterfly. Il s'agit d'un service en ligne de cartes personnalisées et de livres photo. Les deux meilleures choses à propos de leur version mobile sont leur utilisation de photographies magnifiques et la navigation la plus simple possible qui complète leur conception sans submerger l'utilisateur.

Source : hubspot.com
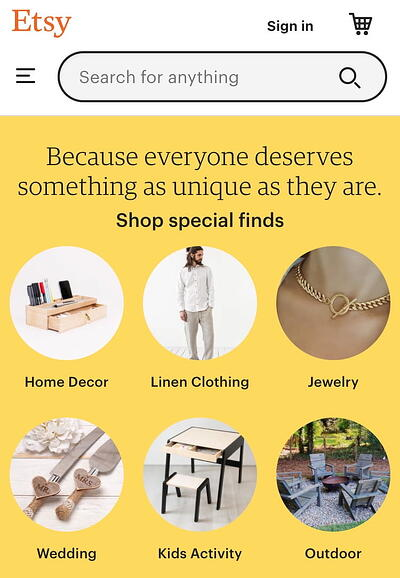
Parmi les meilleures applications de commerce électronique UX figure également Etsy, la boutique en ligne de vêtements, cadeaux, articles ménagers et accessoires vintage et faits à la main. La version mobile de leur site Web est très organisée avec un superbe système de filtrage qui fonctionne aussi bien que sur leur site Web. Leur recherche suit toutes les règles d'une UX mobile exceptionnelle en étant visible et réactive.

Source : hubspot.com
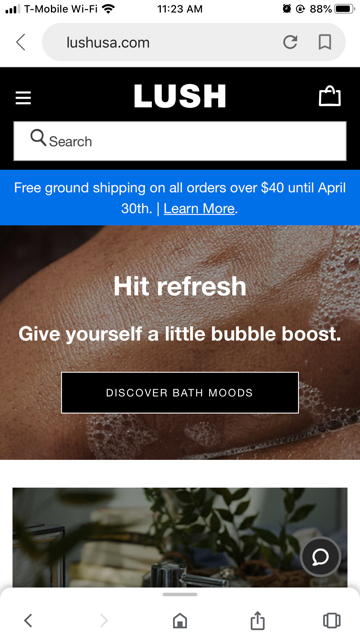
Le dernier sur notre liste est un magasin de cosmétiques en ligne Lush. La représentation visuelle de leur produit sur la version mobile de leur site Web prouve que vous pouvez tout aussi bien adapter toutes les images sur un écran plus petit. Leur style ressemble au flux Instagram populaire, et leur système de recherche et de filtrage bien exécuté les place à eux seuls sur de nombreuses listes des «meilleurs UX».

Source: groovecommerce.com
Conclusion
Dans les achats en ligne, UX est la première impression que le consommateur a de votre entreprise. Par conséquent, il doit être presque irréprochable et montrer aux gens que vous vous souciez de leur expérience dans votre boutique en ligne. Il existe des tonnes de recherches diverses et de lignes directrices déjà établies pour l'UX du commerce électronique.
Nous avons sélectionné quelques-uns des plus importants dans cet article sur la base de l'expérience de notre équipe dans le développement du commerce électronique. S'il reste des questions ou si vous avez un projet en tête, n'hésitez pas à nous le faire savoir. Nous apprécions toujours les commentaires et les nouveaux défis.
