Le module de formulaire Web Drupal 9 - Un bref tutoriel
Publié: 2022-10-31Vous les avez vus, vous les avez utilisés et vous allez maintenant apprendre à les construire facilement dans Drupal. Étant donné que la collecte de données de formulaire est si importante pour toute organisation, il est essentiel de disposer d'un système de formulaire flexible, personnalisable et riche en fonctionnalités.
Et quoi de mieux que notre propre module Webform ? Le module Drupal 9 Webform est un module contribué et est l'un des modules les plus puissants et les plus flexibles de Drupal. Il s'agit d'un module open source utilisé pour créer des formulaires et gérer les soumissions. Drupal Webform figure également dans notre liste des meilleurs modules Drupal dont vous avez absolument besoin pour votre prochain projet Drupal ! Apprenez-en plus sur le module adaptable dans ce didacticiel de formulaire Web Drupal 9.

Logo du formulaire Web dérivé de Drupal.org/Webform
Pourquoi utiliser le module Drupal Webform ?
Drupal Webform est un module très polyvalent utilisé pour créer des formulaires et extraire des informations des utilisateurs. Par exemple, vous pouvez utiliser le module Drupal Webform pour créer des enquêtes, des formulaires de contact et des formulaires de commentaires. Après la soumission, ce module permettra d'envoyer des e-mails à l'utilisateur et pourra envoyer des notifications à l'administrateur concernant la soumission. Il existe des options pour afficher la soumission, la publier en tant que nœud, page ou bloquer et exporter les résultats dans un fichier CSV.
- Le module Drupal Webform est open source, ce qui signifie qu'il est gratuit et que vous n'avez besoin que de temps pour installer et configurer les formulaires.
- Il vous permet d'effectuer des validations de formulaires via des crochets, des gestionnaires de formulaires Web ou le module Drupal Webform Clientside Validation. Cela nécessite l'installation du module Clientside Validation.
- Ces formulaires Web sont flexibles et permettent la personnalisation des champs utilisés dans les formulaires.
- Il fournit de nombreuses options utiles dans une seule installation, comme l'envoi de notifications et d'e-mails à l'utilisateur et à l'administrateur.
- Drupal Webforms facilite l'exportation des résultats de la soumission. Les utilisateurs peuvent afficher le résultat du formulaire soumis dans l'interface d'administration et peuvent également exporter le résultat au format CSV en cliquant sur un seul bouton.
Pour un examen plus approfondi des fonctionnalités du module Webform, consultez cet article.
Prise en main du module Drupal 9 Webform
La communauté Drupal nous a fourni des modules phénoménaux et Drupal Webform en fait certainement partie. Jacob Rockowitz, le constructeur et mainteneur du module Webform, nous avait déjà parlé de Webform et de sa contribution à la communauté Drupal. « Tout le monde a un rythme/style personnel pour créer des logiciels. Après 20 ans d'écriture de logiciels, j'en suis venu à accepter que j'aime travailler vers un seul objectif/projet, qui est le module Webform pour Drupal. En même temps, j'ai aussi appris que la création de logiciels open source est plus qu'une simple contribution au code ; il s'agit de soutenir et de créer une communauté autour du code.
Un grand merci à Jacob et aux autres contributeurs du module Webform pour nous avoir fourni un module extrêmement précieux.
Commençons maintenant par l'installation du module de formulaire Web Drupal 9 et la création de formulaires Web.
Installer et activer le module Drupal Webform
Téléchargez le module Drupal 9 Webform à partir d'ici et activez-le.

Pour activer le formulaire Web, accédez à Étendre et dans la catégorie Formulaire Web, vous verrez un formulaire Web avec la case à cocher (comme indiqué ci-dessus). Pour travailler avec Drupal 9 Webforms, activez Field API, System module et User module . Sans activer ces trois modules, Webform ne peut pas être activé.
Il existe différentes options sous Webform qui fournissent des fonctions spécifiques. Activez-les selon vos besoins.
Créer un nouveau formulaire Web
Pour créer un nouveau formulaire Web Drupal 9, activez Webform UI et Webform Access . L'interface utilisateur Webform fournit une bonne interface utilisateur pour la création et la maintenance de formulaires Web. Webform Access contrôle les nœuds du formulaire Web. Activez le nœud de formulaire Web avant d'activer l'accès au formulaire Web. Allez ensuite dans Structure -> Webforms .

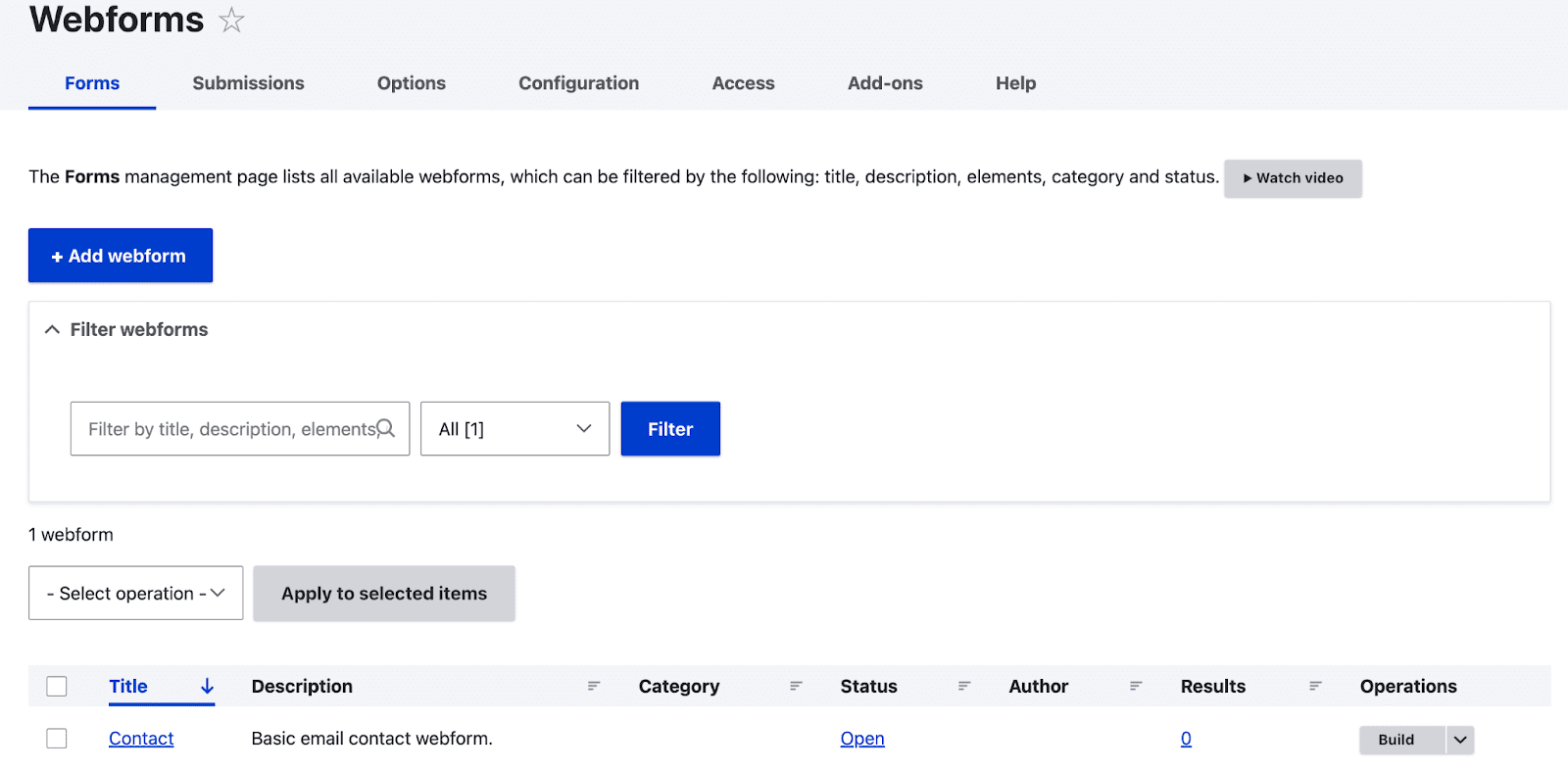
Voici quelques options pour les formulaires Web.
- Dans le premier onglet, Formulaires , vous trouverez une liste des Webforms créés. Par défaut, il y a toujours un formulaire de contact disponible.
- Dans l'onglet Soumissions , vous pouvez afficher les formulaires soumis par les utilisateurs.
- L'onglet Options fournit un ensemble prédéfini et réutilisable de valeurs disponibles pour les boutons radio, les cases à cocher et les menus.
- Dans l'onglet Configurations , les paramètres généraux des formulaires Web sont fournis.
- Dans l'onglet Accès , vous pouvez créer un groupe d'utilisateurs et définir des autorisations pour le groupe.
- Dans l'onglet Modules complémentaires . Vous verrez une liste de modules et plugins qui peuvent être utilisés pour améliorer les fonctionnalités des Webforms.
Pour créer un nouveau formulaire Web :
- Cliquez sur Ajouter un formulaire Web .
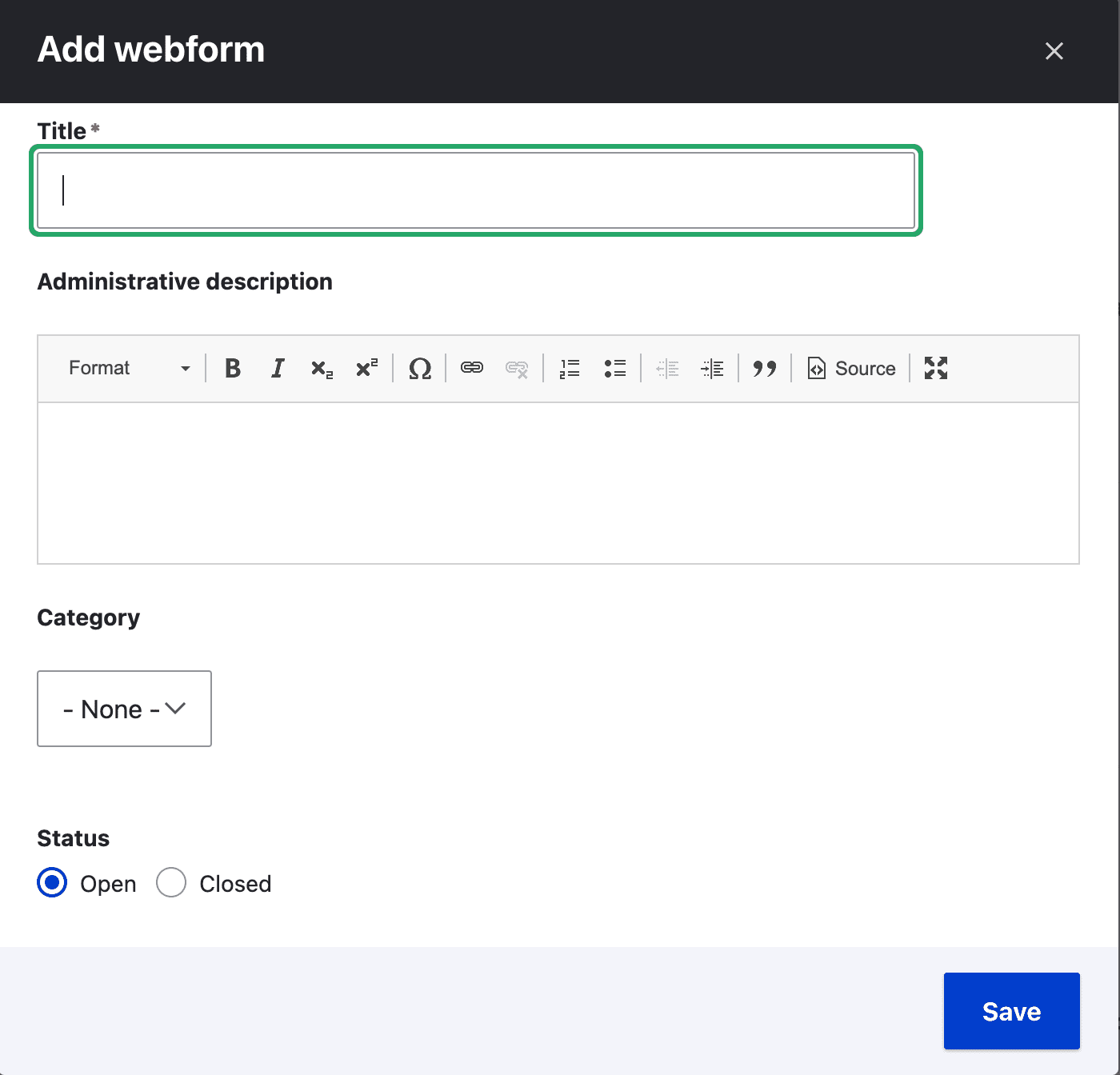
- Maintenant, un onglet s'ouvre avec un titre, une description, une catégorie et un statut .
- Ajoutez un titre au formulaire Web et une courte description du formulaire.
- Sous Statut , vous verrez deux options : ouvert et fermé. Cela signifie que si le statut est "ouvert", le formulaire est disponible pour l'utilisateur, sinon il est fermé.
- Après avoir modifié toutes les options, cliquez sur Enregistrer .

Ajouter des champs au formulaire Web Drupal 9
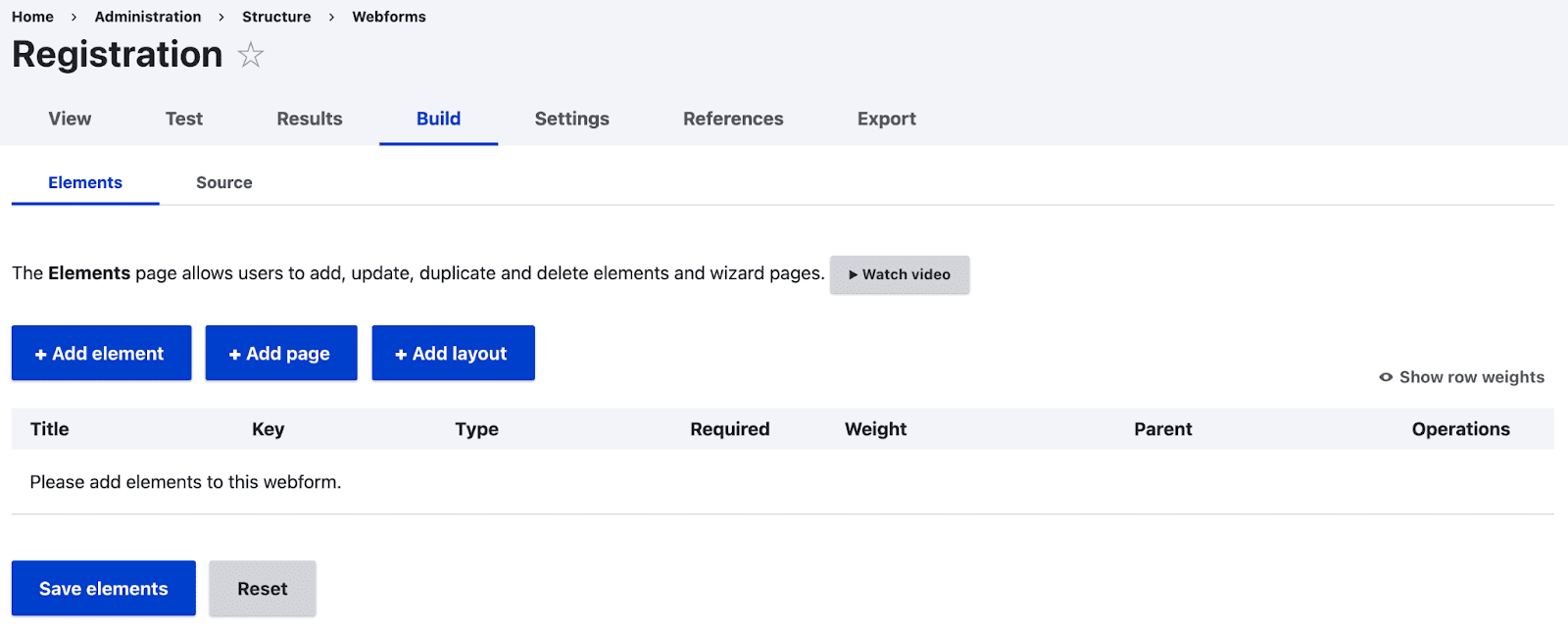
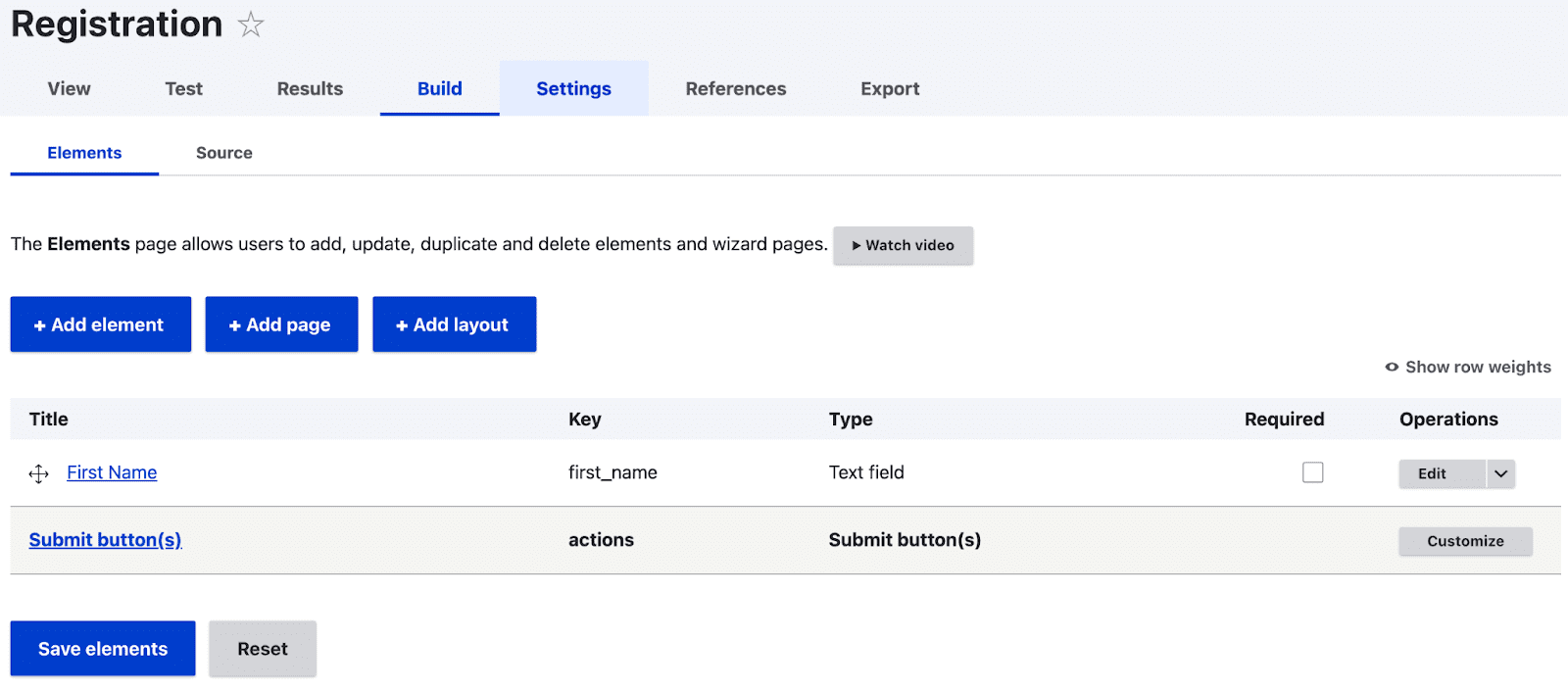
Lorsque vous cliquez sur Enregistrer , une page s'ouvre avec le titre du Webform (ici : Inscription).

- Pour ajouter des champs au formulaire Web, cliquez sur le bouton +Ajouter un élément .
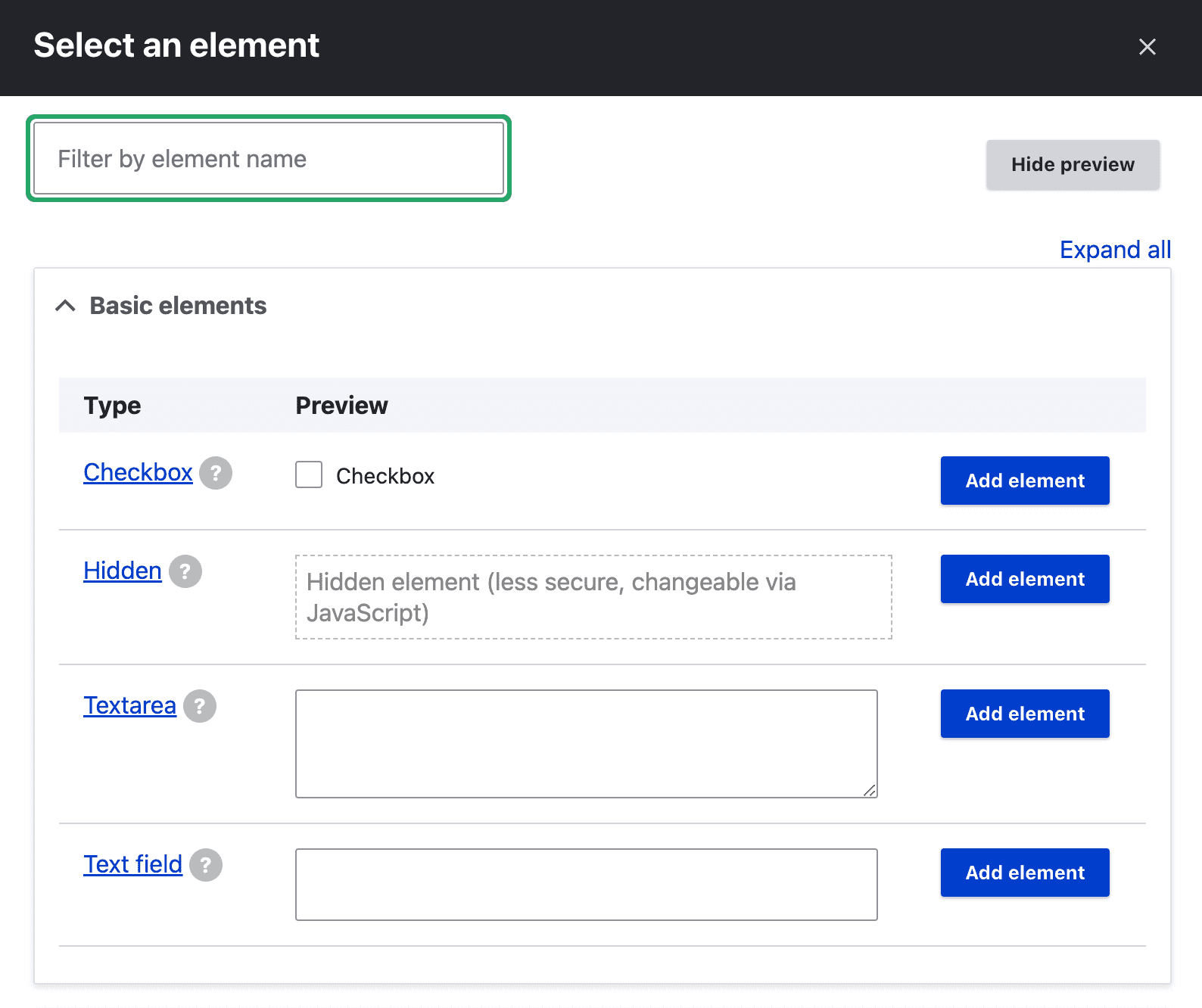
- Vous verrez maintenant une fenêtre contextuelle avec la liste des champs pouvant être utilisés dans le formulaire Web.

- Pour prévisualiser les éléments, cliquez sur Afficher l'aperçu dans le coin supérieur droit. Pour ajouter l'élément, cliquez sur le bouton Ajouter un élément de l'élément respectif. Maintenant, une fenêtre contextuelle s'ouvre sur le côté droit de la page.


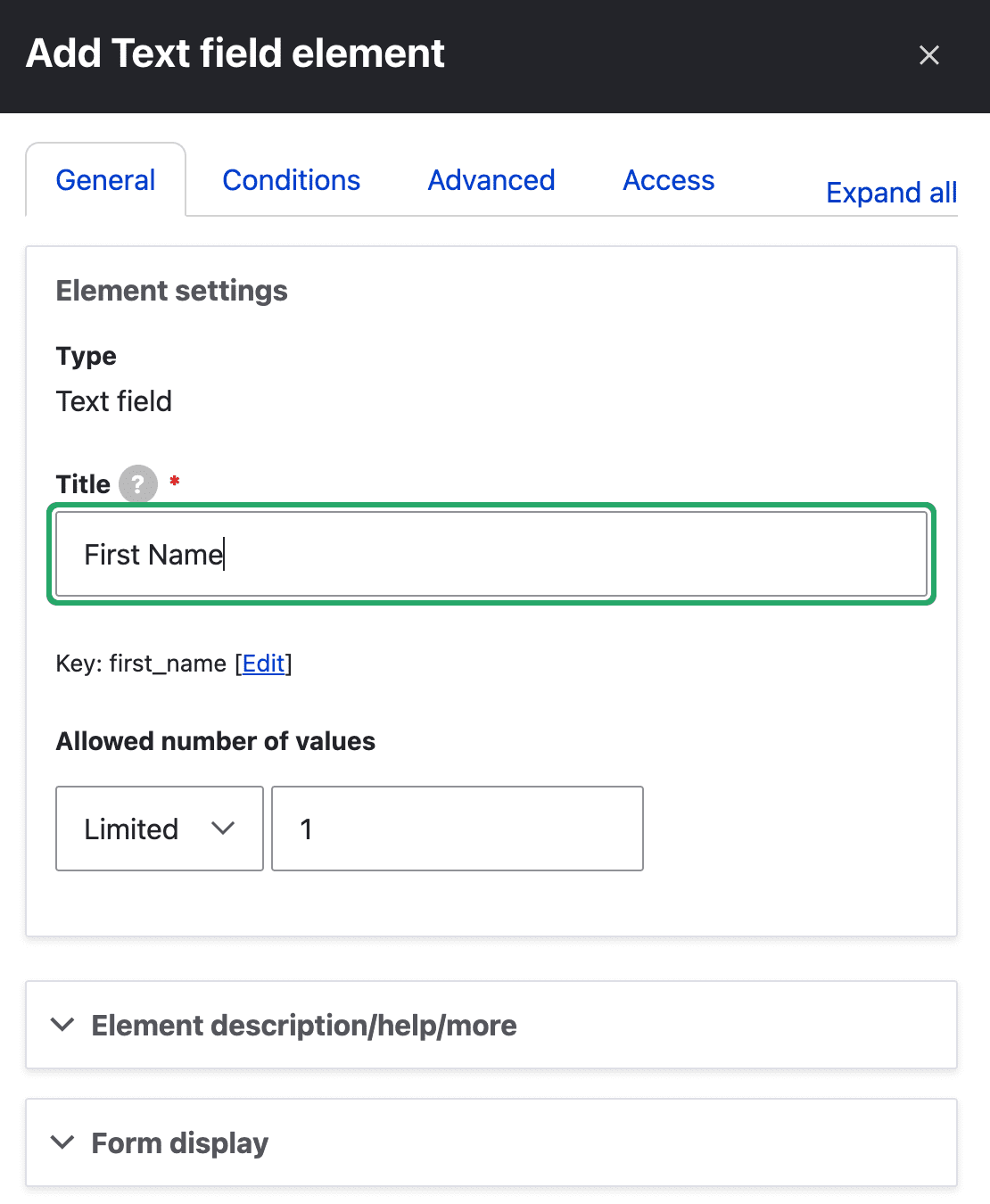
- Vous verrez maintenant des options pour modifier le titre et de nombreux paramètres avancés pour le champ. Une fois que vous avez terminé de modifier tous les paramètres, cliquez sur le bouton Enregistrer . Cochez la case Obligatoire pour tous les champs obligatoires du formulaire Web.

- Vous pouvez afficher le formulaire Web créé en cliquant sur l'onglet Afficher en haut. Le bouton Soumettre est créé automatiquement lors de l'ajout d'un élément au formulaire Web.
- L'onglet Test permet de tester le formulaire Web créé. Les valeurs des champs du formulaire sont remplies automatiquement avec des valeurs aléatoires.
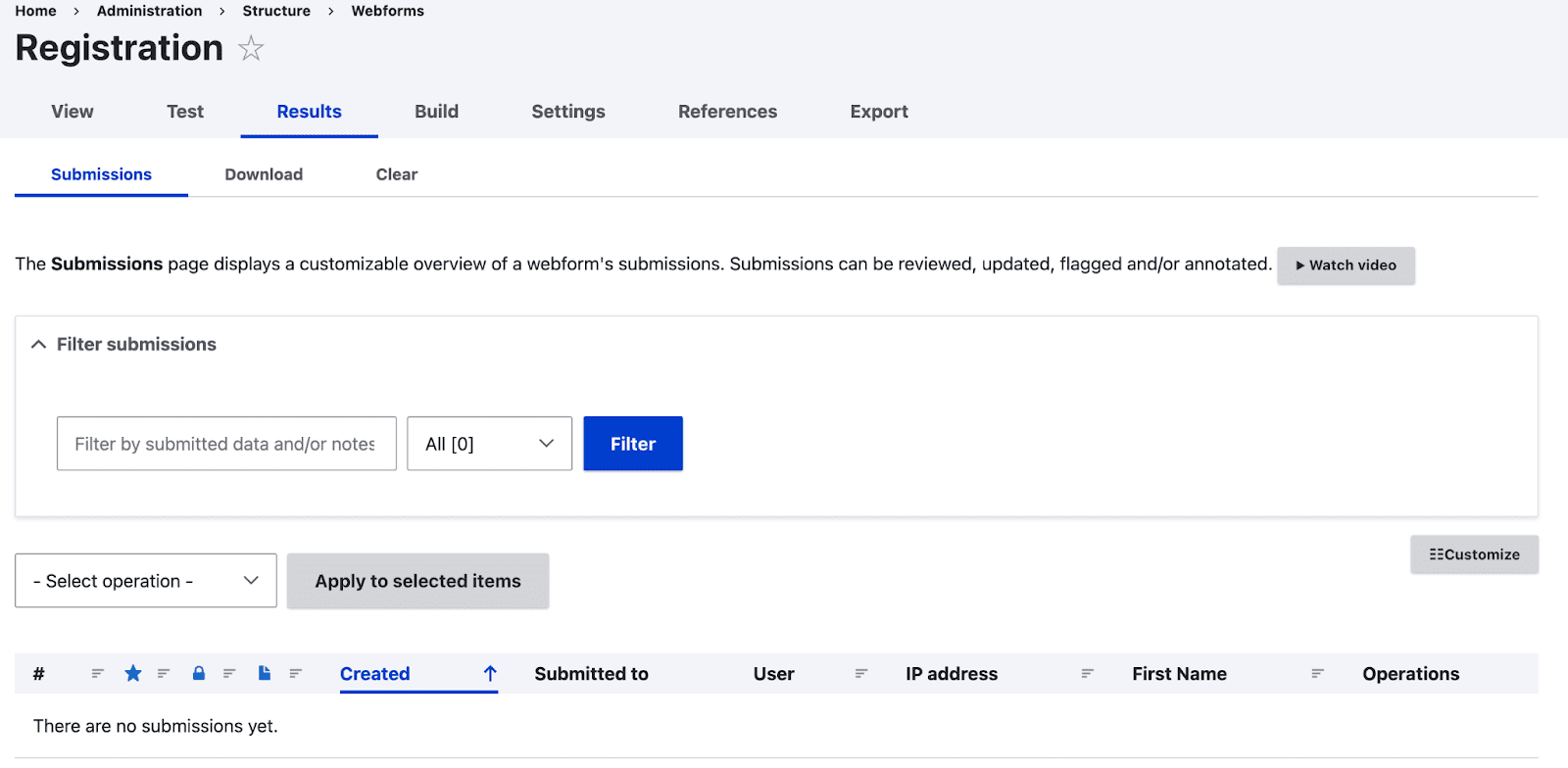
- Dans l'onglet Résultat , les valeurs du formulaire soumis peuvent être visualisées. Il y a trois options sous l'onglet des résultats.

- Une liste de tous les formulaires soumis sous l'onglet Soumission .
- Les résultats soumis peuvent être téléchargés en 4 formats - texte délimité, tableaux HTML, document JSON ou document Yaml sous l'onglet Télécharger .
- Vous pouvez effacer les formulaires soumis dans l'onglet Effacer des résultats.
- L'onglet Paramètres contient les paramètres généraux des formulaires Web qui peuvent être modifiés en fonction des besoins de l'utilisateur.
- La configuration du Webform Drupal peut être téléchargée depuis l'onglet Exporter . La configuration s'affiche et peut être téléchargée en cliquant sur le bouton Télécharger en fin de page. Il est téléchargé au format Yaml car le fichier de configuration Yaml peut être facilement importé dans une autre instance Drupal.
Ajouter du contenu au formulaire Web Drupal
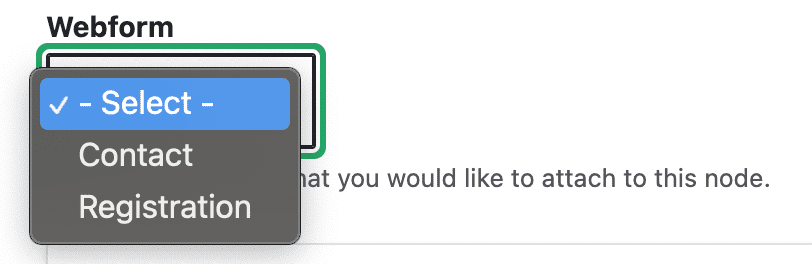
Dès que le module Drupal 9 Webform Node est activé, un type de contenu nommé 'webform' est créé. Il contient des champs tels que le titre, le corps et le formulaire Web. Le formulaire Web a une liste déroulante avec tous les formulaires Web créés.
Pour ajouter du contenu au formulaire Web, accédez à Contenu > Ajouter du contenu > Formulaire Web . Comme mentionné, il y aura déjà un titre et un corps présents. Vous trouverez une liste déroulante intitulée Webform, qui contient les noms de titre de tous les formulaires Web créés.

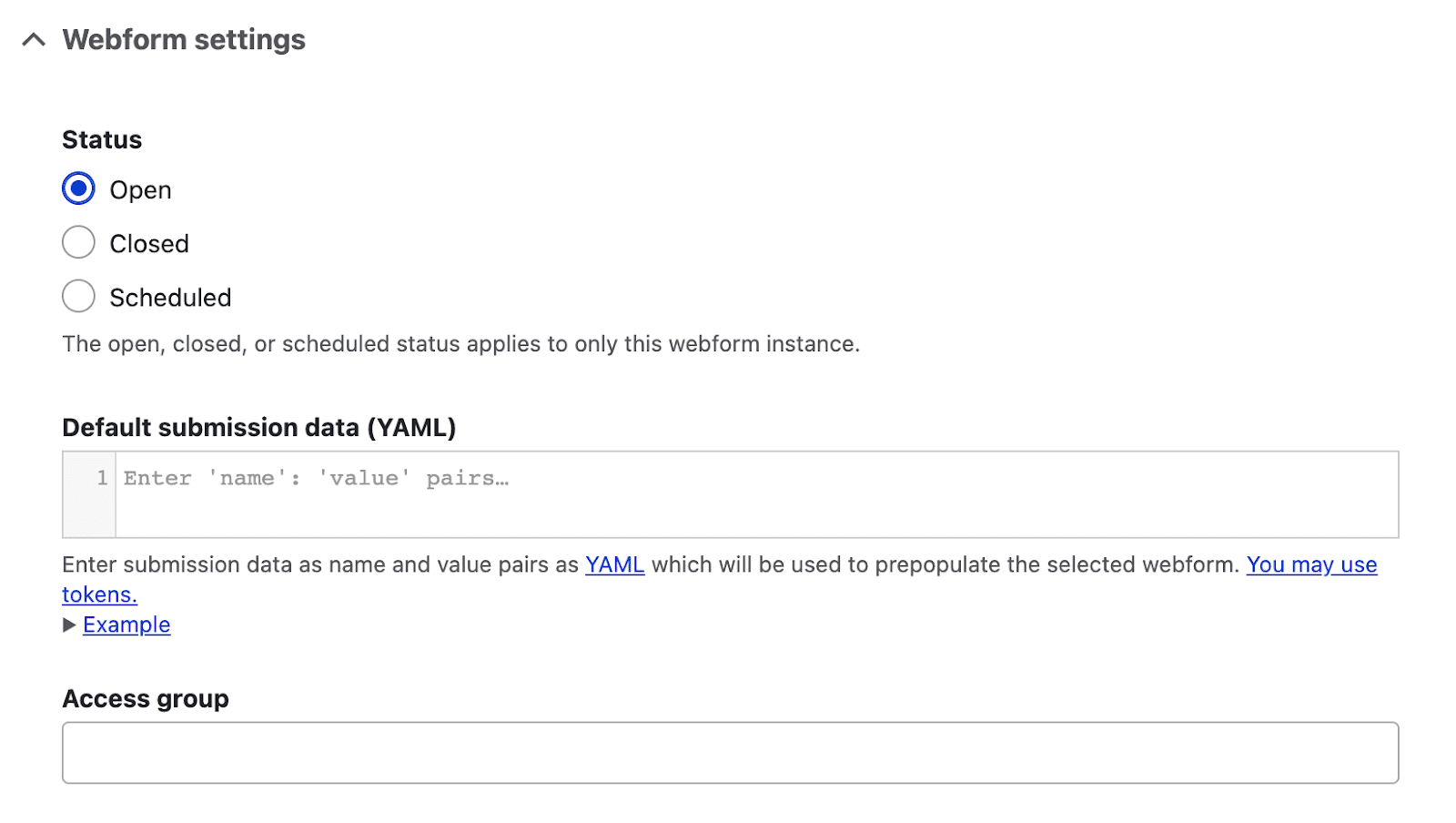
Juste à côté, il y a une autre option appelée "Paramètres du formulaire Web".

Sous Statut, il y a trois options, Ouvert (pour rester ouvert aux utilisateurs), Fermé (pour fermer le formulaire pour les utilisateurs) et Planifié (il fournira un champ de date et d'heure et selon la date et l'heure mentionnées, le formulaire sera être laissé ouvert aux utilisateurs à remplir).
Vous pouvez également fournir des données par défaut en remplissant le champ Données de soumission par défaut avec un jeton disponible. Un jeton peut être parcouru en cliquant sur Vous pouvez utiliser des jetons . Des exemples pour écrire le jeton peuvent être visualisés en cliquant sur le lien Exemple. Vous pouvez voir tous les formulaires soumis sous l'onglet Résultat .
Ajout du formulaire Web Drupal 9 en tant que champ dans les types de contenu
Ajoutons maintenant le Webform Drupal dans un type de contenu.
- Accédez à Structure > Types de contenu > Gérer les champs du type de contenu pour lequel le formulaire est requis.
- Cliquez sur Ajouter un champ . Dans Ajouter un nouveau champ, sélectionnez 'Webform'. Sous la section "Références", attribuez une étiquette à ce champ et cliquez sur "Enregistrer et continuer".
- Dans les paramètres du champ, vous pouvez donner le nombre de valeurs autorisées au champ et cliquer sur 'Enregistrer les paramètres du champ'.
- Vous pouvez sélectionner le formulaire par défaut à partir de la valeur par défaut ou bien cliquer sur 'Enregistrer les paramètres'.
- Allez maintenant dans Contenu > Ajouter du contenu et sélectionnez le type de contenu qui a un champ faisant référence aux Webforms.

- Sélectionnez le formulaire dans la liste déroulante requis pour ce contenu. Le formulaire soumis peut être visualisé dans l'onglet Résultat de ce contenu.
Ajouter Captcha aux formulaires Web Drupal
De nombreux sites Web utilisent aujourd'hui Captcha pour vérifier les utilisateurs. Avant de soumettre un formulaire, il fournit une question et demande une réponse de l'utilisateur. Cela empêche les bots de surcharger les serveurs en effectuant des soumissions de formulaires et des soumissions par e-mail (généralement plusieurs fois).
Drupal Webform vous permet d'ajouter l'élément Captcha lors de la création du formulaire Web. Le captcha de Drupal Webform nécessite que vous activiez le module Captcha.
Étapes pour ajouter Captcha dans les formulaires :
- Téléchargez et activez le module Captcha. Vous devrez également activer le module Image captcha pour obtenir l'option image dans Captcha.
- Accédez à Configuration > Personnes > Paramètres du module CAPTCHA pour configurer le module captcha.
- Accédez à Structure > Webforms .
- Cliquez sur la version du formulaire pour laquelle le Captcha est requis.
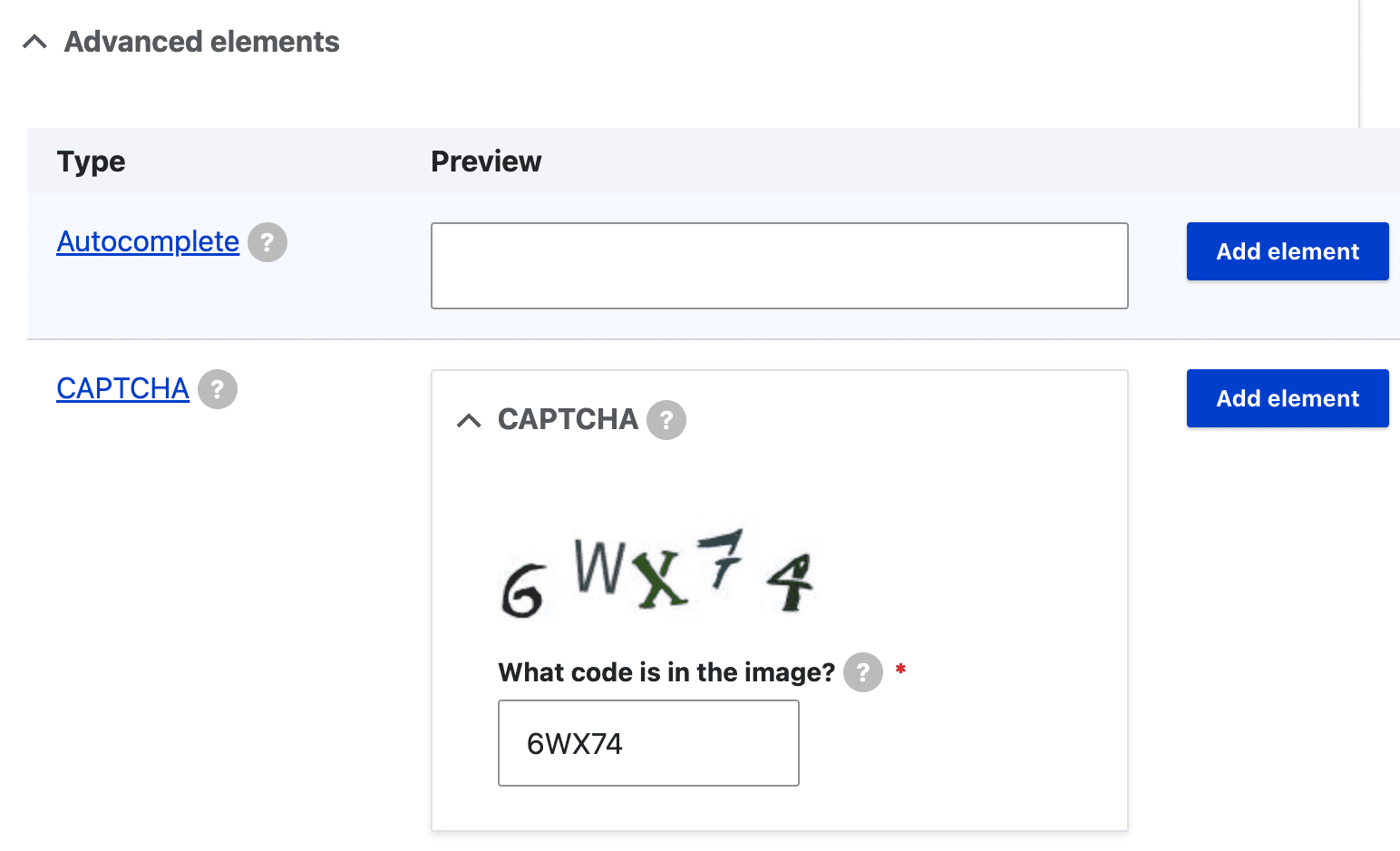
- Cliquez sur Ajouter un élément et développez Éléments avancés . Lors de l'expansion, la liste des éléments avancés peut être visualisée. Cliquez sur Ajouter un élément de CAPTCHA pour ajouter le captcha.

- Cliquer sur Ajouter un élément ouvrira une fenêtre de paramètres sur la droite. Cochez la case Mode administrateur pour que l'administrateur puisse déboguer et visualiser le captcha.
- Le type de défi vous donne 2 options - Math et Image . Vous pouvez sélectionner l'un de vos choix. Cliquez ensuite sur Enregistrer et sur Enregistrer les éléments. Si vous ne voyez pas l'option d'image ici, vous devez activer le module image captcha.
- Ajoutez le champ dans le type de contenu du type de champ Webform et faites référence au formulaire pour lequel le captcha est ajouté.
- Allez maintenant dans Contenu> Ajouter du contenu > et le type de contenu qui a un champ référencé au formulaire.
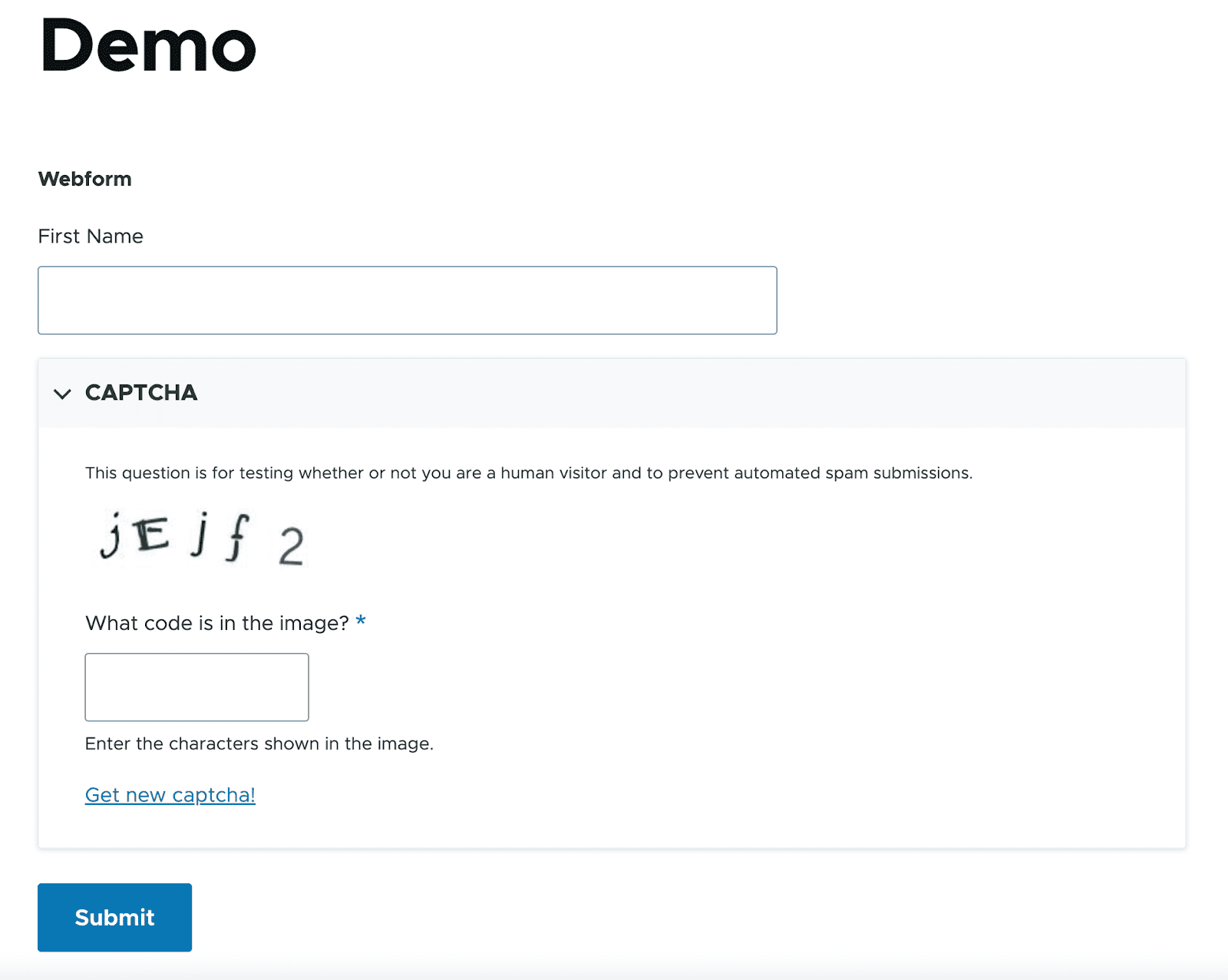
- Remplissez le titre et enregistrez le contenu. Désormais, lorsque vous affichez le contenu, le formulaire ainsi que le captcha sont publiés. Avant de cliquer sur le bouton de soumission, le champ captcha doit être rempli, sinon le formulaire ne sera pas soumis et donnera un message d'alerte.