Concevoir des sites Web qui prennent en charge le processus de prise de décision de conversion
Publié: 2021-10-13 Résumé : Pour réussir à influencer la décision de conversion de vos visiteurs
vous devrez soutenir la décision de conversion en répondant au cerveau paresseux,
trop de choix est écrasant et conduit souvent à l'inaction.
Découvrez comment faire des choix qui persuadent les clients d'agir en utilisant nos suggestions sur la façon de concevoir un site Web respectueux du cerveau.

Auteur : Eric Itzkowitz
8 minutes de lecture
Cet article couvrira les éléments suivants :
Qu'est-ce qu'une décision de conversion ?
Le cerveau et la prise de décision sur votre site web
Concevoir un site Web convivial pour le cerveau
Éléments à prendre en compte pour l'accent visuel
Soutenir la décision de conversion pour le cerveau paresseux
En tant que spécialistes du marketing, il est essentiel de comprendre le fonctionnement du cerveau.
La technologie change rapidement, mais le cerveau, pas tellement. En fait, il n'a pas évolué depuis environ 50 000 ans. Si nous comprenons le fonctionnement du cerveau, nous pouvons tirer parti de ses préjugés et influencer les gens vers l'action de conversion souhaitée.
Qu'est-ce qu'une décision de conversion ?
Les utilisateurs en ligne visitent votre site Web avec certains objectifs en tête. Selon où ils se trouvent dans le cycle d'achat, ils cherchent à accomplir quelque chose. Cela peut aller de la découverte ou de la comparaison de produits et services à leur achat.
Une décision de conversion est le moment où l'utilisateur choisit de suivre la ligne de conduite souhaitée sur votre site Web. Ces conversions peuvent être micro : les petites étapes que les utilisateurs franchissent sur leur chemin d'achat, comme consommer du contenu sur votre blog, télécharger un lead magnet, s'inscrire à un webinaire, ajouter des articles à leur liste de souhaits, etc. Ou elles peuvent être macro - l'action de conversion ultime - comme remplir un formulaire de contact ou terminer le processus de paiement.
Pour influencer avec succès la décision de conversion, vous devez être en mesure de voir votre site Web comme un entonnoir marketing. Vous devez comprendre le comportement en ligne de vos audiences pour les persuader et supprimer les obstacles qui les empêchent de passer par l'entonnoir.
Le cerveau et la prise de décision sur votre site web
Le cerveau contrôle tout ce que nous faisons. C'est derrière nos pensées, nos émotions et nos comportements.
Donc, si vous voulez débloquer le comportement humain, vous devez commencer par le cerveau. Cela signifie prendre les décisions de conversion comme résultant de processus cognitifs.
Voici la chose : le vieux cerveau est toujours l'aspect dominant du cerveau humain. Et sa priorité est de réguler nos fonctions de survie de base, ce qui inclut le stockage des souvenirs de nos réactions (ce que nous ressentons comme émotions).
Pour cette raison, le cerveau n'aime pas avoir à exécuter des processus mentaux complexes à chaque fois que vous devez décider de quelque chose. Il réserve les fastidieuses opérations logiques du lobe frontal aux décisions vraiment importantes. Il fonctionne sur des processus automatiques et développe des raccourcis cognitifs à utiliser pour une prise de décision simple.
Lire la suite

C'est pourquoi chez SiteTuners, nous insistons toujours sur l'importance de réduire la charge cognitive sur un site Web pour augmenter les conversions. La dernière chose que vous voulez, c'est que votre site Web soit si difficile à utiliser ou à déchiffrer qu'il incite le cerveau de vos visiteurs à passer en mode lobe frontal complet.
Parce qu'à moins qu'ils essaient d'acheter quelque chose qui est vraiment important pour eux, il est peu probable qu'ils veuillent faire le gros du travail. La plupart préfèrent prendre la voie la plus simple et renflouer plutôt que de dépenser de précieuses réserves de cerveau pour comprendre les choses sur votre site Web.
Concevoir un site Web convivial pour le cerveau
Lorsque vous présentez des choix aux clients, rappelez-vous que le cerveau est paresseux et impatient. C'est sur pilote automatique la plupart du temps parce que la partie logique du cerveau coûte cher à faire fonctionner. Pour que le cerveau soit poussé à faire l'effort d'accomplir quelque chose, il doit percevoir la tâche comme assez convaincante et facile.

Voici trois façons de contourner la paresse du cerveau pour persuader les clients d'agir .
Minimiser les choix
Vous pourriez être tenté de copier Amazon dans sa présentation de choix massifs. Mais gardez à l'esprit que le succès d'Amazon repose sur l'excellence opérationnelle et la domination de la livraison. Vous auriez du mal à concurrencer une entreprise qui garantit une livraison en une heure dans certains codes postaux.
La réalité est que trop de choix est écrasant et conduit souvent à l'inaction des clients - patauger dans beaucoup d'informations implique le cerveau conscient et entraîne un évitement de décision.
Donc, évitez de faire défiler des pages pleines de choix comme la peste (à moins qu'il ne s'agisse d'un balayage rapide d'éléments physiques sensiblement différents visuellement, auquel cas le défilement est plus pratique).
Ne comptez pas non plus sur le fait que les clients trouveront les bons produits grâce au système de filtrage de la colonne de gauche. En règle générale, seuls les utilisateurs avancés - ceux qui comprennent qu'il s'agit d'un moyen efficace de trier une grande quantité d'informations - sont enclins à l'utiliser.
La plupart des personnes qui visitent votre site ne voudront pas investir du temps et des efforts dans l'apprentissage de l'interface de votre système de filtrage. Et même si les visiteurs l'utilisent, il y a de fortes chances qu'il produise encore trop de résultats. (Vérifiez les statistiques de votre site pour voir si le nombre de visiteurs utilisant votre système de filtrage du panneau latéral vaut l'espace que vous y consacrez.)
Ce que vous pouvez faire pour limiter les choix :
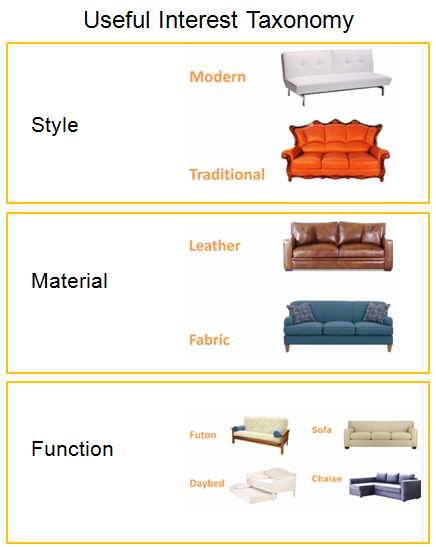
• Avoir une taxonomie d'intérêt utile. Par exemple, si le client cherche à acheter des meubles, vous pouvez limiter les choix en posant trois questions simples sur le style, les matériaux et la fonction présentées dans une séquence pop-over lightbox.

Il est probablement plus facile de répondre à trois questions simples sur la sélection du canapé que les mêmes informations présentées sous forme de panneau latéral avec plusieurs commandes d'interface utilisateur différentes. Souvent, les choses sont meilleures en tant que séquence pop-over lightbox avec 2 à 4 questions pour obtenir la sélection d'un très petit ensemble de choix.
Avec des choix qui s'excluent mutuellement, la prise de décision est plus facile, car les gens auront une affinité ou une aversion envers un choix ou un autre.
• Allez en profondeur lors de la création d'architectures d'informations pour la navigation dans le catalogue.
Ne submergez pas les visiteurs avec un grand nombre de sous-catégories dans le menu déroulant. Donnez 4 à 8 catégories de niveau supérieur, 4 sous-catégories ou moins, puis descendez. Un clic supplémentaire est acceptable tant que le visiteur sent qu'il se rapproche de son objectif. Si vous réduisez rapidement les choix, le visiteur sera prêt à suivre ces 3-4 étapes de navigation et à voir ensuite un ensemble raisonnable de produits.
Faites des choix évidents
Le cerveau n'aime pas comprendre en quoi un choix est différent des autres. Assurez-vous donc que les choix se distinguent facilement les uns des autres.
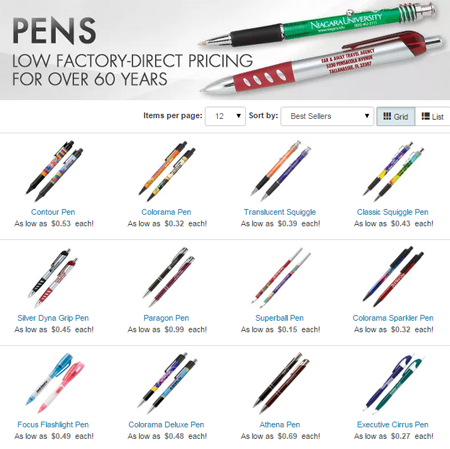
Par exemple, les choix de stylos dans l'exemple ci-dessous ne sont pas utiles. Ils sont représentés dans de minuscules vignettes, et il n'y a rien de significatif sur les produits et leur fonctionnement. Cela donne aux clients rien sur quoi fonder leur choix.

Ce que vous pouvez faire dans ce cas, c'est limiter le nombre de produits et présenter des choix évidents en posant au client une série de questions :
- S'ils veulent des stylos avec une extrémité pointue
- Veulent-ils un stylo à bille ordinaire
- En recherchent-ils un avec une poignée en caoutchouc autour, ou
- Veulent-ils un stylo plume traditionnel
De cette façon, vous présenterez au client des stylos qualitativement différents, et il saura instantanément lequel lui est utile.
Ce que vous pouvez faire pour rendre les choix évidents :
- Utilisez des visuels pour clarifier vos choix. Pour des concepts plus abstraits, représentez les choix avec des images distinctes et claires. Si vous êtes un site de voyage souhaitant montrer au client l'Europe par rapport à l'Asie, vous avez peut-être une photo de la Tour Eiffel par rapport au Mont Fuji. Si vous montrez au visiteur une scène urbaine animée, le visiteur devra lutter un peu avec elle avant de comprendre qu'il s'agit de Tokyo et non d'une autre ville du monde.
- Supprimez les images similaires. Pour des objets similaires, démontez-le ou débarrassez-vous-en.
- Concentrez ou agrandissez/déformez les distinctions importantes – Concentrez-vous sur la partie droite de l'objet qui le différencie du reste.
Biais visuel avec emphase
Quatre-vingt-dix pour cent des informations que notre cerveau reçoit sont traitées par le canal visuel, de sorte que les gens sont excellents pour comprendre les visuels .
Une façon de pousser les clients vers une décision de conversion est de mettre en évidence ce que vous voulez vendre en manipulant les biais visuels.

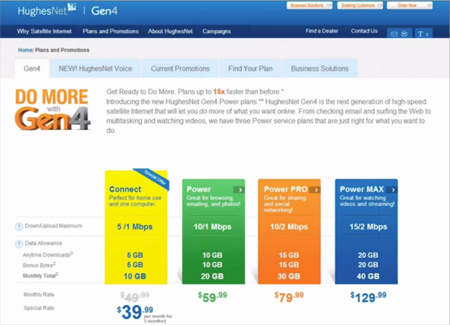
Remarquez comment HughesNet attire l'attention sur le plan dont il souhaite que les clients profitent. Ils le mettent en valeur en rendant sa case et ses chiffres en bas plus grands que le reste. Il a également la version néon la plus odieuse de toutes les couleurs de la page. De plus, il a une légende "Offre spéciale" en haut à droite.
Par tous ces moyens, plus la primauté du plan sur la liste (dans une liste horizontale, la première position est par défaut la plus importante car les gens lisent généralement de gauche à droite), ils biaisent l'expérience visuelle de l'utilisateur .
Éléments à prendre en compte pour l'accent visuel :
- La position de l'écran vers le haut et vers la gauche est généralement plus importante
- Quantité d'espace visuel -la quantité de biens immobiliers, d'espaces blancs et de bordures que vous donnez à un objet particulier.
- Ancrer des images - utiliser des images pour attirer l'attention sur certaines parties de la page
- Couleur de fond de la zone
- Contraste ou unicité - par exemple, les caisses avec 6 ou 7 boutons sur la page du panier sont affreuses, mais si vous faites un bouton rouge et les autres sont gris, il se démarquera davantage. Même en présence de nombreux objets similaires, vous pouvez faire quelque chose de contrasté ou d'unique.
- Mouvement (l'option nucléaire) - Les gens ne peuvent pas ne pas regarder le mouvement, alors utilisez-le avec parcimonie . En présence de mouvement - qu'il s'agisse de bannières coulissantes ou de flux Twitter défilants - les graphiques et le texte ne seront pas regardés. Si vous utilisez le mouvement pour attirer intentionnellement l'attention sur quelque chose et que cela soutient votre appel à l'action, allez-y. Mais si ce n'est pas lié à votre CTA principal, retirer le mouvement élimine les distractions. Cela devrait aider votre taux de conversion.
Soutenir la décision de conversion en s'adressant au cerveau paresseux
Lorsque vous présentez des choix, gardez à l'esprit que le cerveau est paresseux et ne veut pas lutter avec les choses. Facilitez le choix des clients en procédant comme suit :
- Limiter le nombre d'options
- Montrez ce qui différencie une option des autres, et
- Soulignez visuellement le choix sur lequel vous voulez qu'ils agissent.
Parlez à un expert en conversion
Donnez-nous 30 minutes et nous vous montrerons comment nous pouvons vous aider à obtenir de meilleurs résultats
