Les interfaces Web sont des conversations différées : concevoir des interfaces conversationnelles
Publié: 2018-06-18 Les utilisateurs ont une "conversation différée" avec une interface web.
Les utilisateurs ont une "conversation différée" avec une interface web.
Autrement dit, une entreprise fournit toutes les réponses possibles à une question d'un utilisateur ou à une action qu'il souhaite faire à l'avance.
- Quand cela fonctionne, cela ressemble à une discussion agréable. C'est le cas lorsqu'un utilisateur demande quelque chose à l'interface utilisateur et que l'interface l'affiche rapidement.
- Lorsque cela ne fonctionne pas - lorsqu'un utilisateur recherche une méthode d'interaction à laquelle le concepteur n'a pas pensé à l'avance, lorsque l'interface simple produit une erreur 404 - cela peut être une "conversation" très ennuyeuse pour l'utilisateur, et il ou elle ne parlera peut-être plus jamais à votre entreprise.
Considérez votre page Web comme une interface utilisateur conversationnelle. Pour une conversation, vous avez besoin d'une entente entre deux parties. Pour une interface web, il faut une entente entre l'entreprise et le visiteur. Ci-dessous, nous vous montrons les bases de la conception d'interfaces conversationnelles afin que vous puissiez améliorer l'expérience utilisateur de votre site Web :
1. Modèles mentaux : le strict minimum pour une conversation qui fonctionne
Si vous n'êtes pas familier avec les modèles mentaux, il s'agit essentiellement d' une vision du fonctionnement de quelque chose .
Lorsque vous demandez à vos amis ce qui se passe lorsqu'ils accèdent à un site, ils peuvent parler de charger des pages et de faire des choses. Lorsque vous demandez à un spécialiste de la technologie Web ce qui se passe lorsque quelqu'un accède à un site, cela peut impliquer des « cookies », des « jetons » et des « paramètres transmis ». Les deux points de vue peuvent être "justes", mais ils ne "correspondront" pas.
Pour les concepteurs de sites Web, l'une des choses les plus importantes à laquelle il faut penser est de s'assurer que l'interface et le modèle mental de l'utilisateur correspondent correctement .
La chose à retenir est que les modèles sont basés sur des croyances plutôt que sur des faits. Vous devez influencer cette croyance avec des signaux, grands et petits, pour essayer de placer le modèle mental de l'utilisateur au bon endroit.
Voici quelques actions que vous pouvez effectuer :
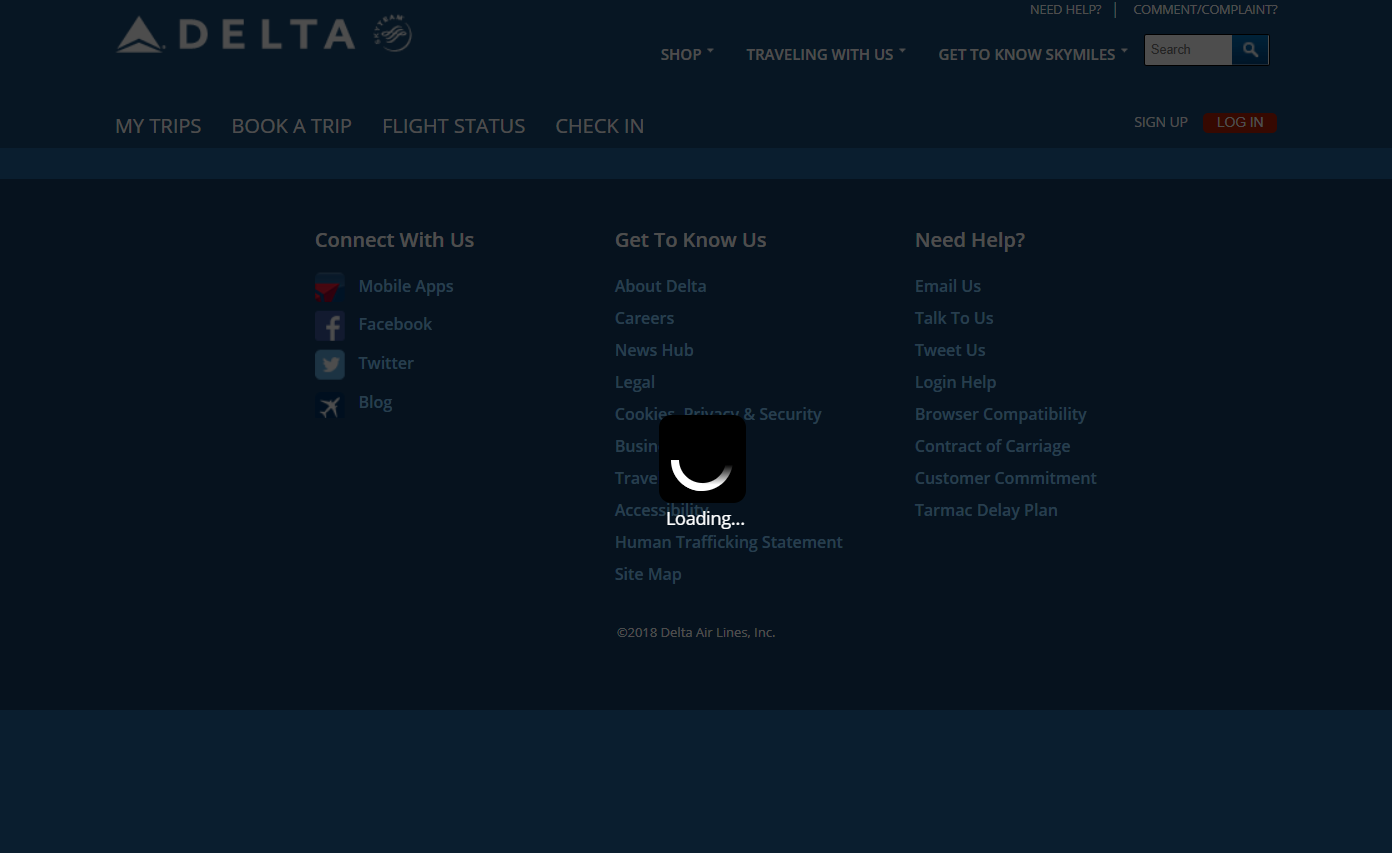
- Lorsque les utilisateurs ont une tâche qui peut prendre un certain temps, ajoutez un "chargeur". Cela les amènera à penser qu'après avoir cliqué sur "quelque chose se passe mais cela prend du temps" plutôt que sur le modèle mental incorrect, "rien ne s'est passé".

Le chargeur de Delta.com indique aux utilisateurs que quelque chose se passe mais que cela prend un certain temps.
- Assurez-vous de couper du texte sur votre page d'accueil s'il y a du contenu ci-dessous, ou ayez un indicateur que le visiteur peut faire défiler plus loin. De cette façon, le modèle mental de l'utilisateur sera "il y a plus de contenu ci-dessous" plutôt que "c'est tout sur la page".
Étant donné que vous ne pouvez pas parler directement à l'utilisateur, une grande partie de la correspondance des modèles mentaux se résume aux signifiants .
2. Affordance et signifiants – que puis-je attendre de cette conversation ?
Les concepteurs de sites Web doivent penser à « l'affordance » et aux « signifiants ».
- Affordance – tout ce que vous pouvez faire avec un système ou un objet. Un moteur de recherche « permet » la recherche ; un tiroir de piédestal "permet" de tirer.
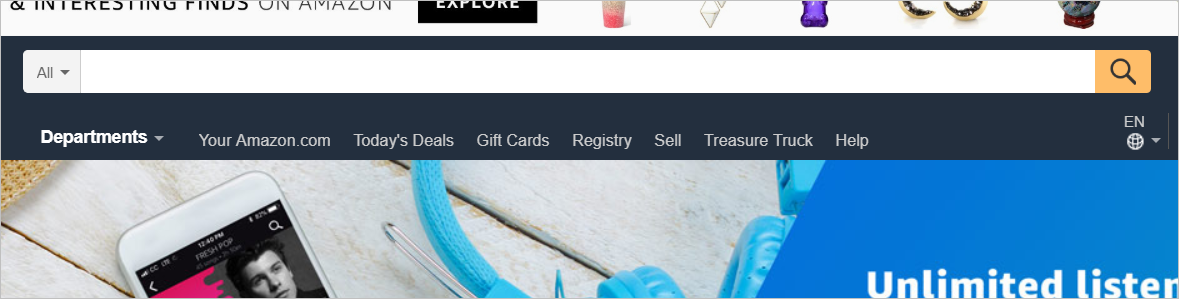
- Signifiants – symboles qui indiquent aux gens ce que vous pouvez faire avec un système ou un objet. Une loupe « signifie » que vous pouvez rechercher ; une poignée "signifie" que vous pouvez tirer le tiroir.

Une loupe "signifie" que les utilisateurs peuvent effectuer une recherche.
Pour une interface Web, un signifiant peut faire ou défaire à quel point une conception correspond au modèle mental de l'utilisateur .
Si un bouton est semi-transparent, même s'il change au survol, vous pouvez ne pas communiquer que le bouton permet de cliquer. Si les liens sur votre site n'ont pas une couleur significativement différente du reste du texte, vous avez un problème de signifiant qui conduira les gens à avoir un modèle mental inadapté.
Tout comme les questions dans une conversation indiquent que vous attendez une réponse, un signifiant bien placé permet aux utilisateurs de savoir comment ils peuvent interagir avec un design. Assurez-vous d'avoir des signifiants dans votre interface indiquant aux utilisateurs avec quoi ils peuvent interagir.

3. Attribuer une importance - déterminer le ton dans un environnement Web
Lorsque vous parlez aux gens, vous pouvez utiliser votre ton pour dire aux gens ce qui est important. Étant donné que les interfaces Web sont des conversations différées, vous n'avez pas le luxe d'avoir le ton. Cependant, vous avez accès à une variété d'autres outils :
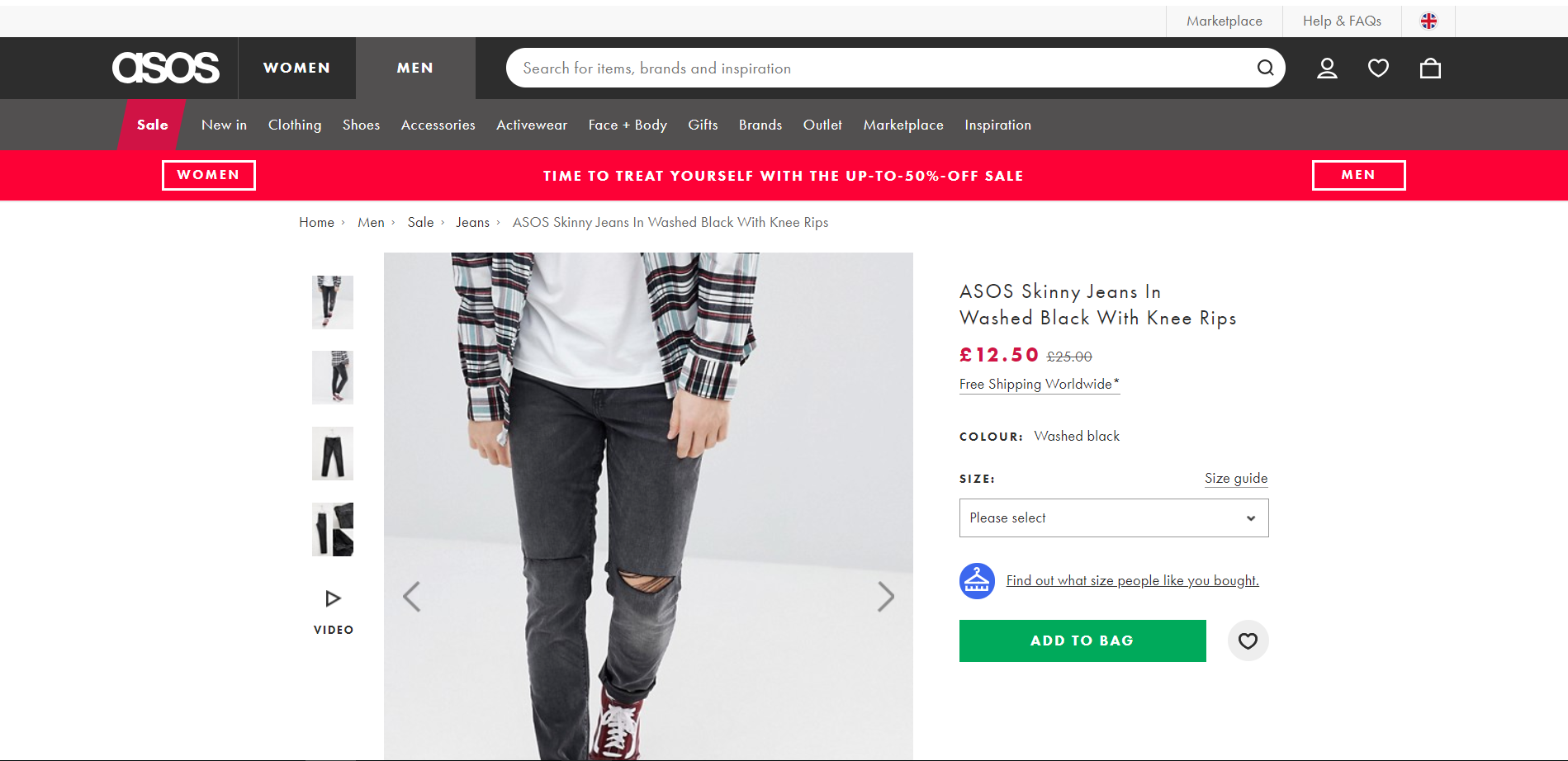
- Contraste des couleurs - si la majeure partie de votre site est grise et noire et que votre appel à l'action est rouge, vous dites aux gens de faire plus attention au CTA qu'au texte du site Web. C'est quelque chose que vous pouvez utiliser pour attirer l'attention sur les bons endroits.

Asos.com attire l'attention sur l'appel à l'action en utilisant le vert pour le bouton CTA - la couleur n'est pas utilisée ailleurs sur la page de détail du produit.
- Taille – les gens prêtent attention aux éléments les plus grands. Utilisez-le pour attirer l'attention sur les éléments que les gens utilisent couramment. Attention cependant à ne pas en faire trop.
- Formes irrégulières – nos yeux sont plus attirés par les formes irrégulières que par les formes régulières. Si votre modèle a de la place pour les coins arrondis, utilisez-le pour attirer subtilement l'attention sur les endroits où cela compte.
Dites aux gens ce qui est important et ce qu'ils peuvent parcourir en ayant une hiérarchie visuelle claire sur la page.
4. Faire correspondre l'émotion de l'utilisateur - persuasion dans une conversation différée
Lorsqu'un utilisateur est relativement satisfait , il traite les choses en mode "largeur d'abord" . L'utilisateur est plus susceptible d'être d'accord avec de légères interruptions et ne sera pas trop menacé par des choses qui ne se comportent pas comme prévu.
Lorsqu'un utilisateur est relativement anxieux , il passe en mode "profondeur d'abord" . L'attention de cet utilisateur est verrouillée - c'est l'état dans lequel vous entrez lorsque vous pensez que votre compte bancaire a été piraté. Jusqu'à ce que vous soyez sûr que votre compte est correct, la peur vous incitera à essayer de le découvrir, au détriment de toutes les autres tâches, et vous risquez davantage de manquer des choses. (Ou trouver des choses mignonnes.)
Sur une interface web, vous devez être conscient des deux états émotionnels.
- Votre page de catégorie de voyage peut faire appel au traitement "large d'abord" des utilisateurs, et vous pouvez mettre des curseurs, des étiquettes et d'autres éléments interactifs que les visiteurs peuvent utiliser pour trouver ce dont ils ont besoin.
- Cependant, vos pages de formulaire et de paiement doivent gérer le traitement "en profondeur" des visiteurs et afficher de grands symboles de confiance pour atténuer l'anxiété, afin qu'ils puissent continuer et commencer à effectuer des transactions avec vous.
Faire correspondre l'état probable de votre utilisateur rendra votre site "semblable" plus facile à utiliser.
Concevoir des interfaces conversationnelles pour améliorer l'expérience utilisateur
N'oubliez pas : les interfaces sont essentiellement des conversations, mais les réponses possibles de l'utilisateur sont définies à l'avance.
Ce qui fait que cela fonctionne, c'est à quel point vous correspondez au modèle mental d'un utilisateur . Lorsque les modèles mentaux correspondent, les visiteurs peuvent faire ce dont ils ont besoin et ils repartent heureux. Lorsque les modèles mentaux ne correspondent pas, eh bien, c'est l'inverse qui se produit.
Vous pouvez faire plusieurs choses pour vous assurer d'aider les gens à comprendre le fonctionnement de l'interface :
- Assurez-vous d'utiliser des signifiants pour dire aux gens ce que le système offre.
- Attirez l'attention sur les bons endroits en utilisant des couleurs, des tailles et des formes.
Une fois que vous avez fait tout cela, il vous suffit de vous assurer de bien prendre en compte l'état émotionnel de l'utilisateur et d'utiliser les éléments de site Web appropriés pour cet état.
Si vous faites bien tout cela, les gens devraient être plus disposés à vous parler encore et encore.
Travaillez avec les meilleurs !Lancez votre optimisation avec une revue de site Web de 90 minutes par les pionniers de l'optimisation du taux de conversion. Nos experts CRO de SiteTuners peuvent vous aider à diagnostiquer votre site Web du point de vue de la conversion et de la convivialité. Commander mon examen de site Web en 90 minutes |
